Illustrator 创造人物头像控件

原作者Nataliya Dolotko 翻译:鱼过无声design
这个新的教程是非常独特的,不像其他以前我们已经制作的教程,这个教程更像是一个游戏。首先,我们从零开始创造了不同的人物元素形成,然后我们用这些元素创造不同的人物。我保证你在合并不同元素在一起的时候会发现很多乐趣,体验到创造不同的人物头像的兴奋。

让我们开始吧!
一 绘制头部
第一步
打开adobe illustrator之后,创建一个宽度和高度600*600px的新文件。我们将要会绘制每一个人物的头部。
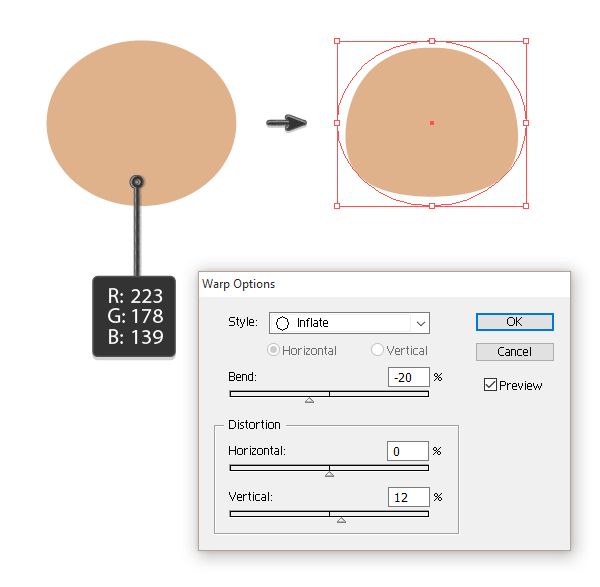
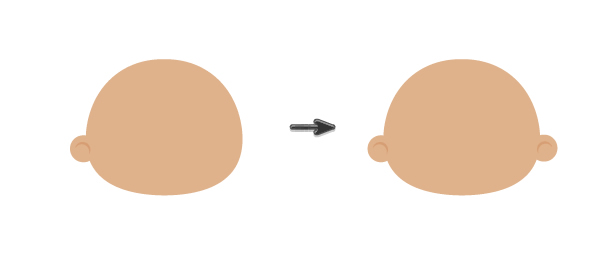
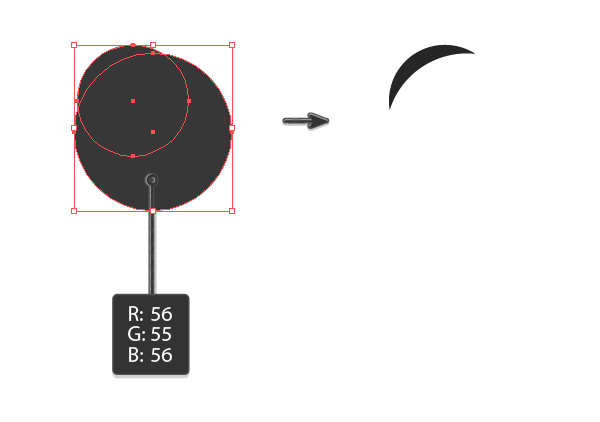
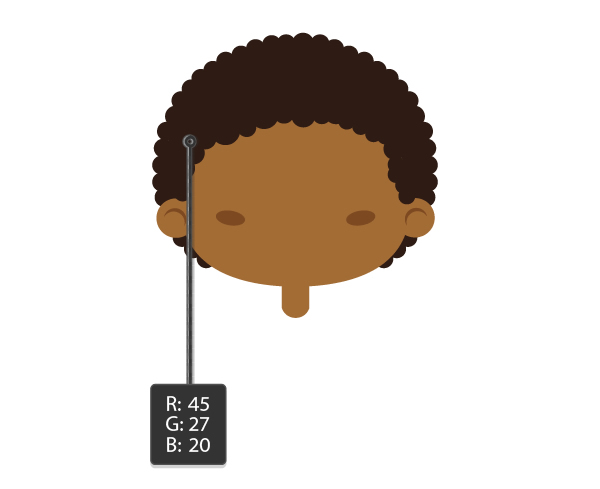
用椭圆工具(L),画一个椭圆。填充你需要的颜色,给头部一个不规则的形状,通过使用效果>弯曲>膨胀,按照下图来设置,然后回车确定。

第二步
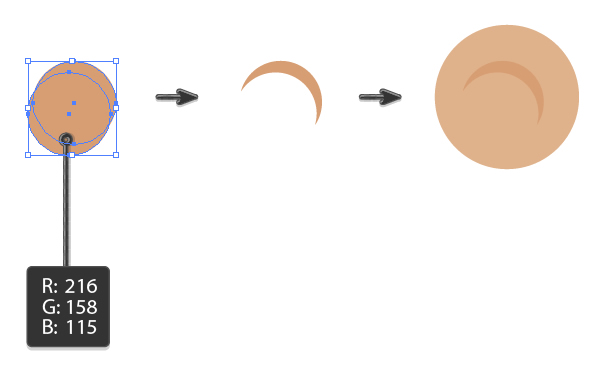
绘制两个圆形,在下面的图像中相互重叠,然后在路径查找面板里使用剪掉重叠部分按钮,用头部相同颜色,来创建一个圆,把你刚刚创建的半圆形放在上面,遮掩我们就有了我们的耳朵。

第三步
画完左边的耳朵,我们把它放在头像的左边,保持他选中,使用镜像工具(O),按住Alt,在脑袋前面脸的中间点击一下。
在新的对话框里,选择垂直,角度90度,按一下复制,我们就有两只耳朵了。

第四步
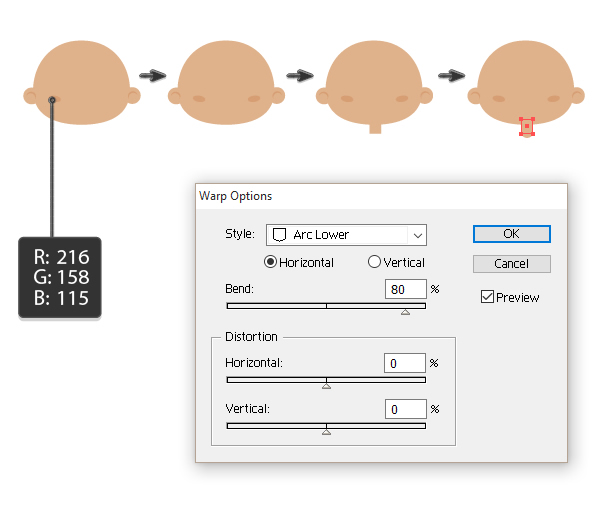
一个细长的椭圆,靠近左边耳朵,会展示出左边脸颊的绯红。有一点像右边轻轻倾斜,使用镜像工具(O)(垂直,90度,复制)创造一个右边的绯红。
使用矩形工作(M)在头部画一个小的矩形,保持他选中,使用效果>弯曲>下弧形。按照下图设置。

第5步
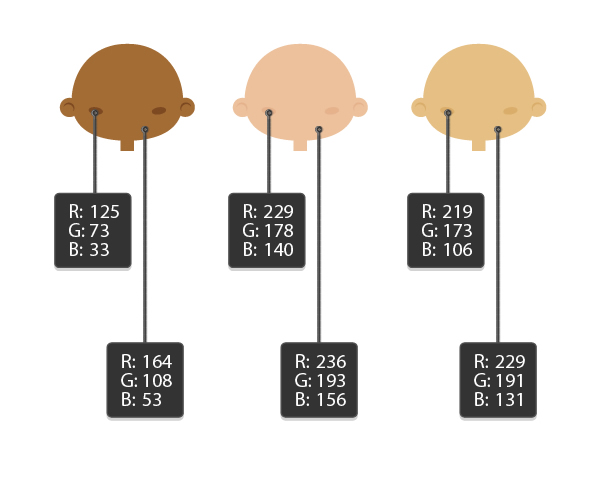
像之前一样复制三个更多的头像,改变皮肤颜色,创造不同的皮肤类型,或者按照下面一样设置皮肤模式。

二 创建两个不同的眼睛
第一步
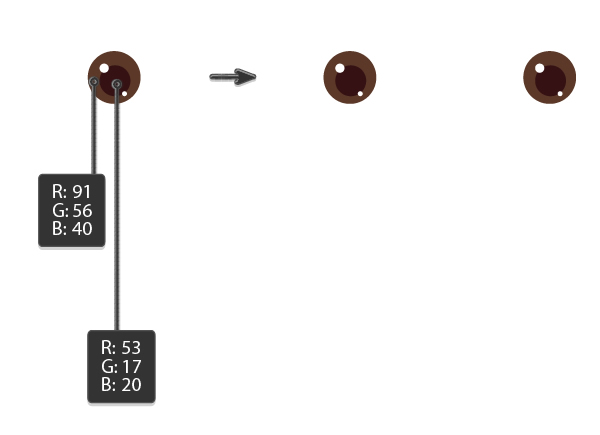
眼睛-通往我们灵魂的窗口,创造两个正圆使用椭圆工具(L)同时按住shift。然后在这个圆里面添加一个更小的更暗一点的圆,(control-C。control-F)添加两个白色的圆形,作为眼睛的高光。
同时按住shift和alt按键,把这个眼睛移动到右边。你将会得到这只眼睛的另一个拷贝,为了你的方便,成组眼睛(右击—成组)

第二步
让我们添加眼眉,创建两个圆形,彼此重叠。作为一个图像在下面,确保更大的在小的上面,使用路径查找器,去掉相互重叠部分。

第三步
在左边的眼睛上放置左边眼眉。当保持左边眼眉选中,使用镜像工具(O)同时按住alt键,在两个眼睛中间点击。
在新的对话框里面,选择垂直,90度,按下复制,这样我们就有了两个眼眉。

第四步
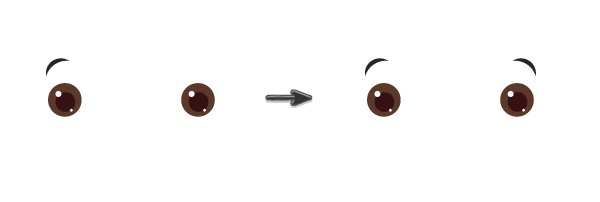
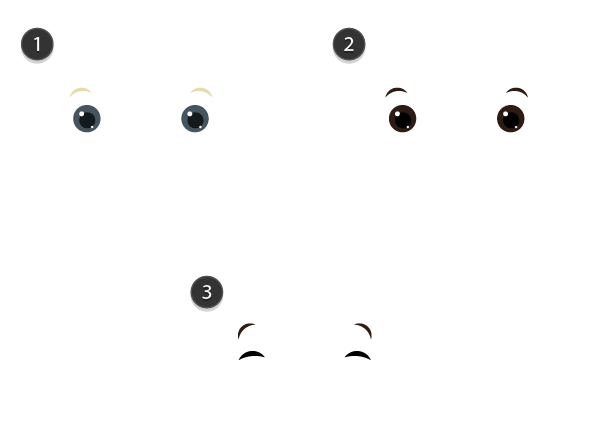
我们将会复制眼睛和眼眉的设置,跟着设置来创造不同的变化。改变眼睛和眉毛的颜色,甚至更加倾斜一下眼眉,来创造不同的变化。
下面图像3是通过设置眼眉角度,来告诉你当你大笑,眼睛的闭合。

三 创造不同的口型
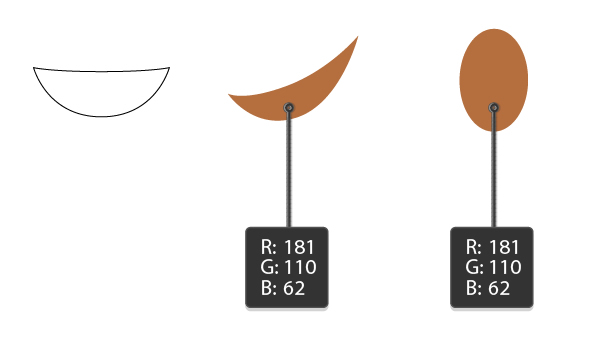
让我们来着手处理口部。当你开始创建你自己的口型时,你只需要一个白色的填充,最细的描边。你可以在下面的图像里看的更清楚。
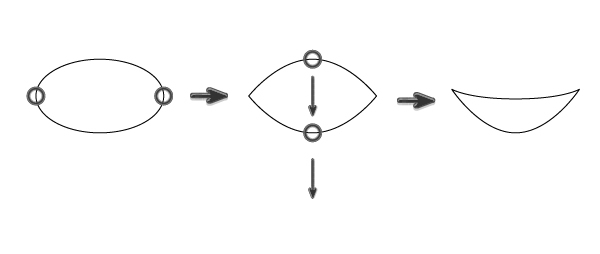
首先我们创造一个小的白色椭圆,然后使用转换锚点工具(Shift+C),通过点击它们,把左边和右边的锚点变得尖锐。用直接选择工具(A)选中上面和底部的锚点,然后通过按键盘上的向下键,向下移动这两个锚点。

第二步
通过移动口型锚点的手柄,你可以创建不同类型的口型,你也可以向下面一样画一个细长的椭圆,展示一个唱歌或者惊奇的嘴。

四 创建不同的头发类型
第一步
在你之前创建的头部中的基础上,因为直接在头部上绘制头发时比较容易的。
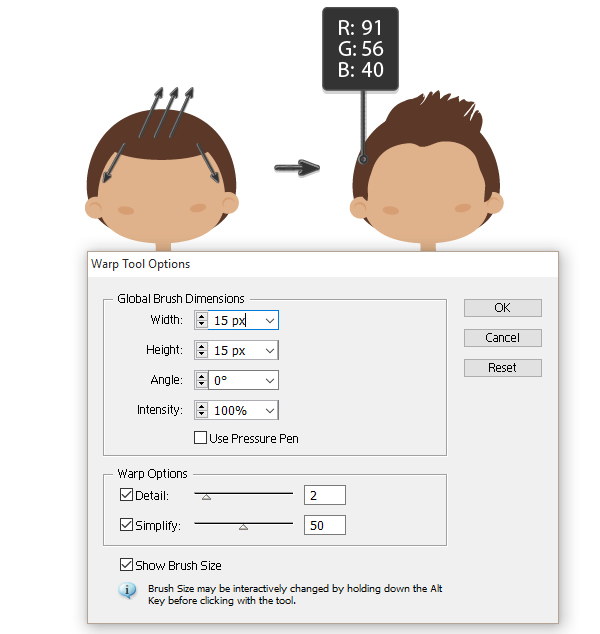
我们将会使用变形工具(shift-R)来造型一下我们的头发。但是首先我们要创建一个在头部的后面先创建一个棕色的椭圆,在前额上创建一个小的椭圆,这两个元素将会舒展或者变形成各种头发。
在变形工具( shift+c)上双击,回车确认你会看到下面图像,像下图箭头一样移动。
在你使用变形工具前,选中这个物体非常重要,否则你将会扩展到他旁边其他物体上。

第二步
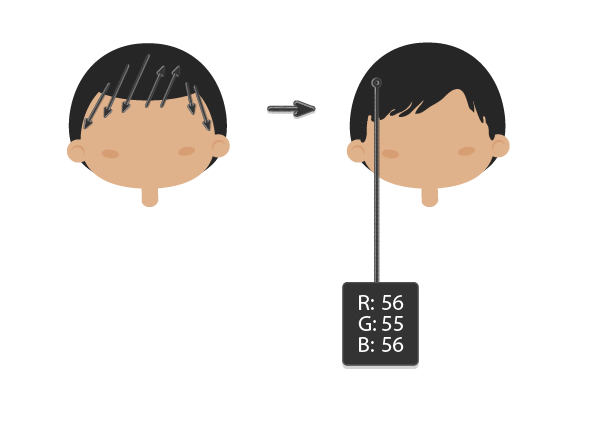
为另一个皮肤颜色设置的另外一个发型。

第三步
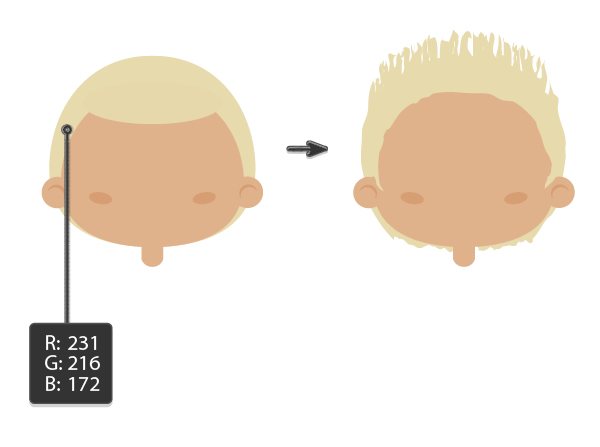
对于发型处理的另外一种想法,这里所有的发型都是让你的思想发光,想你想象中那样狂野的来创造吧。

第四步
某些头发的造型可以用一些小圆圈完成。

五 制作服装
第一步
我们将会设计不同的衣服。
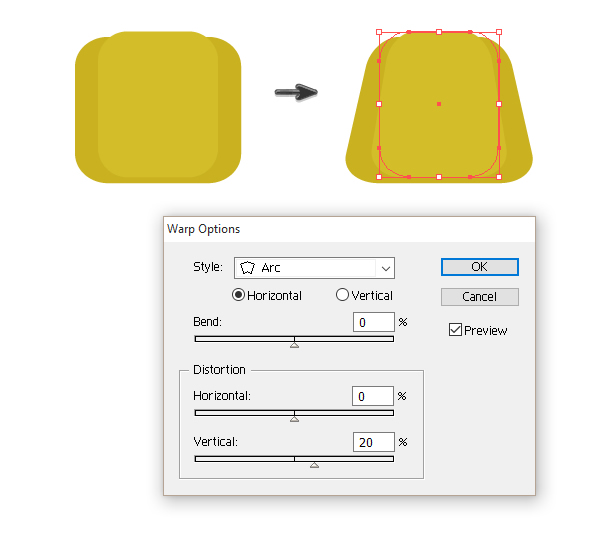
使用圆角矩形工具,做出两个圆角矩形,一个在另一个上面。你可以选择任何有创造性的颜色,心中记住前面需要一个浅一点的灰色。
选中一个矩形,然后使用效果>变形>弧形,按照下面对话框设置。两个矩形都有同样的设置参数。扩展这个形状,对象>扩展外观。

第二步
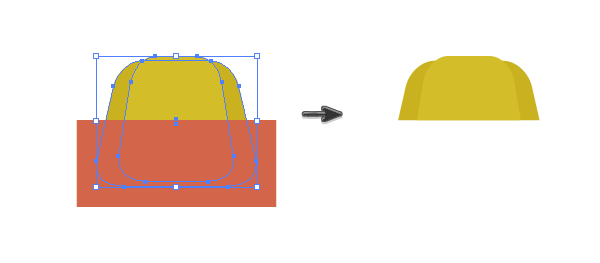
画一个矩形,然后用颜色填充,像下图一样放置,覆盖住圆角矩形的下半部分。我们将会用这个做一个剪刀,保持选中,原位复制(control-C,control-F)
选中圆角矩形和和新的剪刀部分,在路径查找器里按一下去掉重叠部分,保持剪刀部分的拷贝和第二个圆角矩形选中,进行同样操作,这是躯干的上半部分,肩部和胸。

第三步
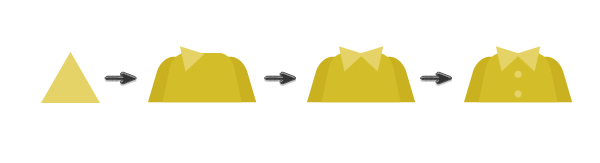
使用多边形工作在你的画板上点击,在新的对话框里选择三角形,然后确定。像下图一样放置,作为衣领的一部分。使用镜像工具(O)做一个垂直方向的拷贝,完成另一半的衣领,然后放置两个圆作为按钮。

第四步
拷贝一个你之前步骤里做的衬衫,改变填充颜色,你将会得到另外一个衬衫的。

第五步
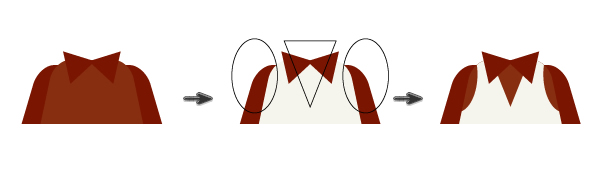
这是另外一个制作新衣服的办法,添加马甲。
复制一个之前追做的衬衫,在前面创建一个胸部的拷贝(不包括衣领和袖子)(control-C,control-F)填充一个对比色,然后使用多边形工作画一个三角形(不要填充,不要描边)放置在前面,他将会来创建V字型脖子领,然后用椭圆工具添加两个圆,这将会在马甲上创建额外的形状。保持着两个椭圆,三角形还有对比色的衬衫胸部部分,在路径查找器里按下减去前面部分。

第六步
复制一个你在之前创建的衣服,改变填充颜色,你就有了另外一件外套。

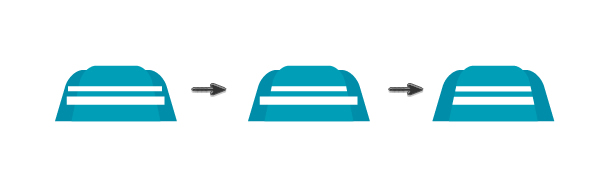
第7步
复制前面教程里做的衣服,删除衣领和添加一下条纹,在路径查找器里使用相交按钮,剪切出来一些条纹,这件衣服看起来像是一个长袖条纹外套。

六 结合人物头像
第一步
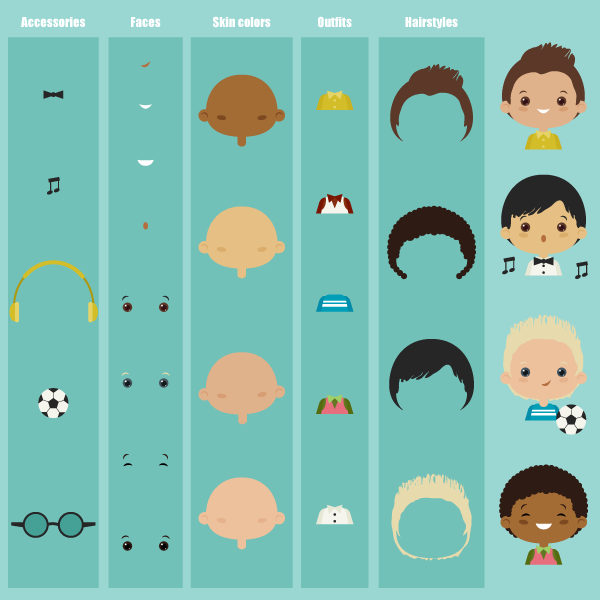
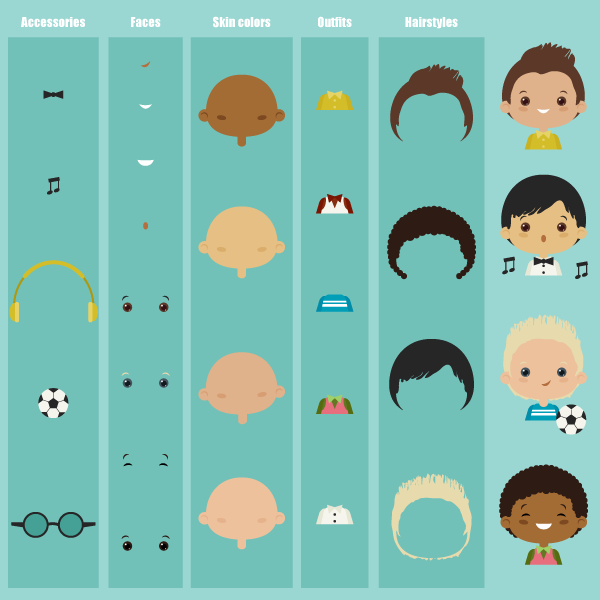
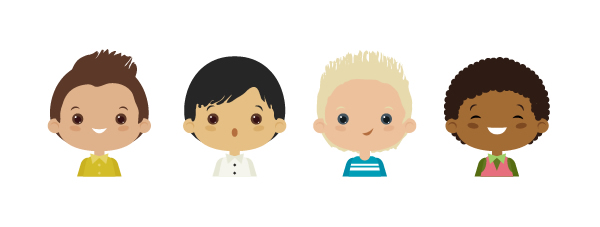
是时候看一下我们现在创造的头像了,把你制作的所有元素结合起来,创造出不同的人物,下面是一些我已经组合起来的人物。

第二步
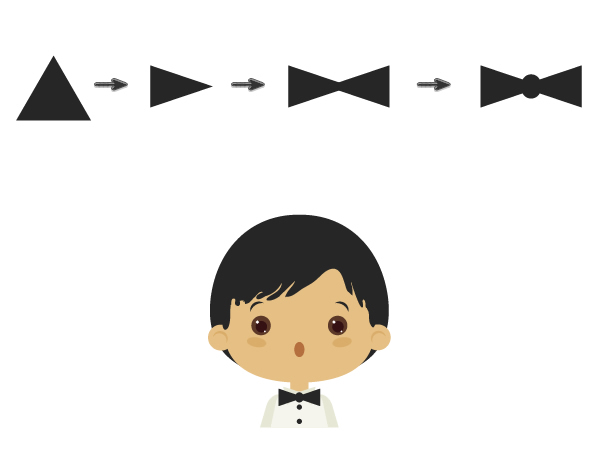
现在我们看到了不同人物的不同个性,我们可以围绕着他们添加一些配饰。
对于温柔的唱歌男孩我们增加一个蝴蝶结,使用多边形工具来创造一个三角形,在使他变窄之后,朝右旋转,使用镜像工具(O),创造一个垂直的镜像拷贝,然后在两者之间,放置一个细小的椭圆,来完成领带结的制作,让我们来继续尝试吧。

第三步
因为他正在歌唱,我们添加一些音乐的元素,我敢保证你知道会用到哪些工具。

第四步
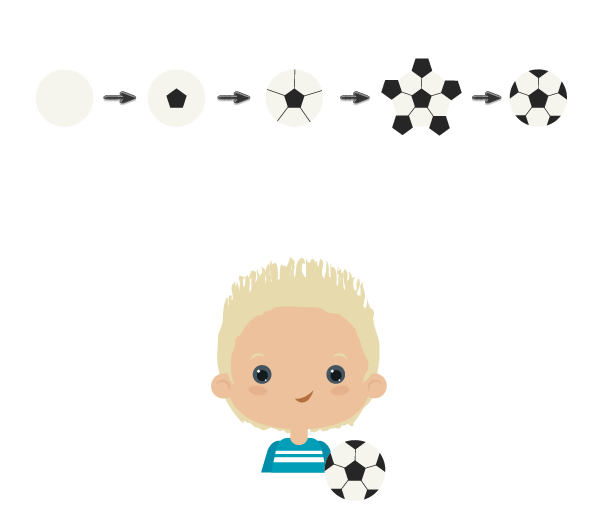
对这个活跃的小伙子,我们将会增加一个足球,我不会在意我曾经用过的颜色,决定权在你,更有创造性一点。
在你创建一个圆之后,在圆的中间放置一个五角形(使用多边形工具),删除填充颜色,使用相同的描边颜色,使用线段工具(\)从五角形的每个点朝着圆形边界画一条线。像下图一样添加更多的五个五角形,(不要描边,黑色填充)
在下面的步骤开始之前,选中这个圆(control-C,control-F)选中一个重叠在圆上的五角形,在路径查找器里选择相交。拷贝一个圆,选中第二个重叠的五角形按一下路径查找器里的相交,然后在创建一个圆形的拷贝,选中第三个五角形然后……是的......继续相同的操作,直到你已经覆盖所有的五角形。

第5步
这个可爱的小男孩花费一整天的时间在电子游戏上,结果是明显的--它需要一副眼镜。

我相信接下来都比较简单,就不翻译了,上一张最终效果图。