photoshop炫彩夺目的光影涂鸦
![clip_image048_thumb[1].jpg clip_image048_thumb[1].jpg](http://jy.sccnn.com/zb_users/upload/2014/10/2014101048868365.jpg)
来源: 活力盒子
还是photoshop光线教学 最终效果如下图:

第一步:
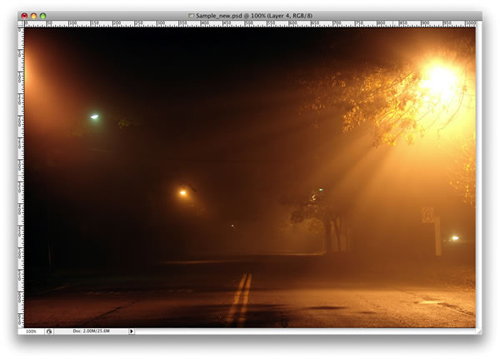
我们找到下面这张照片:

第二步:
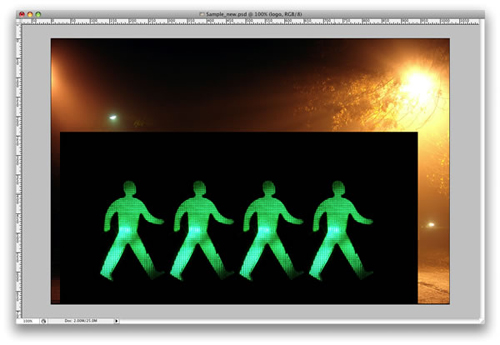
再找到下面这样人行路灯的照片:

第三步:
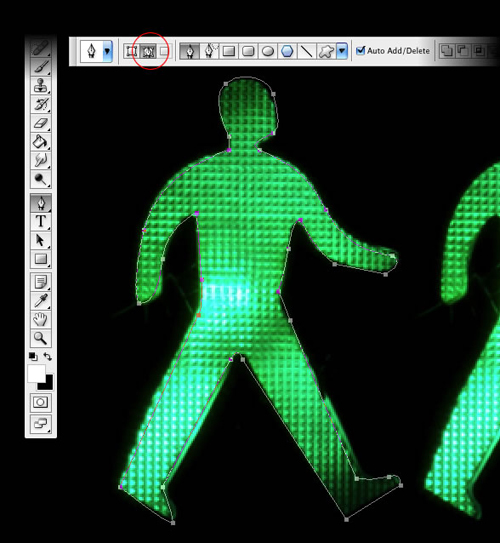
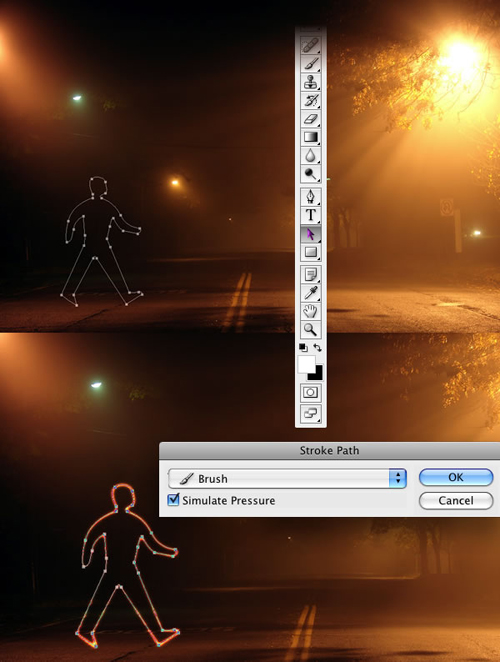
用钢笔工具把其中的一个人物勾画下来:

第四步:
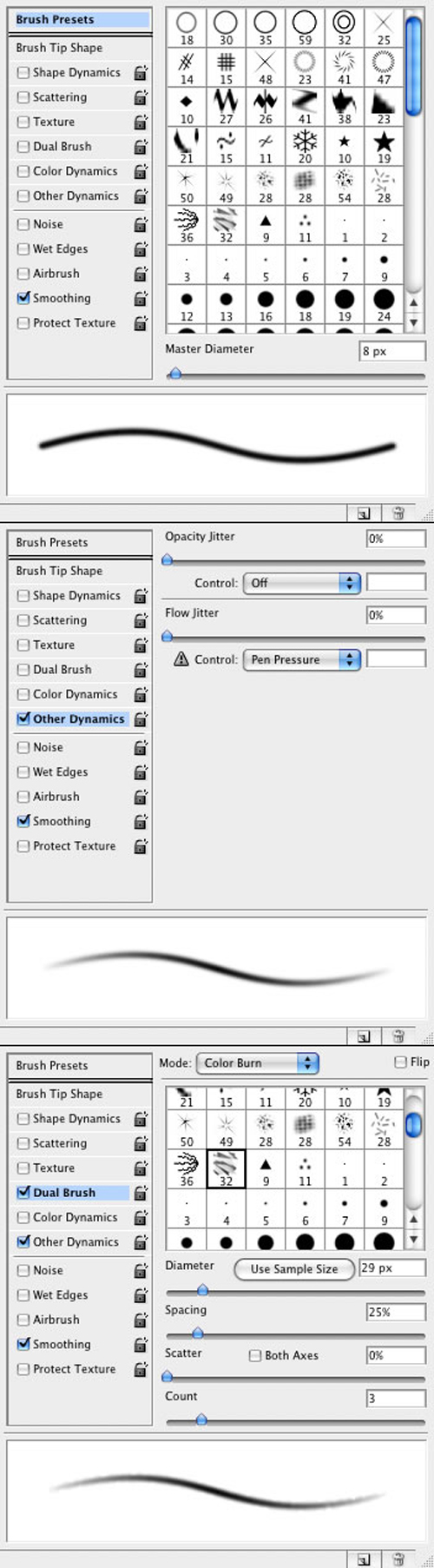
按F5来设置笔刷相关数值,参考如下:

第五步:
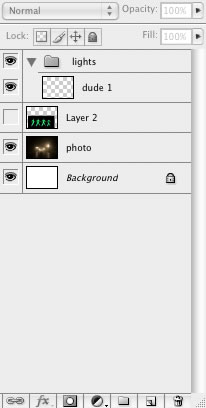
在图层里新建一个组 命名为lights(灯光) 在这个组里新建一层 命名为dude 并选择他 因为我们要在这里工作 : ) 如下图:

第六步:
选择刚才的路径 用钢笔在路径上点右键 执行描边路径 设置大家自己看着来 各种数值都随便试试 对自己有好处的 然后执行滤镜—模糊—高斯模糊 数值设到1.6px左右.

第七步:
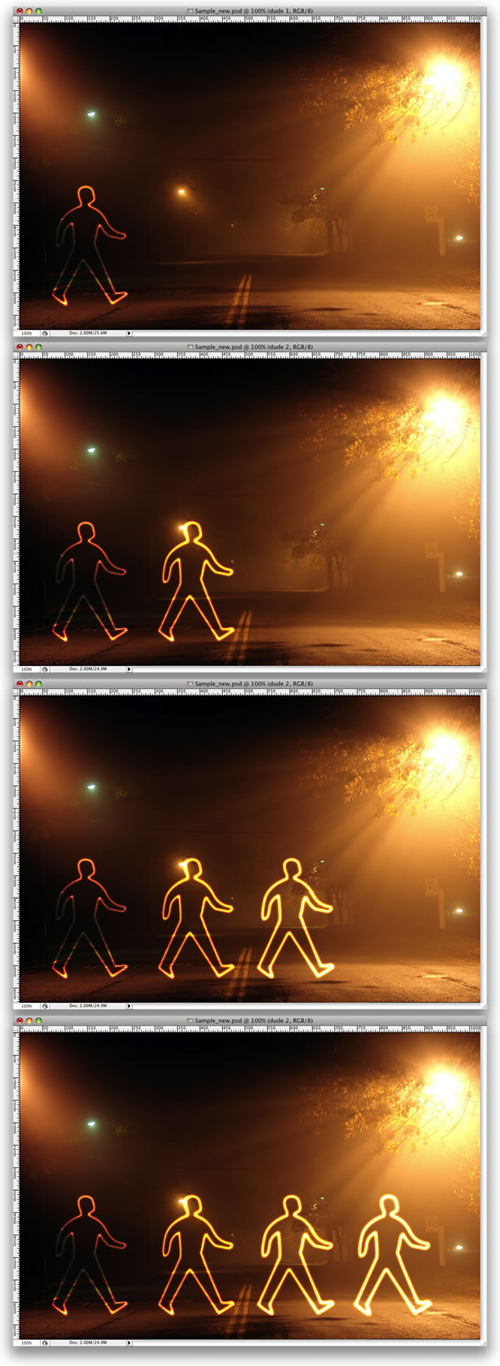
重复dude层3次:

第八步:
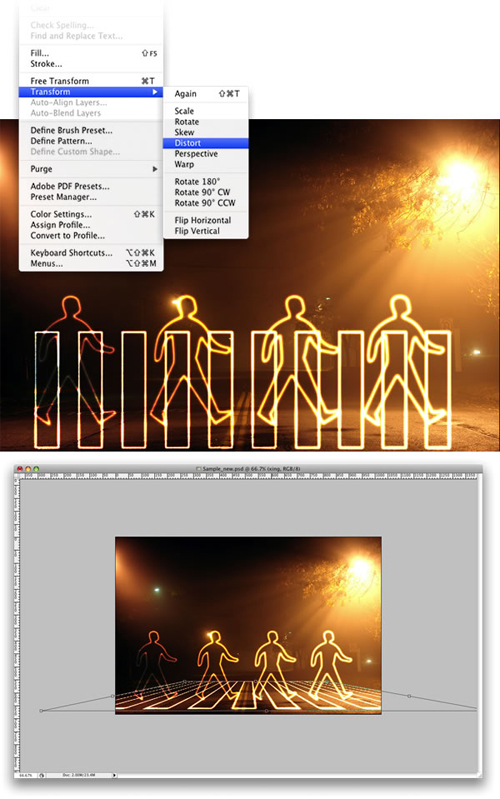
用矩形工具(快捷键U) 画个矩形 多整几个出来 如下图:

第九步:
在刚才建立的lights(灯光)组中新建一层 然后重复做步骤6描边路径 使其也具有发光效果 接着执行变换扭曲(变换应该不难吧) 最后样子怎么说也要看起来象个人行横道吧 如下图:

OK! 这就完啦:) 剩下的大家可以自己修改一些小的地方 使其看起来更自然 最终效果就如下咯:








