来源:Bain心一片 作者:Bain
素材图片为手机拍摄的,像素低,非常模糊同时有点过曝;转手绘的难度较大,因为五官等都是极为模糊的,尤其是轮廓部分,需要有一定的经验和技术才能画好。
最终效果
| 1、打开素材图片,调整下图像大小(图像 > 图像大小),我的习惯是这样的 如果想画的细致 也可以调的更大。 |
| 2、下面是调色,调色神马的,表问我数值,真心不记数值的。用可选颜色调到一个满意的颜色就好;液化略微修下脸型,不圆滑的地方推推平,楼主是包子脸,硬是液化成锥子脸就太掉节操了;磨皮什么的就不多讲了。其实这货几乎转手绘都不磨皮,感觉不光滑的地方用画笔扫扫就好了。 |
3、下面一步是对于转手绘的童鞋来说是比较省力的一个方法。复制一层,滤镜,杂色,中间值,调整到一个合适的数值(对于楼主这个像素,楼主喜欢用8个数值。中间值后童鞋们就会发现画面已经有手绘感了。
但是为了方便我们以后细部的描绘,再用橡皮把五官擦出来。效果图。 |
4、进行到这里楼主这货已经不再需要PS了,储存后转到sai里画,脸部因为曝光比较过,所以用笔刷(水彩笔,柔角,大小自定)选取脸部比较粉嫩的颜色扫一扫。类似于化妆时雾面的效果。
头发铺一个底色,选取头发上已有的颜色给头发分区,大致画出明暗的区域。有一定基础的童鞋可以对头发进行改动。基础较弱的童鞋果断按着原图画吧。 |
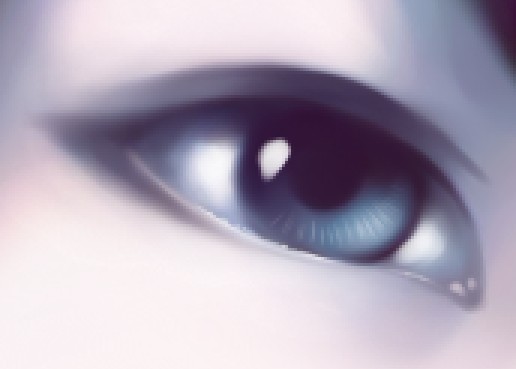
| 6、眼线的绘制:先用较深的颜色勾出一条眼线。想画的妖媚一点呢 就把眼线略略上挑,眼线画的粗一点也不要紧,根据自己喜好就好。 |
| 7、用淡色将眼线略微晕染开,这样眼线不会显得很死。眼头的位置不要用很深的颜色,个人建议肤色深几号的颜色比较好。 |
| 8、双眼皮,嗯,这里我一定要说一句,有的童鞋转手绘双眼皮只画一条线上去,这样会显得眼睛很无神的,还不如不画。正确的画法是在双眼皮线的下侧加上阴影,这样视觉上好像双眼皮是有厚度的,陷下去了。 |
| 9、下面这幅图看着和上面的有区别咩?好吧 当然是有的。多了一条淡色的线,这条线就是下眼睑。被很多童鞋忽略的结构,当然言情风的话这条线通常会被盖到眼线里,也是比较美丽的。 |
| 10、选用深色画笔勾勒瞳孔,瞳仁外侧以及上眼皮投射下来的阴影,眼白处的的处理一般是靠近瞳仁的地方比较亮(这时候的高光区宜选用蓝色部分的浅色区)两端会比较暗,眼球是球形的嘛。 |
| 11、选用浅蓝色画笔(接近白色)调到很小的像素,勾勒睫状体(就是图中眼睛里面一丝一丝的东东)。 |
| 12、高光主要点在睫状体反光处的反方向(就像玻璃球的结构一样)瞳仁旁边的眼白处,以及泪腺,另外还可以在下眼睑上部加上一点点眼泪的反光会显得眼睛更加水灵。 |
| 13、眼皮以及眼头和下眼睑的高光。如图所示吧,表加的太过,楼主实在是有点犯懒,不想解释了。 |
| 15、接下来就是睫毛咯,画睫毛的时候用像素较小的深色笔刷一根一根的画如图所示,注意睫毛的走向,和睫毛的形状(贴近根部的较粗较黑,尾部则较细较浅)。 |
| 16、打好睫毛的底后再用更深的笔刷给睫毛略加厚下,然后用浅色勾出几根睫毛,可以增加睫毛的体积感。 |
| 17、下睫毛的画法就是图示,一簇一簇的颜色相对较淡。 |
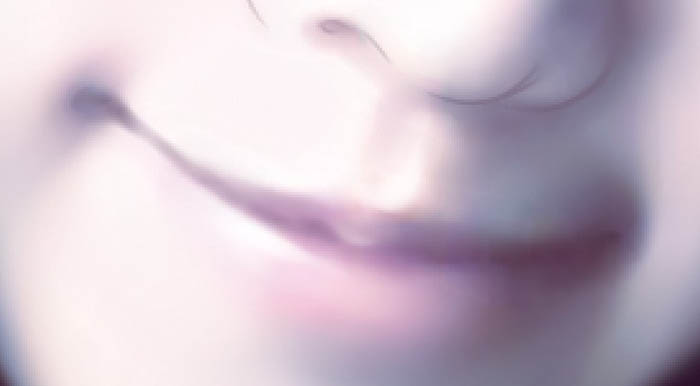
| 18、对于唇部的处理 较之眼睛那就是灰常无压力的咯,先用深色(唇部较深的颜色)勾出上下嘴唇的交界,再选取唇部的颜色进行涂抹。 |
| 20、眉毛因为这张照片露出的眉毛只有一点点,所以暂时图示下好咯,用黛青色打底,勾出眉毛,淡淡的就好。 |
| 21、感觉手绘感不明显就为鼻子勾下线吧。选用红色区域的白色,给鼻子和嘴唇上高光,最终原始光源。 |
| 22、头发在最一开始已经做过简单的分区和明暗处理,现在需要选取头发上的颜色进行发丝的细部描绘阴影的地方就用深色勾勒,反光的地方用浅色,发丝的处理也不要过于死板,一味的跟着头发的走向,偶尔一两根飘到脸颊上的发丝会让画面显得很灵动。此时的图层模式是正常。 |
| 23、新建图层,模式为发光(很重要的)如果是PS的童鞋可以用柔光模式,效果还是有的。不过建议用SAI吧,画出来比较梦幻。选取浅蓝色勾勒亮发丝,这些发丝的处理请童鞋们天马行空,飘逸一些无妨的。 |
| 再新建一层,还是发光模式。选用紫色柔角大笔刷在左侧反光区扫一扫,表太过,感觉够了就好。完成最终效果。 |