详细解析商业海报设计的思路分享

来源:站酷 作者:一米阳光与海
设计就是把自己所了解到的信息,通过文字、图片(图形)及色彩等视觉传达信息要素传递给大家,让别人也能感受到。任何的商业海报设计都离不开版式、配色、字体,下面就从这三个方面逐一进行分享并举例说明。
版式是设计中的基础内容主要分为基础构图和网格系统
基础构图即把要表现的形象适当地组织起来,构成一个协调的完整画面分为以下三种
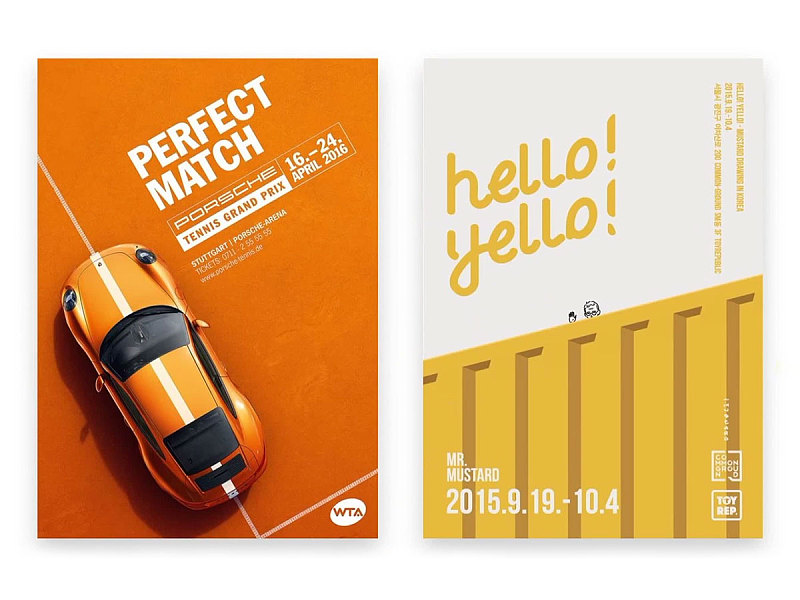
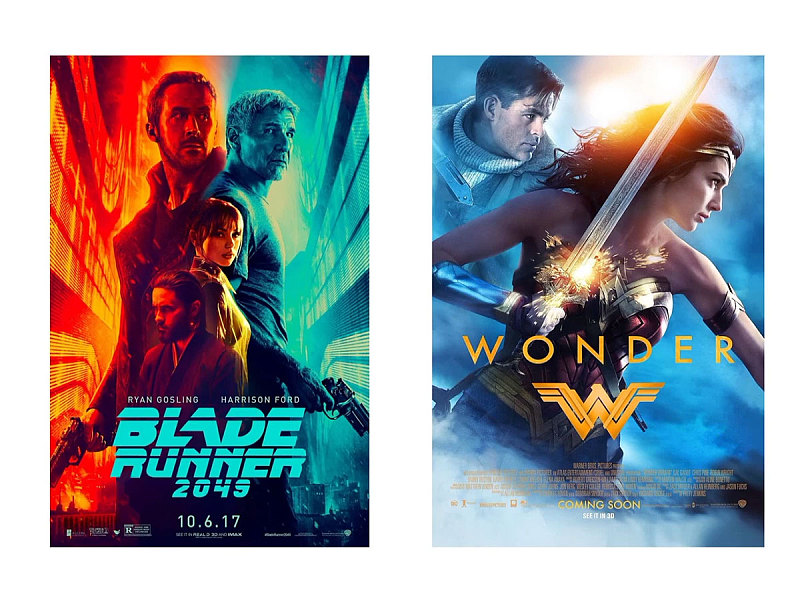
一、 居中构图
使用画面展示规整稳定、醒目大方-当制作的图片满足中心型排版且主体面积过大。
(常见电影海报)

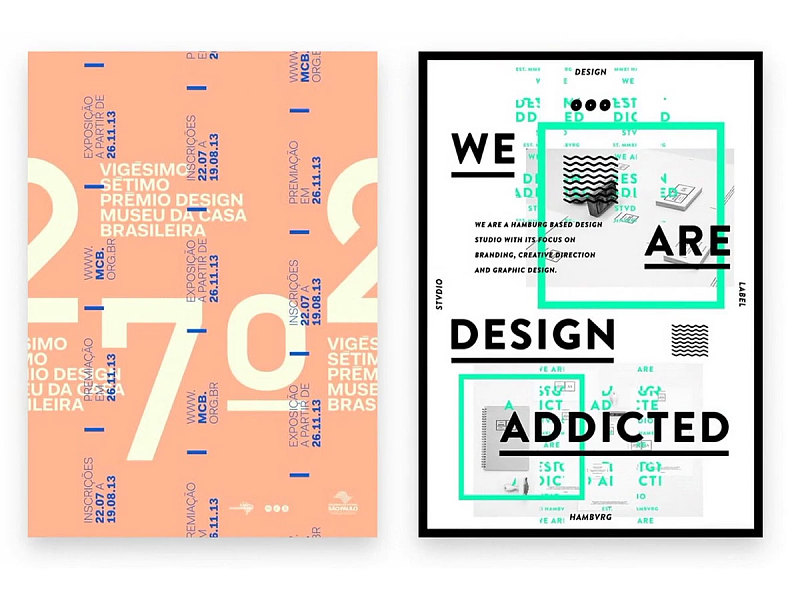
二、散点构图
主体文字或图形在版面中以点阵的形式编排的构图,这样的构图方式可以让画面更加具有活力
(适用文字信息较多并且需结合网格系统排列)

三、三分法构图
一种非对称构图,纵横三分,整个布局被分为9个平均的区块。三分法规定,为了尽可能吸引观者的注意力,视觉重心或者最吸引人的东西应尽量靠近四条线相交处
(即黄金分割点)。

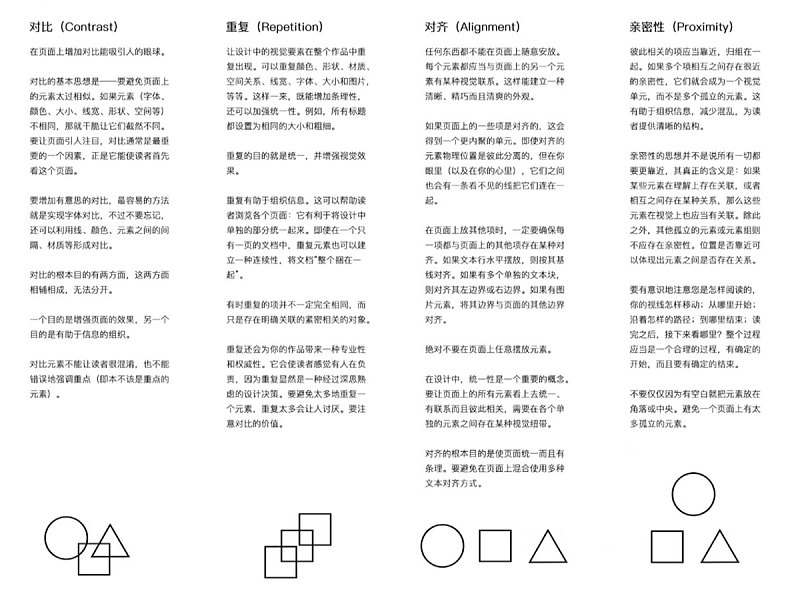
此外,在进行海报设计时,恰当的运用设计的四大基础原则能使观者更易阅读。


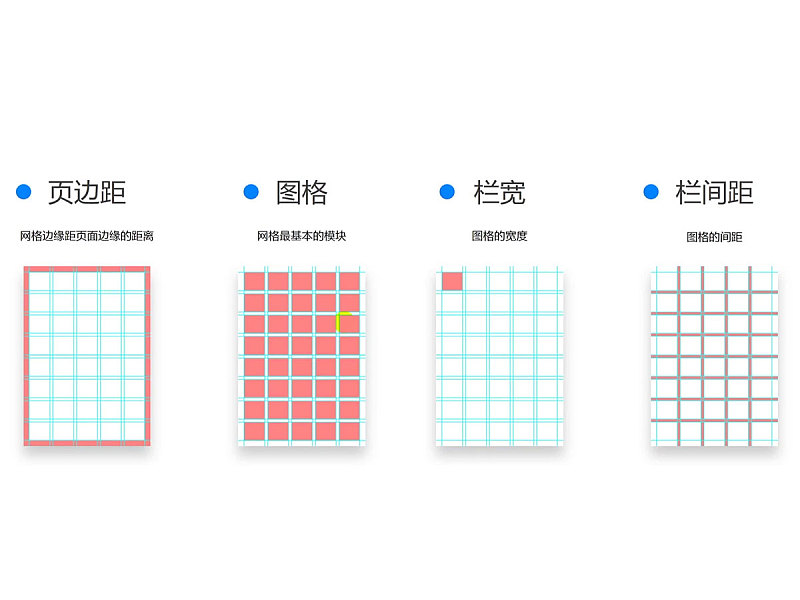
网格系统是利用垂直与水平的参考线,将画面简化成有规律的格子,在依托这些格子作为参考以构建秩序性版面的一种设计手法。
通过网格系统,我们可以有效的控制版面中留白与比例的关系,为元素提供对齐的依据。又分为网格构成和版心概念

网格构成

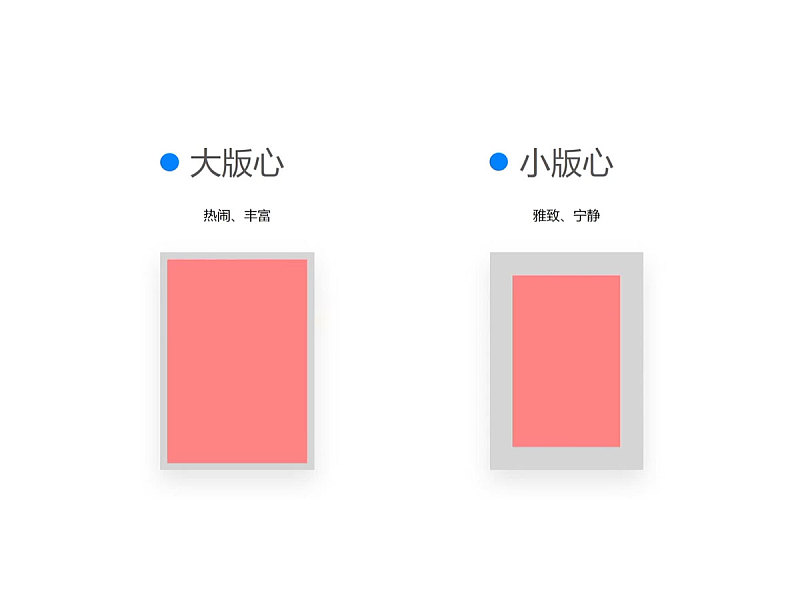
版心
配色简单来说就是将颜色摆在适当地位置,做一个最好的安排。主要分为色彩三要素和色彩搭配

色彩三要素
色彩搭配主要会涉及冷暖色、色彩的关系和色彩感受三个方面。

冷暖色
当主色是冷色,点缀色为暖色或主色是暖色,点缀色为冷色时,能使整幅画面显得丰富不单调。

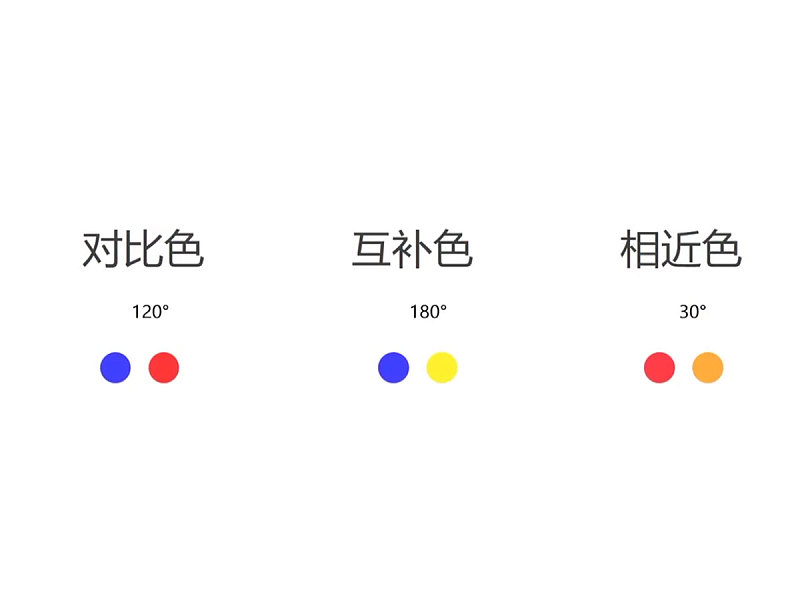
色彩的关系
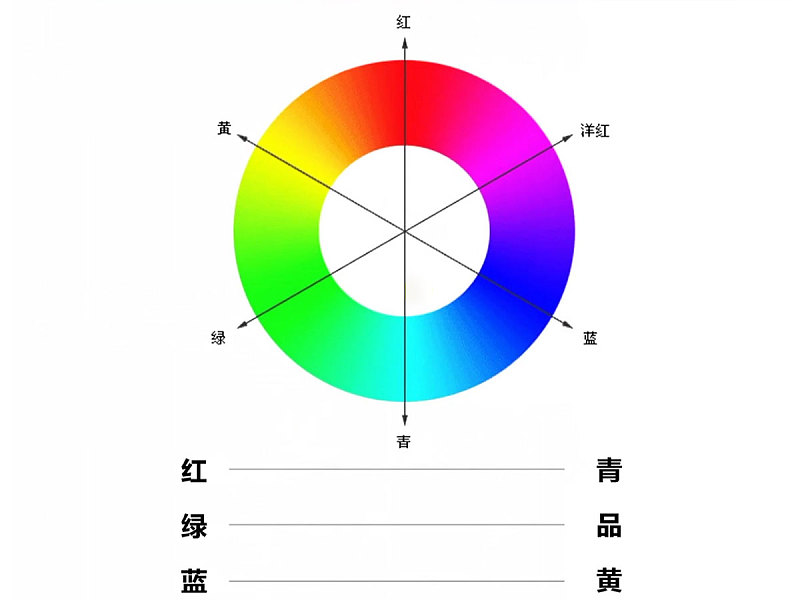
色环是在彩色光谱中所见的长条形色彩序列,只是将首尾连接在一起,使红色连接到另一端的紫色。按照定义,基色(红、绿、蓝)是最基本的颜色,通过一定比例混合基色可以产生任何其他颜色。

互补色的使用可以强调或突出某一物体,但需注意把握好两者的比例,避免整幅画面给人感觉不协调。
对比色比较常用,它没有对比色强烈,却易使整幅画面看起来协调。
领近色能使整幅画面看起来更和谐。
色彩感受即不同的色彩能够给人带来不同的感受,例如红色热烈、蓝色忧郁、黄色积极,在不同的场景下,色彩的选择就显得尤其重要。同时利用好色彩,能够强调出画面中的主题,拉开层次。


字体分为字体分类和字效两方面

字体分类
字效就是给字体添加效果,让字体更加贴近场景更富有表现力。

总结:
商业海报的设计思路
1、了解整幅海报应用的场景并提取出关键词
2、文案整理,按信息主次层级梳理
3、大致选用的构图
4、配色:一个主色,一个辅色







