PS海报教程!教你创建复古风格的拳击海报
![clip_image048_thumb[1].jpg clip_image048_thumb[1].jpg](http://jy.sccnn.com/zb_users/upload/2014/10/2014102243094065.jpg)
编者按:提高你的版式设计能力!很多大学生童鞋经常要给社团制作海报,却苦于会软件不会设计,今天的教程刚好,高难度操作少,基础知识多,作者还教你如何突出主要信息、提高设计感、塑造复古风格等等,30分钟教你完成一张高水准设计,来学习吧!

创建复古的效果没什么新奇的,但是模仿一张数十年前的海报时,需要注意的东西就多了。我们将尝试着做一张上世纪六十年代的拳击海报,开始吧!
素材打包 微盘下载
说明:海报的模特有多个选择,挑养眼的就行,教程用到的字体木有打包,在电脑挑喜欢的就行。
第1步
在任何设计的最初,你都应该先考虑如何传达出你的信息。
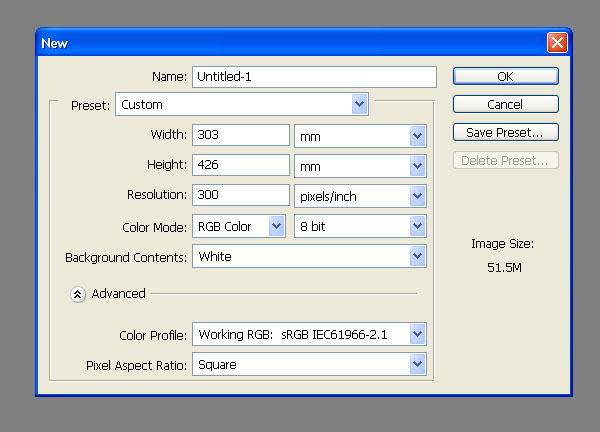
我们选用了A3纸张的海报模式,记住:当你在设计海报或者是别的什么用于打印的东西是,一定要留有出血位,范围大概是3至5毫米。

你最好在开始工作之前,先在手稿上绘制海报草图。虽然电脑可以帮助你不受约束地尝试各种可能的方案,但是它并不能帮助你找到合适的解决方式,也不能帮助你形成整体的思路。
第2步
对于这样风格的海报,我们需要一张旧纸张的素材。找一个你喜欢的,或者直接用我们给你提供的素材。将文件导入PS并且将它缩放至合适大小。

第3步
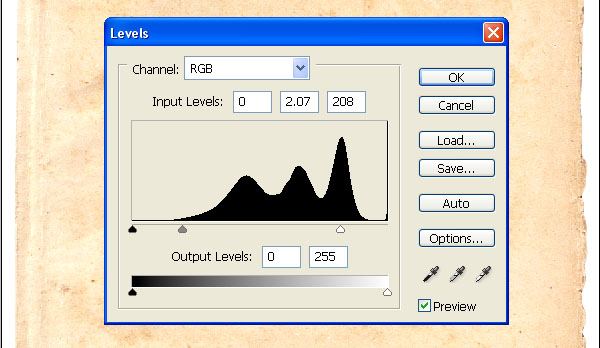
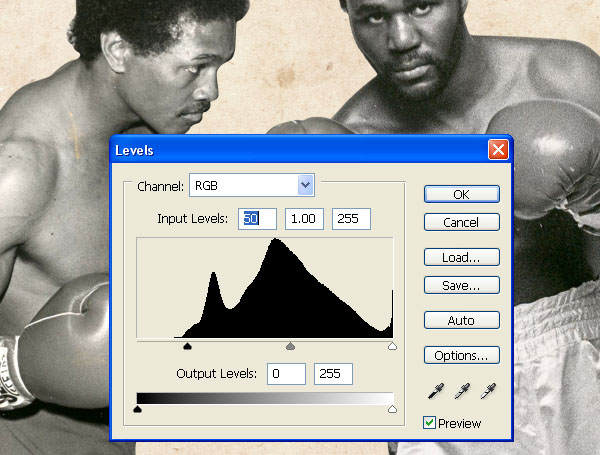
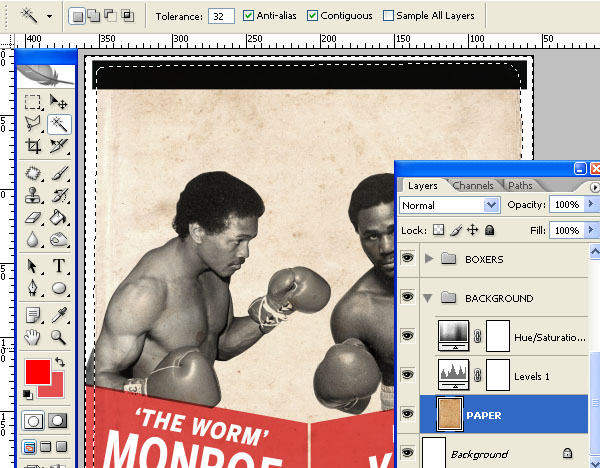
纸张应该是来自60年代的效果,它实际上不可能有我们现在看到的这样陈旧,所以我们需要新建一些调整图层来调整效果,我用了一个阈值调整。

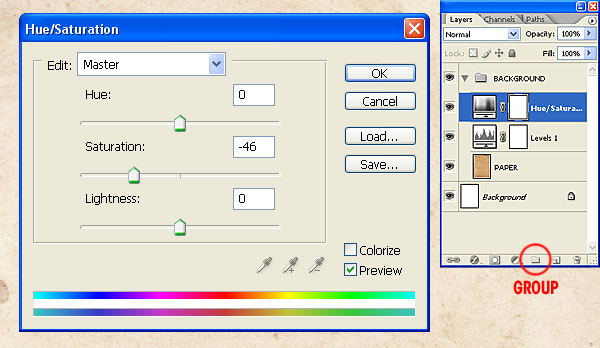
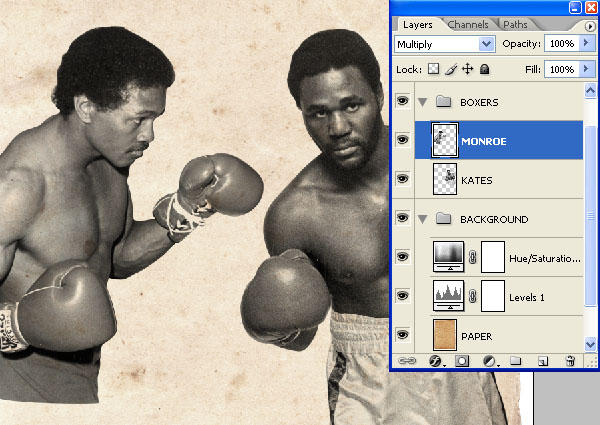
以及颜色和饱和度调整。在你进一步设计之前,整理下你的图层是很有必要的。(编者注:给图层分组,可命名为:背景)

第4步
现在你可以依据你最初的草图设计来进行海报的制作了——这会大大加快你设计的进度,但是不要被你的草图所束缚了。只要你突然有了一些好创意,你就可以在电脑上试试它们。
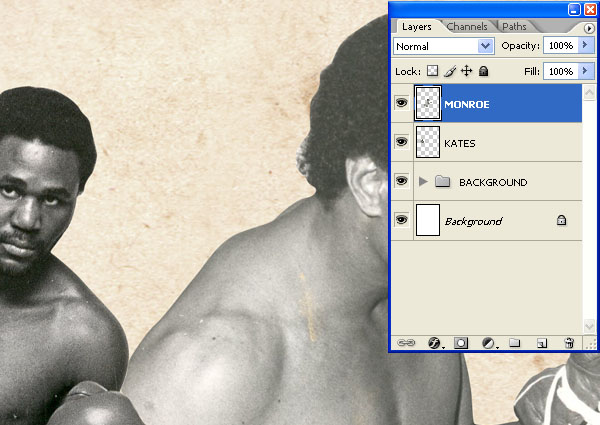
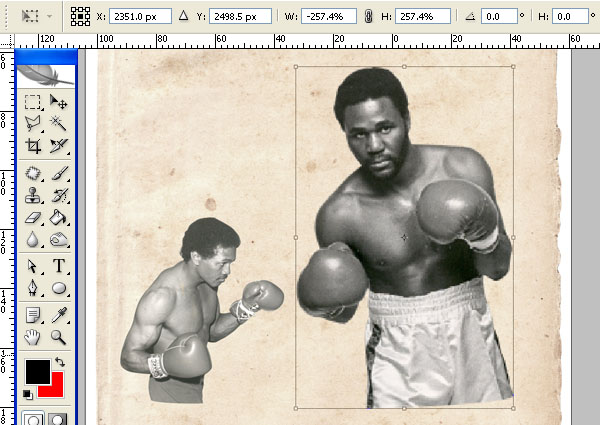
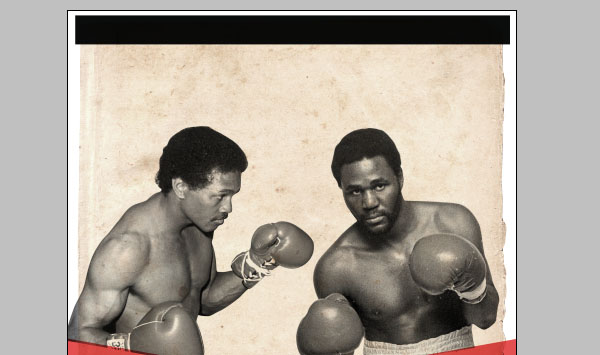
我找到了两张职业拳击手的特写照片。你要是身材够好,自己拍吧。
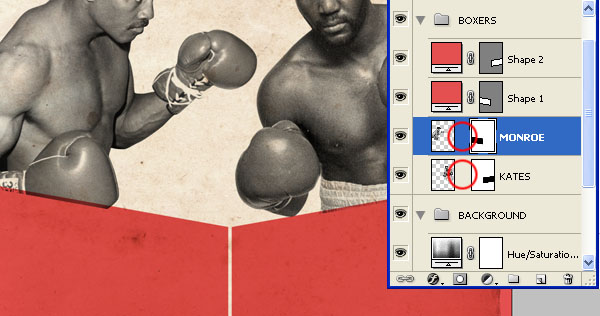
在教程中,我为了便于称呼图层,分别给这两个帅哥起了名字,Monroe和Kates。在60年代,那时候肯定没有现在这样的计算机啦,所以他们的海报都是手工制作的。为了向伟大的设计师们致敬,我们需要对这两人的照片做一些处理。我们使用钢笔工具来确定拳击手们的轮廓,就好像这两个人的照片是从哪儿剪下来的一样。

第5步
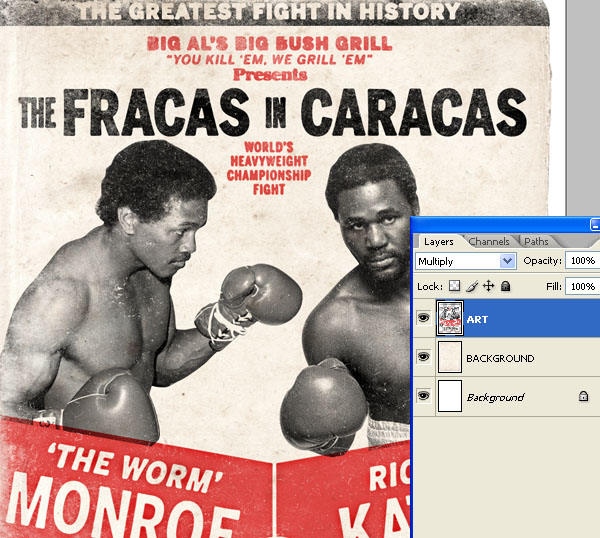
将他们拖入我们的PS文件,然后缩放到合适的大小。使用阈值调整图层来使得这两个拳击手的色调看起来差不多一致,它们需要相同的曝光。降低两位拳击手的饱和度,并将图层的混合模式调整为正片叠底。




第6步
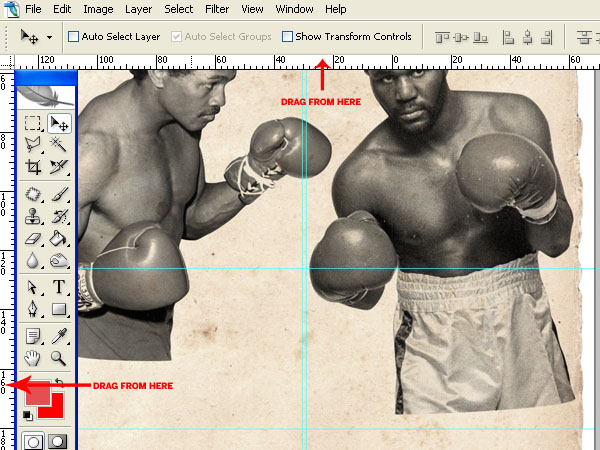
打开视图菜单下的标尺选项。设立横向和纵向的参考线各两条。我将水平方向上的参考线分别树立在224mm和305mm处,纵向方向上的参考线放在146.6mm和147mm处。

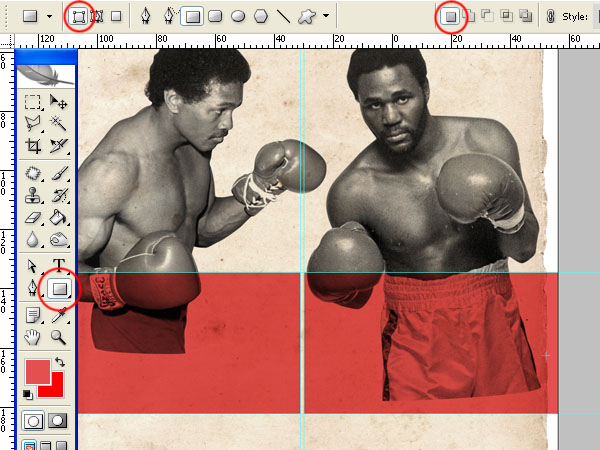
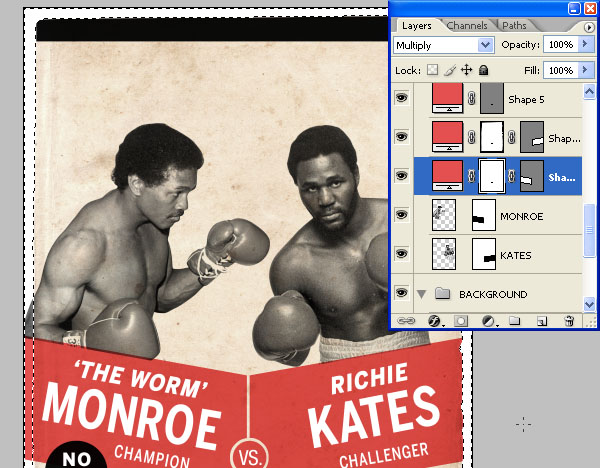
选择矩形工具,将它的模式设置为形状而非路径。将前景色设置为#e45050并按如图所示方式绘制两个矩形。我们不能使用饱和度太高的颜色,因为那是打印不出来的。将图层的混合模式设置为正片叠底。

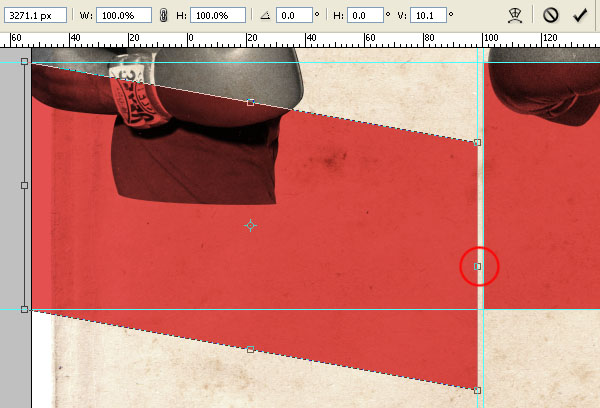
选择左边的矩形并调用自由变换工具。按住Ctrl和Shift键同时鼠标点击矩形右侧中间的小方框并向下拖动,将矩形变形为如图所示的样子,对右边的矩形进行类似的操作。

第7 步
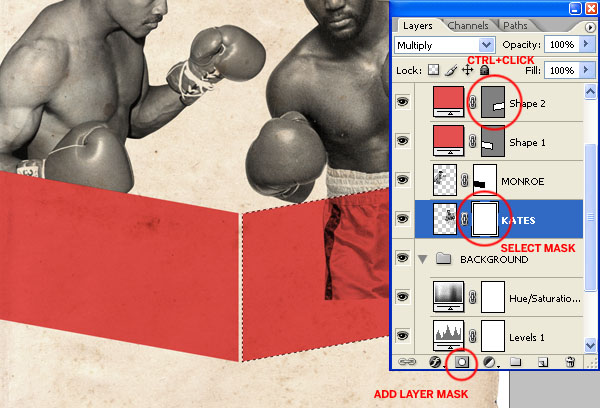
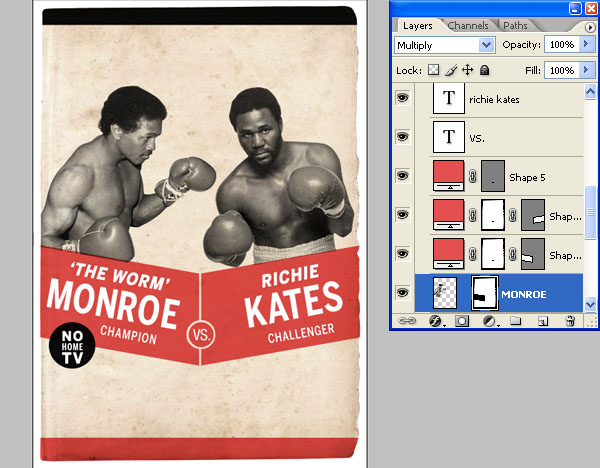
现在我们需要用这两个矩形来遮盖住Monroe和Kates两人不需要的部分。选择Kates并添加图层蒙版。按住Ctrl键并在矩形的缩略图上单击来选中选区,在Kates图层的蒙版上填充黑色来遮盖住这部分图像。对另一半进行类似的操作。

你知道,在60年代,打印技术并不是完美无缺的,所以我们也不能精准的遮盖住人像的下半部分。我们首先要解锁人像图层和图层蒙版的链接,并且稍微移动下两个图层蒙版所处的位置。

第8步
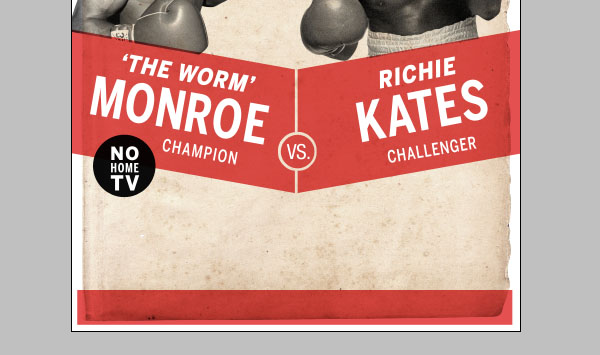
现在可以开始添加文字了。大写字母在那时候非常流行,甚至是被过度使用。它们可以使得画面看起来整洁,并且比小写字母更加醒目,能更好的贴合拳击运动的海报主题。
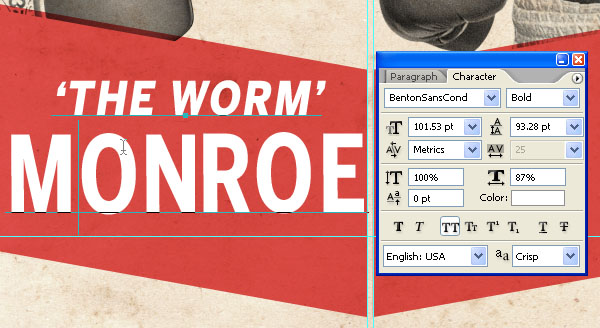
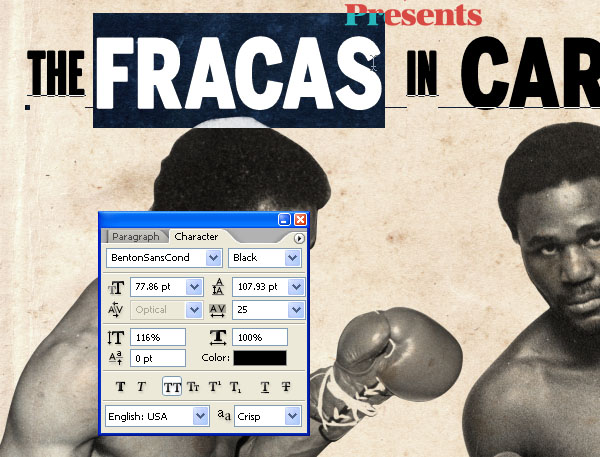
按照下图所示的内容打上文字(worm = 蠕虫),你也可以把名字替换成你自己的。我是用了BentonSans字体,名字应该要比姓的大小要小,按照如图所示。

使用相同字体并且使用字符间距较小的“压缩”版本来使得姓更加醒目。将字体大小调整到原来的2.5倍。

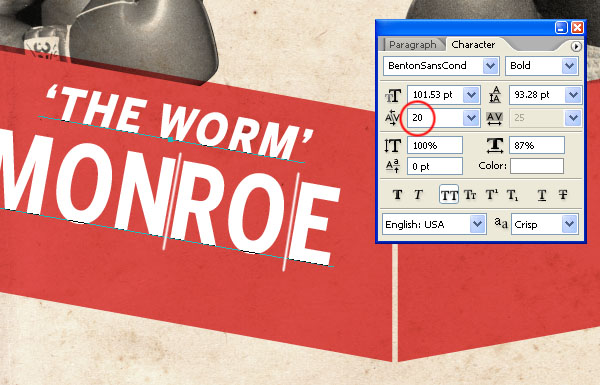
将文字的倾斜角度与矩形相匹配,10.1度差不多足够。注意60年代的印刷技术不会像我们今天使用电脑做出的这般精确,所以我们在字符缩进那儿修改参数为20,形成一种字符间距不一的效果。

右半部分重复同样的操作过程。做个比较:我在这儿使用的名字的文字大小是44.31,姓的文字大小是101.53,头衔的文字大小是32.37。

第9步
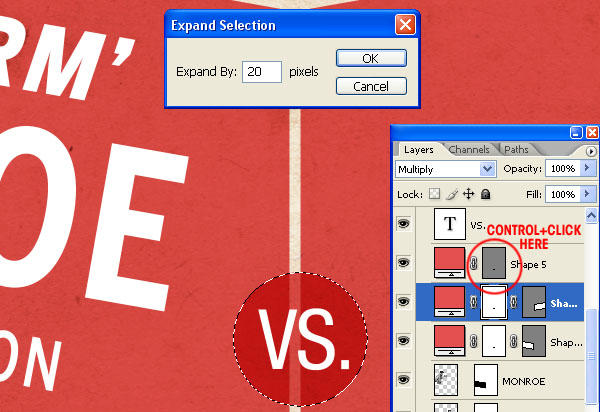
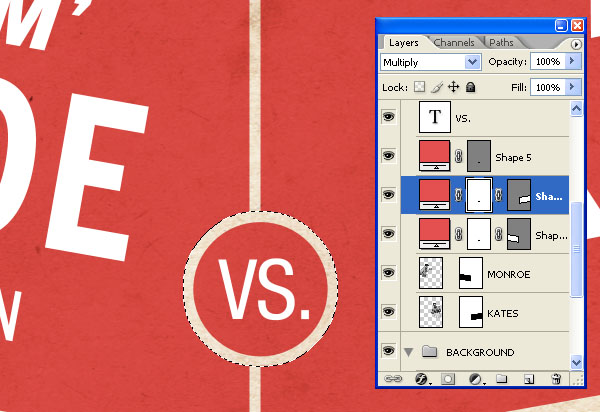
现在我们来做一个小VS。使用椭圆工具来创建一个着了色的圆形。按住Ctrl并在图层的缩略图上单击创建选区,并采用选择>调整>扩展命令,将选区扩展20像素。

选择你的某个矩形的图层蒙版并且在选区内填充黑色,对另一个矩形的图层蒙版重复相同操作。

第10步
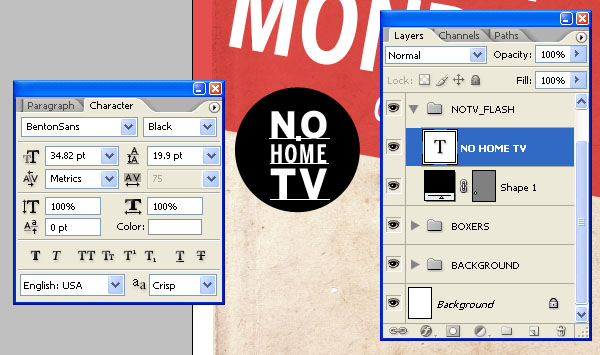
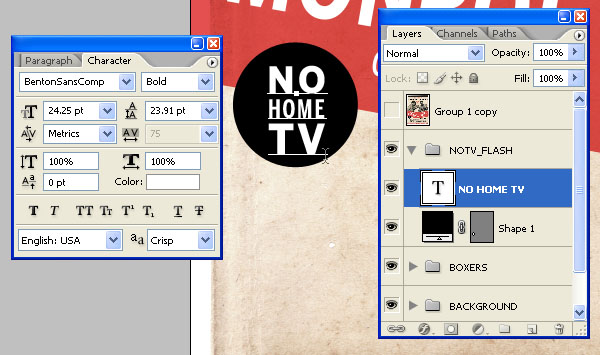
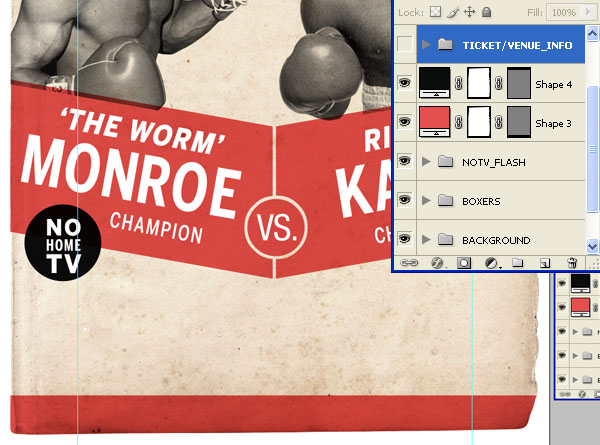
在60年代,人们要做一个Hallmark(现场标志)来说明这场比赛是没有现场转播的。所以创建一个黑色的图形(颜色代码是#0b0c0c,并不是完全的黑色)并且在上面印上文字。将黑色的图形的图层混合模式修改为正片叠底。注意输入的字必须是等宽的。


第11步
在图像的最上方再绘制一个矩形并将图层混合模式设置为正片叠底。

在图像下方绘制一个矩形并将图层混合模式设置为正片叠底。现在为你新创建的所有矩形图层都创建图层蒙版。

第12步
选择纸张图层并且选择魔棒工具来选中所有的纸张周围的白色部分。

然后在四个图层蒙版上分别用纯黑填充。

注意下Monroe有一部分露在了纸张外面,所以这部分也必须清除。

第13步
现在开始创建标题文字。海报通常会使用一些夸大其词的句子来吸引人们的眼球,就像什么“决战紫禁之巅”一样。
我们就用刚才用过的Benton字体来做所有的标题文字吧。
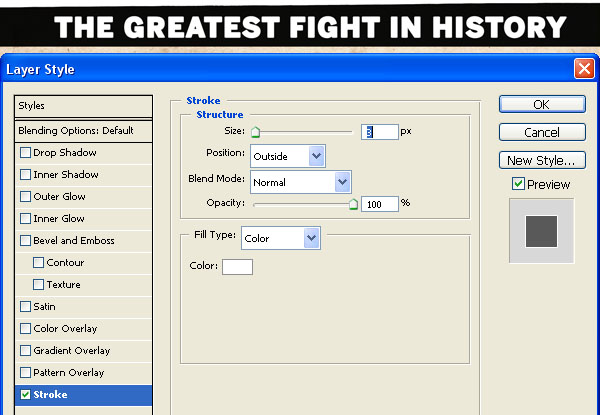
为了加强你的字体,试着尝试给文字图层添加描边的图层效果。这会柔化边缘并且增加可读性,不过我可没有说你可以对所有的文字都采用这种处理方法。



第14步
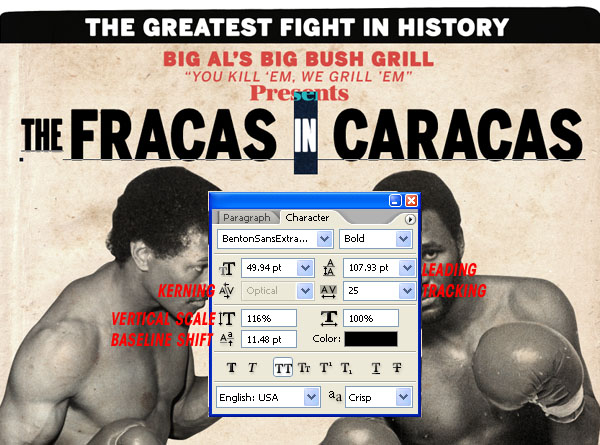
当设计字体的时候,不要害怕对字体做出 调整来满足你的需要。我还在使用Benton字体(BentonSansCond Black用于Fracas和Caracas,BentonSansExtraComp Bold用于The和In),但是我增加了字体在竖直方向上的长度。
我们不能增加这幅海报的宽度,更加能使字母重叠,因此为了有效的利用有限的空间,我将文字的高度调升至原来的116%。我将所有的冠词和介词文字缩小并做了一些抬升,使它们介于重要的单词之间,我还将人像的位置略微下移了一些。不要害怕对元素进行微调,你需要的是使整体和谐美观。
(编者注:这方面同学们可以自行调整到合适就好)


第15步
创建一个叫做“票务信息”的组。设置两条竖直方向上的参考线来限定区域的边界。

现在来增加一些文字。在这个区域还要添加日程信息。你需要按重要性来安排组织这块的信息。我准备优先考虑日程和场所。

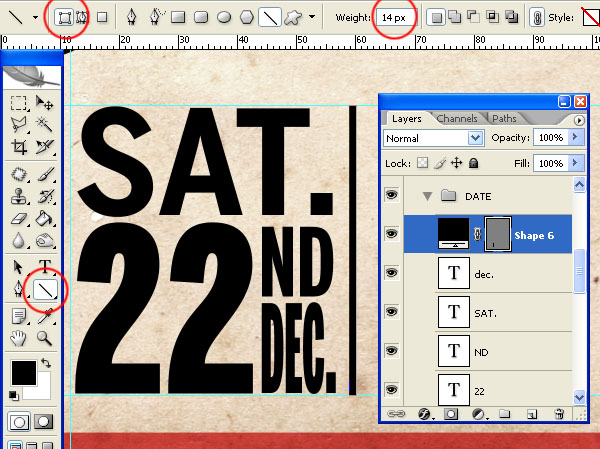
创建两条水平参考线,使得你的字体能够有一个可供参考的边界。在输入日期的时候,尽量把每个部分至于单独的图层来最大限度地进行调节。下图就是一个设计实例。使用直线工具来在日期的旁边创建一条宽14像素的竖线。

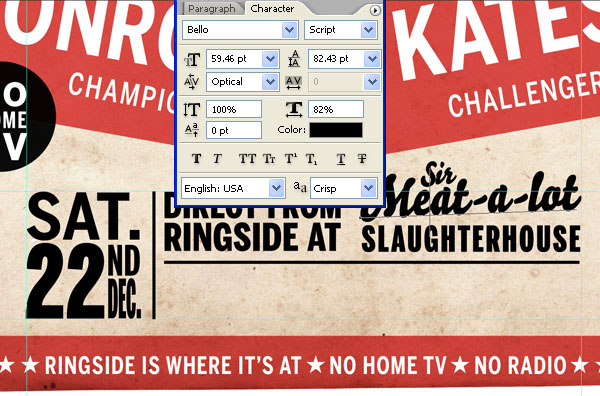
现在这个区域的字体显得有些过于庄重了,为了多样化,使用一种更加自然的字体,我在这里使用的是Bello的手写字体。

有更多可能的方式来避免这个区域的单调化。使用不同磅数的字体和竖直分割线进行版式设计,重要的部分可以利用加粗和大磅数使得它们更加显著。你可以多花点时间在这块区域的布局上,不过现在这样也应该算是可以了。

第16步
现在每一个元素都算是制作完毕了,将图片缩放小来观察一下整体的结构。将所有的图层并栅栏化,并通过图层>图层蒙版>应用命令将所有的图层蒙版应用于图层。

第17步
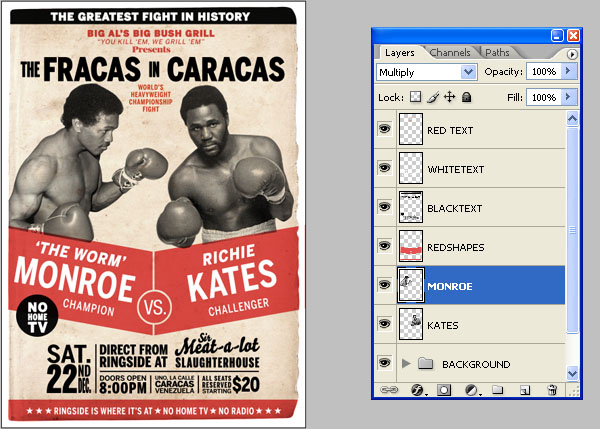
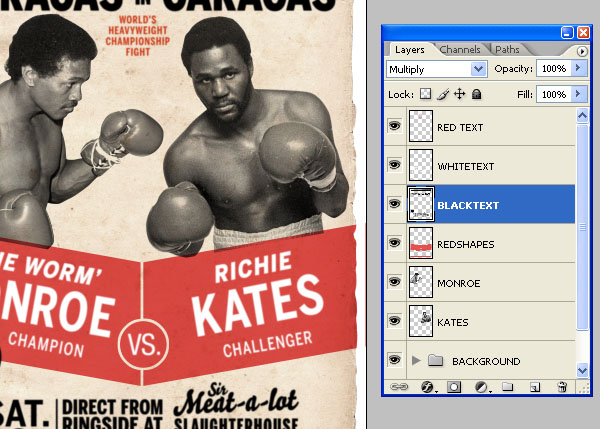
随着设计的完成,我们就要开始做旧了。选择所有的黑色的图层并且将他们合并为一个图层,命名为“黑色文本”,对剩下的所有白色的图层采用同样的操作。

对所有的红色图层,也是一样。

现在所有的图层应该是如图所示的这样。

第18步
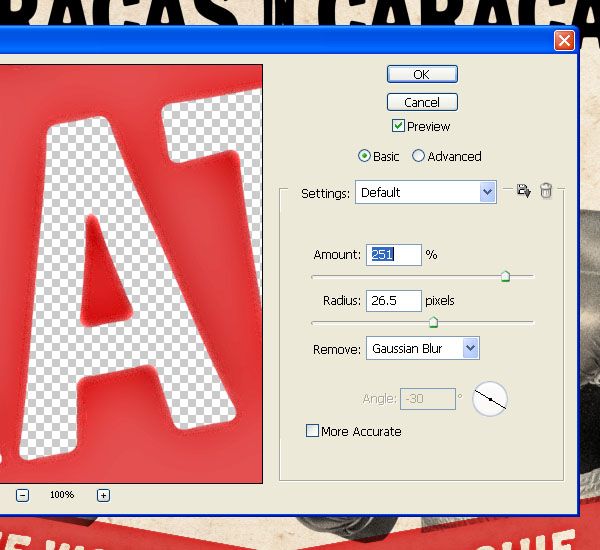
对“红色文本”、“白色文本”和“黑色文本”图层应用4像素半径的高斯滤镜。

然后使用一个智能锐化效果。这种处理可以软化文本边缘,并且使得看起来有油墨的效果。你还需要将“红色文本”图层的颜色改回#e45050,因为锐化操作会改变颜色。

第19步
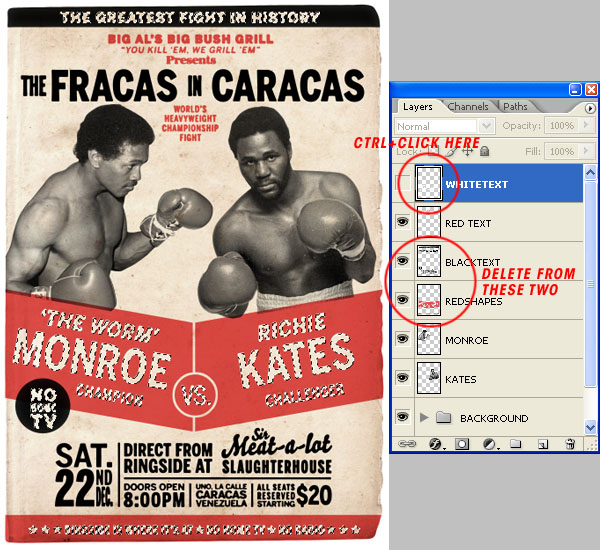
隐藏“白色文本”图层。然后按住Ctrl并单击该图层的缩略图来创建选区,选择“黑色文本”图层然后按delete,“红色形状”图层亦然。

第20步
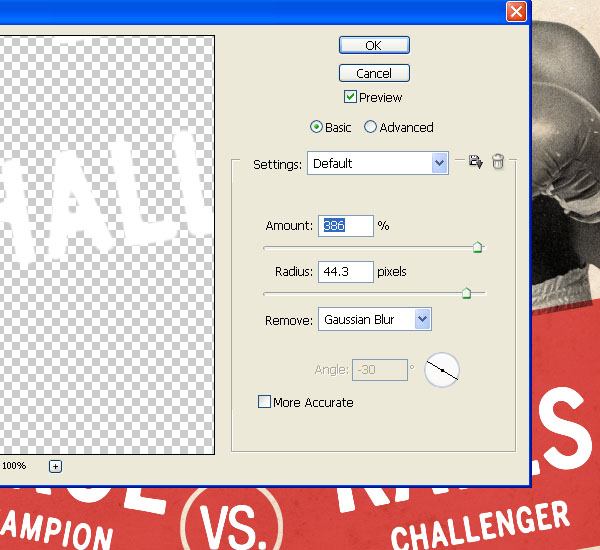
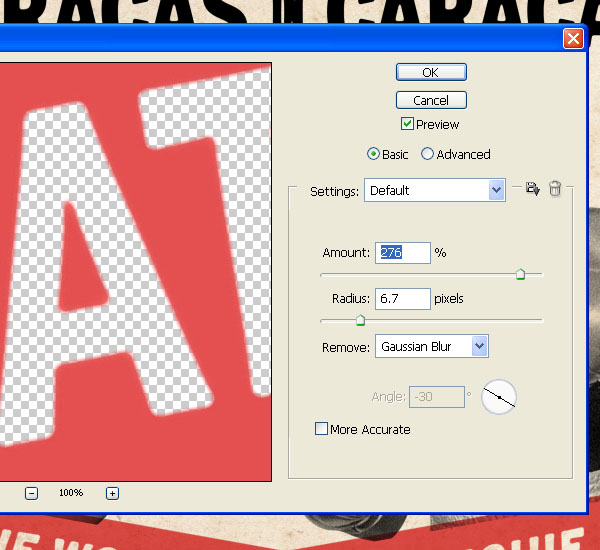
选择“红色形状”并且添加一个4像素的高斯模糊效果使它呈毛茸茸的效果。然后如下所示调用一个智能锐化滤镜。

调用第二个智能锐化滤镜并使用一个大得多的半径,这样给人一种感觉,油墨在图案的边缘凝结了。

第21步
选中除了背景图层组之外所有的图层,合并所有图层并将合并出的图层的混合模式设置为正片叠底,选中背景图层组并合并图层。
现在你可以用你喜欢的方式来做旧这张图片了。我是用了Mr Retro Machine Wash Filter中的尘土设定。我同时还增加了图片的亮度,并减少了一点饱和度。
(本来这个插件应该躺在微盘的素材包里,不过它身价太高,99,还是美元..另附上一个复古风格动作,效果勉强,见谅)

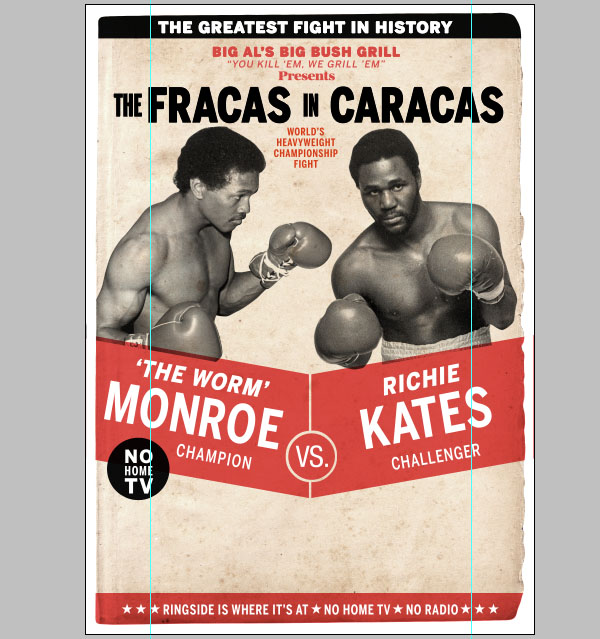
最后效果
最后是最终的图像。我希望你能够喜欢这个教程。

原文地址:design.tutsplus
译文地址:shejipai
译者:小温







