用PS设计3D风格的海报作品

来源: PS大点 作者: Studio–JQ
有朋友说,我们的教程中,最喜欢的还是配色海报系列,难道,我会说我也喜欢吗?
其实Studio–JQ的Made-You-Look系列海报已经有挺长一段时间没有继续了,今天,我们接着来,这个教程是这个系列 配色海报 教程的第19个!
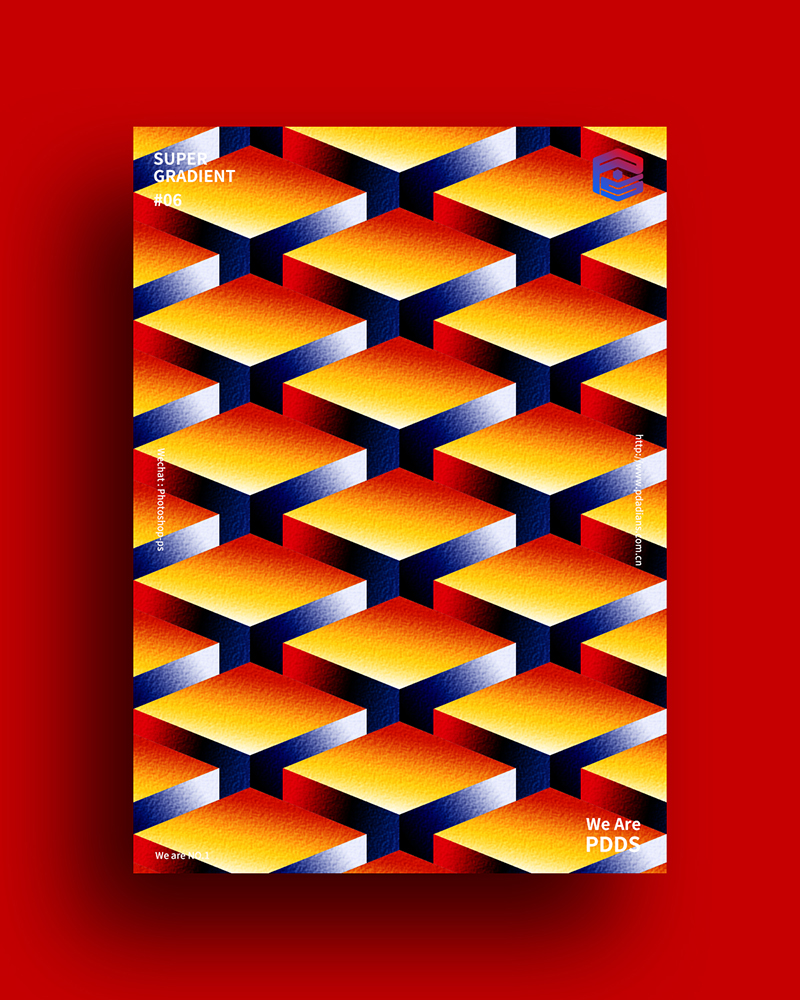
今天, 我们所选择的海报非常有意思,通过一个个形状的堆叠,形成一个类似3D风格的海报,就像是一个个凸出的立方体,我觉得特别有意思,在颜色的搭配上,是热情似火的红黄渐变,搭配上纯净冷酷的蓝色。
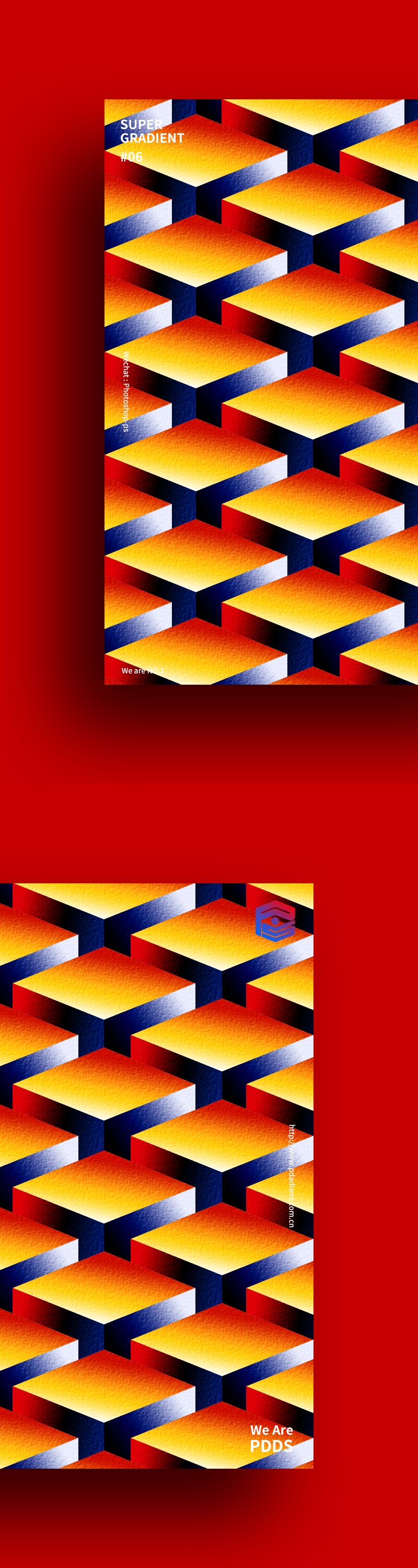
原图是长这样的。

一、主体的创建
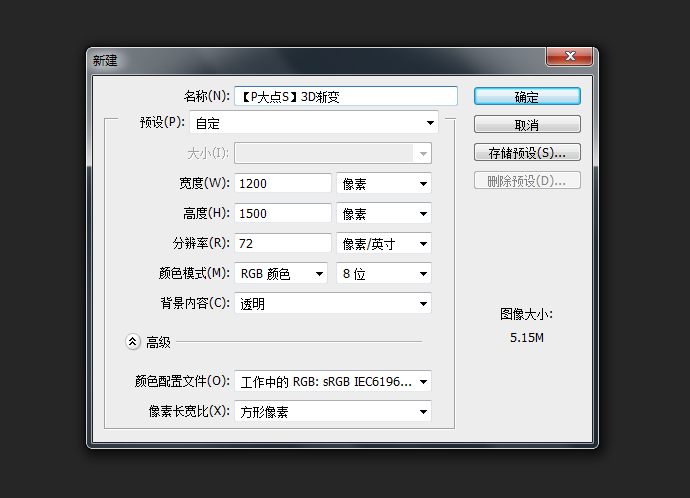
1、新建个文档,这里我用的是1200X1500像素。

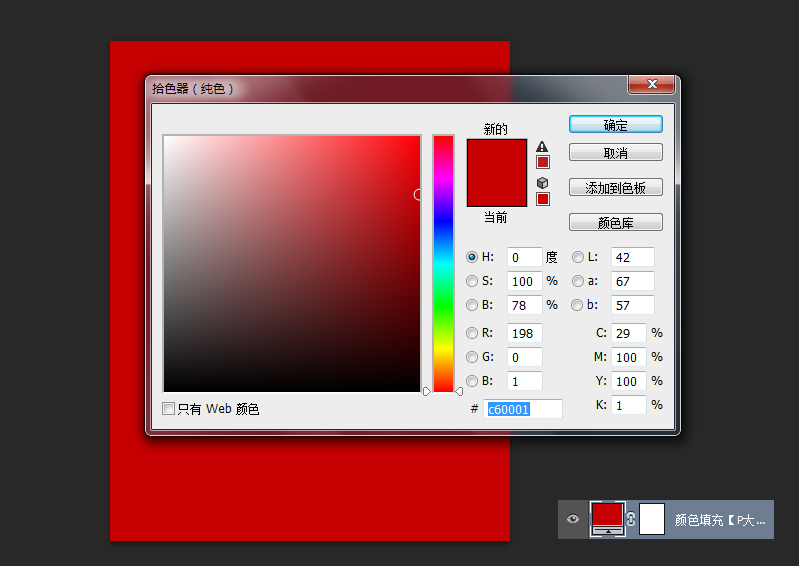
2、创建一个纯色调整层,这里我用的颜色是#c60001。

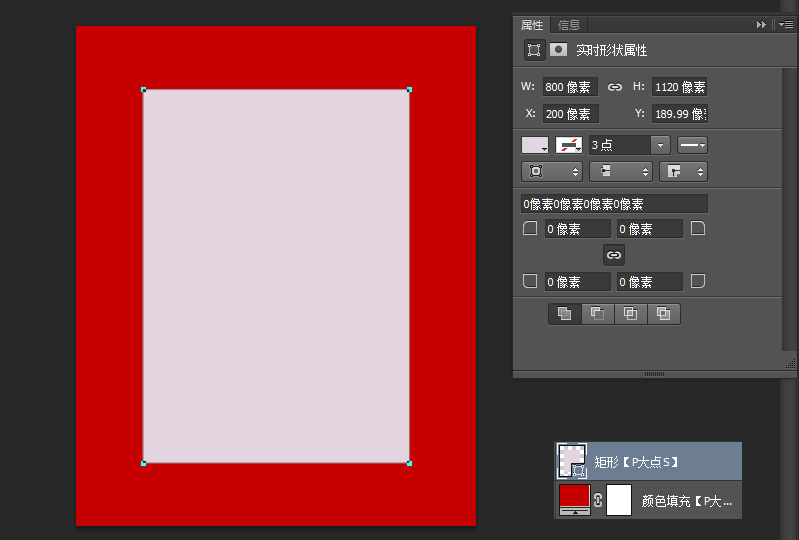
3、用矩形工具画一个800X1120像素大小的矩形,颜色无所谓,因为我们只是要个形状而已,让它水平居中,垂直居中。

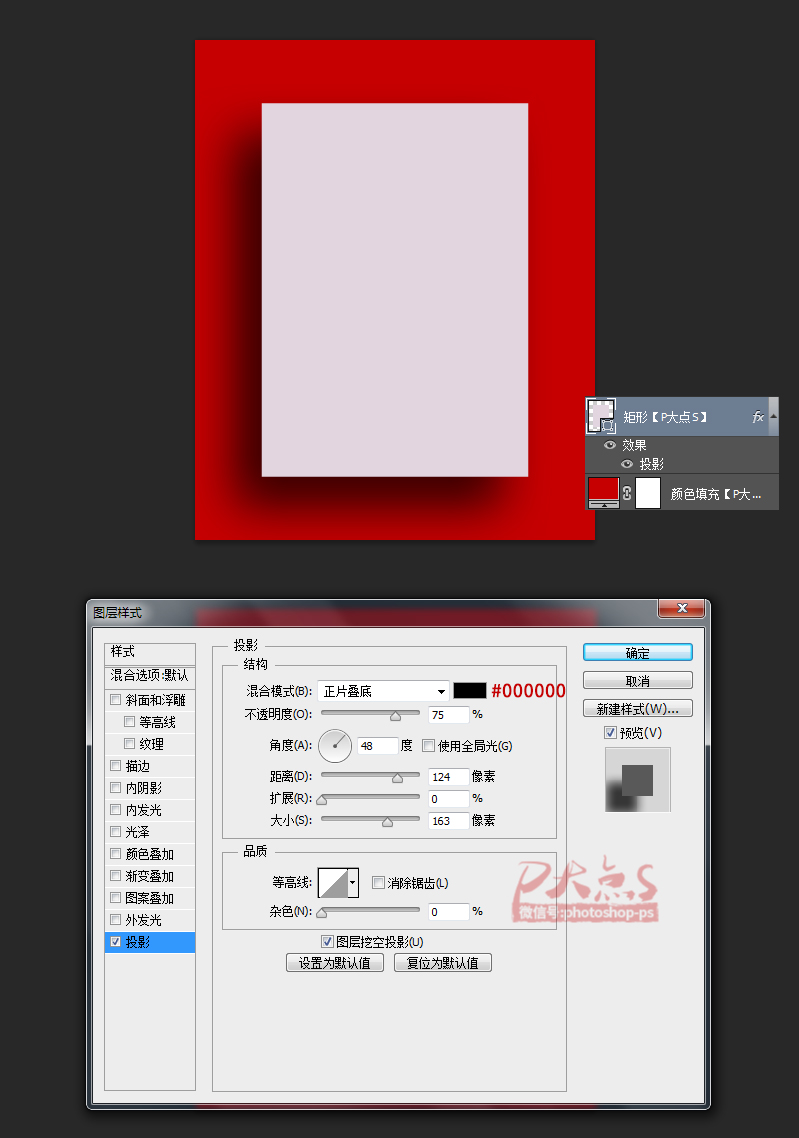
4、为这个矩形添加一个投影图层样式,具体参数如下。

二、形状创建
对于原海报的视觉主体,我们可以把它拆分成一个个的立方体来看待,所以,我们的思路是先制作出一个立方体,尔后再不断的复制,并排列,以形成主体视觉。
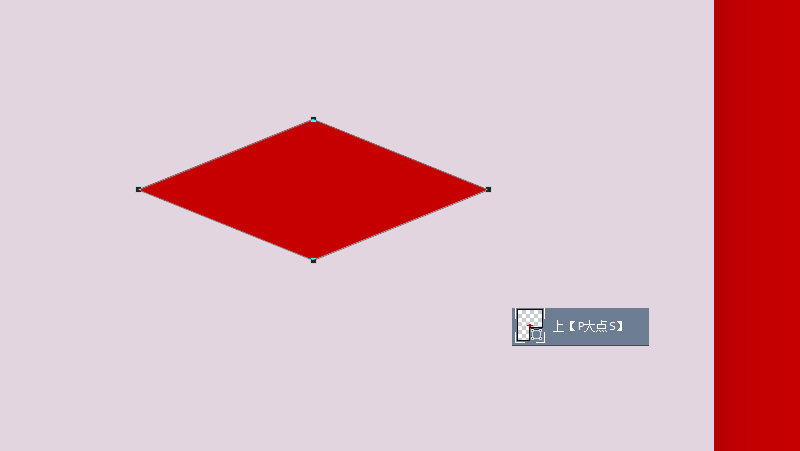
5、首先,我们画出顶部的这个立体面,大家可以用矩形工具来画,尔后调整锚点。

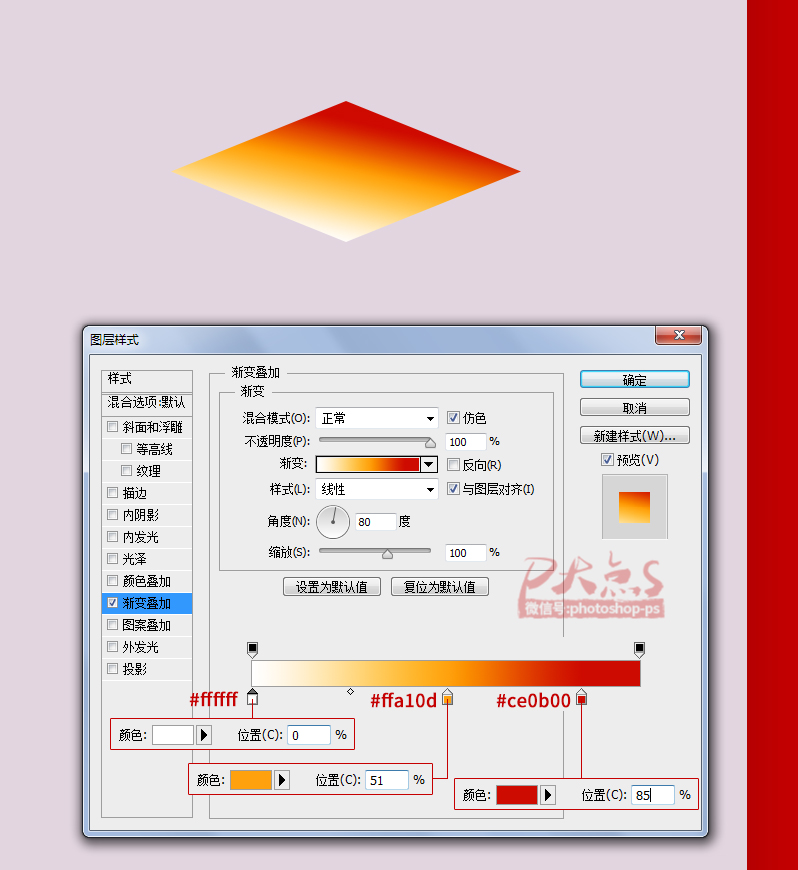
6、为其添加一个渐变叠加,参数如下:

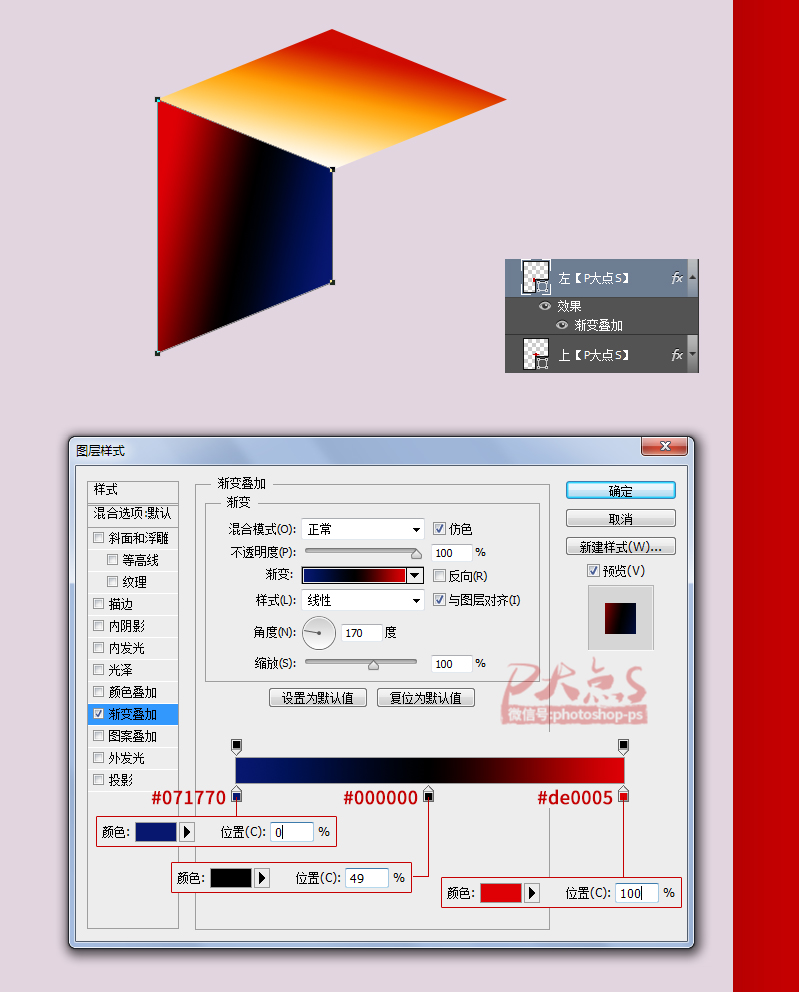
7、接着画出左侧面,同样的添加一个渐变叠加。

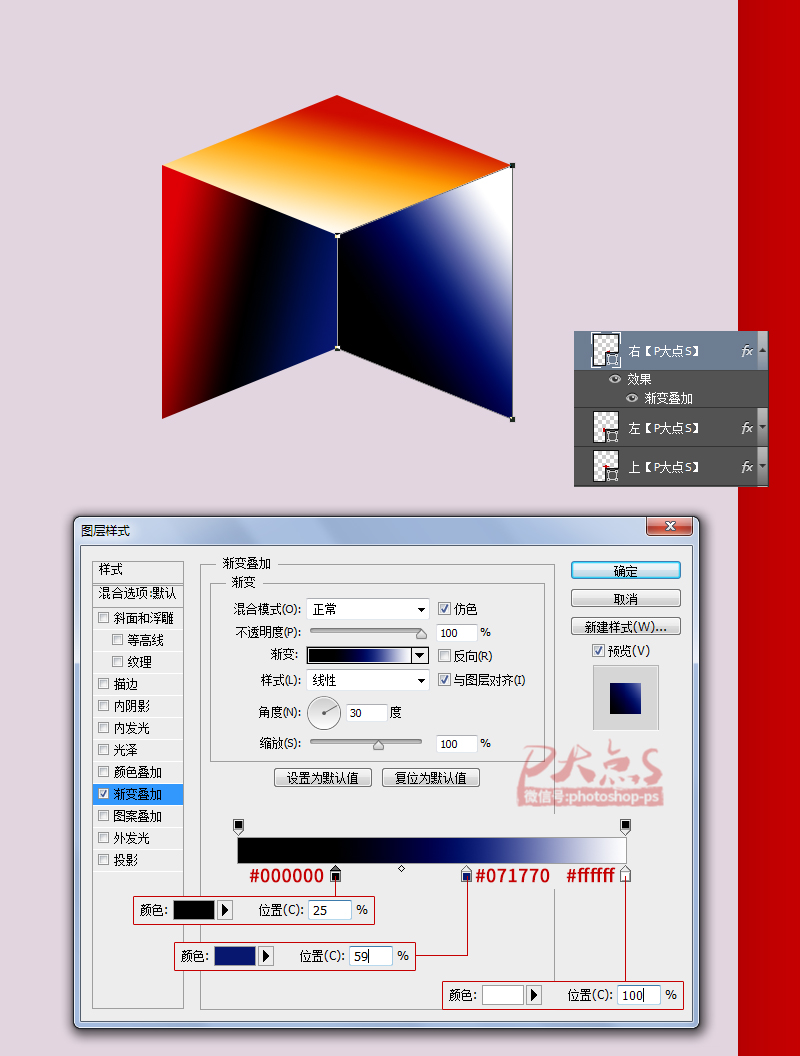
8、画出右侧面,添加渐变叠加。

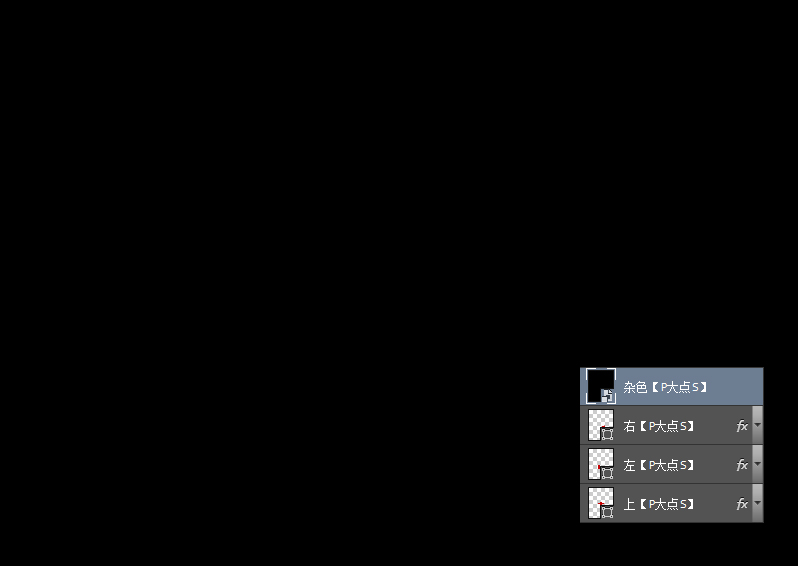
9、新建一个图层,填充黑色#000000,并将其转换为智能对象,我将其命名为“杂色”。

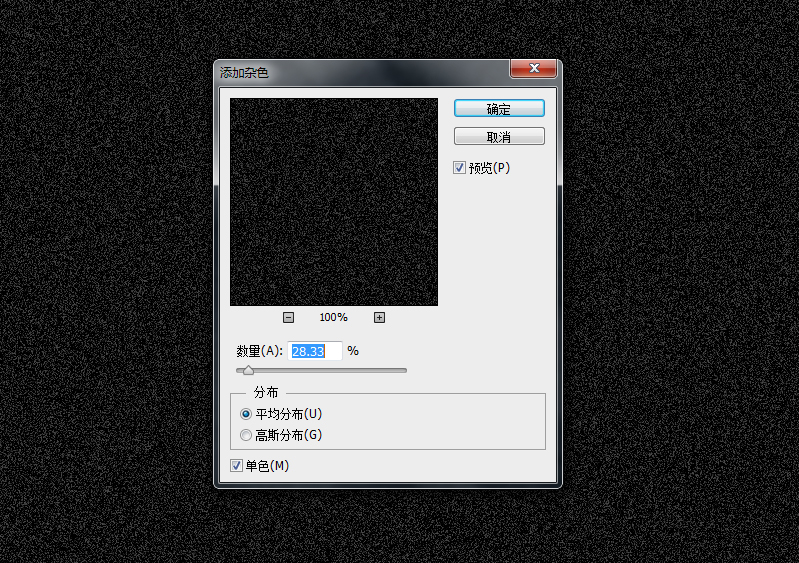
10、执行“滤镜>杂色>添加杂色”,参数如下。

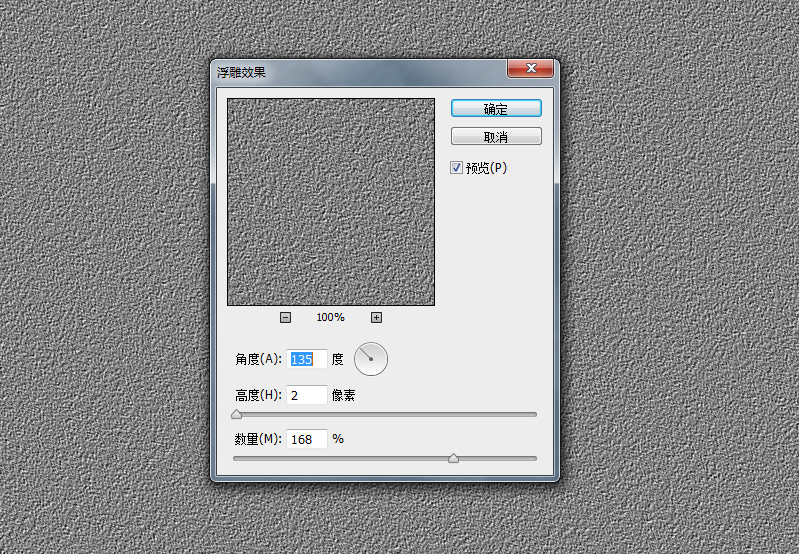
11、再执行一个“滤镜>风格化>浮雕效果”,参数如下。

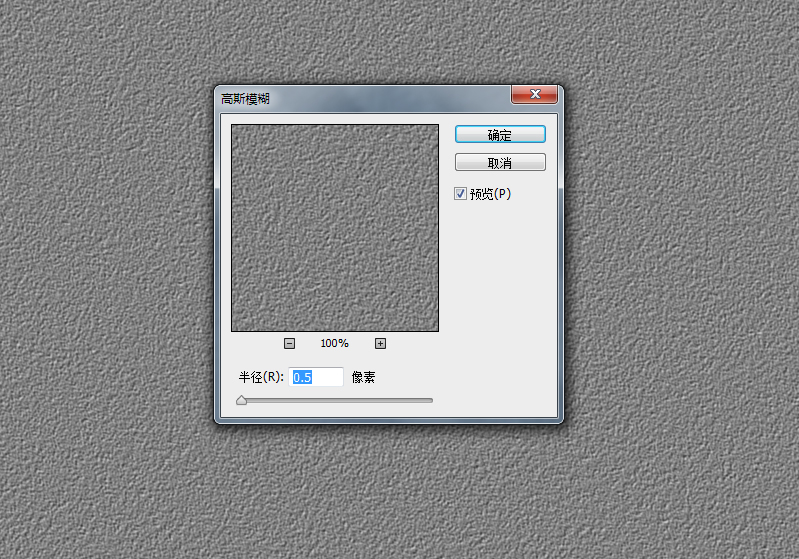
12、再执行一个“滤镜>模糊>高斯模糊”,参数如下。

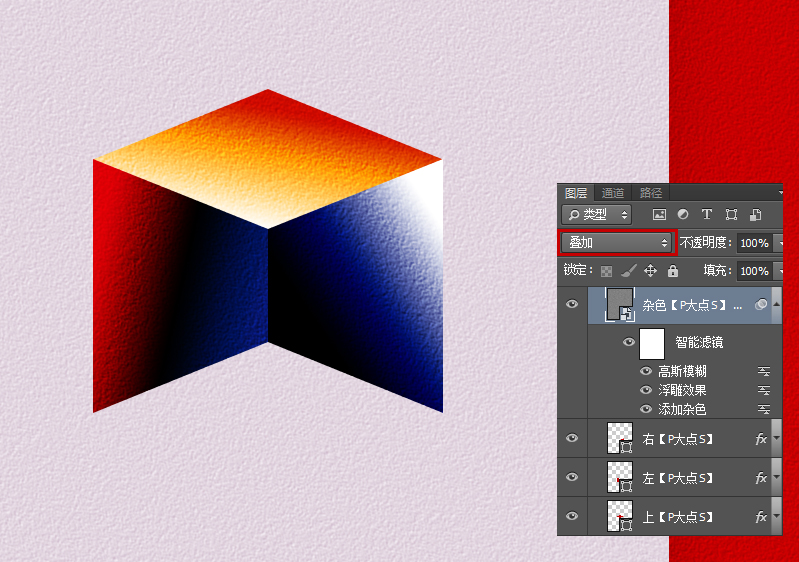
13、将这个智能对象的图层混合模式修改为“叠加”。

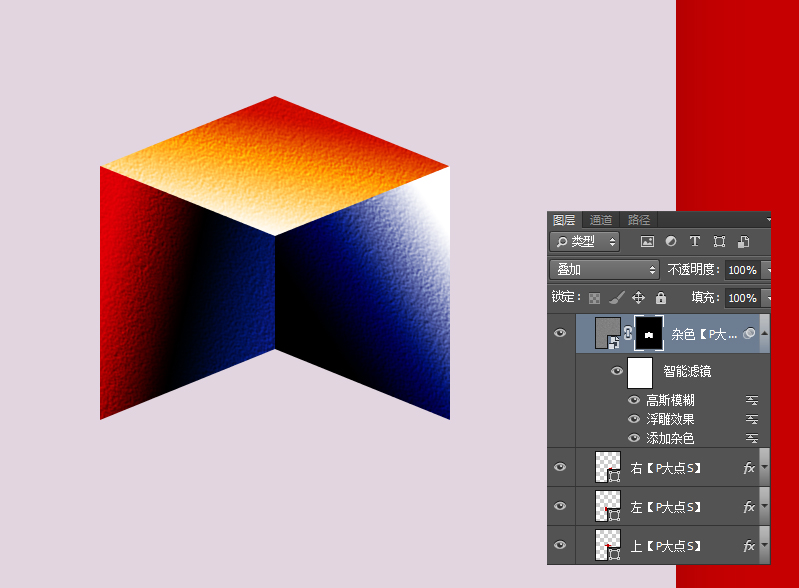
14、选择顶面、左侧面、右侧面的三个选区,将其作为选区,为这个智能对象创建图层蒙版,让这些杂色只显示在三个立体面上。

三、排列形状
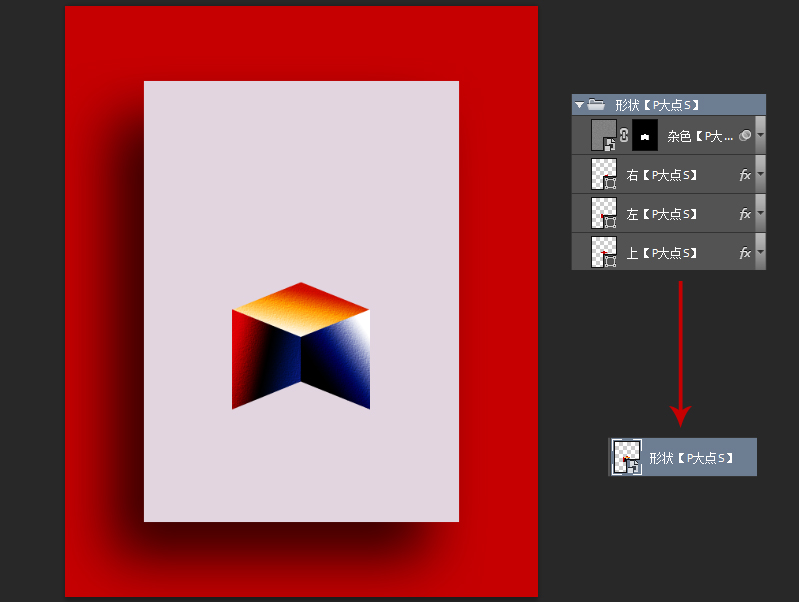
15、创建一个图层组,将组成这个形状的三个面,以及那个杂色智能对象置于其中,将图层组转换为智能对象。

16、复制这个智能对象,左边排列一个,右边排列一个。

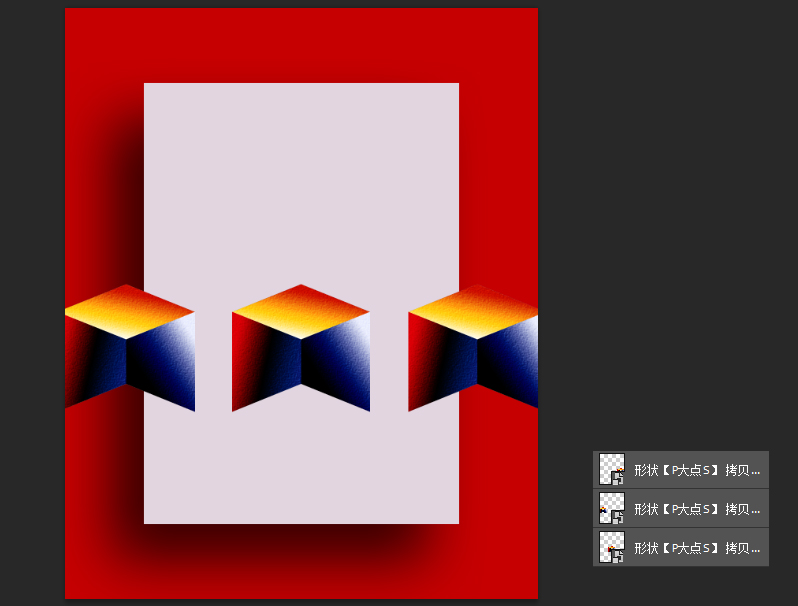
17、继续的复制,排列。

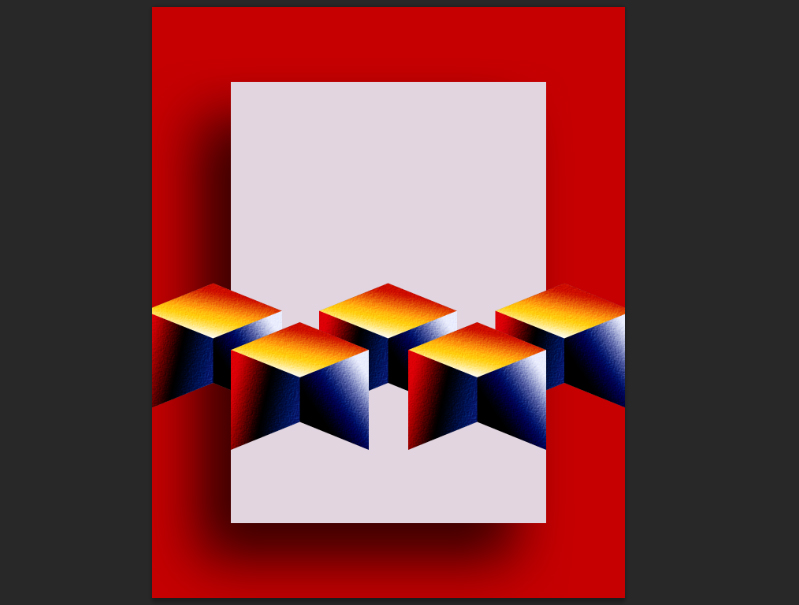
18、接下来,就是疯狂的复制排列了。

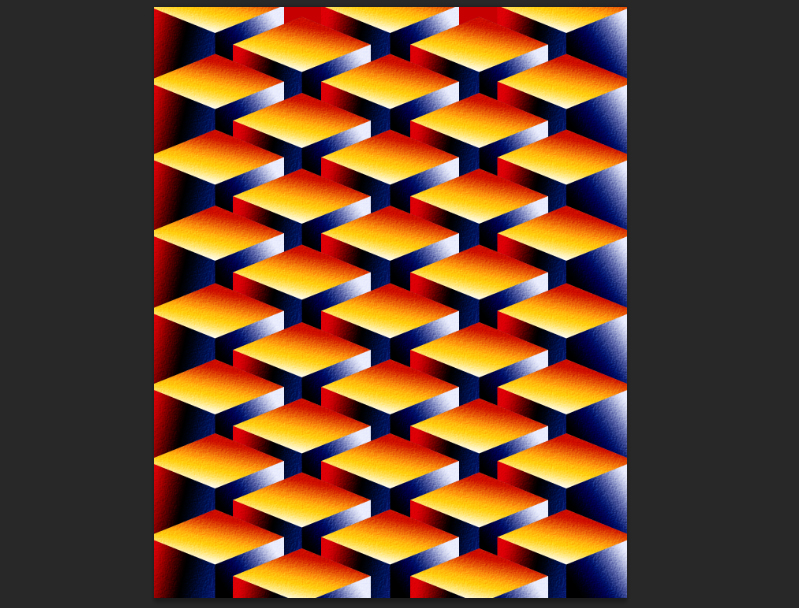
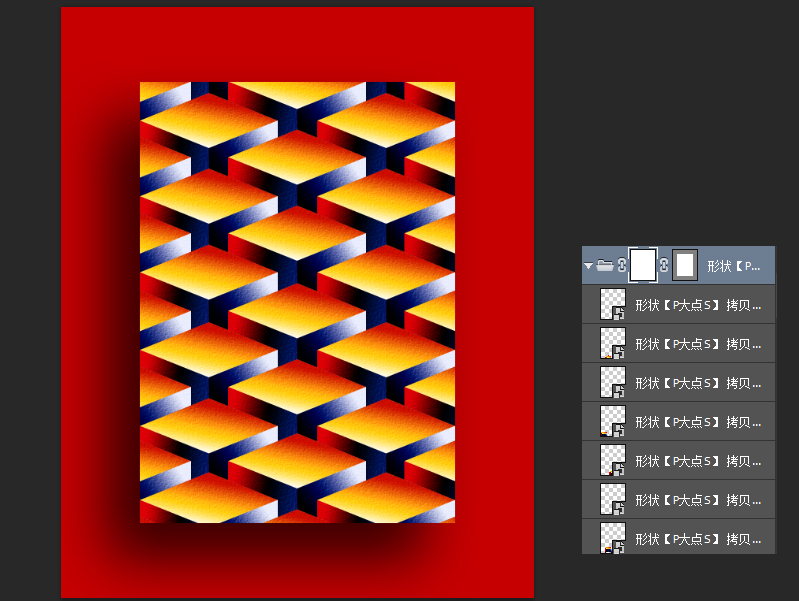
19、将这些形状智能对象置于一个图层组中,并载入最开始我们创建的矩形,创建蒙版。(图层蒙版和矢量蒙版都无所谓)

四、添加文本
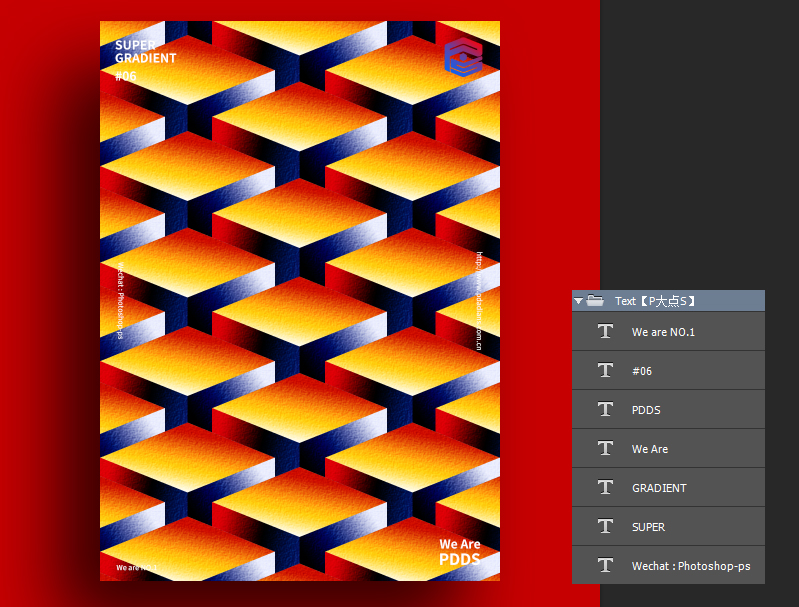
20、添加文本,这个还需要过多解释吗?

21、到这里就大功告成了,有GET到什么新的知识点吗?我们的最终效果如下。