Photoshop简单的制作照片电讯故障动画效果
来源:飞特网 作者:惊梦
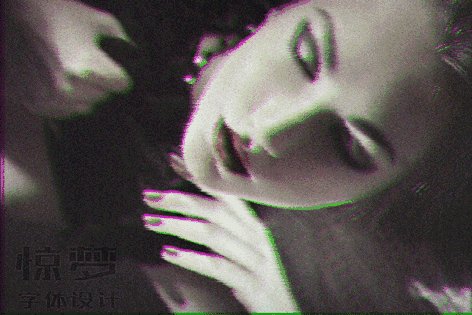
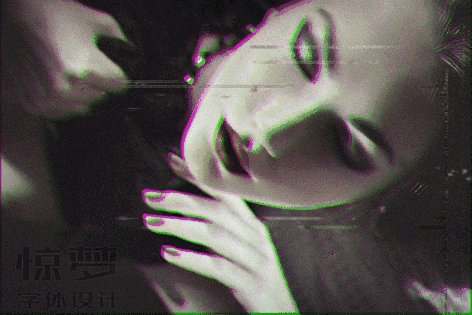
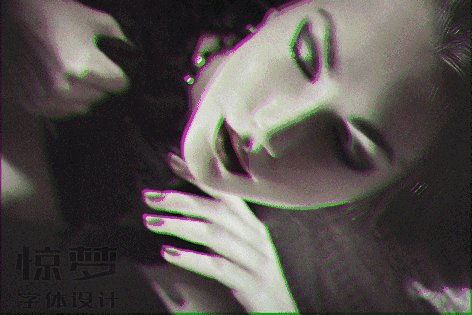
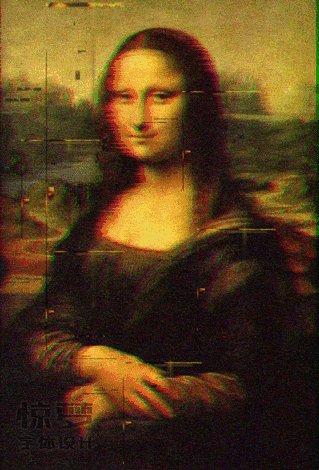
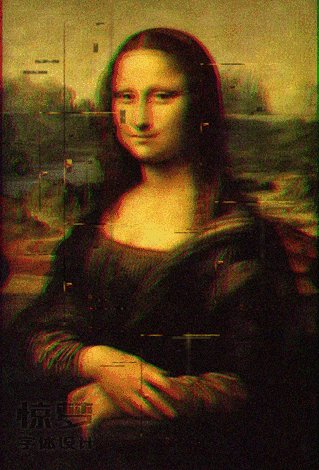
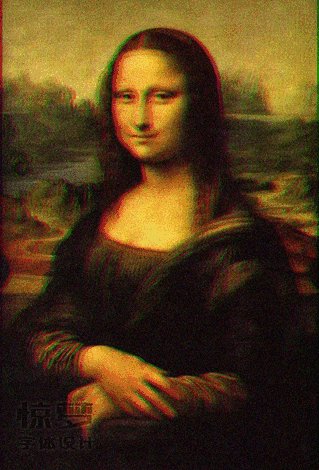
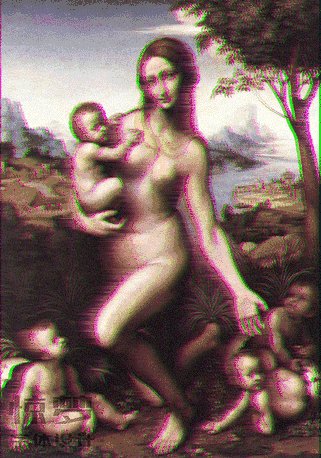
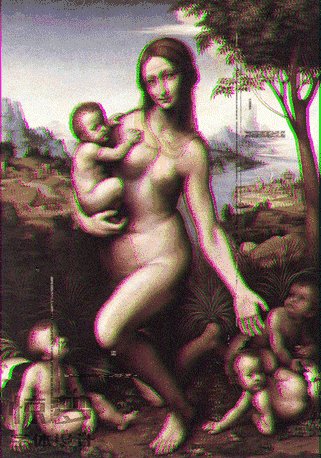
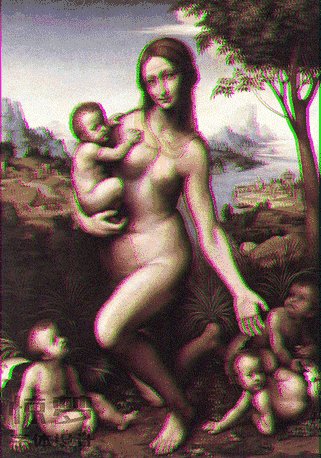
先看看效果图:



仔细观察这种故障画面特效不难发现,其特点主要有三,一是有红绿色的重影,二是残破的故障碎块,还有就是忽然的抖动。


一、设计红绿重影特效
经常看电视的小伙伴一定知道,电视信号不好时就可能出现重影的画面,这种特效中的红绿色重影其实是模拟这种失真的感觉,那这种效果怎么设计呢?

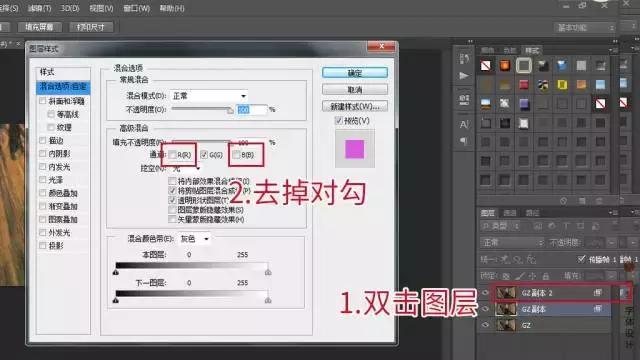
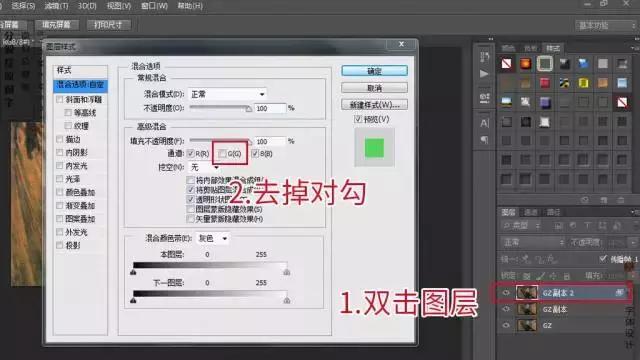
很简单,我们启动PS打开图片后,先复制(Ctrl+J)背景图片两次,然后双击其中一个图层,为其添加红色通道特效。

紧接着用同样的操作再为另一个复制好的图层添加绿色通道特效。

操作了半天发现没有任何效果?别急!这两个特效叠加在一起就是正常模式,当然看不出效果啦,这时候把其中一张图片左移,另一张右移,神奇的效果是不是出现了?

二、添加三种故障特效
都说外行看热闹,内行看门道,古人诚不欺也!故障特效难道只有残破的小块或线条吗?你还是太天真!其实故障视觉效果是由三种特效实现的!

首先是覆盖整个画面的杂色,然后是左右风吹产生的破边效果,最后才是残碎的小块和线条。
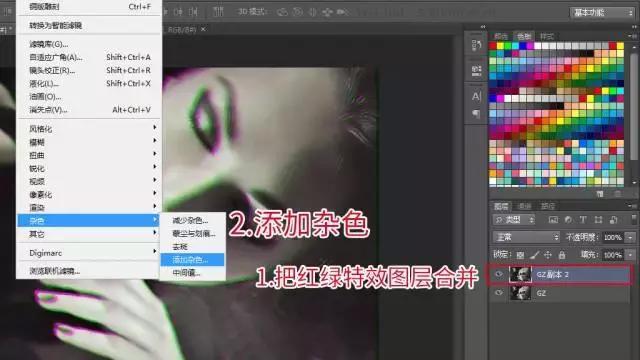
1、添加杂色
给画面添加杂色很简单,通过菜单栏的"滤镜/杂色/添加杂色"即可,先把刚才处理好的两个图层合并(Ctrl+E),然后再复制2次合并好的图层,然后为这三个图层都添加杂色。

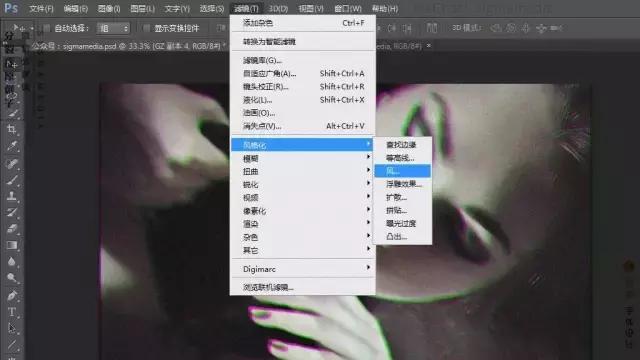
2、添加风吹破边效果
这之后把其中一个图层隐藏掉一会再处理,然后分别为另两个图层添加大风破边效果和小风破边效果,可以通过菜单的"滤镜/风格化/风"处理。

注意,处理两个破边效果是为了达到逼真的由弱到强渐变,小风效果可以用"风"滤镜,大风效果可以在此基础上再一次滤镜或用"大风"滤镜。

3、添加残破小块和线条
把刚才隐藏掉的图层显示出来,然后用选区工具复制出各种小碎块或长短不一、粗细各异的线条。这个要根据画面情况来弄,怎么有破碎效果怎么弄。

复制出小碎块和线条还没完,为了更逼真,这些碎块也是需要特效处理的。
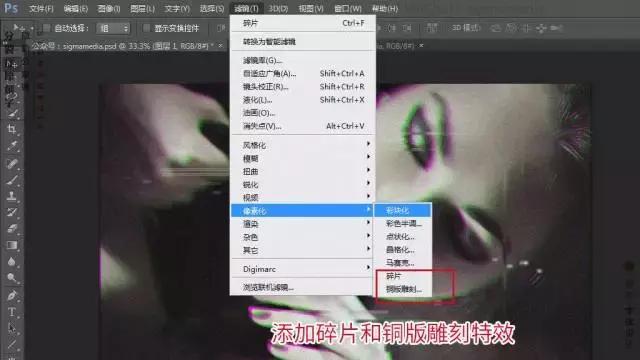
可以通过"滤镜/像素化/碎片"添加碎块故障效果,如果觉得不逼真,可以再添加个"滤镜/像素化/铜版雕刻"特效,也可以再加风吹特效。

三、忽然抖动鬼畜特效
上面这些处理好了,静态的故障画面特效就算是完成了,当然,只是静态的怎么能满足我们躁动不安的心?那就让画面抖动起来吧!

忽然的抖动能够让故障感更真实,这种抖动很简单就是左右移动然后直接放大。
所以需要把只有红绿特效的图层复制一层,然后把其副本放大(Ctrl+T),用移动工具(V)把小风吹破边图层向左或右平移。

至此所有的准备工作都已经完成,最后需要在时间轴上排列好图层和调整时间就大功告成了。
时间轴上动态的图层顺序是这样的:原图片图层,残碎小块和线条图层,小风吹破边图层,大风吹破边图层,残碎小块和线条图层,红绿特效图层的副本,红绿特效图层。

当然,这个顺序不是固定的,可以根据个人感觉调整,最后设置好轮播的时间就完美了!这就是故障画面特效的设计过程,用PS简单三步搞定。