Photoshop设计扁平化风格的渐变海报教程

来源:Pdadians.com 作者:P大点S
今天将过程跟大家作一分享,在操作上并没有什么难度,主要是渐变的叠加,当然我们依旧提供了一个PSD以供大家参考。感兴趣的朋友让我们一起来学习吧。
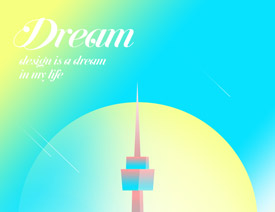
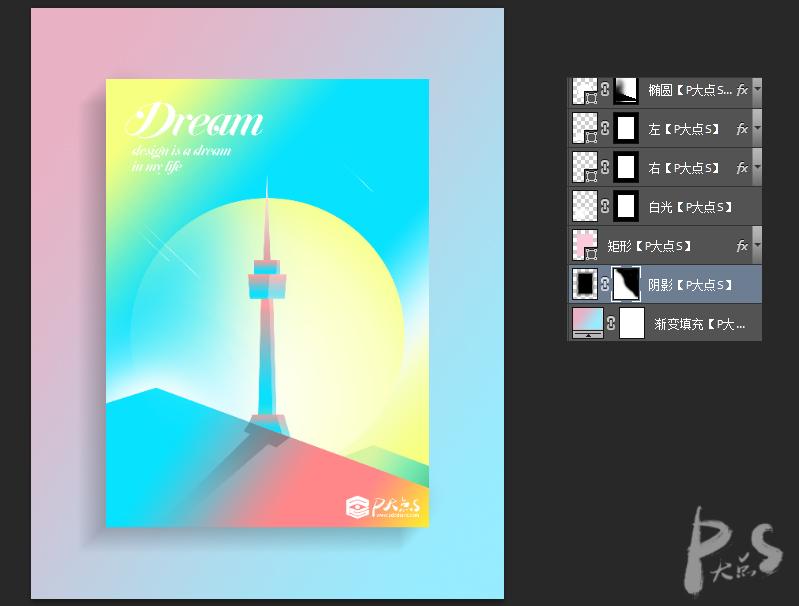
首先,是大神的效果图(左)跟我们的山寨品(右)。

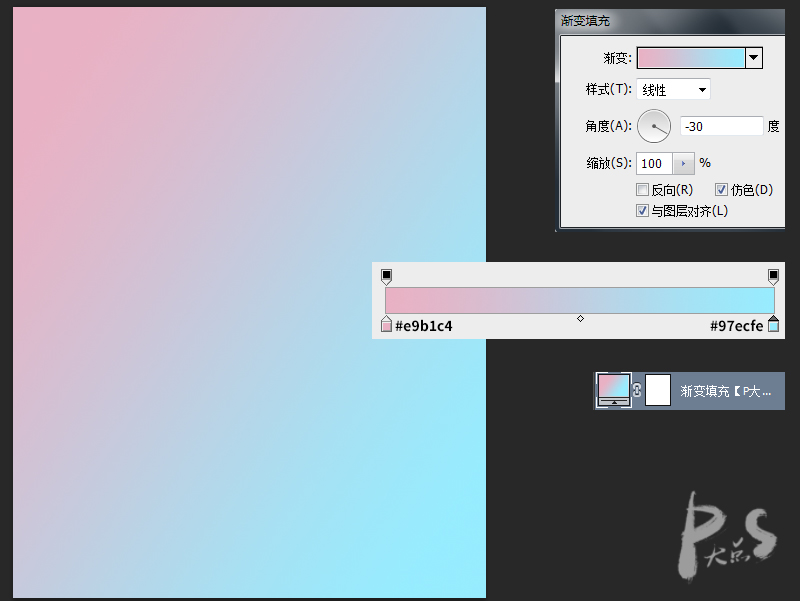
新建个文档,我用的是1200X1500像素,大家随意,创建一个渐变填充,做一个渐变背景。

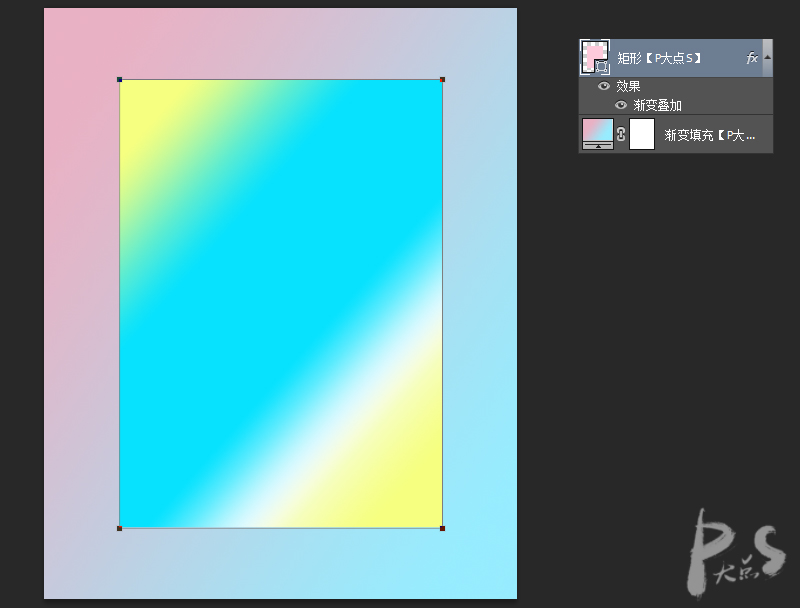
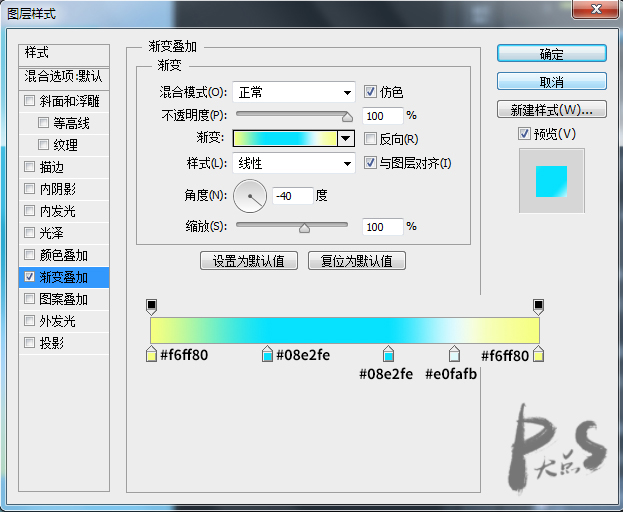
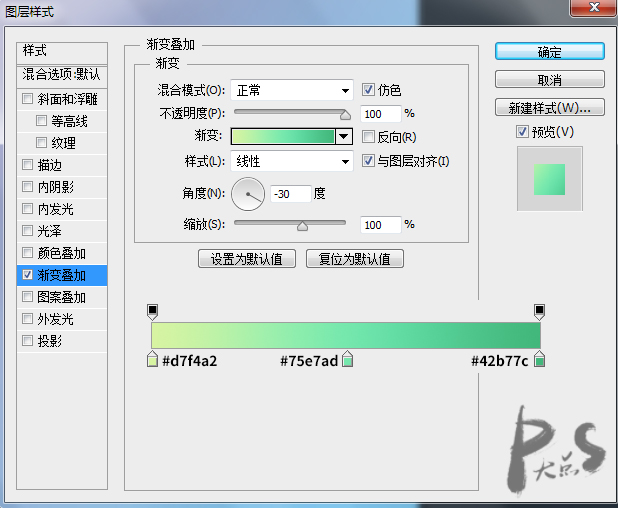
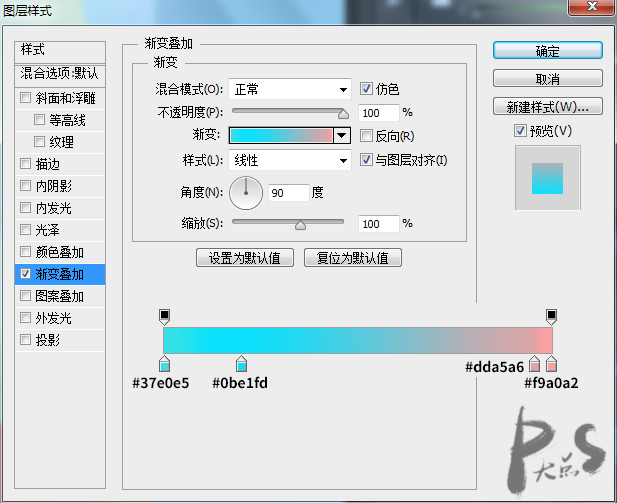
用矩形工具画个矩形,添加一个渐变叠加。


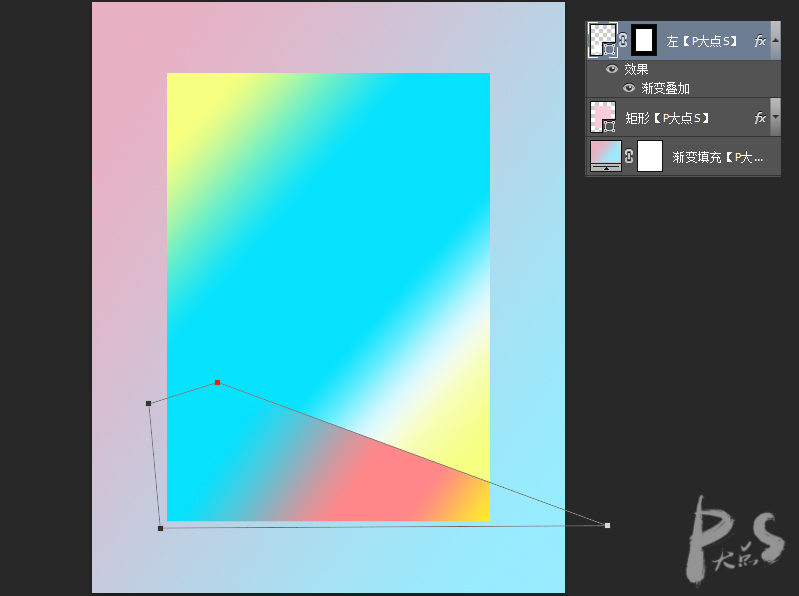
用钢笔工具画出左下角这个形状,载入刚才那个矩形的选区,创建蒙版,并添加一个渐变叠加。


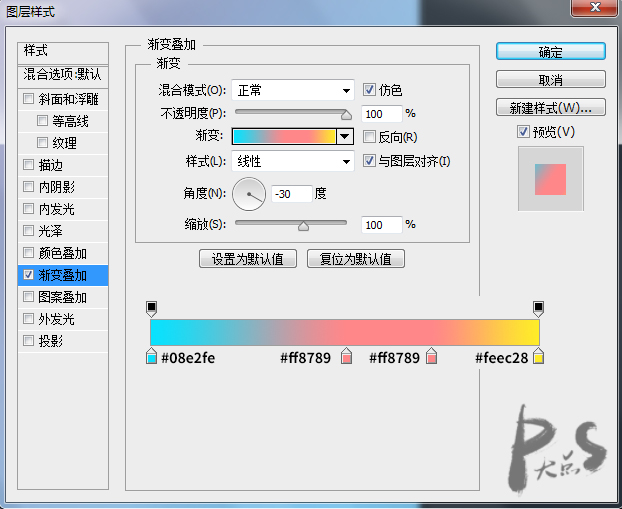
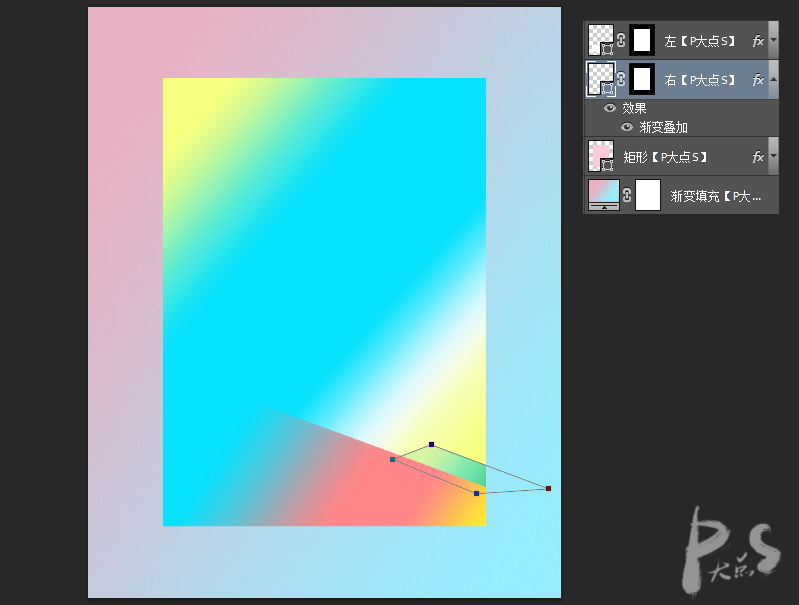
同样的用铅笔工具在左边这个形状的下层,画出右边的形状,同样的载入那个矩形的选区,创建蒙版,添加一个渐变叠加。


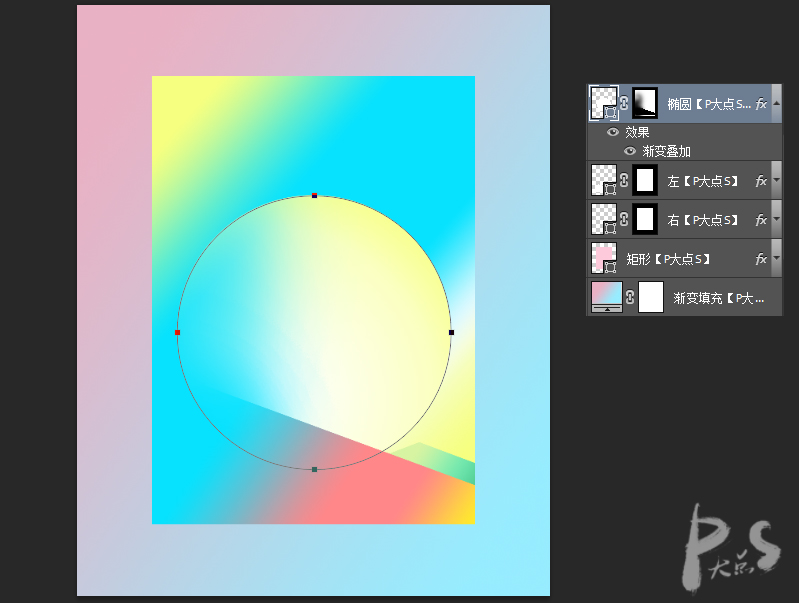
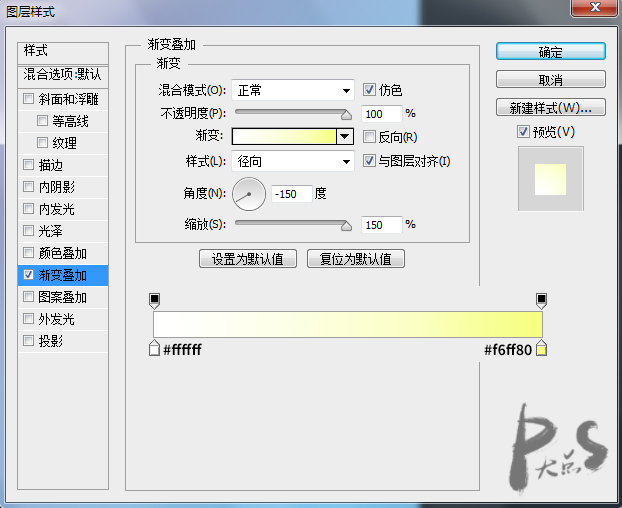
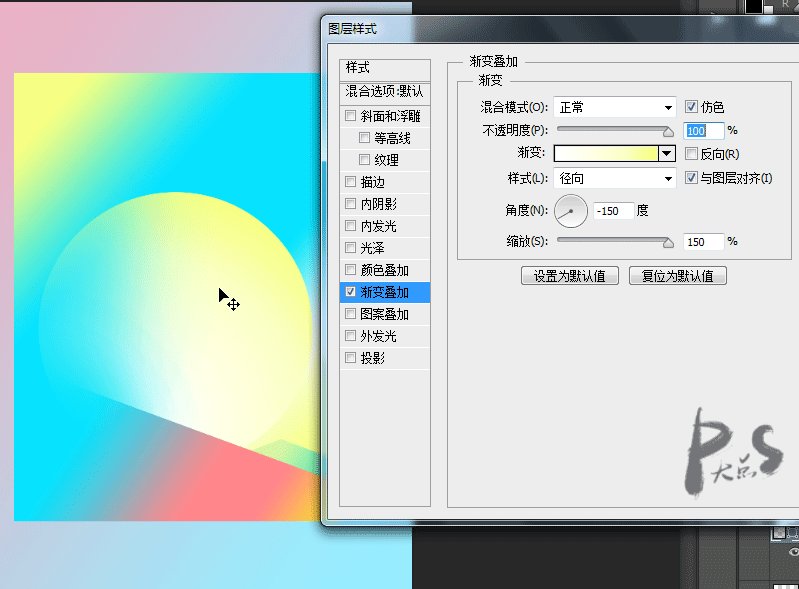
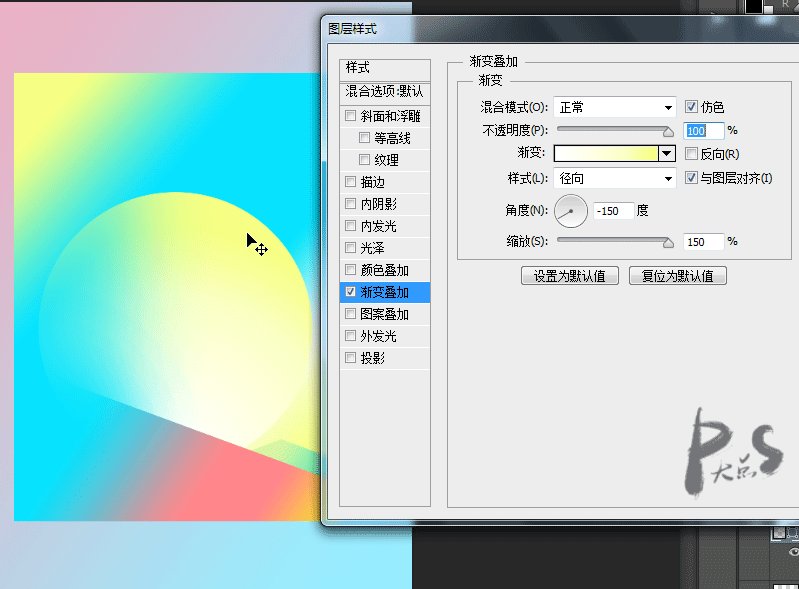
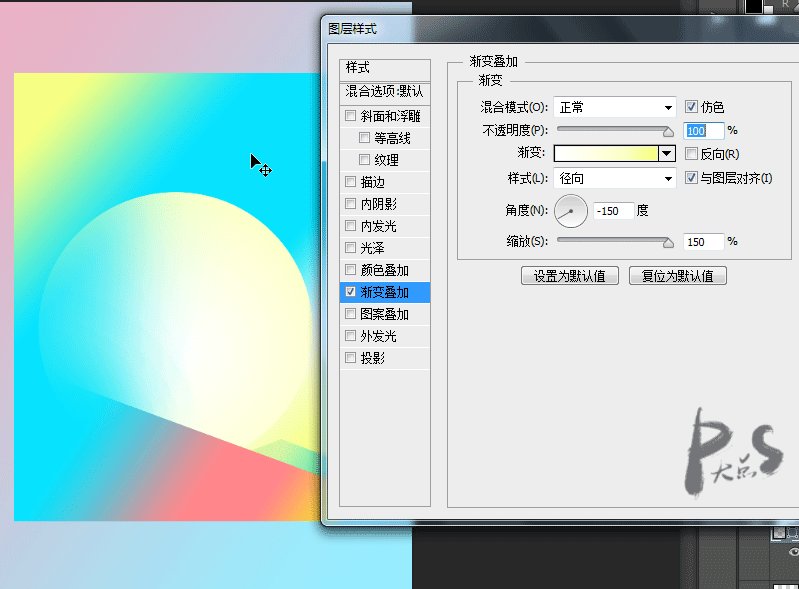
接下来,选择椭圆工具,画出中间那个圆,同样的辅以蒙版,然后添加一个渐变叠加。


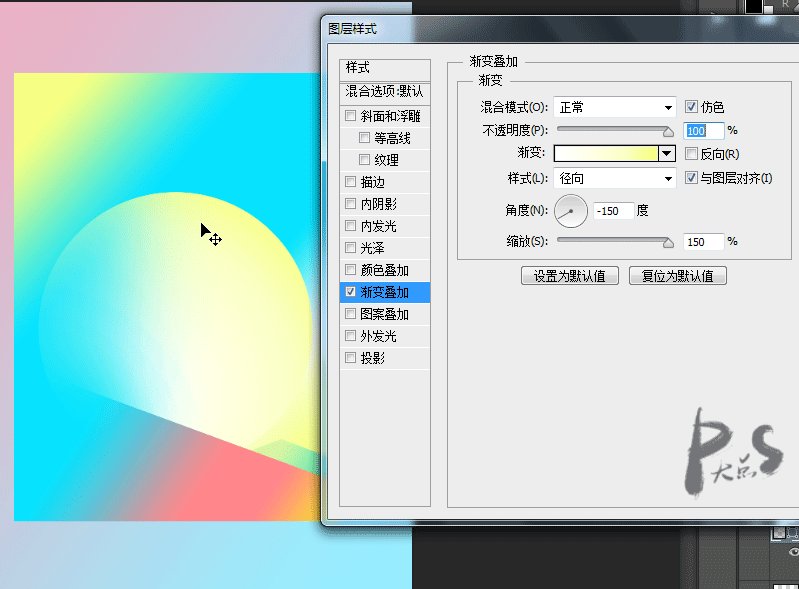
这里有一个小窍门,当弹出图层样式渐变叠加对话框的时候,你把鼠标移到画布上时,会出现那个移动的标志,当你拖动时,渐变会发生变化,我做了个GIF,相信大家能看明白。

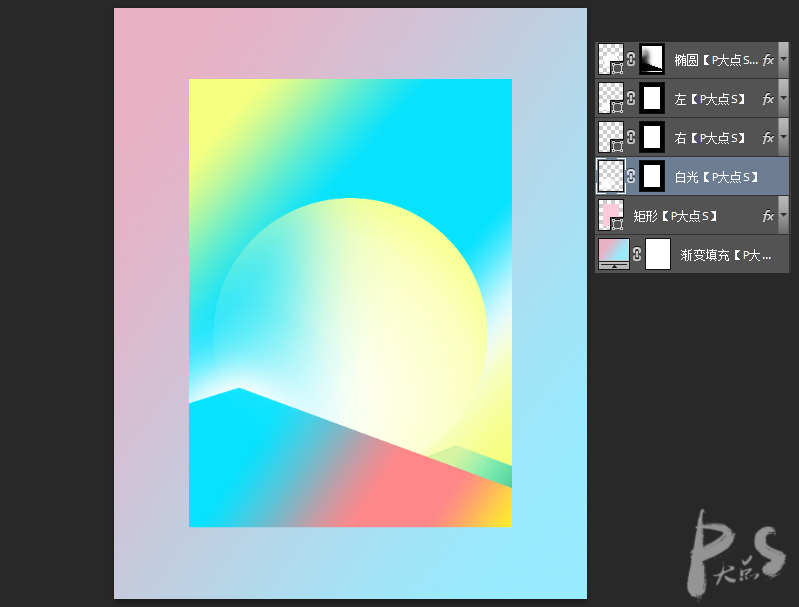
下面,我们新建个图层在矩形上层,其他图层的下层,设置前景色为白色,用画笔辅以蒙版,画出左下那个形状与圆相交的地方的白光。

OK,接下来,我们开始画塔,用钢笔工具画出如下形状,添加一个渐变叠加。


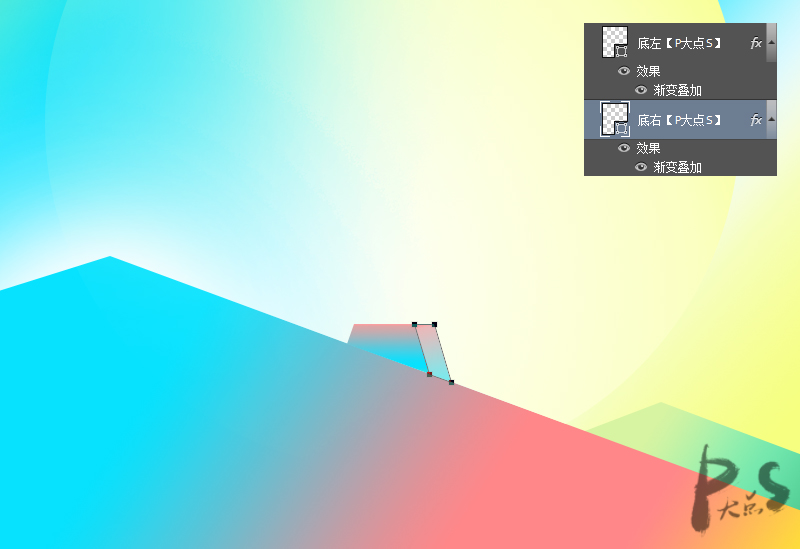
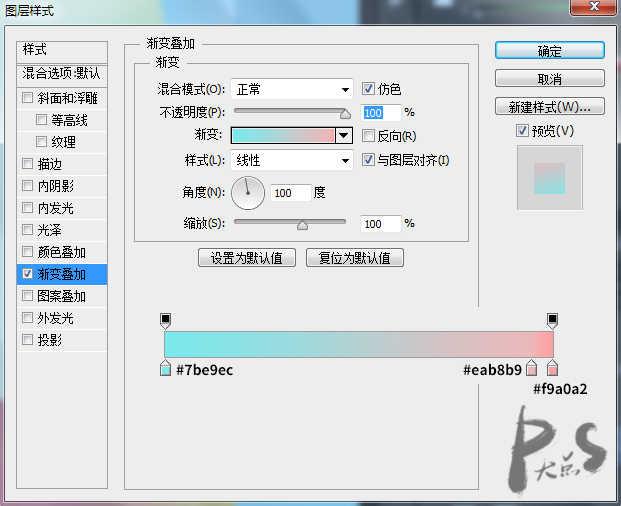
下面,画底部右侧的这个形状,同样的添加一个渐变叠加。


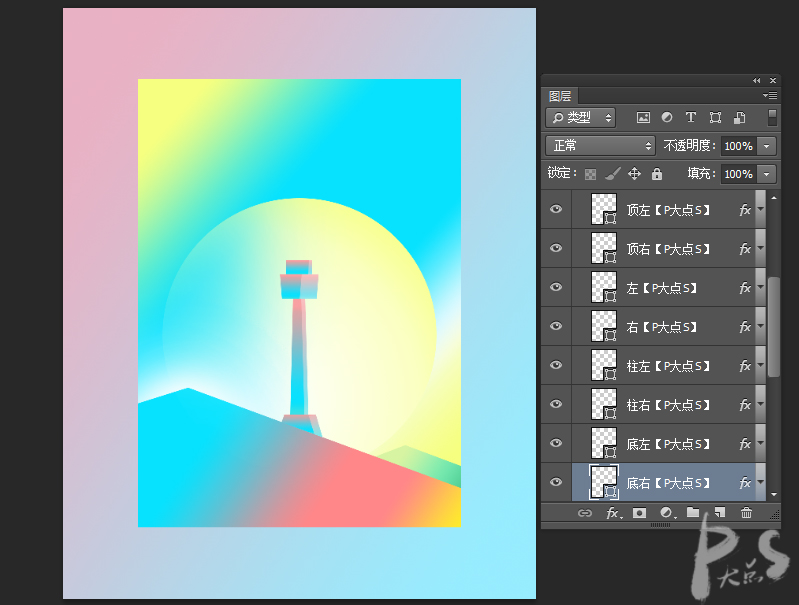
接下来就简单了,画出那些形状就可以了,左边的就复制底部左侧这个图层的图层样式,右边的就复制右边的图层样式。

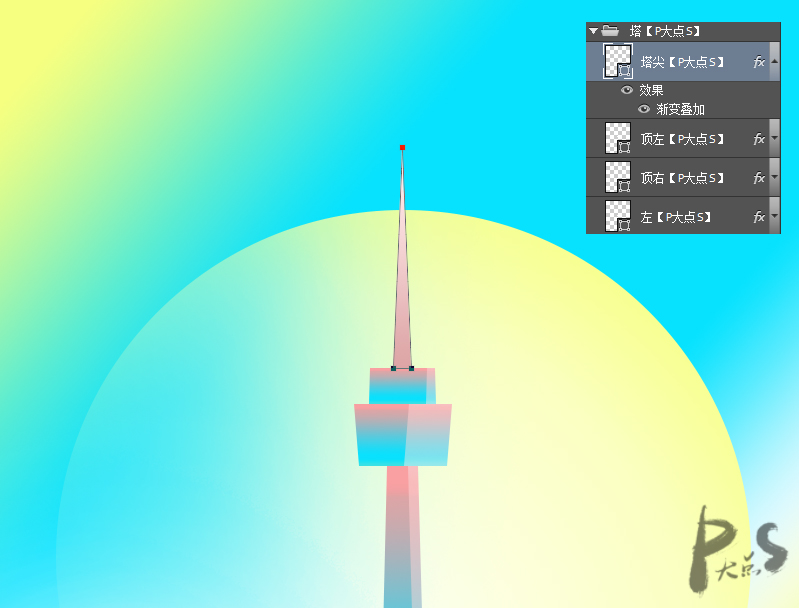
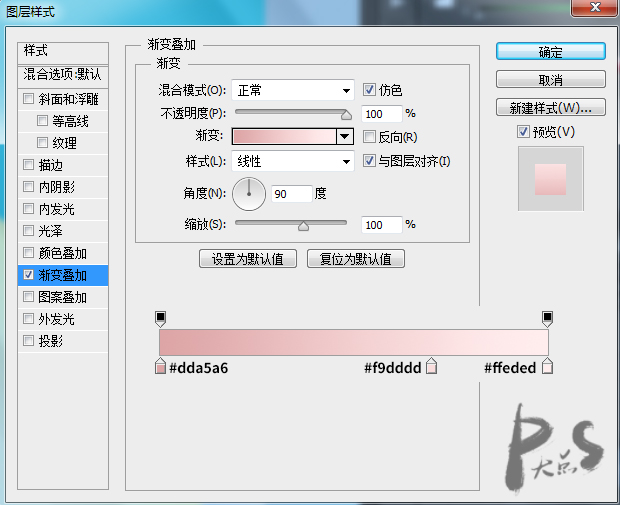
现在,我们画出这个塔尖,添加一个渐变叠加。


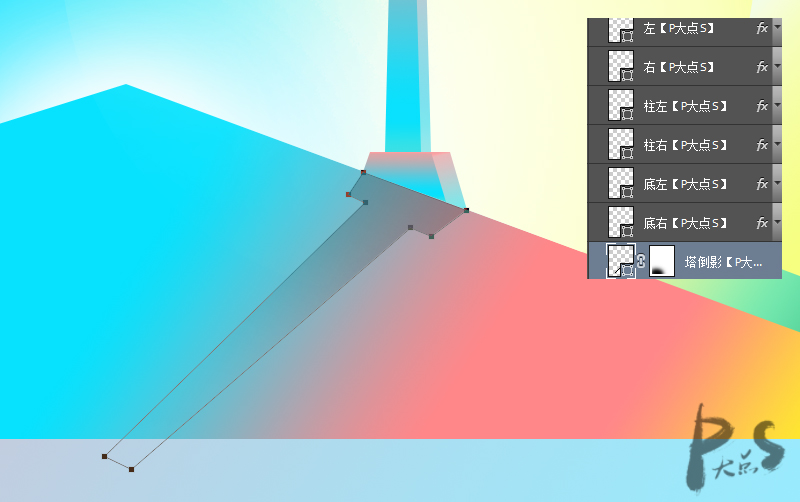
接着,在塔图层组的最底层画出这个塔的倒影,无压力吧?当然,记得用蒙版擦一下底部,降低点透明度。

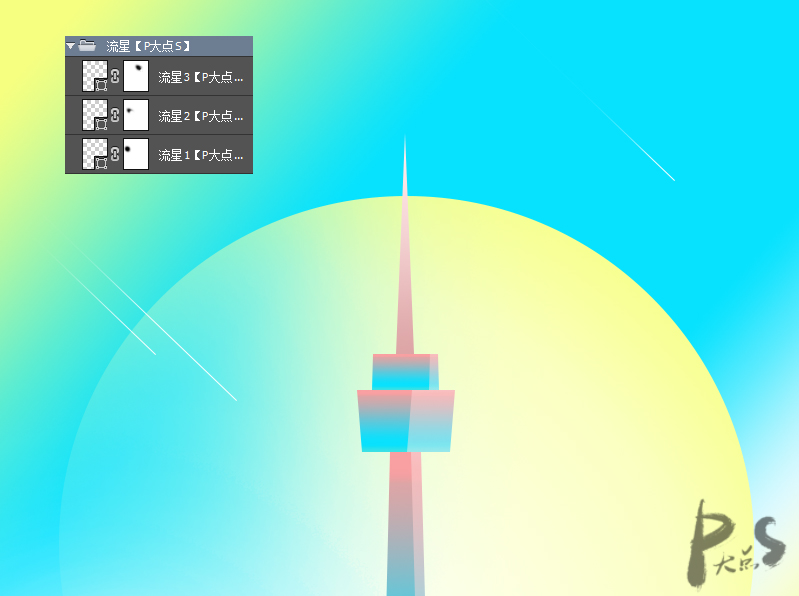
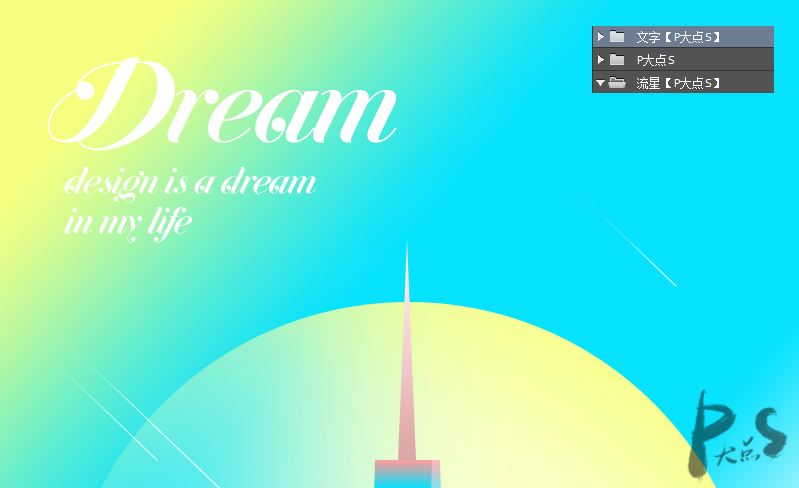
接下来,画流星,直接用直线工具画几条直线,辅以蒙版就OK了。

打上文字,这个不用解释吧!

对了,最后,别忘了做个阴影。

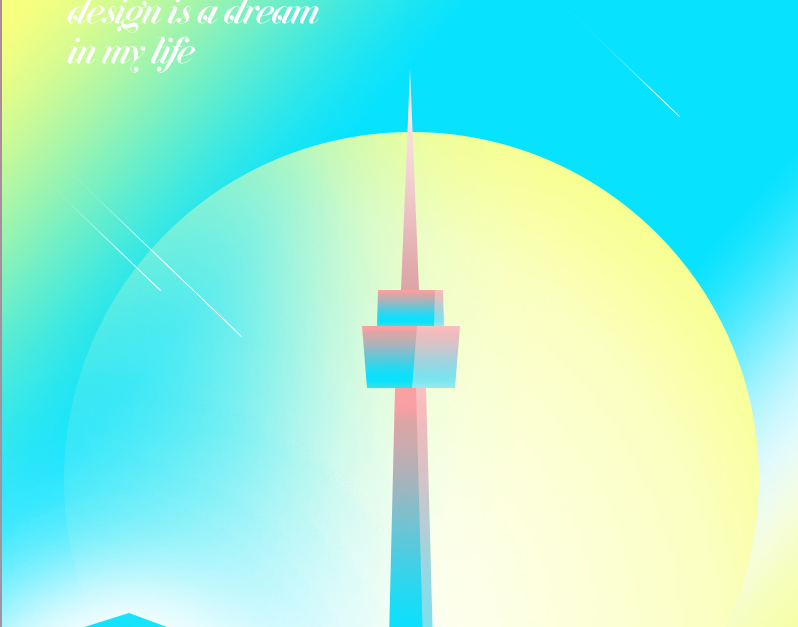
大功告成,百分百视图下的效果。