Photoshop制作手机图片循环滚动动画效果
来源:站酷 作者:看见未来
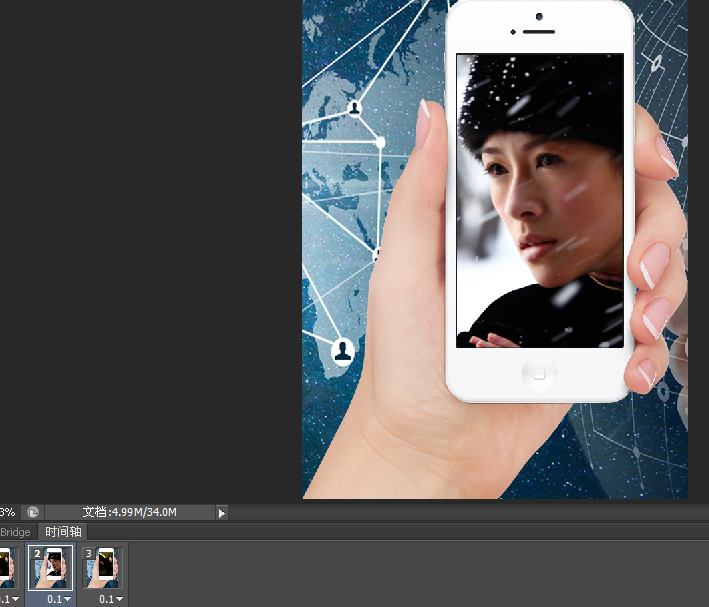
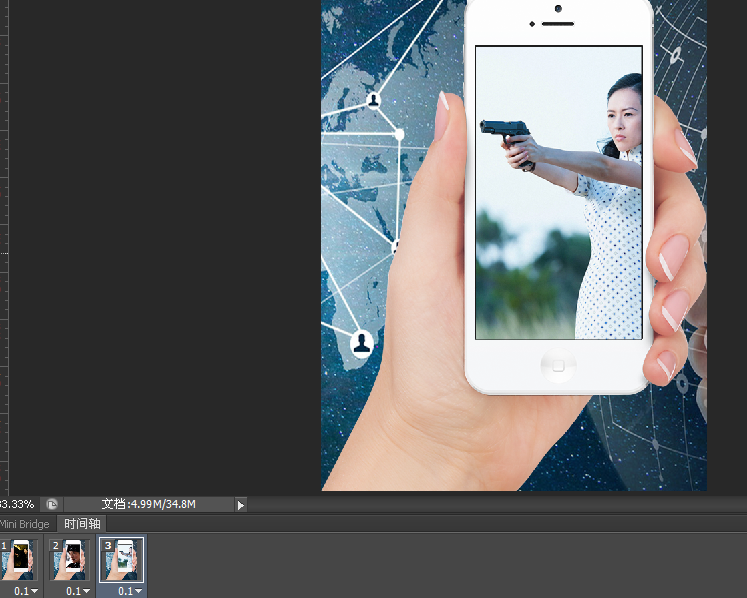
先看看效果图

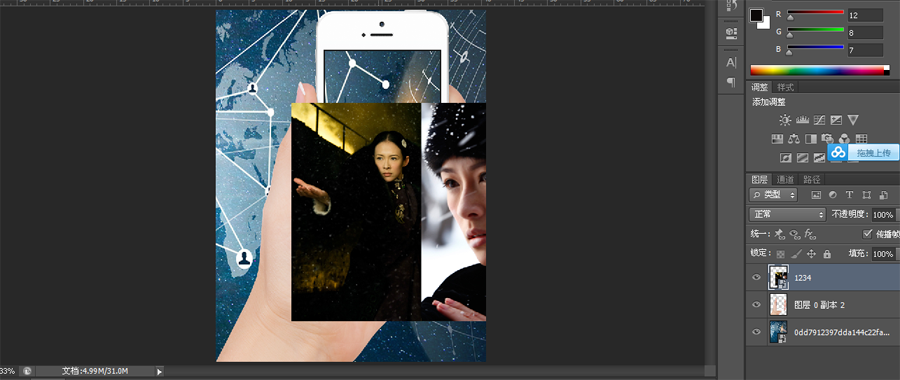
一:导入三张图片。
注意他们的顺序,其中有一个是背景,有一个是手机,第三个是要循环播放的图片。注意图片可以自己做,要做成我做这样的就可以了。





二:建立蒙版图层
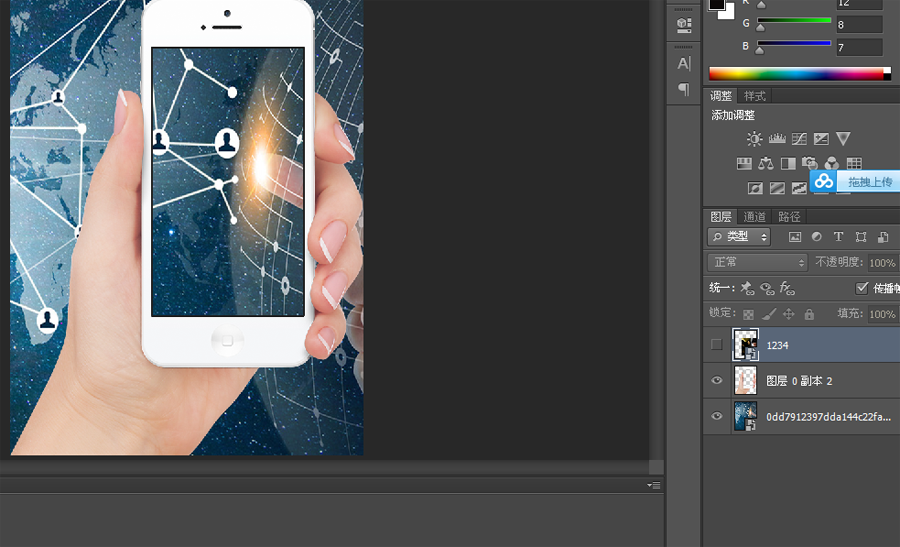
我们要在手机屏幕处建立剪贴蒙版,所以要做一个。选择一个区域,并且新建一个图层,如下


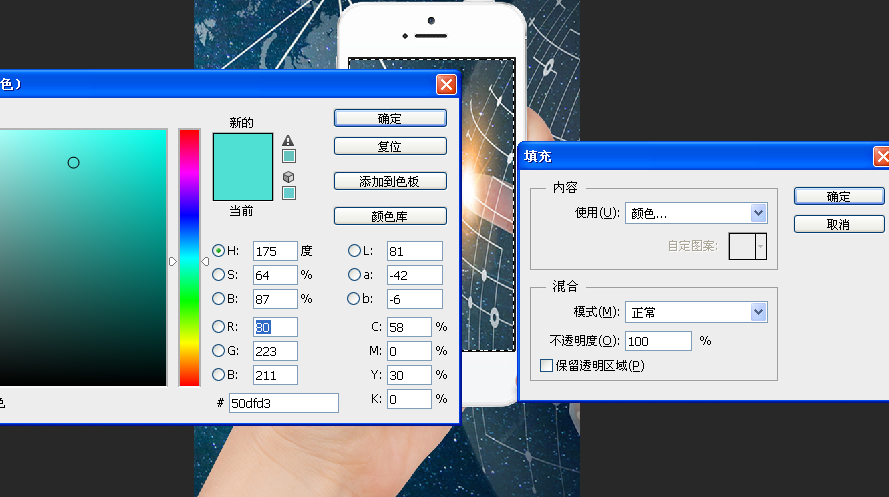
任意填充一个颜色


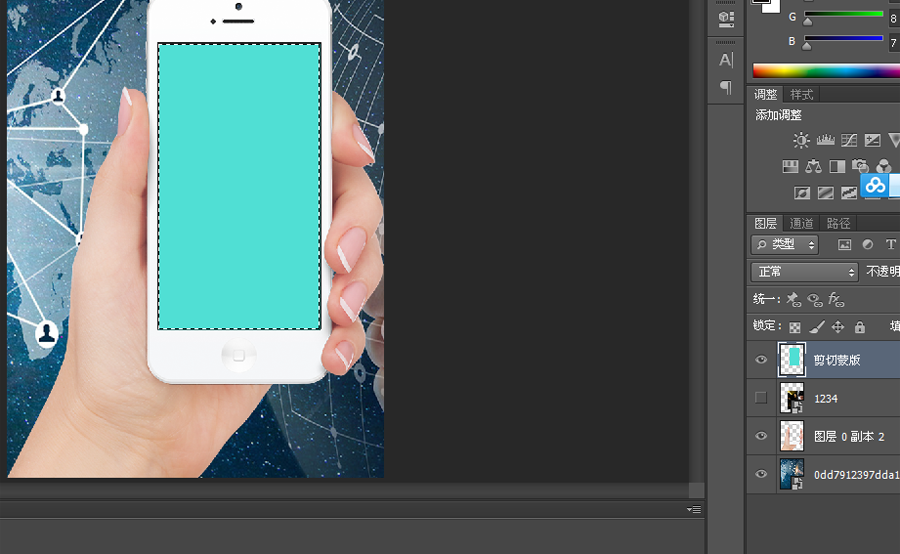
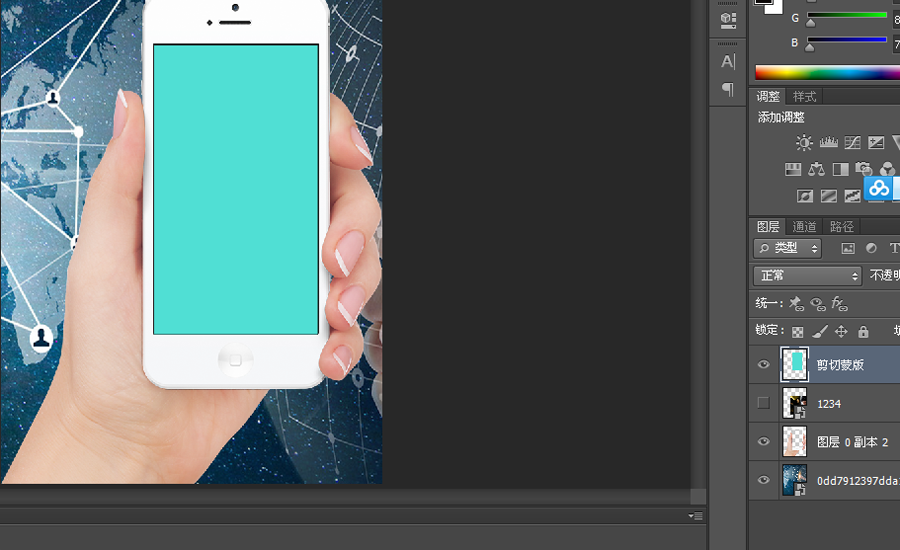
取消选区


调整图层顺序,如下

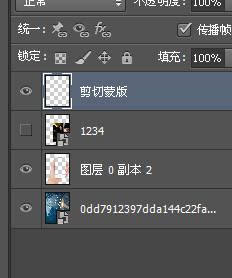
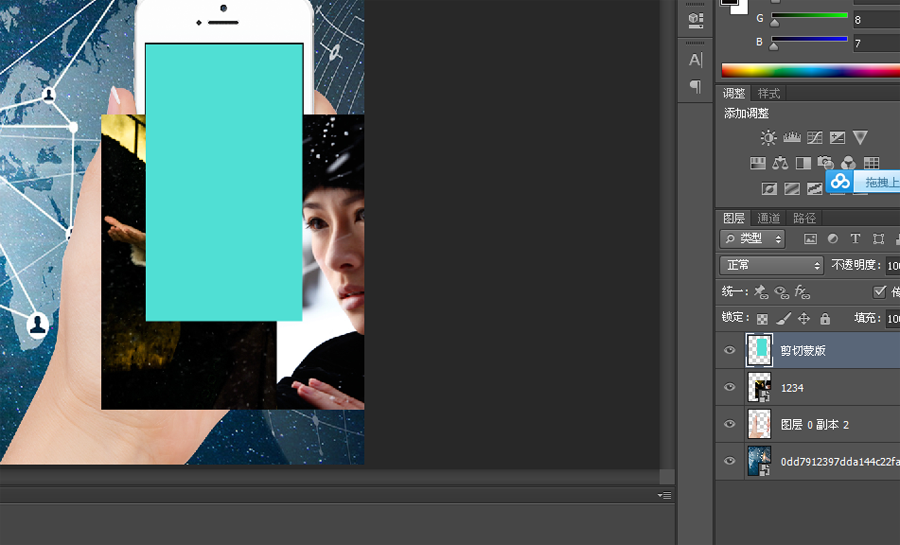
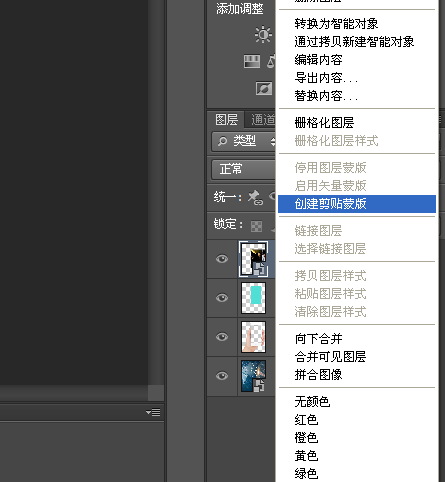
三:建立剪贴蒙版
建立剪贴蒙版,并且调整图片的位置,正好在手机中央


四:动画制作
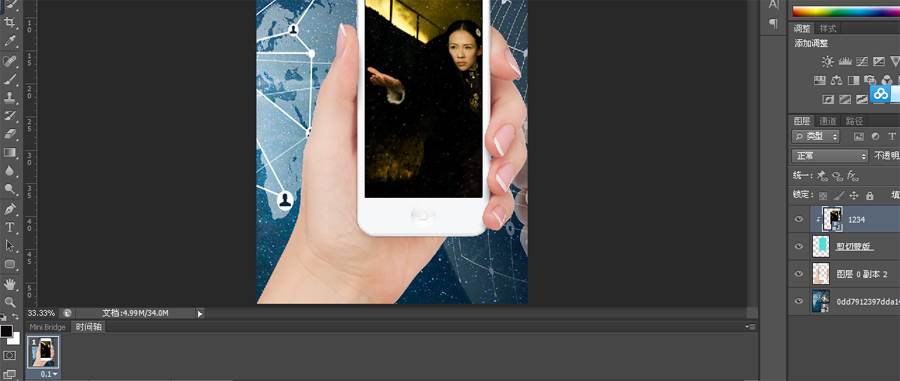
点击窗口---时间轴,如下

复制三个(右下角有一个复制按钮),将时间都改为0.1秒

选中中间的图,如下

选中图层1234,及最上面的蒙版图层
用鼠标平移,更换画面,如下


同样选中第三个画面,平移画面如下

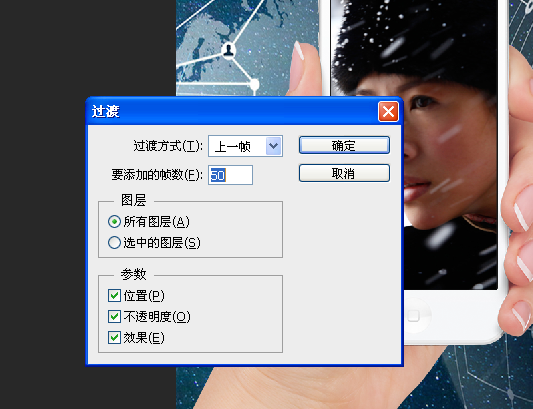
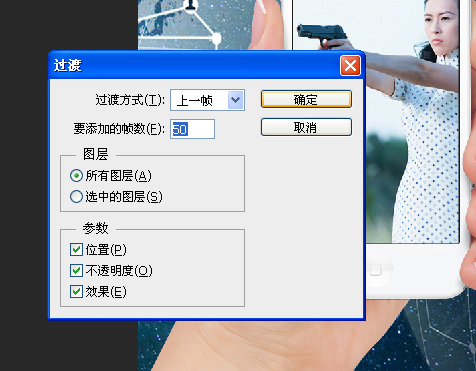
五:添加过渡
选中中间,

添加如下

选中第三


最后将帧1,52,103改为2秒,目的是在图片到底后有一个停留



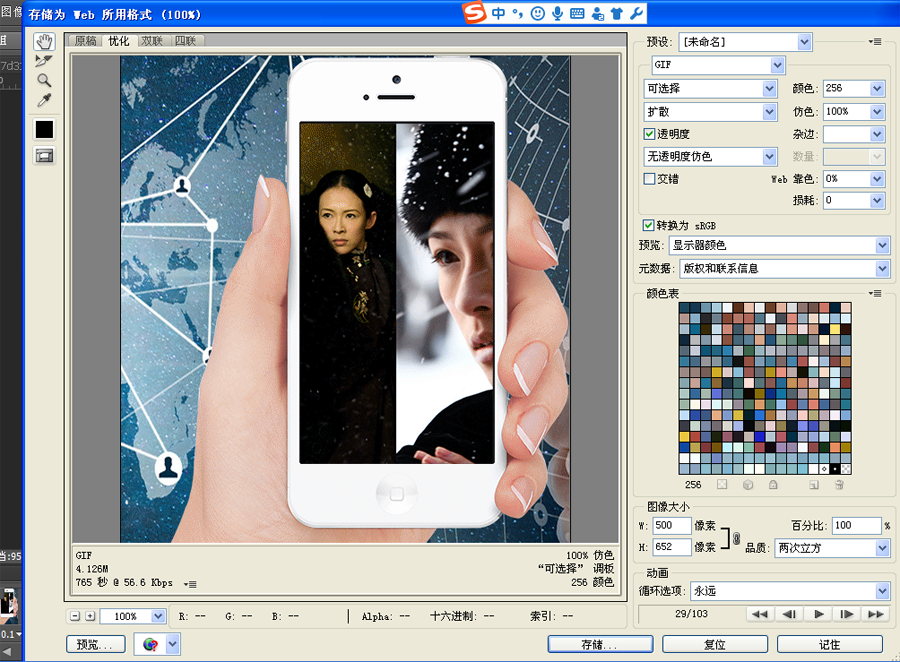
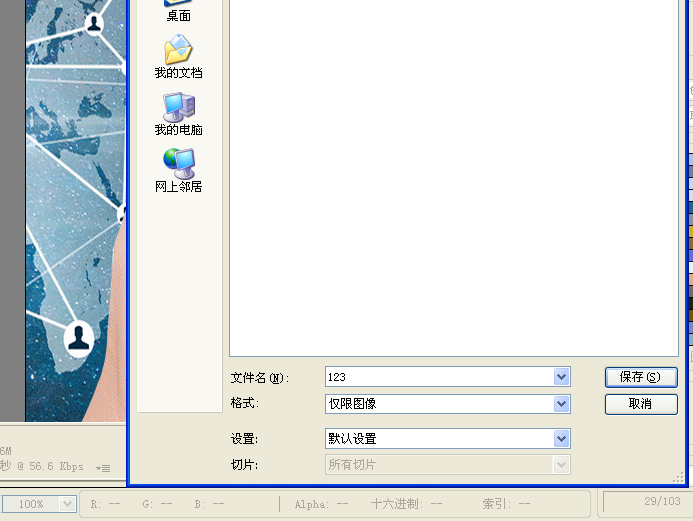
六:保存
保存为web格式



大功告成。








