25款新鲜出炉的实用网页设计工具大合集

原文地址:webdesignerdepot
优设译者:@陈子木
工欲善其事,必先利其器,对于设计师而言尤其如此。好工具对于整个设计的加成是相当明显的。不同的工具配合不同的设计流程和设计对象,对于效果和效率的提升都有显著的效果。
随着设计和开发壁垒的逐渐模糊,最新的设计工具也开始试图融合设计和开发的流程,而免代码开发的拥簇则将更多的精力投放到无代码平台的研发上去了。今天我们所搜罗的新工具,包含了不少针对网站和APP的原型设计工具,另外一部分则是测试工具。这些工具中一部分已经发布有一阵子了,但是因为版本一直持续更新,非常值得一用,它们也姑且算是新工具吧!接下来,让我给你一一介绍吧。
设计工具
Macaw Scarlet

Macaw Scarlet 之所以出现在这个列表当中,是因为这款工具还没有正是发布,但是非常值得期待!这款被称为“实时设计环境”的工具会让大家设计响应式网页和APP更加方便。
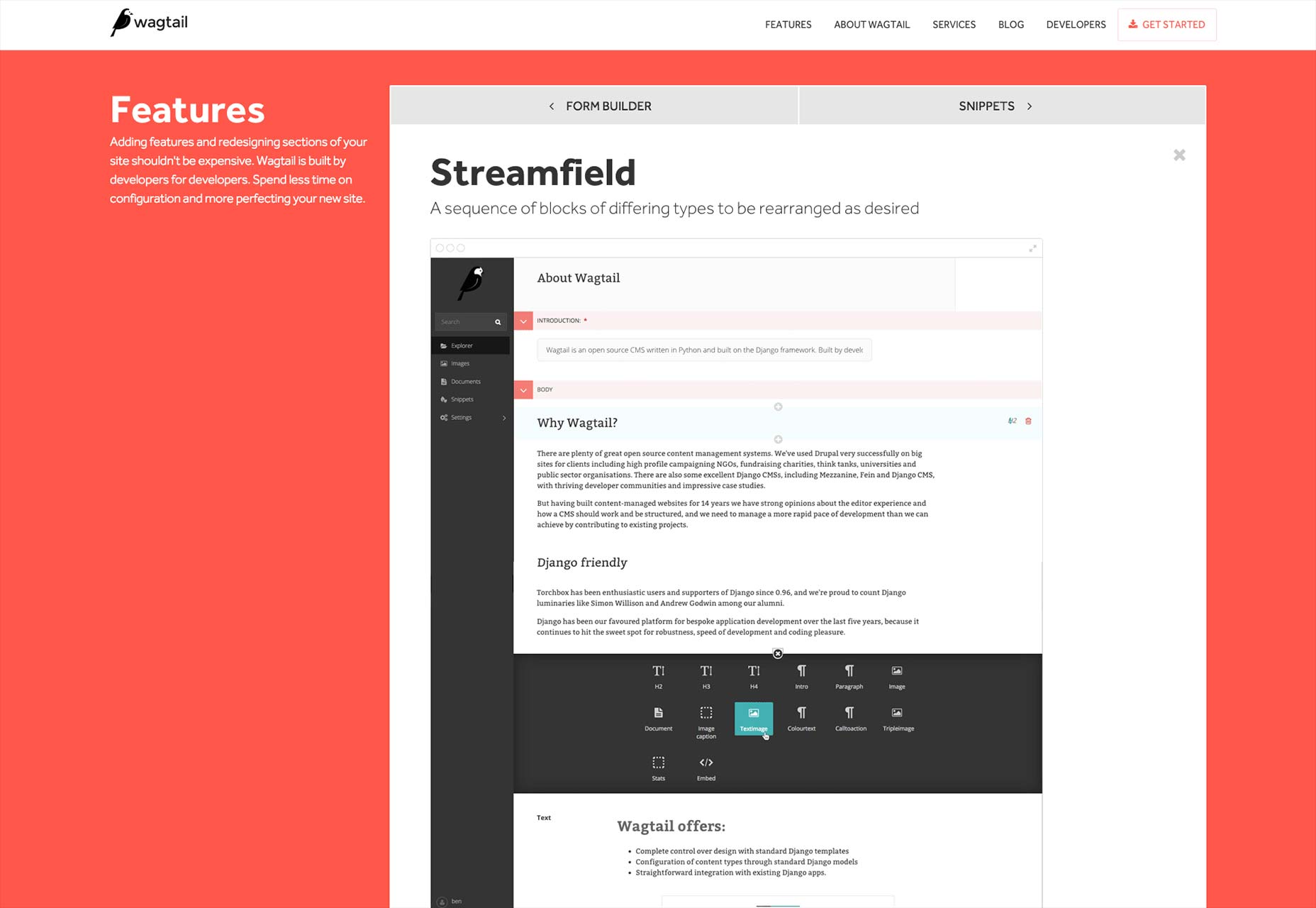
Wagtail

Wagtail 并非是设计工具,而是一套内容管理系统(CMS),它的特殊之处在于这套系统包含了设计流程,尤其是针对内容的设计。
它有一个梦幻般的功能,叫做Streamfield,它的工作原理接近于Medium的内容编辑器,不同之处在于它更加易于定制化,功能也更加完备。
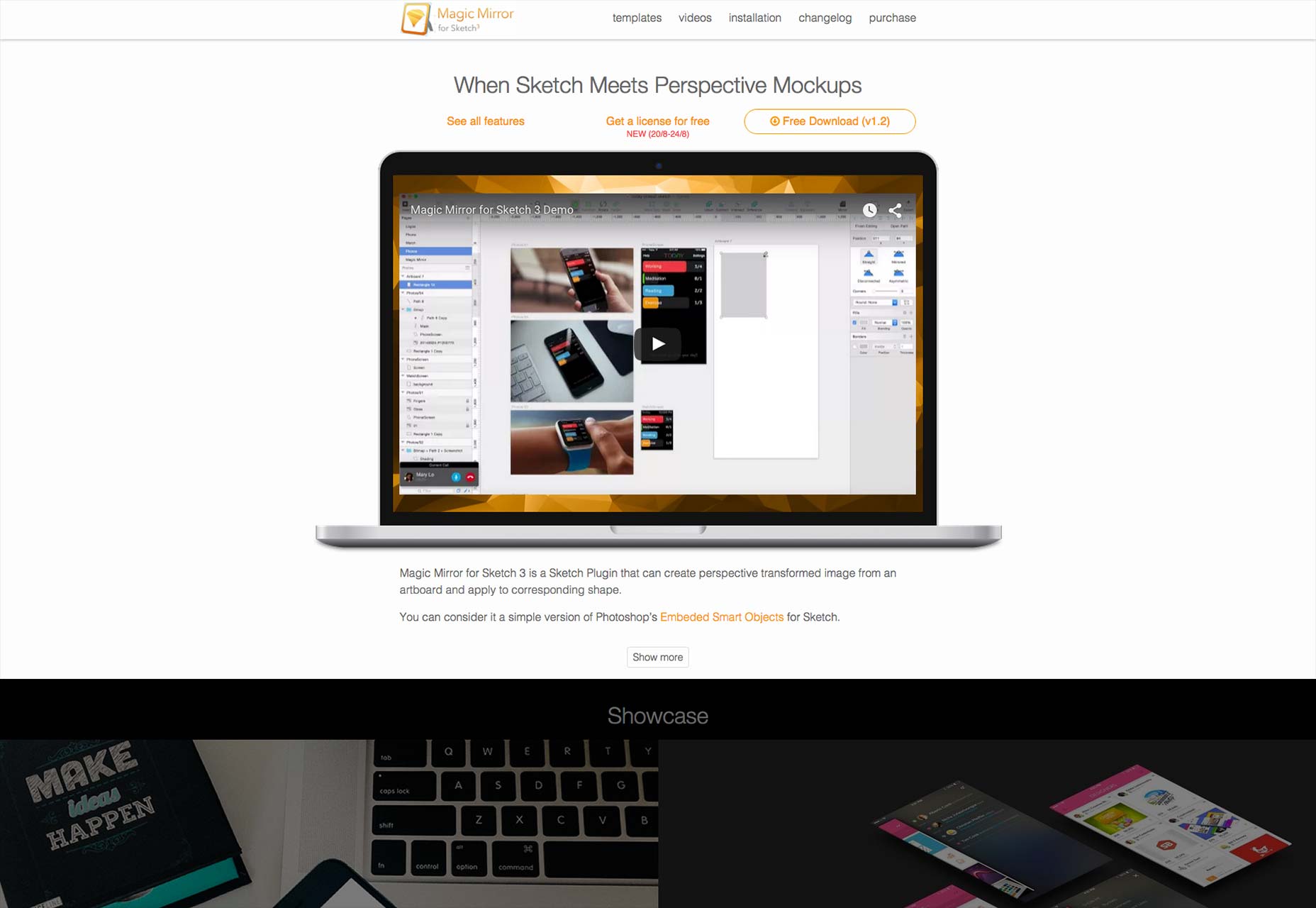
Magic Mirror for Sketch 3

这个名为Magic Mirror的工具是为Sketch 3的用户所准备的,它可以帮你将一系列智能对象所构建的原型融入到照片中去。
线框图工具
Wire Flow

作为一款对绘图并不友好的平板而言,线框图工具Wire Fow是如此的好用,可以说让我的老平板重生了过来。这款几乎可以满足你所有线框图绘制需求的工具,可以在手机、平板上运行,并且拥有良好的可视化的编辑功能,简直是业界良心。
Apple Watch wire-frame kit

这是一套Apple Watch的线框图工具,多的就不用介绍了!
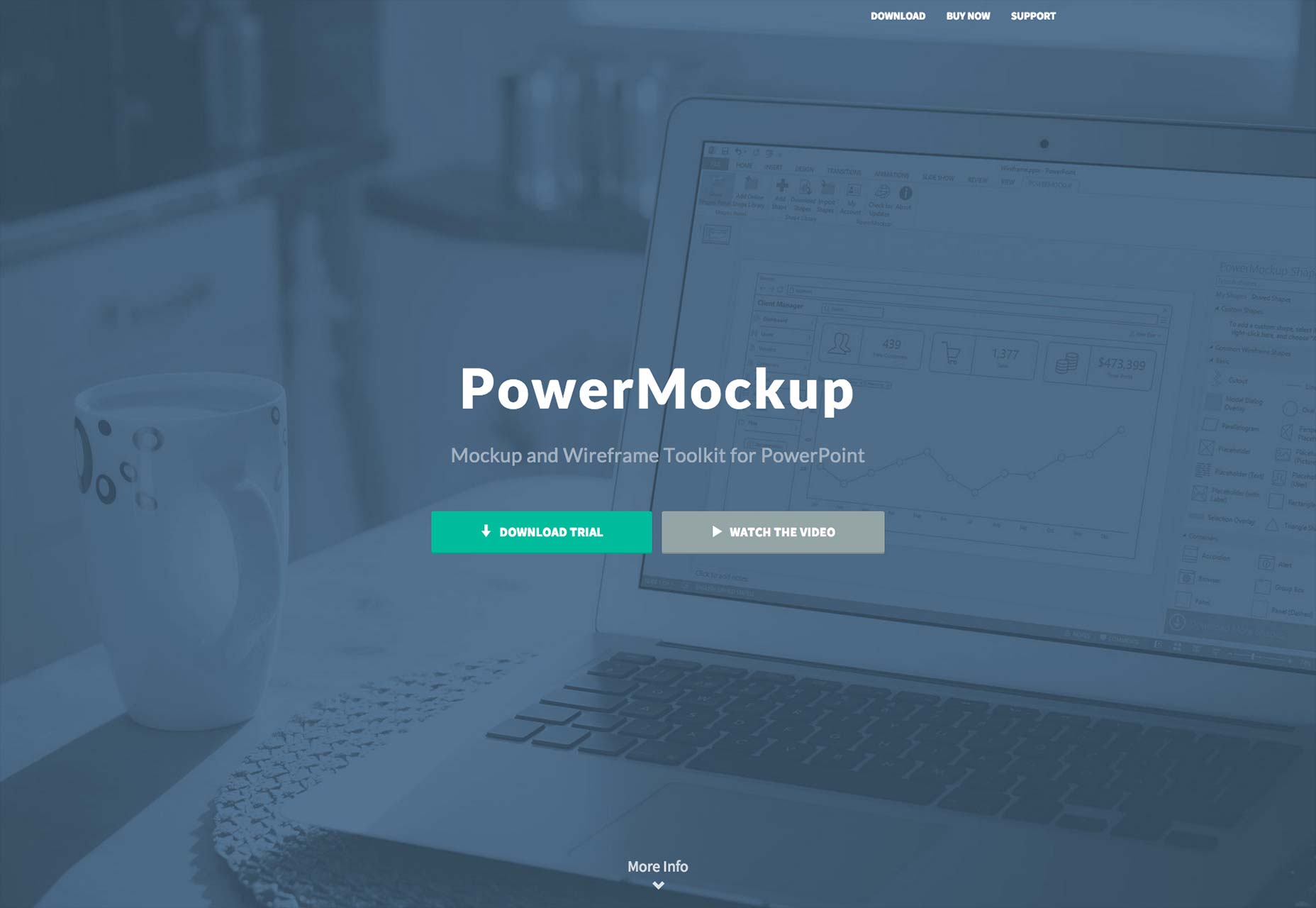
PowerMockup

为苹果的Keynote所定制的线框图工具已经不止一款了,但是为PowerPoint设计的这类工具并不多,而PowerMockup 就是这样的一款工具。
原型工具
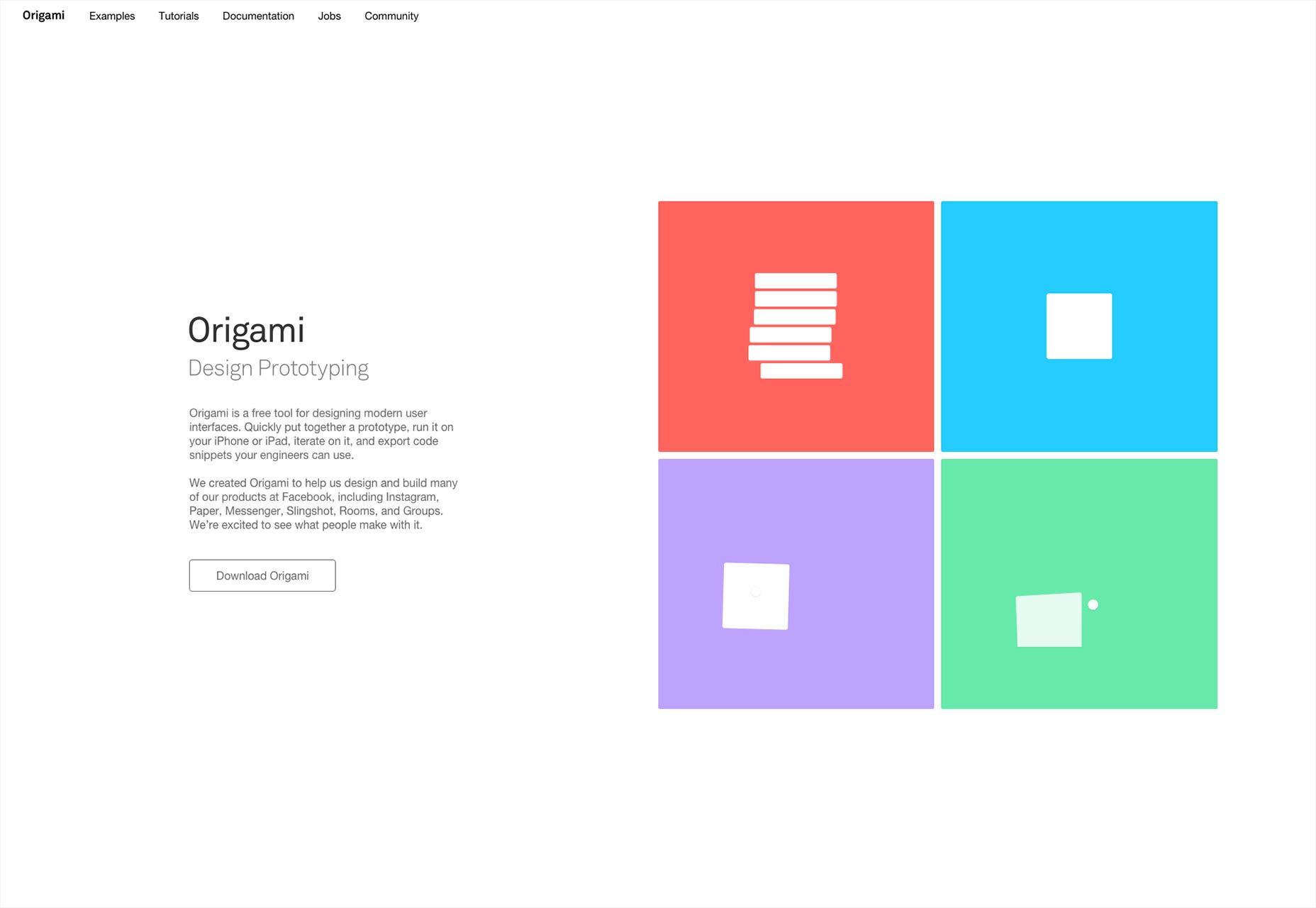
Origami

Origami是一款Facebook发布的原型工具,他们是这样描述它的:”Origami 是一款免费的工具,用于设计现代的用户界面。它可以帮你迅速组件原型,在iPhone和iPad上运行,迭代升级,并且导出开发可用的代码。”
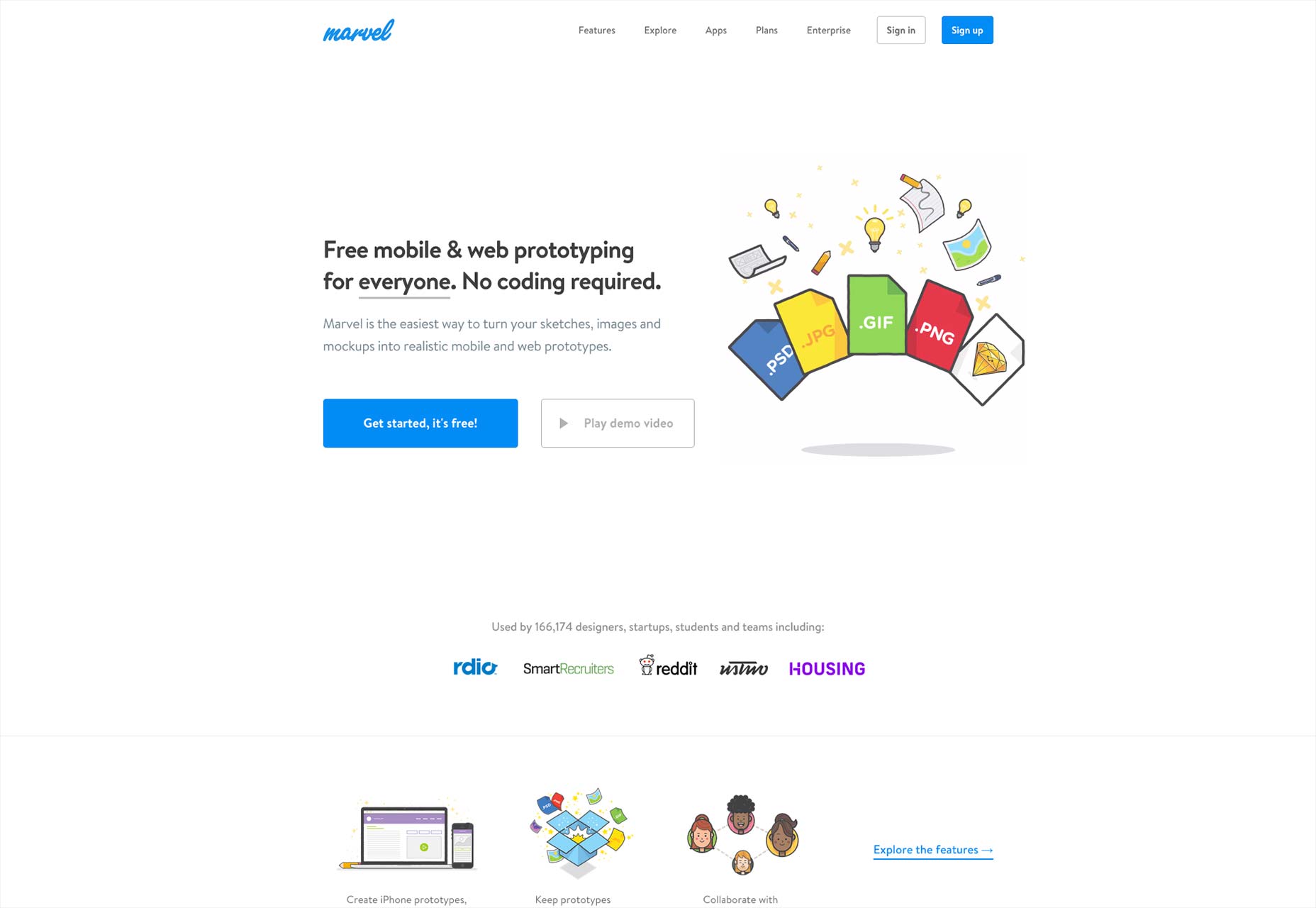
Marvel

这是一款非常简单的原型工具,即使是免费版都可以帮你制作一个非常不错的APP原型。它集成了Google Drive和Dropbox并且允许你将指定的图像组合到一起,快速制作APP原型。也正是这种云端同步的方式,你所制作的原型也可以快速地传递到云端,让你的原型实时更新。
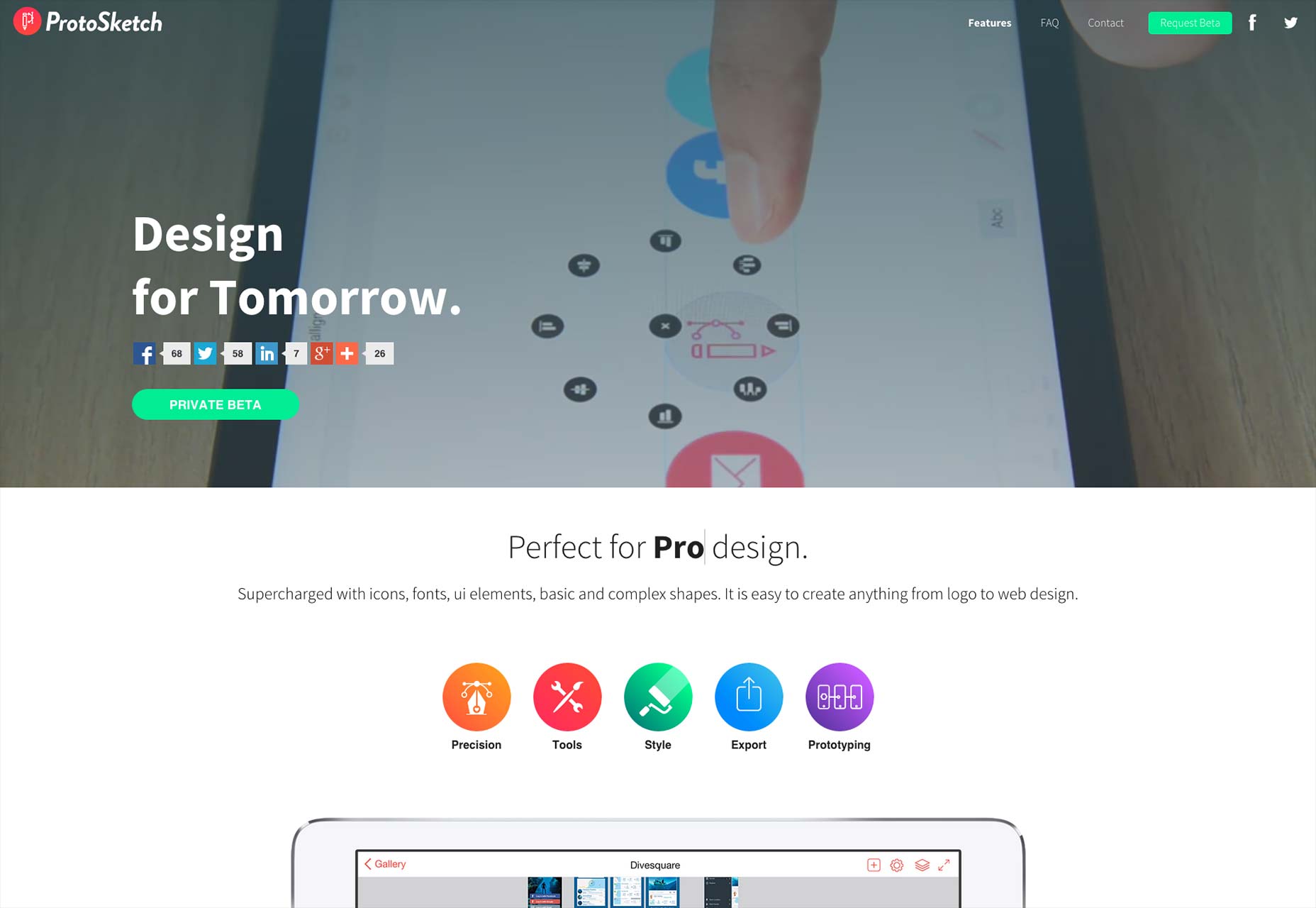
Protosketch

Protosketch 是一款为iPad所设计的原型设计APP。其中包内置了一套包含大量组件的 UI Kit,基本的矢量编辑工具、对齐工具等等也都具备。
虽然它只适用于iPad并且处于测试阶段,但是这可能是这个平台上你最好的选择。另外,它可以超出SVG和PDF格式的文档。
Frontify

Frontify 也是原型工具,而它的独特之处在于,它还提供一系列工具帮你更好地组织和设计品牌形象和风格指南。从配色方案到成体系的样式、UI元素,简直是团队设计的必备品。
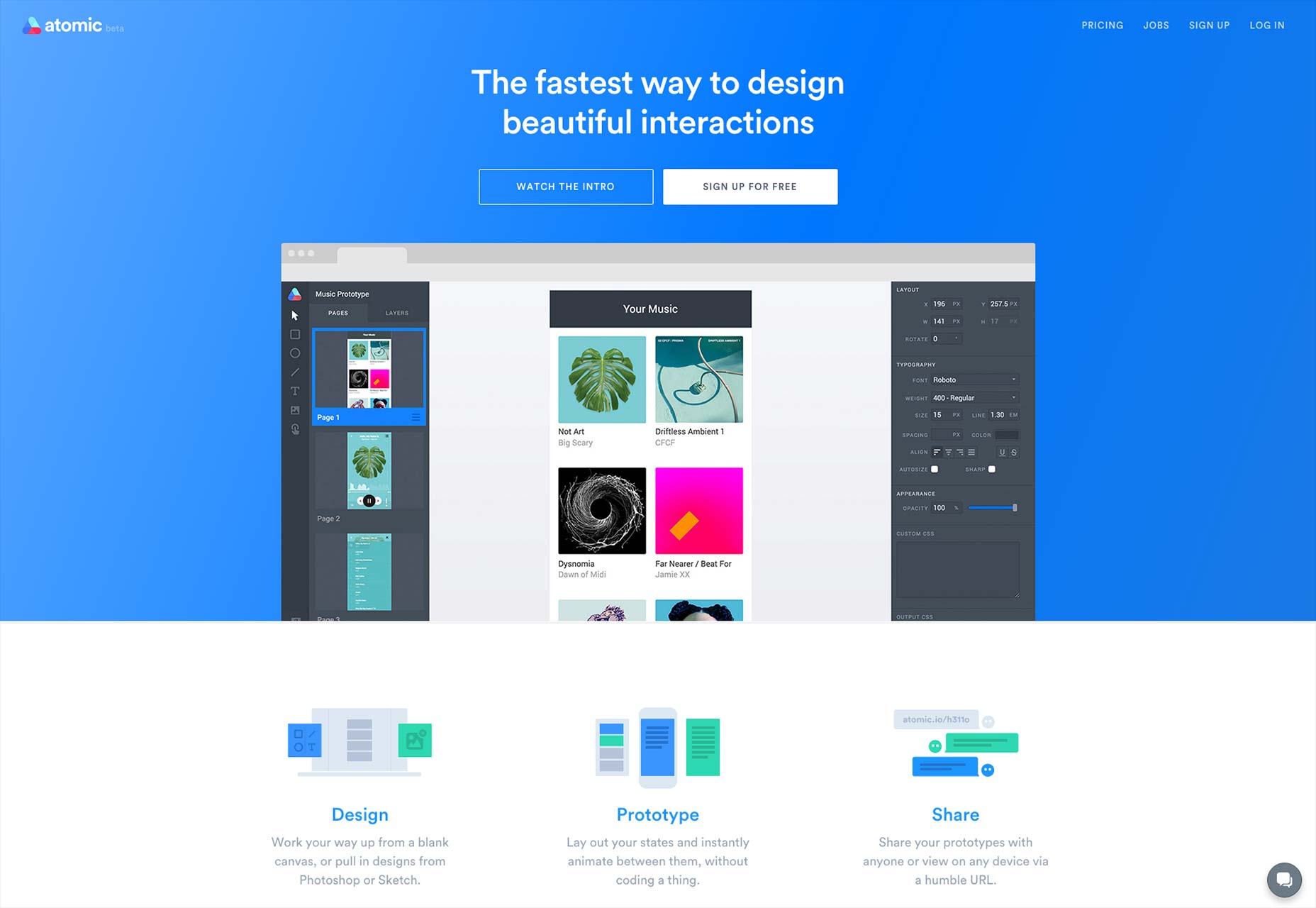
Atomic

将你的PSD或者Sketch文档拖放到Atomic 当中可以生成对应的原型。版本控制、协作功能也都内置其中,这绝对是适合团队协作迭代升级的工具。
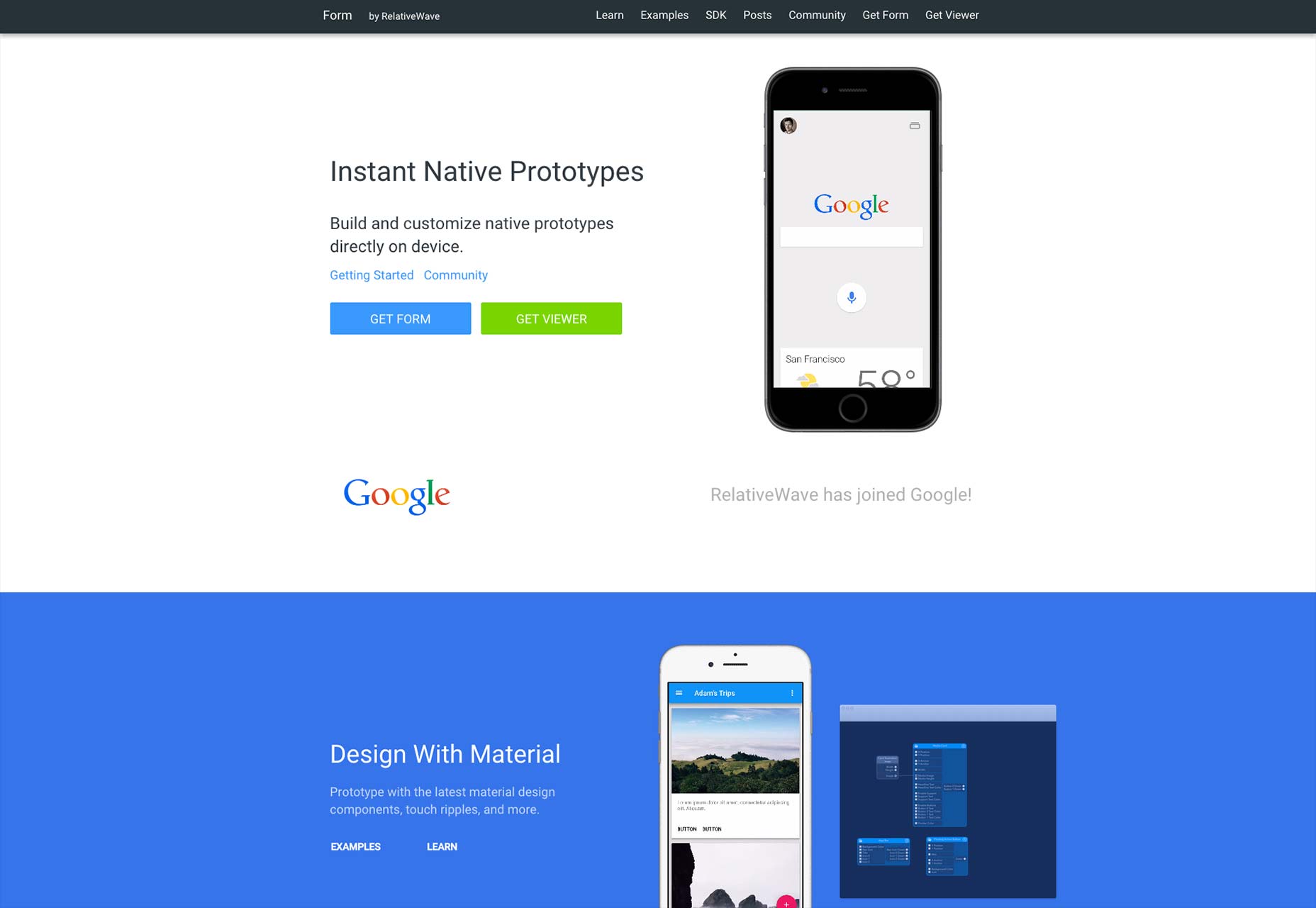
Form

Form 是一款先进的原型创建工具,可以和你的iPhone联动。你可以在电脑上创建好了原型之后,可以在手机上浏览。另外,它采用的是Material Design的设计规范,这使得原型看起来更漂亮。
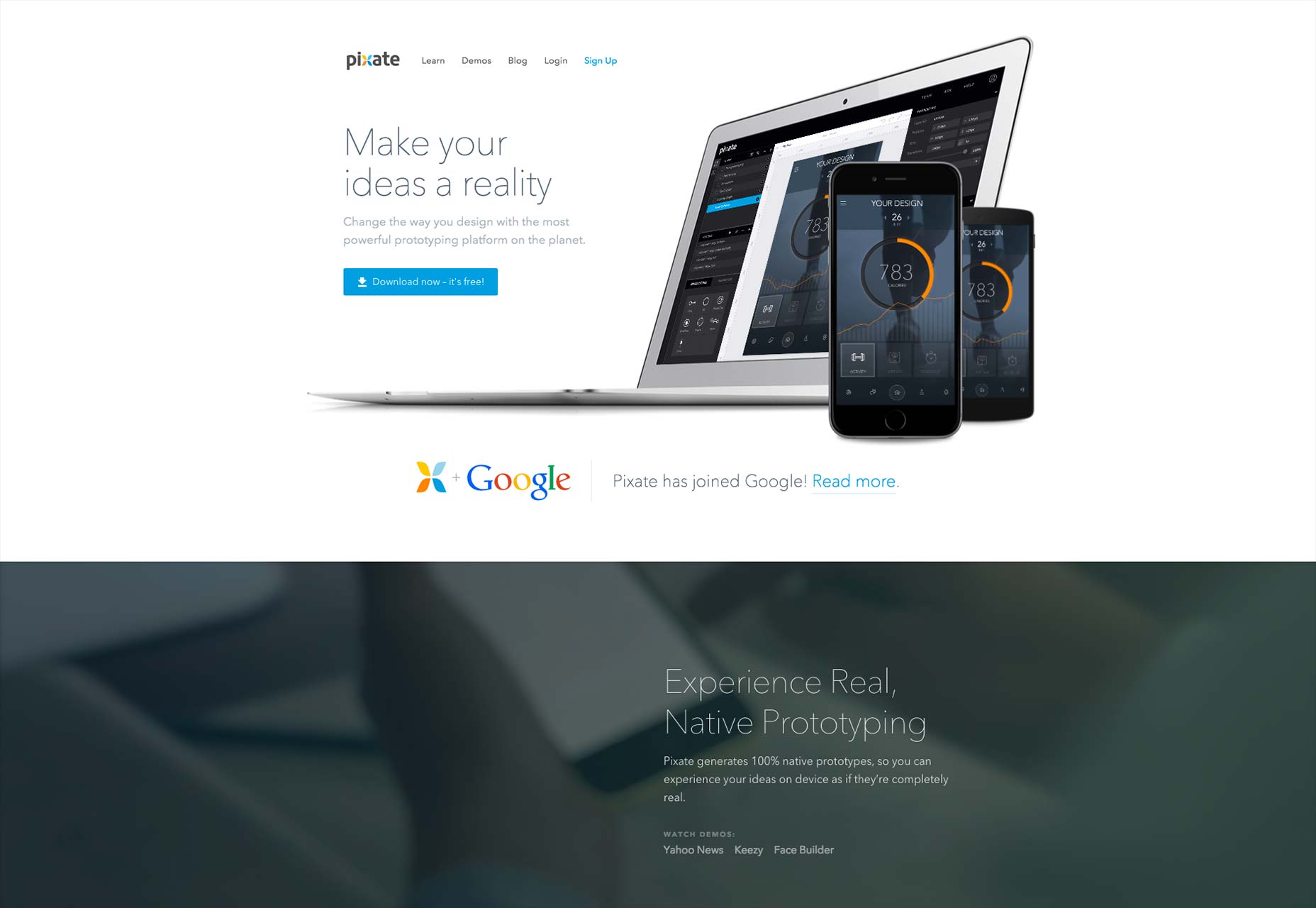
Pixate

Pixate 是一款专注于手机显示效果的原型工具,它可以帮你制作真正意义上高保真的“原生”的原型。
Web 开发
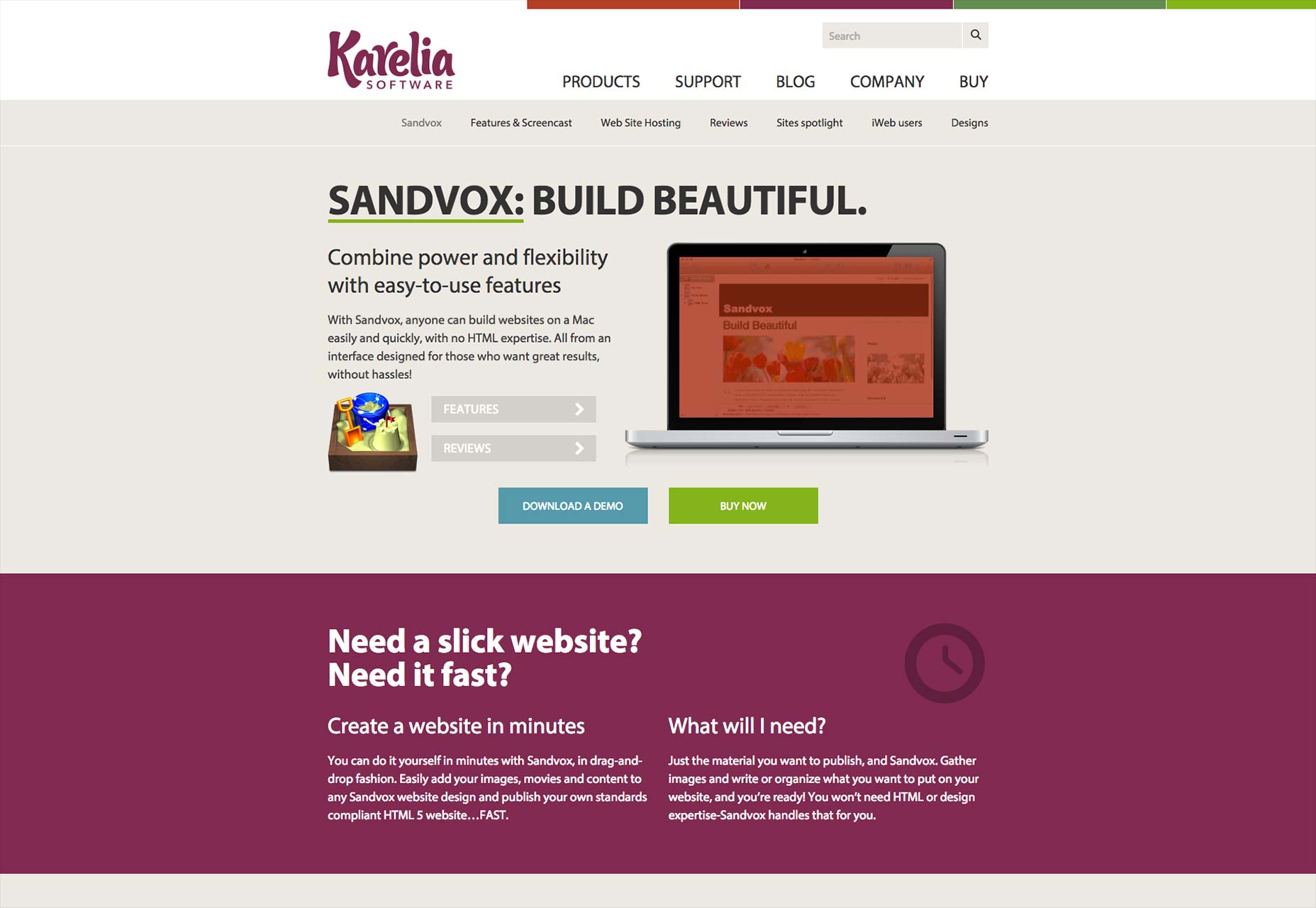
Sandvox

Sandvox 是一款为非编程人员所设计的Mac应用。Sandvox很大程度上是一个基于模板的体系,不过对于高级用户而言,同样可以手动调整。
尽管Sandvox同样可以作为CMS系统来使用的时候,并不会比其他的Blog系统更“前卫”,但是它的功能一直在持续更新,对于新手而言,也是一套更加人性化的解决方案。
XPRS

这是一个给新手的网站建设工具,XPRS会免费提供给个人使用,商用有更专业的解决方案。
WordPress 架设工具
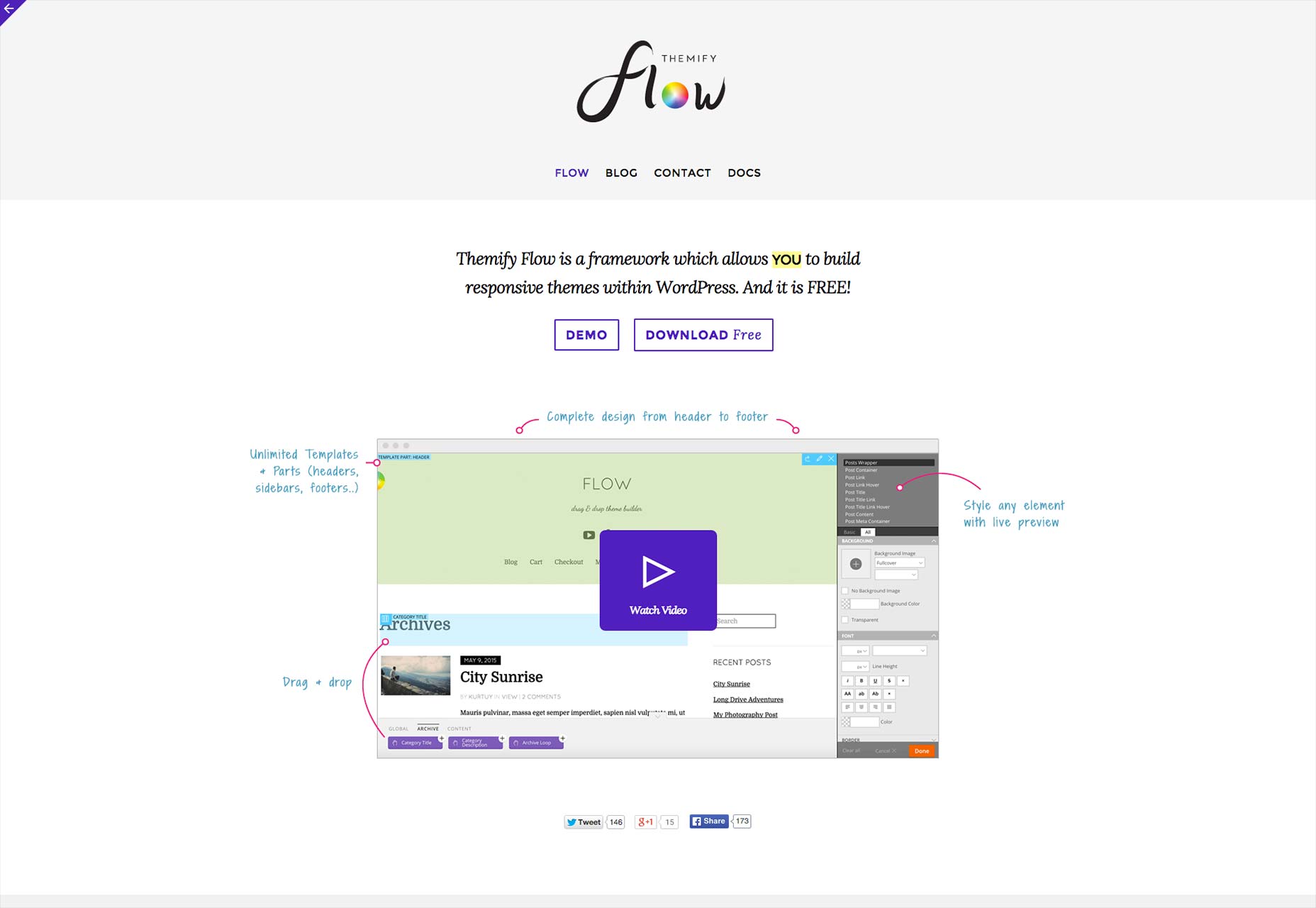
Themify Flow

虽然有许多人一致诟病Wordpress,但是它依然具有强大的生命力。比如Themify这个工具就很令人惊艳,它在传统的发布系统上搭建了一个设计工具,其结果是Themify Flow 允许你真的能靠简单托拽生成反应灵敏,可用性极高的响应式主题,并且它是免费而开源的!
Cornerstone

Cornerstone 是上面Themify Flow的竞争对手,它也是一个托拽是WP主题生成工具。不过它的运作方式稍有不同,比如它提供实时代码编辑器,为前端和其他的设计和开发者提供不同级别的访问权限和功能。不过它不是免费的,除非你购买了X Theme。
Qards

Qards 也是Wordpress 页面搭建工具,它为你搞定了绝大多数的设计工作,不过相比于其他的构建单个模板,Qards选择的方案是以卡片的形式堆栈构成页面。一般而言,Qards 会为你预制一套页面布局,你可有混合搭配构建你自己的方案,针对不同的功能而选择不同的设计。
协作和生产力工具
Relay

Relay 是一款快速便捷的分享协作工具,它拥有针对Adobe CC、Sketch、Chrome和OSX的插件/APP,不论你所做的项目是什么,分享吧。
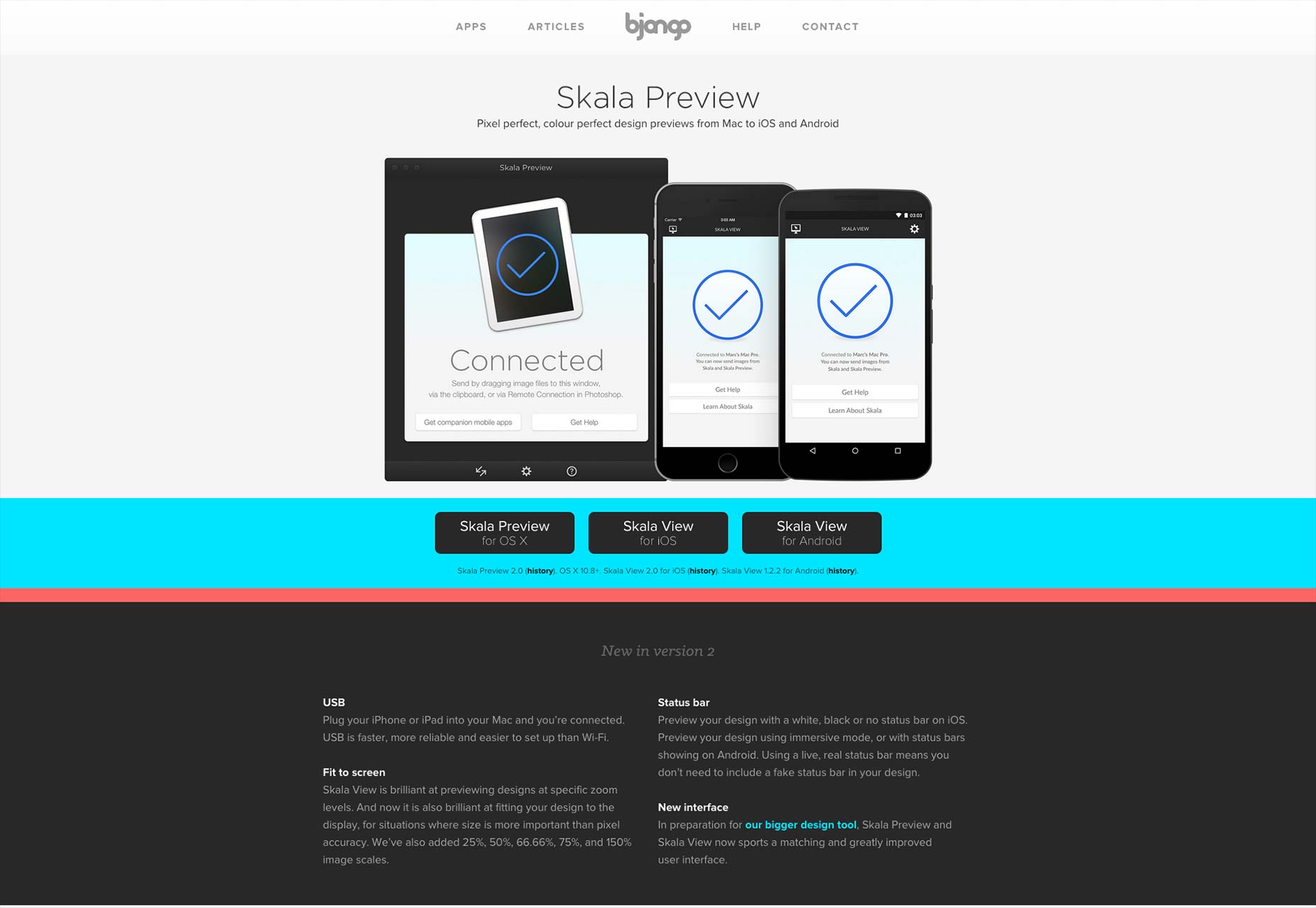
Skala Preview

想看看你在Photoshop中的设计在实际设备上长啥样?简单,装上Skala Preview吧,你可以在几乎所有移动设备上预览。不同于其他同类工具的信息传递方式,Skala Preview选择的是USB接口来传递,更老派,却更有效。
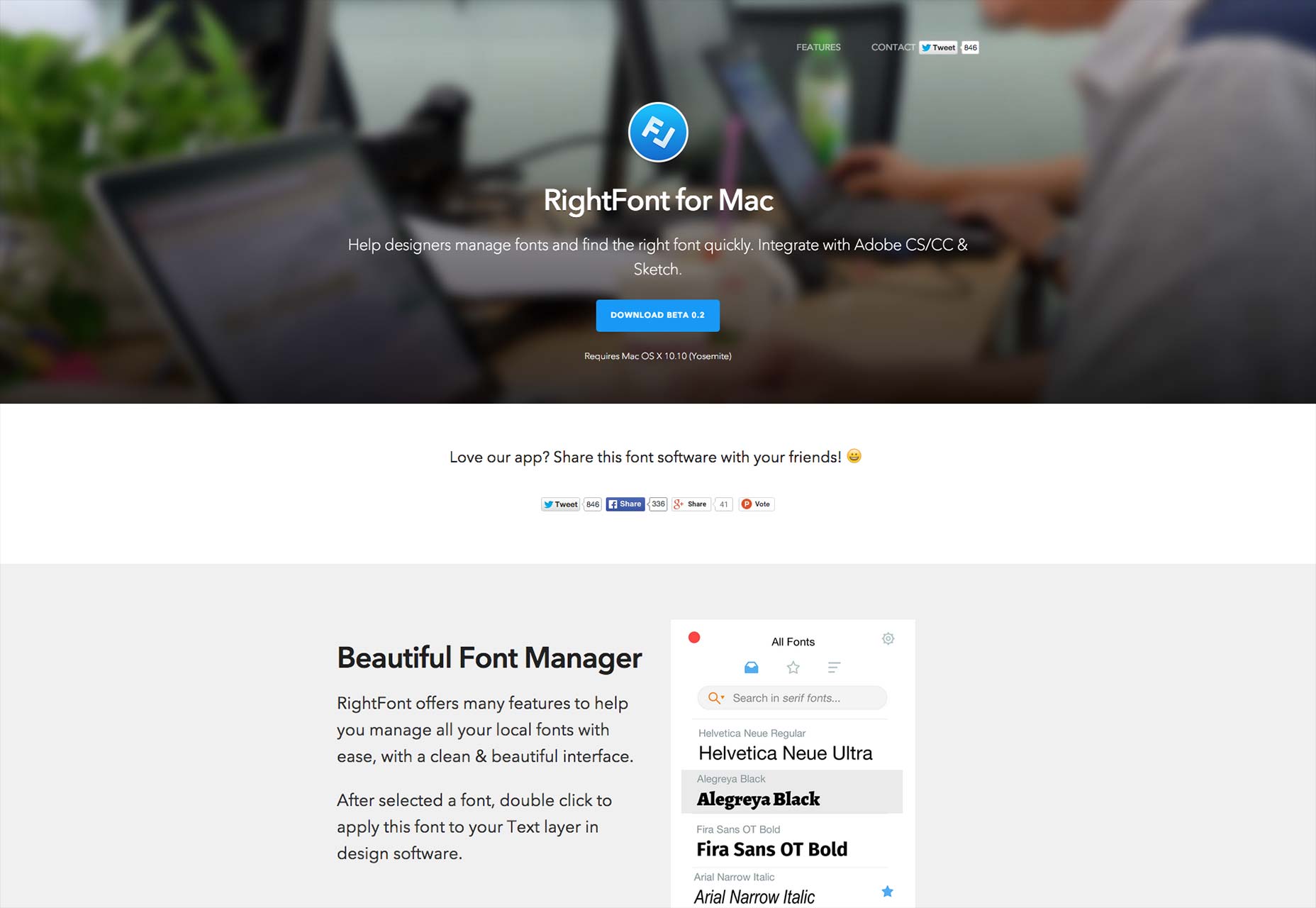
RightFont

RightFont 是Mac平台上的一款快速而漂亮的字体管理工具,可以和Adobe CC于Sketch进行联动。
新鲜出炉的代码
jQuery 3

jQuery 3 刚刚发布,尽管没有宣布新的特性,但是大量的旧功能被重新编写,并且Bug进行了修复,性能也得到了提升。
Simpler Sidebar

说道jQuery,还有一些新鲜出炉的插件让设计师的工作更容易,尤其是对那些需要编写代码的设计师而言。Simper Sidebar 就是这样的一个侧边栏插件,小巧快速。
Labelauty

全新的单选框和多选框样式,用这套代码就可以告别浏览器的默认样式了。
smart-placeholder

填写表单的时候,用户体验设计很重要。不使用占位符让人迷惑,使用占位符同样也存在问题,用户填写的时候偶尔也会迷失。而这里的智能占位符兼具了两者的优势,当你填写表单的时候,占位符会自动下移,保持提醒的功能。
老工具的新生
其实许多早已存在的工具,在新版本上投注了相当的精力,更新了许多优秀的功能,这绝对是无法忽视的。不信往下看:
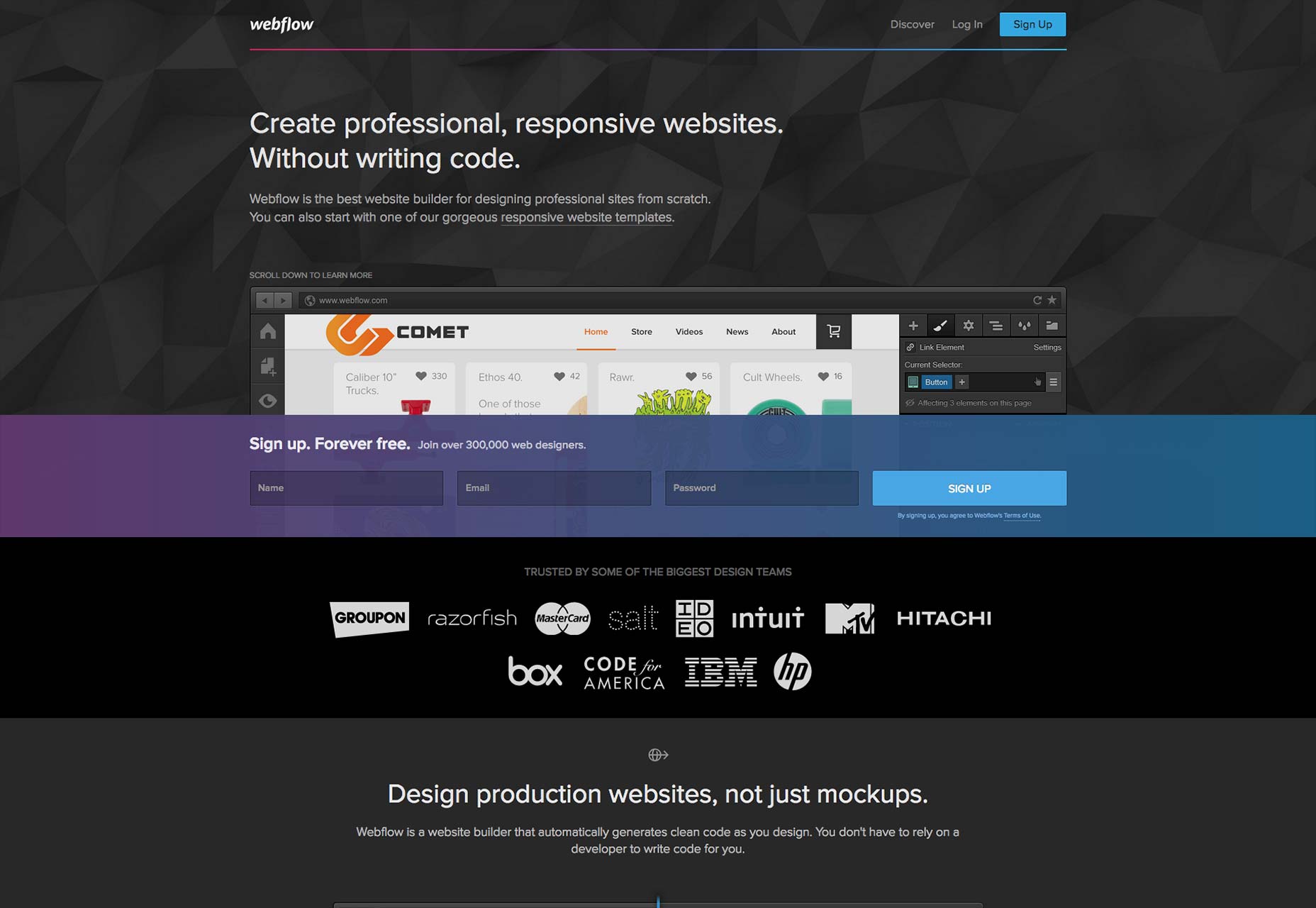
Webflow

Webflow 以全新的方式集成了更多的第三方服务。现在你已经可以从Webflow将功能添加到网络表单当中。
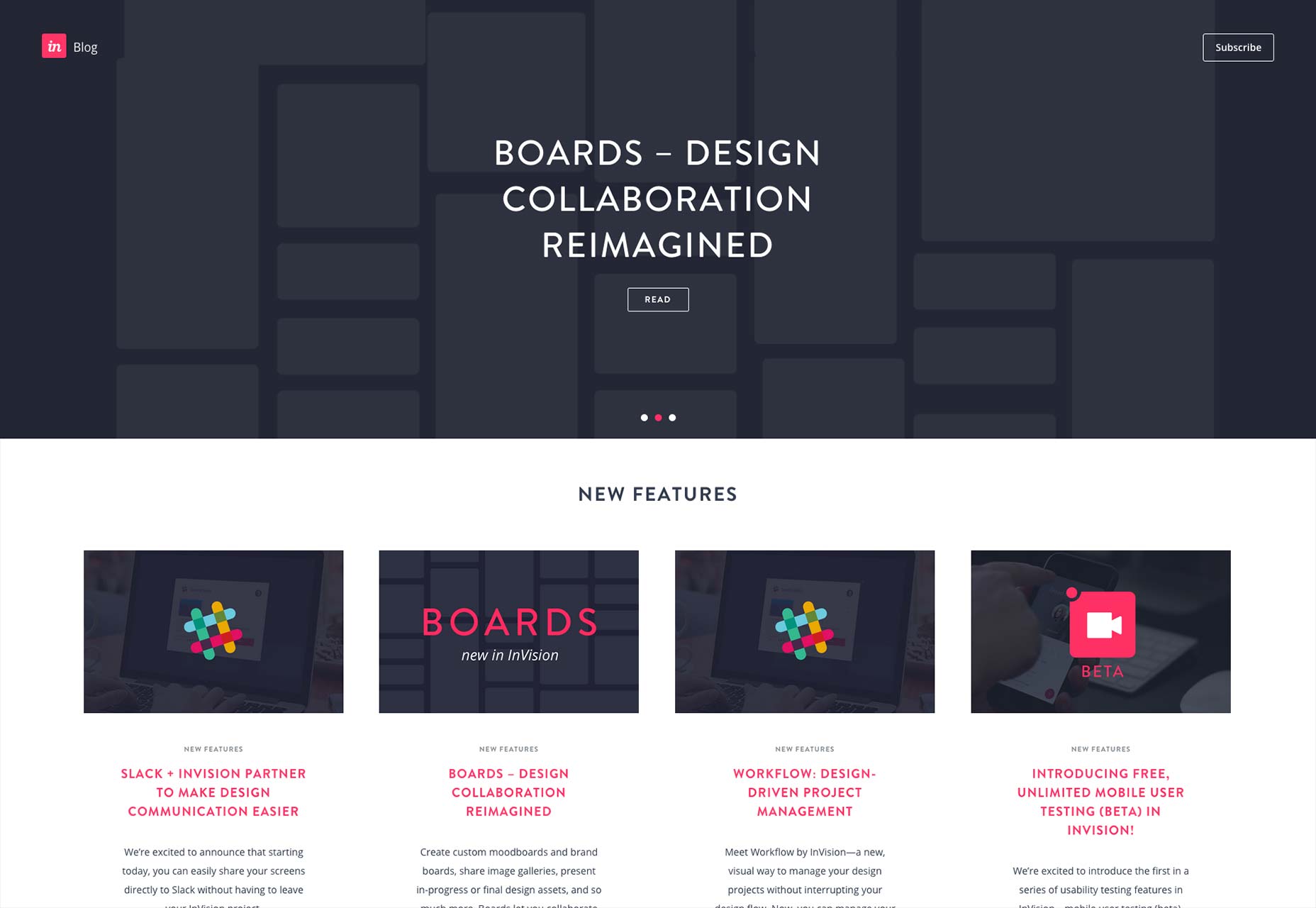
InVision

作为一款著名的在线协作工具,InVision 持续不断地推出新功能,稳步更新,对于移动端测试也无限制,工作流程管理,集成了Dribbble 服务。为了更好地协作沟通,InVision还增加了聊天表情符……
Strikingly

最近几个月,Strikingly 增加了一套全新的网页编辑器,协作平台,甚至为自家的博客添加了RSS源……
Adobe Muse

最后,是Adobe Muse。现在的Muse已经可以添加任何TypeKit字体了,对于网页设计师而言,这是一个非常有用的更新。现在的Muse 可以轻松创建博客、电商网站等内容向的站点。另外,正如同其他最新的Adobe CC套件中的工具,Adobe Muse也集成了Adobe图库服务。







