Photoshop制作晶格化ICON图标

我们常常看到一些手机或者电脑软件应用图标是精美的晶格化效果,那么这种晶格化icon图标是怎么制作出来呢?下面我们一起来看看操作教程。
先来看看效果图:

PS图标教程 Photoshop制作晶格化ICON图标
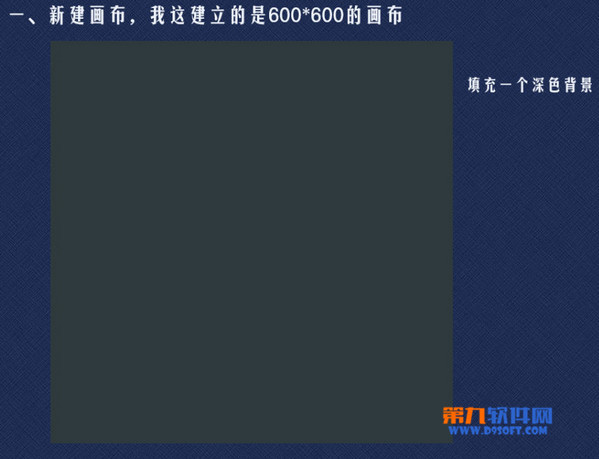
1、新建画布填充背景颜色。

二、画出图标基本外形,填充渐变色。

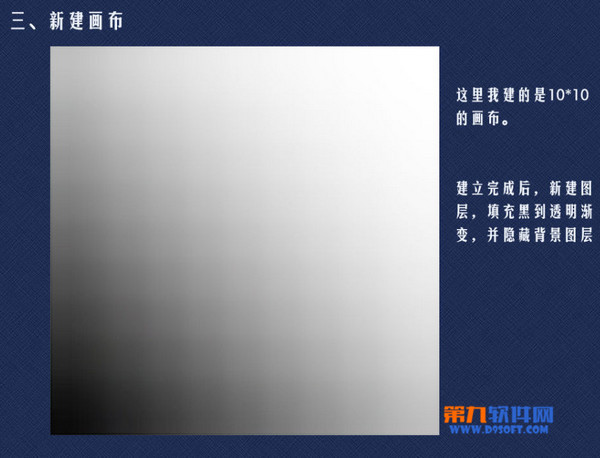
三、新建画布,新建图层,隐藏背景图层。

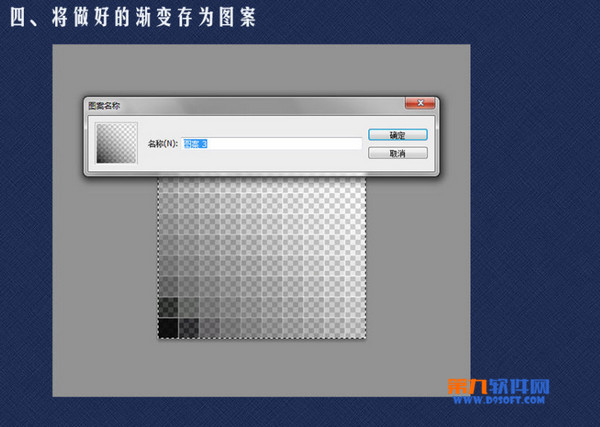
四、将做好的渐变存为图案。

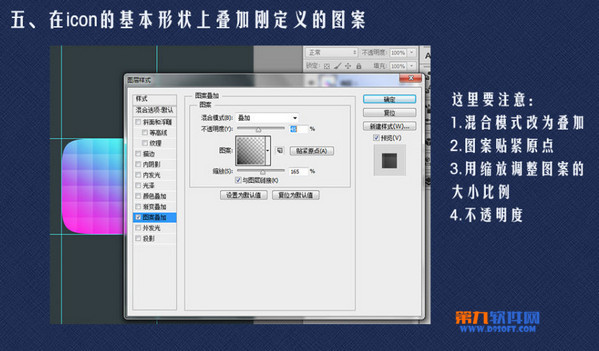
五、在icon的基本形状上叠加刚定义的图案。

六、画上剪影icon,家厚度、投影就完成了!

漂亮吗~大家也可以根据自己的喜欢修改图标形状以及颜色。







