来源:PS学堂 作者:Ps_“迷途星
作者制作光丝字的方法非常独特,输入单个文字后加上发光图层样式;然后把文字多复制几层,更改一下字体,这样就可以叠加得到不错的光丝字;其它文字用同样的方法做出。
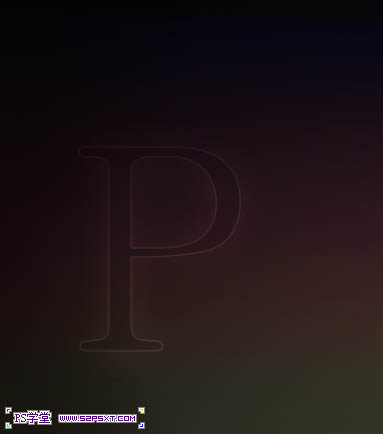
最终效果
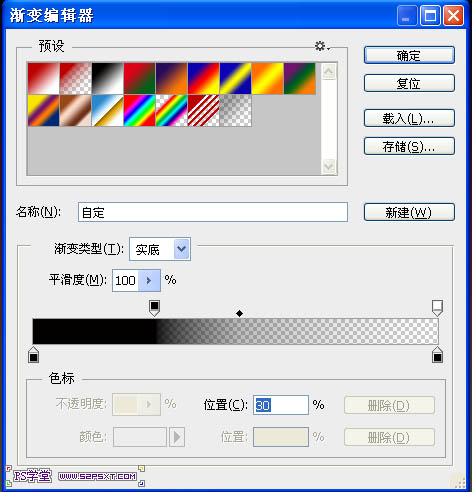
| 2、选择渐变,深灰色(#464646)到黑色(#000000),拉线性渐变,如图。 |
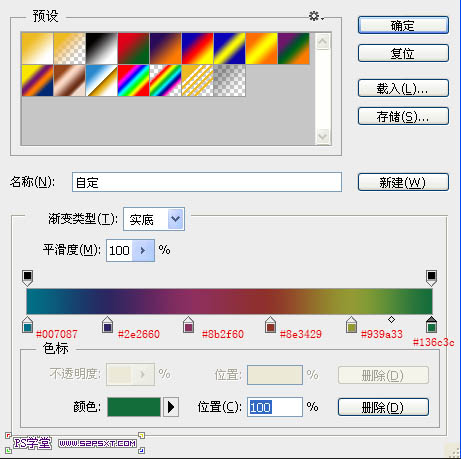
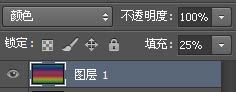
| 4、拉线性渐变,图层模式改成颜色,填充改成25%。 |
| 5、新建一层,继续用渐变,添加暗角,渐变设置如图。 6、选择径向渐变,拉从外到中心的径向渐变。 |
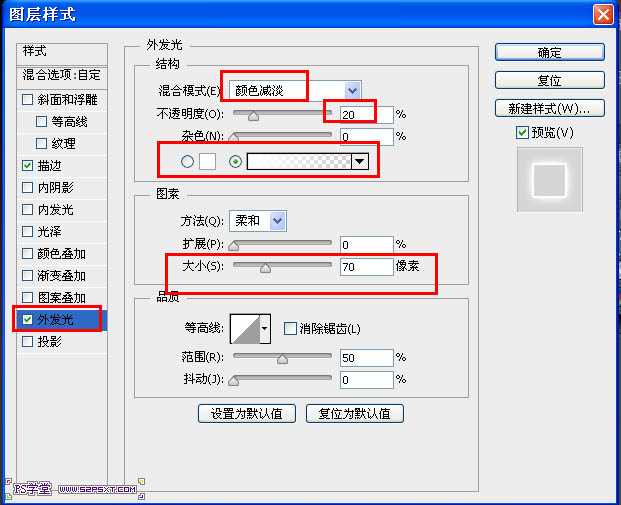
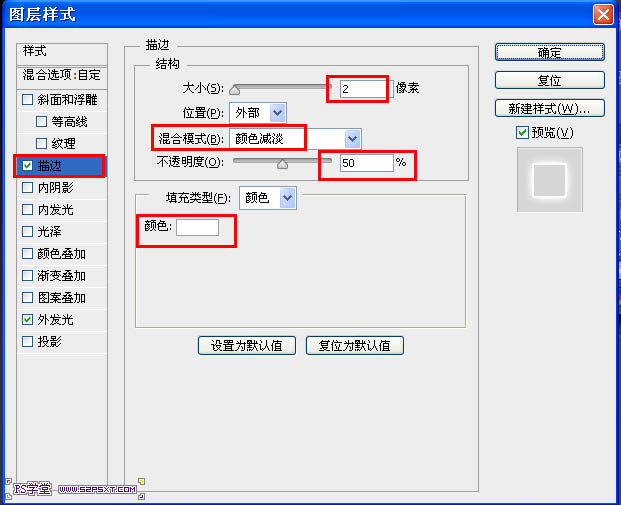
| 7、开始字体的制作,我们要制作PS学堂的缩写字母“PSXT”,先输入P,设置图层样式,这里要注意,我用的是Photoshop CS6,图层样式的顺序和之前版本的不一样,自己仔细对照。 |
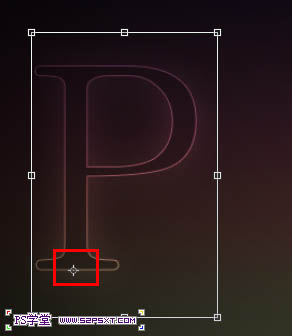
| 8、然后复制字体层,换一个字体,然后进行ctrl+T变换,进行调节,不要和第一个字母相差太大,变换中心点可以移到字体最下面。 |
| 9、这样不断的复制和修改字体,用各种字体,进行20次重复操作后,就差不多成型了,然后其他几个字母一样操作,你将得到如图效果。 |
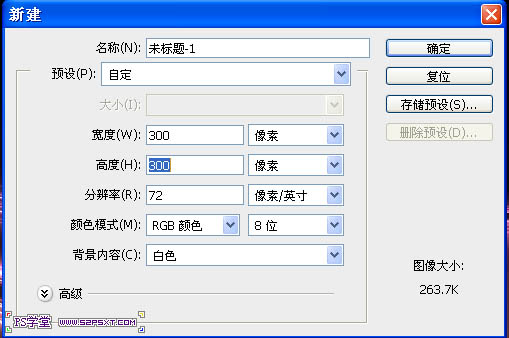
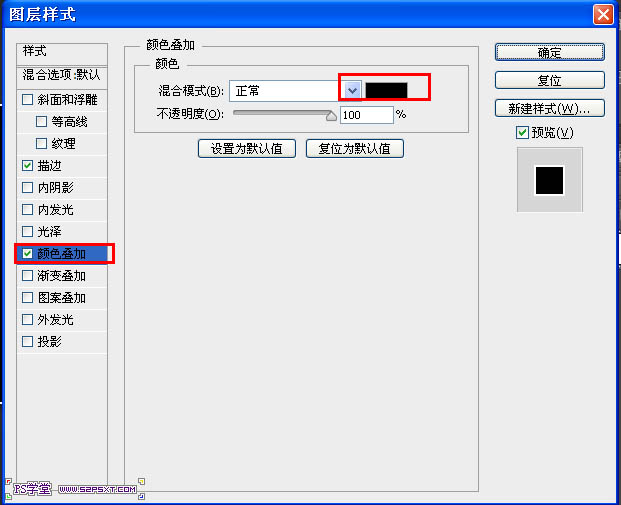
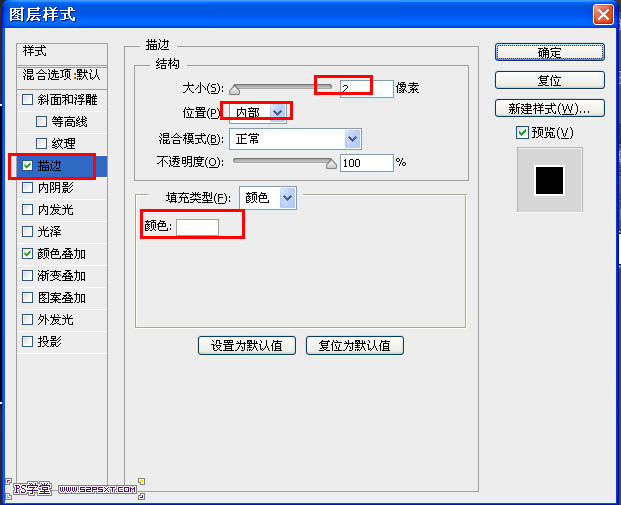
| 12、新建一个300X300像素的画布,双击图层解锁,添加图层样式,这里要注意,我用的是Photoshop CS6,图层样式的顺序和之前版本的不一样,自己仔细对照。 |
13、将上面做的自定义图案,之后我们将用到。
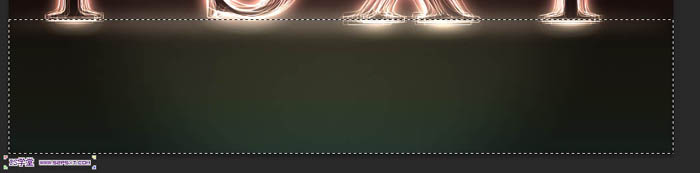
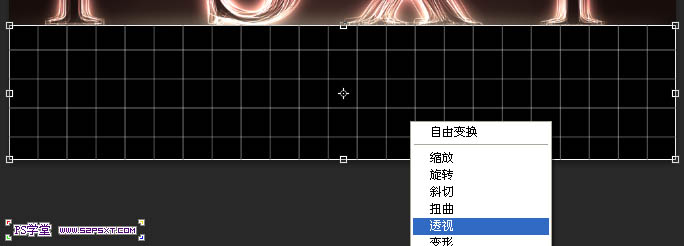
14、回到原来的画布,做出如图选区。 |
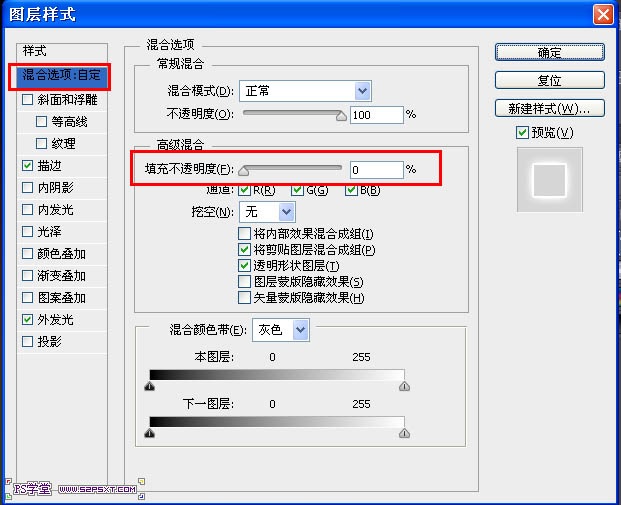
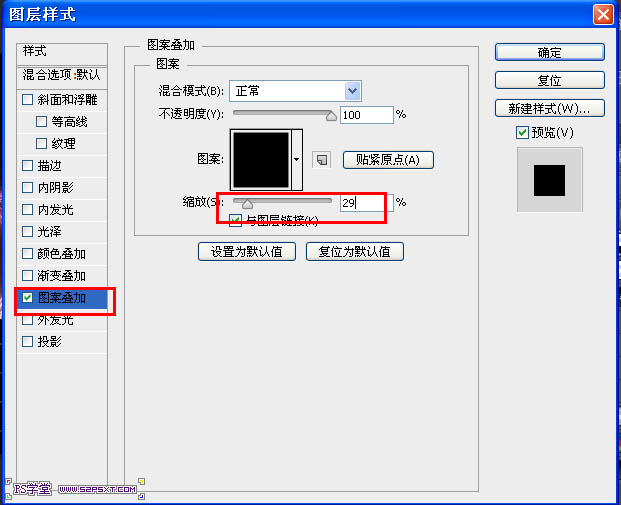
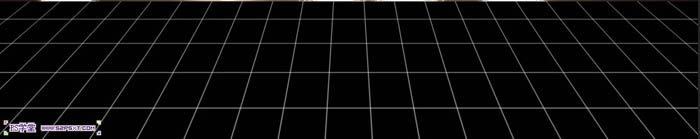
| 15、新建一层,填充黑色,填充改成 0% ,添加图层样式,图案是之前我们自定义的图案,这里要注意,我用的是Photoshop CS6,图层样式的顺序和之前版本的不一样,自己仔细对照。 |
| 19、将字体层合成一个组,复制组,然后自由变换,垂直翻转,将组移动字体底部,设置不透明12%,做倒影效果。 |