利用Photoshop制作个性黄褐金属纹理字教程

利用Photoshop制作个性黄褐金属纹理字教程,金属纹理字制作并不复杂。大致分为两个部分,金属字字及纹理部分。金属字用图层样式来做,纹理部分则用相关的纹理素材叠加即可。
最终效果

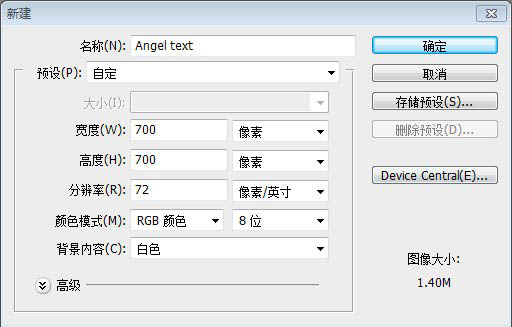
1、新建文件:设定宽和高为700像素,分辨率72dpi,名称:Angel text。

2、素材Concrete Bunker texture填充画布。

3、合并背景图层与素材Concrete Bunker texture所在图层。

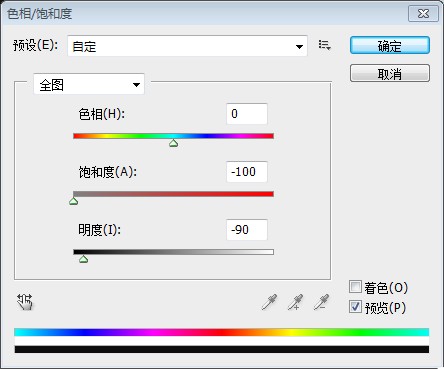
4、图像>调整>色相/饱和度 参数设置如下。

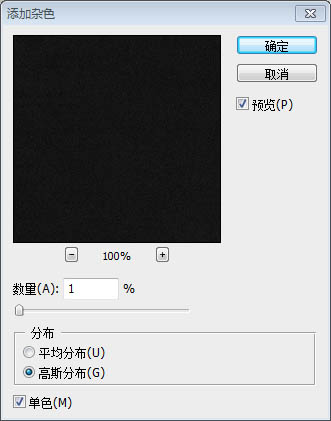
5、滤镜>锐化>锐化,滤镜>杂色>添加杂色 ,参数设置如下。

6、在背景层上创建新图层1,填充颜色#252829,图层混合模式“颜色”。

7、合并图层1和背景层(Ctrl+E)。输入文字“Angel”,字体:“Argel Font”,字号:310pt,字距:0。选择字母“A”,将字距调整为40,参数设置如下:

8、使用“移动工具”,选择文字和背景图层,对齐方式:“水平居中对齐”“垂直居中对齐”。

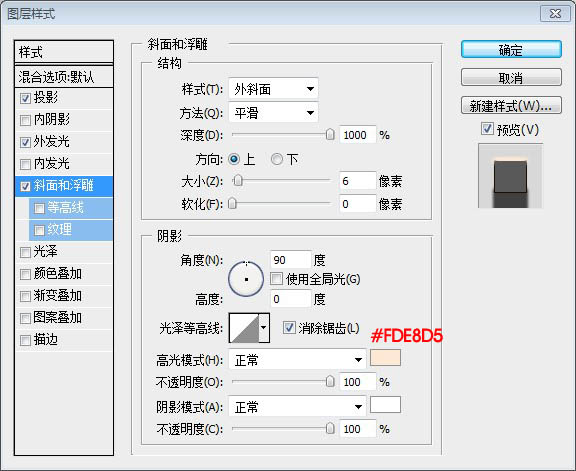
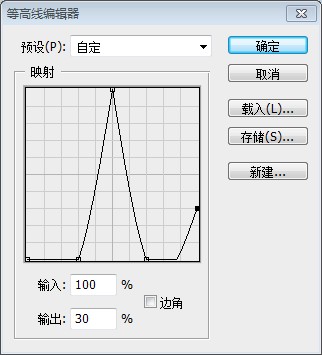
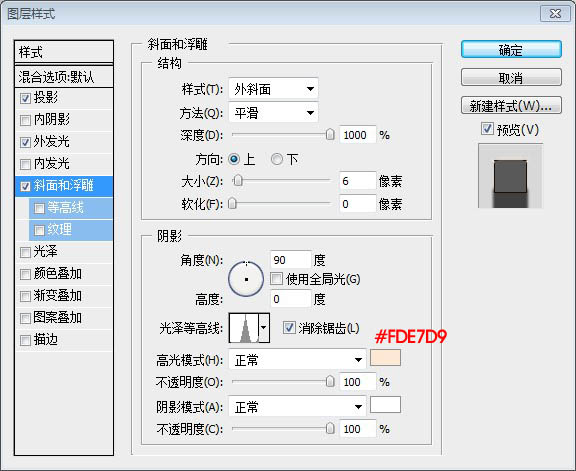
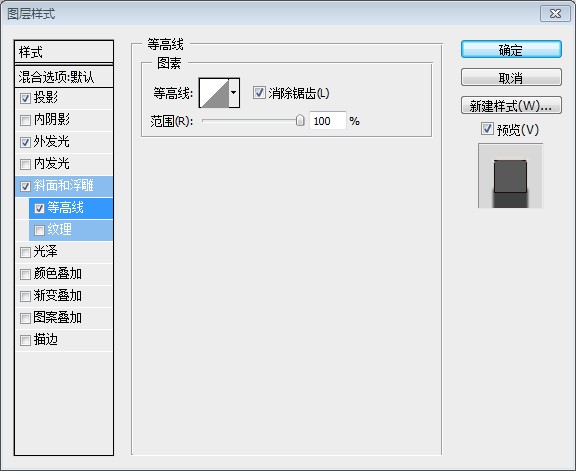
9、接下来将逐步对文字图层添加图层样式,经过下列设置将会初步呈现出富有光泽的金属质感。
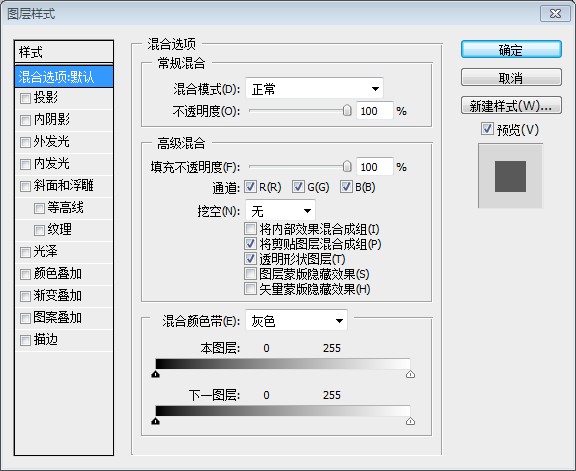
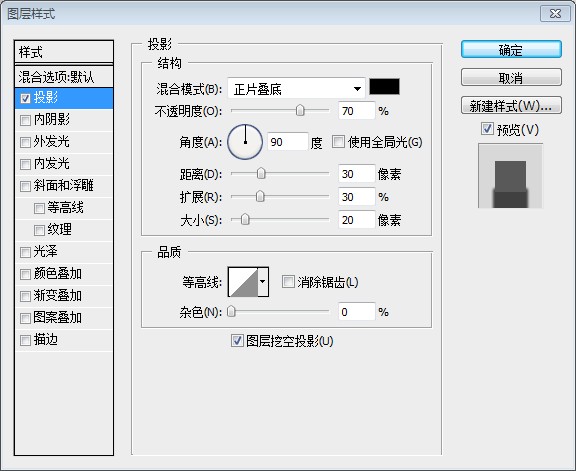
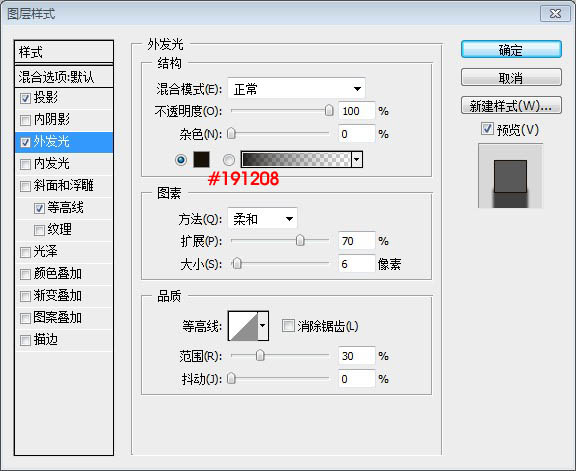
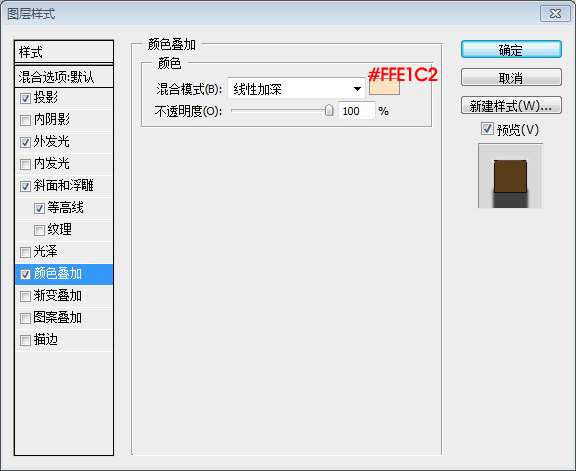
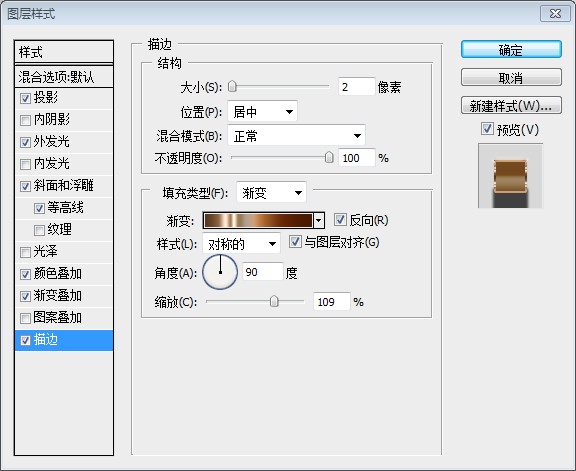
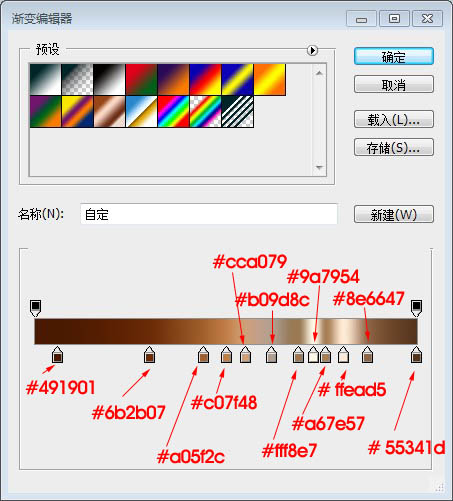
选择文字图层,添加图层样式,参数设置如下图。












10、打开纹理素材,拖进来放到文字图层上面。

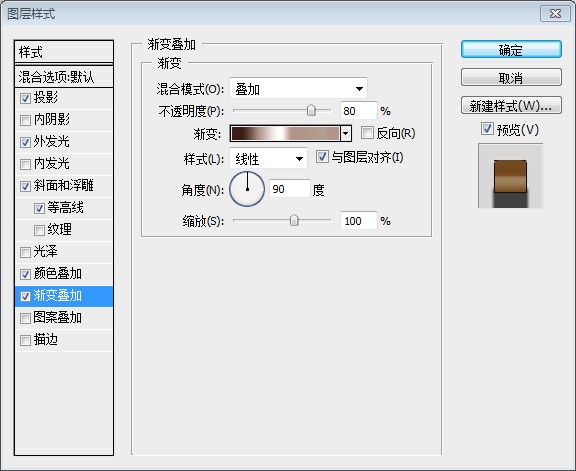
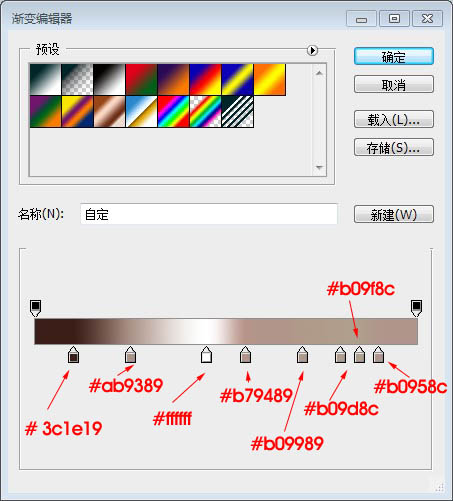
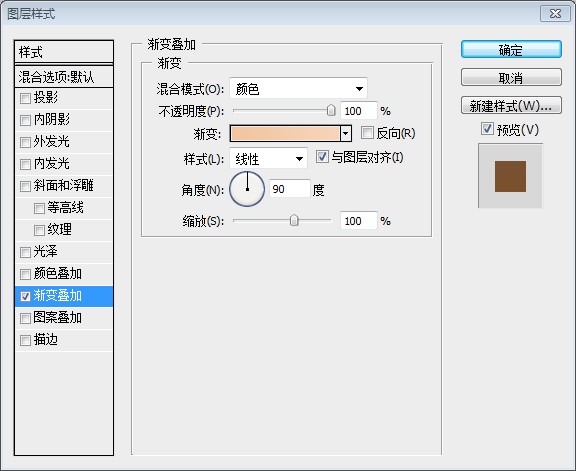
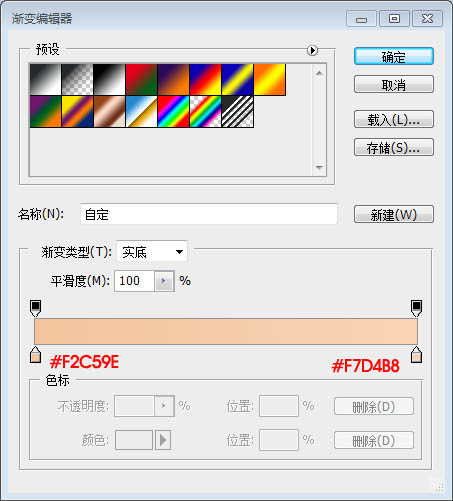
11、给当前纹理图层添加图层样式,选择渐变叠加,参数设置如下图。


12、对当前图层执行:滤镜-锐化-锐化,重复三次。

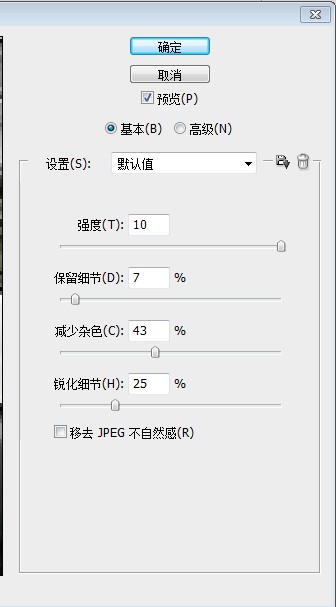
13、再执行:滤镜-杂色-减少杂色,参数设置如下图。

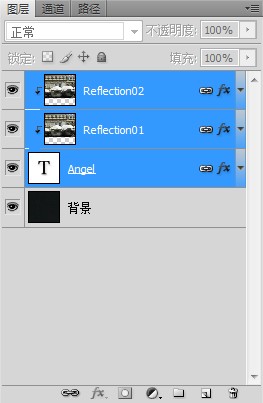
14、把当前图层复制一份,设置图层混合模式及不透明度如下图。

15、对纹理图层及副本图层,按Ctrl + Alt + G 创建剪贴蒙版,适当调整好纹理的位置及大小。

最终效果:










