Photoshop详细解析选区工具的使用技巧
局部处理是摄影后期的核心技法。而局部处理的关键,就在于精确的建立选区,选出物体进行单独的调整。
1 建立选区的常见方法
要在Photoshop中精准的建立选区,风光摄影师现在常用的有3种方法。
其中80%的情况,特别是边缘特别明显的物体,都可以应用快速选择工具搞定,而且配合“选择并遮住”工具,火焰、云层这样的半透明边缘,以及头发、树叶树枝这样的复杂边缘,也可以轻松的选上。

剩下的19%情况,我们需要基于亮度进行处理,比如只选择画面中某个物体的亮部或者暗部,那么我们就需要用到亮度蒙版或者通道了。
还有1%的特殊情况,需要抠出那些很不明显的边缘,比如一个黑色人影和背景的黑夜之间的模糊边缘,就只能用钢笔或者套索工具,以手绘描边的方式进行抠图了。
在这里,我会介绍可以解决80%选区问题的快速选择+选择并遮住的方法。
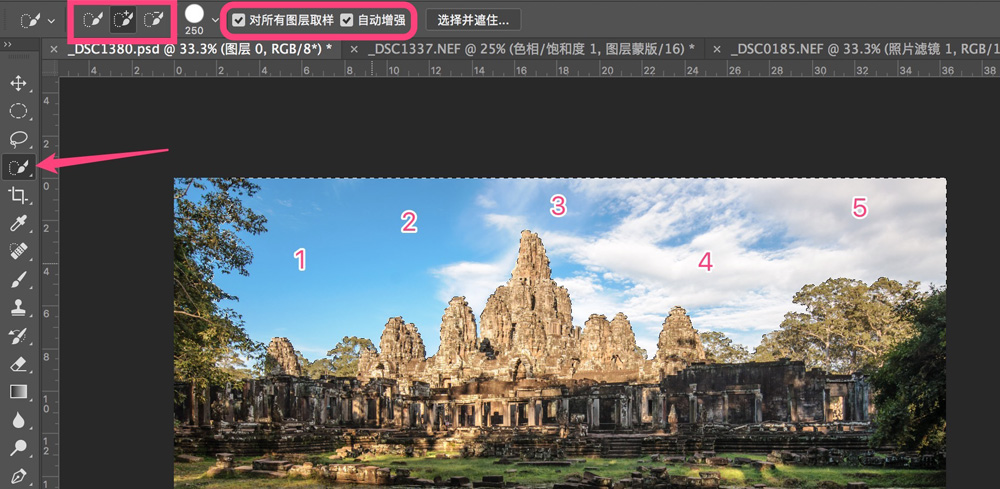
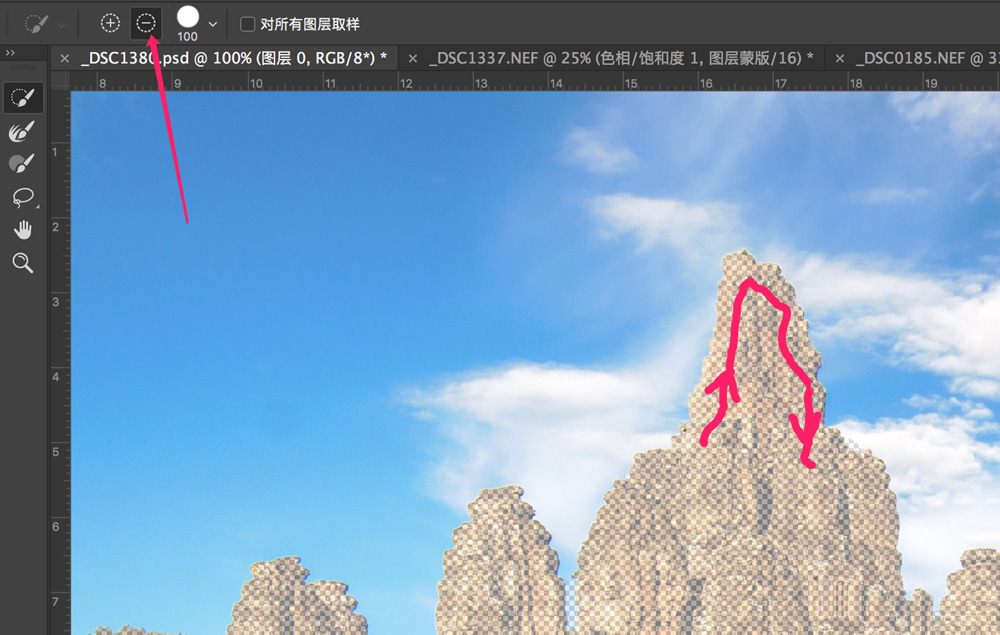
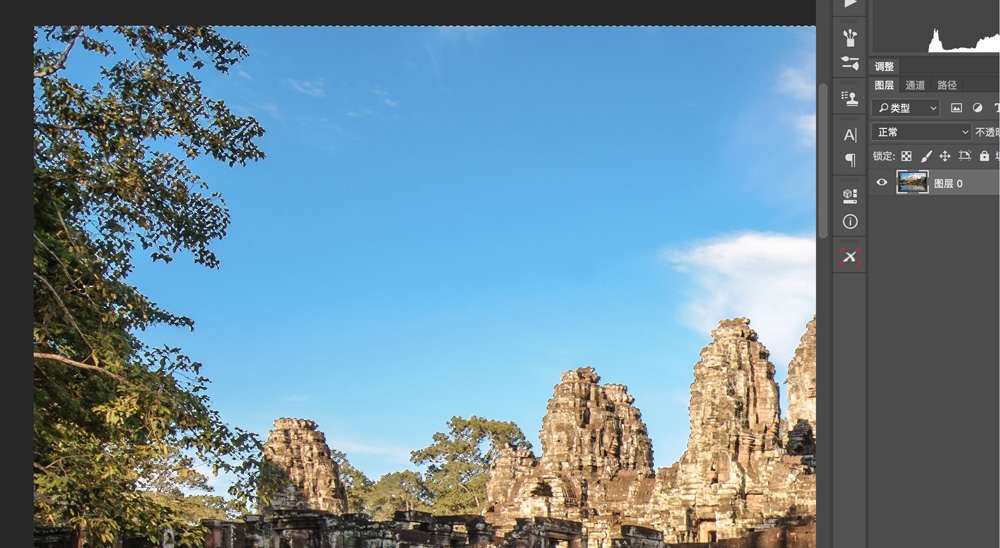
快速选择工具在左侧工具栏的第四个图标,选择之后,一般需要勾上“对所有图层取样”。接着我们在想选择的地方,比如下图的天空中1、2、3、4、5处,分别点击一下,可以看到快速选择工具就自动的探测出了天空与地面的边缘,只有一些局部还不太精准。

2 选择并遮住工具入门
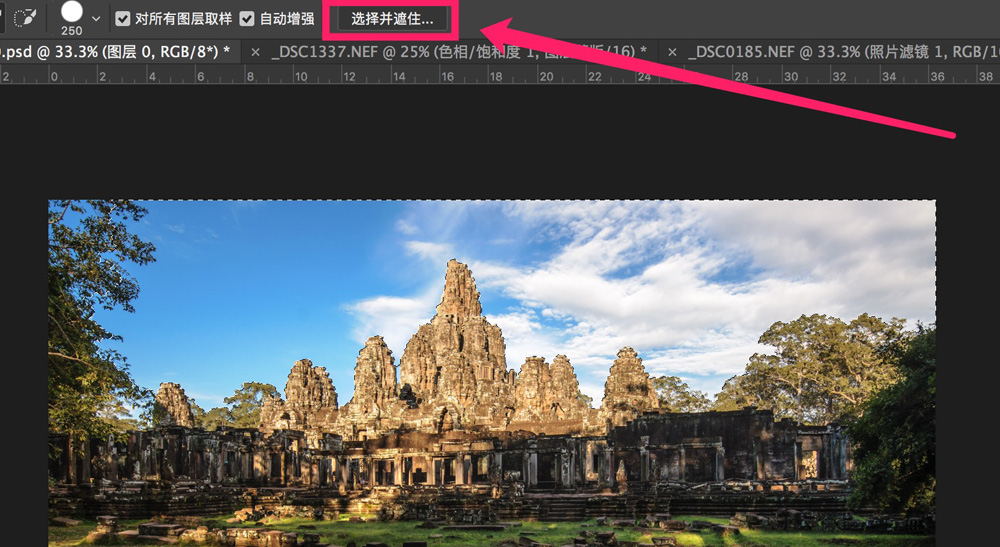
要对快速选择工具制作的选区,进行进一步的修改,我们可以选择菜单栏上方的“选择并遮住”。

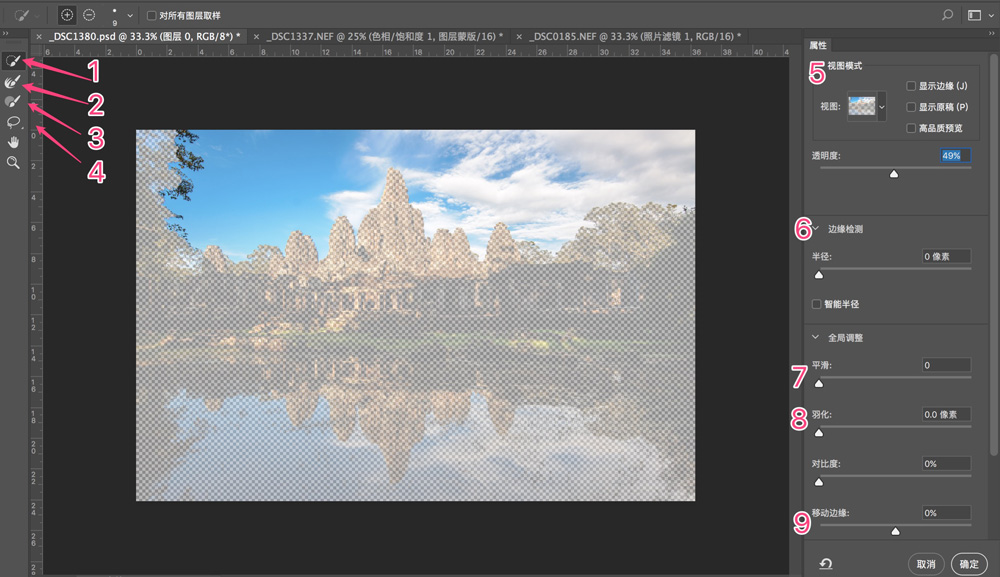
打开“选择并遮住“面板,面板左侧1-4是4种调整工具,中间是图片及选区预览区域,右侧是多个滑块。

左侧的第一个图标,对应的是快速选择画笔,其功能和快速选择工具一模一样。我们可以选择+号,用快速选择画笔增加选区。

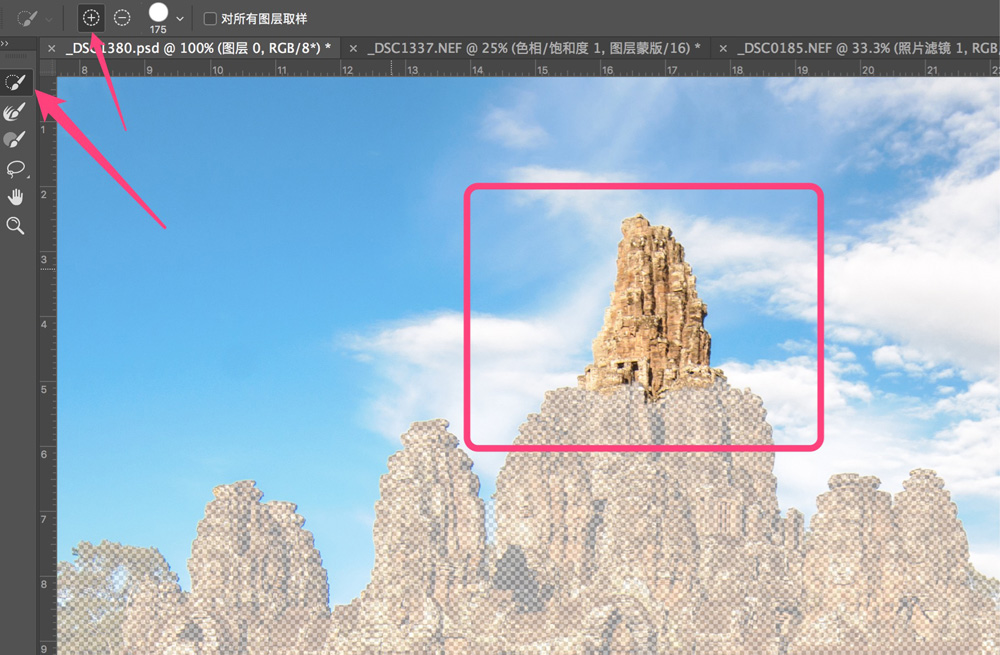
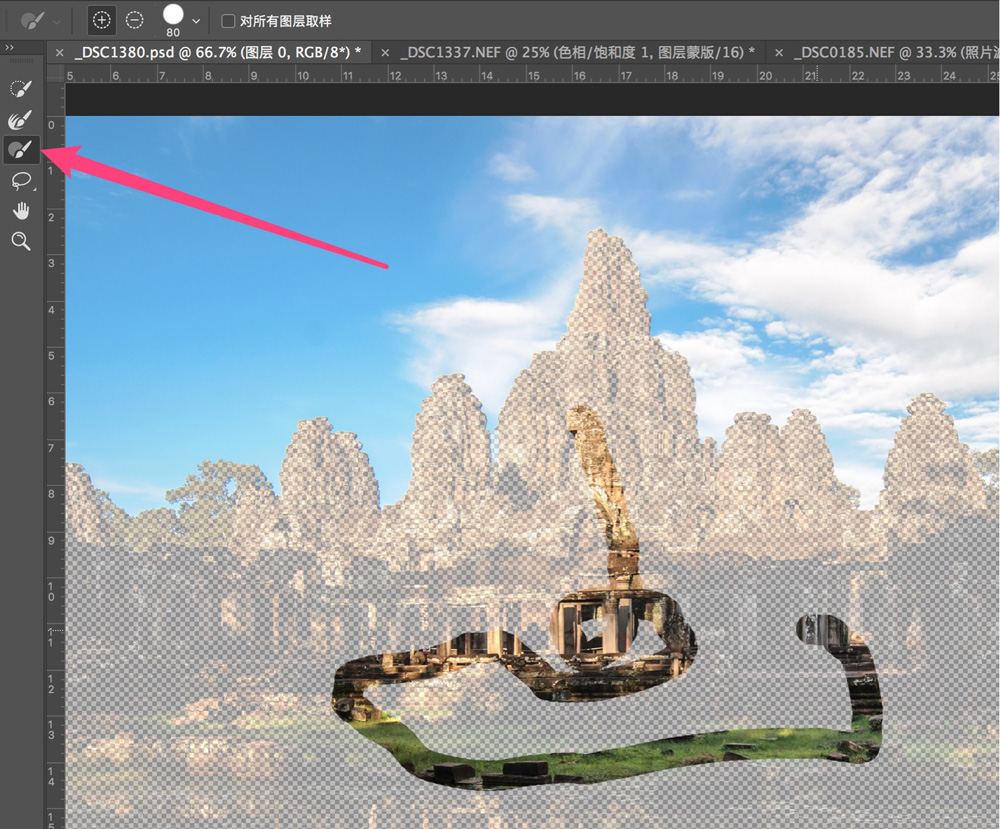
也可以选择-号,把快速选择画笔识别的区域从现有选区中减去。原来的选区中,可以看到佛塔的上部也被误选到天空选区中,因此用减号快速选择画笔,沿着下图镜头路径涂抹一下,佛塔上部就从天空选区里排除了出去。

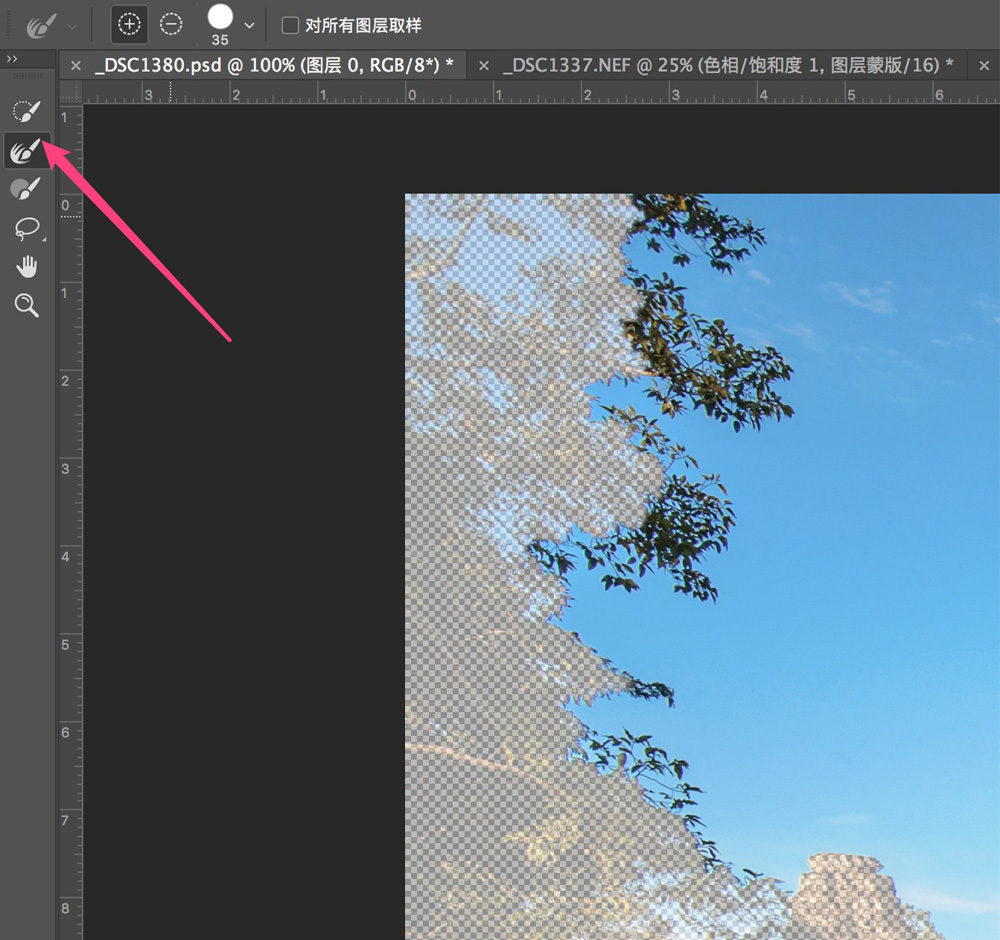
下面的第二个图标,是非常好用的边缘画笔工具,专门用来对付半透明的边缘和细节非常复杂的边缘。

例如本图中树木和天空交界的地方,边缘就特别的复杂,原来的快速选择工具在这里毫无办法。
而使用边缘画笔则很简单,选择之后用画笔涂抹复杂的边缘部分,也就是画面中的树枝。可以看到,边缘画笔涂过的地方树枝和天空就神奇的自动分离开来了。

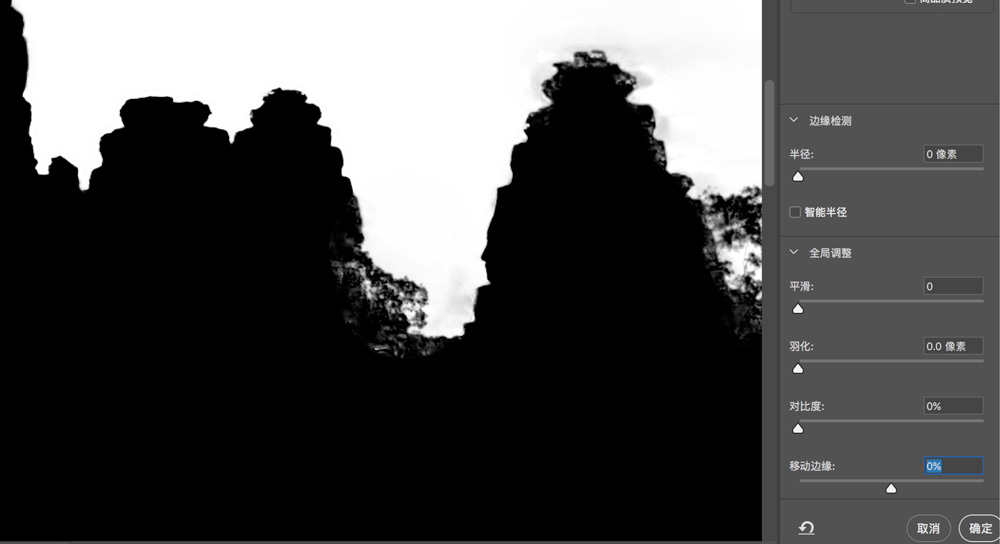
用黑白模式预览选区边缘,可以看到边缘画笔涂过的地方,密密麻麻的树枝树叶,都被排除在了天空选区之外。

第三个画笔图标,是普通的画笔,和用画笔直接修改蒙版类似。普通+号画笔涂过的地方,会加到现有选区中。普通-号画笔涂过的地方,会从选区中减去。

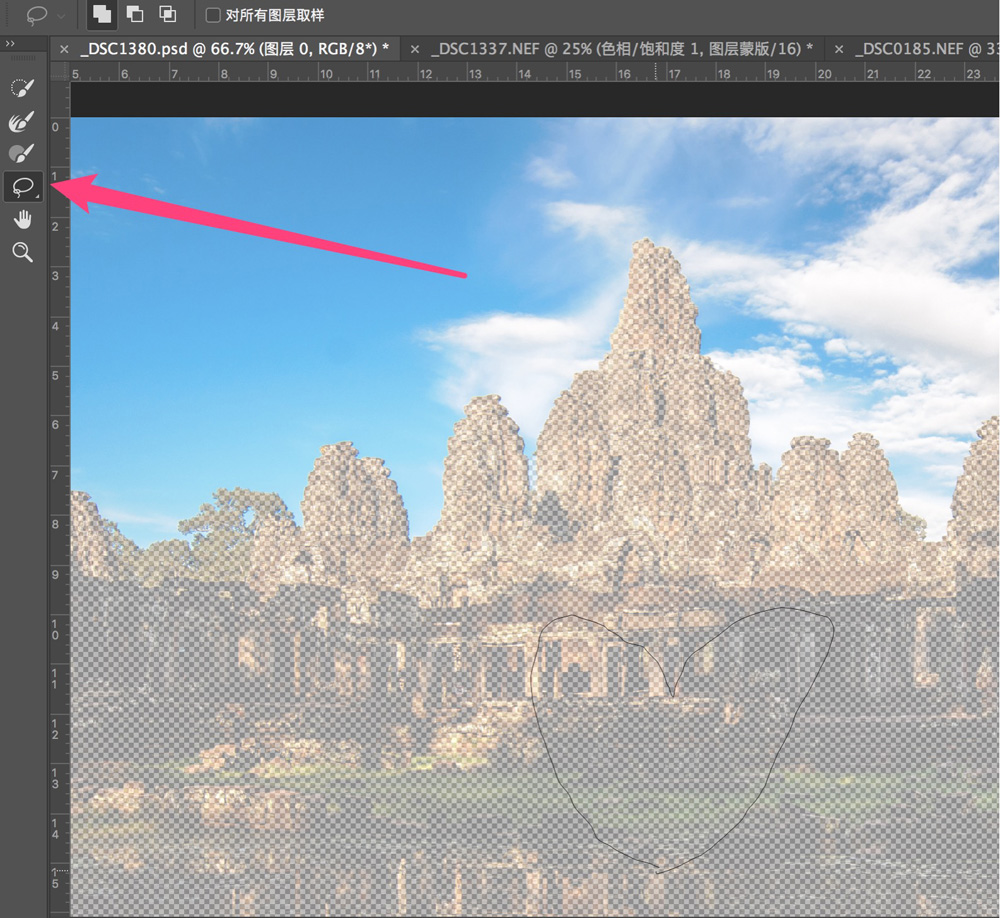
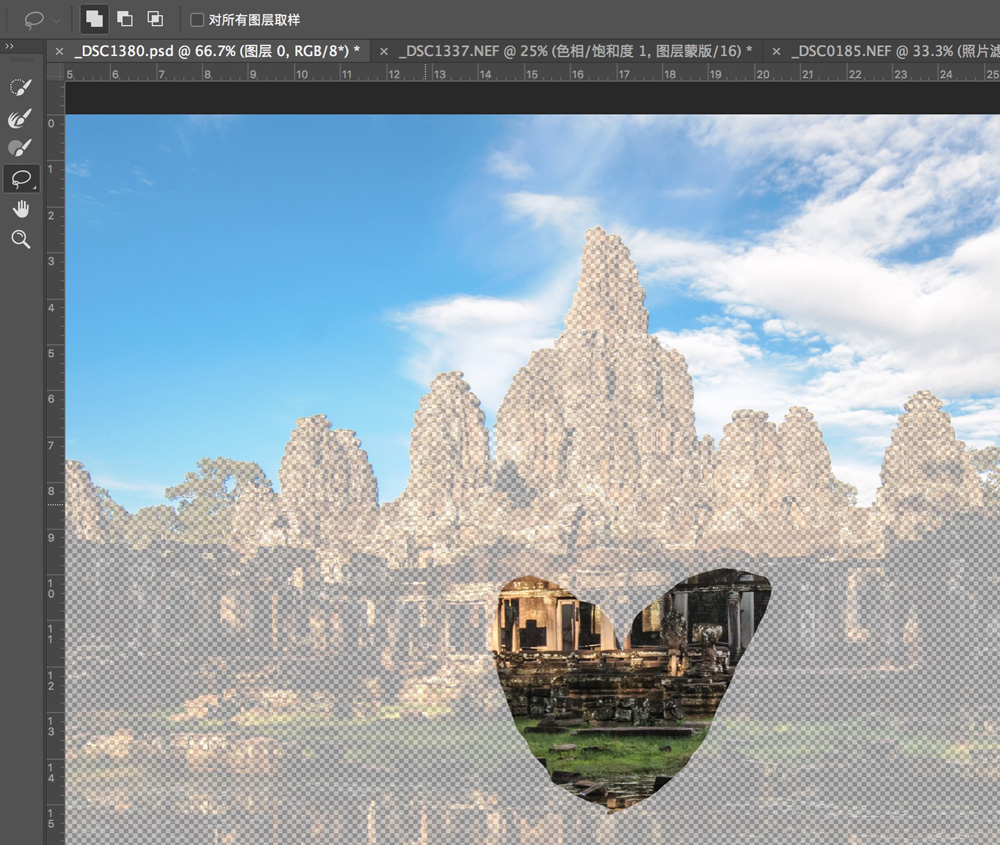
最后还有第四个图标套索工具,套索工具可以用来手绘边缘。

比如我选择套索,然后选择增加模式,在地面上画了一个心形。现在这个心形部分,也被增加到了我的选区中。

3 选区边缘精细调整
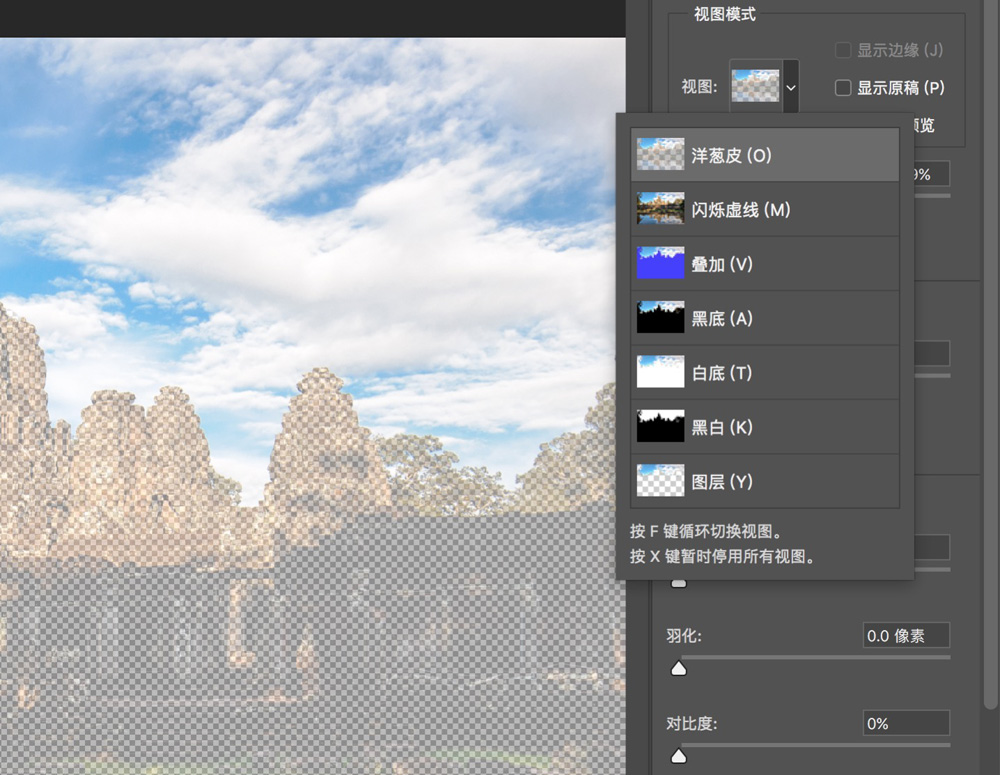
面板右侧的第一个下拉菜单,我们可以选择视图模式,也就是如何预览选区和非选区。默认的选择是洋葱皮,选区会以原图片显示,而没有选上的部分,则会被蒙上一层黑白格子相间的“洋葱皮“。

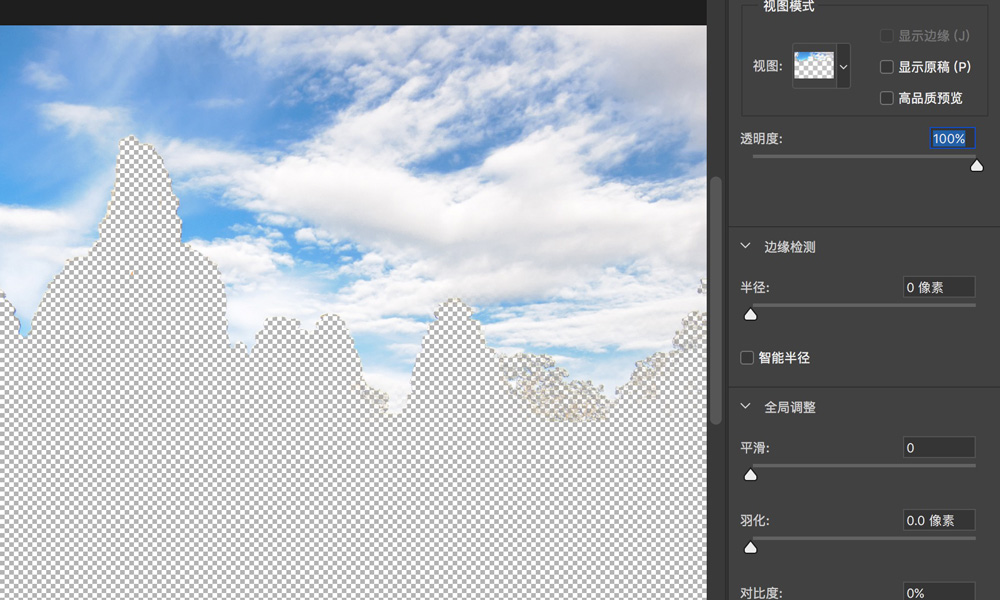
蒙上的洋葱皮的不透明度也能调整,比如我把不透明度增加到100%,现在预览图中的非选区部分,就是完全不透明的黑白格子了。

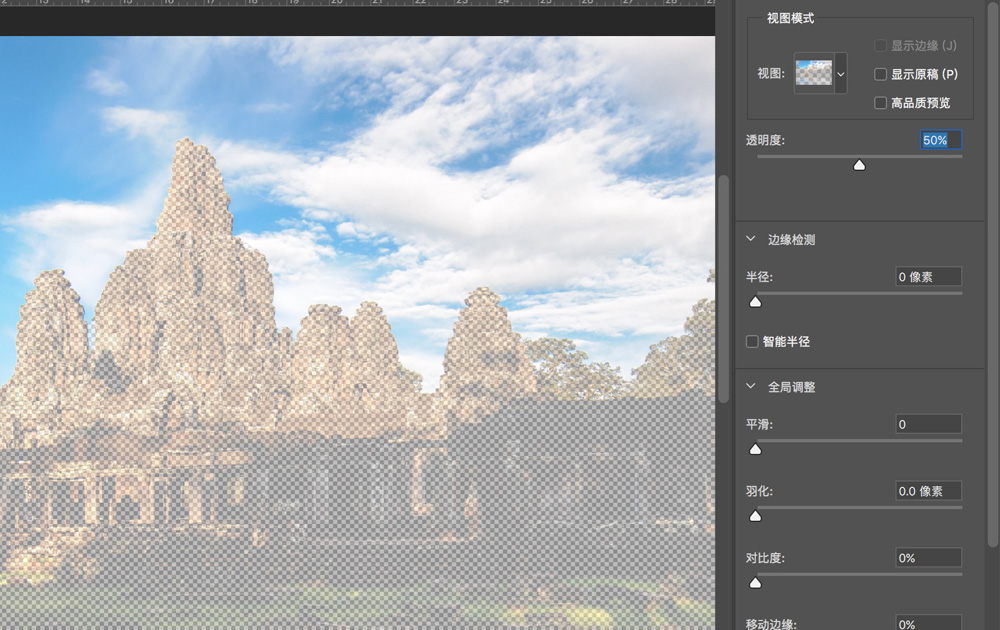
降低洋葱皮不透明度到50%,可以隐约看到一些原图,可以更加方便我们进行选区修改。

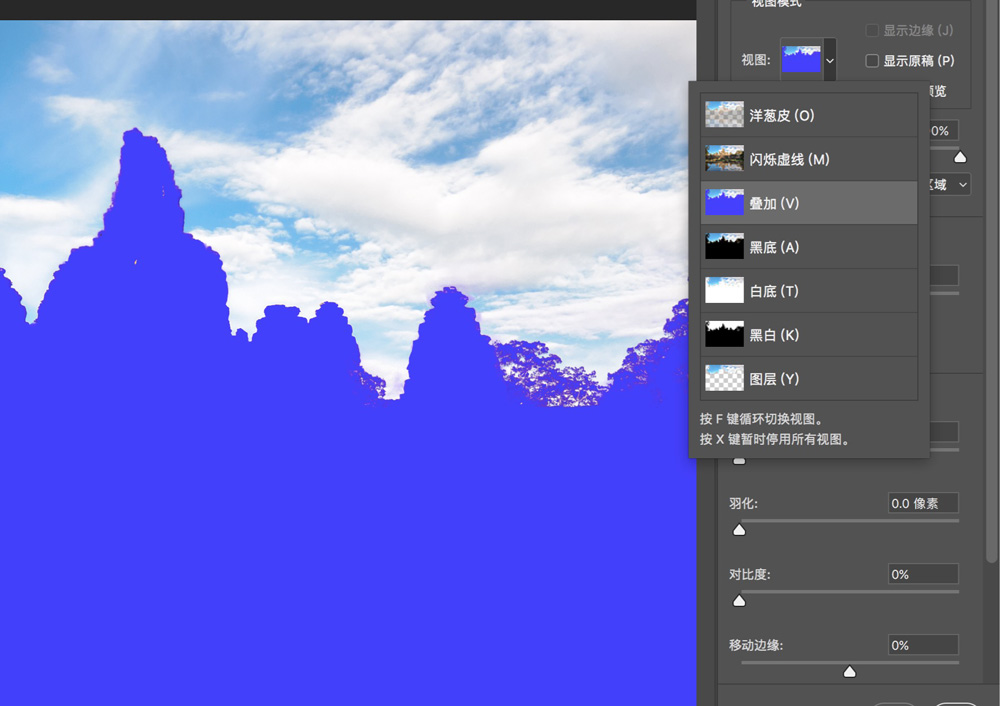
除此之外,还有一个常用的视图模式是叠加,我们可以给非选区部分叠加上一层颜色,比如蓝色。

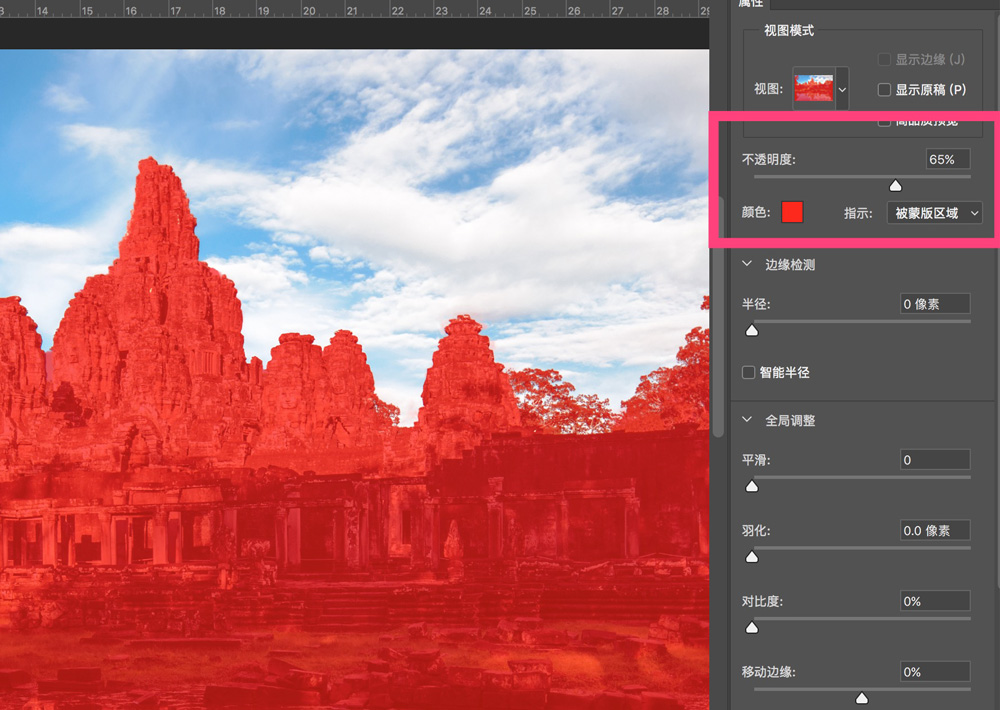
叠加的颜色,不透明度也可以调整,比如下图非选区部分叠加上的是一层65%不透明度的红色。

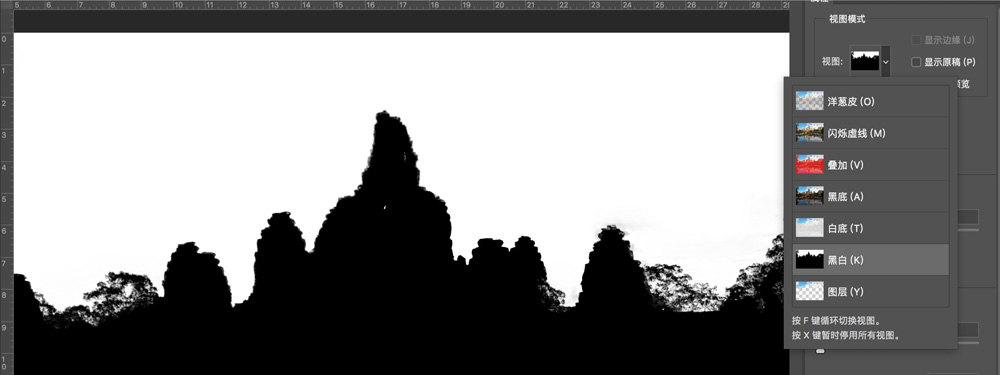
当然预览边缘最直接的方式,还是黑白的视图模式。在此模式下,选区显示和对应的蒙版一模一样。白色为100%选择,黑色为没有选择,灰色为部分选择。

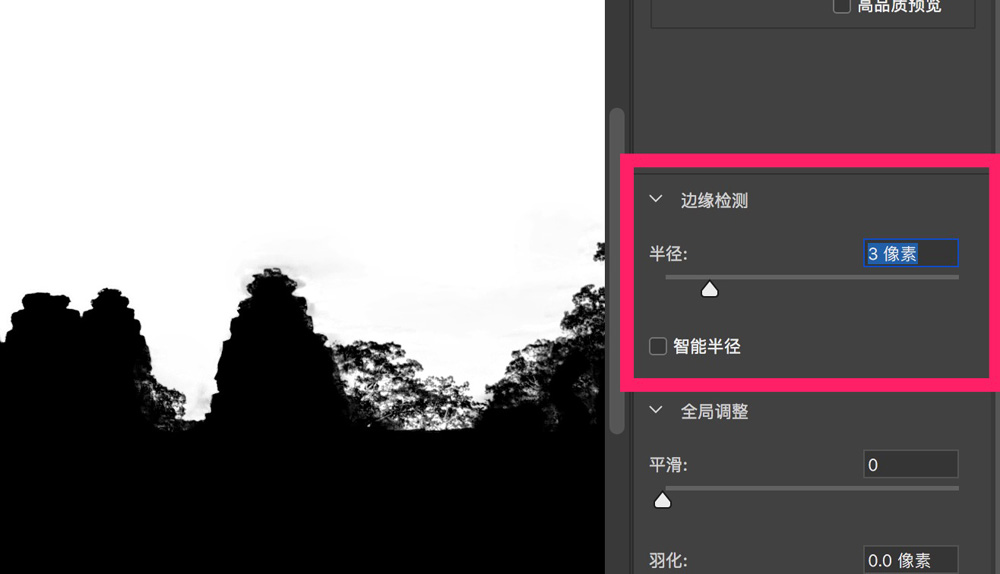
如果现有选区不太精确,而边缘反差又比较明显,我们还可以试试边缘检测功能。我们设置一个半径,比如3像素。那么工具会自动检查现有选区周围3像素的范围,寻找范围内反差最大的一条线,作为调整后的选区边缘。

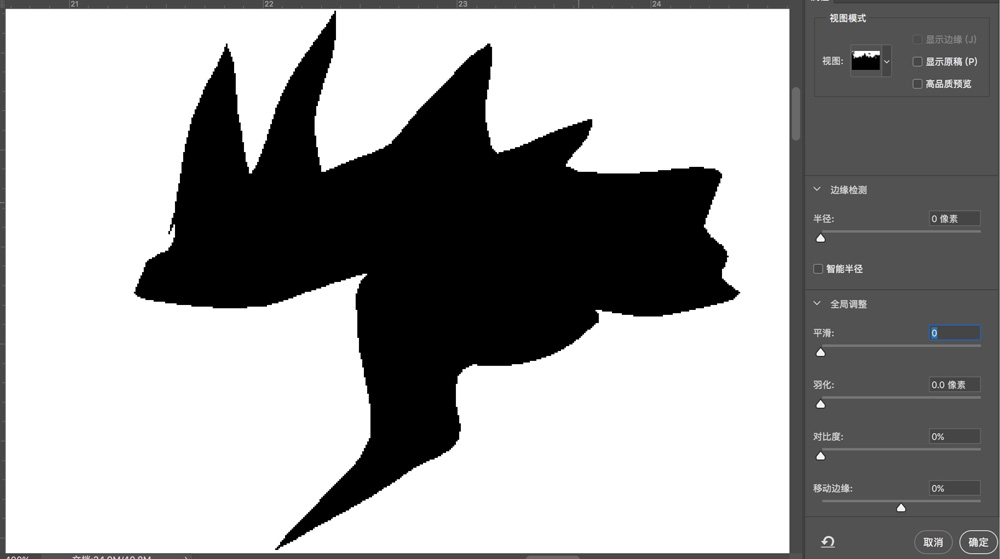
平滑度滑块,可以有效的去除选区的锯齿状边缘。

增加平滑度,可以看到崎岖的选区,变得比较圆滑。

羽化值,则决定了选区边缘,是一条黑白分明的硬边缘,还是一条有渐变过渡的软边缘。

最后的移动边缘滑块,则可以对边缘进行智能缩放,用于扩大或者缩小选区。


在“选择并遮住“调整完成之后,我们就可以点击”确定“,加载我们最终修改好的选区。

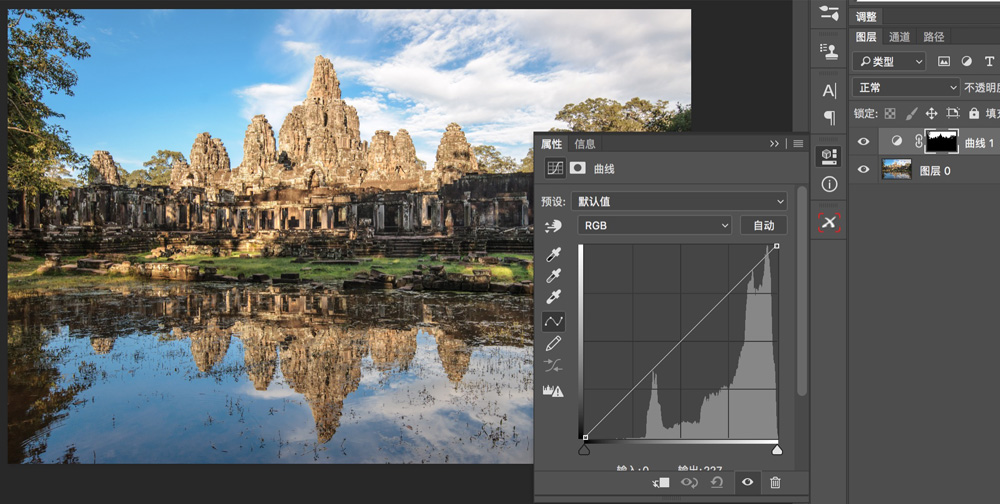
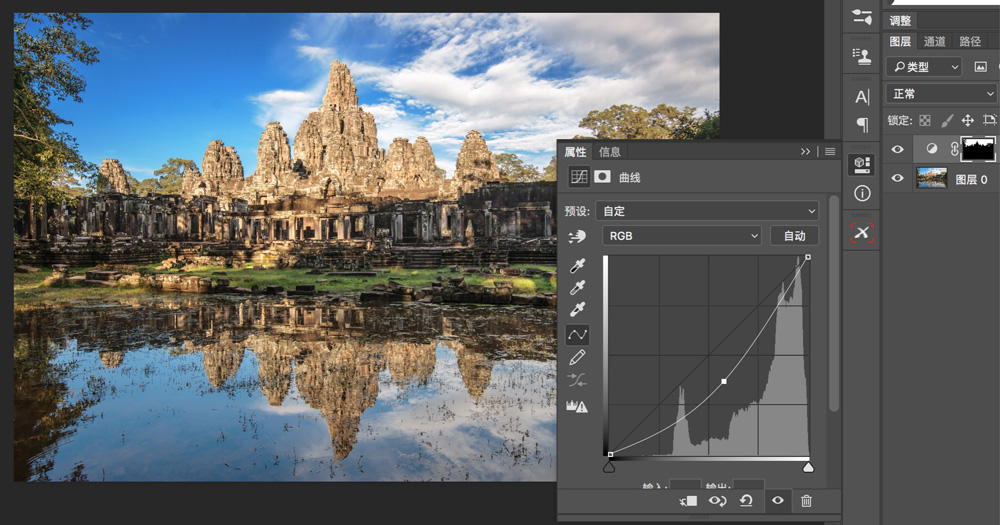
在有选区的情况下新建调整图层,选区会自动转换为调整图层的蒙版。

这里我新建了一个曲线调整图层,让天空选区自动转换为相应蒙版,并调出了一条压暗曲线。此时只有天空被压暗了,画面其他区域未受影响。

以上就是选择并遮住工具的教程,欢迎大家在留言区讨论,你最常用的局部调整工具是哪一个?
本文节选自托马斯新书《风光摄影后期基础》
来源:站酷 作者:thomas看看世界







