教你如何用Photoshop绘制手机
![clip_image048_thumb[1].jpg clip_image048_thumb[1].jpg](http://jy.sccnn.com/zb_users/upload/2014/9/2014092550226737.jpg)
来源:eNet 杨斌
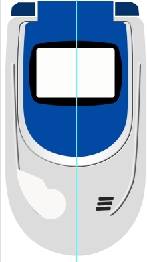
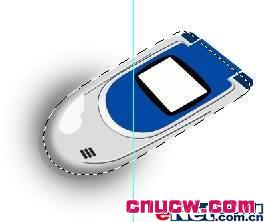
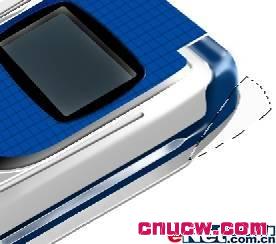
本小节完成的效果图。

〈下键盘上的Ctrl+N组合键,或执行菜单栏上的文件→新建命令打开新建对话框,设置参见图4.1-2所示。

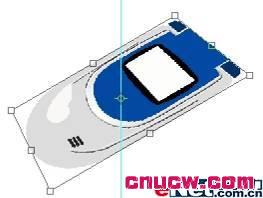
新建图层,按下键盘上的Ctrl+R组合键打开标尺,创建一条垂直辅助线。以该辅助线为对称中心线,用矩形选框工具(快捷键M),根据手机形状创建一个矩形选区,如图4.1-3所示。

选择椭圆选框工具(快捷键M)工具,设置选项栏上的布尔模式为添加到选区,如图4.1-4所示。
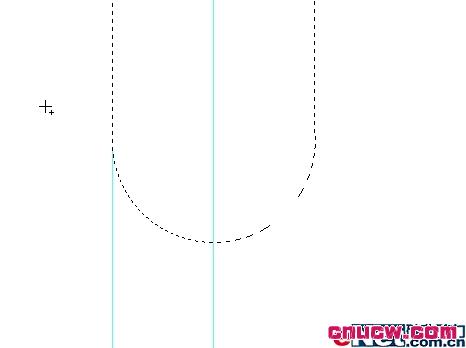
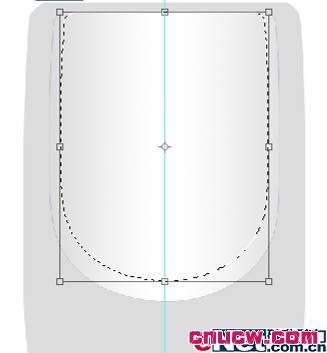
在选区下边与垂直辅助线相交位置处(如图4.1-5所示)开始拖拉,出现圆形后不要松开鼠标,同时按下键盘上的Alt和Shift键,就可以该点为圆心创建一个与矩形选区 合集的圆形选区,如图4.1-6所示。

与矩形选区合集的圆形选区

执行菜单栏上的选择→修改→平滑命令,将矩形选区直角平滑一定像素。

矩形选区平滑后的效果

确认椭圆选框工具仍被选择,右击文档窗口,在弹出的菜单中选择建立工作路径命令,将选区转换为路径。
调整路径到如图4.1-9所示效果——使上边窄一些,两侧线条要具有一定弧度。

选择任意路径工具(比如钢笔工具),右击文档窗口,在弹出的菜单中选择建立选区命令,转换路径为选区。设置前景色为灰色(色彩接近即可),按下键盘上的Alt+BackSpace组合键填充前景色。将该图层命名为上盖,如图4.1-10 所示

〈下键盘上的Ctrl键,同时单击该图层在图层调板的缩略图,使该层中图形外缘作为选区载入。选择矩形选框工具,右击文档窗口,在弹出的菜单中选择变换选区命令。按下键盘上的Alt键,以选区中心为变换中心,变换该选区到图4.1-11所示效果。

新建图层,命名为银色装饰物。选择渐变工具快捷键(G),在选区内添加渐变效果(只是为了效果预览,后面还要更改),如图4.1-12所示

不取消选区,新建图层,变换选区到图4.1-13所示效果。

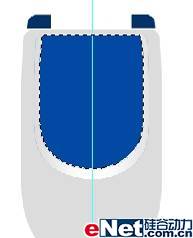
填充如图4.1-14所示颜色(色彩接近即可,手机厂家称这个颜色为水手蓝),命名该层为水手蓝。同时另建图层,命名为轴。画出如图4.1-14所示上边的形状。

在该层上创建一个矩形选区,填充上面设置的水手蓝色,如图4.1-15所示。

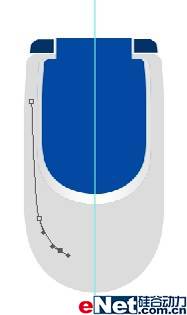
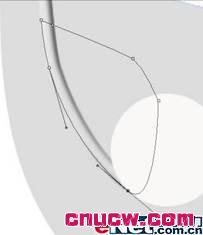
新建图层,用钢笔工具(快捷键P)绘制如图4.1-16所示路径。

选择路径选择工具,按下键盘上的Alt键,同时按下鼠标左键,拖拽该路径复制一个。选取该复制路径,按下键盘上的Ctrl+T组合键,执行菜单栏上的编辑→变换→水平翻转命令,变换路径到相应的形状,并移动到另一边相应的位置 。
设置前景色为上面设置的灰色。选择画笔工具(快捷键B),在文档窗口单击右键,在弹出的调板中设置画笔参数,如图4.1-17所示。

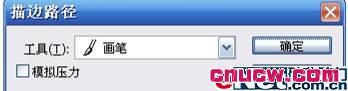
新建一个图层,选择该两条路径,右击文档窗口,在快捷菜单中选择描边路径命令,设置描边路径对话框如图4.1-18所示。

双击该图层在图层调板上的缩略图,设置弹出的图层样式对话框,如图4.1-19所示。

下面绘制摄像头部分(这个部位在后面的透视变换的操作比较复杂,要具体处理,先把位置固定一下)。
新建图层,先绘制一个白色的圆形,再用钢笔工具(快捷键P)绘制如图4.1-20的路径。将路径转换为选区后填充白色,命名该层为摄像头。

下面绘制扬声器孔。新建图层,用矩形选框工具创建矩形选区后,平滑矩形选区的直角,并填充黑色,如图4.1-21所示。

不取消选区,选择移动工具,按下键盘上的Alt键不放,用鼠标左键拖拽,在同一层上复制出两个扬声器孔,如图4.1-22所示。

双击该图层在图层调板上的缩略图,在图层样式对话框中设置斜面和浮雕为枕状浮雕,具体参数设置如图4.1-23所示。

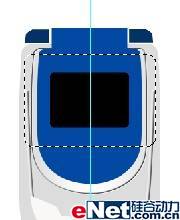
新建图层,命名为外屏边框。按上面所讲的方法绘制手机显示屏的圆角矩形选区,填充黑色。执行菜单栏上的选择→存储选区命令,为该选区命名为圆角矩形,储存该选区。再将该选区放大到如图4.1-24所示效果。

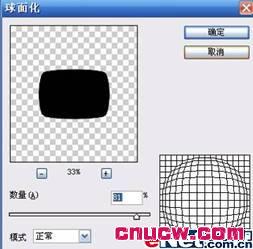
执行菜单栏上的滤镜→扭曲→球面化命令,参照图4.1-25所示设置。

新建图层,命名为外屏。执行菜单栏上的选择→载入选区命令,载入圆角矩形选区,调整大小后填充白色占位,如图4.1-26所示。

下面的步骤要做出手机的透视效果。
选择图层调板最上面的图层所略图,按下键盘上的Shift键,同时用鼠标单击背景层上面缩略图,选择该两个图层,及其中间的图层。按下键盘上的Ctrl+G 组合键,将图层编组,命名为手机上盖。
〈下键盘上的Ctrl+T组合键,自由变换该组,按下键盘上的Ctrl键不放,拖拽变换控制点到如图4.1-27所示效果。

在手机上盖组上新建图层,画手机上盖的暗部。按下键盘上的Ctrl键,用鼠标左键点击图层调板上的手机上盖组中上盖图层缩略图,使其图形外缘作为选区载入。按键盘上的方向键将选区向左上方向轻移几个像素。按下键盘上的Shift+Ctrl+I 组合键反选,按下键盘上的Alt+Ctrl+D将选区羽化较多像素。
设置画笔工具(快捷键B)为主直径较大,硬度较低的笔触。设置前景色为深灰色(色彩接近即可),用画笔工具沿手机选区外侧按图4.1-28所示方式画上阴影。

〈下键盘上的Ctrl+D组合键,取消选区。再次载入上盖选区,轻移到合适位置后,羽化较少的像素,按上面的方法反选,按下键盘上的Delete键删除多余的部分,得到如图4.1-29所示效果。

下面我们来细致刻画摄像头部分。
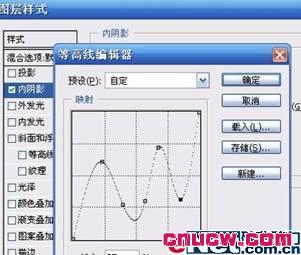
双击手机上盖组中摄像头图层在图层调板中的缩略图,在弹出的图层样式对话框中选择内阴影,编辑等高线曲线,如图4.1-30所示。

为摄像头图层添加内阴影效果

新建图层,绘制一个椭圆形选区,填充灰色。不取消选区,自由变换到如图4.1-32所示效果。

确认矩形/椭圆选框工具被选择,右击文档窗口,在快捷菜单中选择描边命令,设置参见图4.1-33所示。

用加深/减淡工具(快捷键O)擦出大体明暗。
新建图层,按上面方法绘制如图4.1-34所示形状,在图层调板上调整该图层的不透明度为50%

用加深/减淡工具配合椭圆选框工具按前面所讲方法绘制出镜头周围的装饰物。再新建图层,载入摄像头选区,用画笔工具绘制阴影,如图4.1-35所示。

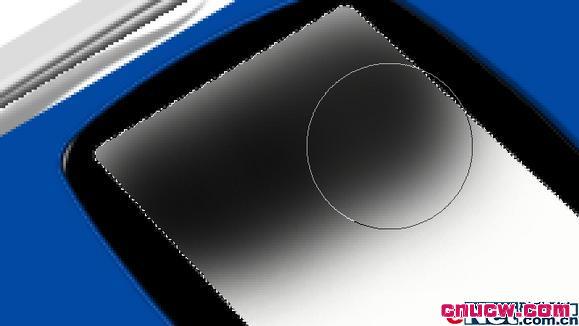
再选择摄像头图层,为它加上枕状浮雕的样式。新建图层,配合椭圆选框工具,用画笔工具在摄像头位置绘制出白色反光,如图4.1-36红圈中表示的部位。
新建图层,创建一个椭圆形选区后填充渐变,如图4.1-36所示。

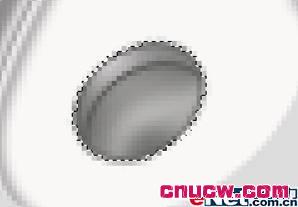
缩小椭圆形选区后填充深灰色,用加深/减淡工具依实际擦出明暗(图4.1-37),绘制反光凸镜的效果。

用减淡工具擦出白色反光,如图4.1-38所示。

下面,我们来完善手机外屏幕部分。
选择手机上盖组中银色装饰物图层,将图形外缘选区载入。填充如图4.1-39所示渐变,设置图层样式为枕状浮雕,如图4.1-39所示。

不取消选区,将上半部分用笔画工具涂上白色,用钢笔工具绘制路径后用灰色画笔描边路径,钩选模拟压力,完成效果如图4.1-40所示。

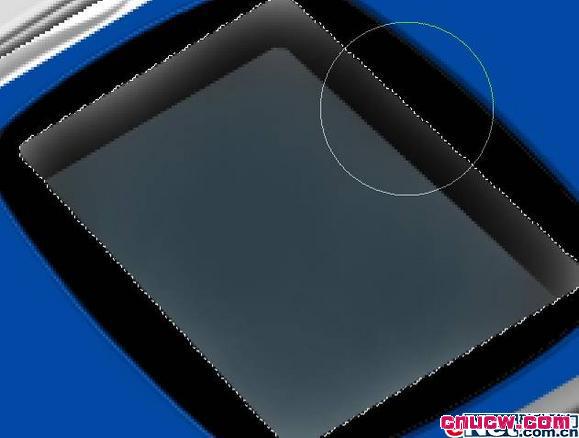
选择外屏幕边框图层,为其加上枕状浮雕效果。选择白色屏幕图层,按上面所述方法载图形边缘的选区,用画笔工具涂抹如图4.1-41所示灰色(色彩接近即可)。

新建图层,将白色屏幕选区向下移动若干像素,用画笔工具涂抹墨绿色,如图 4.1-42所示。

再次载入白色屏幕层图形外缘选区,按下键盘上的Shift+Ctrl+I 组合键,反选后按Delete键删除新建层多余的部分,如图 4.1-43所示。

选择上盖层,载入它的图形边缘选区,填充如图4.1-44所示设置的渐变。

上盖层添加渐变后的效果

在图层样式中为扬声器孔图层中的图形加上外斜面浮雕效果,如图4.1-46所示。

下面的步骤绘制蓝色塑料装饰物里面的小格子。
在水手蓝图层上建一层,设置前景色为黑色,背景色为白色,创建一个矩形选区。执行菜单栏上的滤镜→纹理→拼缀图命令,设置参见图4.1-47所示。

〈上面所介绍的方法,将该图形自由变换到图4.1-48效果。

设置拼缀图层的混合模式为正片叠底,删除多余部分。
选择水手蓝图层,为它加上 内阴影的图层样式,如图4.1-49所示。

下面绘制手机的侧面部分。
在上盖层下复制该层,移动该复制层到如图4.1-50所示位置。

用加深工具加深上盖的复制层,如图4.1-51所示。

选择上盖层,用模糊工具(快捷键R)将上盖层边缘模糊一下,使其过度柔和一些,如图4.1-52所示。

在手机上盖组下新建图层,命名为宝石蓝。载入上盖层图形边缘选区,移动到如图4.1-53所示位置后填充宝石蓝色(色彩接近即可)。

在宝石蓝层上面新建一层命名为倒棱,用钢笔工具绘制出如图4.1-54所示的路径。

将路径转换为选区后填充蓝灰色(色彩接近即可),用加深、减淡工具擦出如图4.1-55所示效果。
不取消选区,将倒棱层用较小像素描白边,如图4.1-55所示。

再将宝石蓝层描白边。按上面的方法继续绘制其他部分,倒棱层下面带有宝石蓝色形状的图层命名为宝石蓝2,如图4.1-56所示。

用选区描边的方法绘制后面充电插孔,方法很简单,这里就不赘述。如图4.1-57所示。

选择 宝石蓝2层,用钢笔工具绘制出如图4.1-58所示形状。

转换路径为选区后填充同该层图形相同的宝石蓝色

用硬度较小的橡皮擦工具(快捷键E)将手机上盖组中名为轴的图层边缘擦掉一点。再用减淡工具在宝石蓝2层上擦出如图4.1-60所示效果。

再将手机上盖组中名为轴的图层用加深/减淡工具擦出如图4.1-61所示效果。

下面绘制手机天线。在手机上盖组上新建图层,用钢笔工具钩出形状后转换为选区,如图4.1-62所示。

为该选区添加渐变效果(图4.1-63)。

继续完善天线,如图

添加上信号指示灯,和标志等。

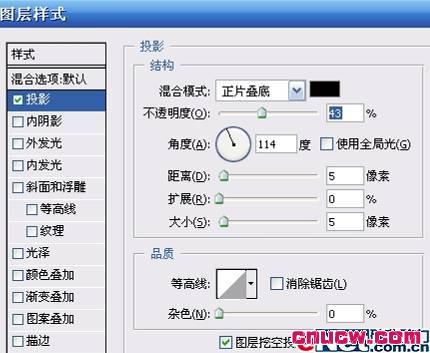
将标志自由变换变形后,放到相应位置,加上投影效果,如图4.1-66和4.1-67所示。


最后为手机加上投影和上盖的白色反光效果,这个绘制手机的实例就完成了。








