PS教程!手把手教你绘制逼真的霓虹字效

霓虹灯效极富酷感深邃之美,用PS创建霓虹字效其实超简单。本期教程,选用粉色作为灯光色,如果你偏好蓝色或者绿色,也可稍作尝试。
第一步:创建文字图层
首先,PS新建大小为1400*525像素的文件,当然咯,创建文件大小并无严格要求,合适即可。背景填充深灰蓝(#2b3036)。输入黑色文字:NEON LIGHT,选用字体Myriad Pro,不过,使用常见的Ariel 或Helvetica字体同样奏效,然后,稍微调整一下字体大小使其美观即可。

在文字的上下边缘添加两条参考线。

新建图层,命名为:垂线,在该图层用画笔工具,绘制字体上所有的竖线部分,笔刷大小10像素。按住shift键,打造完美直线。

同理,再新建一层图层,命名为:水平线。画出所有水平的线条,注意,在本该连接的关节处留下空隙。

至于文字中的曲线部分,可以使用钢笔工具,绘制出平滑路径,再点击画笔工具,大小设置为10像素,按下回车键即可。

现在,可以将刚开始的黑色文字图层删除,得到如下效果。

第二步:添加水平光效
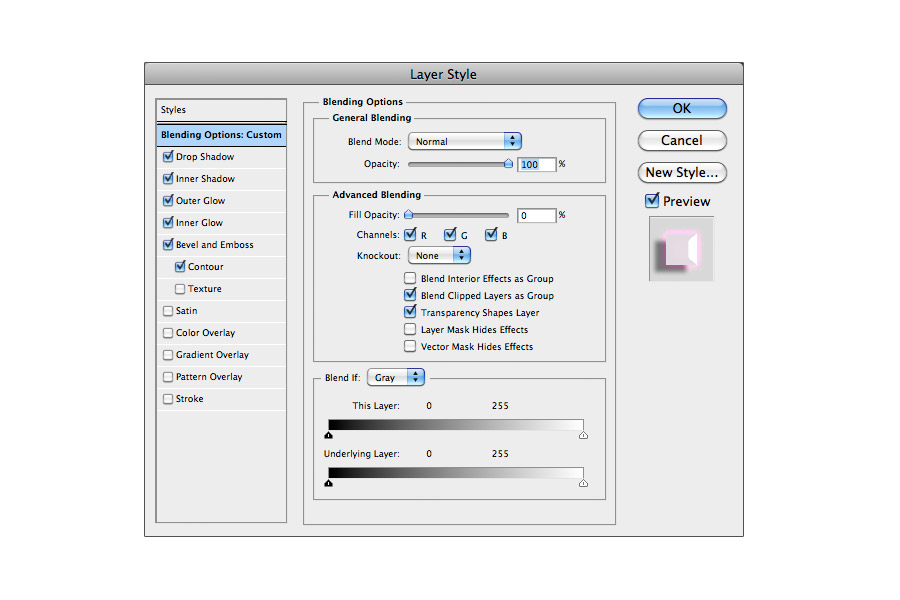
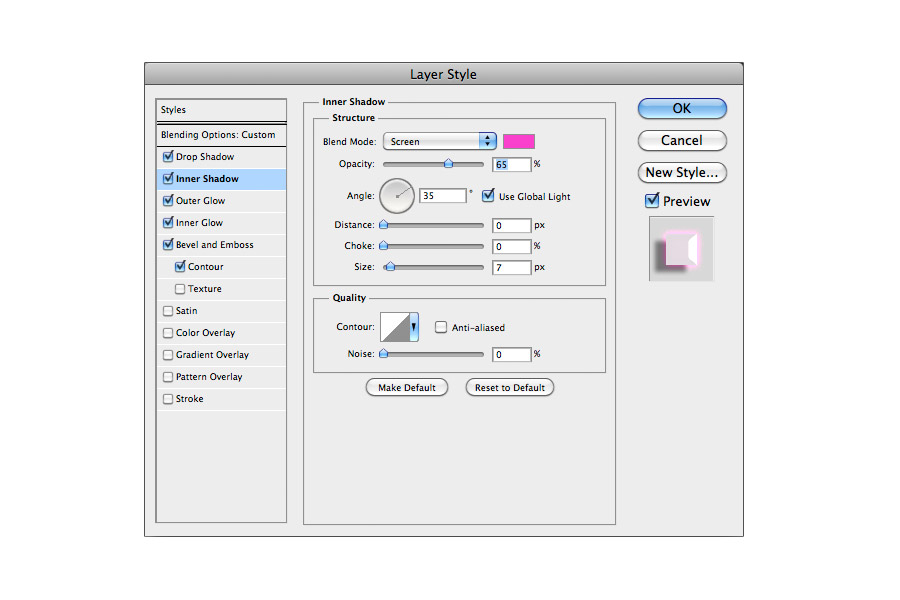
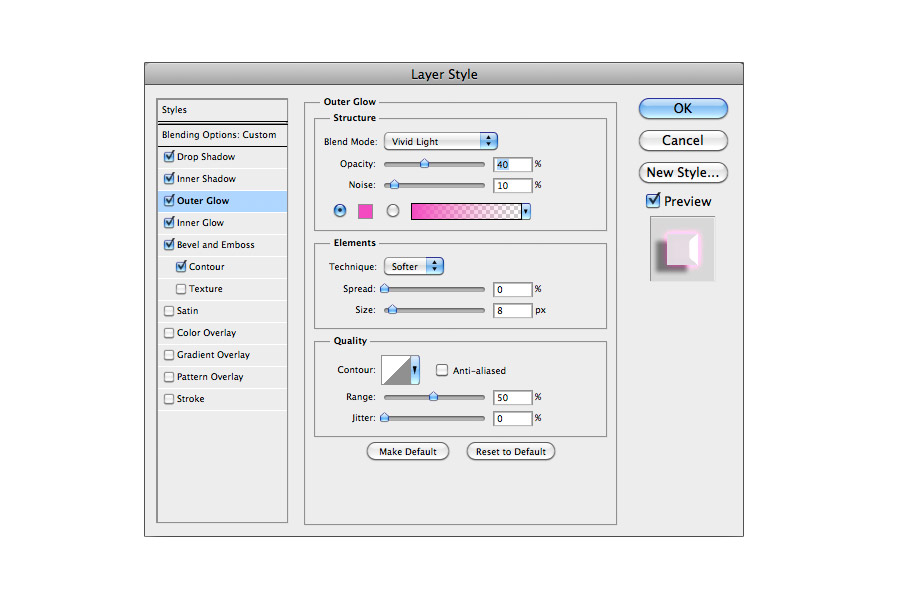
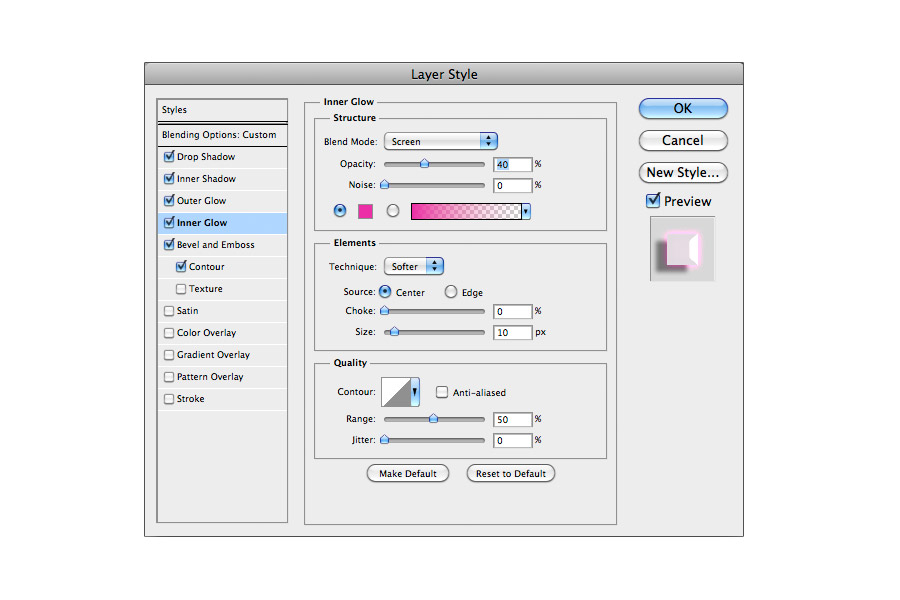
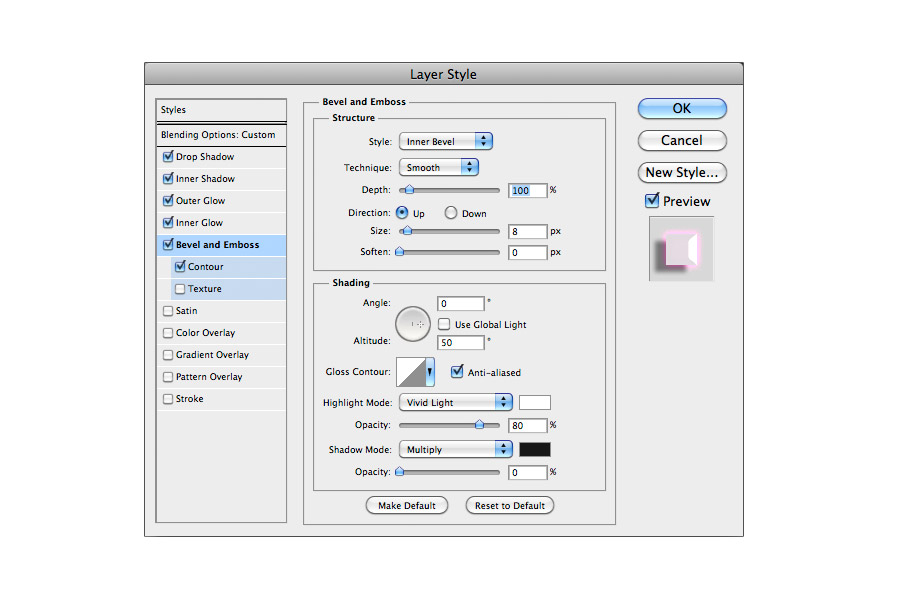
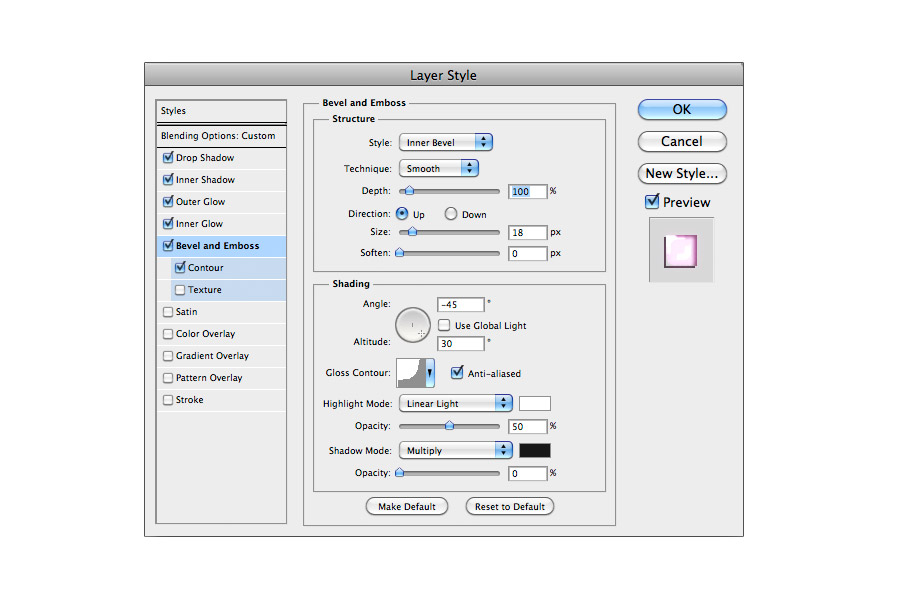
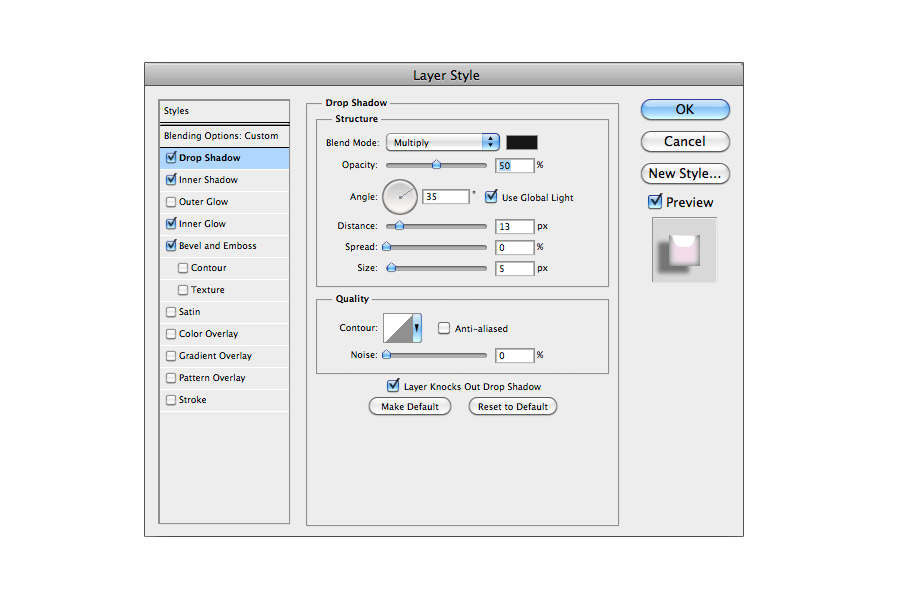
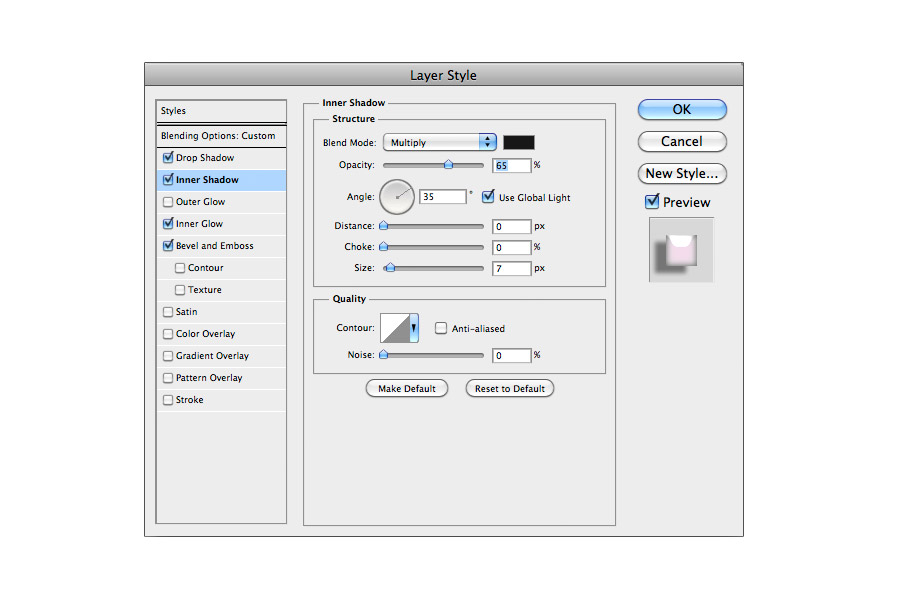
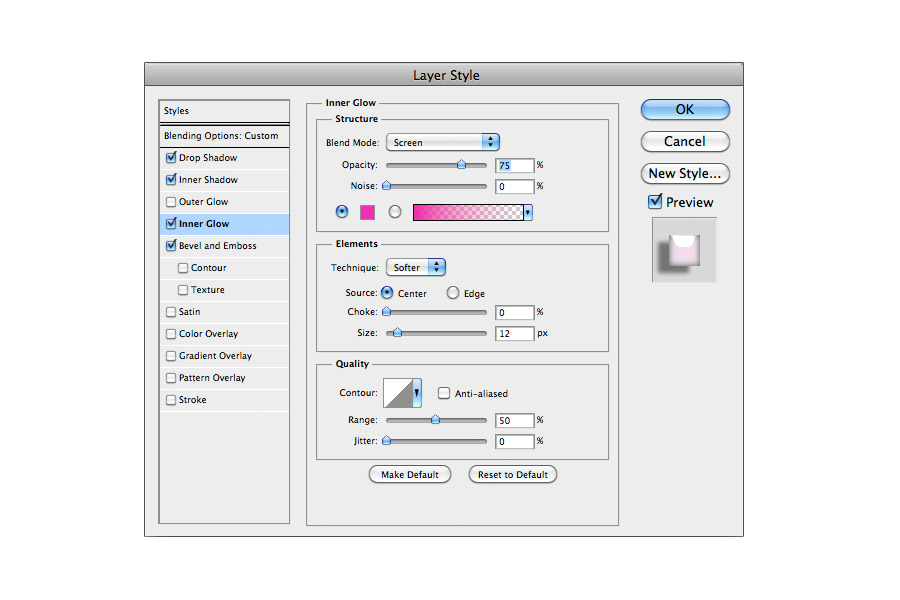
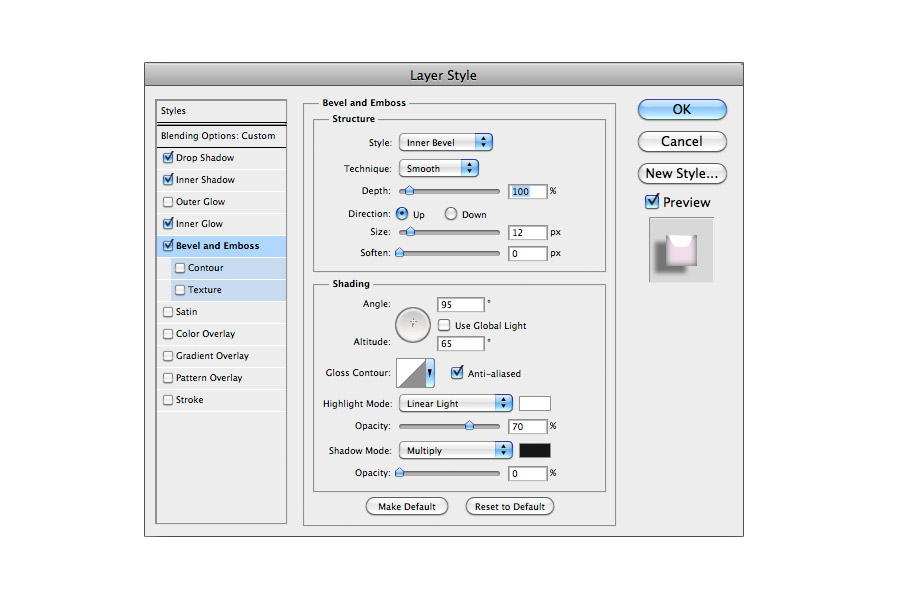
将“水平线”图层的图层填充设置为0,复制该图层,得到“水平线图层副本”,接下来,再为“水平线”图层设置图层样式,样式参数详情见下图。





这时,达到的效果如下图:

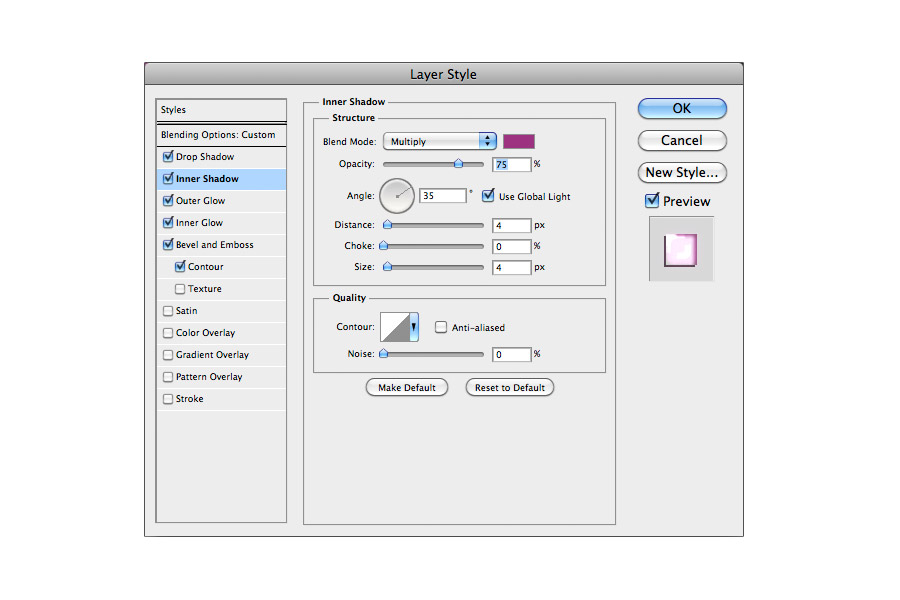
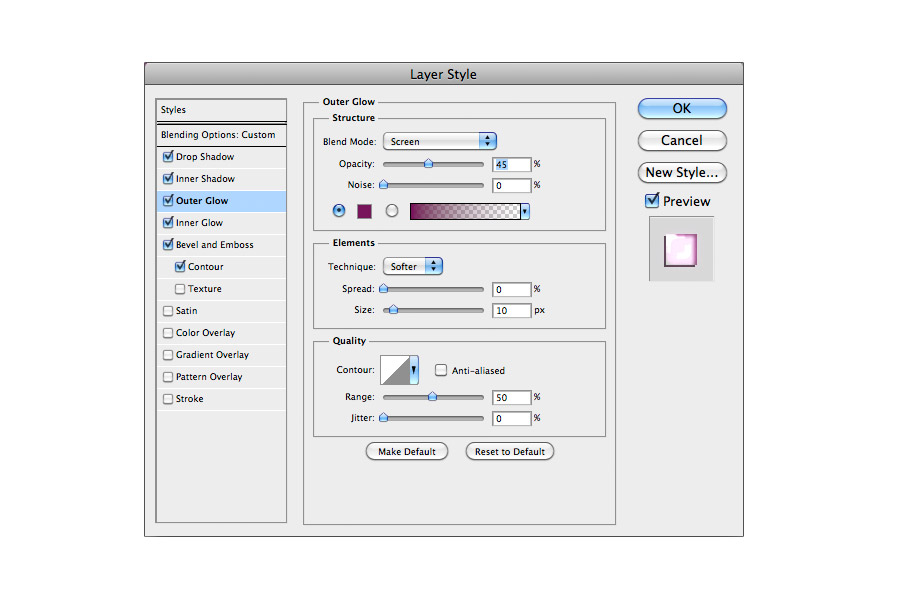
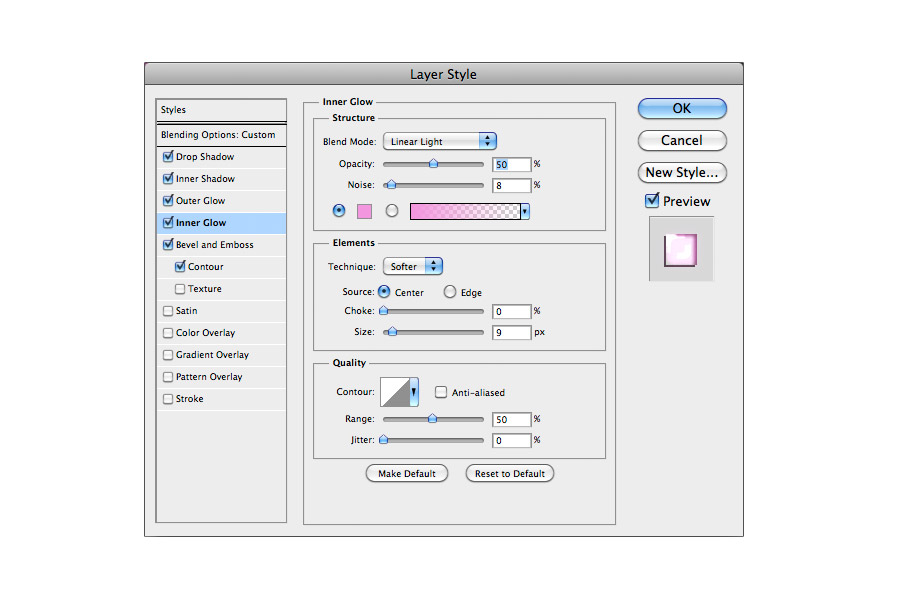
设置“水平线图层副本”的图层样式,参数设置详情见下图:





这时,你将看到的效果是这样的:

第三步:添加垂直光效
同理,将“垂线”图层的图层填充设置为0,复制该图层,得到“垂线图层副本”。接着,设置“垂线”图层的图层样式,详细参数见下图。




这时,你将看到的效果是这样的:

至于“垂线图层副本”的图层样式,详细参数如下图:

第四步:添加光效 优化细节
做到此处时,耐心可嘉,接下来的步骤则会简易有趣。新建图层,选用粉色系,大号柔软笔刷,为文字周围添加光效。该图层混合模式设置为:叠加,确保其在文字图层的底层。

为了让文字光效更为明显,可以在所有图层之上,用白色笔刷添加些许高光效果。图层叠加样式设置为:叠加,下图是一些可以添加高光的细节点。


第五步:连接霓虹灯文字
为了让霓虹灯效更为逼真,在文字底层再新建一个图层,选用笔刷工具,颜色:黑色,大小:7像素,画直线,如图,这一细节的描绘,让字效整体看来更为自然。

第六步:添加背景纹理
最后一步,细化背景图层,可以在网上找一张划痕背景图,放置于背景图层之上,不透明度设置为30%,以便让原来灰蓝色的背景层显现出来。

接着,添加一层线性渐变图层,渐变颜色设置参考下图,不透明度设置为40%,模式:叠加。

至此,完成,效果展示:

原文地址:Medialoot







