利用图层样式及动作制作喜庆的羊年立体字

用动作制作立体字也是非常快捷的,过程:先把文字的表面部分制作出来,并合并为一个图层;然后用动作来控制图层的复制及变形比例得到立体面;最后处理立体面细节及颜色即可。
最终效果

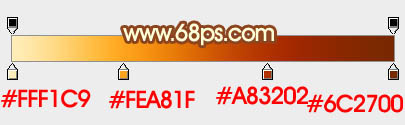
1、新建一个1000 * 700像素,分辨率为72的画布,选择渐变工具,颜色设置如图2,然后由中心向边角拉出图2所示的径向渐变。

<图1>

<图2>
2、在图3上面右键选择“图片另存为”,保持到本机,然后用PS打开,再选择菜单:编辑 > 定义图案,名称自定。确定后回到新建的文件。
<图3>
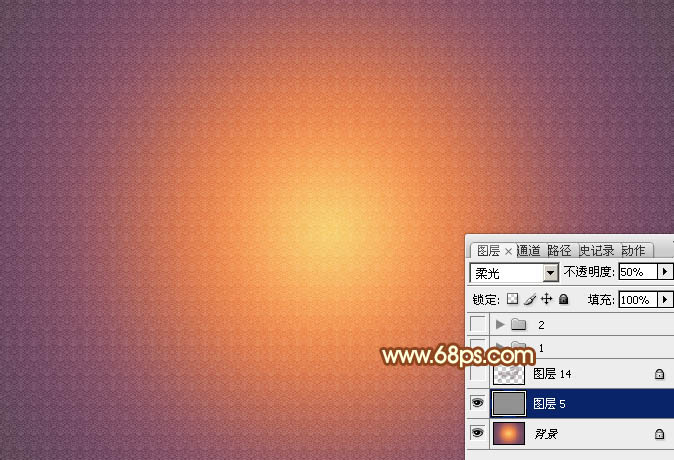
3、新建一个图层,选择菜单:编辑 > 填充,在弹出的对话框选择“图案”,并找到刚才定义的图层,再确定。然后把图层混合模式改为“柔光”,不透明度改为:50%,如下图。

<图4>
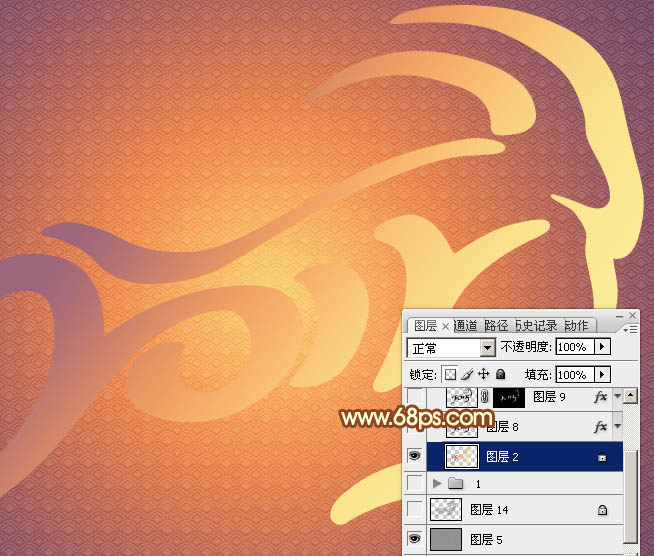
4、同上的方法保持到本机,再用PS打开,拖到新建的文件里面,解锁后调整好位置。最后新建一个组,把文字拖到组里面。

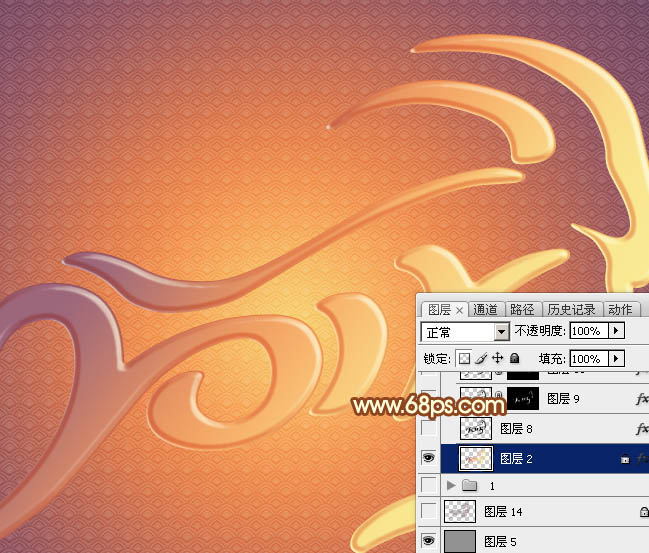
<图5>
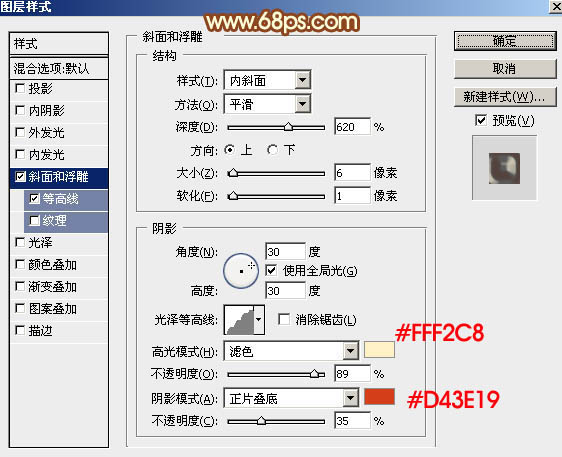
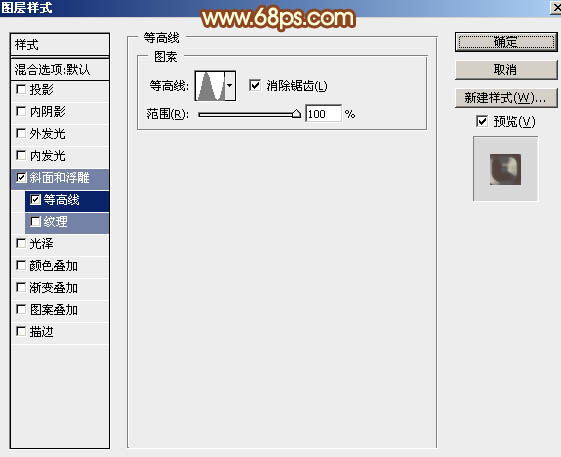
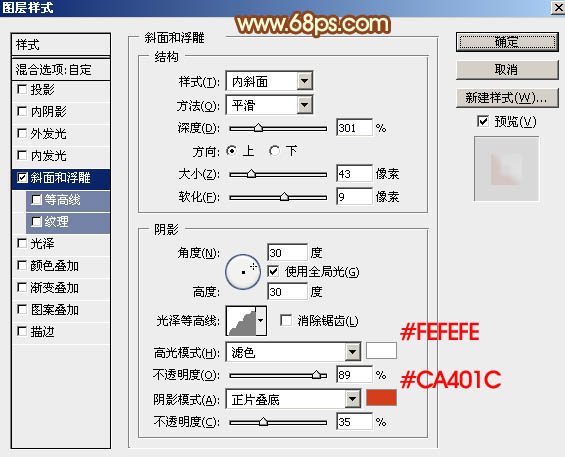
5、给文字设置图层样式,选择斜面和浮雕,等高线,参数及效果如下图。

<图6>

<图7>

<图8>
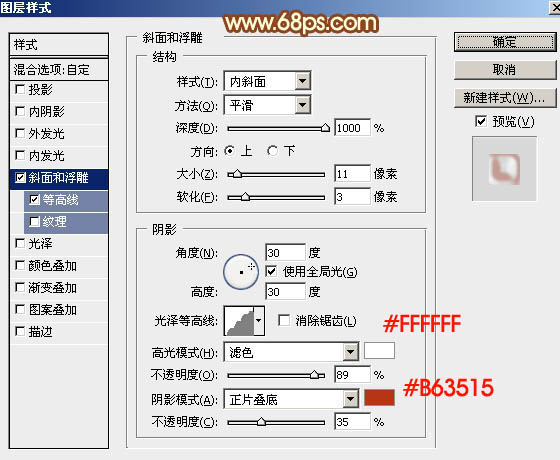
6、按Ctrl + J 把当前文字图层复制一层,然后双击缩略图载入图层样式,修改一下斜面和浮雕的参数,主要是数值和颜色,如图9,等高线不用变,确定后再把填充改为:0%,效果如图10。

<图9>

<图10>
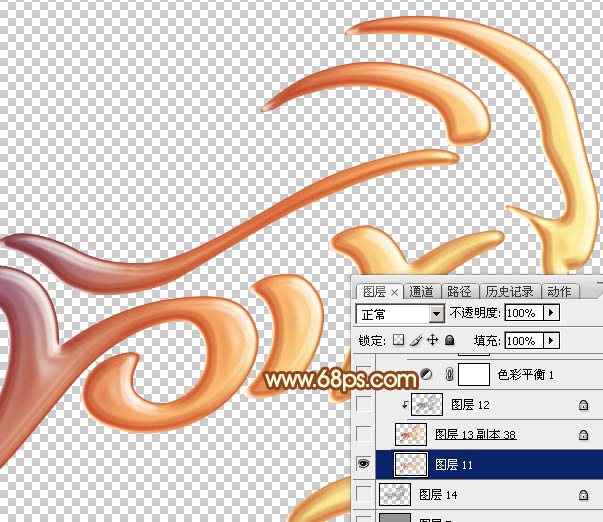
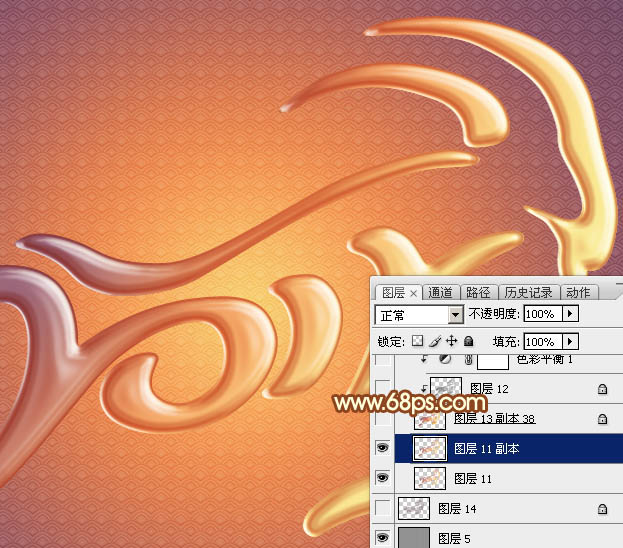
7、按Ctrl + J 把文字副本图层复制一层,同上的方法修改一下斜面和浮雕的数值,并把等高线取消,如下图。

<图11>
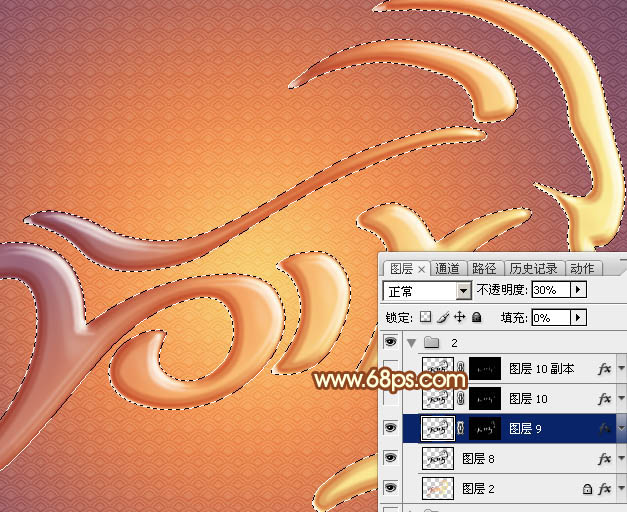
8、按Ctrl 键 + 鼠标左键缩略图载入文字选区。

<图12>
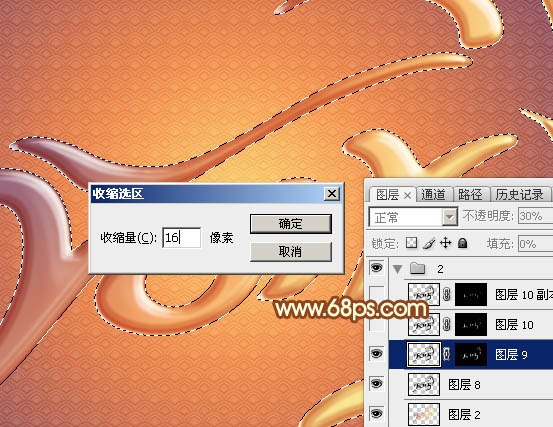
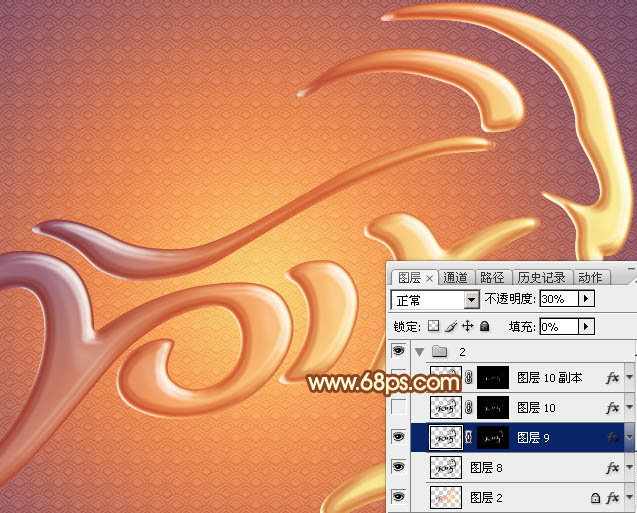
9、选择菜单:选择 > 修改 > 收缩,数值为16,确定后再羽化3个像素,然后添加图层蒙版,并把不透明度改为:30%,效果如图14。

<图13>

<图14>
10、把背景和纹理图层隐藏,在背景图层上面新建一个组,在组里新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,然后把背景及纹理图层显示出来。

<图15>
11、现在开始录制动作,选择盖印图层,进入动作面板,点击新建按钮,在弹出的对话框中输入“立体字”然后确定。

<图16>
12、现在是录制状态,回到图层面板。

<图17>
13、按Ctrl + J 把盖印图层复制一层,得到副本图层,如下图。

<图18>
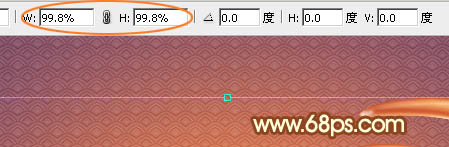
14、按Ctrl + T 变形,在属性栏把宽和高的比例都设置为99.8%,并回车确定。

<图19>
15、按方向键往下移动一个像素。

<图20>
16、按Ctrl + [ 往下移动一层,如下图。

<图21>
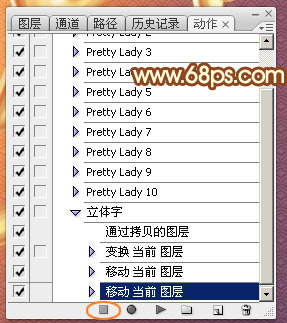
17、回到动作面板,点击停止按钮结束动作录制。

<图22>
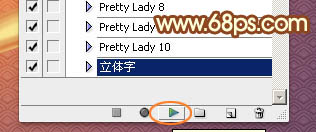
18、选择“立体字”动作,然后点击播放按钮开始创建图层。

<图23>
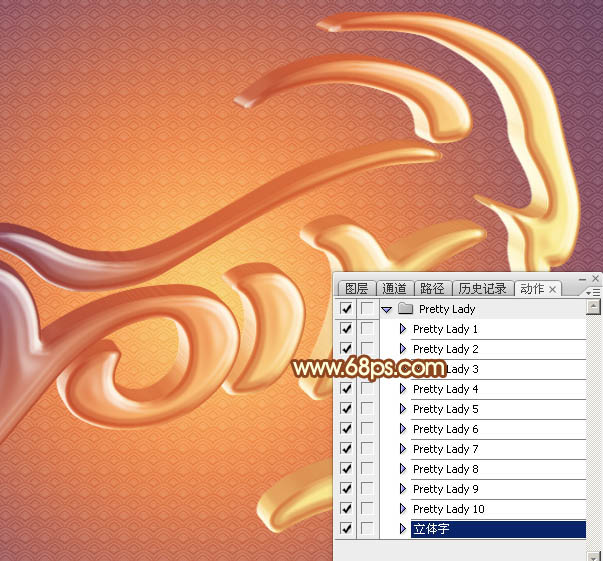
19、不停的点击播放按钮,立体面部分就会慢慢出现,自己感觉满意后就可以回到图层面板,然后把这些立体面的图层合并为一个图层。

<图24>

<图25>
20、按Ctrl + J 把立体字面复制一层,按Ctrl + Shift + U 去色,混合模式改为“正片叠底”,并按Ctrl + Alt + G 创建剪切蒙版,如下图。

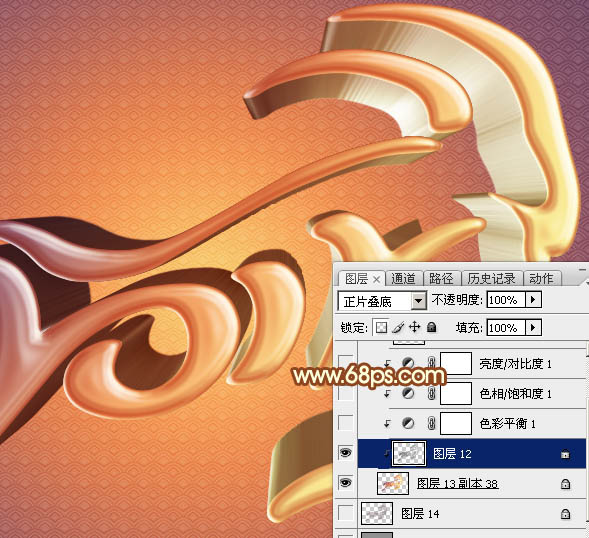
<图26>
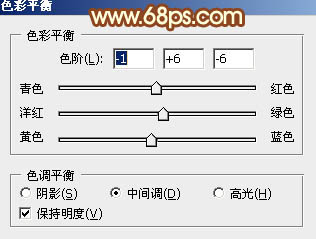
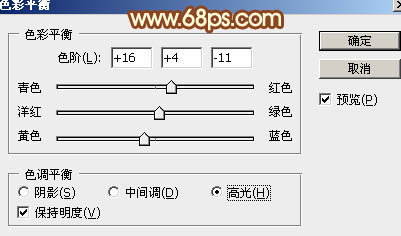
21、创建色彩平衡调整图层,对阴影、中间调、高光进行调整,参数设置如下图,确定后同上的方法创建剪切蒙版,效果如图30。

<图27>

<图28>

<图29>

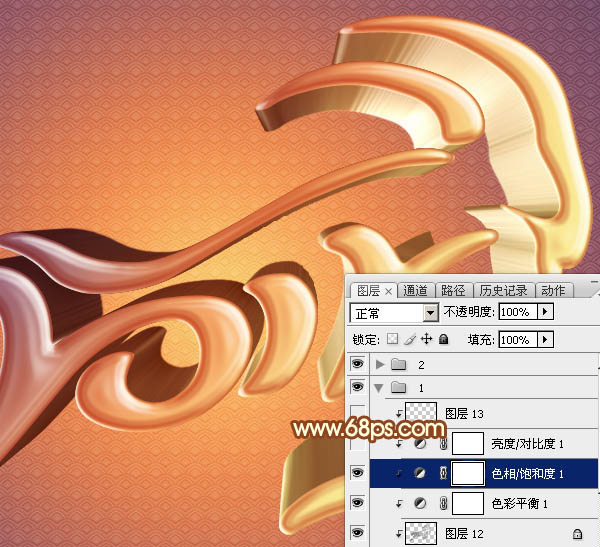
<图30>
22、创建色相/饱和度调整图层,适当降低饱和度,确定后同上的方法创建剪切蒙版,效果如图32。

<图31>

<图32>
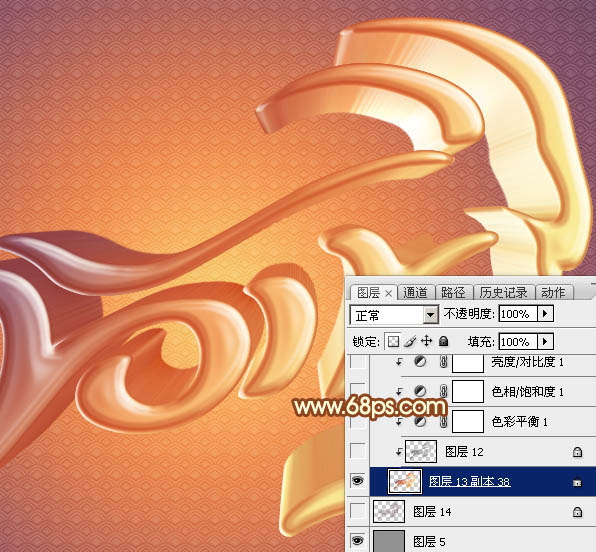
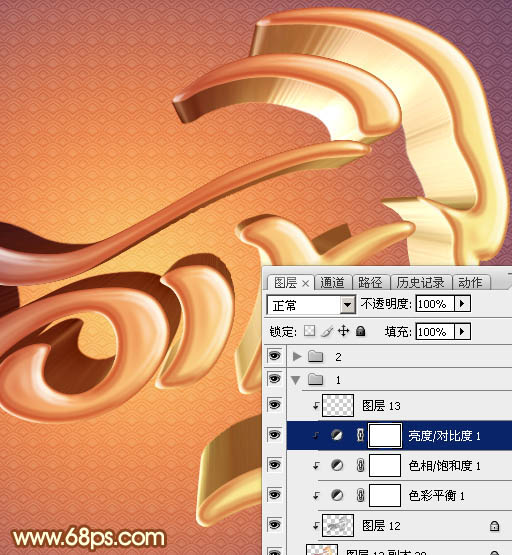
23、创建亮度/对比度调整图层,适当增加对比度,确定后同上的方法创建剪切蒙版,效果如图34。

<图33>

<图34>
最后给文字增加投影,再微调一下细节,完成最终效果。

来源:PC6 Sener







