Photoshop合成在天空中漂浮的海岛效果
来源:240PS 作者:昀恒
最终效果

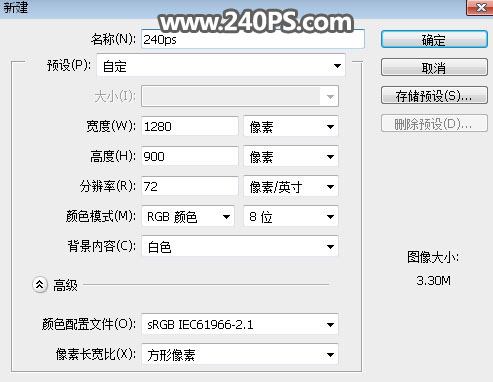
1、新建画布。打开PS软件,按Ctrl + N 新建画布,尺寸为1280 * 900 像素,分辨率为72像素/英寸,如下图。

2、选择渐变工具,然后点击渐变色设置渐变,如下图。

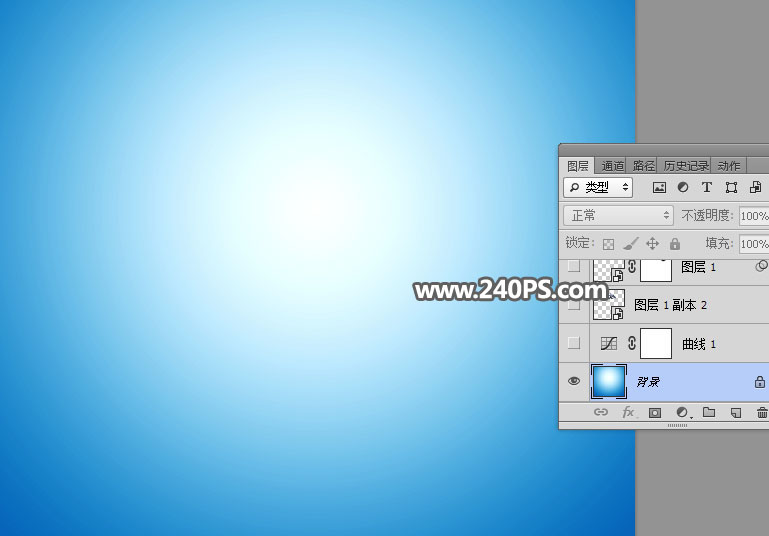
3、在属性栏选择“径向渐变”,不透明度设置为100%,然后由画布中心向边角拉出渐变作为背景。
![]()

4、创建曲线调整图层,把RGB通道稍微压暗一点,参数及效果如下图。


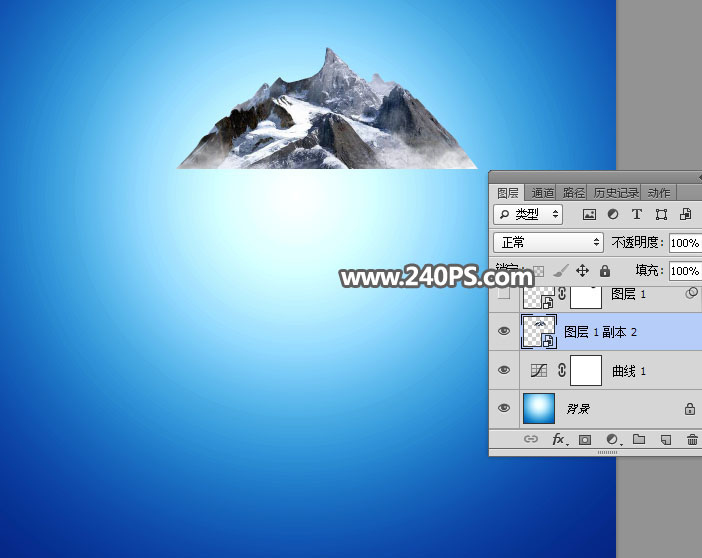
5、打开雪山素材,用钢笔工具勾出雪山。

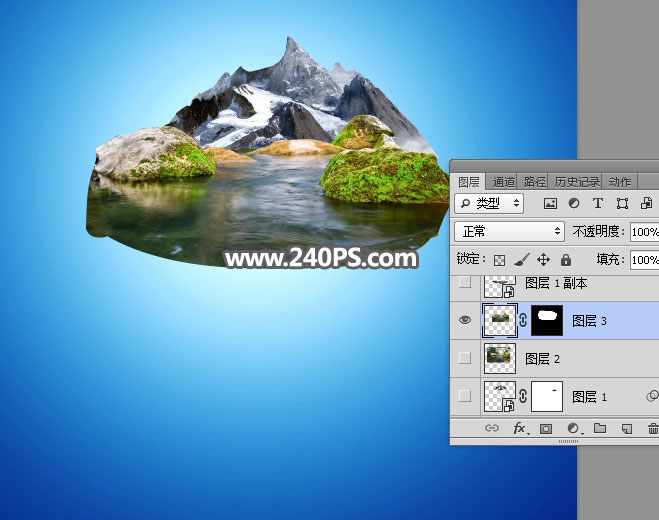
6、把抠好的雪山拖进来,转为智能对象后调整好大小,如下图。

7、导入瀑布流水素材,调整好大小。

8、用钢笔勾出水面和石头部分,转为选区后添加图层蒙版,然后调整好大小和位置,如下图。

9、打开石山素材,用通道抠出来。

10、截取顶部的石头,垂直翻转一下,并调整好角度,如下图。

11、把石头底部拖进来,转为智能对象后调整好大小,并放到底部位置,如下图。

12、导入瀑布流水素材,调整到合适大小,如下图。

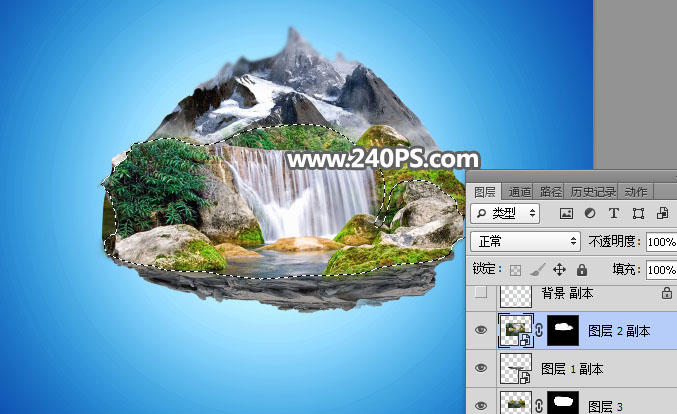
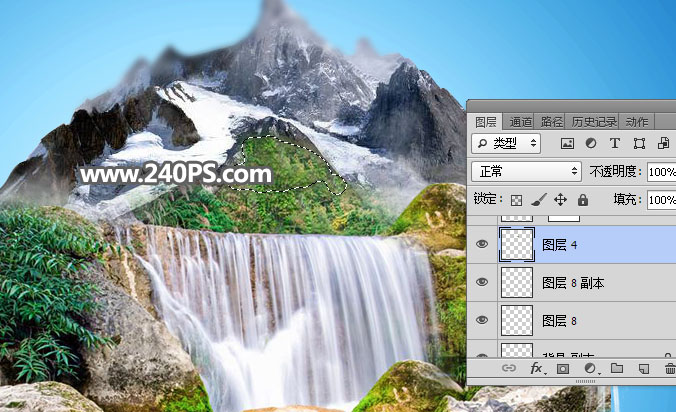
13、用套索工具勾出下图所示的选区,然后添加图层蒙版,局部不自然的区域可以用画笔涂抹一下。

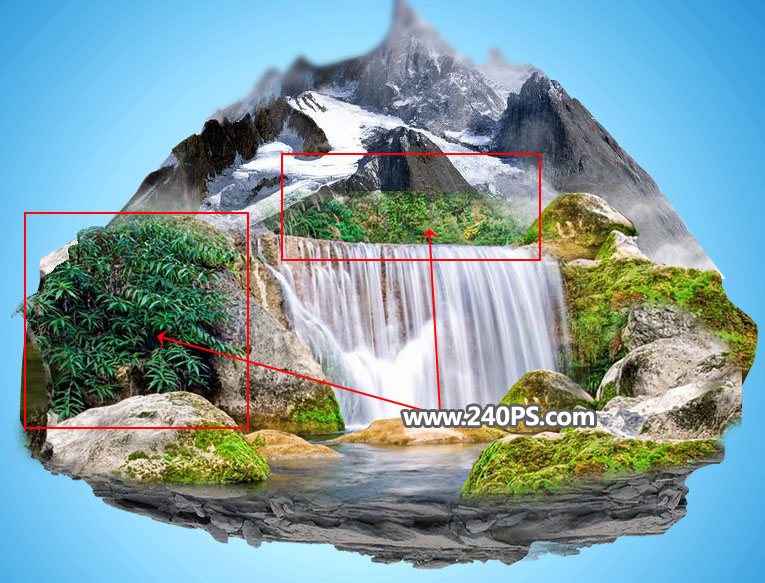
14、红框位置的过渡还不是很自然,后面会修复。

15、打开瀑布素材。

16、抠出瀑布教程:Photoshop巧用通道抠出山间唯美的小溪瀑布
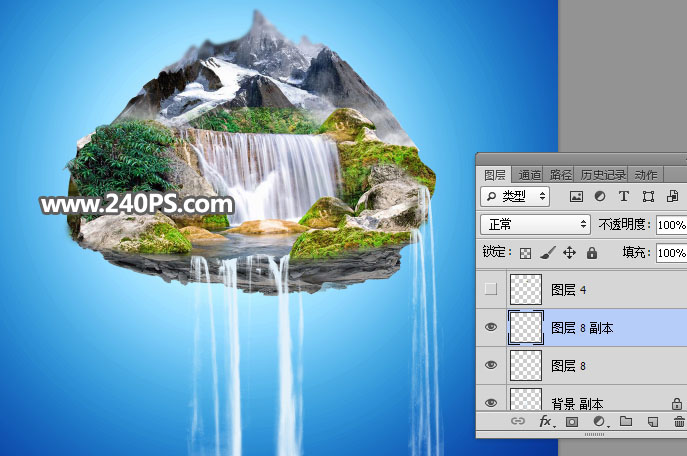
17、把抠好的瀑布拖进来,调整好位置和大小,如下图。

18、右侧的瀑布可以复制原瀑布的局部,然后稍作调整,如下图。


19、新建一个空白图层。

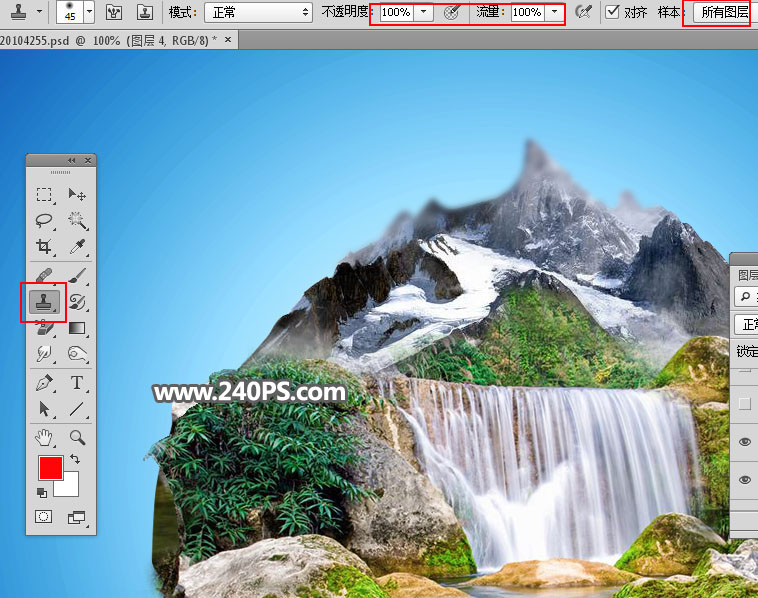
20、在工具箱选择仿制图章工具,不透明度及流量设置为100%,样本设置为“所有图层”,如下图。

21、然后用仿制图章工具修复之前过渡不自然的区域。

22、左侧的绿植需要复制出一些树叶,然后移到右侧边缘,如下图。

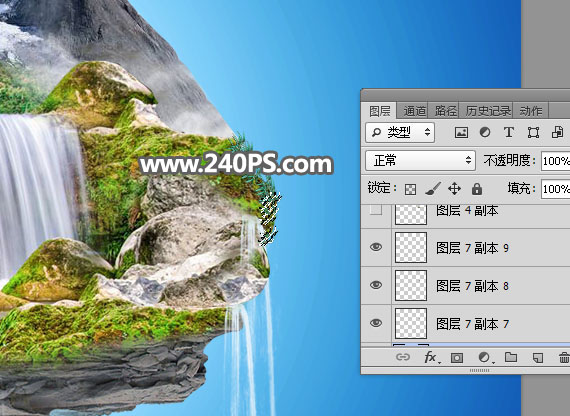
23、右侧边缘也需要增加一下绿植或藤蔓,如下图。

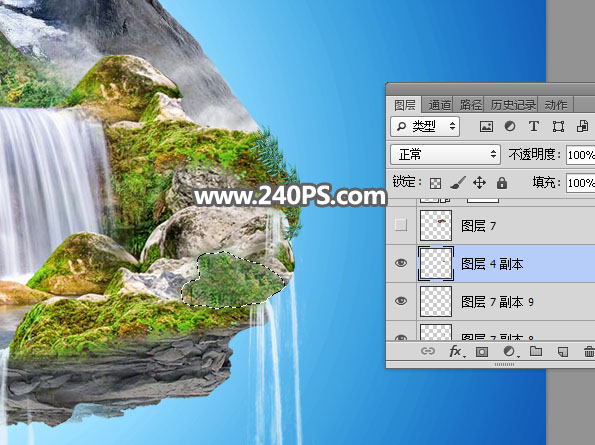
24、局部岩石上可以加上一下绿色植被,如下图。

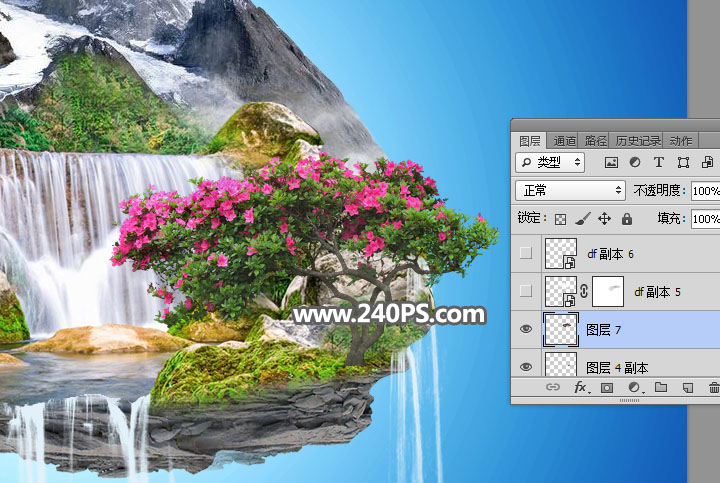
25、打开杜鹃花树,用通道抠出,然后拖进来,调整好大小及位置,如下图。

26、用云彩笔刷加上云朵,效果如下图。

27、顶部也添加一些云朵,到这里基本完成,局部有些不满意的区域,需要自己微调一下。

最终效果:








