非常闪亮的闪烁文字效果

创建一个新的文档,我使用大小:分辨率- 300像素/英寸1800 pxwidth和1350 px高度。你可以选择不同的尺寸,但是一些教程设置图像大小和分辨率的不同。
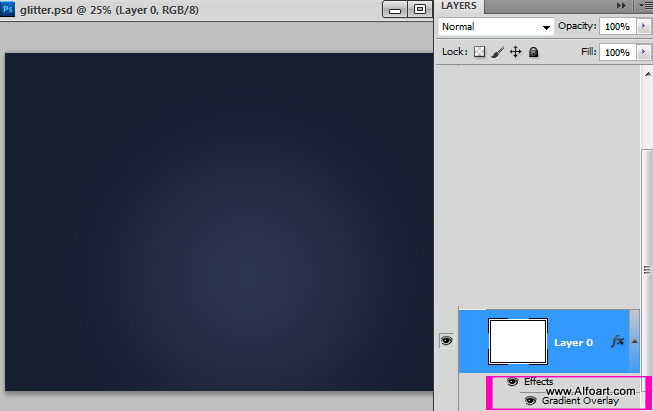
填第一层的径向梯度。

使用��下设置:

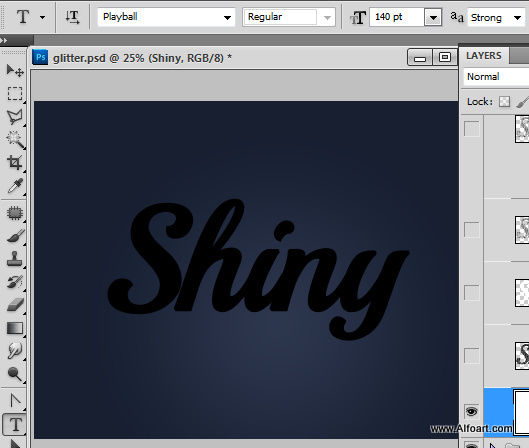
类型你想要的任何迹象与黑色的颜色,为了获得更好的结果使用加粗字体。

栅格化文字图层。调整默认背景和前景颜色的左边的Photoshop工作区:

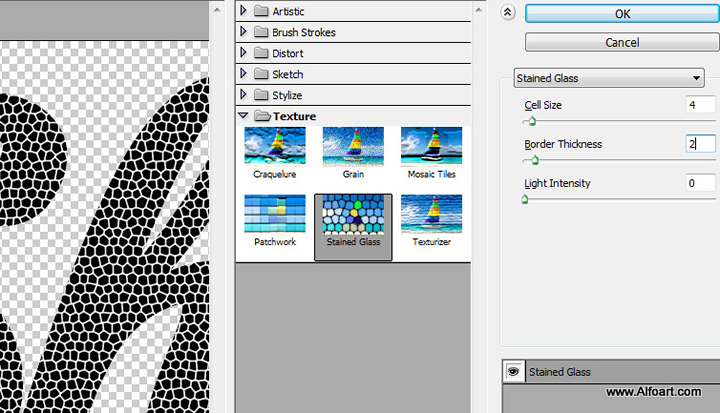
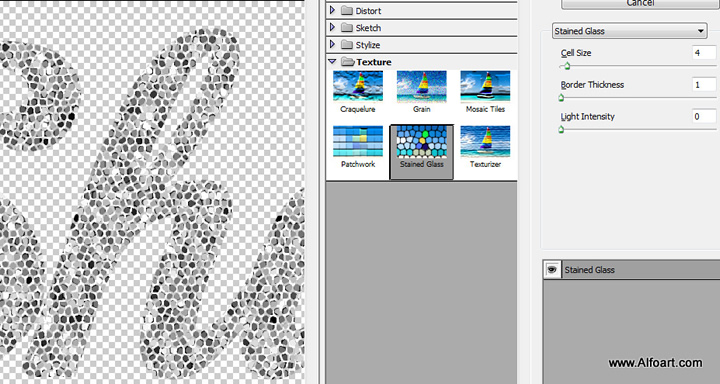
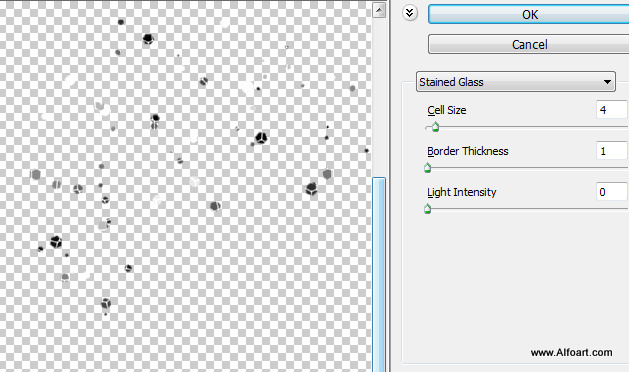
去过滤>纹理>彩色玻璃。
应用设置的屏幕截图:

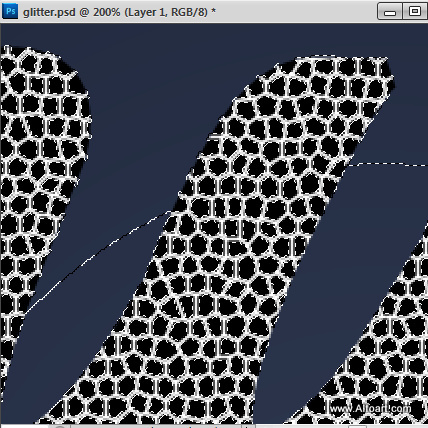
这里是结果在应用过滤器。

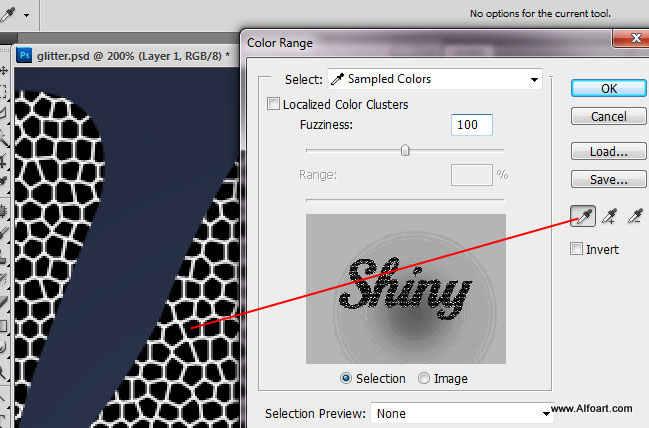
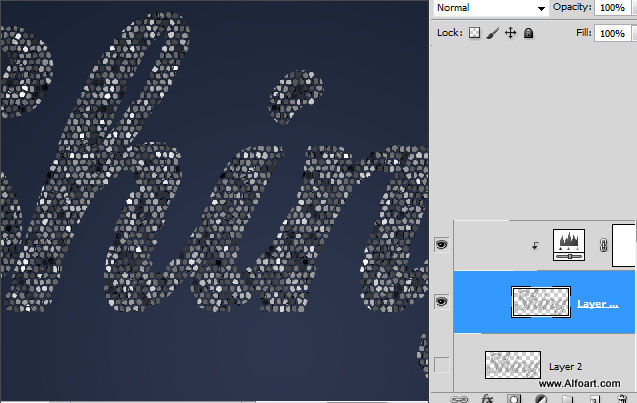
为了负载选择黑色细胞,去选择> >点击颜色与点眼药器响的黑色区域。

点击“OK”。

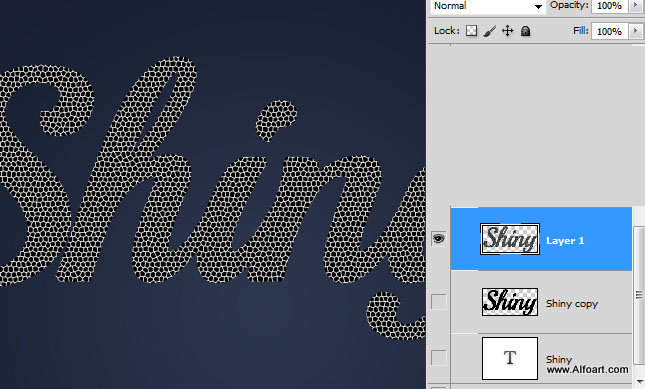
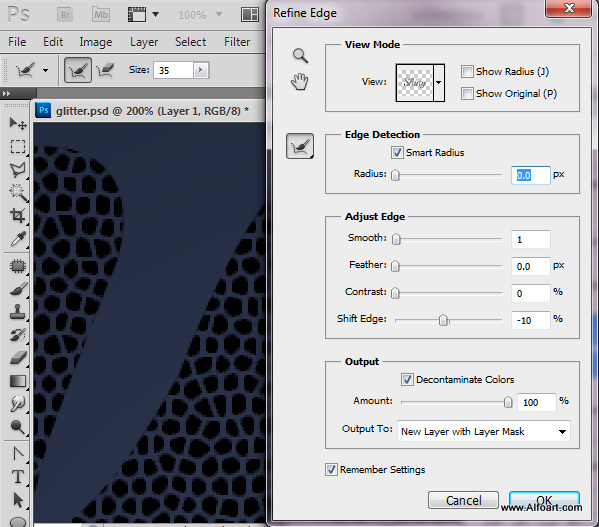
然后去选择>细化边缘。尝试设置像下面的图片。你应该得到可见的只有黑色部分的文本层:

这里是结果的“Reifine边缘”选项。白线黑色细胞之间都消失了。

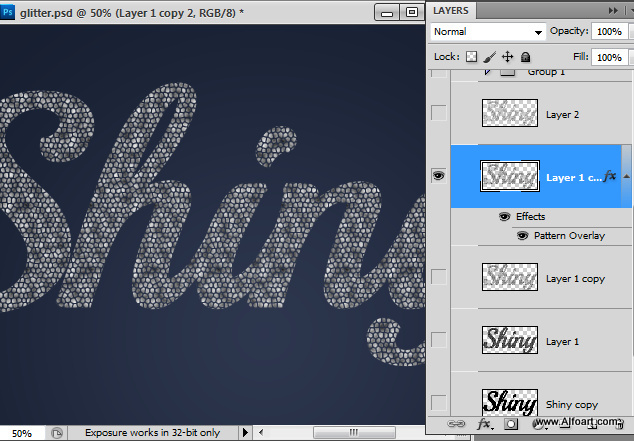
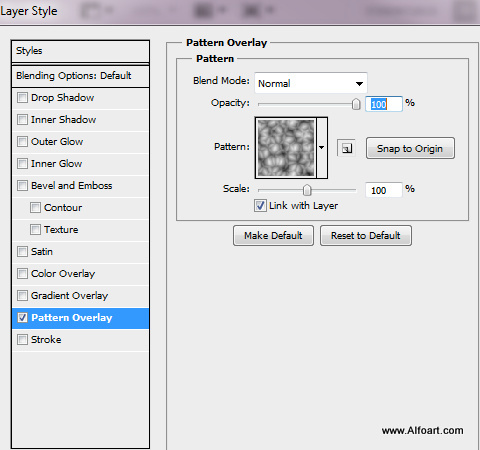
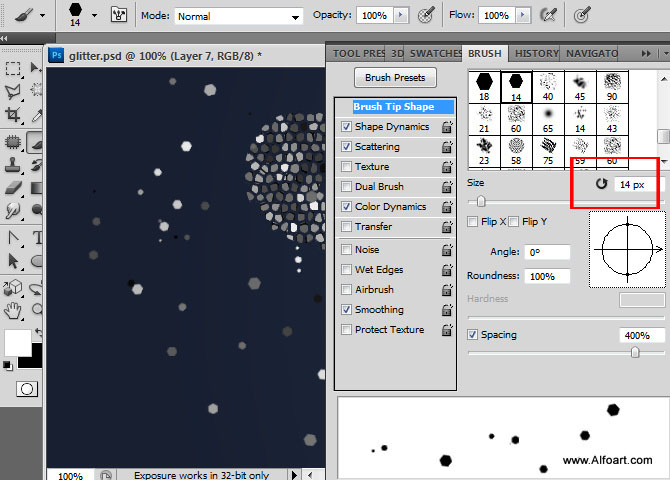
应用一些灰色/白点模式这一层:

我用“细胞”预设Photoshop模式。

再去彩色玻璃过滤器。交换bg /成品颜色之前
 .
.

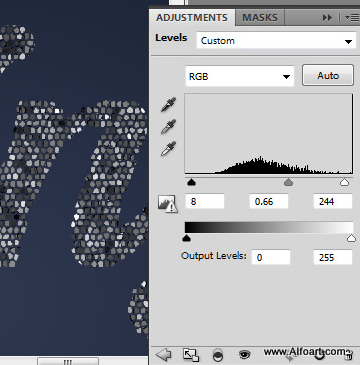
正确的水平来增加信号的对比:

使用类似的设置得到的结果就像在屏幕截图:

添加火花在签到一个新层。

bg /成品颜色设置
 下载闪光刷,使用其中一个(18 px)来创建标志周围闪烁瓷砖。
下载闪光刷,使用其中一个(18 px)来创建标志周围闪烁瓷砖。

你可以正确的画笔大小来获得更好的结果:

如果你想添加折痕纹理效果,应用彩色玻璃过滤器,这层。

然后合并火花层“亮”标志层。重复的合并图层。做一个重复的看不见的(我们将稍后使用它)
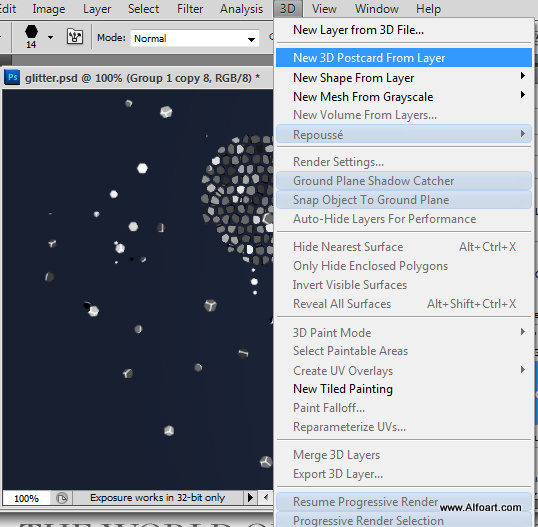
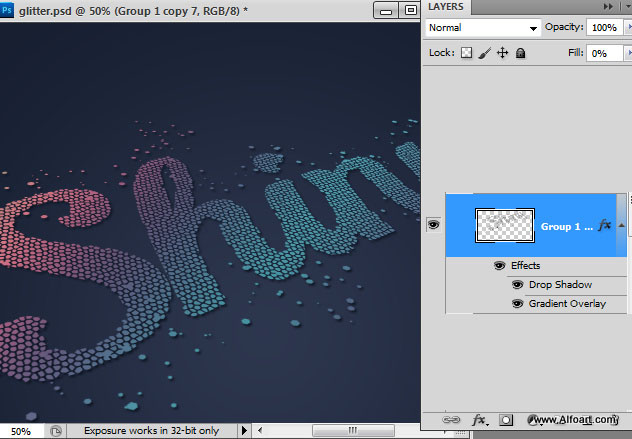
把第二份,3 d的明信片:

设置以下设置来获得同样的符号位置和屏幕截图。

![]()
![]()
![]()
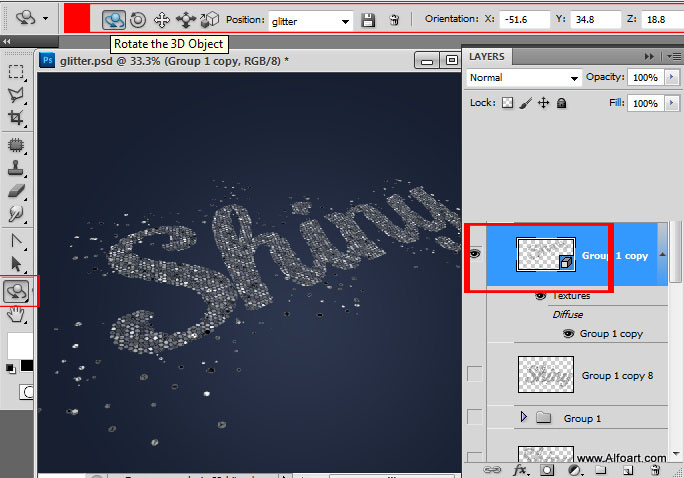
重复3 d层,和栅格化的复制。让3 d层看不见的,我们将使用它来设置位置对两层台阶的新未来。
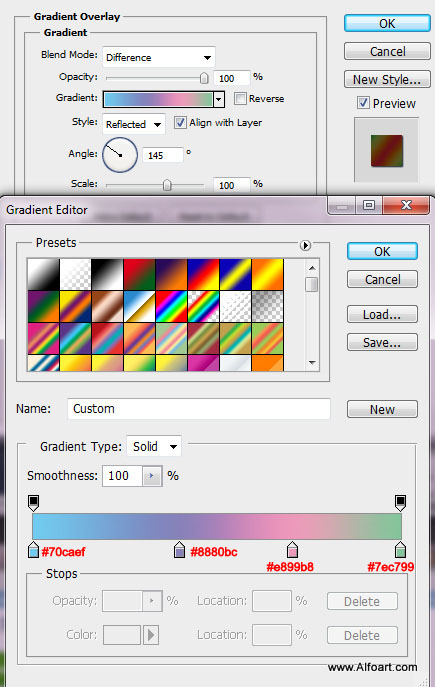
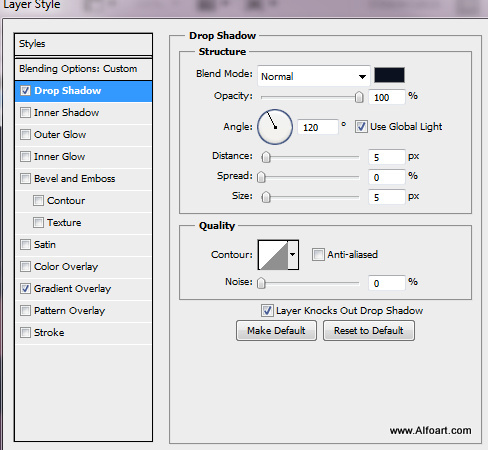
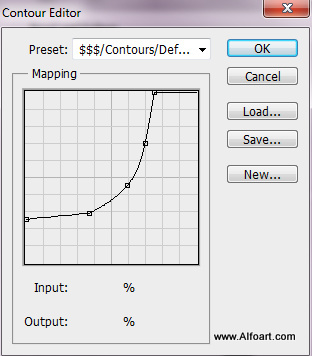
运用图层样式设置像屏幕截图到栅格复制。



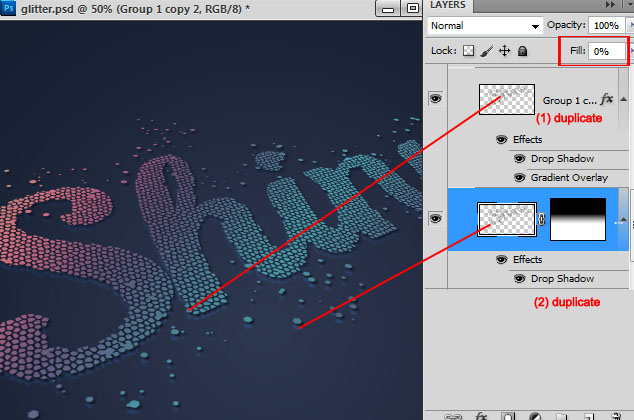
为了创建反射效应,使一个新的“闪亮的“复制(第二次重复“闪亮”的标志层)和地点这层低于梯度层(第一个重复)。
添加图层蒙版该层并填补它与黑色和白色梯度使反射可见只有前面的计划和洗去遥远的地区。

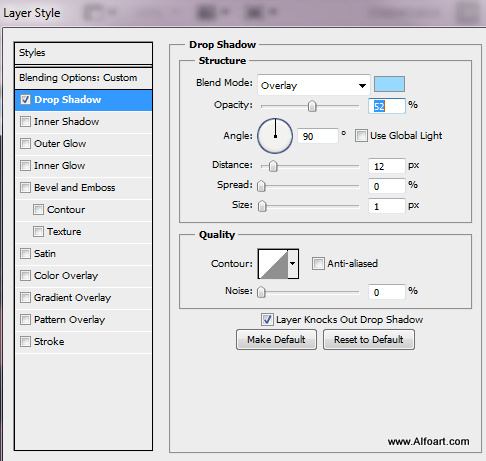
应用填补= 0%,添加阴影效果。

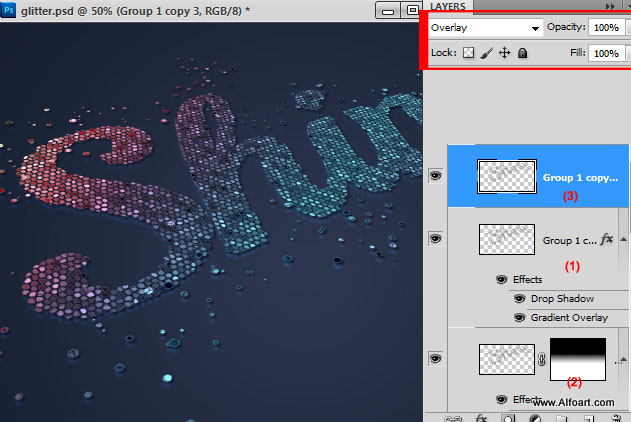
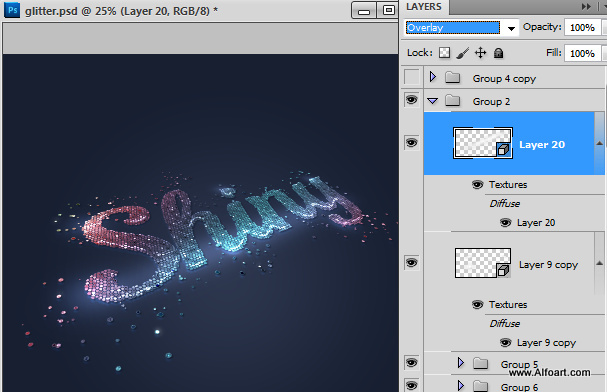
重复第三次“亮”层。设置填充和不透明度100%,应用叠加混合模式的层。把这个层以上前两次的重复。

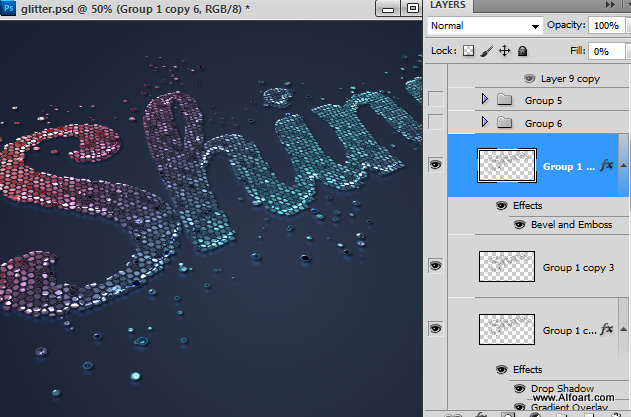
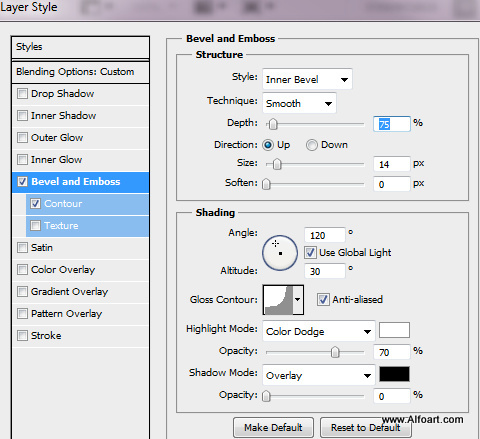
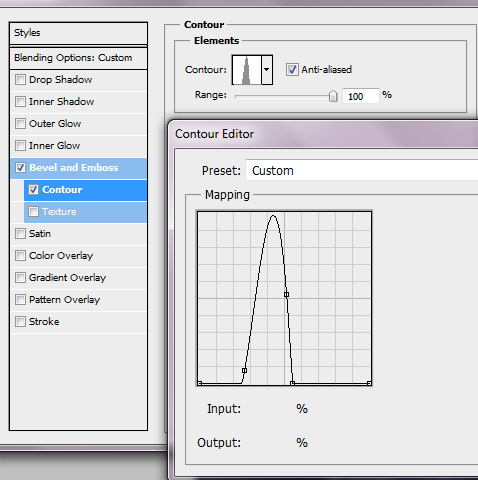
做一个重复(星期几)、填充= 0%,应用斜面和浮雕效果。




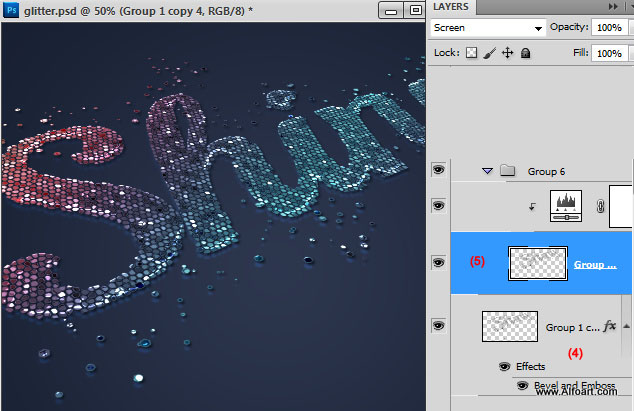
创建5 th复制的“闪亮”层和应用屏幕混合模式到这一层。
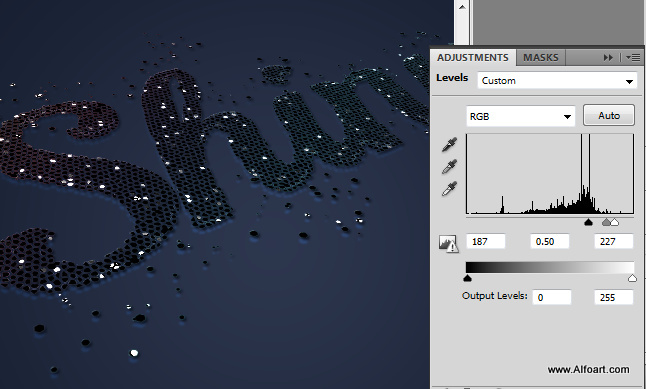
正确的水平。你可以创建“水平”调整图层,或去图像>调整>水平。

使用类似的水平设置。如果你变回混合模式的修正层“正常”,你应该看到只是少量的白细胞和其他所有的黑人。

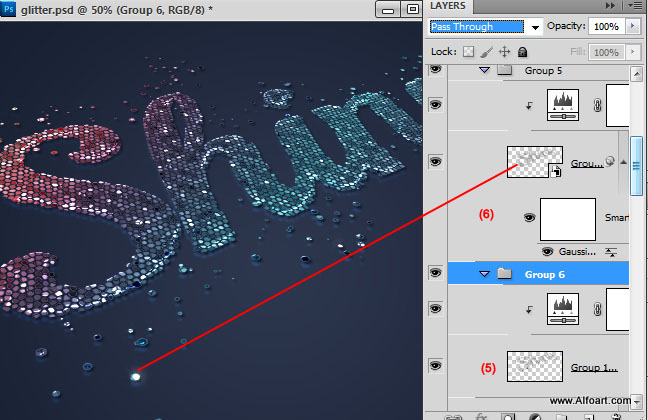
为了增加发光效果,重复先前的水平修正层(6)和应用高斯模糊滤波器,它。使用屏幕混合模式这层。


回到图层(“亮”符号闪烁,周围在前面的步骤创建之前转换成3 d)。使它可见一会儿。
添加一个新层,上面几个小白点符号使用大型软刷。

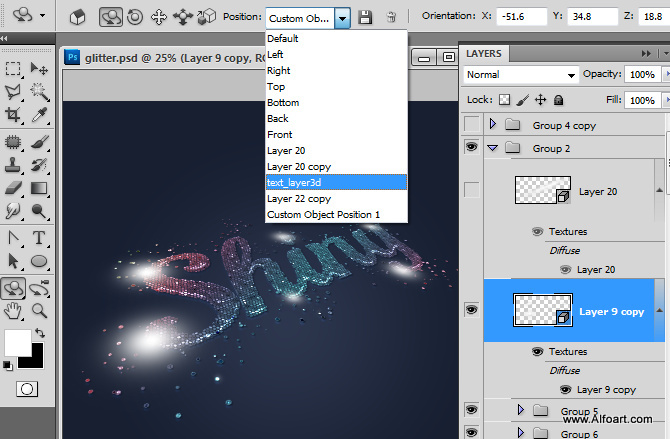
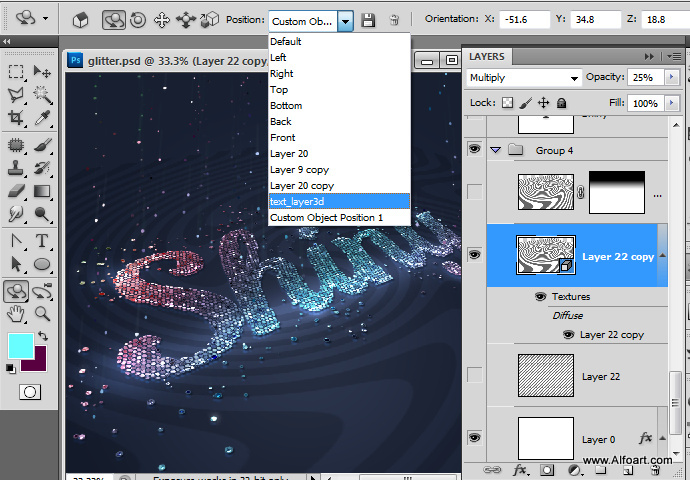
使纯“亮”层看不见的再次,现在转换层白色斑点的3 d明信片。使用相同的设置来设置位置完全相同的“闪亮的“3 d的明信片。你可以选择这个职位从下拉菜单下面。如果你保持unrasterized 3 d层的层的列表你应该看到3 d层的名称的下拉列表。
应用叠加混合模式到景点层。

你可以添加另一个大型模糊辉光现货。使用相同的方式与前面的步骤。创建常规大型模糊点,然后将它转换成3 d明信片,设置相同的位置对于之前的3 d层。应用叠加混合模式的效果。

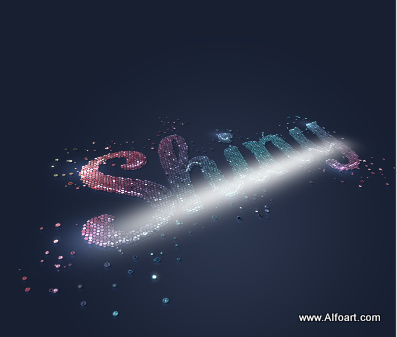
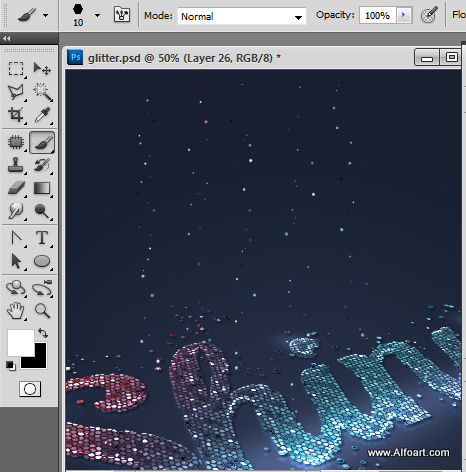
这里是结果在应用发光点和一个大型现货从先前的步骤:

创建一个新层,并采取闪光笔刷,8-10px设置大小,画一些闪光片下降:

应用高斯模糊滤波器,它们~ 1 px。

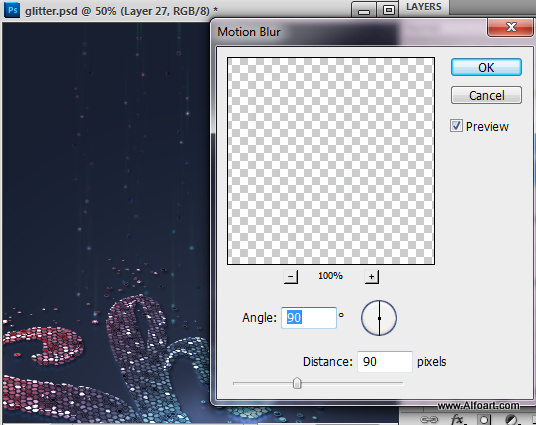
重复模糊闪光,去过滤器>模糊>动态模糊


使用设置从屏幕截图,将这层一点结合尖底的浅点的模糊中风从前面的层。

吸引新的锋利的闪光片在一个新的层闪闪发亮的大刷但12-14px。


创建一个新层以上背景层。
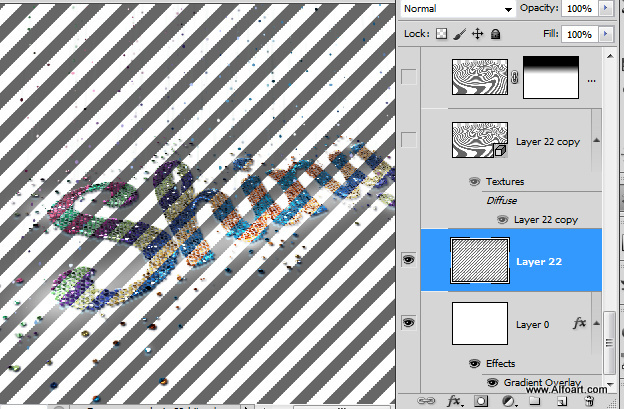
填补它与线模式。

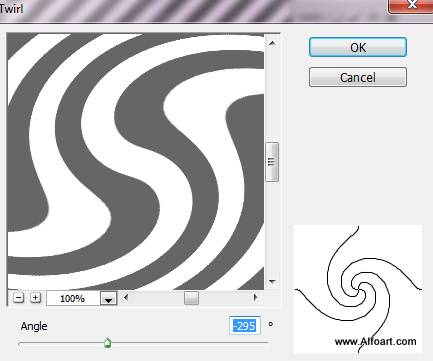
过滤器>扭曲>去旋转

把这层3 d明信片和应用相同的位置设置为“闪亮”的标志和发光点。

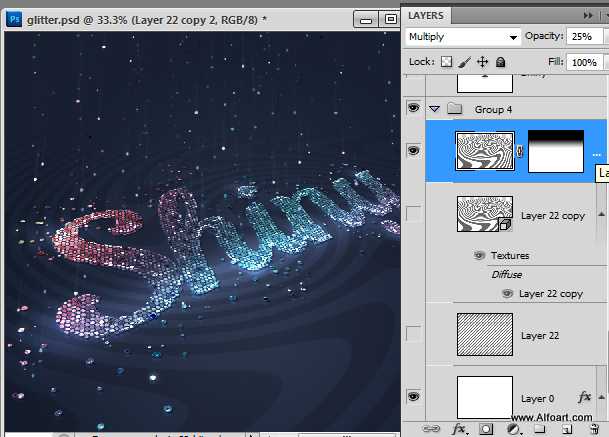
添加图层蒙板,旋转背景层并填补它与黑色和白色渐变到远端边缘光滑。

这里是结果!








