Illustrator绘制卡通风格的城市建筑插画
来源:飞特网 作者:甜甜圈儿
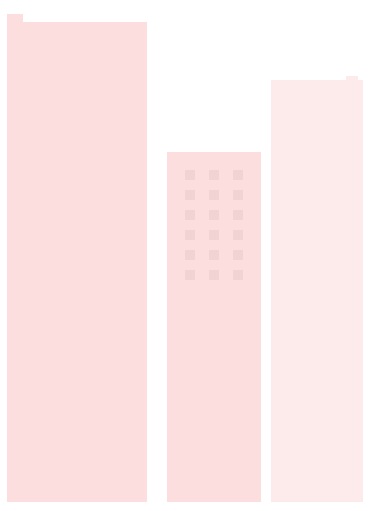
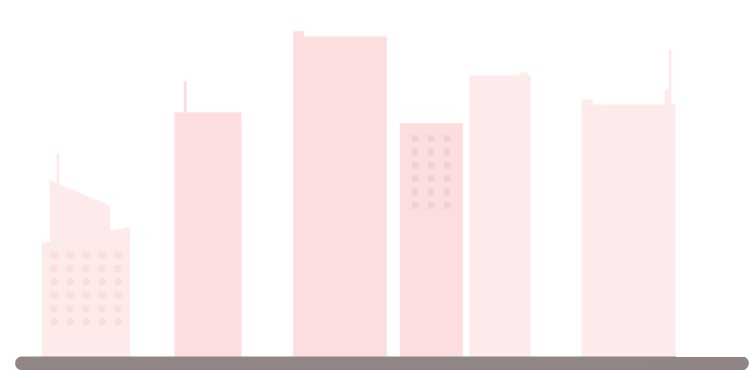
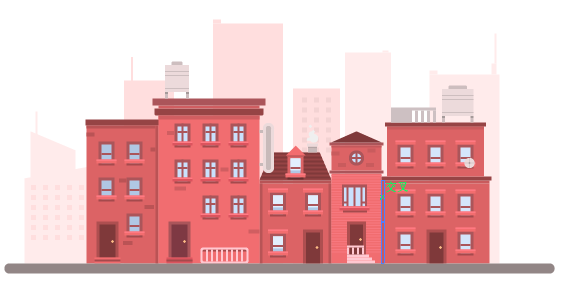
最终效果图:

具体的制作步骤如下:
第一步:打开ai, 新建1200 x 600 的画布(快捷键command n)

第二步:图层- 分层
我们新建画布后,需要创建一堆图层(10个左右),这将有助于我们更好地控制我们的构建过程。
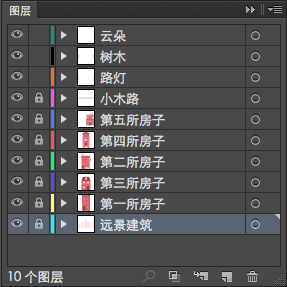
请转到"图层"面板,并使用以下名称进行设置:

第三步: 制作画面远景建筑
把图层设置好以后,我们将开始对每个图层创建内容,首先锁定未使用的图层,留下当前操作的图层。
步骤一:画远景建筑1
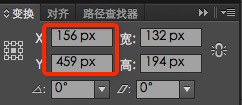
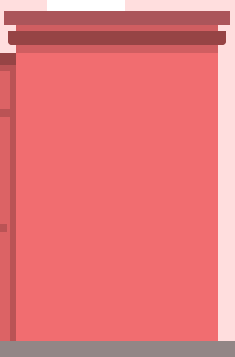
1.确保你在远景建筑的图层,使用矩形工具(M)画一个粉红色(#FFEBEB)132 x 194px矩形,变换面板定位的坐标数值:(X:156px;Y:459px)

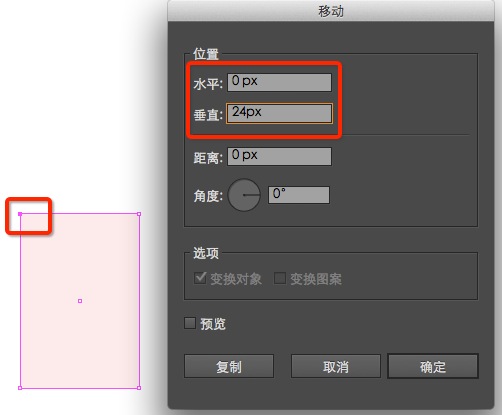
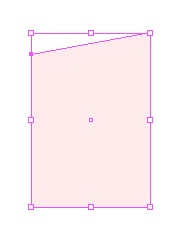
2.现在需要调整它的左上锚点,向下移动24个像素。 可以这样做,用直接选择工具(A)选择它的左上锚点,然后执行对象>变换>移动。出现一个弹出框,水平输入0px,垂直输入24px;

得出图:

3. 使用矩形工具(M),创建另一个90 x 92px的,将其定位(X:147px,Y:338px),然后使用移动工具(A)使用相同的技巧,将其右上角锚点向下移38px。
选中这2个对象,使用路径查找器的联集将它们组合成一个形状。

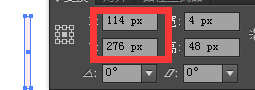
4.接下来,我们要画顶部天线,通过创建一个4 x 48px的矩形,并使用这些坐标定位:
X:114px;Y:276px

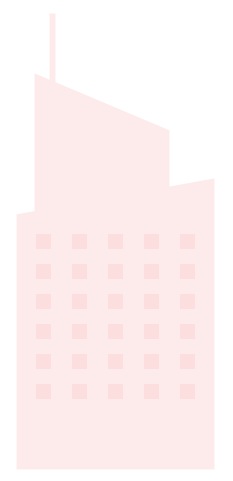
5.要完成我们的第一个远景建筑,需要添加一些窗口。 使用矩形工具(M)创建一个10 x 10px的正方形(#FCDEDE),并将其位置如下:X:108px ;Y:404px
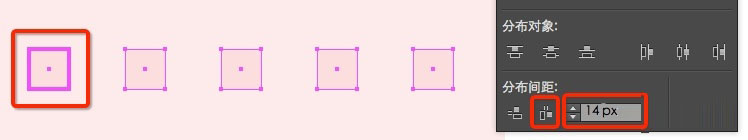
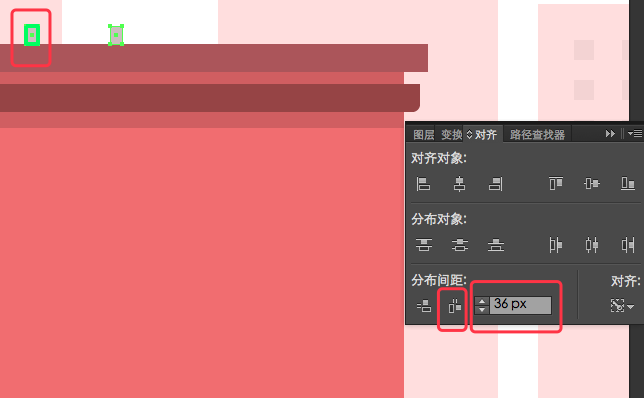
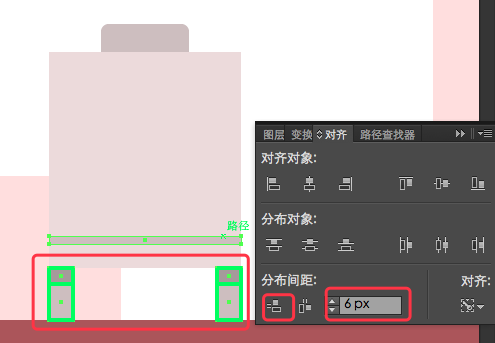
将这个窗口,复制四个[选中它然后按住Alt同时向左拖动四次],复制好后,选中这5个正方形,按住alt键点选最左边的正方形(意思就是以最左边的正方形为操作对象),再将分布间距栏写14px,再点击水平分布间距(如图)

选择这5个窗口,按command G组合它们,然后用相同的方法复制五个副本,彼此相距约10px(用上面相同的方法制作)。

步骤二:画远景建筑2
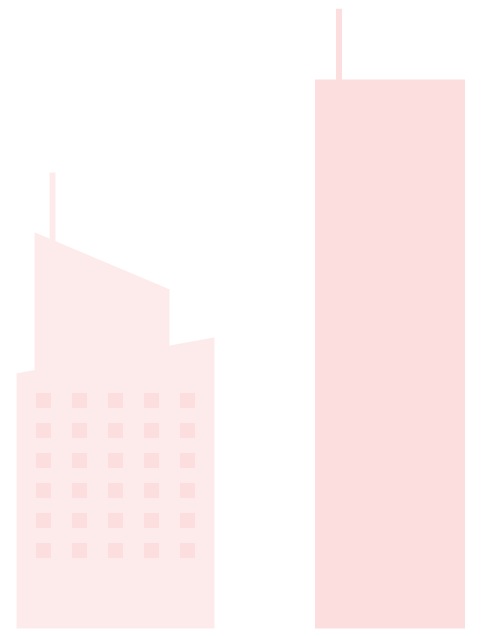
1.画第二个远景建筑,要创建一个更暗的(#FCDEDE)100 x 366px矩形,底部对齐,距离第一个建筑物约67px。使用矩形工具(M)添加天线4 x 48px(#FCDEDE)的对象,使用这些坐标定位它:(X:305px; Y:167px)

步骤三:画远景建筑3
1.画第三个建筑物,创建一个较高的140 x 480px的矩形,并将其放置在距离第二个建筑物约78px处。其颜色为#FFEBEB,然后在左上角添加一个相同颜色的16 x 8px矩形。

步骤四:画远景建筑4
1.矩形工具(M)绘制一个94×350px的矩形,颜色#FCDEDE,然后将其放置在距离第三个建筑物20px。

2.添加几个窗口,创建一个10×10px,颜色#F0D3D3的正方形,并定位到(X:650px;Y:229px)然后,复制它两次,并将副本放置在第一个14px。编组三个窗口,并创建五个重复行距离第一行约10px(如图)

步骤五:画远景建筑5
1.对于第五个建筑,创建一个94 x 422px的矩形,较浅的粉色(#FFEBEB),然后放置到距离第四个建筑10px的位置,确保底部对齐。再创建一个12 x 4px的矩形并将其定位如下:(X:812px;Y:132px)

步骤六:画远景建筑6
1.画一个140×378px的矩形(#FFEBEB),然后将它放置到距离第五个建筑物约77px的地方。
2.画16 x 8px的矩形放到左上部分,确保与建筑物相同的颜色。
3.画一个10 x 22px的矩形(当作天线),再画另一个4 x 60px的矩形放在它的上面,编组前面的两个形状(command+d)。 坐标位置为(X:1029px;Y:137px)

第四步:画小木路
这是整个插图过程中最简单的一步。
1.使用圆角矩形工具创建一个1100 x 20px的形状,圆角半径为10px,颜色#918686,定位是(X:600px;Y:566px)

第五步 – 创建红房子
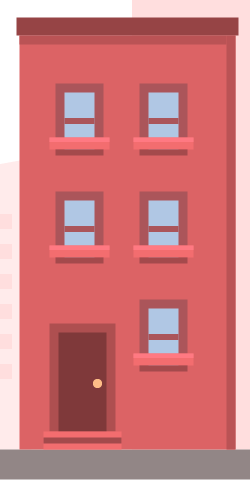
步骤一: 第一所房子
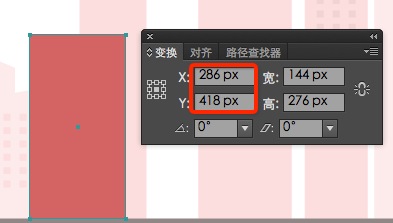
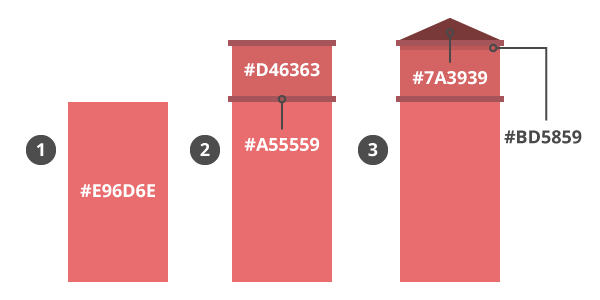
1.确保在第一所房子图层内,选择矩形工具(M),创建一个144 x 276px的矩形,颜色#D46363。,使用以下坐标定位:(X:286px;Y:418px)

2.现在有了基本形状,开始添加一些细节,使它实际上看起来像一个房子,而不是一个盒子。
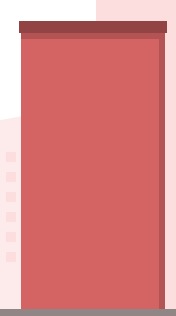
首先,让我们创建一个屋顶部分,通过绘制一个148 x 12px的矩形,颜色#914444,并将其定位在我们刚刚创建的对象的正上方,确保两个对齐。
添加一些阴影创建一个138 x 6px矩形,我们将位于屋顶下面,另一个6 x 276px一个将在我们的房子的右侧。 对两者使用相同的#B35353颜色值,然后使用command G对它们进行编组。

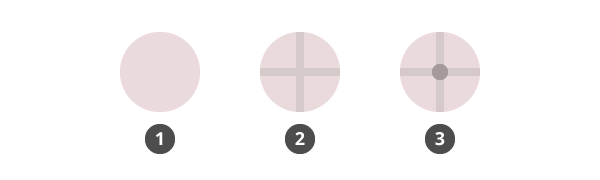
3.接下来,我们需要添加窗口,用矩形工具(M)并创建一个32 x 44px的形状(#A55559),并使用以下坐标对其进行定位:(X:254px;Y:334px)
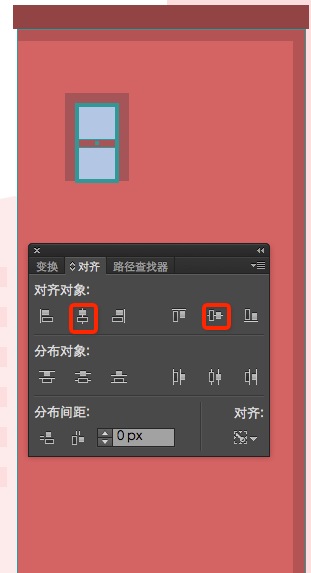
现在,我们需要给窗户添加一些细节。 用矩形工具(M)创建另一个20 x 38px矩形,#B2C7E6颜色,然后底部中心对齐窗口。

再创建一个20 x 4px的矩形(#A55559),以及垂直和水平对齐,为玻璃添加一个中间分隔线。

通过绘制一个40 x 8px(#EB6D6D)矩形,将其定位在窗口的下方。 添加一个40 x 3px(#F67981)矩形和前面的矩形垂直顶部对齐。
要完成我们的小窗口,只需在窗台下面添加一个小阴影,通过绘制一个32 x 4px的对象,并使用#9E4A4B着色。

将所有窗口的元素(command G)组合,然后选中并按住Alt同时向右拖动来创建副本。
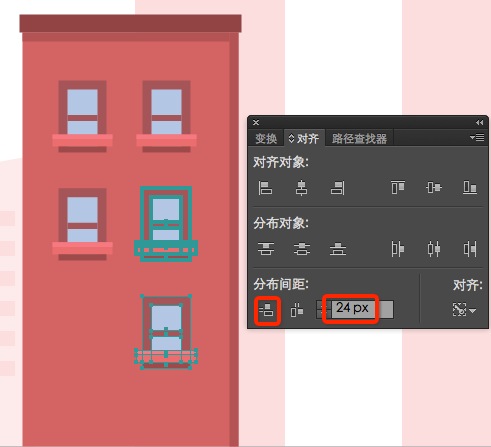
选中这两个窗口,按住alt点击第一个(把第一个设置为关键对象),在分布间距框填写16px,再点击水平分布间距;

再次将两个窗口编组(command+g),然后按住alt复制出一个副本,距离第一行24px。
对于最后一行窗口,我们需要从第二行只复制一个,并以相同的24px距离向下位置。

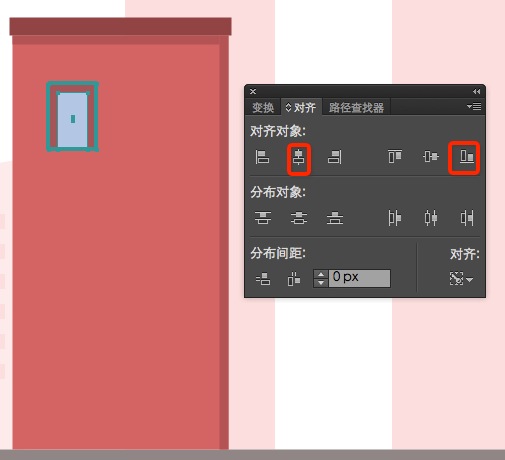
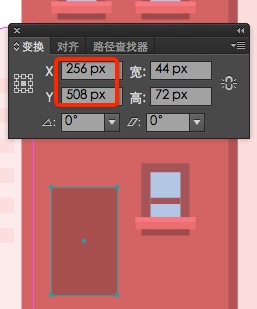
4.现在有了所有的窗户,我们需要添加门,让人们看到这个,能认出它是一个房子。通过绘制一个44 x 72px的矩形(#A84F4F),并使用以下值定位:(X:256px;Y:508px)

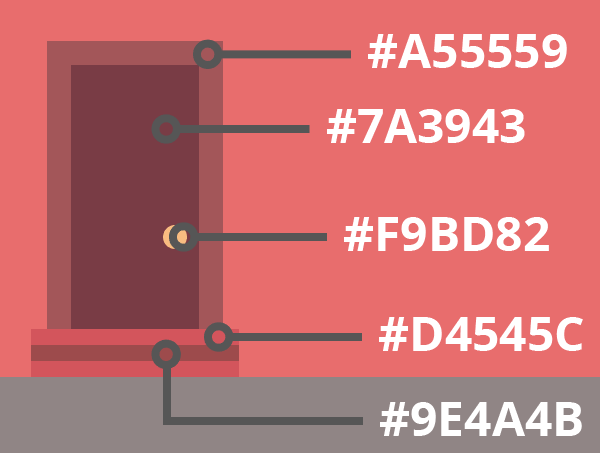
通过创建一个32 x 66px矩形(#7A3939),放入大门的内部,底部垂直对齐到大门。接下来,使用椭圆工具(L)创建一个6 x 6px的圆(#F9BD82),将作为我们的门把手,然后使用这些坐标定位它:(X:266px;Y:521px)要完成门还需创建一个52 x 12px的矩形(#EB6D6D),然后放置到门的最下方。 然后创建另一个的52 x 4px的矩形(#9E4A4B),并垂直和水平对齐到刚才做的以的形状。

5.我们的第一所房子马上完成了,就差为我们的小房子添加些小的彩色砖,使它更加有趣。使用矩形工具(M)创建一组具有各种宽度的小矩形,但恒定的高度为8px,并将它们放到自己想放的位置(发挥自己的想像力哟)。

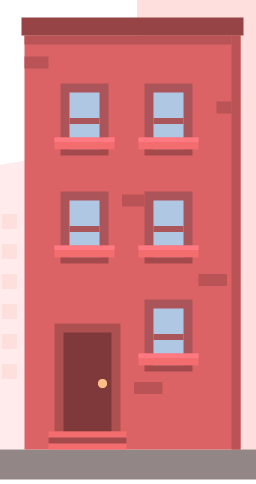
步骤二: 第二所房子
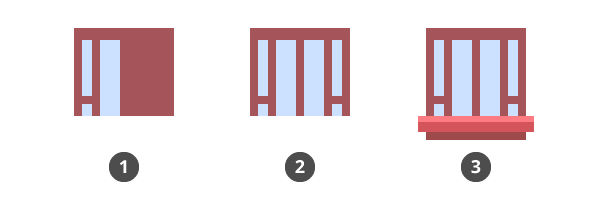
1.完成了第一个房子,打开图层面板,选中第二个房子的图层,并创建一个202 x 296px矩形,颜色#E96D6E。 底部对齐第一个房子,如图

接下来,需要在我们的小房子上添加一个屋顶。 使用圆角矩形工具创建一个218 x 18px,颜色#914444,角半径为4px,并将其放置在房子顶部。

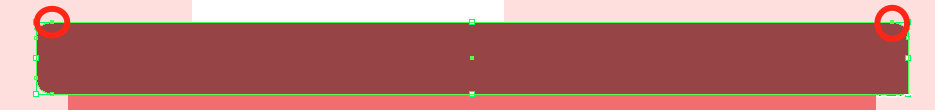
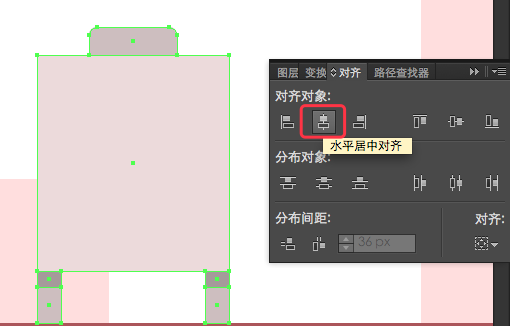
2.画好小屋顶,我们要对它的顶部做一些小的调整,因为需要它是平的,没有圆角。 为此,请抓取直接选择工具(A)并选中两个顶部中心定位点,并使用Del删除它们。

你已经删除了2个锚点,按command J组合剩余的锚点,并使它形成形状。
在屋顶下面添加一个小阴影,创建一个202 x 8px的对象,并使用#C95E5F着色。

3.现在,需要在顶部的上方添加二个矩形,第一个是202 x 6px(#C95E5F),另一个226 x 14px的矩形(#A55559)。

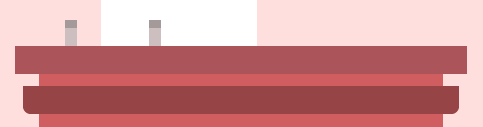
4.距离屋顶完成,我们还需要添加小水箱。 首先让我们创建两个6 x 9px矩形(#CCBEBF),将它们彼此相距36px(根据上文我们讲到的步骤做哦)。 将它们组合(command J),然后使用以下坐标对它们进行定位:
X:395px Y:221px

添加一些轻微的阴影,通过创建两个6 x 4px矩形(#a49a9a),并将每个定位到水箱腿部的顶部。

5.对于水箱,创建一个48 x 54px的对象,使用#EADADB颜色,然后垂直对齐它的脚,定位的形状正上方。
画一个22 x 9px的圆角矩形(#CCBEBF),圆角半径为2px,用直接选择工具(A)选中底部中心的锚点delete删除(按command J组合剩余的锚点,并使它形成形状),并且垂直对齐它的水箱。

要完成水箱制作,只需添加三条水平线(48 x 2px),颜色使用#CCBEBF和位置距离水箱腿部分别为6px,34px和40px, 方法,同时选中水平线和水箱腿部,按住alt点选水箱腿部,同时调出对齐面板,在分布间距那填写6px,再点击最左侧的垂直分布间距,以下同理;

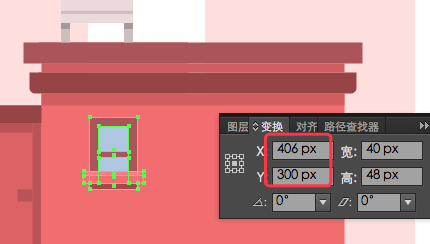
我们完成了第二个房子的顶部,开始添加窗口, 窗口将与第一个房子的窗口几乎相同,因此我们将简单地复制一个窗口并粘贴到第二个房子图层上,确保将其放置的坐标:
X:406px Y:300px

调整颜色如下所示:

添加一个垂直4 x 38px的矩形,以创建窗户的内部,确保将水平方向更向上放置一点。

接下来,对第一个窗口进行了编组(command g),创建两个副本并将它们向右对齐,彼此之间的距离为16px。 再次将它们编组,并将它们复制两次,两者之间保持24px的距离,删除第三行的左侧窗口,为门留出空间,确保将所有窗口组合在一起(全选>command G )。

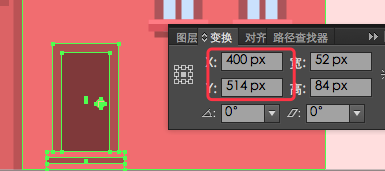
6.现在开始制作大门。 和以前一样,我们不会从零开始创建这个门,而是简单地复制我们已经在第一个房子里的门,并使用以下坐标将它放置在当前图层(第二个房子)上:
X:400px Y:514px

接下来,调整颜色:

7.移动到自行车支架,抓住圆角矩形工具,创建一个92 x 28p圆角2px(#FCC8D1),用Shift X翻转它的填充到描边,然后将它的描边改为4px。 使用以下值定位: X:490px Y:540px

要完成支架,只需创建8个4 x 24px的矩形(#FCC8D1),相距6px,将它们 编组(Ctrl G),然后垂直和水平对齐到框架。 在它下面添加一个92 x 4px的形状(#9E4A4B),并将它们组合到一起(Ctrl G)。

你完成了自行车架后,添加一堆砖块到建筑,使用不同长度,但具有相同的高度(8px)和颜色(#C95E5F)的简单矩形。
8.要完成我们的第二个房子,我们需要创建正确的招牌,将超过第三和即将到来的房子。
抓取圆角矩形工具,绘制一个22 x 100px的形状,角半径为11px。 使用浅色(#EADADB)对其着色,然后将其放置在以下坐标之后:
X:578px Y:325px

创建另一个较小的圆角矩形(10 x 88px,角半径为5px),使用较暗的色调(#C7BABA), 然后垂直对齐之前创建的。在标志和建筑物之间添加两个7 x 6px的脚,使用相同的#C7BABA对它们进行着色,然后它们彼此间隔60px。
步骤三: 第三所房子
1.完成了第二个房子后,打开图层面板,选中第三个房子的图层,创建一个144 x 160px的矩形(#D46363),并将其放在我们之前创建的房子的右侧,确保底部对齐。 将三个阴影段添加到顶部,左侧和右侧,保持6px的宽度。

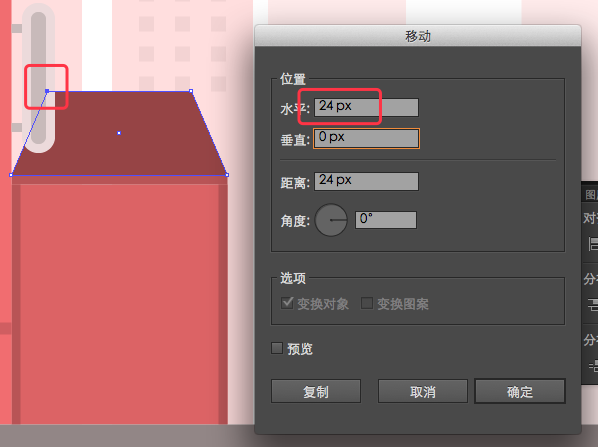
2.移动到屋顶部分,创建一个144 x 56像素的矩形,我们将使用更暗的阴影(#914444)。 通过向内部移动24px来调整顶部锚点[选中右(左)上角的锚点>对象>变换>移动,并在"水平"字段中输入值24(-24),将垂直值保留为零;]

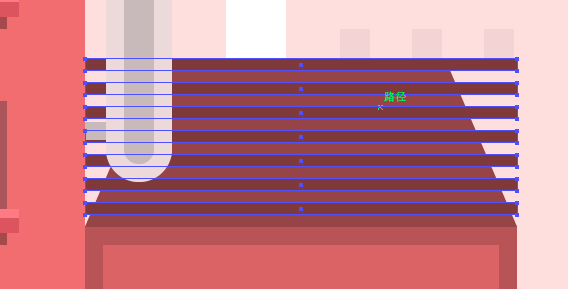
3.通过创建七个144 x 4px较深的矩形(#7A3939)它们每个相距4px,将它们(command g)编组,然后将它们垂直水平对齐到屋顶,从而为屋顶添加一些复杂性。

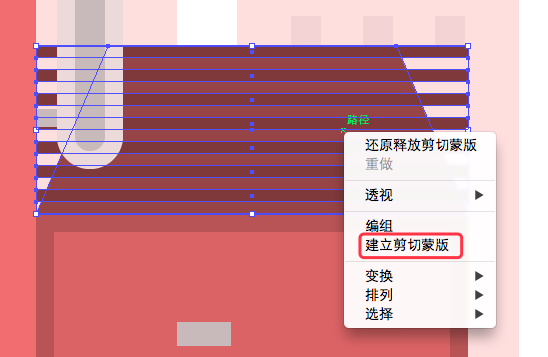
正如你已经注意到的,线条实际上是在我们的小屋顶外面,这是我们不希望的。解决这个问题,只需复制(Ctrl C)并粘贴(Ctrl F)顶部,然后选择刚复制的和一组线条,右键单击>创建剪贴蒙版

效果图

4.接下来,让我们在三个不同大小的矩形的帮助下建立我们的小烟囱:第一个矩形:w:18px / h:8px / color:#C7BABA 第二个矩形:w:18px / h:4px / color:#B3A6A6 第三个矩形:w:22px / h:6px / color:#EADADB
将它们定位如下图所示

5.在顶部添加几个不同大小的圆(#F0F0F0)以创建烟雾。

快速提示:如你所见,我的一个圈子的底部锚点被删除,你也可以通过使用直接选择工具(A)选择锚点并按下Del键,使用command g将其余部分编组在一起。
6.为了创建我们的小窗口,我们实际上从第一个房子层复制一个副本,因为它有我们需要的确切的大小和颜色,然后使用这些坐标:
X:597px Y:438px
添加一些细节,使其脱颖而出创建更轻的(#D6E5FC)20 x 24px部分的玻璃和六个20 x 2px矩形(#F0F6FF)位于2px彼此,在窗户内部水平剧中对齐; 也复制窗框并移动到顶部,入图

新窗户就制作完成了,将其所有元素(command g)编组,然后通过选中该窗户再按住Alt的同时向右拖动来创建副本。 将副本距离原始位置30px。 使用相同的过程创建另一个副本,但这次将它放在原来的26px,入图

7.现在我们需要移动到屋顶上,创建中间窗口。 首先复制我们已经有的一个,并使用以下坐标定位它:
X:632px Y:360px 通过删除顶部较宽的部分,添加一个保持相同宽度但不同高度的三角形,以及下面的32 x 3px阴影来调整其外观。修改下面看到的颜色值,

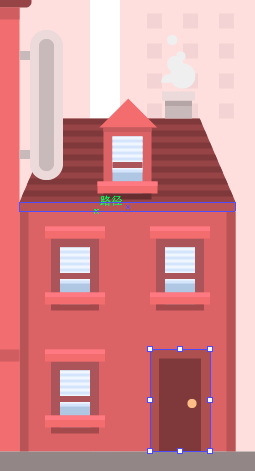
8.最后,还有门要创建,首先复制第一个房子的门,去掉门槛,并且调整两个矩形的宽度和高度,使门与窗户同宽,与下面的窗户同高;

步骤四: 第四所房子
1.移动到第四个房子的图层,创建一个100 x 180px(#E96D6E)矩形,将其完全放置在之前创建的房子的右侧。

2.添加一个108 x 6px的部分(#A55559),然后是一个100 x 50px(#D46363)高,一个辅助108 x 6px,然后创建一个三角形,如roof(#7A3939)宽度为100px 和高度22px。
在屋顶的顶部下面创建一个微妙的阴影,通过绘制一个100×4px的矩形,并使用#BD5859着色。

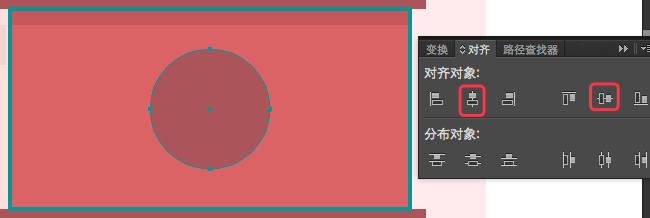
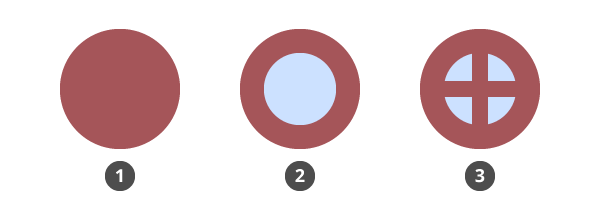
3.接下来,我们需要创建窗口。 抓住椭圆工具(L),创建一个30 x 30像素稍深的有色框(#A55559),将其垂直和水平对齐到其下方的矩形。

在中间添加一个蓝色的18 x 18px的圆形(#cce1ff),在其顶部对齐两个4 x 28px的矩形,入图:

要完成这栋房子的顶部,添加一些更暗的有色砖(#C25B5B),宽度为16px,高度为8px。

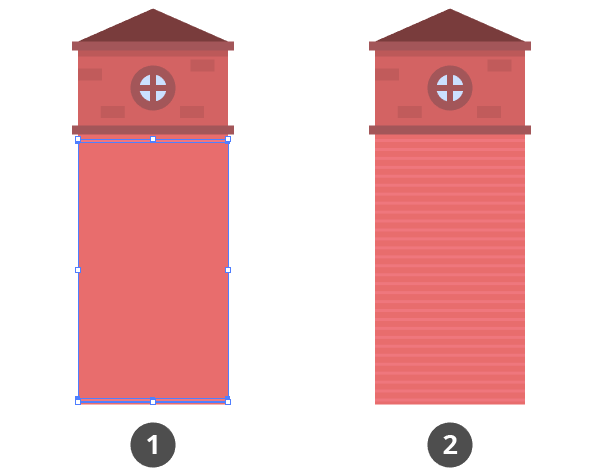
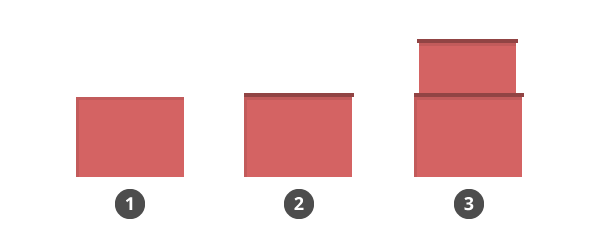
4.聚焦在建筑物的下部,我们需要创建堆叠的水平线。 要做到这一点,创建两个100 x 2px形状,使用较浅的阴影#EF787E颜色,并将其位置如下:
第一行:
X:754px Y:380px 第二行:
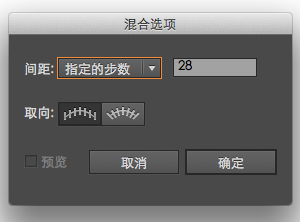
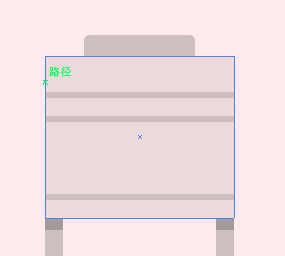
X:754px Y:553px 一旦你把它们锁在位,我们需要创建一个混合28步之间的两个。
首先选择两行,转到对象>混合>混合选项,并更改间距到指定的步骤,在值字段中输入28 ,然后去对象>混合>使实际创建混合。


现在让我们创建中间窗口。 抓取矩形工具(M)并绘制一个50 x 44px的深色形状(#A55559),我们将使用这些坐标定位:
X:754px Y:420px
5.接下来使用以下值创建三个(#CCE1FF)矩形:
左侧顶部矩形 宽:5px / 高:28px 左侧底部矩形 宽:5px /高:6px 右边矩形 宽:10px /高:38px 我们将对齐每个段彼此的距离为4px,左边矩形创建好,我们将拖动重复相同的一个放在的右边。
最后,复制和粘贴第二个房子窗台的底部较宽的部分,并加宽直到每一边在窗框外面约4px,。

6.对于门的制作,只需复制第三个房子的,并调整其宽度,直到框架具有38px和内部较暗部分26px。 然后使用以下坐标定位:
X:754px Y:506px

7.一旦有了门,我们需要创建楼梯和栏杆。
从基础开始,创建三个矩形(#fcc8d1),其值如下堆叠:
第一个矩形 宽:56px / 高:6px 第二个矩形 宽:50px / 高:6px 第三个矩形 宽:44px /高: 6px 然后,我们需要创建四个4 x 14px的矩形(#fcc8d1),我们将彼此相距6px,然后对它们进行分组(Ctrl G),将它们对齐到楼梯底部。
轨道的最后一块将是一个更宽的34 x 4px矩形(#fcc8d1),放置到位于先前创建的对象的顶部。 颜色#FCC8D1中的所有元素编组,以便他们不会丢失。

编好组后左对齐到门放置好;

步骤五: 第五所房子
1.移动到第五个房子的图层上进行制作,我们将开始创建一个216 x 160px的矩形(#D46363),并将其放在第四个建筑的右侧。然后添加两个阴影(#C25B5B),一个在左边,一个在顶部,保持6px的恒定宽度。
在矩形的顶部添加一个较暗的220 x 8px形状(#914444),然后再画另一个较高的二楼194 x 100px(#D46363),将它们垂直对齐。
我们的二楼需要添加一个阴影,以及通过绘制一个194 x 6px的矩形(#C25B5B)当作阴影和一个屋顶部分 202 x 8px形状(#914444)入图:

2.接下来,我们将从第二个房子中复制水箱,并将其放置在我们的屋顶的右侧,调整水箱的宽度,以便它更宽 。

3.我们还要创造屋顶的扶手。 我们将创建一个42 x 30px较暗的对象(#C7BABA),画一组四个6 x 24px的矩形,彼此距离为6px。 要完成扶手,只需在先前创建的形状的顶部添加一个48 x 6px的矩形。

组合扶手的所有组成元素,并将它们朝向屋顶的左侧。

4.我们的下一步是创建窗口。 为了使事情更容易,我们将从第三个房子中复制,并使用以下坐标定位:
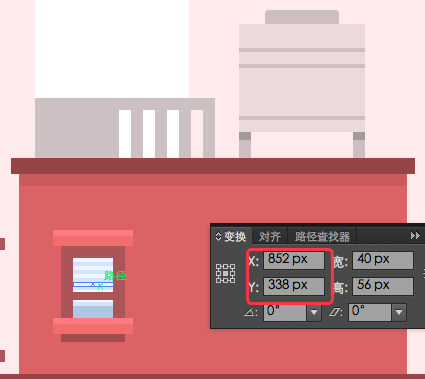
X:852px Y:338px

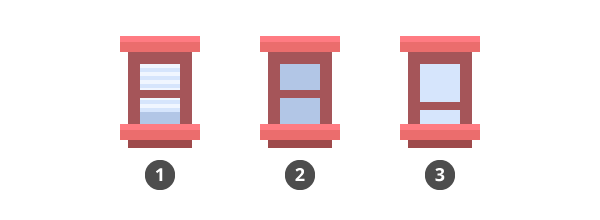
我们调整的小窗口,通过删除水平线和第二个蓝色矩形,然后我们将内框架部分向下移动几个像素,并将我们的蓝色的色调更改为#D6E5FC。

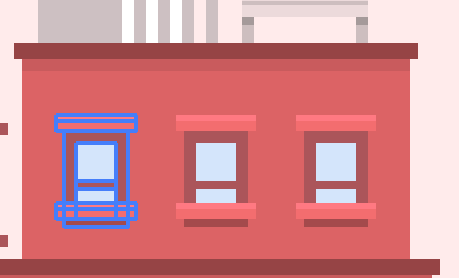
现在我们需要做的是创建两个副本在右侧,彼此相距20px的距离,确保组合这三个(Ctrl G)。

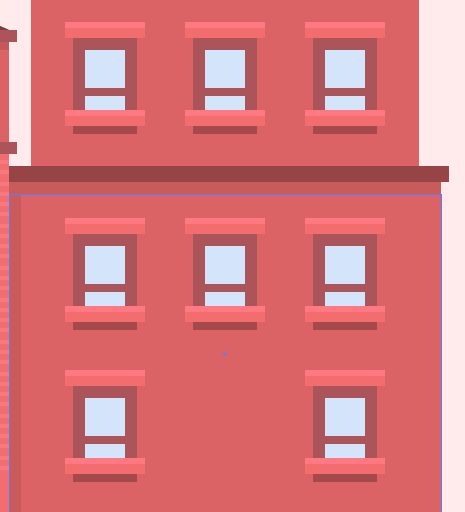
我们有第一行窗口,只需拖动并创建两个副本朝向我们的房子的底部,保持彼此之间的距离20px,确保删除第二行的中间一个。

5.在顶行窗口中添加一个电视天线,创建一个20 x 20px的圆形,使用#EADADB对其进行着色,然后添加一些细节,如下图所示。

效果图:

6.最后,我们需要添加门来完成我们的小房子。 因为它与第三个房子有着一样的尺寸和颜色,我们将复制(command C)和放置(command F)它在我们最后一个建筑,确保垂直中心。

现在我们完成了所有的房子(好棒呀),将添加一些细节来完成我们的插图。
第六步 –添加最后的细节
步骤一:路灯
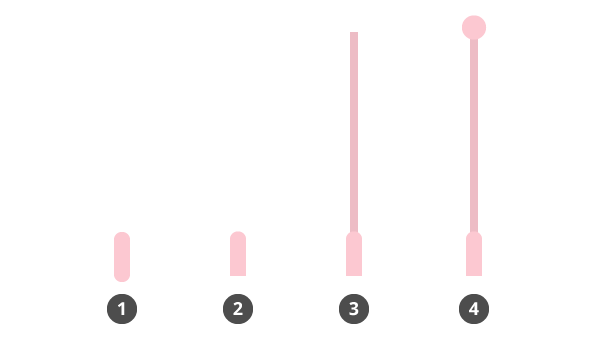
1.跳到路灯层,使用圆角矩形工具创建一个8 x 25px的形状,使用粉红色(#FCC8D1),然后位于第二个房子前面。使用直接选择工具(A)通过选择和删除底部锚点,组合剩余的锚点(command J)。
添加一个4 x 122px的矩形(#EDBCC5),然后中心底部对齐以前创建的形状。 通过在顶部添加一个12 x 12px的圆圈(#FCC8D1),选择所有组件并将它们组合在一起(commandl G)。

创建一个路灯的副本,并将其放置在第四个建筑物的前面。
步骤二: 树木
1.首先建立基地,使用一个42 x 8px的矩形(#BFB2B3)。 然后创建一个6 x 15px,角半径为3px的圆角矩形,并使用直接选择工具(A)中的技巧删除其底部锚点。 从它创建三个新的重复,并将它们彼此相距4 px。 将它们编组,然后将它们垂直居中到基座。
接下来,创建另一个26 x 4px(#BFB2B3),它将位于先前创建的元素中间。
绘制一个10 x 100px的矩形(#93616),将作为树的主体,确保将其放置在较宽的矩形顶部的小栅栏下。
然后使用钢笔工具(P)创建一个类似于我有一个形状和颜色为绿色(#91DBA6)。 在树的绿色部分下添加一个微妙的阴影(#704A4A),你就完成了。

将树和栅栏的所有元素组合在一起,然后创建一个副本, 放在最右边和最左边的房子前面。

步骤三:云朵
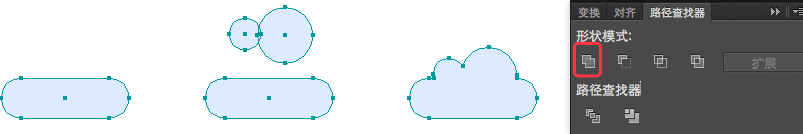
1.我们插图的最后一个细节,就是云啦。 使用圆角矩形工具创建一个32 x 10px,圆角6px的形状(#DEEBFF),然后添加一个较小的8 x 8px的圆,最后一个较大的14 x 14px的圆,并将它们放置在第一个创建的形状顶部, 确保圆圈的底部一半在基本形状内,然后选中3个形状,调出路经查找起,点击联集;

组合云的所有组成元素,然后在这里和那里洒几个副本。








