Photoshop结合AI设计正义联盟LOGO教程
来源:tutsplus 作者:Mohammad Jeprie
先看看效果图

你将要创建什么
在本教程中,我们将重新创建即将上映的电影“ 正义联盟”的LOGO。在电影中,LOGO可能是使用3D软件制作的。但是,这不会阻止我们使用Photoshop和Illustrator重新创建它。我们将使用Illustrator来绘制LOGO的形状,然后将其导入Photoshop,增强其外观。让我们开始吧。
获得的灵感来自GraphicRiver的更多惊人的logos。
1. 如何绘制矢量轮廓
第1步
首先,我们将在矢量软件Adobe Illustrator中绘制LOGO。如果你想,也可以直接在Photoshop中绘制。但是我个人喜欢Illustrator,因为它能更好的控制矢量编辑。在Illustrator中,创建一个新文档(文件>新建)。任何尺寸都是可以接受的。

第2步
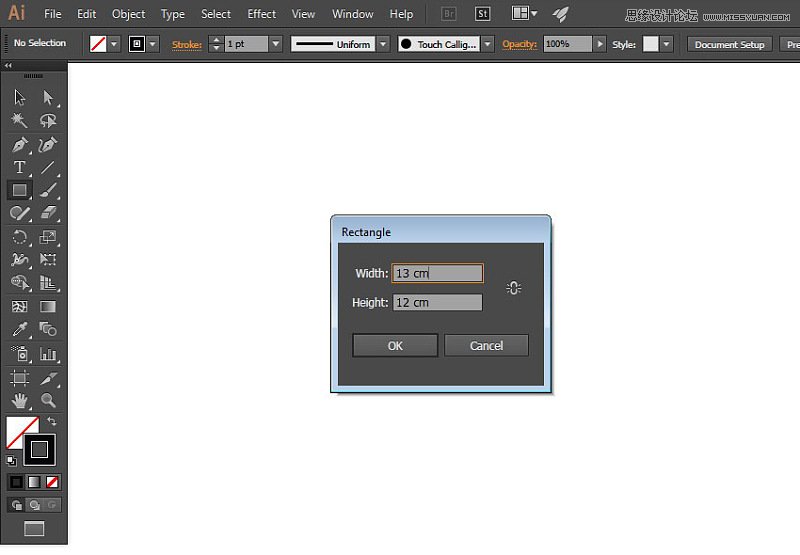
选择 矩形工具,然后在空画布上单击一次。将弹出一个对话框,询问要制作的矩形的尺寸。将其设置为13厘米x 12厘米。单击 确定 按钮确认矩形的尺寸。

第3步
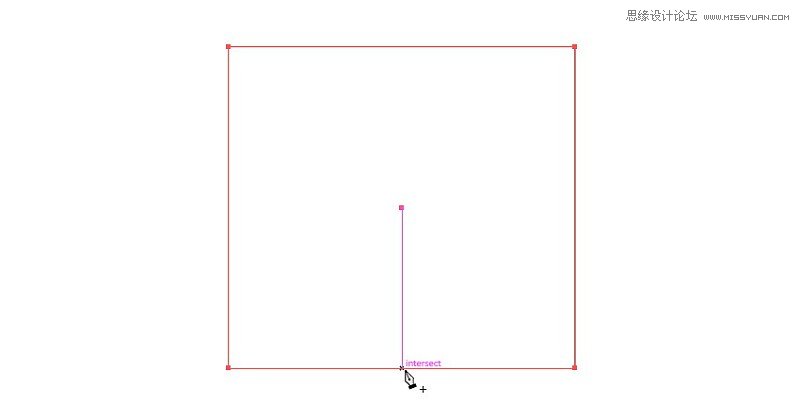
确保已激活 智能参考线(视图>智能参考线)。选中矩形形状。用 钢笔工具,点击其下边缘的中心来添加新的锚点。

第4步
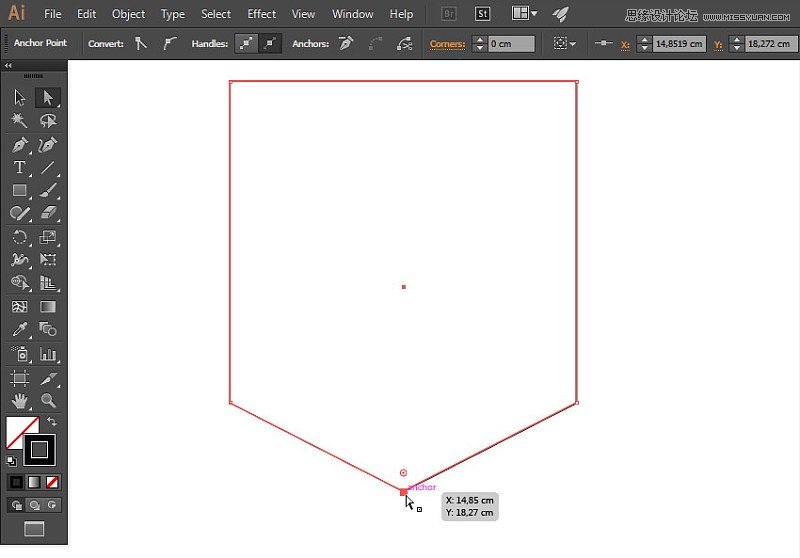
在按住Shift键的同时,用直接选择工具将新添加的锚点向下拉 。

第5步
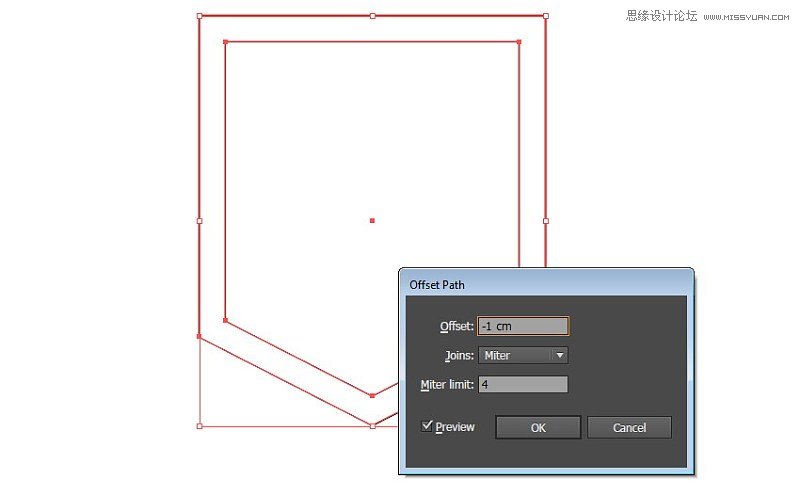
选中形状,点击 对象>路径>偏移路径。设置负偏移值,直到我们做出外框形状。确保 预览 选项是已经选择的,你才可以实时查看最终结果。

第6步
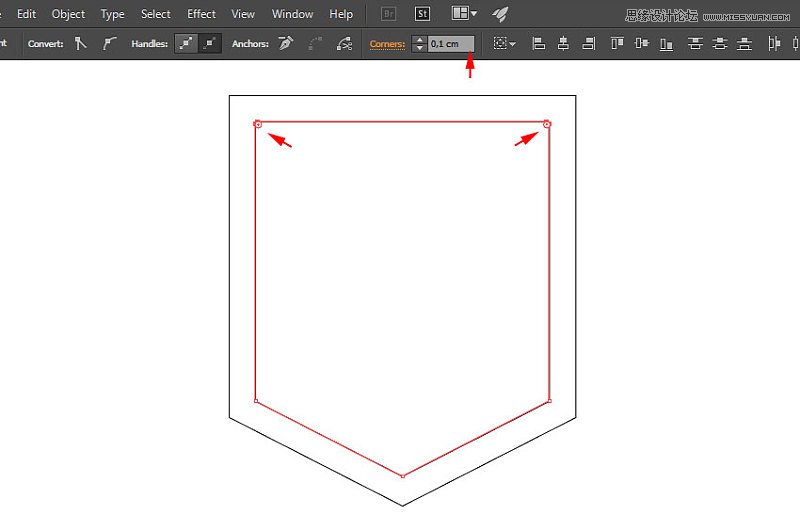
用 直接选择工具 ,选择顶部的两个锚点。从 选项栏 添加很小的圆角值。


第7步
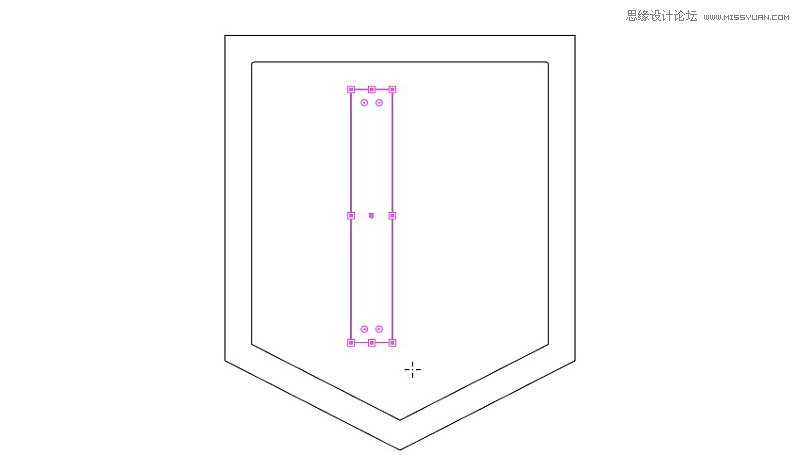
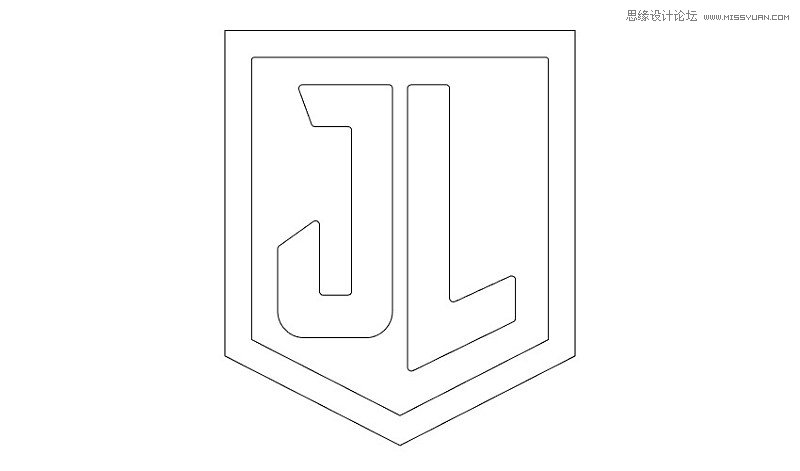
我们完成了外框的构建,接下来我们继续构建这些字母。你可以尝试搜索与原字形匹配的字体,但在本教程中,我们将从头开始绘制它们。我们开始做一个矩形,作为J字母的基础 。

第8步
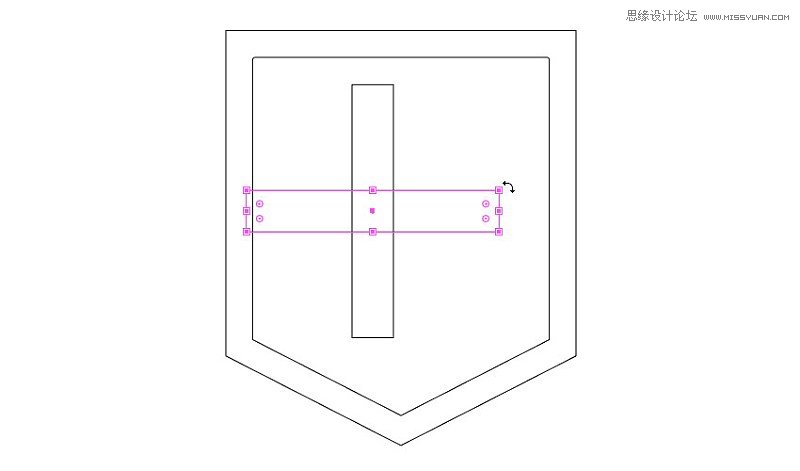
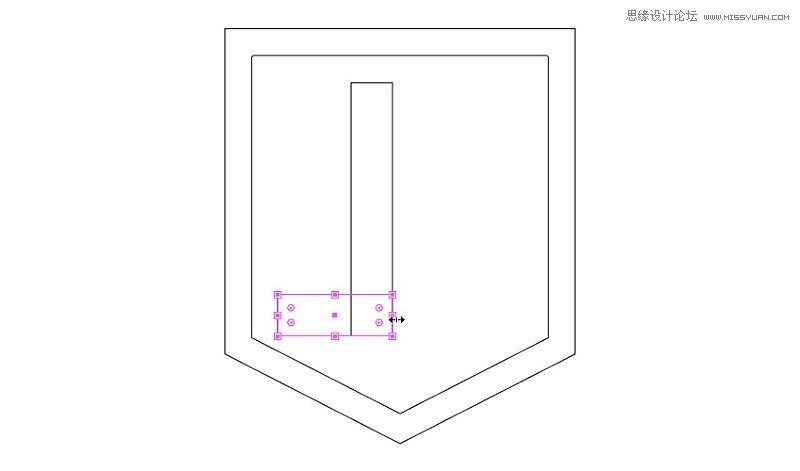
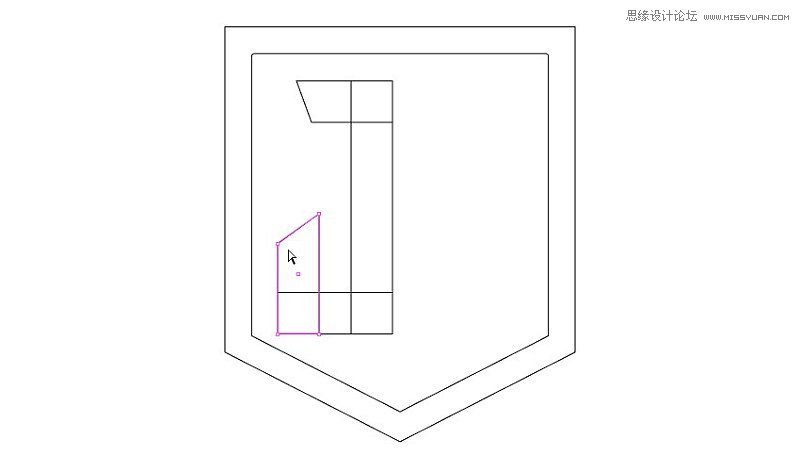
复制 这个矩形(control+C , control+V ),然后把它 旋转 90°。将其对齐到J字母的下端。再复制 出一个矩形,并将其对齐到J字母的上端。



第9步
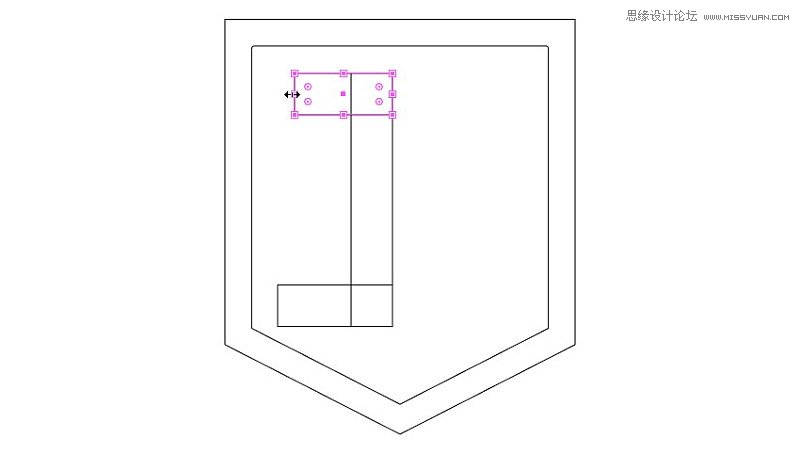
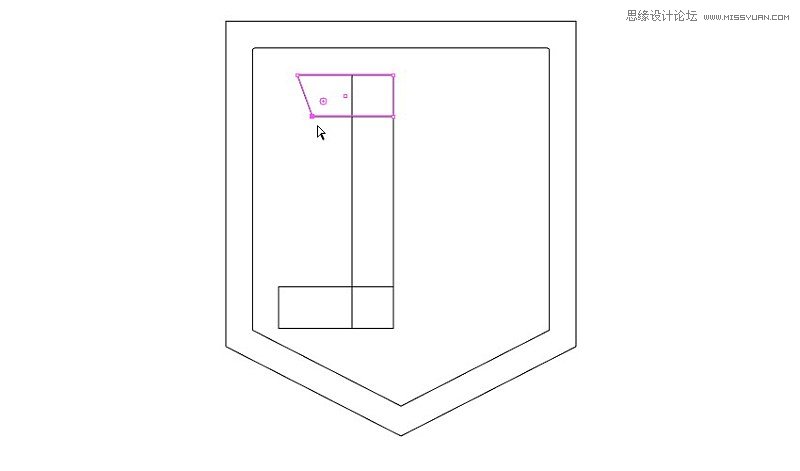
我们需要使用 直接选择工具 移动一些锚点。参考以下图片。


第10步
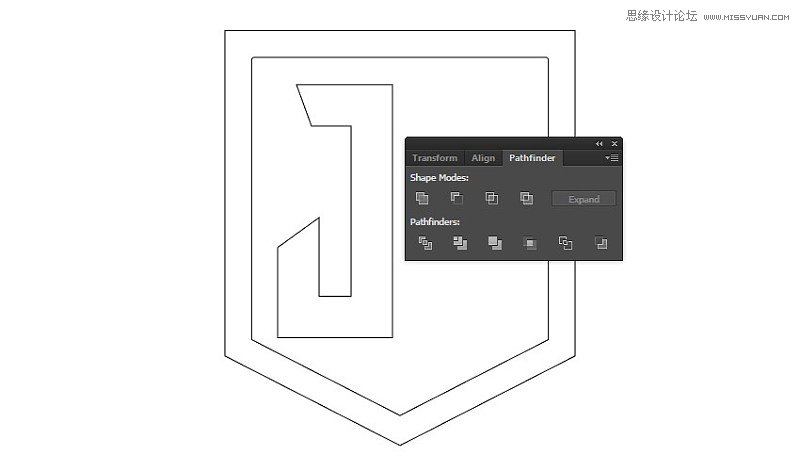
一旦有你满意的结果,我们需要将所有的形状合并成一个字母Ĵ。选择形状,然后在 路径查找器 面板上点击 联集 。


第11步
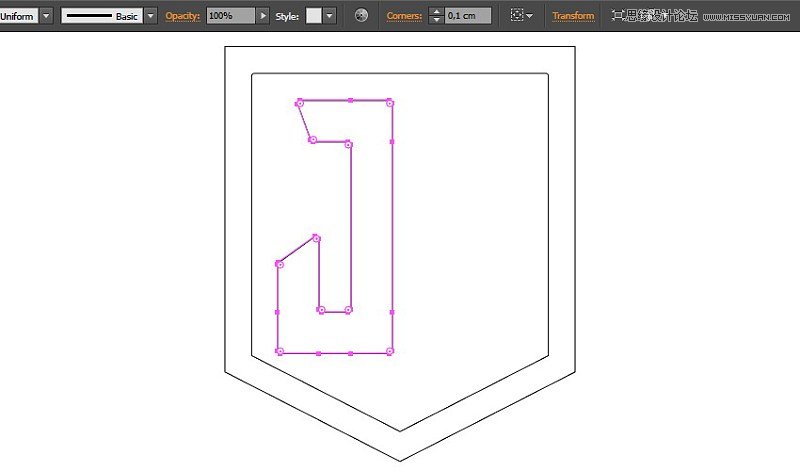
选择所有锚点,然后添加 圆角 。

第12步
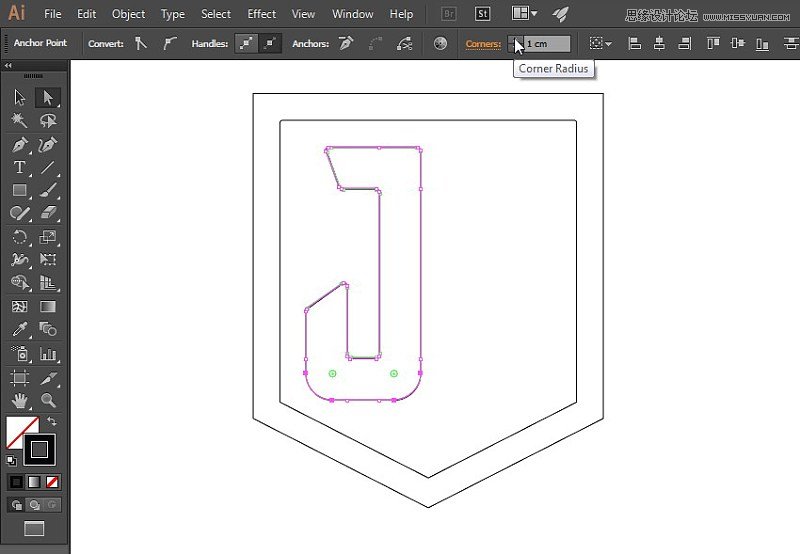
给J字母的下部的两个锚点添加更大的圆角值。

第13步
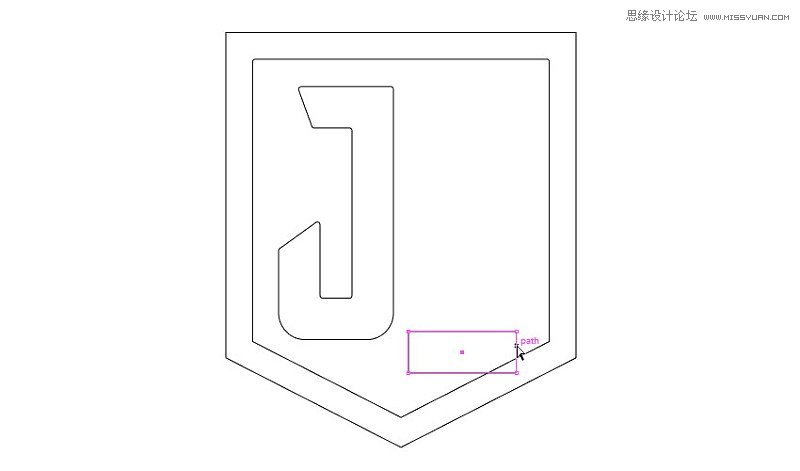
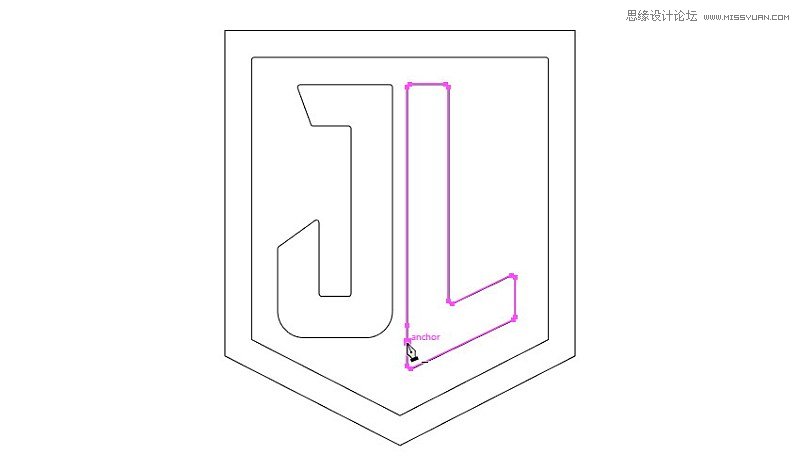
使用与上述步骤类似的方法,绘制L字母。我们绘制一个矩形。确保它与J字母中矩形的厚度相同。

第14步
用 直接选择工具 将右侧向上拖动 。

第15步
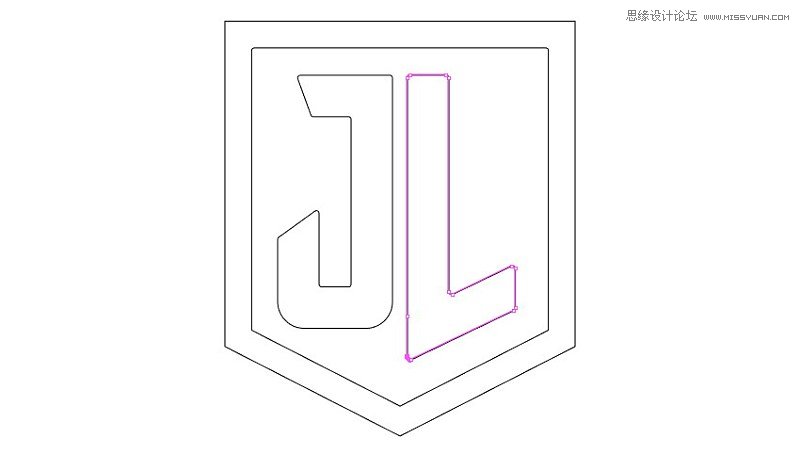
再添加一个矩形

第16步
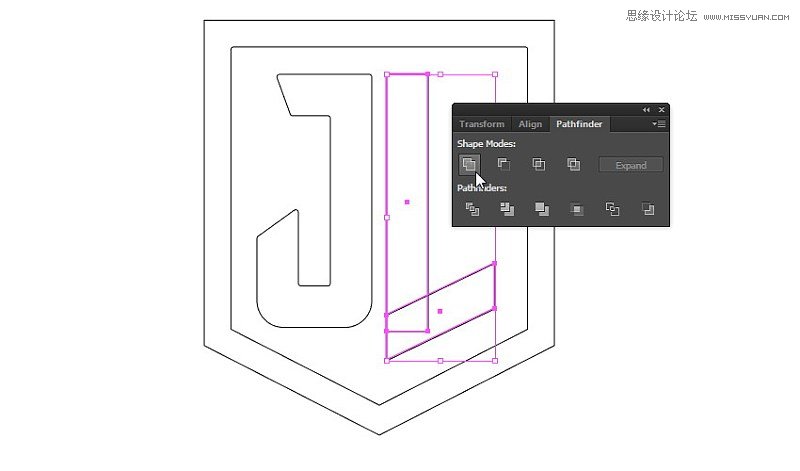
选择这两个矩形,并将它们合并成一个L字母。


第17步
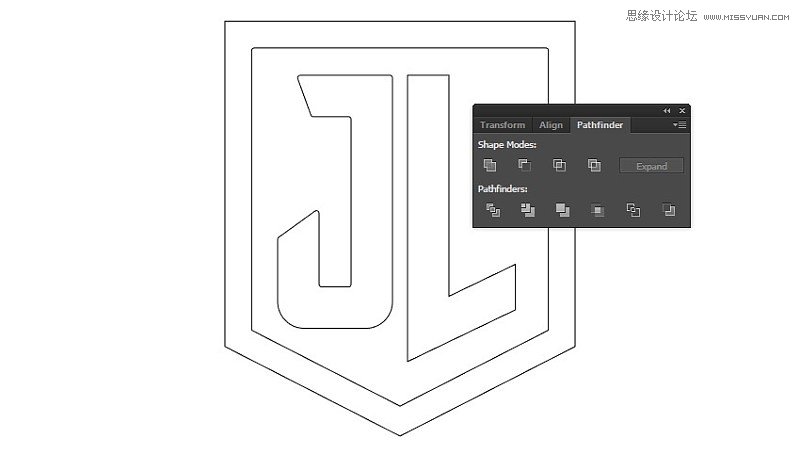
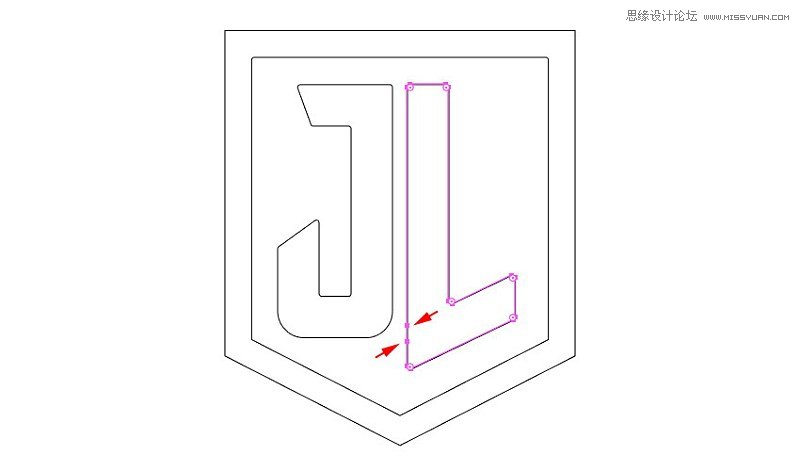
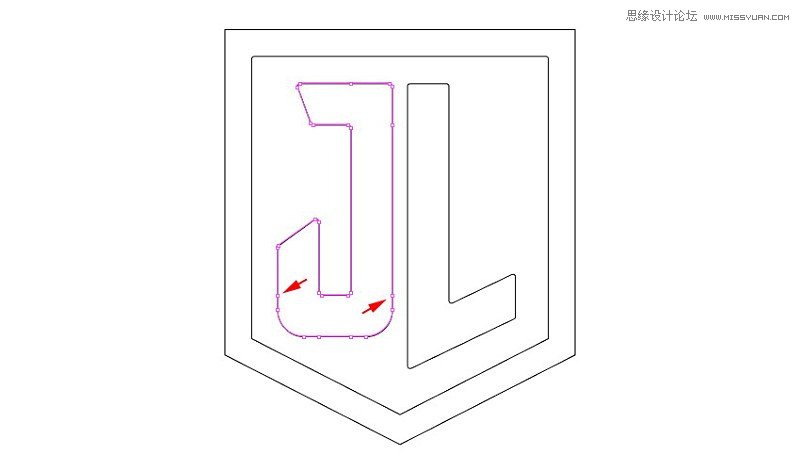
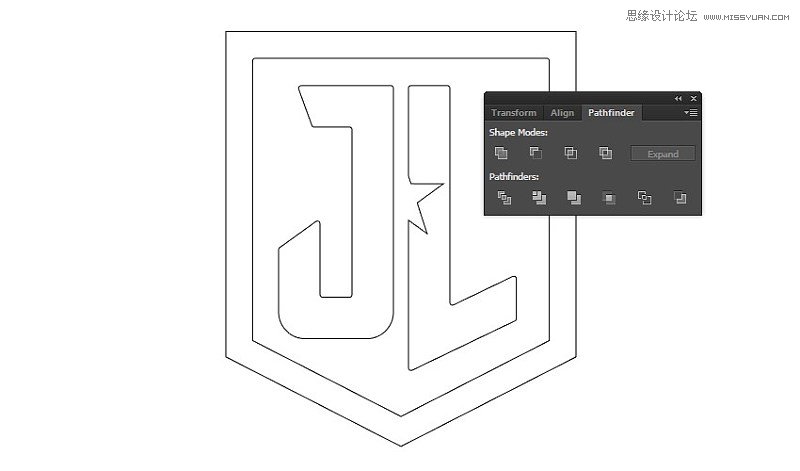
如果我们仔细观察矢量路径,我们会注意到有一些不需要的锚点,如下图展示的两个点。始终保持路径清洁,清除未使用的锚点,这是一个很好的规范。使用 钢笔 工具点击两个点以将其删除。



第18步
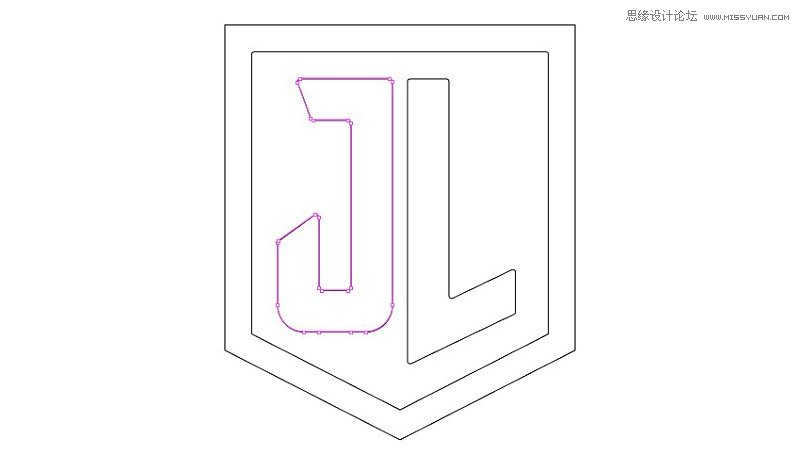
还有一些我们需要删除的锚点。



第19步
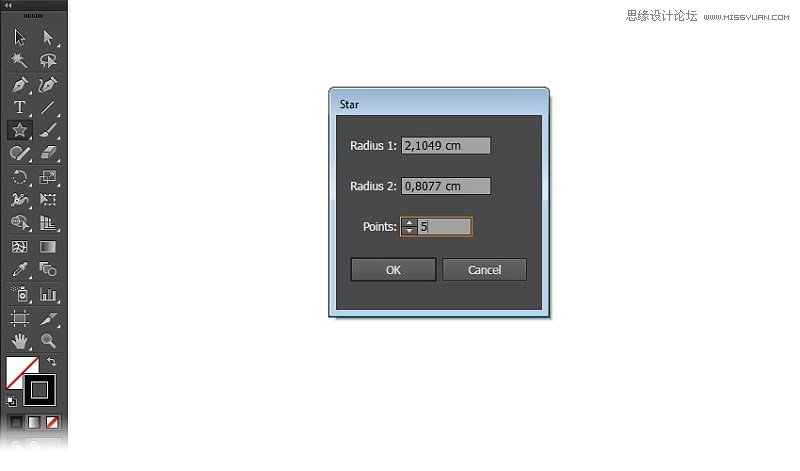
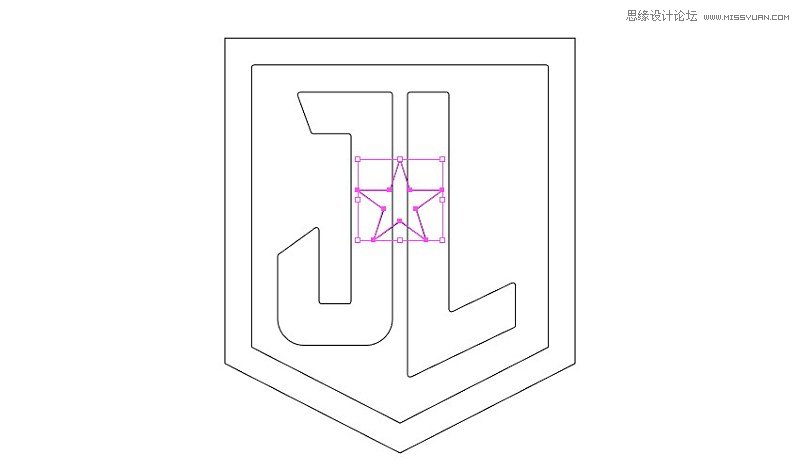
使用 星型工具 添加星形。把它放在字母的中间。


第20步
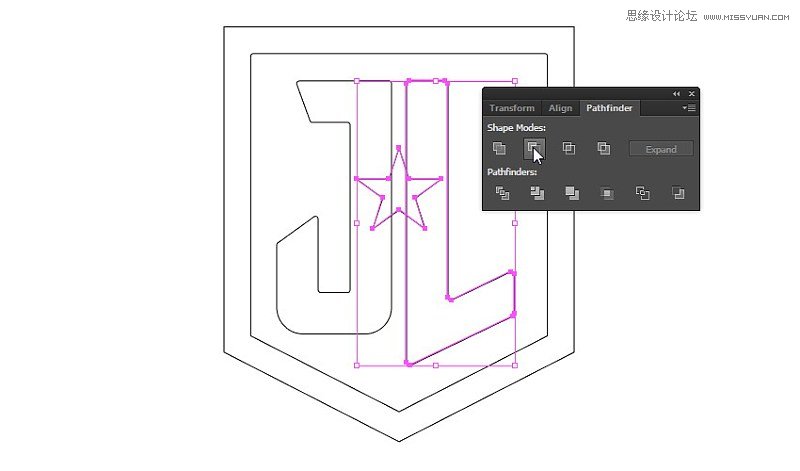
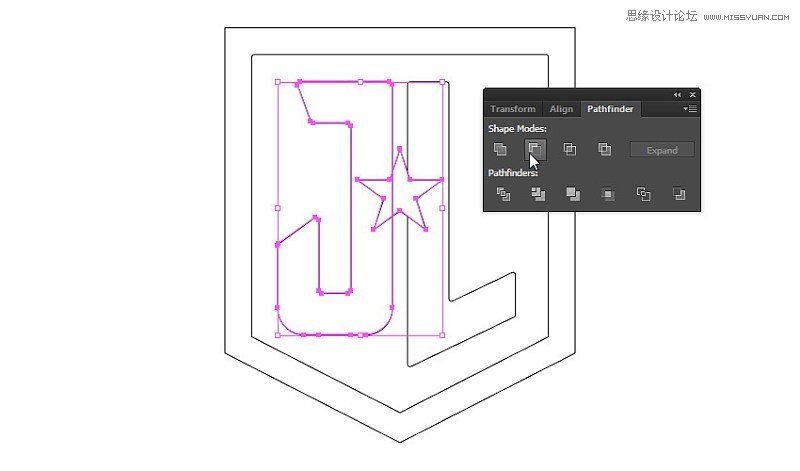
选择星形,复制(Control+C)。然后,选择星形和一个字母。在 路径查找器面板 中,选择 减去顶层 。


第21步
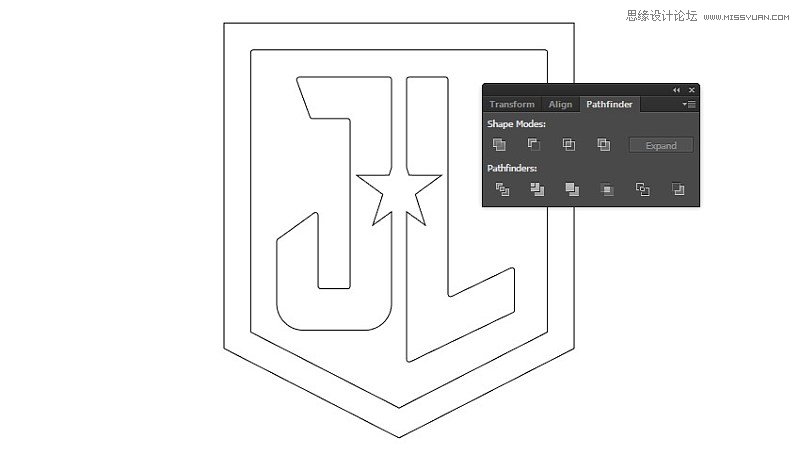
粘贴(Control –F)我们之前在同一个地方复制的星形。选择星形和剩余的字母,然后从 路径查找器面板 中减去它。


2. 如何将矢量路径导出到Photoshop
第1步
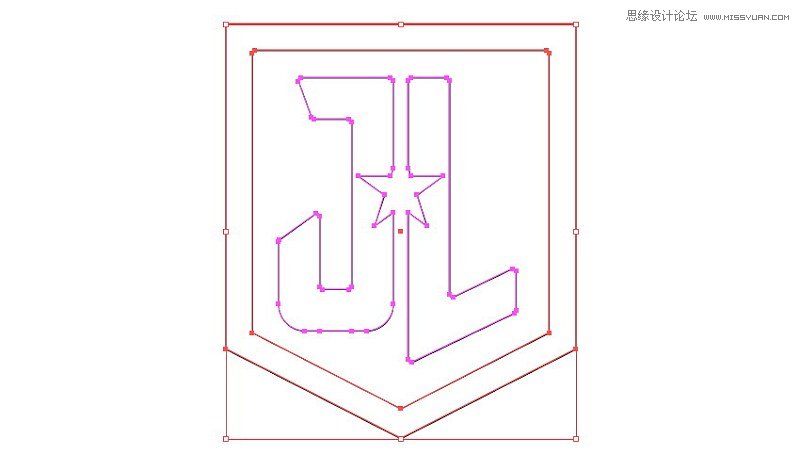
我们完成了矢量形状,接下来我们将它们转移到Photoshop。选择我们制作的所有形状,复制( Control+C)。

第2步
让我们打开Photoshop。创建一个新文件(Control+N)。

第3步
单击 图层面板 底部的 创建新的填充或调整图层 图标来添加 纯色 。在接下来的对话框中,选择一个深色(#0e0f16)作为画布背景色。


第4步
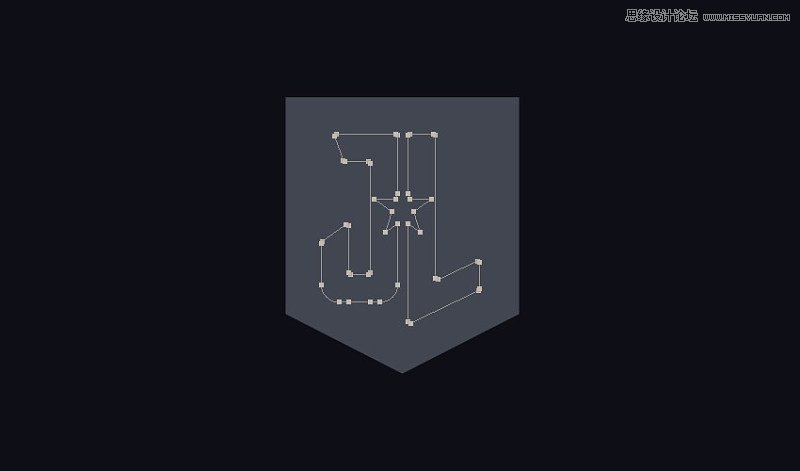
粘贴 (Control –V)将我们早前在Illustrator制作的矢量路径以 形状图层 粘贴到Photoshop中。


第5步
双击 形状图层缩略图并将其颜色更改为深灰色(#414650)。

第6步
现在,我们要将字母和外框分开到单独的图层中。此步骤将简化编辑过程。选择字母的路径,然后点击 Control+Shift+。


第7步
将其颜色更改为较浅的灰色(#78757b)。


第8步
对外框重复该过程,并将其移动到一个单独的图层上。注意,现在我们有三个形状图层:一个是JL字母层,另一个是外框层,第三个是五边形形状背景。

第9步
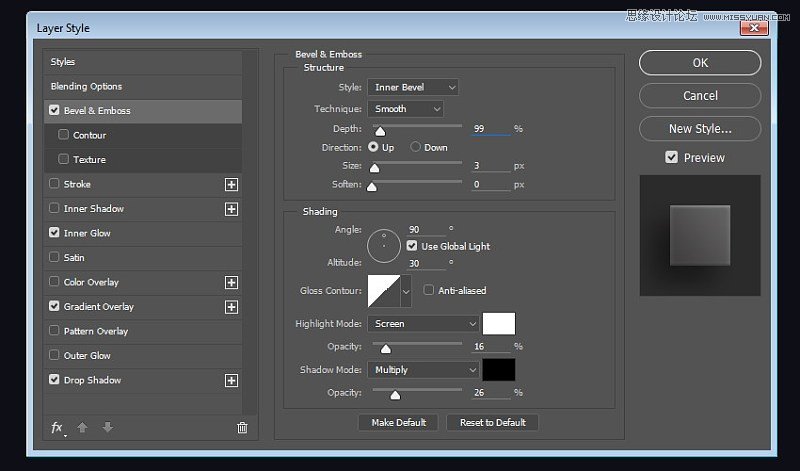
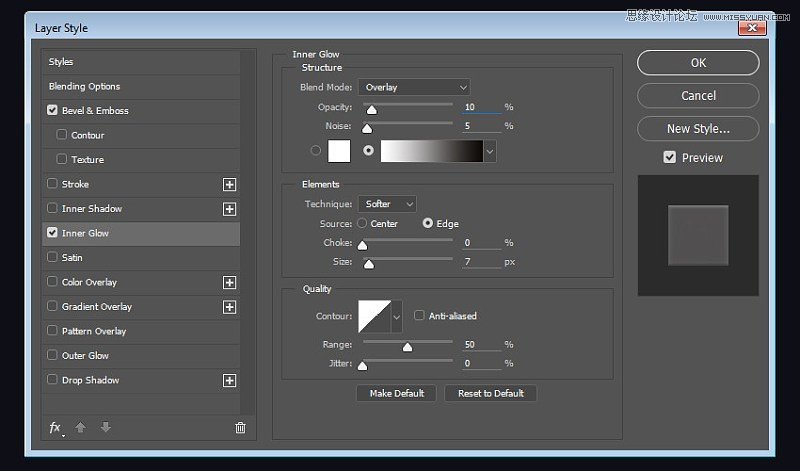
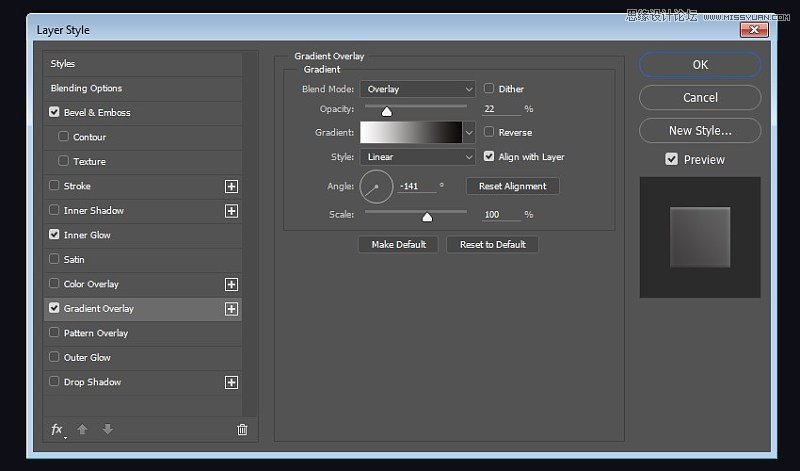
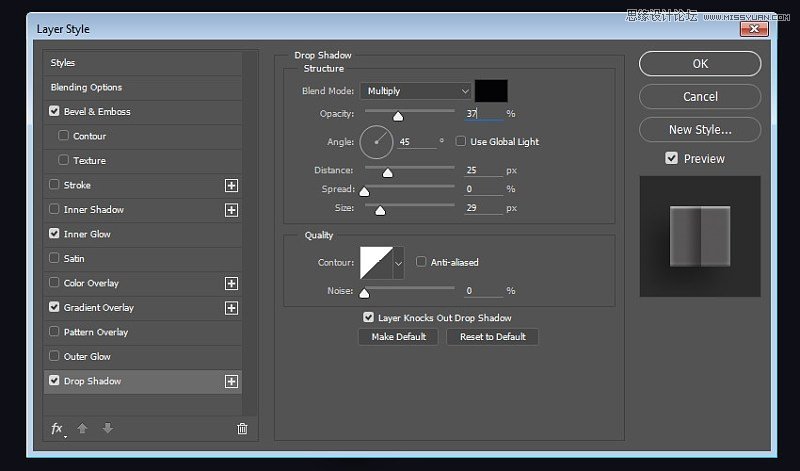
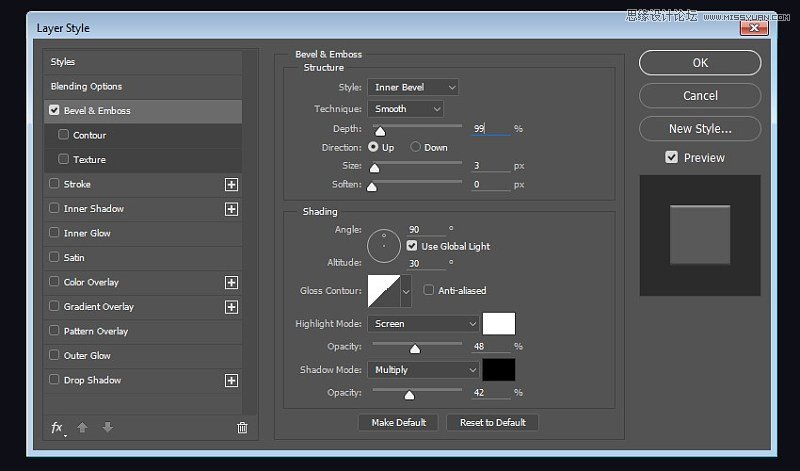
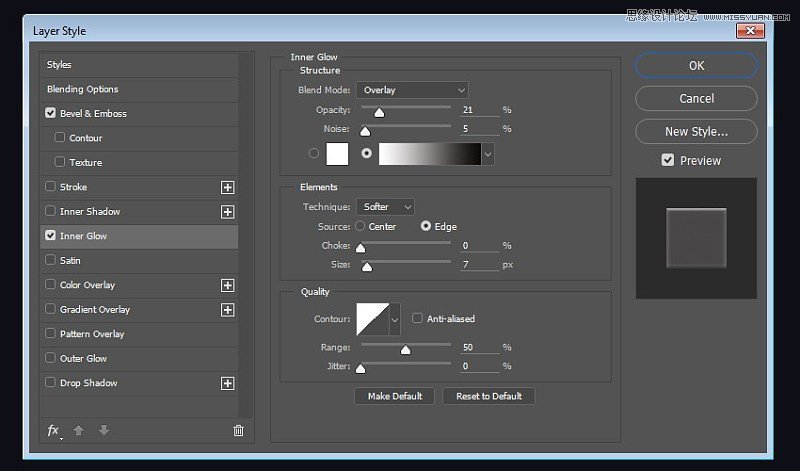
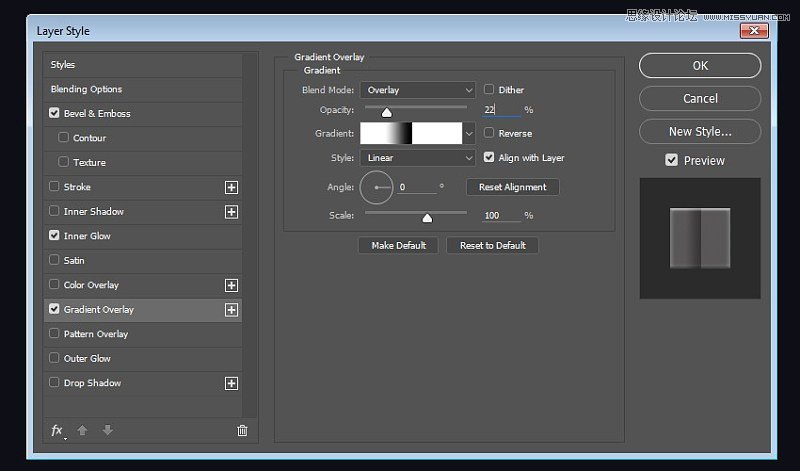
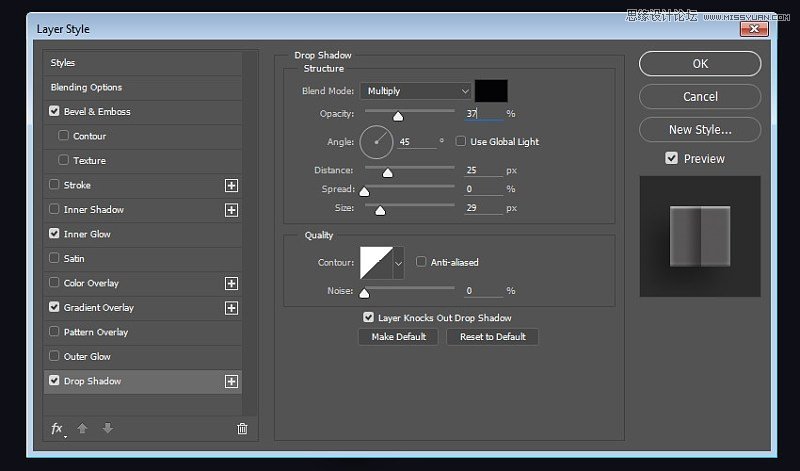
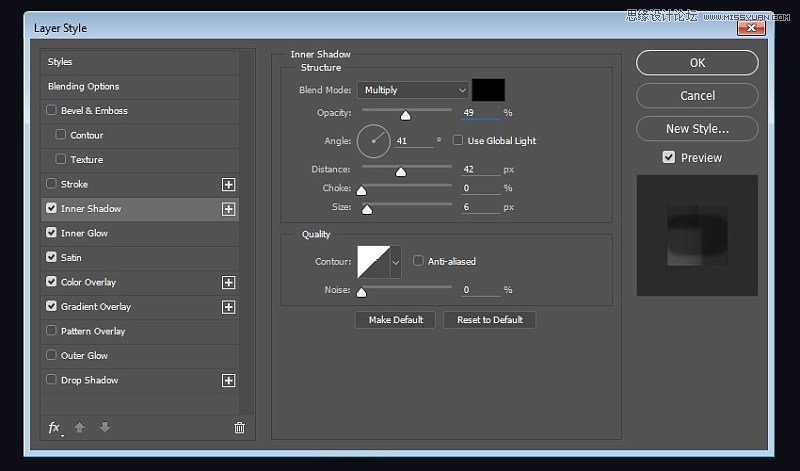
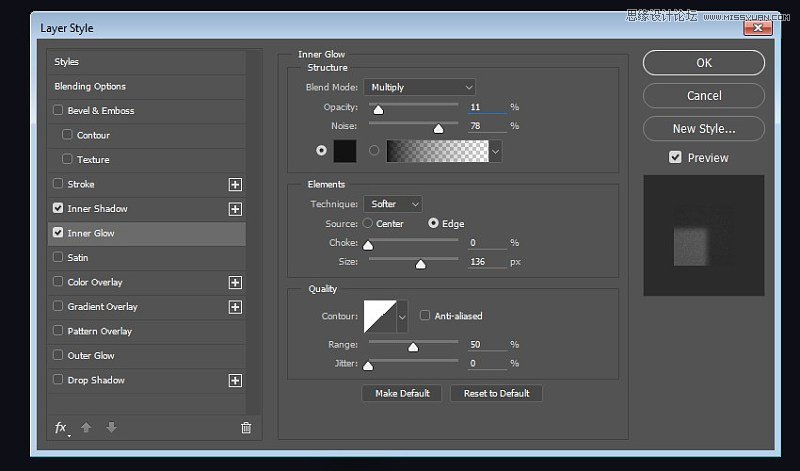
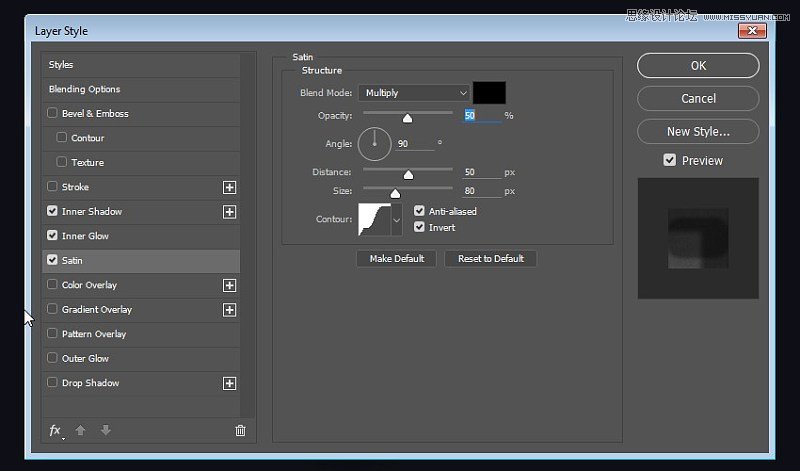
确保选择字母形状的图层,然后 双击 图层以添加一些样式。我们要添加 斜面和浮雕 ,为字母表面添加一点3D效果。 内发光 和 渐变叠加 会让它的表面有光亮。而 投影 会将字母从背景中提起来。







第10步
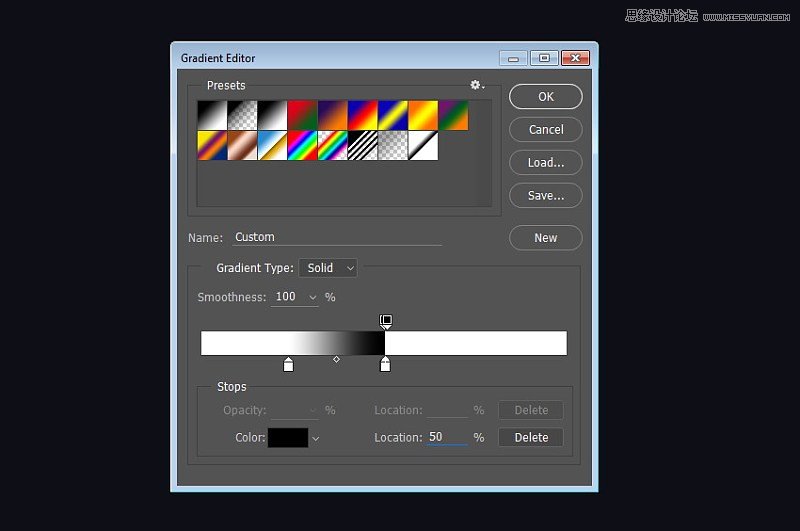
我们还需要在外框层上添加样式。对于外框,添加一个大的 内发光 与强烈的白色到黑色 渐变 来显示表面的金属光亮。







第11步
我们还需要为LOGO背景添加样式。







3. 如何应用纹理
第1步
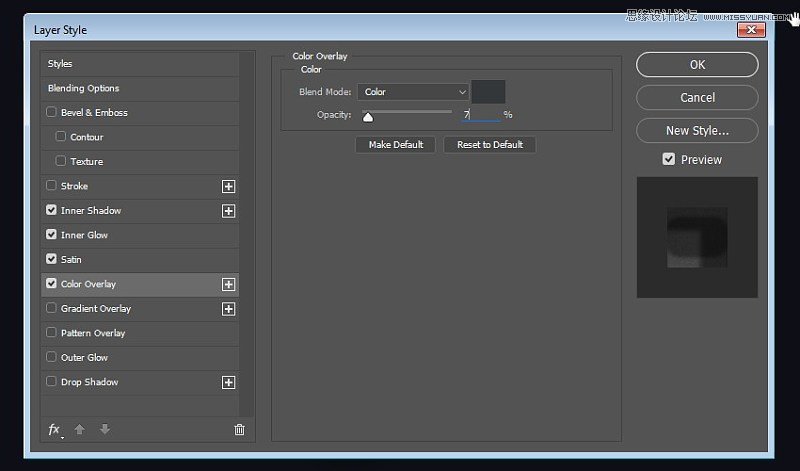
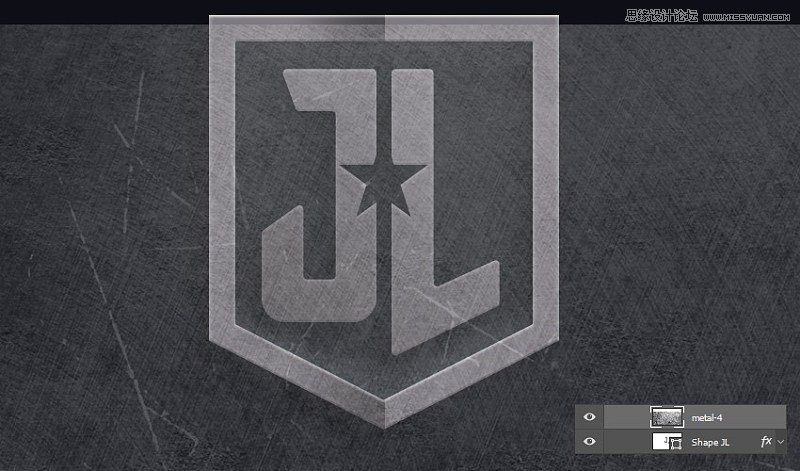
LOGO现在虽然有立体感觉,但还是比较平面。为了解决这个问题,我们需要添加纹理。获得 metal texture number 4。将它放在字母形状图层之上。将其 不透明度 降低到 60% ,然后按 Ctrl+Alt+G 将纹理转换为 剪切蒙版 。



第2步
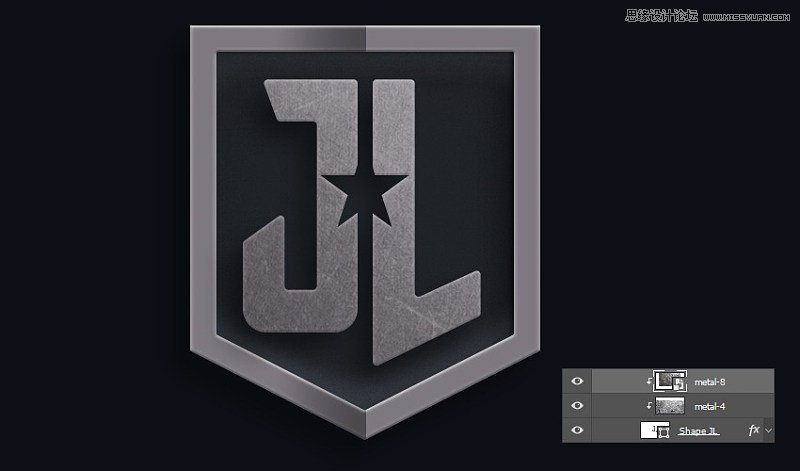
添加另一个金属纹理,这次是number 8。将其放置在字母形状之上,就像之前的纹理一样,将其转换为 剪切蒙版 。


第3步
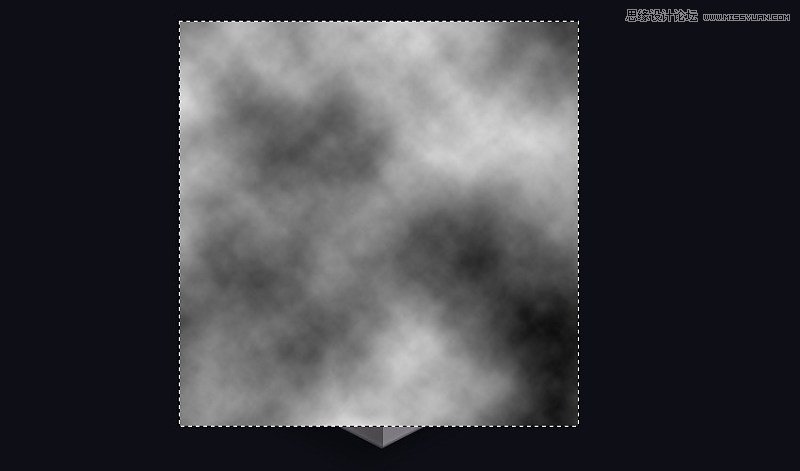
让我们添加另一个纹理,这次是大理石,为字母加上随机的纹理线条。点击D将背景颜色和前景颜色重置为默认设置,即黑白。新建一个 图层 ,然后做一个新的选区覆盖字母。单击 滤镜>渲染>云彩 。

第4步
点击 滤镜>渲染>分层云彩 。

第5步
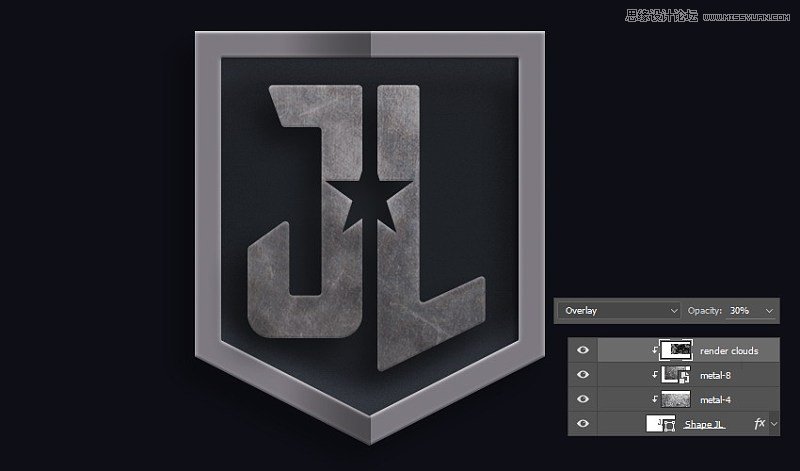
点击几次 Control+F 添加 分层云彩滤镜 。一旦获得了一些有趣的形状,点击 Control+Alt+G 将其转换为 剪切蒙版 ,将纹理剪切到字母形状内。在 图层 面板中,将 图层混合模式 更改为 叠加 ,并降低其 不透明度 。


第6步
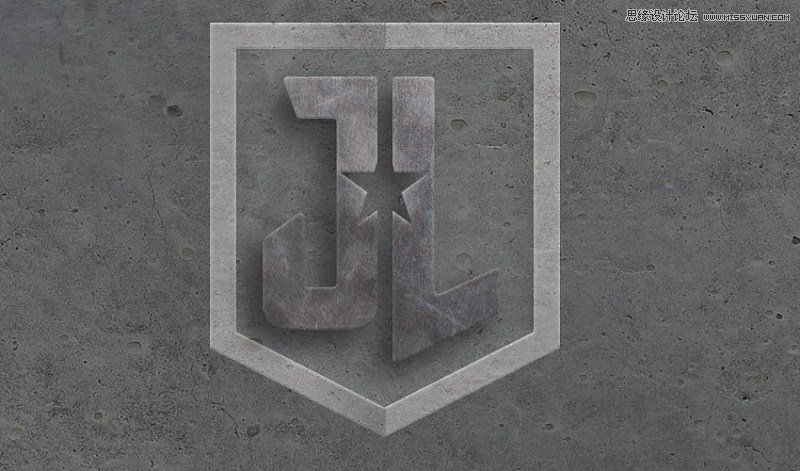
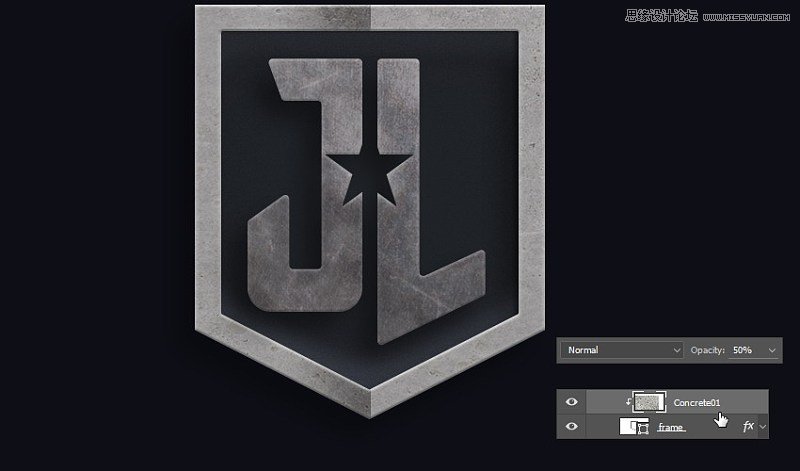
当然,我们需要为外框添加纹理。这一次,使用 concrete texture。将其放在外框图层上方,降低其 不透明度 ,并将其转换为 剪切蒙版 。


第7步
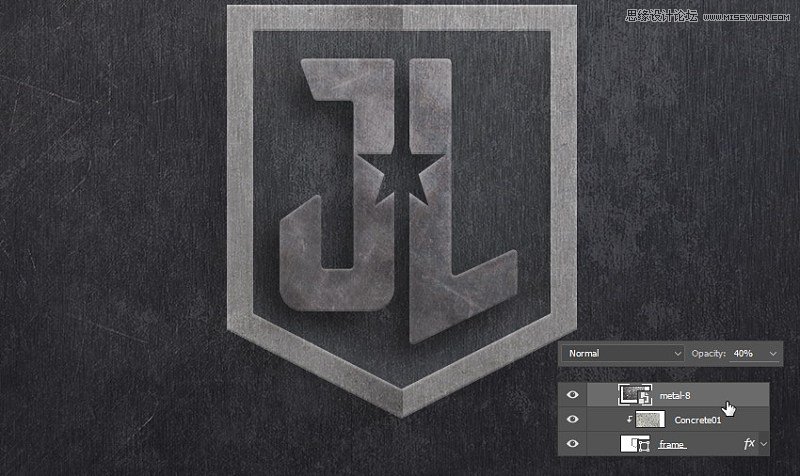
添加另一个金属纹理,将其放在外框图层上方并降低 不透明度 ,然后将其转换为 剪切蒙版 。


第8步
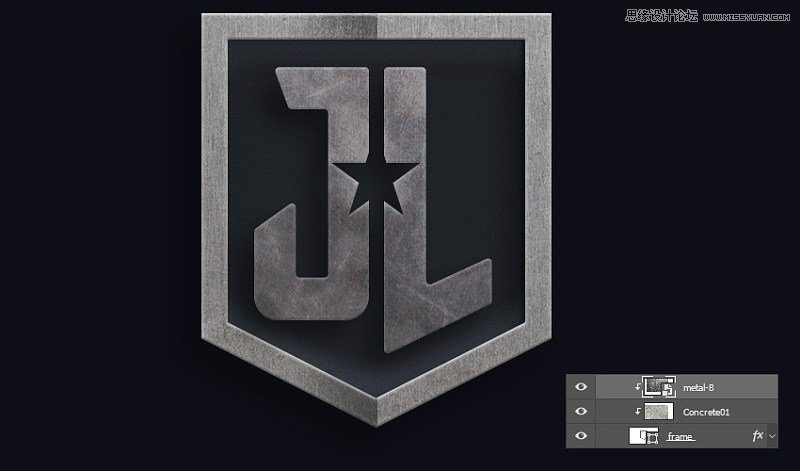
不要忘记为LOGO的背景添加纹理。


4. 如何为背景添加光亮
第1步
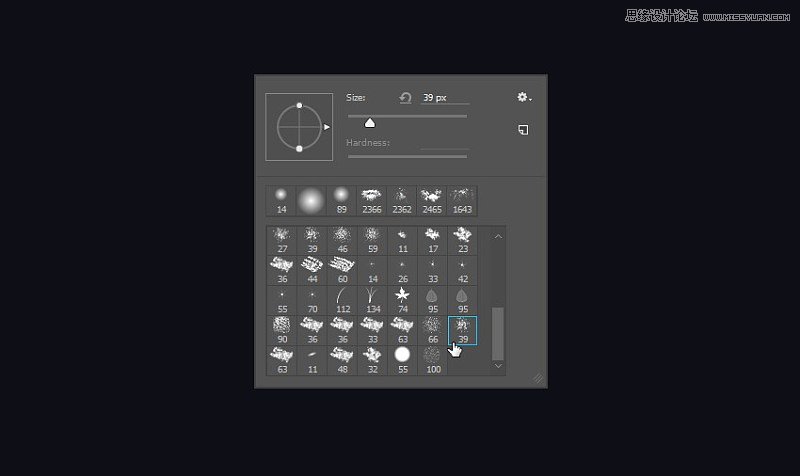
添加一个 新图层 并将其放在正义联盟LOGO之上。激活 画笔工具 。右击打开可用画笔列表。选择 散点画笔 。在LOGO背景内部涂白色。


第2步
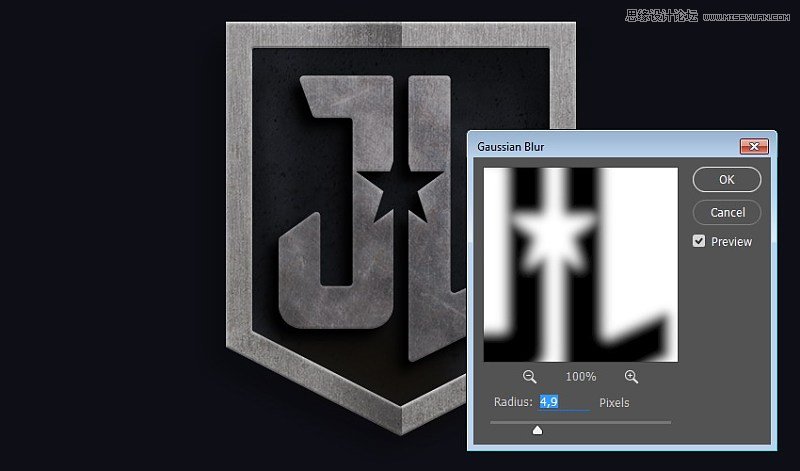
通过应用 高斯模糊 (滤镜>模糊>高斯模糊)来软化画笔的笔画。使用大的半径尺寸,直到笔画完全模糊。在 图层 面板中,降低其 不透明度 ,并将 图层混合模式 设置为 叠加 。


第3步
添加另一个白色画笔去添加更多光亮。



第4步
我们还需要手动添加更强的阴影。添加一个 新图层 并将其放在字母形状图层的下方。 按住Ctrl键单击字母图层的缩略图,创建一个新的形状选区。

第5步
用黑色填充选区。然后按 Control+D 取消选择。使用 移动工具 ,把阴影向下移动几个像素。通过应用 高斯模糊(滤镜>模糊>高斯模糊)让阴影柔和,并降低其不透明度。



第6步
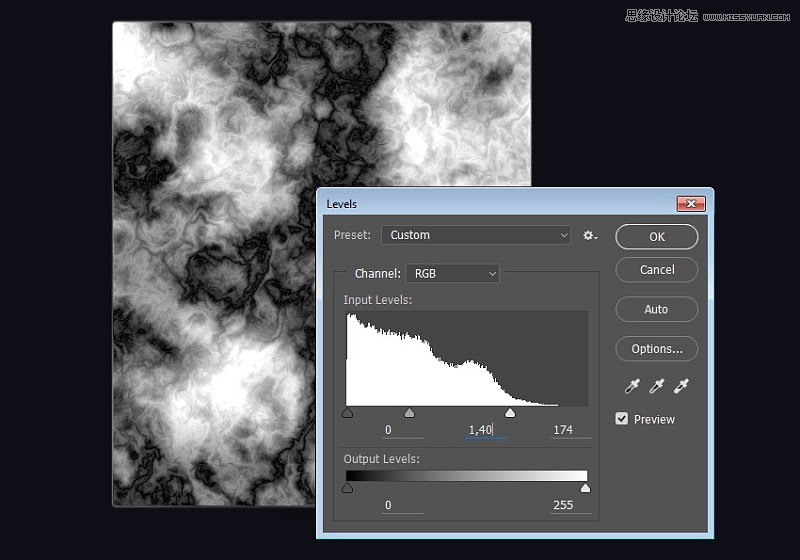
我们在LOGO上添加另一个纹理。制作 新图层 并绘制覆盖LOGO的选区。单击过 滤镜>渲染>云彩 。

第7步
点击几次 滤镜>渲染>分层云彩 ,直到获得有趣的纹理。

第8步
单击 图像>调整>色阶 或按 Control+L 。在 色阶 对话框中,拖动白色三角形,直到我们在选区内发现有明显的对比。

第9步
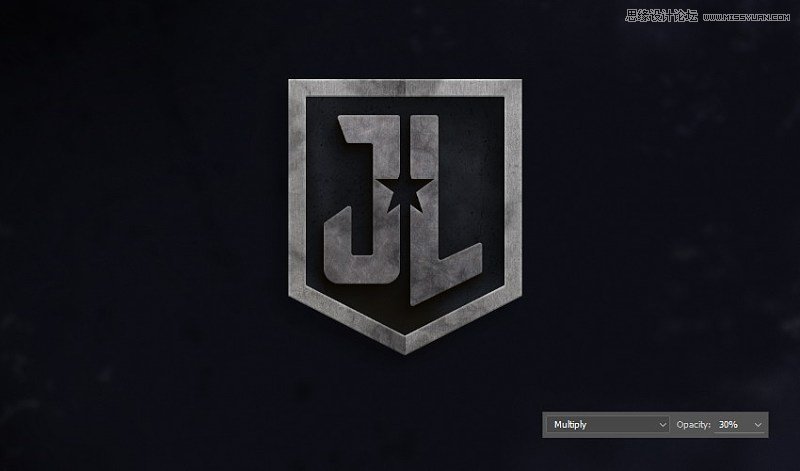
为了给字母和外框添加纹理,我们需要使用蒙版。 按住Ctrl键单击字母缩略图图层,然后按住Shift+Control单击 外框图层的缩略图。为纹理图层添加蒙版,然后将其 图层混合模式 设置为 深色 ,30%的不透明度 。


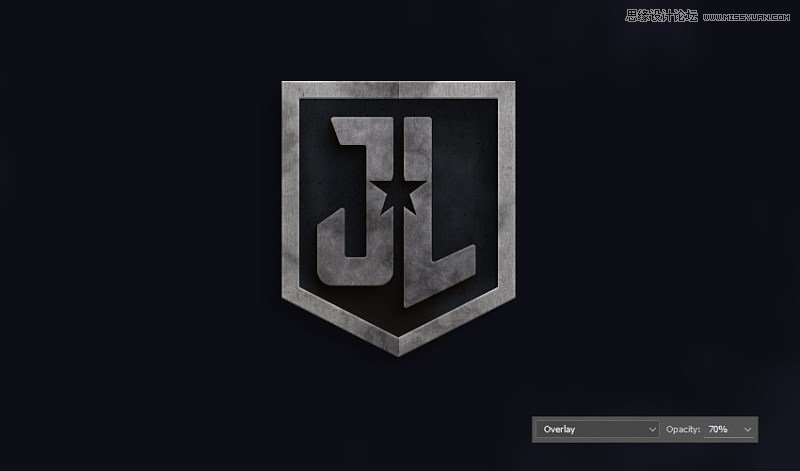
第10步
我们想给背景添加深度。使用 柔边圆画笔 在新图层上涂白。如果你想要更软,只需应用 高斯模糊(滤镜>模糊>高斯模糊)。降低图层的 不透明度 ,并把它的 混合模式 改为 叠加 。


第11步
重复此步骤,在背景中添加另一个柔和的高光。

第12步
不要忘了添加黑暗区域。在左上角,画一个随机的黑点,修改透明度使它变得隐约可见。如果需要,添加一些 高斯模糊 。

第13步
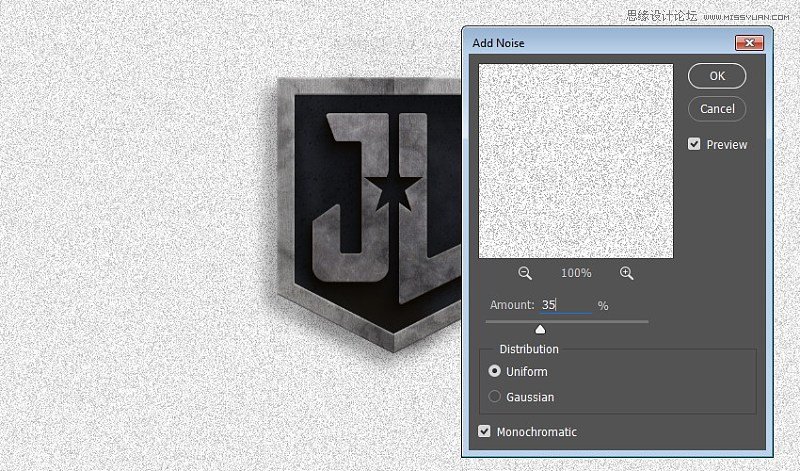
让我们添加一个粒状的背景,为整个背景创造一个黑暗的感觉。为此,添加一个 新图层 ,然后将其填充为白色。点击 滤镜>杂色>添加杂色 。确认选择 单色 。单击 确定 。将 图层混合模式 更改为 正片叠底 以保留所有暗色像素,并隐藏白色像素。


第14步
我们想在背景中添加一个蓝色的阴影。从 图层 面板中,添加一个 照片滤镜 ,并选择 蓝色 。默认情况下, 照片滤镜调整图层 影响它下面的每一个像素。为了限制它只影响背景,给它添加一个 图层蒙版 并用黑色画笔擦出LOGO。


5. 如何添加灯光和反射光
第1步
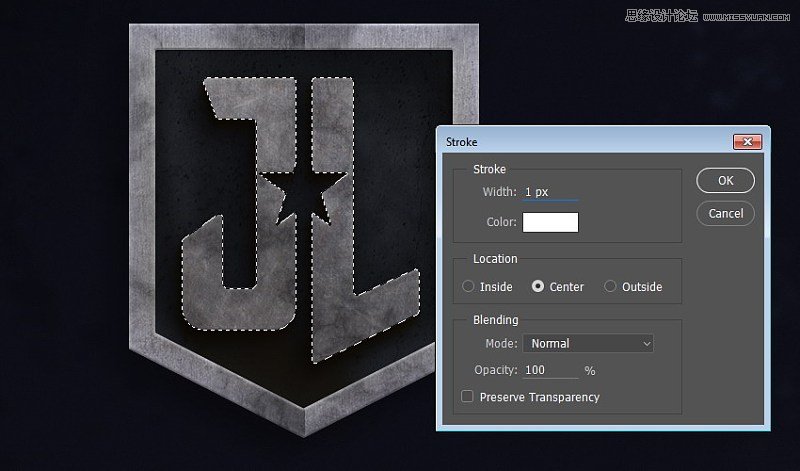
创建新图层。 按住Ctrl键单击字母形状图层,根据字母形状创建新的选区。单击 编辑>描边 。在对话框中,设置描边颜色为白色宽度为1像素。单击 确定 以确认结果。


第2步
使用 橡皮擦 工具 硬度为0% ,抹掉大部分的描边线,留下一些字母角落上的描边。

第3步
复制 描边线,然后应用 高斯模糊 软化线条。降低其 不透明度 保持其隐约可见。

第4步
对外框重复相同的步骤。

第5步
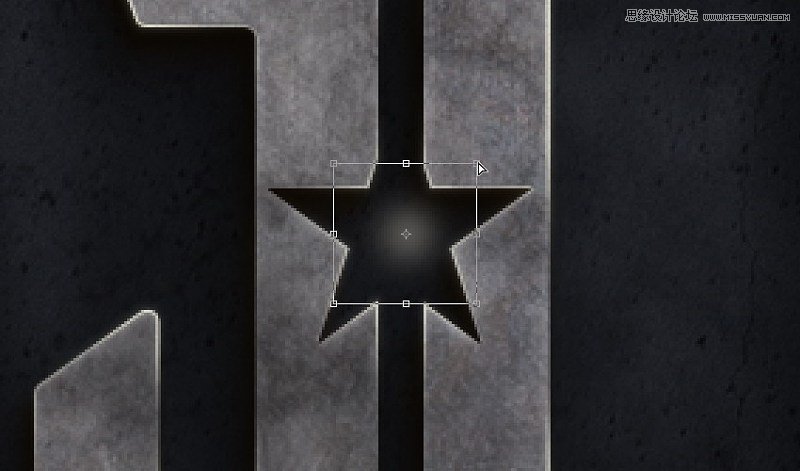
放大字母的中心,就在空的星形区域。使用 柔边圆画笔 ,用淡黄色在 新图层 上轻点一次。

第6步
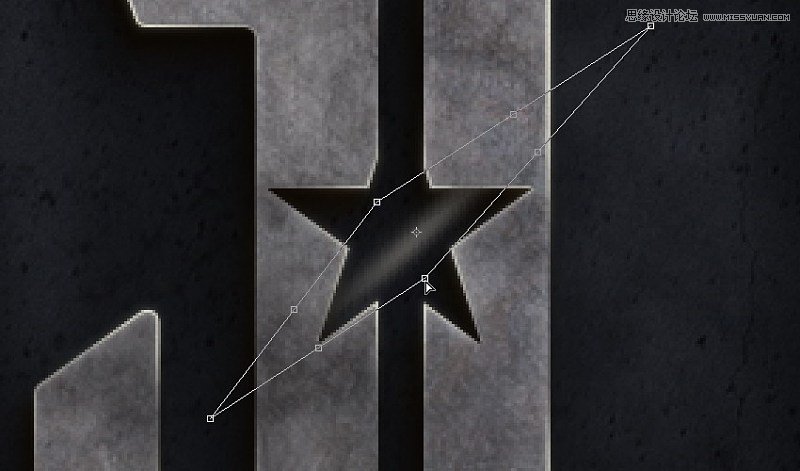
点击 Control+T 来改变画笔形状。

第7步
按住 Control 键,然后拖动角点,使其偏斜。按 Enter 键确认结果。


第8步
重复上述步骤,用画笔轻点击,然后使其偏斜。重复几次,直到我们有足够的反射光填补空白。


第9步
在星形反射光的后面LOGO背景上涂上白光。


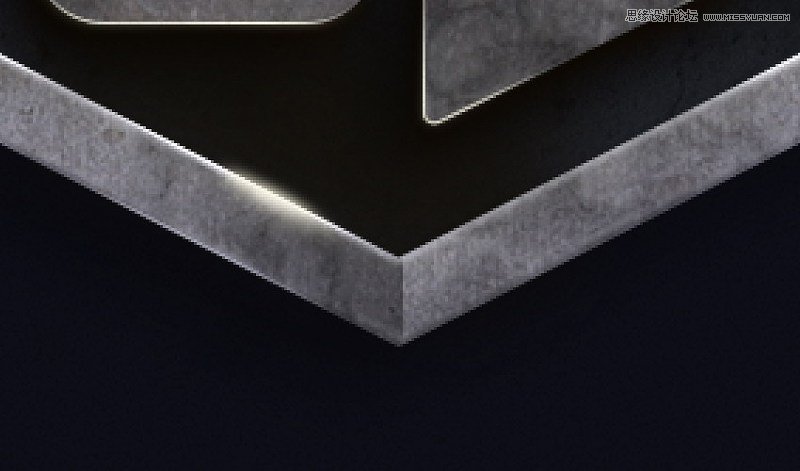
第10步
我们可以在LOGO的其他光照到的部分添加反射光。在这个场景中,虚拟光源被放置在右上角。下一个反射光的最佳场所之一就是LOGO的左下角。就像在之前的步骤中一样,我们只需要在该区域涂上柔和的淡黄色。

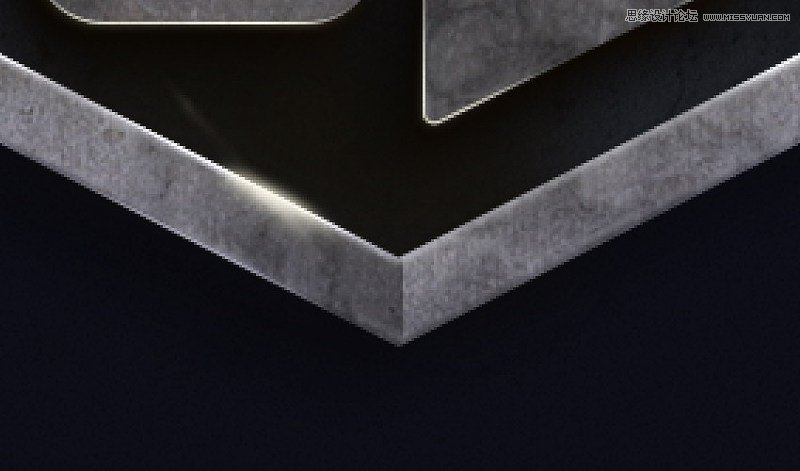
第11步
通过使用较小的画笔再次使用白色或其他浅色进行绘画,使其更加逼真。



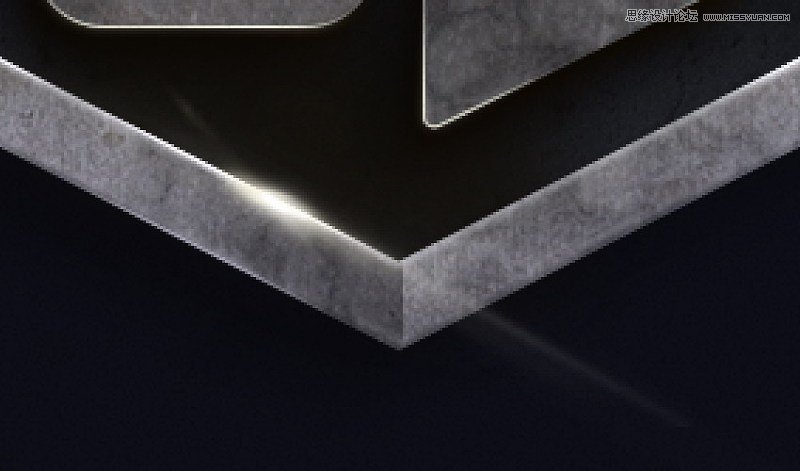
第12步
使用相同的技术,另一个反射光被添加到右上角。考虑到这是放置虚拟光源的地方,反射应该更大更强。

最后结果
这是我们的最终结果。正如你所见,我们做了很多手动绘画,并添加了一些微弱的高光来贴近现实。我们依靠纹理为形状轻松地添加了真实感。
感谢您的阅读,希望您能从这个简单的教程中学到一些有用的技巧。如果你跟着做了,请确保在下面的评论中上传结果 – 我很想看看。








