在PS中设计一张复古风格的剪影海报
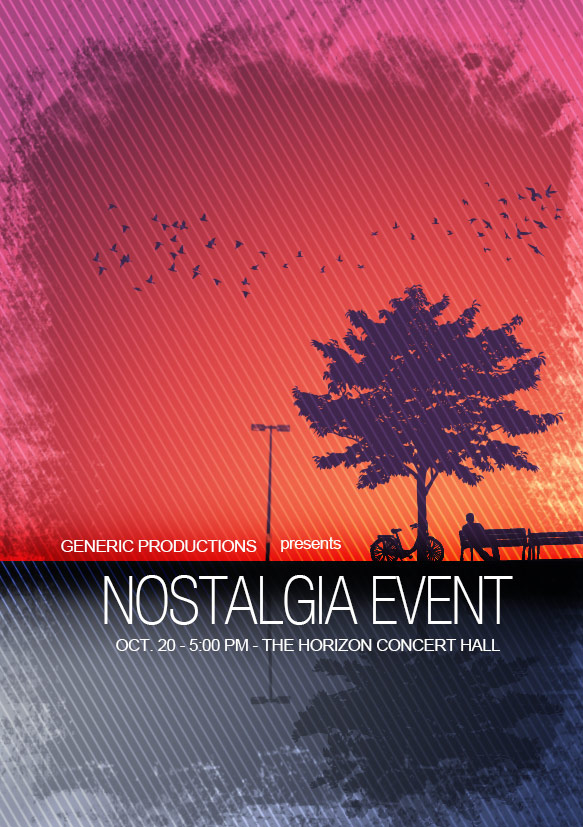
![clip_image048_thumb[1].jpg clip_image048_thumb[1].jpg](http://jy.sccnn.com/zb_users/upload/2014/10/2014101049030145.jpg)
来源:设计派 琥珀川
剪影,是一种使得你的设计方案更加有趣且令人印象深刻的好方法。而进行这类设计的秘诀之一,就是确保你的剪影素材有着尽可能多的细节。
在这片教程里,我们将会使用剪影来制作一篇充满怀旧和复古风格海报,这就开始吧。
我们将会创造什么?

第1步
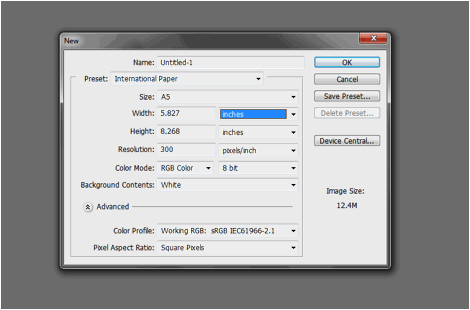
首先,我们来新建文件。这里我们需要设置长、宽还有分辨率。在我们的例子中,我打算使用A5的纸张大小,选择“国际标准纸张”,然后选择A5大小,分辨率则选择300DPI——为了打印出来的图片足够清晰。

第2步
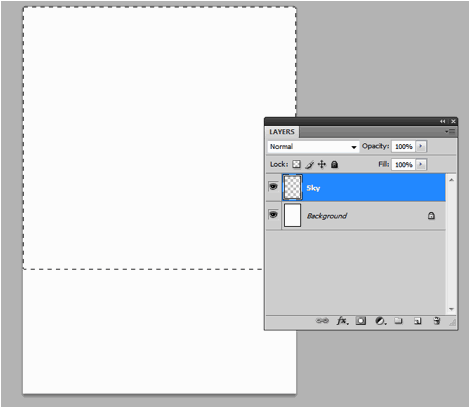
现在文件就创建好了,我们首先来创建合适的背景。在我们的例子中,图片的上半部分是比较亮的颜色,而下半部分则比较灰暗,这将有助于我们创建剪影效果。首先,我们新建一个图层(快捷键为Ctrl + Shift + N)并将其命名为Sky(天空)。然后使用矩形选框工具选择上部约三分之二的部分。

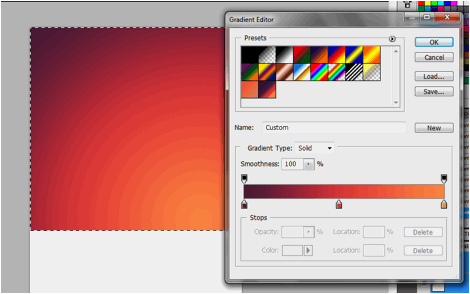
第3步
现在,使用渐变工具,我们将要在选框工具的范围内创造一种对角的渐变。当然了,你可以使用你想要的颜色。在本例中,我们用了紫色,亮红色和橙色来做,这样很好地契合了我们“怀旧”的主题。

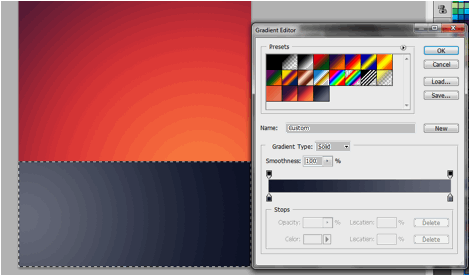
第4步
接下来,我们就要来改变“地面”部分了。事实上,我们将要在底部创造一种水面或湖面的感觉,将剪影倒映在水中。创建新图层,并将它命名为Ground(地面),按住Ctrl + Shift + I来载入选区。像先前的那个图层一样,我们在这里也来创建一个渐变效果,一种横向的灰黑渐变。

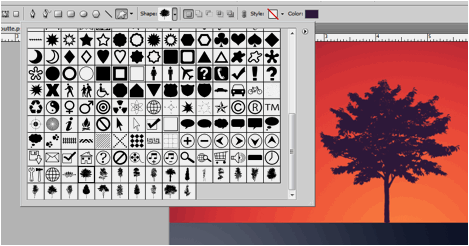
第5步
好极了,现在我们可以来添加剪影轮廓了。在我们的例子当中,我们使用了树的剪影轮廓。首先,我们首先用到了来自这个网站的树的形状。你有两种选择,一是使用Illustrator打开这个AI文件并将它粘贴到Photoshop中,你也可以将CSH文件添加到Photoshop的素材库中。不管你用了哪种方式(在本例中,我采用的是第二种方法),将它弄到Photoshop里面来后,缩放并将它置于天空的那一部分,这样基本的剪影效果就出来了。

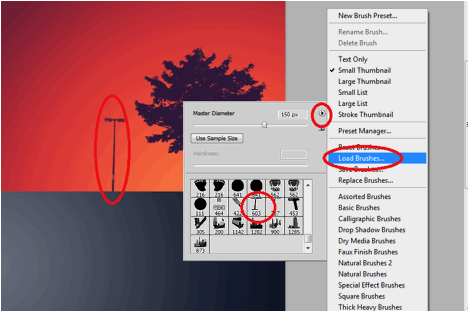
第6步
接下来,我们再来放置路灯的剪影。这里有一个哥们为我们提供了免费的画笔素材,我们可以直接下载并加载它作为一种自定义画笔。不妨教教你怎么载入画笔。选择画笔工具,在图像上右击,并在右上角的菜单中选择载入画笔,在弹出的对话框中选择你下载的画笔,确定即可。创建新的图层,使用和树的剪影同样的颜色画一只路灯。

第7步
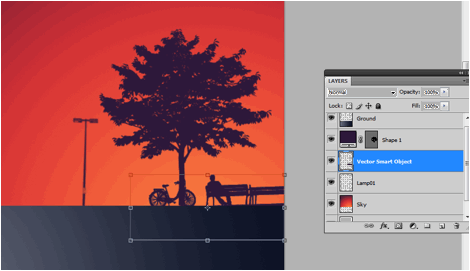
接着,我们需要置入公园长椅,男人和自行车的剪影了。在Adobe Illustrator中打开素材文件,然后粘贴到Photoshop中,我们需要将它作为“智能对象”并使用自由变换工具将它缩放到合适的大小。记住,在你进行缩放的时候,按住Shift键可以保持图片原本的长宽比例。完成之后,将它填充称我们的主题颜色,即和树以及路灯一样的颜色。

第8步
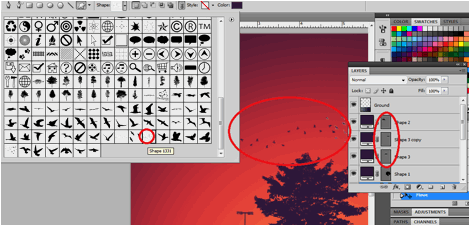
最后要处理的剪影部分是飞鸟,我们使用All Sihouettes提供的素材。就像“树”素材一样,我们将它作为自选形状载入。

第9步
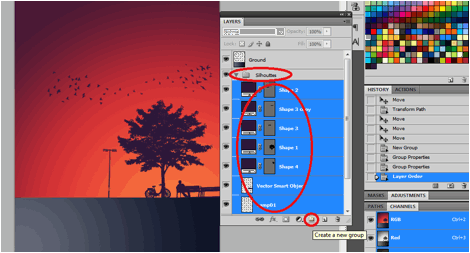
好极了,现在我们要开始做倒影了。首先,我们点击图层面板下方的文件夹图标来新建一个组,将其命名为“剪影”,并将所有的剪影图层移到这个组内。

第10步
现在,右击这个组并在弹出的菜单中选择复制组,然后,在复制出的组上选择合并组,这样我们就把所有的剪影都合并在一张图层上了。我们再将原来的那个组隐藏并且重命名为“Backup Silhouette”(剪影备份)——我们仍然保留这个组,万一你想改变一下它们的相对位置呢!
将合并出来饿的图层再备份一次,然后给它们重新命名下。你最后得到的应该如图所示:

第11步
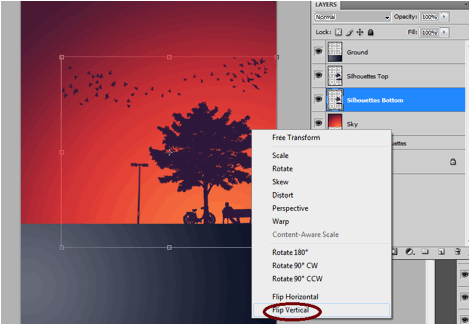
选择一个图层,在右键菜单中选择竖直翻转。

第12步
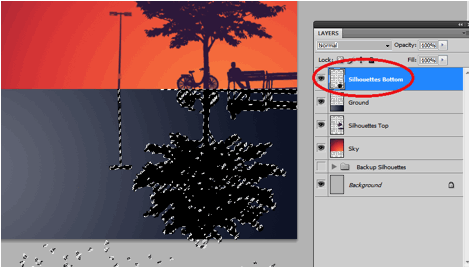
我们将翻转后的图层放置在下部位置来模拟水中倒影的感觉。按住Ctrl键并单击图层缩略图,这样就可以将图像转化为选区,使用画笔工具并选取黑色,在选框范围内涂抹。完成后,将这个图层置于其他所有图层上方。

第13步
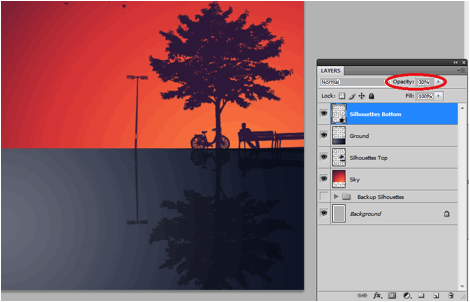
最后,我们将倒影图层的不透明度调低这样倒影的效果才会更加真实,在本例中,我讲不透明度调整成20%~30%。

第14步
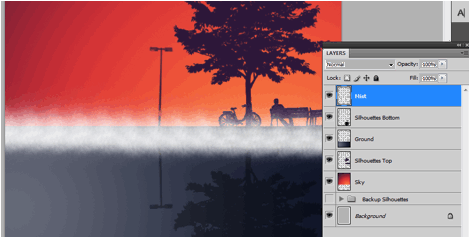
好极了!现在我们需要添加薄雾效果——使用我们提供给你的笔刷。
新建一个新图层,并将它命名为“Mist”(薄雾),并置于所有图层上方。然后,使用我们提供给你的笔刷,选区白色并在交界处涂抹。

第15步
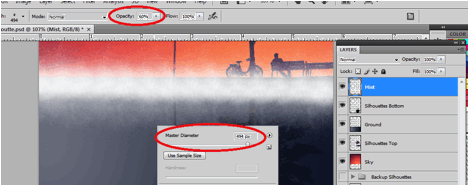
重复同样的步骤,但不要新建图层。记住这一次,我们要将笔刷调整成原来的两倍大小,同时改变笔刷的不透明度为60%。

第16步
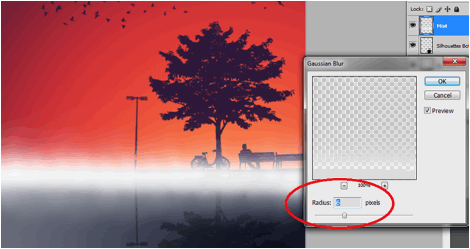
执行高斯模糊,半径设置为6像素,这样雾的效果就更加的显著。

第17步
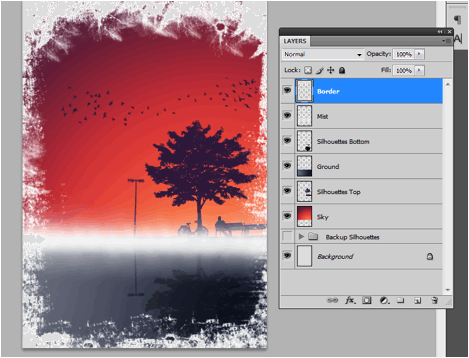
好极了!现在,为海报添加边框吧。创建新的图层并把它命名为“Border”(边框)。然后,使用我们提供给你的画笔,沿着图片的四周画出一些不规则的边框。尽可能发挥你的想象力吧,你可以随心所欲地使用你想要的效果。

第18步
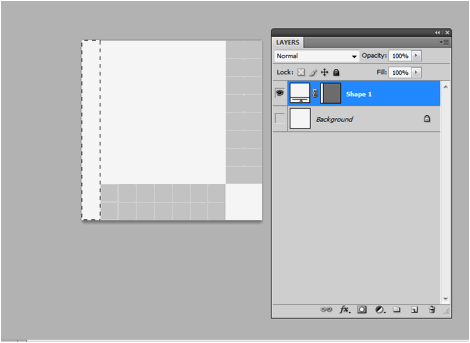
现在,在我们完成这幅海报之前,我们还要再设立一种样式。新建一个文件,并将图片设置为10像素长宽的大小。新建图层,单击背景图层左边的眼睛以隐藏该图层,在最左一列的像素点上,用矩形选框建立选区。

第19步
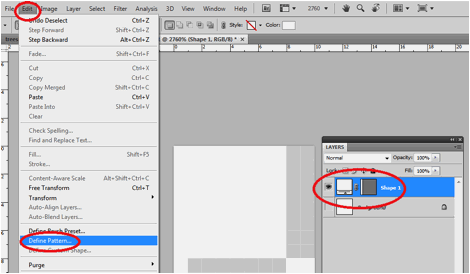
接着,点开“编辑”菜单并选择“建立样式”。

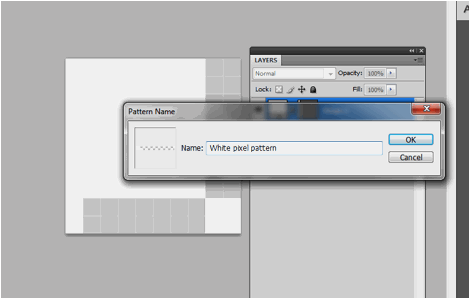
第20步
接着,在打开的窗口中,设置样式的名称,在这里我取了个简单明确的名字。(白色像素样式)

第21步
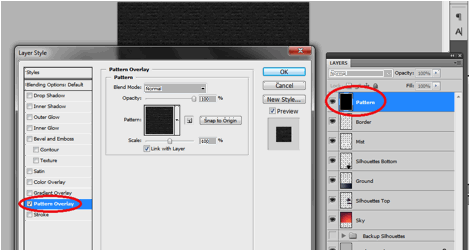
现在,回到原来的图像中,创建一个新的图层,我在这里把它命名为“Pattern”(样式)。填充该层为黑色,并在图层样式对话框中选择“图案叠加”。

第22步
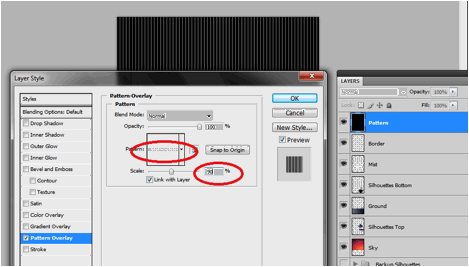
当然了,选择我们刚刚穿件的样式,调整缩放为90%(或者是你觉得舒服的任何一个值)。

第23步
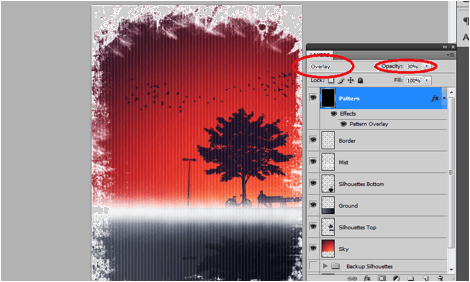
调整图层的混合模式为“叠加”,将不透明度修改为30%~40%。

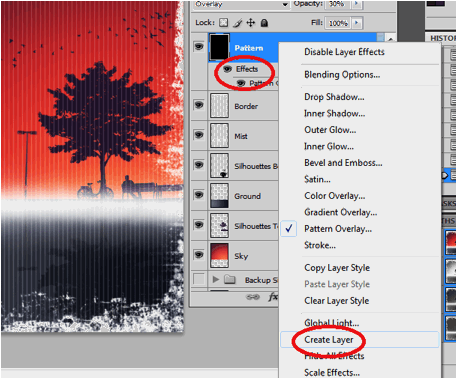
第24步
很好,现在在图层效果上右击,并选择“创建图层”,这样就会产生一个效果图层。

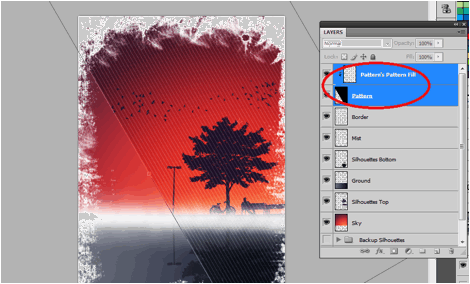
第25步
现在,选中如图所示的两个图层并调用自由变换工具,逆时针旋转45度并如图放置它们的位置,完成后,按回车键。

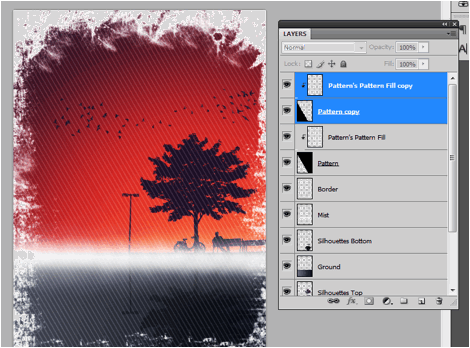
第26步
复制这两个图层,并把复制出来的新图层移动到图片下方的位置,覆盖图片剩下的部分。你现在可以把这些图层就留在这儿,但我的建议是你最好整理下这些图层,把原图层删除而只保留效果图层。

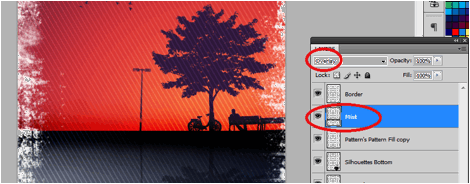
第27步
现在我们要对我们的作品做一些小修饰了。选择“薄雾”图层,然后按Ctrl + I将它填充为黑色,将图层的混合模式改为叠加。

第28步
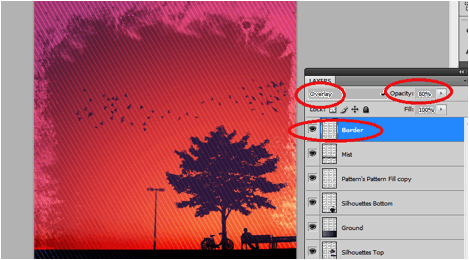
然后选择“边框”图层,混合方式同样改为叠加,并修改不透明度为80%。

第29步
最后,打上文字,我们的设计就算完成了。对于这样的设计,无衬线字体是最好的选择方案,同样值得注意的是,你可以通过改变文字的大小和间距来创建一些效果。

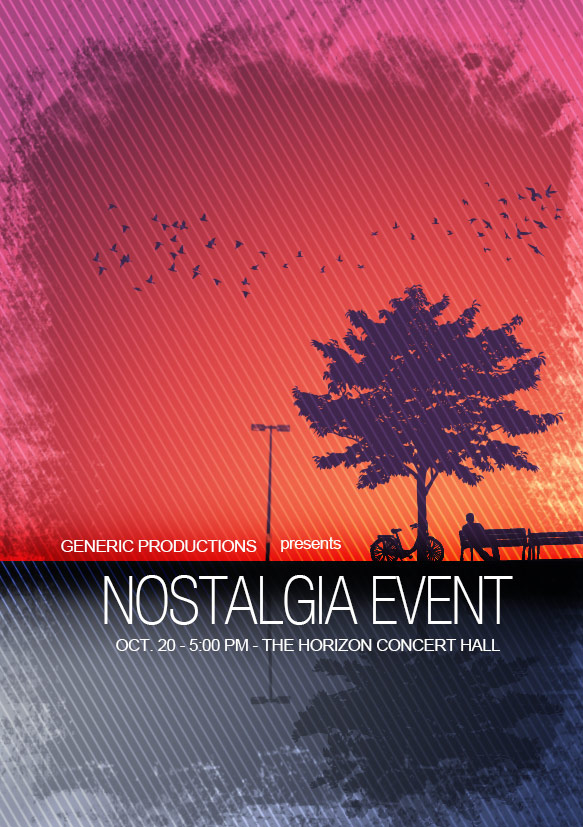
最终成果
完成了文字部分,海报就设计完毕啦,恭喜!