PS打造超炫科技速度光感

来源:站酷 作者:小亮晓亮
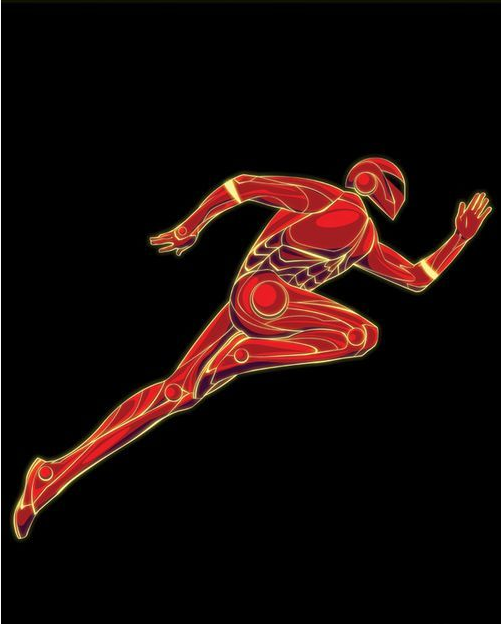
效果图

具体的制作步骤如下:
第一步
首先打开illus.psd文件,这个文件由"linework"、"ground" 和"figure"图层组成,将"ground"图层隐藏起来。

第二步
新建一个图层,然后按Shift+F5用油漆桶将整块画布填充为黑色,接着将黑色背景图层移放到其他的图层后。效果如下图所示。

第三步
下面要为"figure"图层的超级英雄上色,执行"图层>新调整图层>渐变映射",渐变颜色设置为由黑到红,然后按Ctrl+Alt+G添加剪贴蒙版(图层面板右击选择创建剪贴蒙版同样可行)。效果图下图所示。

第四步
下面要为超级英雄服装添加线条,以增强人物的运动感。选择"linework"图层,右击选择混合选项,勾选颜色叠加和外发光效果,叠加颜色和外发光选用黄色。这里没有给出具体的设置参数,可根据自己的感觉调整。效果应如下图所示。

第五步
选择"linework"图层,添加图层蒙版,调整色板的前后景色分别为黑白,然后选择画笔工具将部分线条隐藏起来。隐藏的效果可以通过调整画笔的不透明度和流量进行控制。效果如下图所示。

第六步
按Ctrl+J复制"linework"图层4至5次,重复上一步的操作,添加颜色叠加和外发光,然后通过图层蒙版和画笔调整在画面出现的色彩。这个过程有点复杂,需要熟练掌握图层蒙版和画笔的操作方法,出来的效果非常炫!效果请看下图。

第七步
服装线条调整好以后,就要对人物的某些部分进行光强化,令画面看起来更具质感。可以通过添加"figure"图层的图层样式,或者用喷枪画笔进行,这里是需要结合蒙版,令光有强弱之分,从而使画面质感化。效果如下图所示。

第八步
在"figure"图层上添加色阶调整图层,并创建剪切蒙版到"figure"图层(按Ctrl+Alt+G),然后设置白色输出为150,接着用橡皮刷将部分色阶调整效果淡化,令人物的光暗对比更加明显。效果如下图所示。

第九步
作品的主题是超级英雄在高速飞奔,所以下面就增加横向线条,以体现飞奔的"速度"。在选择矩形选框工具或者钢笔工具,描绘出矩形的横条,并填充为红色。效果如下图所示。

第十步
对描绘的红色横条添加图层蒙版,并利用笔刷将部分屏蔽,以制造出流光幻影的效果。这个应该跟晚上街头长曝光拍摄的效果类似。完了以后,再添加颜色叠加、内发光和外发光等图层样式。效果如下图所示。

第十一步
重复第九步和第十步,不过这次的横条间断更多、更细小,颜色方面选用跟超级英雄相似的黄色还有蓝绿色等。黄色横条绘制的效果如下图所示,就如街头的霓虹灯残影……

第十二步
继续增强画面的动感。这里需要先制作一个背景。新建"noise"图层,执行"滤镜>杂色>添加杂色",设置数量20%,选择高斯分布和单色,回车确定。
按Ctrl+L调出图层的色阶调整面板,调整色阶参数为0、0.4、180,这样就能令噪点增加,如下图所示的密集。

第十三步
按Ctrl+J复制"noise"图层,然后改变复制图层的混合模式为变亮,再执行"滤镜>模糊>动感模糊"。在动感模糊对话框中,设置角度0°、距离30像素,回车确定,是不是有种雪中飞奔的感觉呢。按Ctrl+L,设置色阶0、8、90,令飞速的效果更加明显。
效果如下图所示。

第十四步
下面在画布的中间增加光点,执行"图层>新建填充图层>渐变",渐变样式选择径向模式,将图层调整至"noise"图层和"figure"图层之间。增加渐变映射调整图层可达到同样效果!效果如下图所示。

第十五步
取消隐藏"ground"图层,重复前面的操作将它附加同样的颜色、发光和动感效果。效果如下图所示。

第十六步
画面的整体感觉差不多就出来了。下面再用径向渐变添加环形彩虹效果,同时再用渐变调整图层进行调整。效果如下图所示。

最终效果图








