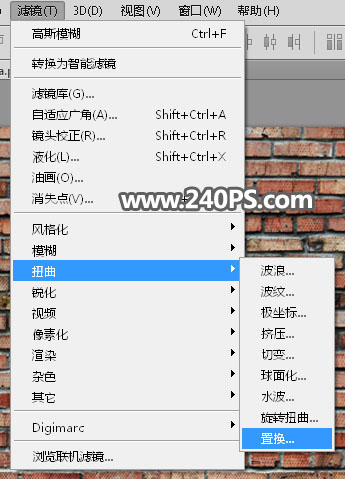
来源:240PS 作者:昀恒
效果图中的人物就像是墙壁变化的一样,保持墙壁的纹理,不过却有人物的各种特性;合成的方法也非常简单,用置换滤镜改变墙壁的局部构造,再用人物的暗部选区来增加立体感。
最终效果
| 2、打开墙壁素材,用移动工具拖到人物素材的上面,并调整好位置,如下图。 |
| 4、按Ctrl + J 把背景图层复制一层,并按Ctrl + Shift + ] 置顶,如下图。 |
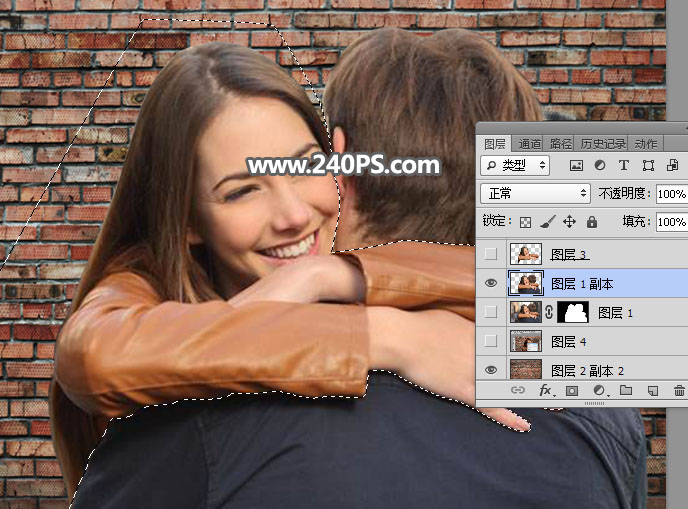
| 5、用钢笔工具勾出人物部分的路径,并按Ctrl + 回车转为选区,如下图。 |
| 6、按Ctrl + J 把人物复制到新的图层,然后把底部的人物图层隐藏,如下图。 |
| 9、按Ctrl + J 把人物复制到新的图层,如下图。 |
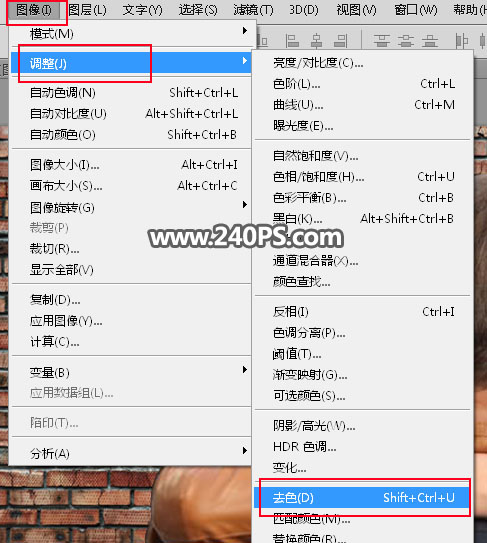
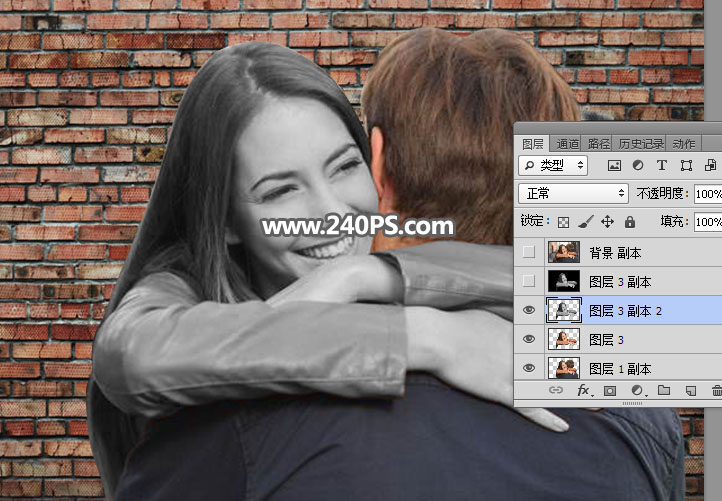
| 11、选择菜单:图像 > 调整 > 去色,如下图。 |
| 13、按字母键“D”把前,背景颜色恢复到默认的黑白,然后用油漆桶工具把当前图层填充黑色,如下图。 |
| 14、把人物和黑色背景图层选择,按Ctrl + E 合并为一个图层。 |
| 16、选择菜单:滤镜 > 模糊 > 高斯模糊,半径设置为3,效果如下图。 |
| 17、按Ctrl + S 保存,然后命名为“置换.PSD”,如下图。 |
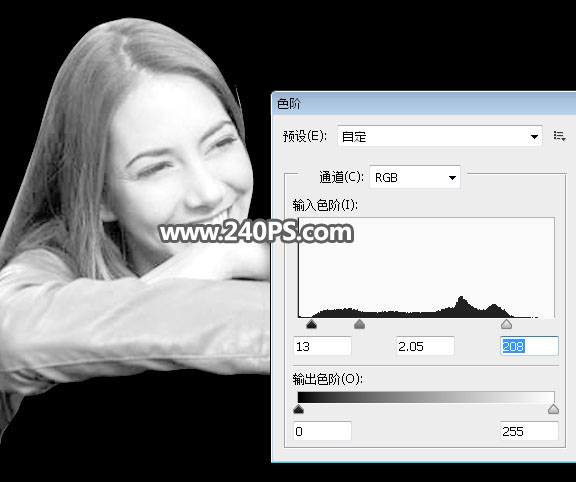
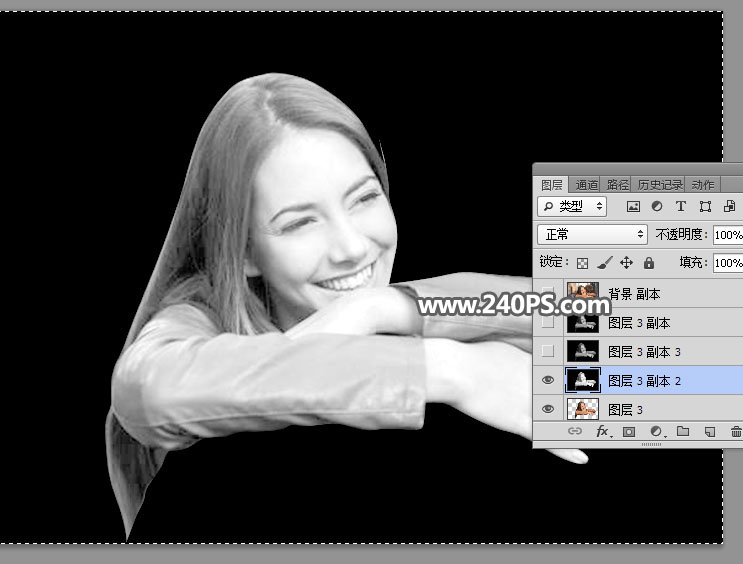
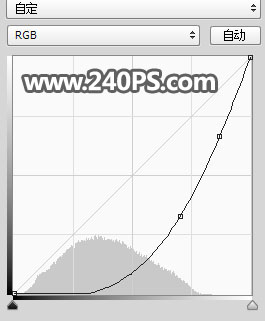
| 19、按Ctrl + L 对当前图层调整色阶,参数及效果如下图。 |
| 20、按Ctrl + A 把当前图层全选,按Ctrl + C 复制。 |
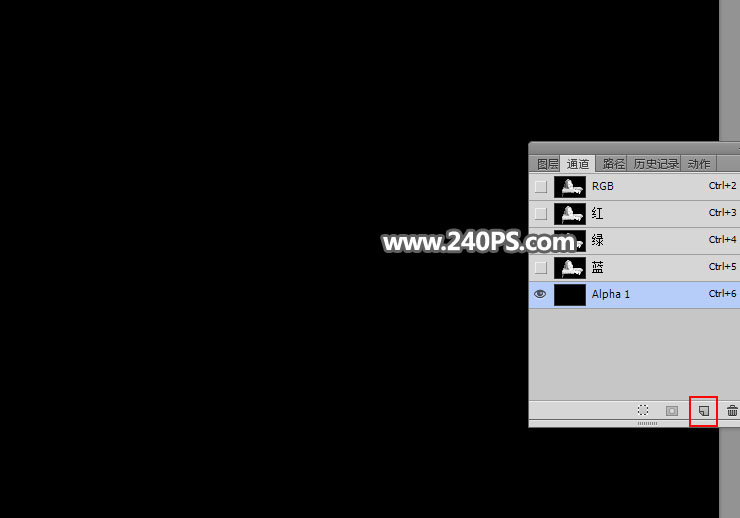
| 21、进入通道面板,点下面的新建按钮,新建一个通道。 |
| 22、按Ctrl + V 把复制的图层粘贴进来,如下图。 |
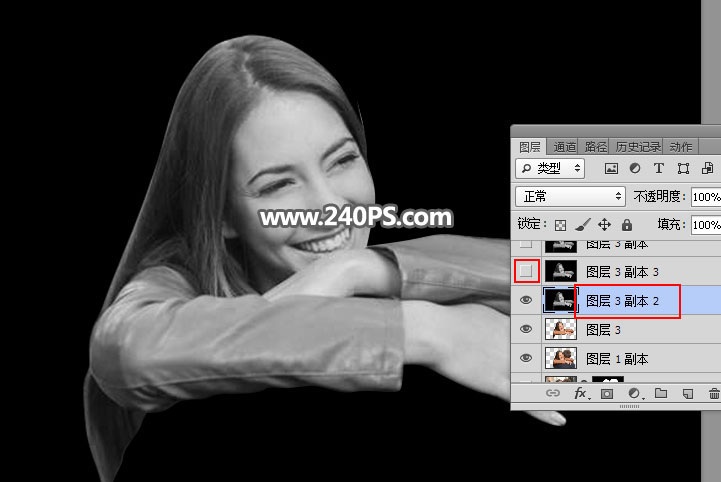
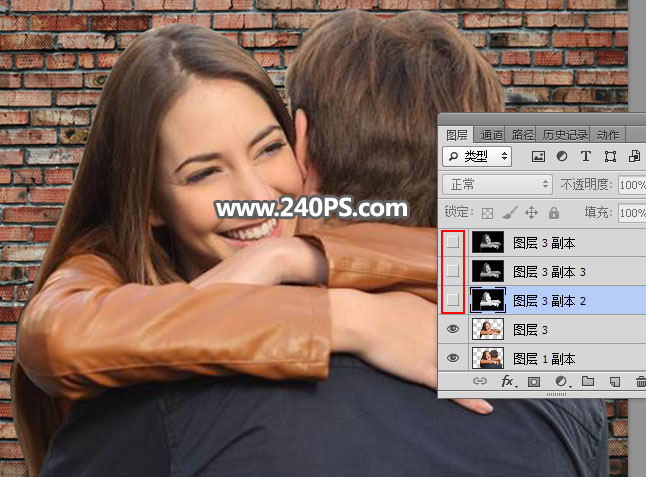
| 23、回到图层面板,把女孩图层之上的图层都隐藏,如下图。 |
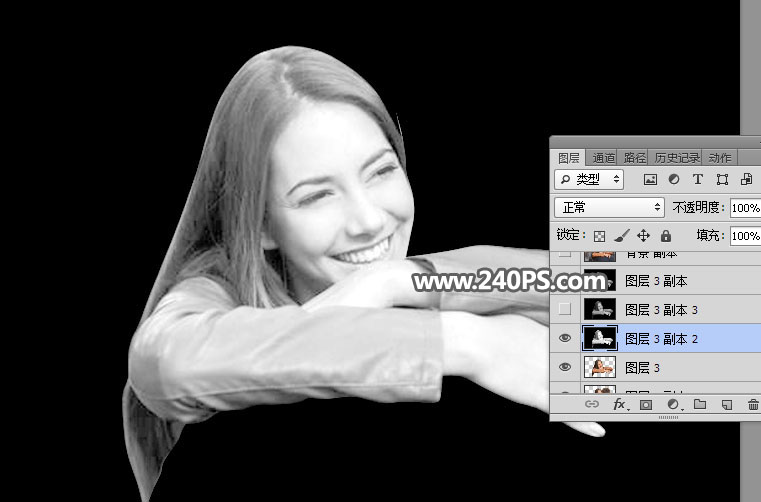
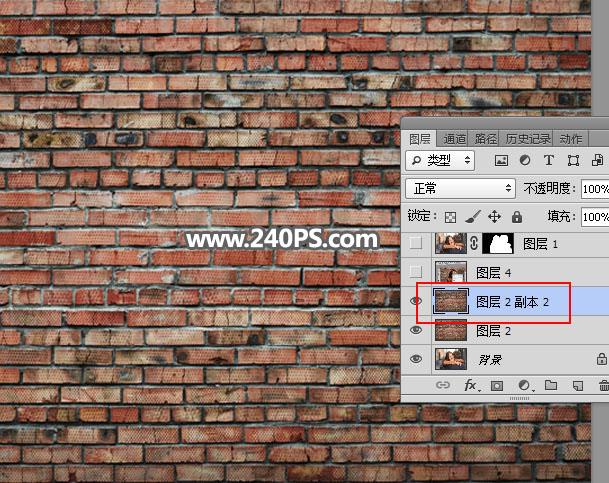
| 24、选择墙壁图层,按Ctrl + J 复制一层,如下图。 |
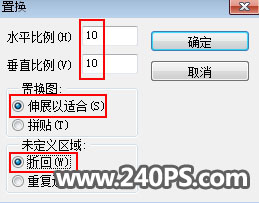
| 26、把水平和垂直比例都设置为10,然后勾选伸展以适合和折回,如下图。 |
| 27、确定后选择置换文件,选择之前保持的置换.PSD。 |
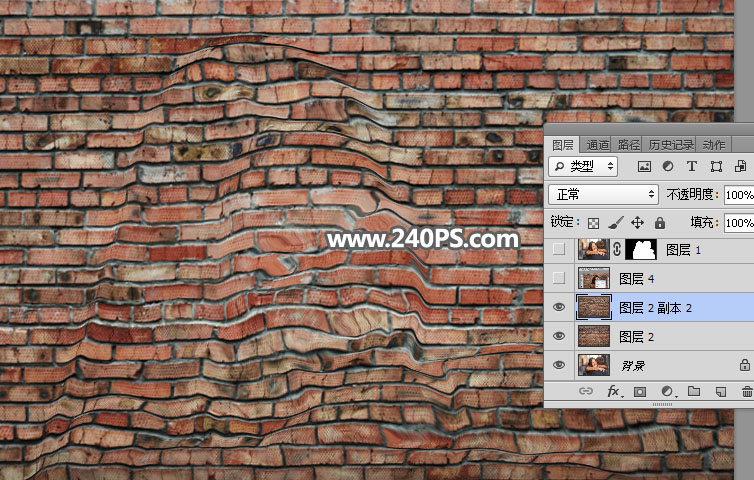
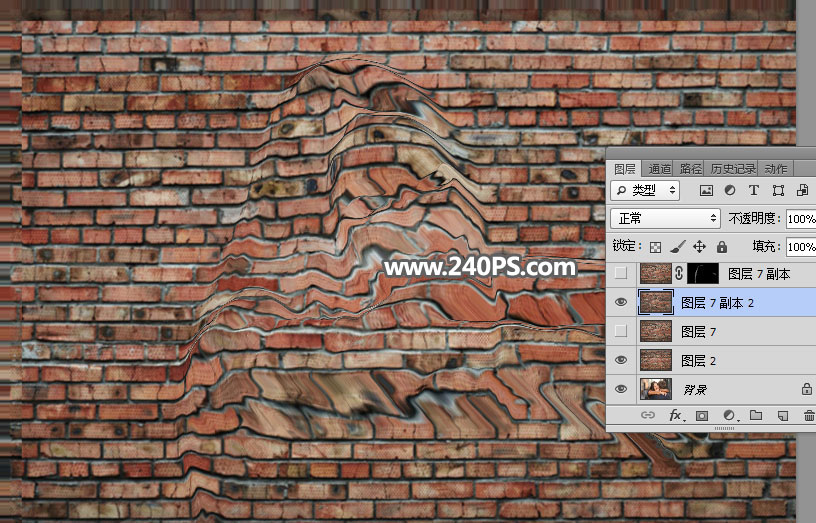
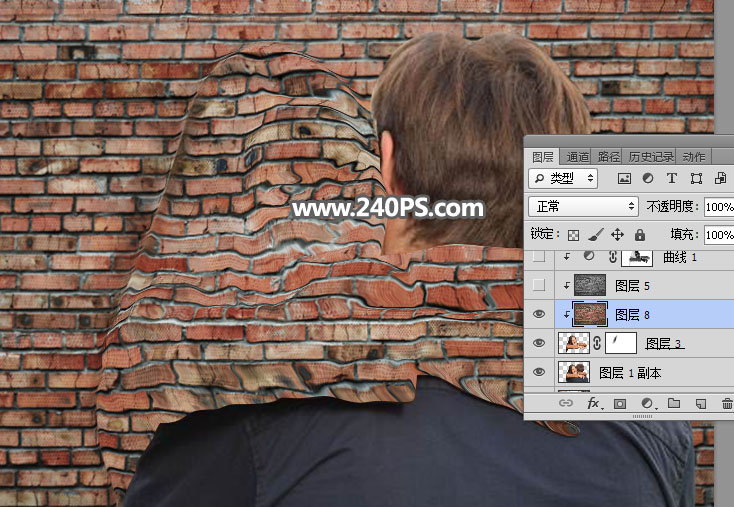
| 29、按Ctrl + F 再执行一次置换滤镜操作,效果如下图。 |
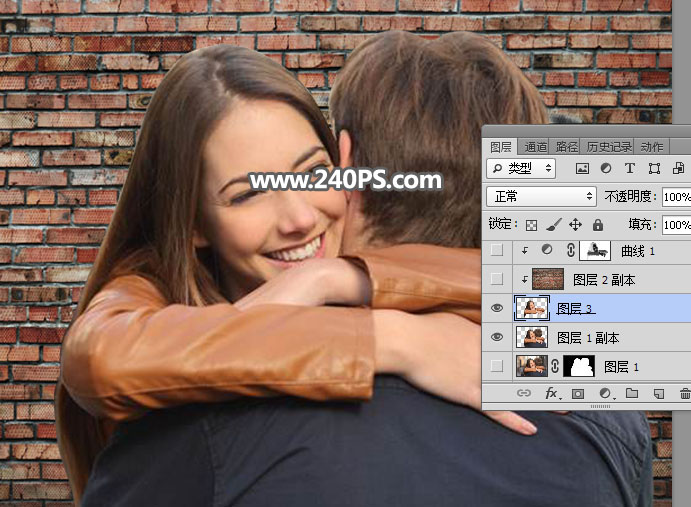
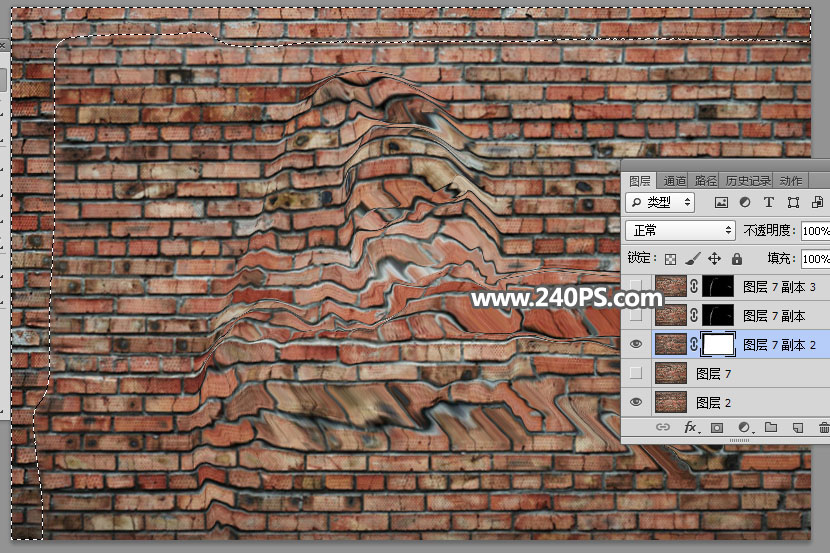
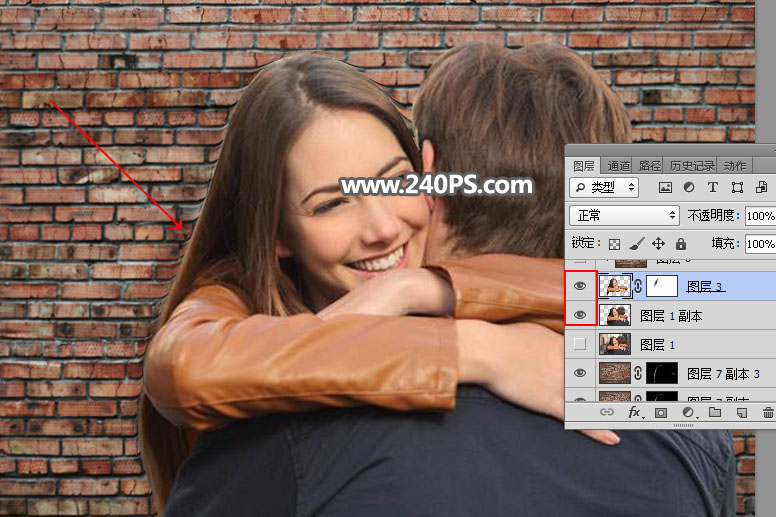
| 30、给当前图层添加图层蒙版,用柔边黑色画笔把边缘有缺失的部分擦掉,如下图。 |
| 31、按Ctrl + J 把当前图层复制一层,然后把蒙版填充黑色。 |
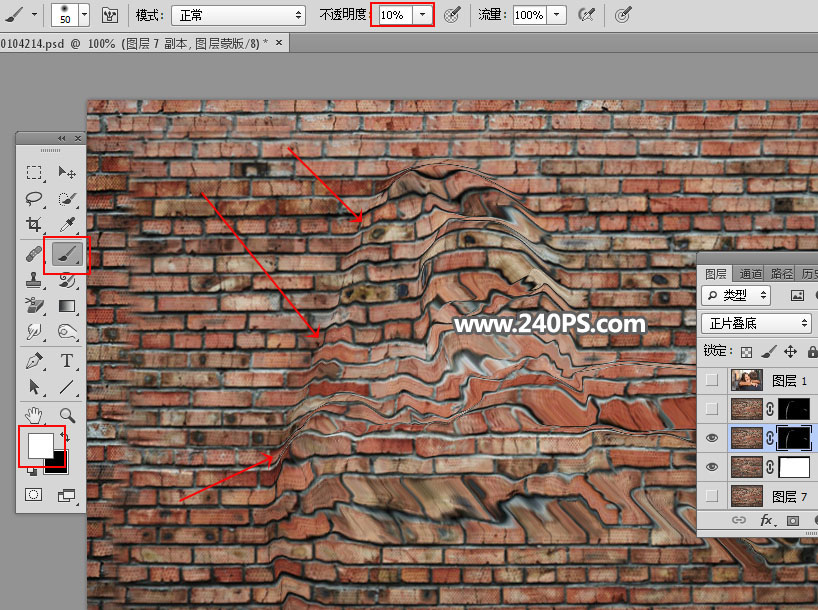
| 32、把当前图层混合模式改为“正片叠底”,把前景色设置为白色,选择画笔工具,在蒙版上把人物边缘区域稍微涂暗一点,增加立体感。 |
| 36、把复制的图层移到女孩图层的上面,并按Ctrl + Alt + G 创建剪切蒙版。 |
| 37、按Ctrl + J 把当前图层复制一层,创建剪切蒙版后按Ctrl + Shift + U 去色,再把图层不透明度改为10%,如下图。 |
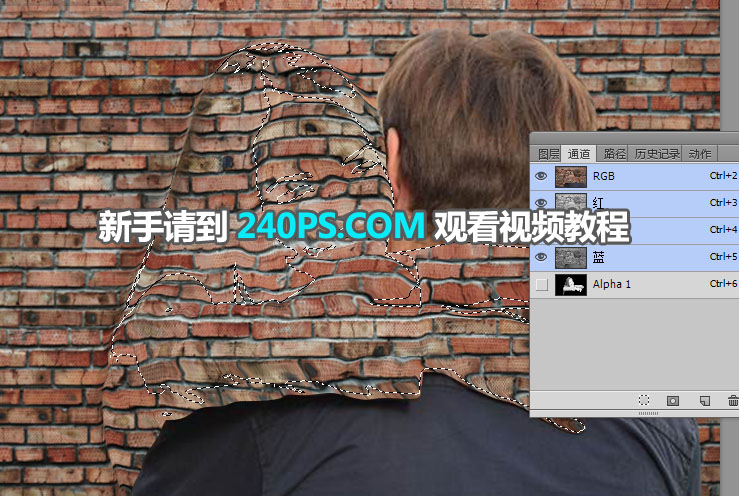
| 38、进入通道面板,按住Ctrl键 + 鼠标左键点击Alpha 1通道缩略图载入选区。 |
| 39、按Ctrl + Shift + I 把选区反选,点RGB通道返回图层面板。点击图层面板下面的创建新的填充或调整图层按钮,选择曲线。 |
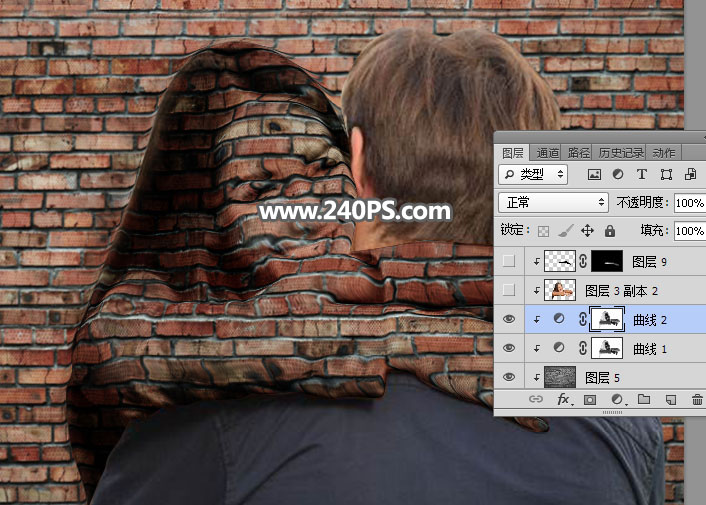
| 40、把RGB通道大幅压暗,参数设置如下图,确定后创建剪切蒙版。 |
| 41、按Ctrl + J 把当前曲线调整图层复制一层,并创建剪切蒙版,如下图。 |
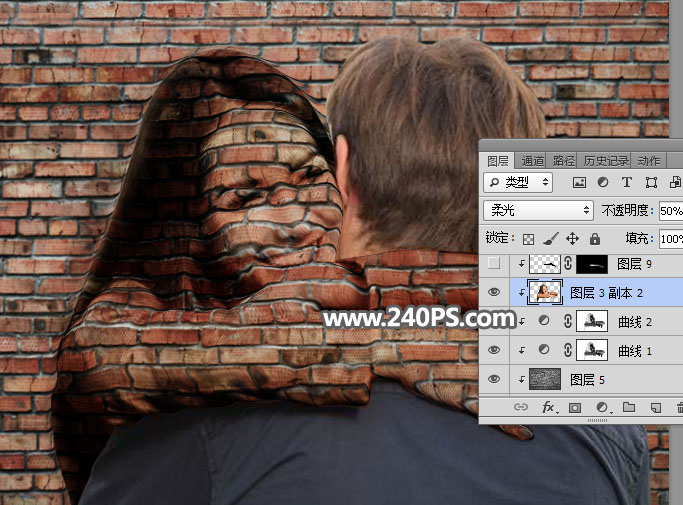
| 42、把女孩图层复制一层,移到曲线调整图层的上面,创建剪切蒙版后把混合模式改为“柔光”,不透明度改为50%,如下图。 |
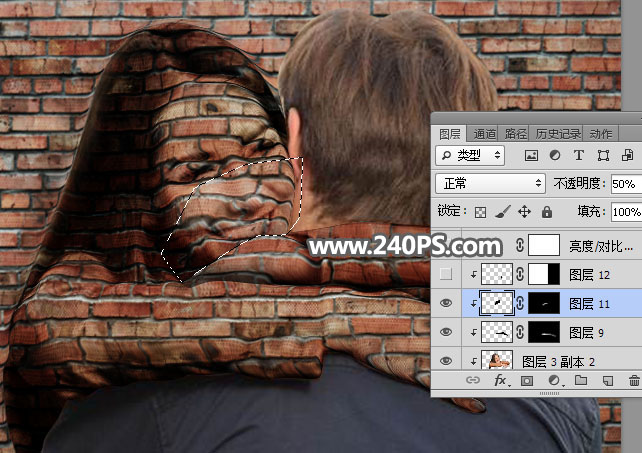
| 43、给局部增加阴影,手臂叠加区域,先用钢笔勾出选区,然后用透明度为10%的柔边黑色画笔轻轻涂抹。 |
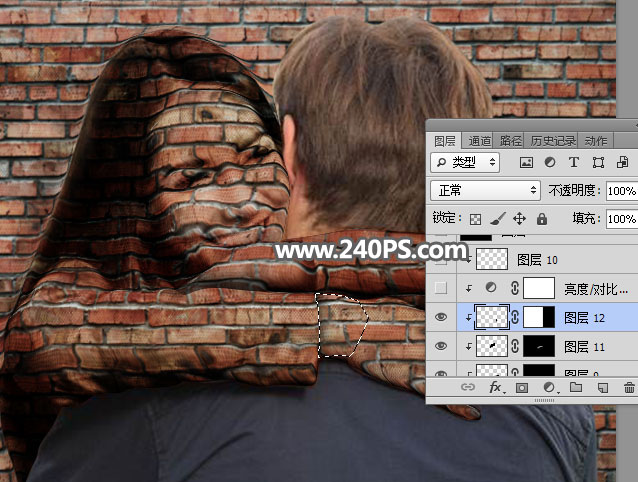
| 46、创建亮度/对比度调整图层,增加亮度和对比度,参数设置如下图,确定后创建剪切蒙版。 |