Photoshop快速给美女长发换颜色
![clip_image048_thumb[1].jpg clip_image048_thumb[1].jpg](http://jy.sccnn.com/zb_users/upload/2014/10/2014102247843393.jpg)
来源:Pconline 么么茶
作者换颜色的方法也比较简单,过程:先用工具把人物头发区域选取出来;然后用调色工具改变颜色,亮度等;最后加强一下高光及暗部即可。
原图

最终效果



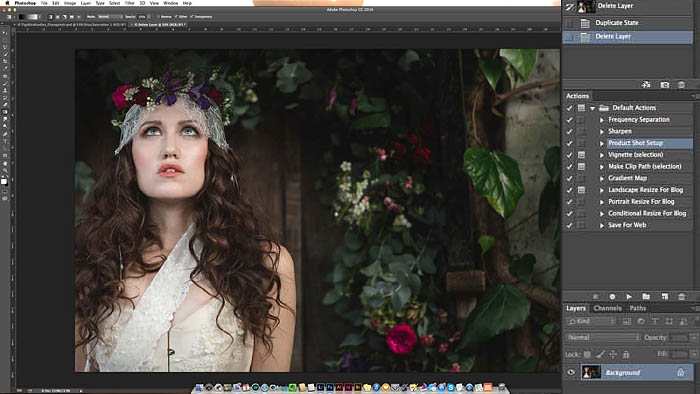
1、在Photoshop中打开你需要处理的图片,同时做出一些必要的修正。

2、后在工具栏中选择快速选择工具,同时大致选中头发区域。在这一点上,选区很难做得完美,但我们要尽可能多的将头发都选中。

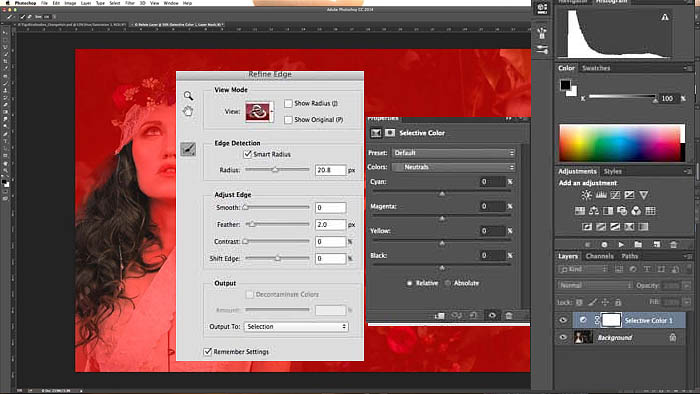
3、一旦做好了头发的选区,在屏幕顶部点击调整边缘按钮。然后在预览图模式中选择重叠,同时打开智能半径检测头发的边缘。这里选择一个中等大小的画笔即可,然后确保需要的区域都已经被选中。

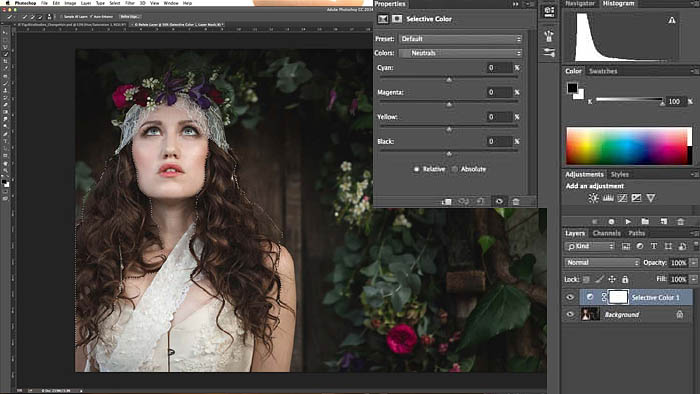
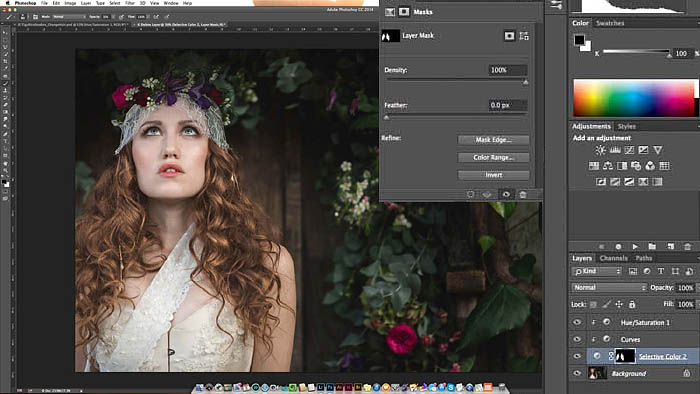
4、一旦你对现有的蒙版很满意,则可以在底部的对话框中选择输出。然后创建可选颜色调整图层。

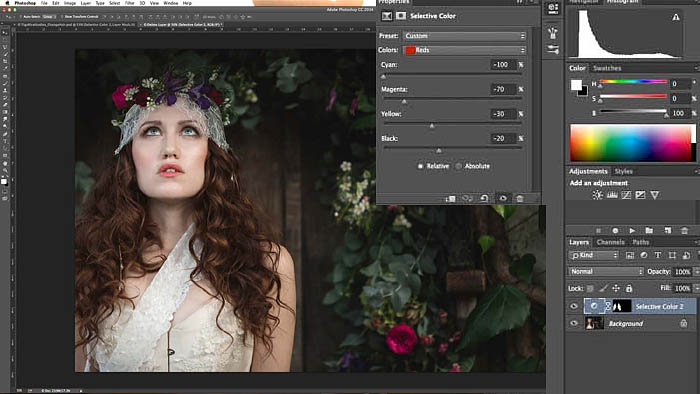
5、在图层面板中选择颜色层上的半圆形的图标,点击它应该弹出属性面板。确保颜色下拉菜单设置为红色,并向左滑动青色、品红和黄色滑块,直到你获得一个颜色较浅的暖色色调。

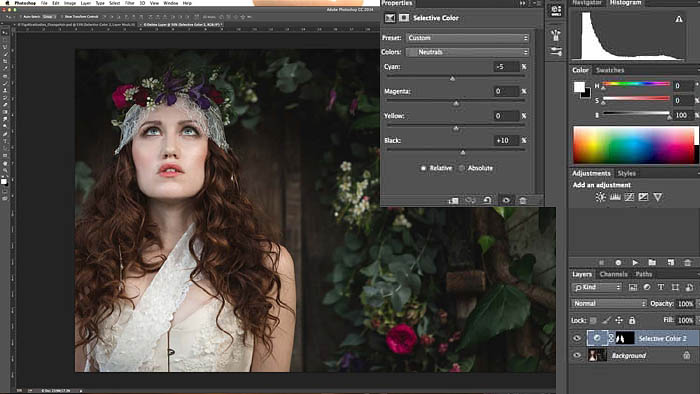
6、接下来,我们需要将下拉菜单切换到中性的颜色。在这里,你可以对青色滑块做任何微调,以获得更加温暖的头发色调。

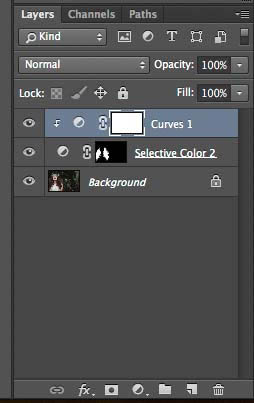
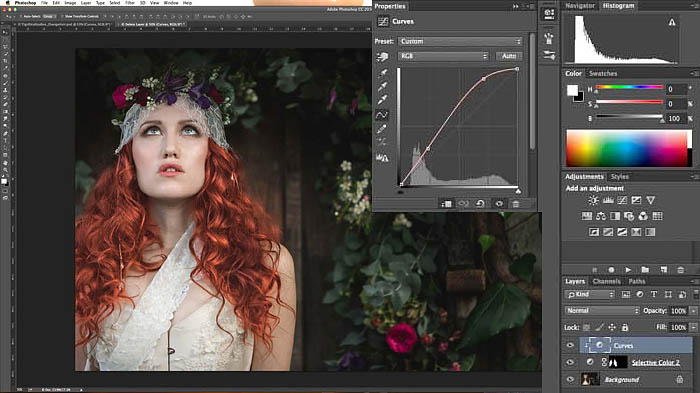
7、这里,我们需要从调整面板中添加曲线调整图层,按住Alt键的同时点击线调整两个层之间的夹点。这意味着我们添加了另外一个蒙版。

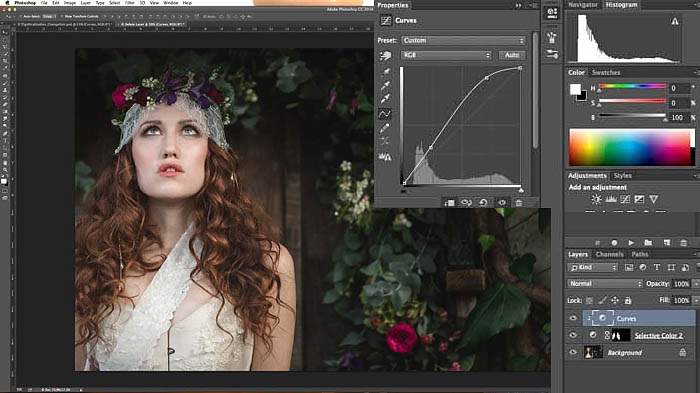
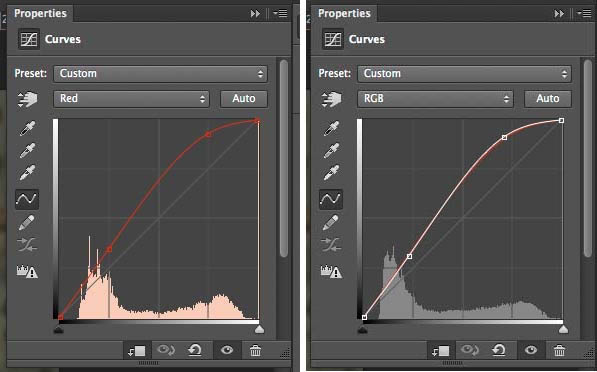
8、在曲线调整图层属性面板,在下拉菜单中选择RGB,并在白色线上点击两次以创建如图所示的曲线。拖拉曲线以创建如图中显示的相似的曲线。这将有助于我们打造头发的暗色调。

9、现在,从下拉菜单中选择红色通道,同时重复第八步以创造相同的色调曲线。根据需要切换回RGB通道,以查看是否需要做一些轻微的调整。

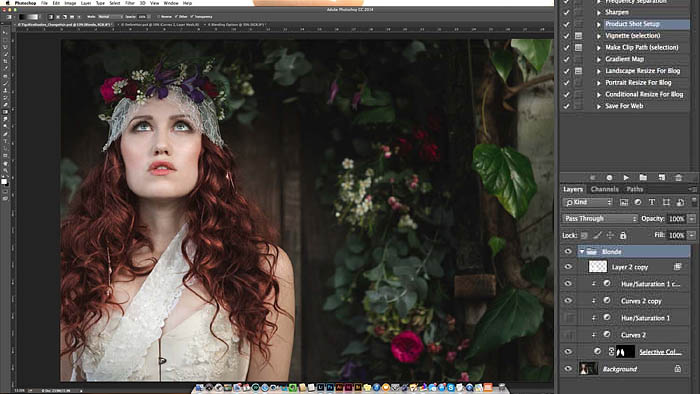
10、到了这一步,头发到现在看起来应该是有点梦幻的古铜色,我们可以在接下来的步骤中进行进一步调整。

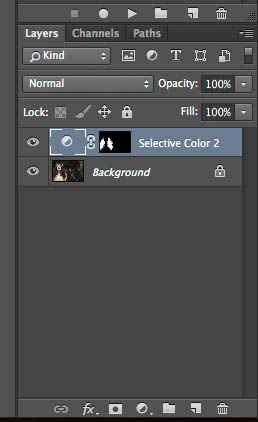
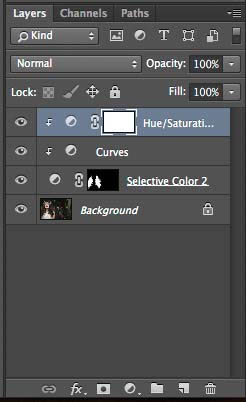
11、在调整面板中点击色相/饱和度图标,然后在色相/饱和度、曲线调整图层之间的线上按住Alt键,再点击底层的蒙版图层图标。

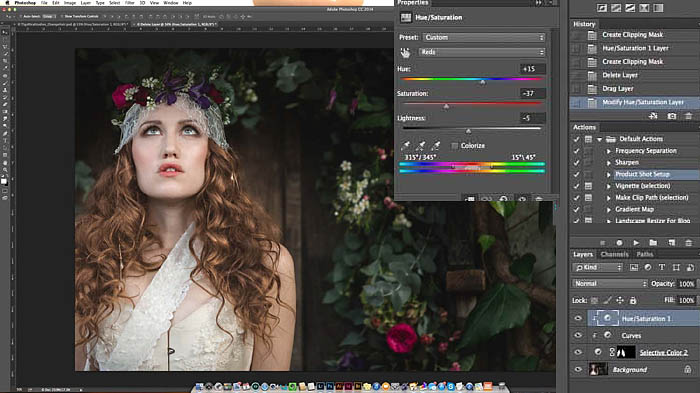
12、为了使色相/饱和度的效果更佳突出,到属性面板上将蒙版变为红色,同时滑动色相滑块滑动直到你获得一个温暖的橘黄色色调。将饱和度滑块向左移动至-35,减掉一些饱和度,可以提供更佳现实的色调。

13、一旦你对自己的头发感到满意,那么可以在原来的头发蒙版上选择可选颜色图层,同时使用柔软的黑色笔刷来去除色调变化上多余的部分,如头发的阴影等等。

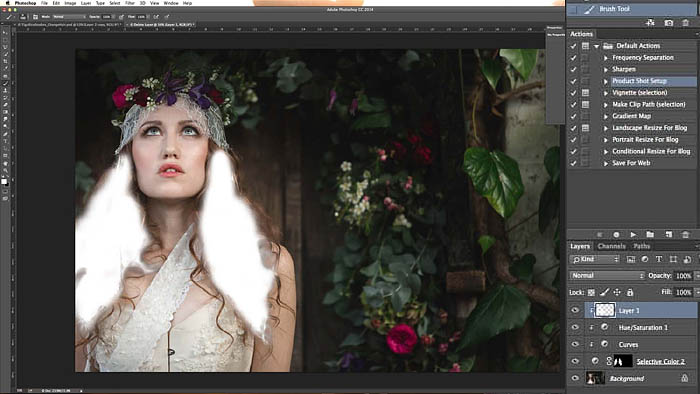
14、最后,我们要给头发带来一些自然光泽。新建一个空白图层,用白色笔刷,在头发区域进行涂抹。双击图层来打开图层样式属性面板。

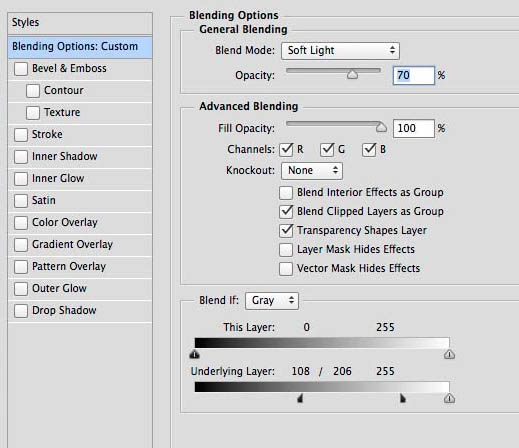
15、将混合模式更改为柔光,并将不透明度调整为70%。在面板的底部,在底层上拖动黑色滑块到100。按住Alt键,并拖动滑块到200。当你对结果感到满意的时候,就可以点击OK了。

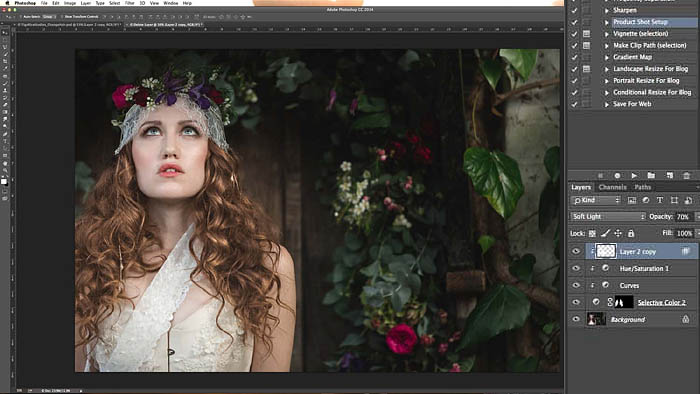
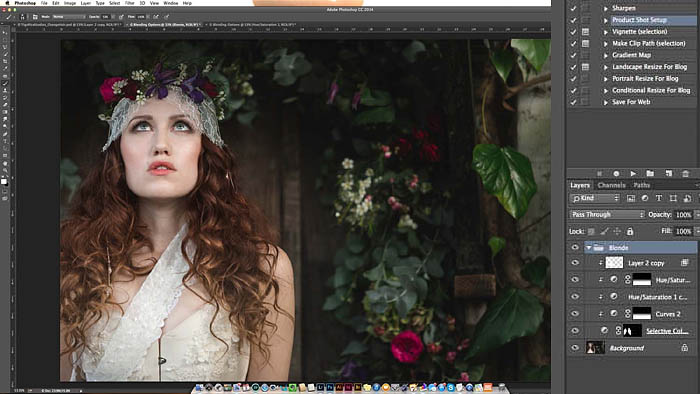
16、结果应该如下图所示。

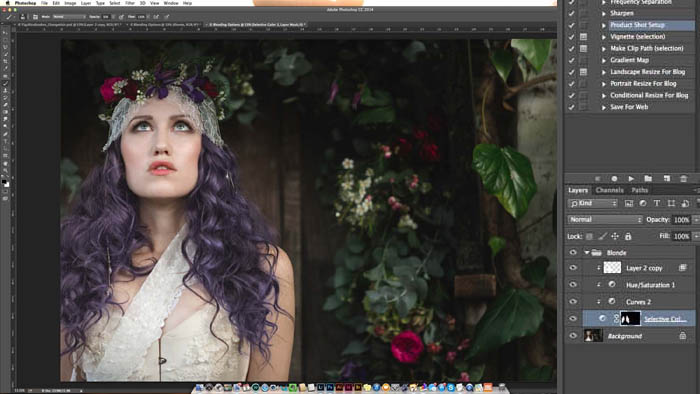
17、同样地,我们也可以在PS中将头发颜色转换为红色或紫色。在这一点上,是很有可能将头发颜色转变为铜红色或者不自然的紫色。点击色相/饱和度调整图层,确保你处于红色通道(不是蒙版),同时移动色相滑块以获得更加自然的色调。

18、这样看起来你的头发已经是紫色了。当然,看上去或许有点极端,也有点不自然,不过与模特头发上的紫色花相当相称。

19、在Photoshop中,我们可以轻易改造头发的颜色。目前这个方法在PS后期修图中是很常用的。总体来说,使用到的PS技巧主要集中在色相/饱和调整图层、曲线调整图层这两点上。当然为了让发色看上去比较自然,我们需要进行耐心的调试。

最终效果:








