Photoshop调出新娘外景照片怀旧复古效果

大家好,这里吖清是也,这个色调的灵感来自于原图在ps软件中的缩略图,看起来比较有种复古感觉,然后就凭感觉做了这个调色,个人感觉还不错。本人没有系统学过,所以对调色了解不多,望多多指教。
效果君

下面是原图

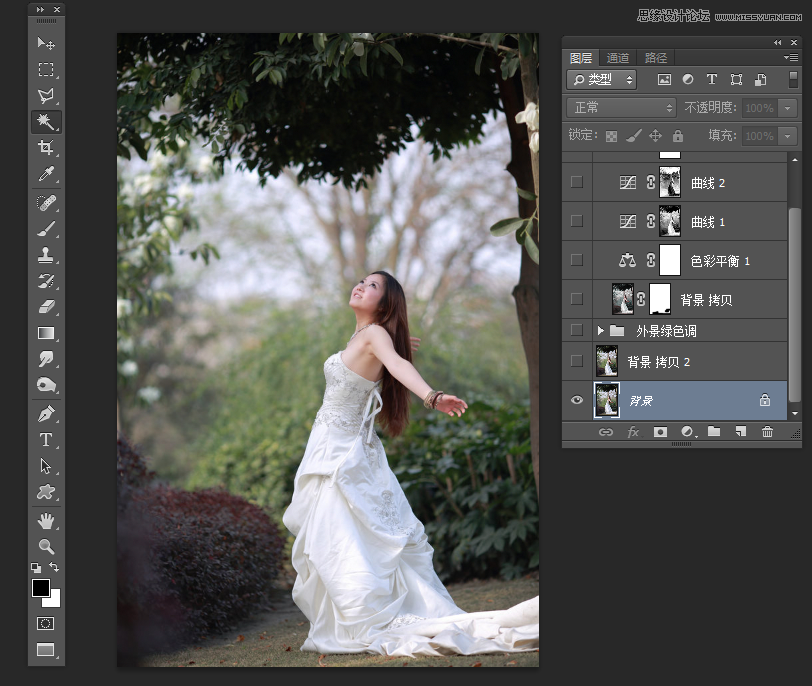
教程开始:第一步:打开图片,这个不用我说了吧

第二步:复制一层,习惯成自然,这个习惯是个好习惯。

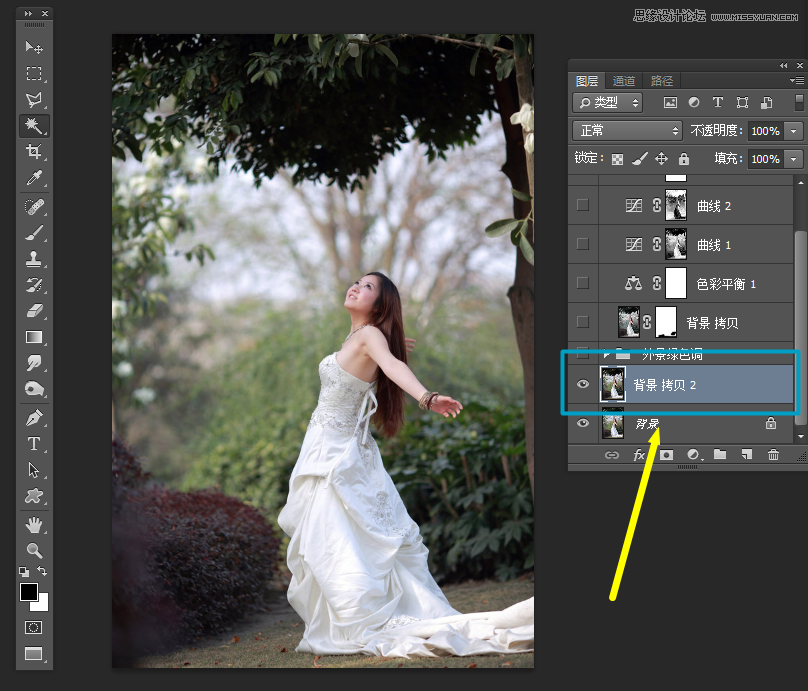
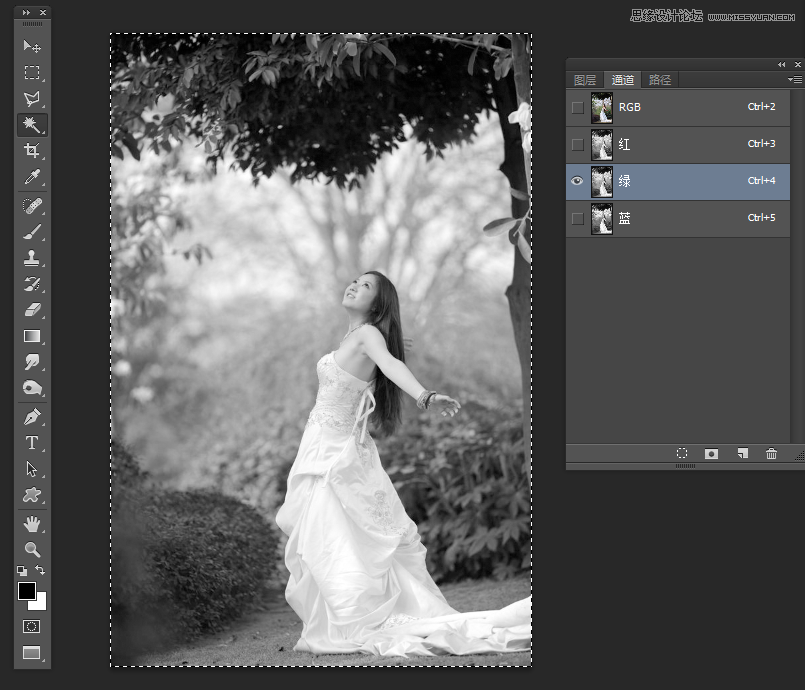
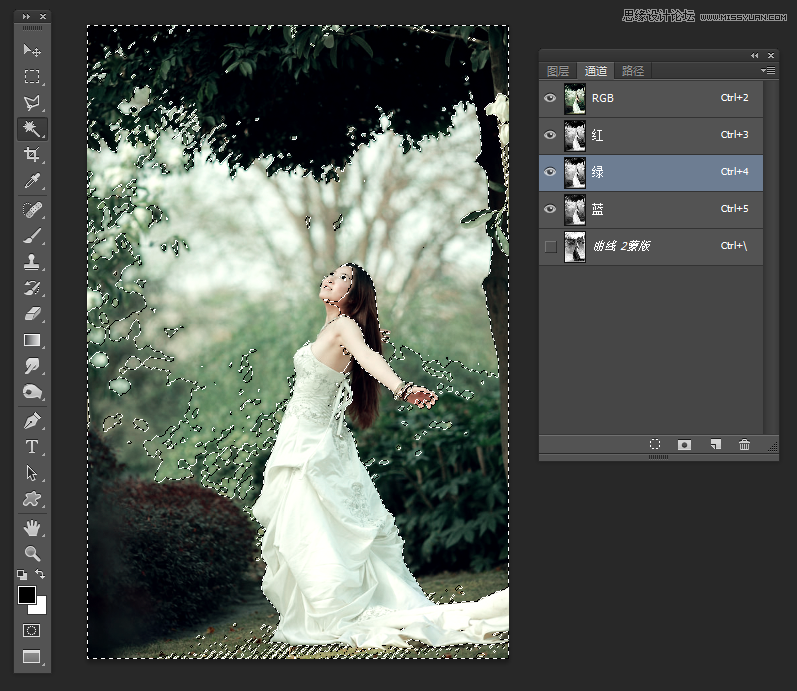
第三步:再复制一层,然后点击通道面板,选择绿色通道,ctrl+A键全选——ctrl+C键复制

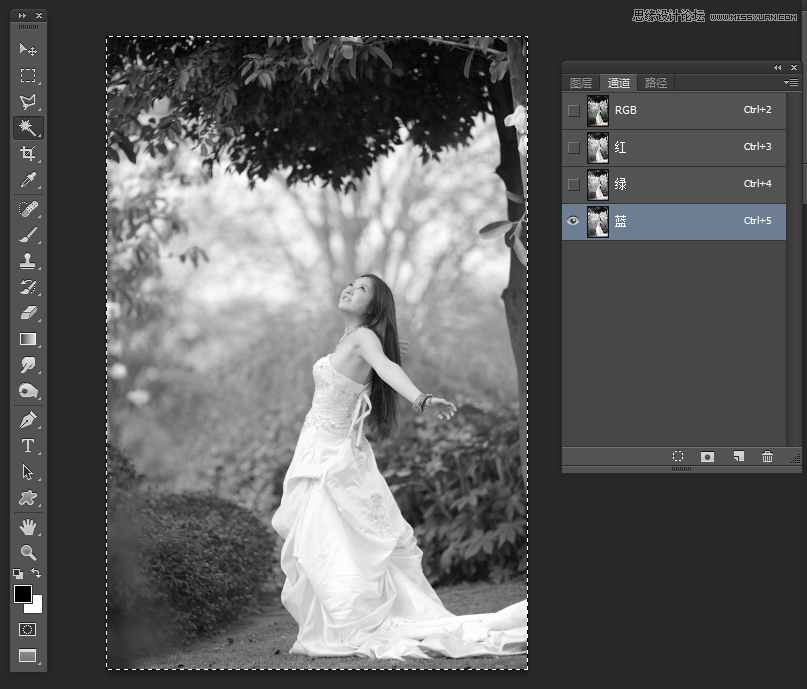
第四步:点击蓝通道,ctrl+V粘贴。点击通道上面的RGB复合通道,回到图层面板。

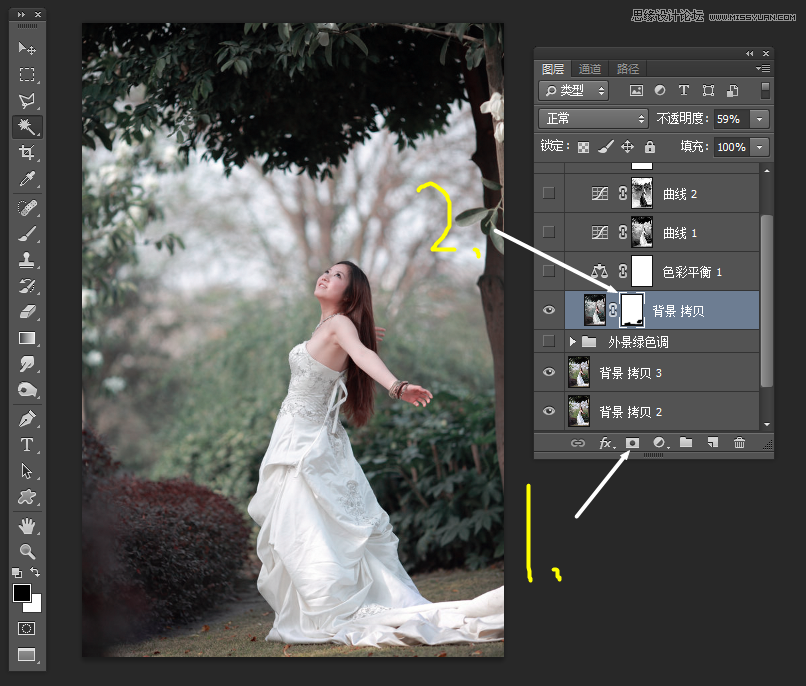
第五步:给修改后的图层添加蒙版。

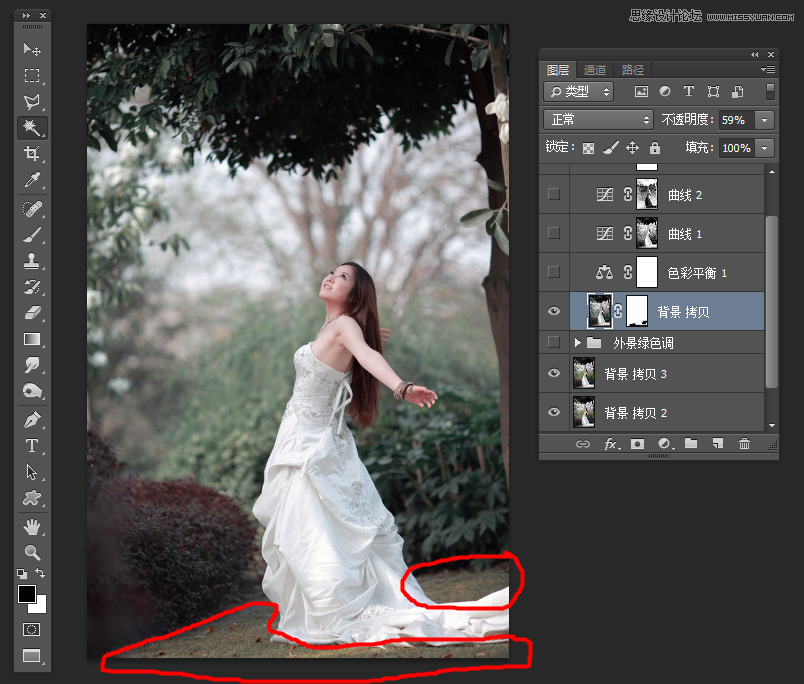
第六步:单击图层蒙版,选择画笔工具,颜色为黑色,在红色区域涂抹,露出原来颜色。

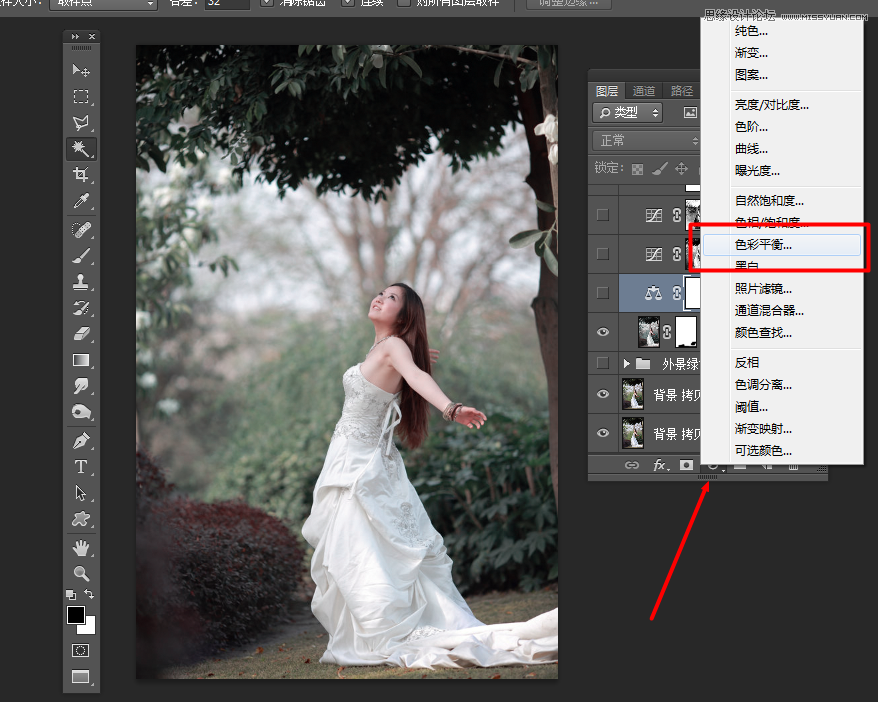
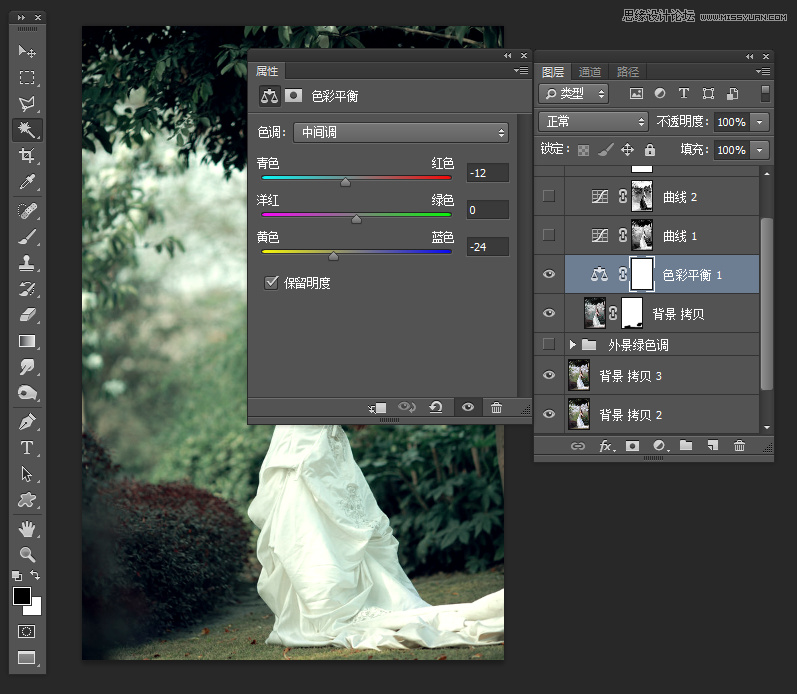
第七步:在红色箭头所指之处单击,选择色彩平衡效果调整层。

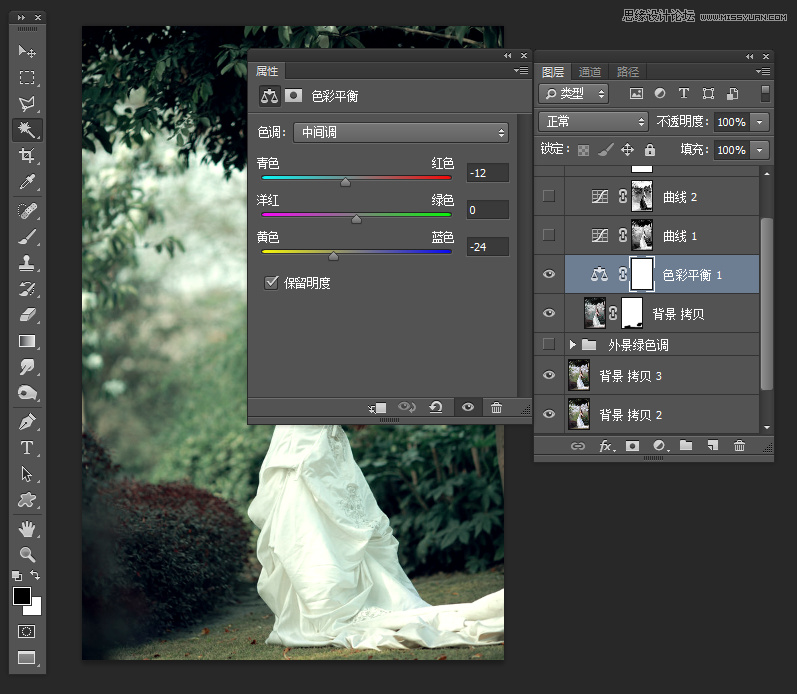
第八步:调整数值。主要为了偏青黄色。
中间调:—12 0 —24
高光:—10 0 —23
阴影:—6 0 —15

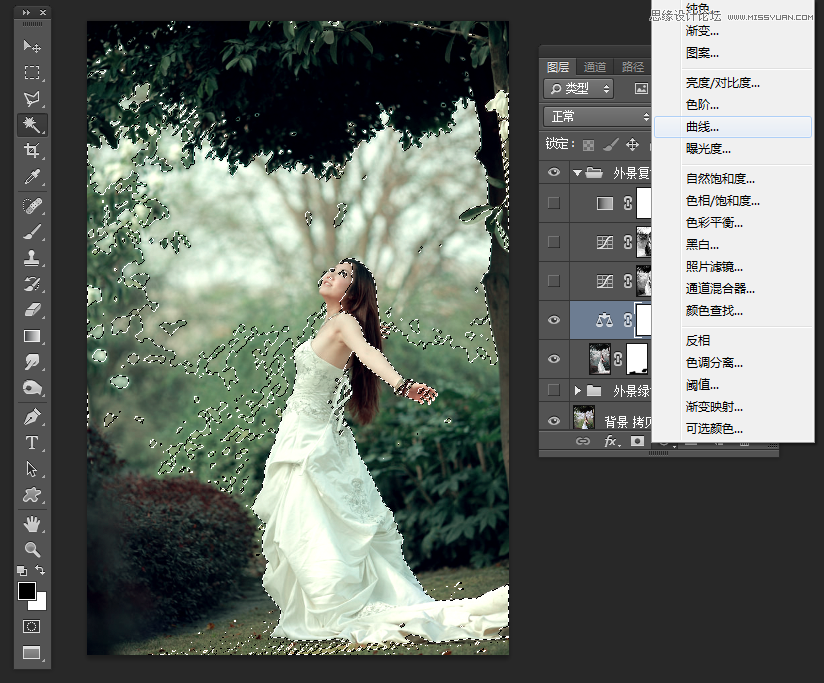
第九步:进入通道面板,查看高光区域。以我找的图片为主,可以看出红色通道高光区域最大,这一步主要为了提亮高光而不影响其他地方。所以我选择了红色通道,按住ctrl键,鼠标右键单击红色通道缩略图,选中高光区域。

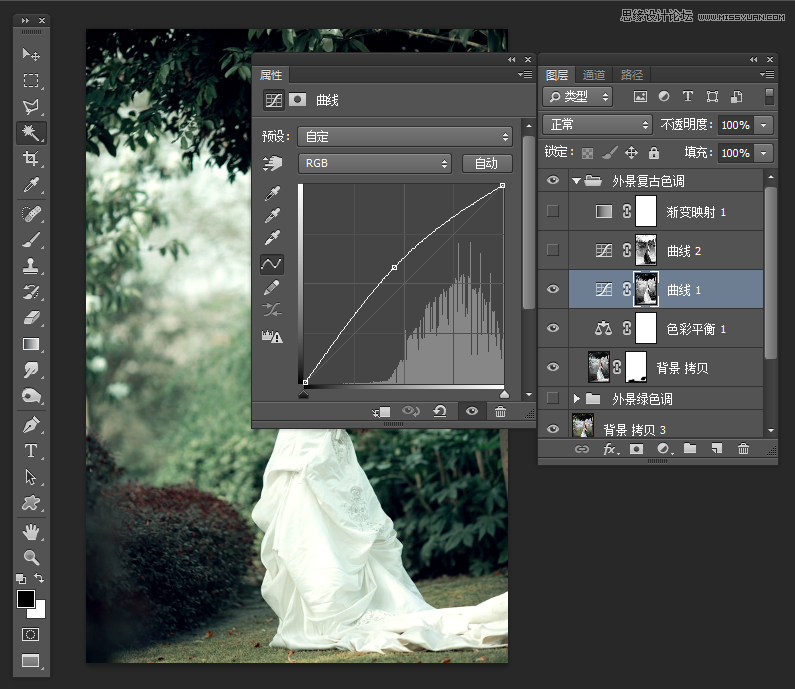
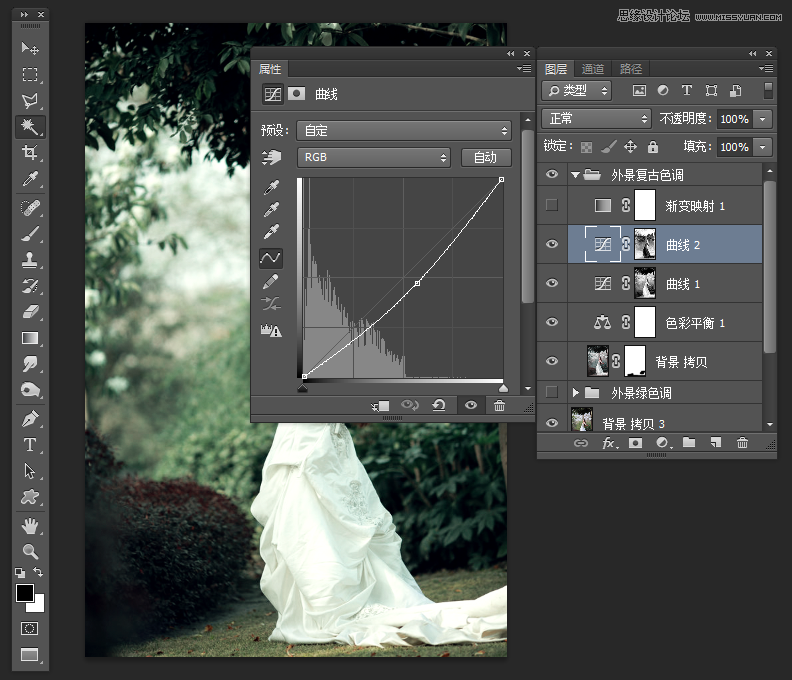
第十步:同添加色彩平衡步骤一样,添加一个曲线效果调整层。如图所示,这样,曲线效果就会只影响之前载入的区域

第十一步:单击拖动曲线向上提亮,这一步就是为了提亮高光区域,让图片对比更强烈。

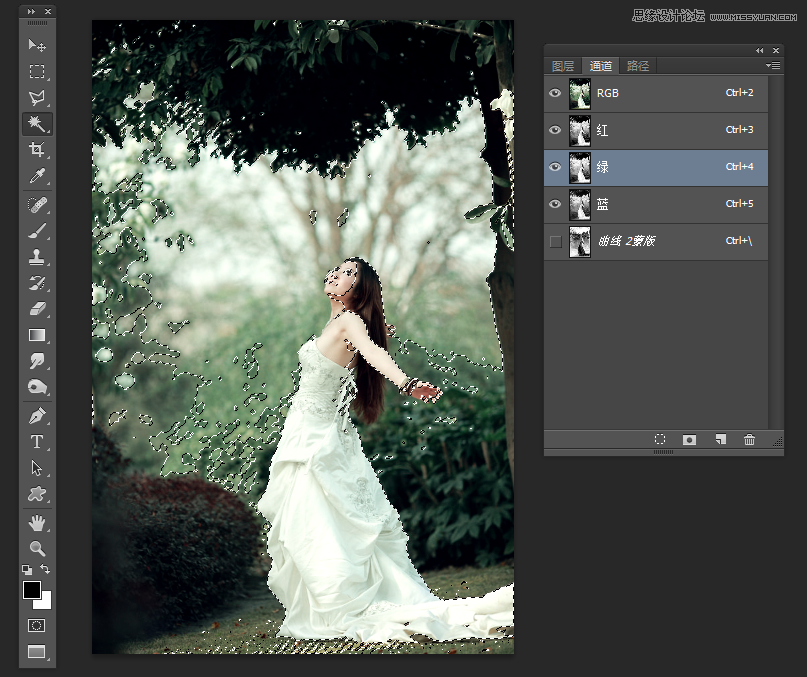
第十二步:同样回到通道面板,如同第九步一般,载入绿通道,然后ctrl+shift+I键反向。


第十三步:同第十步一般,添加一个曲线效果调整层,如图所示。这一步目的就是压暗阴影区域,加深图片对比。

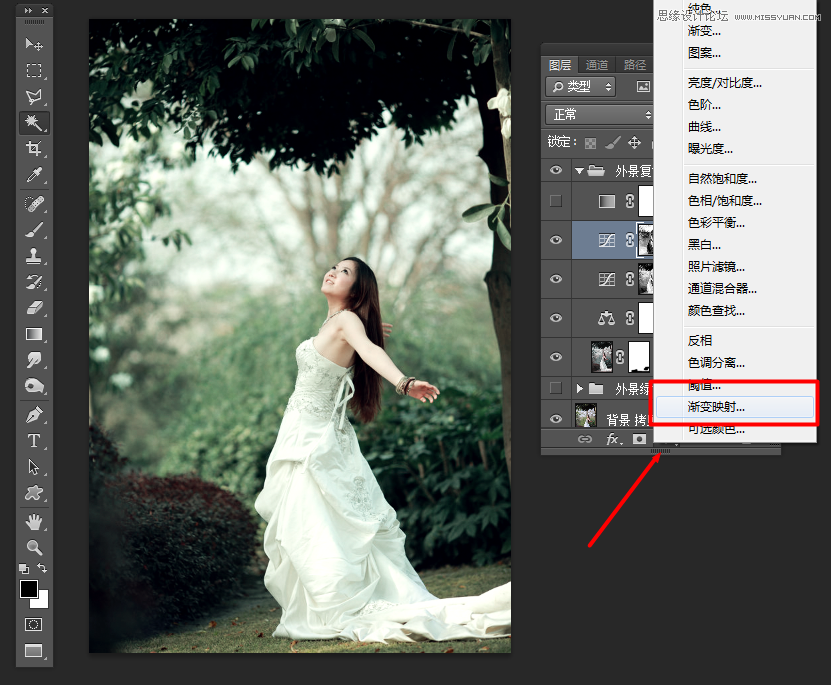
第十四步:添加一个渐变映射效果层。

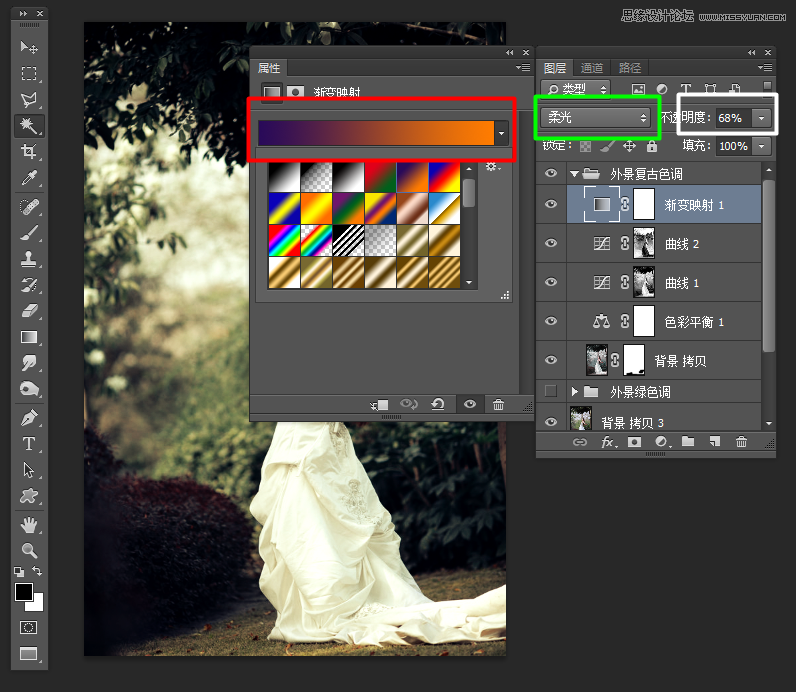
第十五步:选择顺数第五个渐变,渐变颜色为紫,橙渐变,混合模式选择点光,不透明度为68%

最后锐化下,完成效果图

然后调色完成,以上数值为第一手,没有后期调整,我为什么要说这样的话呢,就是说调色凭感觉,而不是一步一步跟着教程做,做的时候多动动,看看会发生什么效果。
我没有学过什么调色,这些调色教程都是我一步一步摸索的,什么效果都尝试过。如果细心的人可以看到我里面还有个外景绿色调的组,里面是我为了试试绿色调的图片效果是什么样子的。
希望我的教程能帮到你,教程是死的,人是活的。不懂的朋友可以发言问我,但希望不要是什么色差平衡怎么添加等等,这些都可以百度到。







