Photoshop合成藤蔓装饰的少女场景

本教程主要使用Photoshop合成被鲜花藤蔓环绕的魅力少女,教程非常详细,可以随时重新返回到某一步添加一些细节。喜欢的朋友一起来学习吧。下面让我们一起来学习吧。
先看看最终效果

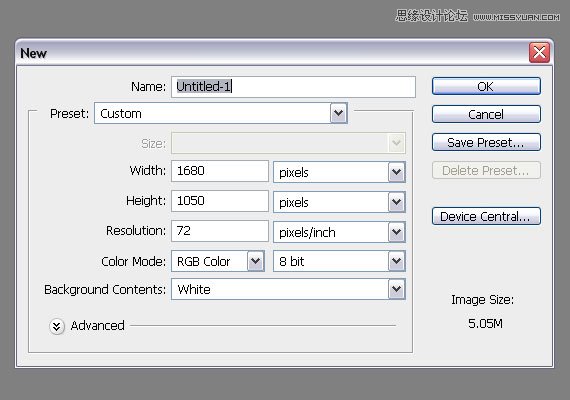
1、创建一个1680 x 1050像素,72分辨率RGB模式的画布。

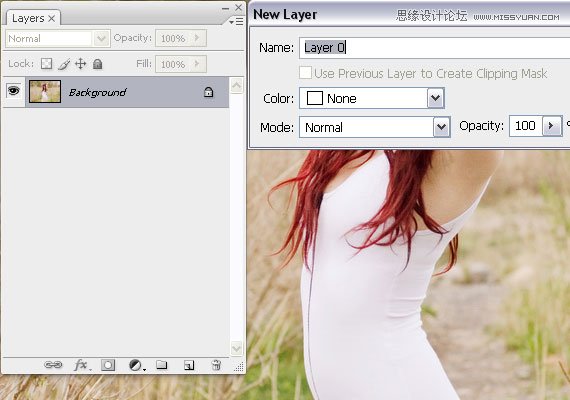
2、打开少女素材,双击图层面板,解锁图层。

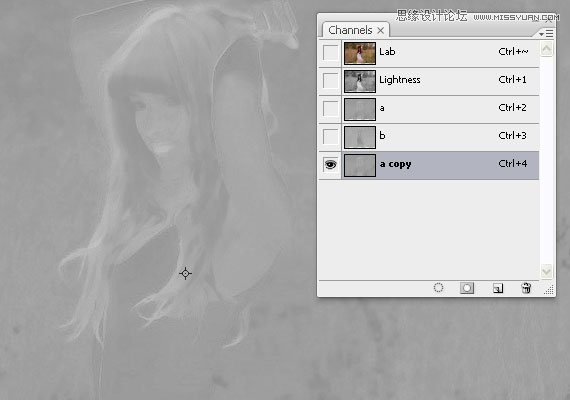
3、执行:图像---LAB颜色,打开通道面板,复制A通道,得到A通道副本。

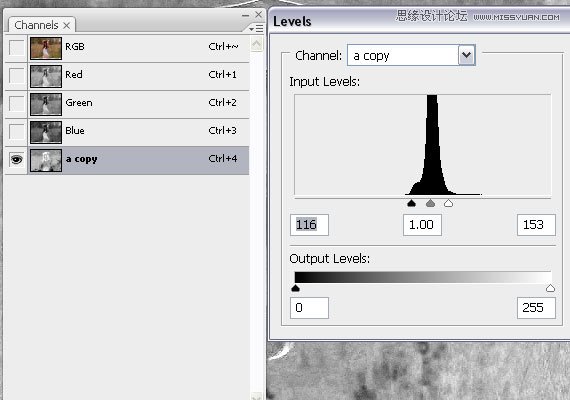
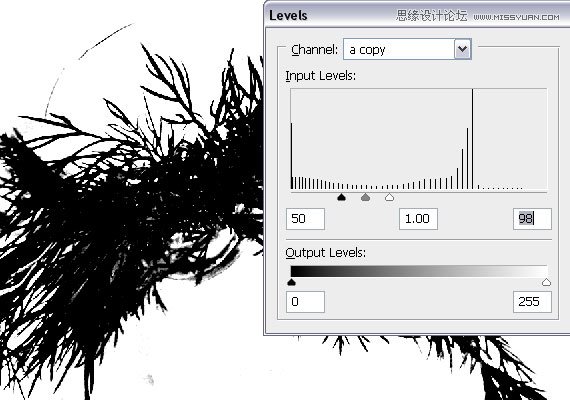
4、执行:图像----模式---RGB,点击通道副本,执行色阶,调整黑色和白色,如图所示,重复这一操作,直到得到背景和头发的最大对比度。

本教程主要使用Photoshop合成被鲜花藤蔓环绕的魅力少女,教程非常详细,可以随时重新返回到某一步添加一些细节。喜欢的朋友一起来学习吧。...
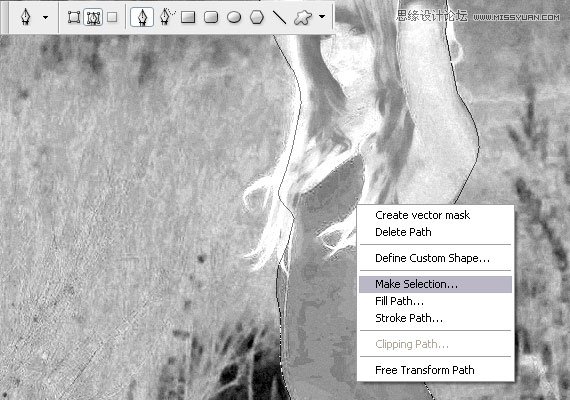
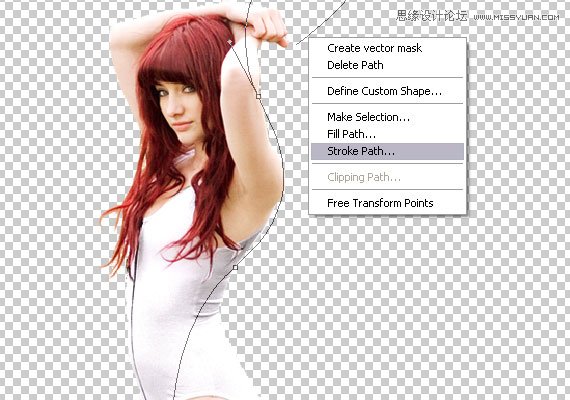
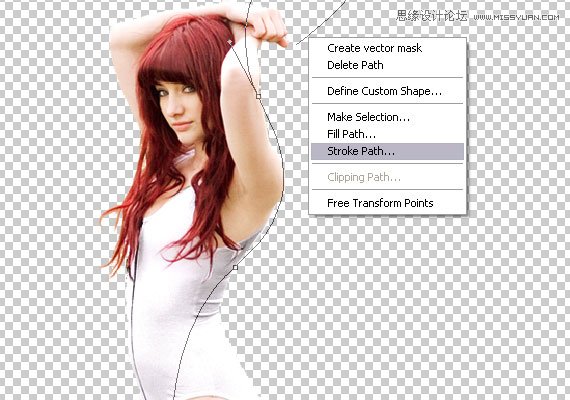
5、使用钢笔工具,延身体轮廓描边,略去头发部分,右击,建立选区,1像素羽化。

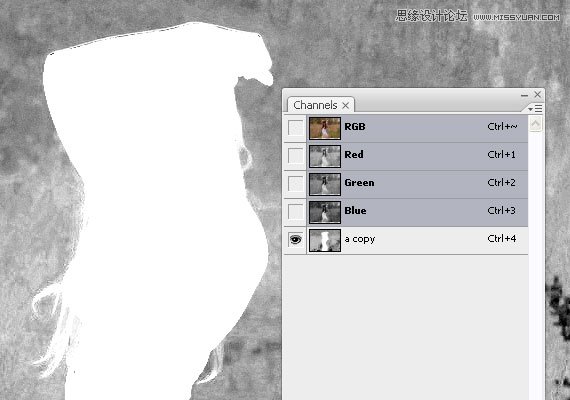
6、使用画笔工具涂抹选取内部,确保全部覆盖。

7、用魔术棒工具选取白色部分,现在返回图层面板,执行添加蒙版选项。

8、到了这一步完成了一个比较粗糙的蒙版,接下来用画笔修饰蒙版做一个精确的蒙版。

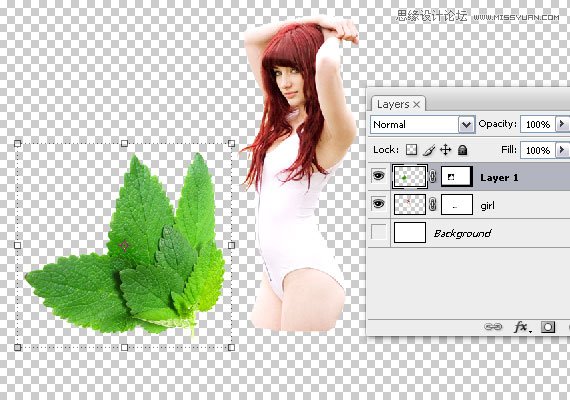
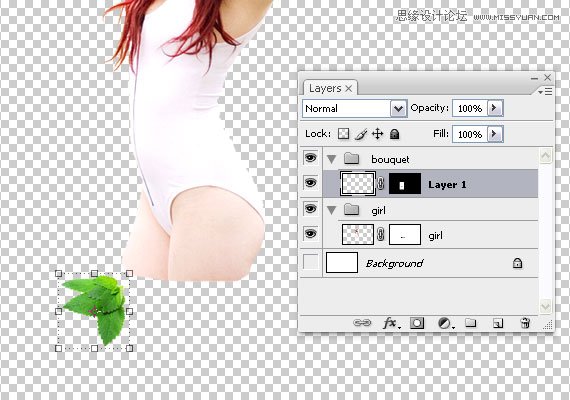
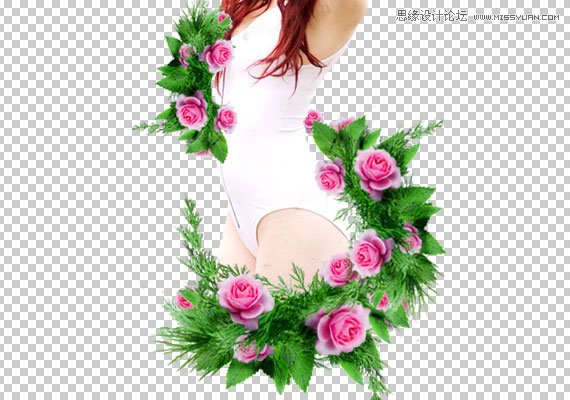
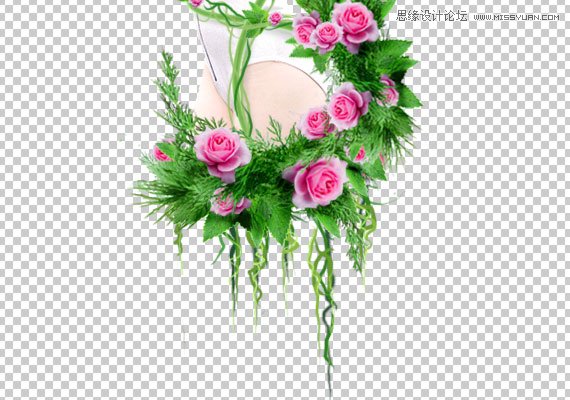
9、执行:窗口---层叠,拖拽到新建文档,稍微缩小,打开香薄荷柠檬叶素材,全选,复制粘贴到文档。

本教程主要使用Photoshop合成被鲜花藤蔓环绕的魅力少女,教程非常详细,可以随时重新返回到某一步添加一些细节。喜欢的朋友一起来学习吧。...
10、执行:编辑---自由变换,调整大小,使用魔术棒工具,选择叶子的背景(白色部分),执行:选择---反向,点击图层面板,添加蒙版。

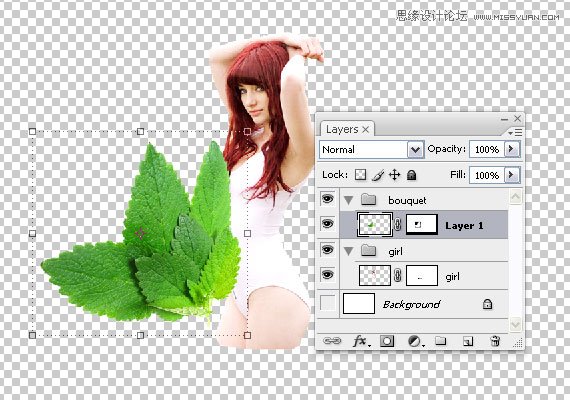
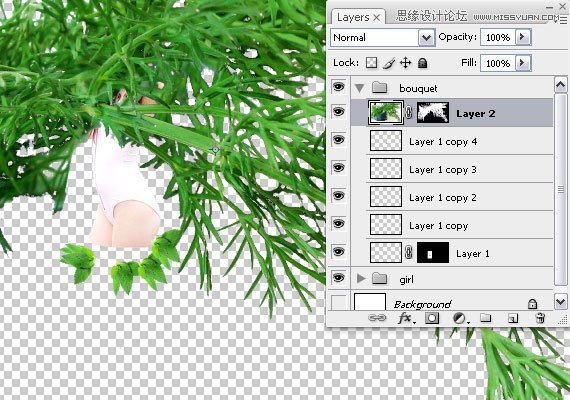
11、点击调色板,新建两个组,分别命名为花束和少女,将香薄荷柠檬叶图层和少女图层分别拖到相应的组,花束组在少女组之上。

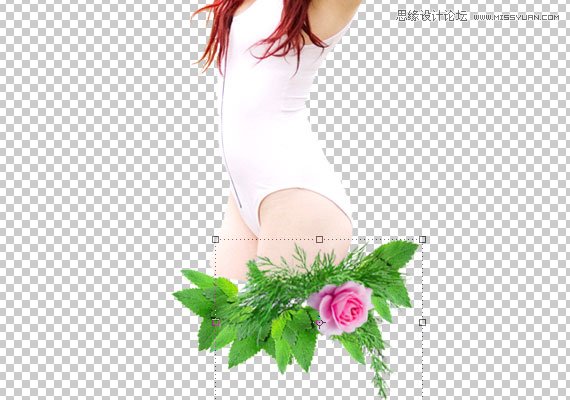
12、点击图层1,使用自由变形工具,调整大小并旋转。

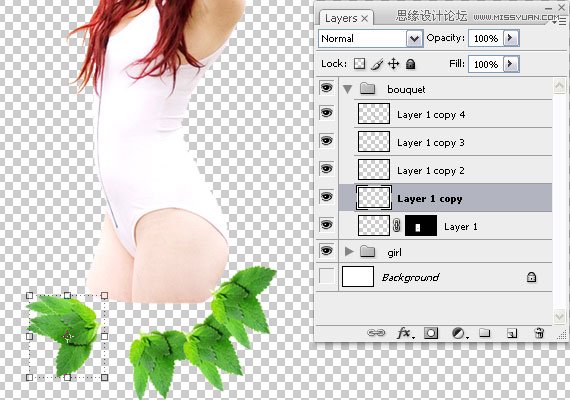
13、多复制几次图层,重新排列图层,然后重复第11步。

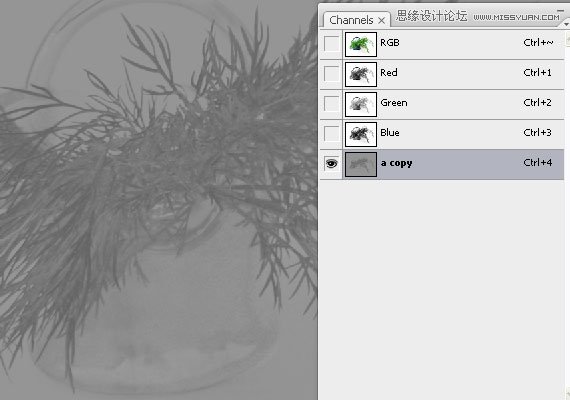
14、打开藤萝素材,执行:图像---模式---LAB,打开通道面板,做一个A通道副本,并返回RGB模式。
 .
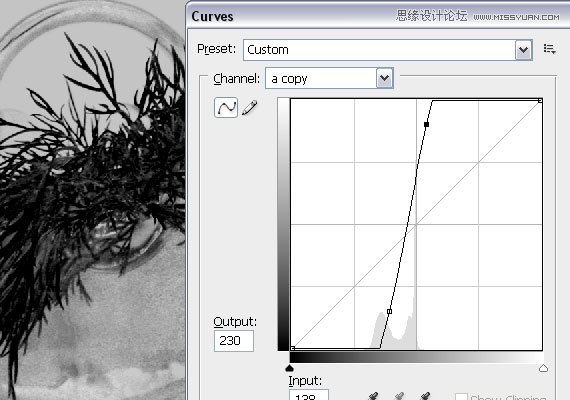
.15、选择A通道副本,使用曲线修饰,大体如下。

16、执行色阶,移动游标,得到一个较高的对比度。

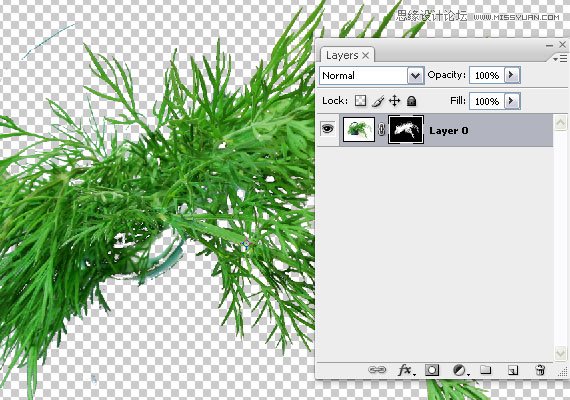
17、执行选择---色彩范围,在图层白色区域点击并确认,出现蚂蚁线,打开窗口—图层,添加图层蒙版。

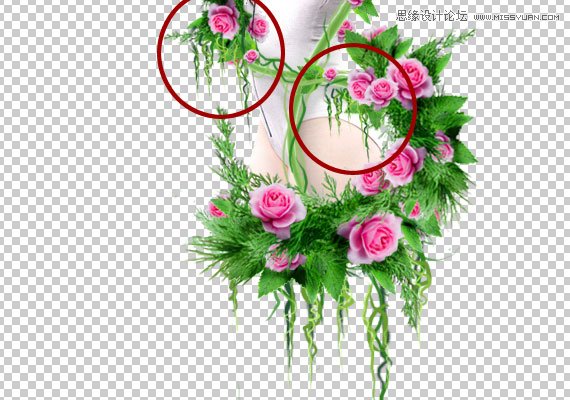
18、选择蒙版图层, 使用画笔工具,使用黑色涂抹图示区域。

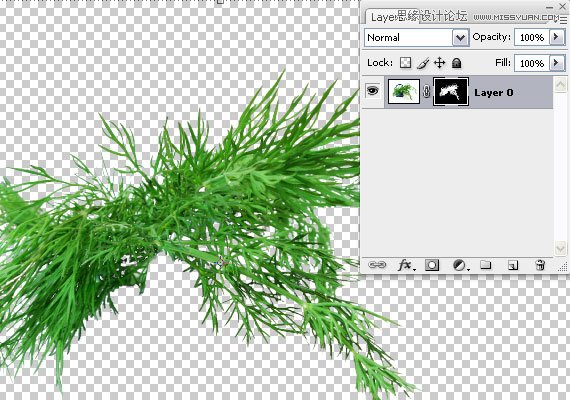
得到的区域如图所示。
 ...
...19、执行:窗口—排列—层叠,将图层拖拽到画布,并放在花束组中所有的图层之上。

20、执行自由变换,缩小,拜访位置如图所示。

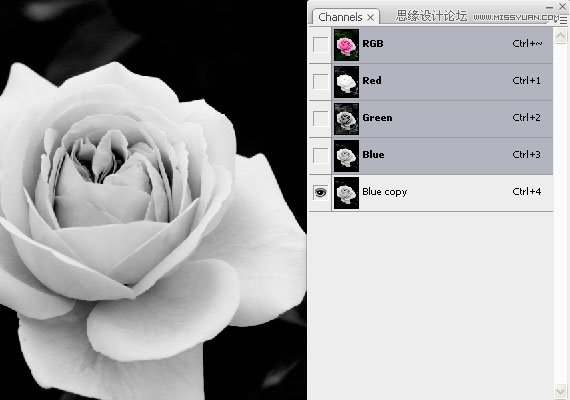
21、打开玫瑰素材,打开通道面板,对蓝色通道做个副本。

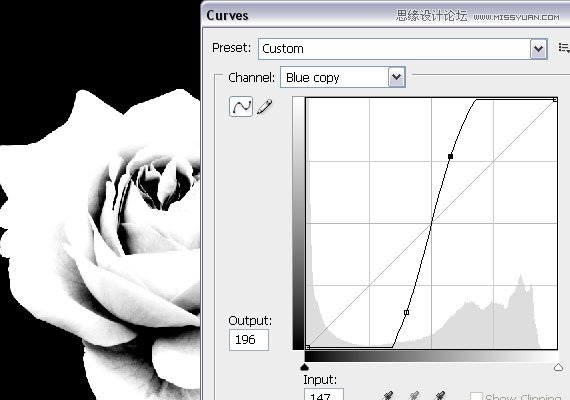
22、关闭其他通道,对蓝色副本通道进行曲线修饰,消除其他的色调。

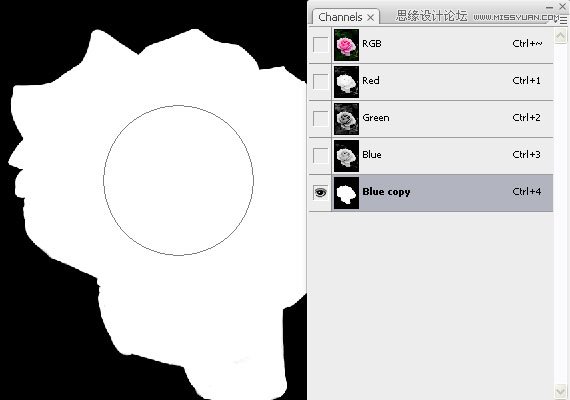
23、使用画笔工具,摁D恢复默认前景色,将中间涂抹成白色。

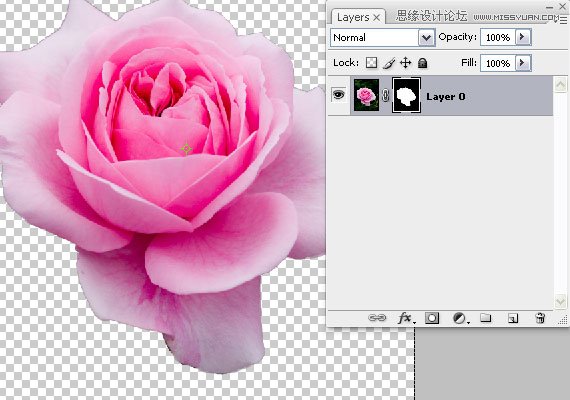
24、返回通道面板,双击图层解锁图层,在通道面板中,使RGB通道可见,蓝色副本通道隐藏,CTRL+点击蓝色副本通道,得到一个选区,返回图层,选择图层并添加蒙版。

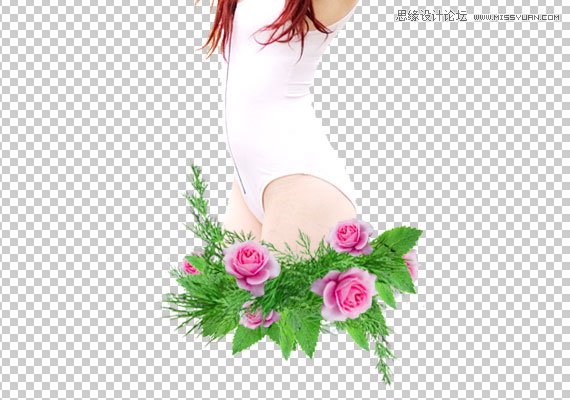
25、执行窗口----排列—层叠,将素材拖拽到画布,放在花束组中,重命名为玫瑰,调整大小和位置。

26、选择藤萝图层,复制图层,CTRL+T自由变换,调整、旋转、水平翻转。

27、针对玫瑰图层,重复第26步,调整位置和大小。

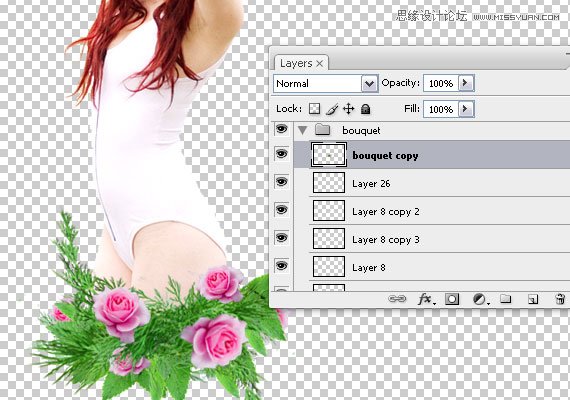
28、拖拽花束组图层至新建图层按钮,新建图层放在花束组中的最上层。

29、选中花束副本图层,执行:图层---图层蒙版---隐藏全部,图层混合模式为正片叠底,使用画笔工具,硬度为0,在想画的区域随便涂抹,调整不透明度得到不同的阴影效果。

30、选择花束组,拖到新建图层按钮,新建花束副本组2,选择花束副本组2最上面的图层,删除,重复第29步,花束做的要小一些。

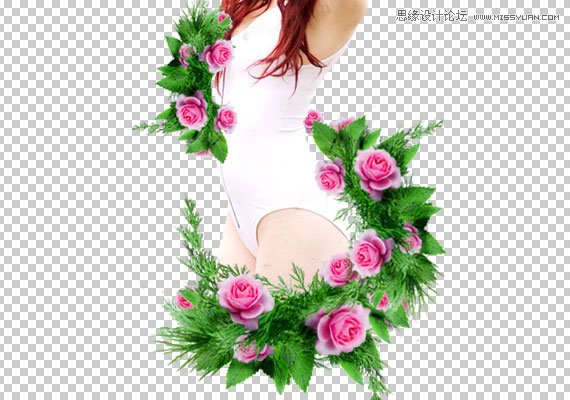
31、像第28步一样复制花束组,选中,执行:自由变换,花束再缩小一些。

32、执行:图层—图层蒙版—显示全部,选择笔刷工具,点击蒙版按钮,摁D切换恢复默认颜色,摁X开始涂抹想要遮盖的区域,如图所示。

33、选择少女图层,复制一层,移动到花束副本组3之上,添加图层蒙版,使用画笔工具涂抹除左侧发梢之外的全部区域。

效果如下。

34、新建图层,位于所有图层之上,使用画笔工具,硬度为0,在图示位置涂抹深灰色,为了达到真实阴影效果,根据部位不同调整不透明度。

35、创建一个新的组,命名为藤萝,组内新建一个图层,使用钢笔工具做一个图示的路径,右击选择描边。

31、像第28步一样复制花束组,选中,执行:自由变换,花束再缩小一些。

32、执行:图层—图层蒙版—显示全部,选择笔刷工具,点击蒙版按钮,摁D切换恢复默认颜色,摁X开始涂抹想要遮盖的区域,如图所示。

33、选择少女图层,复制一层,移动到花束副本组3之上,添加图层蒙版,使用画笔工具涂抹除左侧发梢之外的全部区域。

效果如下。

34、新建图层,位于所有图层之上,使用画笔工具,硬度为0,在图示位置涂抹深灰色,为了达到真实阴影效果,根据部位不同调整不透明度。

35、创建一个新的组,命名为藤萝,组内新建一个图层,使用钢笔工具做一个图示的路径,右击选择描边。

41、重复第40部,这次做的是玫瑰。

本教程主要使用Photoshop合成被鲜花藤蔓环绕的魅力少女,教程非常详细,可以随时重新返回到某一步添加一些细节。喜欢的朋友一起来学习吧。...
42、在藤萝组中新建一个图层,放在组的最下层,图层混合模式为正片叠底,使用画笔工具,选择深灰色,做一些阴影效果,根据需要改变画笔和图层的不透明度。

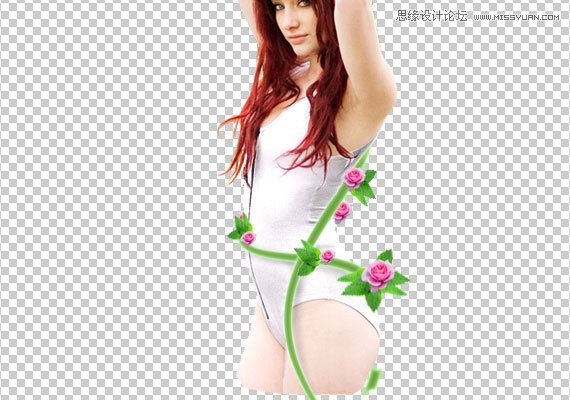
43、选择藤萝组最上面的图层,新建一个图层,命名为手工藤萝,使用画笔工具,随即画一些细线,点击ALT键从画布中拾取绿色,做一些不同的绿色。

44、重复第43步,在花束组的下面创建一些藤萝,图层命名为垂挂藤萝。

45、选择垂挂藤萝图层,复制几次,自由变形,在图中的位置缩放和变形,效果如图。

46、将花束组拖到新建图层,执行自由变换,旋转和缩放。

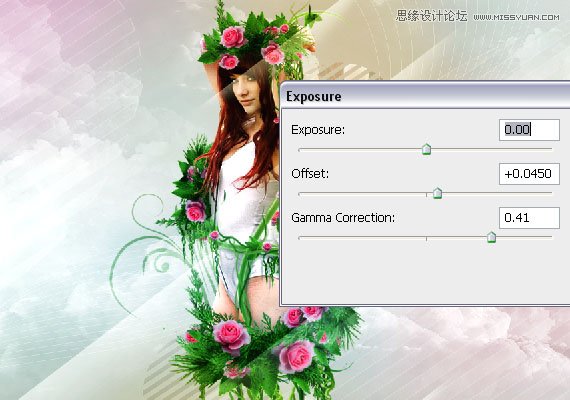
76、最后做一些调色,执行:图层—新建调整图层---曝光,参数如下。

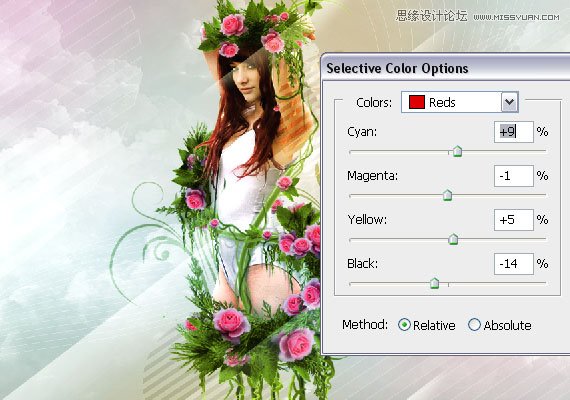
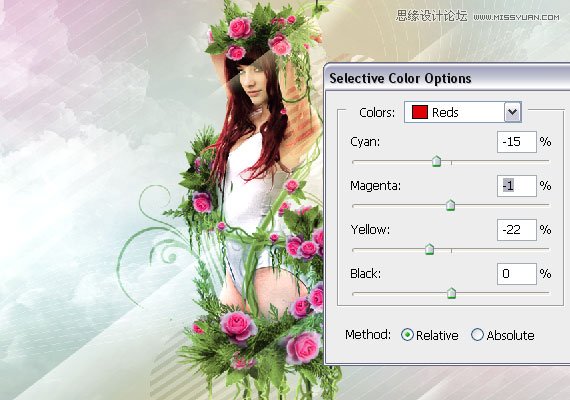
执行:图层—新建调整图层—可选颜色,设置如图。

执行:图层—新建调整图层—可选颜色,设置如图。

最后效果如下:








