Photoshop给水景图片增加漂亮的荷叶及蓝天
![clip_image048_thumb[1].jpg clip_image048_thumb[1].jpg](http://jy.sccnn.com/zb_users/upload/2014/9/2014091750537081.jpg)
来源:照片处理网 Yuhongspace
教程重点是溶图,不过前期的构思非常重要,要能根据原图展开联想,把想要效果大致构思出来;然后搜集一些合适的素材,按住一定的顺序融到原图上面,调整好颜色及细节即可。
原图

最终效果

1、打开原图及云彩素材。

2、蓝天白云添加到原片中,并上下移动到原图与水面平行位置。

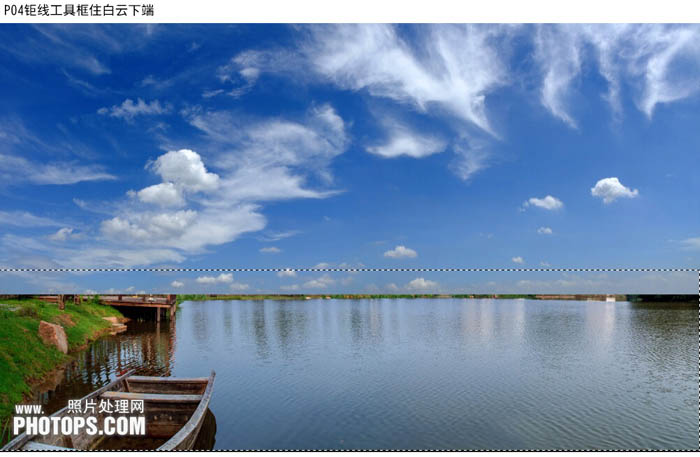
3、矩形工具框住白云下端。

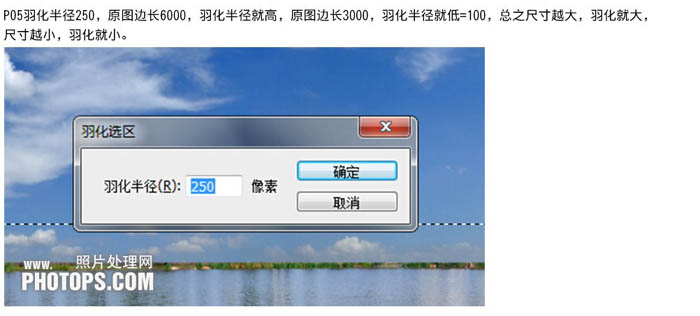
4、羽化半径250,数值按原图比例自定。

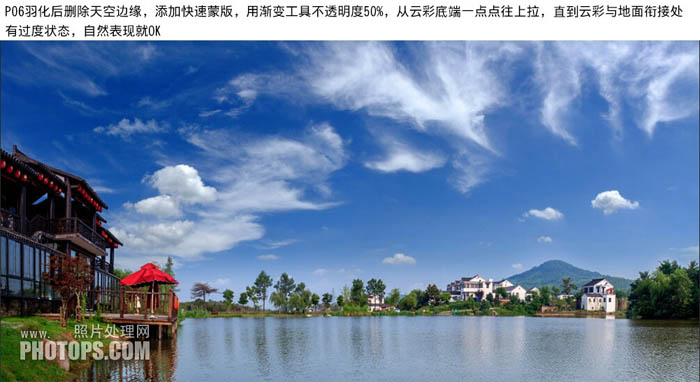
5、羽化后删除天空边缘,添加快速蒙版,用渐变工具不透明度50%,从云彩低端一点点往上拉,直到云彩与地面衔接处有过渡状态,自由就可以。

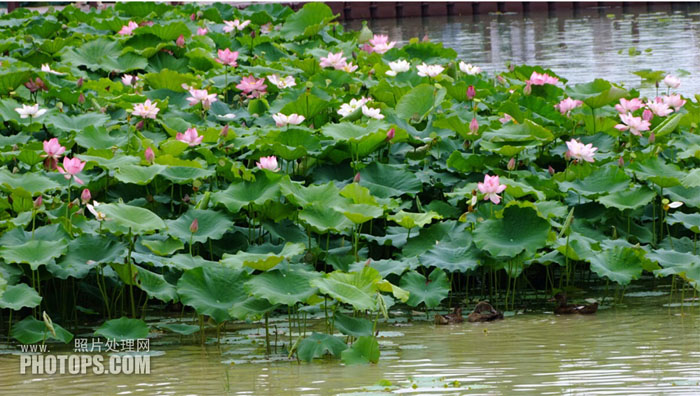
6、打开荷叶场景素材。

7、把荷叶添加到原图里。

8、用图章工具把游船覆盖。

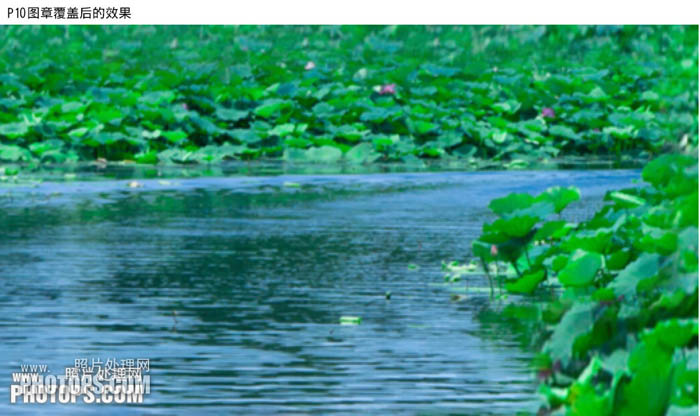
9、覆盖后的效果。

10、调整图层不透明度,用多边形套索工具顺着岸边荷叶边缘细细勾勒出蚂蚁线。

11、勾勒线彼此起伏。

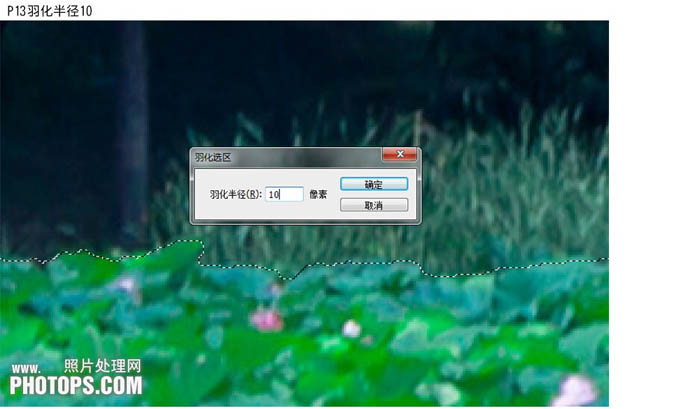
12、羽化半径10。

13、反选后删除荷叶外的不要的部分。

14、打开其他荷花素材。


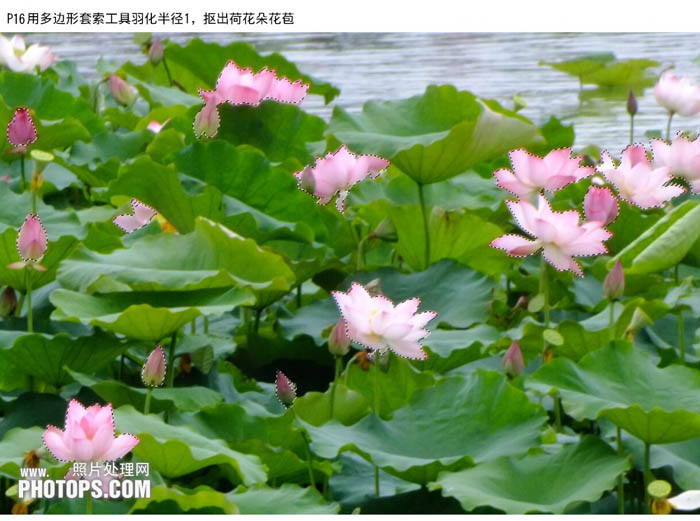
15、用多边形套索工具羽化半径1,抠出荷花花朵,花苞。

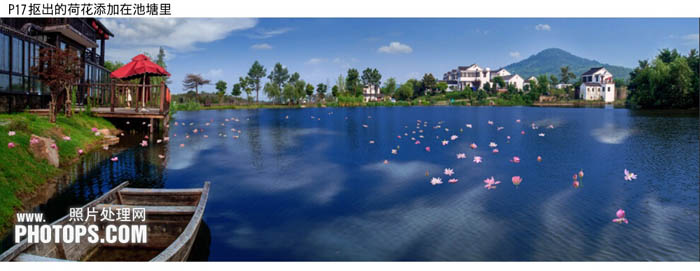
16、抠出的荷花添加在池塘里。

17、抠出的荷花添加在池塘里局部放大。

18、把荷花移位在每片荷叶的后面,不能看到没有枝干的荷花,那样就造成假象,完全不真实。

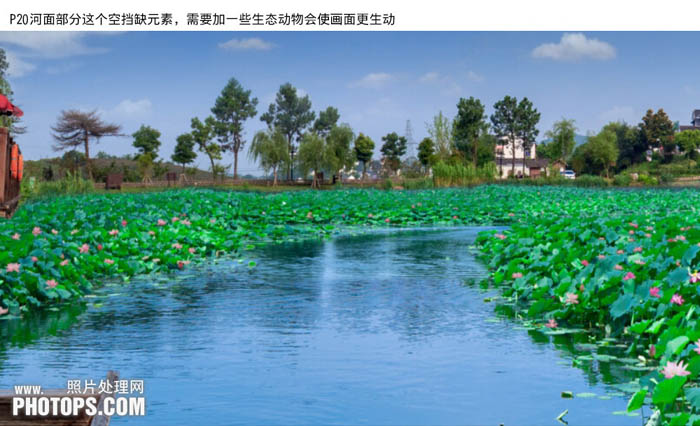
19、河面部分这个空挡却元素,需要添加一些生态动物会使画面更生动。

20、找一张鹅素材。

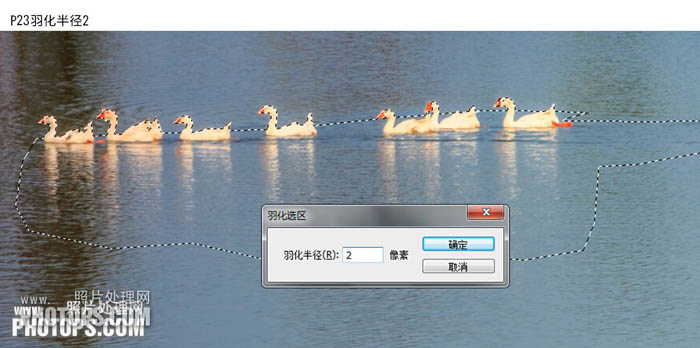
21、多边形套索工具勾勒家鹅。

22、羽化半径2。

23、确定后反选,删除不要的元素。

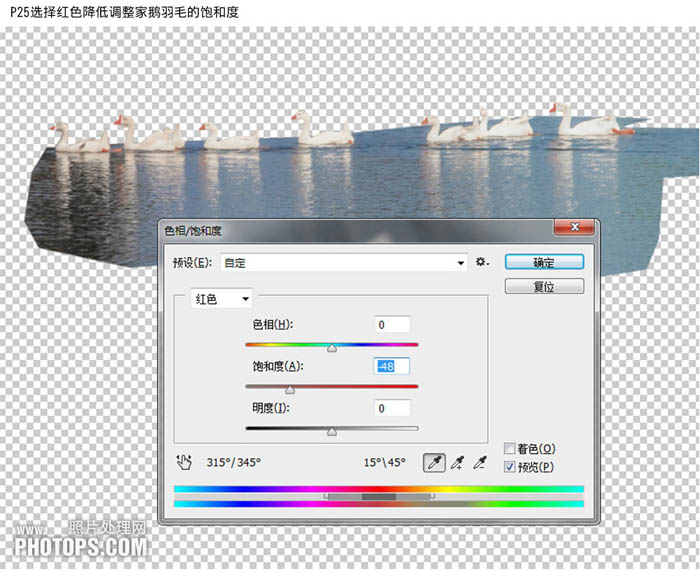
24、选择红色降低调整家鹅羽毛的饱和度。

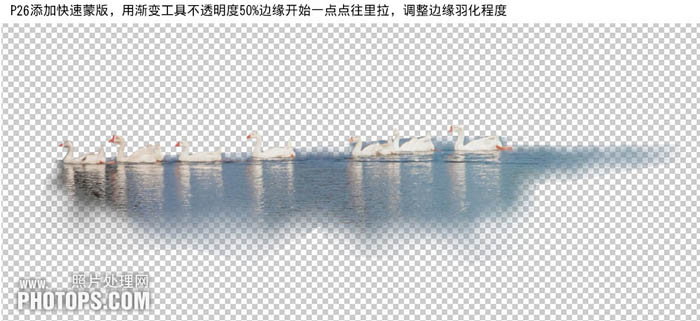
25、添加快速蒙版,用渐变工具不透明度50%,边缘开始一点点往里拉,调整边缘羽化程度。

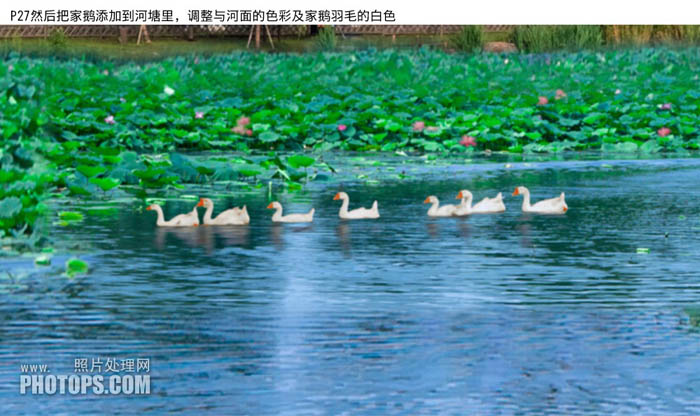
26、然后把家鹅添加到荷塘里,调整与河面的色彩及家鹅羽毛的白色。

最终效果:










