在Photoshop中合成超酷的时尚音乐海报(二)

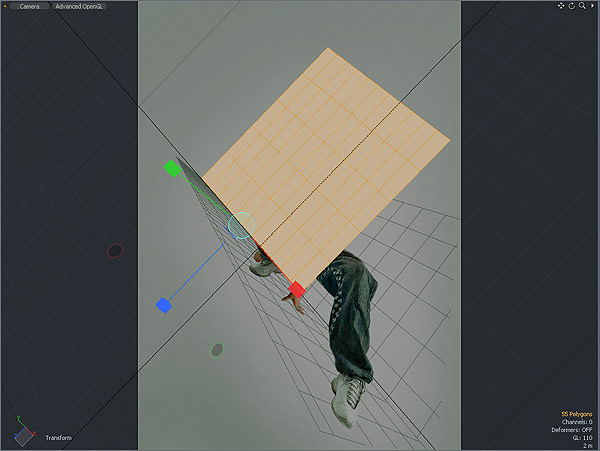
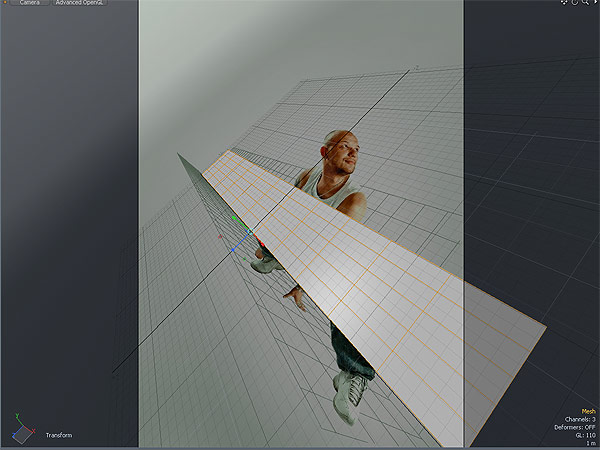
又到了一个让人头痛的地方。我们得慢慢旋转摄像机以将我们的3D平面匹配到参考图中,另外还要将它拉长些。


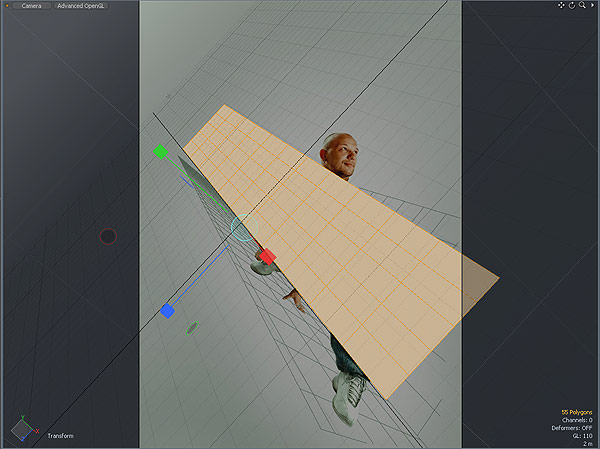
很明显,摄像机的透视不够灵活,无法匹配图像中两个平面。我说的灵活是指,平行线很难很快汇集到消失点上。所以我得想办法加速汇集。
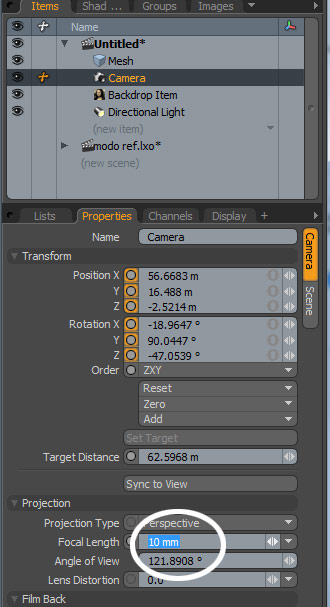
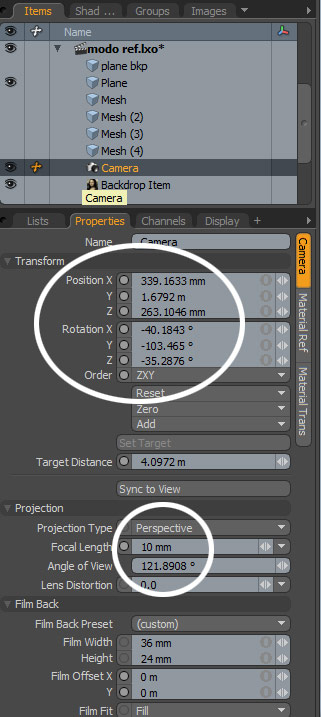
摄像机的透视是根据圆锥入射线的宽度来决定的(这是对”一点透视“的原理图的一种比喻——译者注)。圆锥越宽,透视范围越大(平行线就越容易汇集——译者注)。圆锥越窄,透视范围越小。这就是为什么广角镜头的摄像机容易让图像变形,并容易加强透视的原因。圆锥角度直接受到焦距的控制。幸运的是,Modo的摄像机模型很接近真实世界中的摄像机,我们可以编辑它的参数。
我反复不断尝试,发现10mm的焦距最为理想。


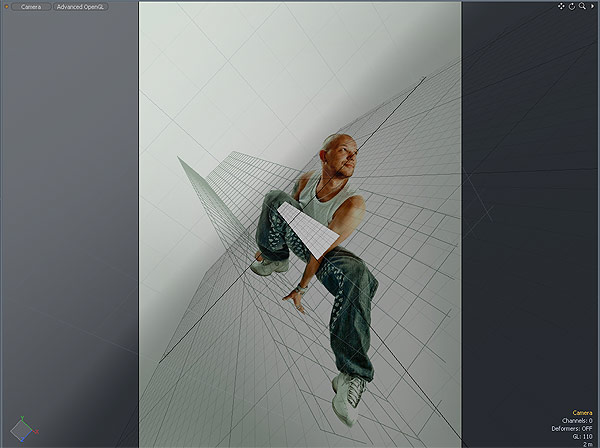
因为广角涵盖了更大的范围,所以对象现在理所应当地缩小了。你不用担心这里,我们只需将它拉近摄像机,并旋转就可以了。冷不防地,平面就会变得更加合适了。

我们不需要完美匹配,在摄像机上有一些小差距也是允许的。

这个过程可能很乏味,因为你要先建立平面,还不得不去旋转摄像机,并调节焦距以得到好的匹配效果。这让人头痛,而且会非常浪费时间。但是,一旦你确定了焦距,其他事情就不值一提了。设置下面的摄像机参数,以达到更精准的匹配。

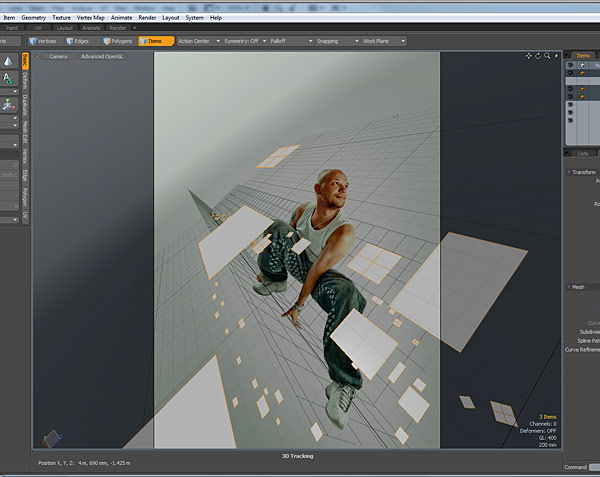
一旦平面能够准确匹配,我们就可以开始复制、缩放和移动不同的拷贝(刚才所建的零高度立方体的拷贝——译者注)。你可以移动它们,使它们相互平行,以制造纵深感。

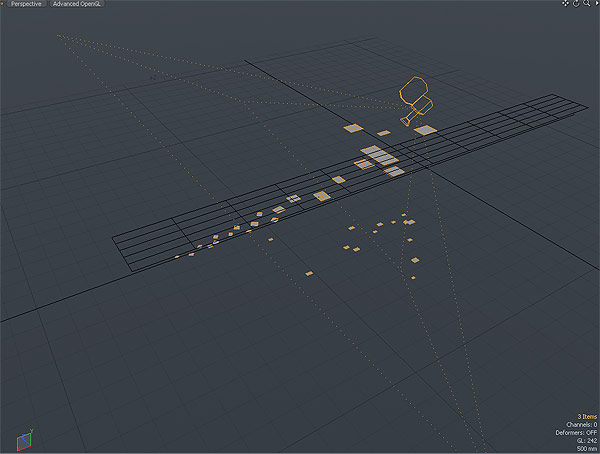
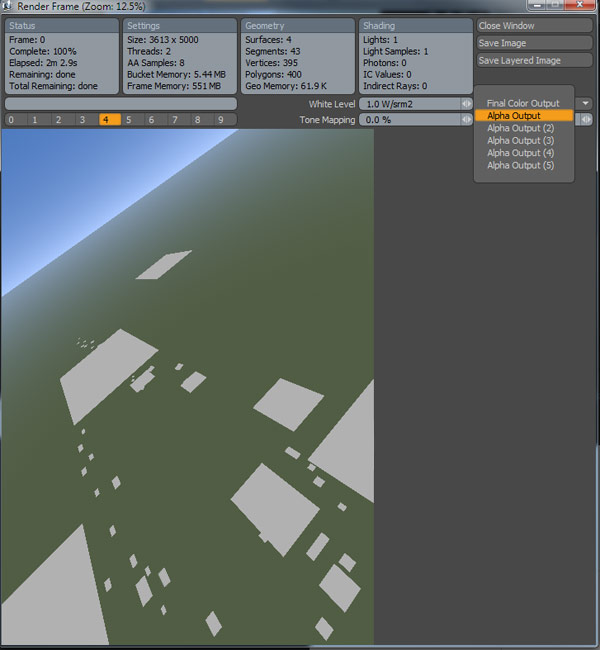
观察广角摄像机以及最终的几何图形。

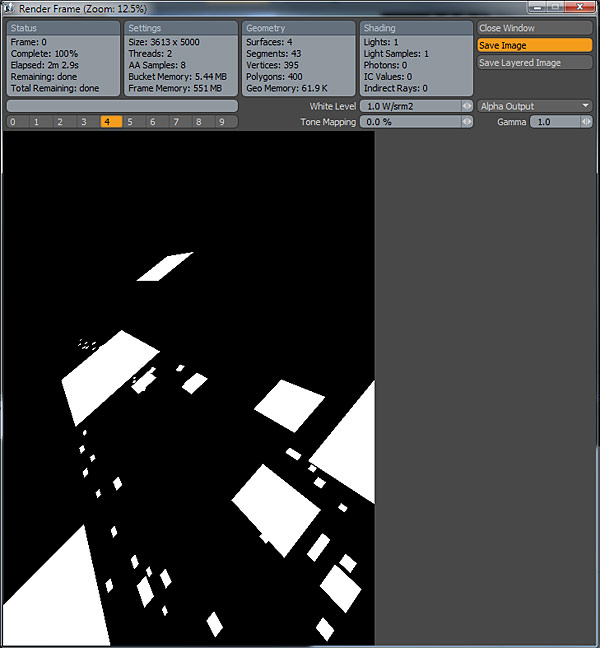
按F8渲染摄像机视图。因为这是一个简单场景,所以渲染不会太耗时。下面就是你要得到的。转换到Alpha输出,并保存为一个JPEG文件。


回到Photoshop中。先让我们看看我们现在的成果如何。

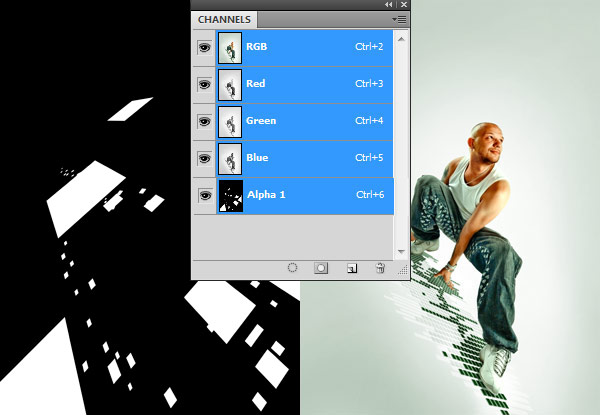
在Photoshop中打开刚才我们在Modo中保存的Alpha图像。复制一份,然后转回到原来的工作窗口中,在通道面板中新建一个通道,将Alpha图像粘贴到里面。

如果你现在按住COMMAND键点击通道缩略图,你会得到一个选区。

新建一个图层,并填充橘黄色(#ff8f00)

将图像中假定在人物后面的部分,剪切并粘贴到一个新图层中,并在图层面板中将它置于人物图层的下方。用这种方法,在空间中会让它们看起来像是在人物身后。
现在,图上的飞行物太多了,它们让场景过渡拥挤。所以,为了保持画面平衡,要删除一些。大多数被删除的方块位于在图像的右下角。

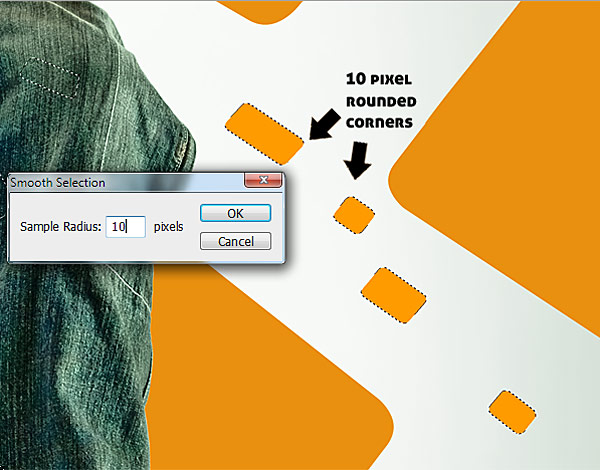
现在,我们要圆滑图像中的转角,因为它们看起来有些尖锐。为此,按住COMMAND键点击图层面板中的缩略图读取图层选区。我们首先要圆滑小方形,它们需要更小的圆角半径,之后我们再处理其他的。需要被减去部分的选区如下图。

执行 选择>修改>平滑 ,并设定半径为10像素。然后,按COMMAND+SHIFT+I 反向选区,并删除。看下面,你现在得到了圆角。

(图释:半径10像素的圆角)
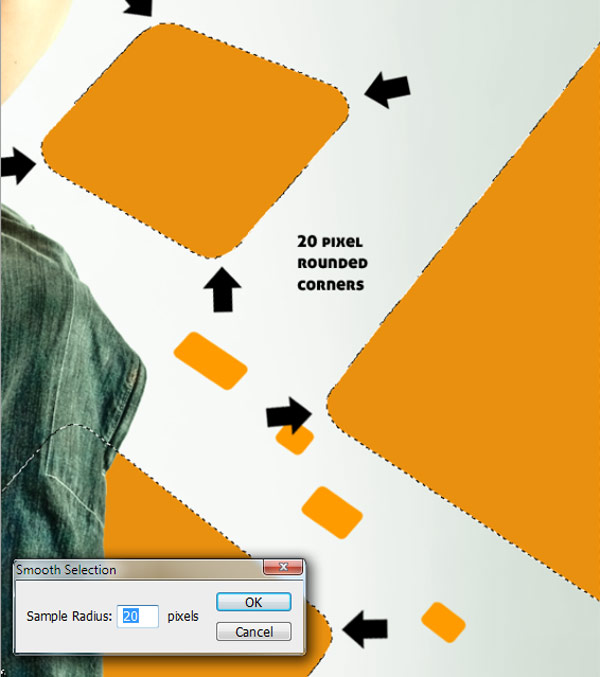
我们需要将同样的方法运用在更大的方块上。因为它们更接近摄像机,所以这次要使用的半径为20像素。这样做能得到我们想要的下一个选区。

你将会得到这样的效果。

(图释:半径20像素的圆角)
现在到了本阶段的最后一步,圆滑背景中图像的转角。使用下图参数重复上文步骤。

(图释:①上部:半径25像素的圆角 ②中部:半径25像素的圆角 ③下部:半径40像素的圆角)
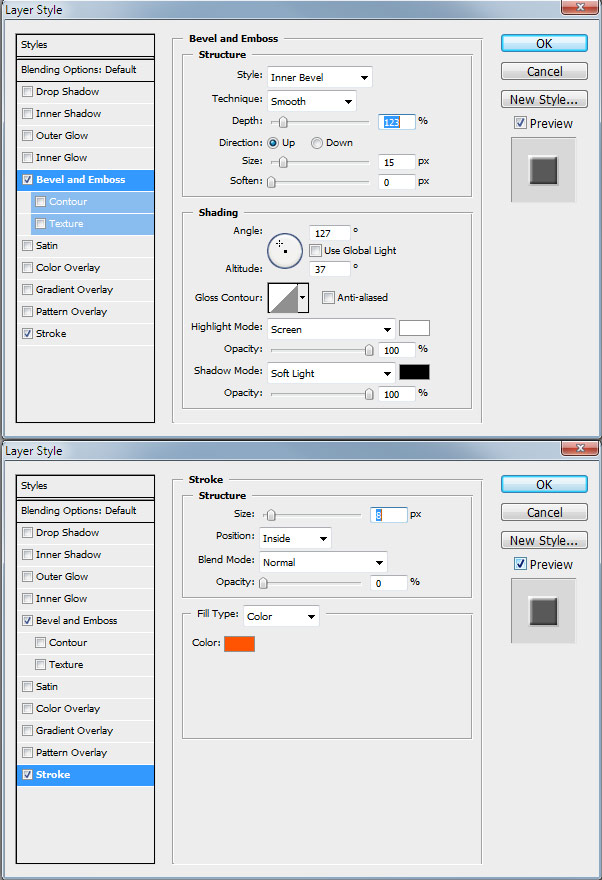
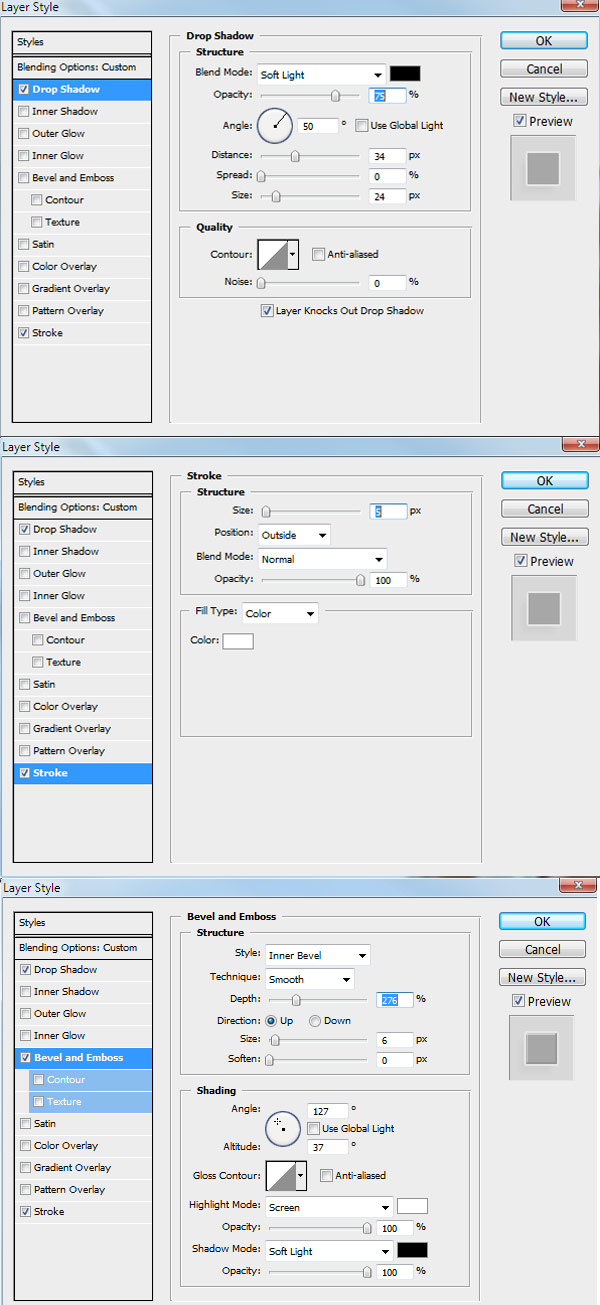
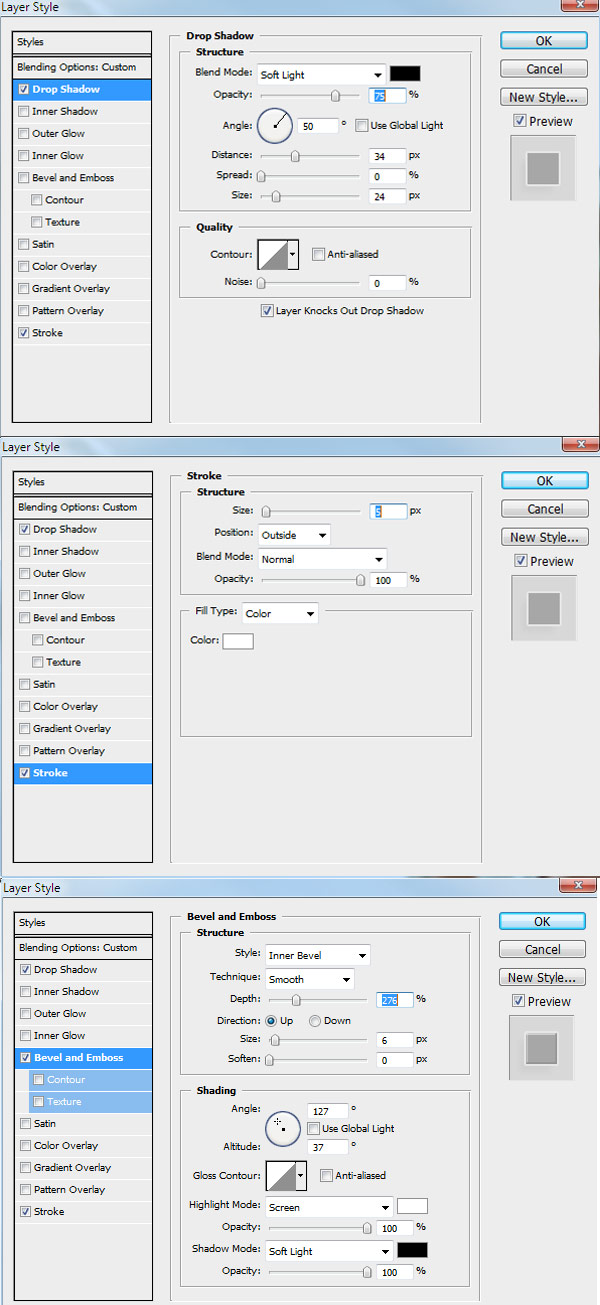
我们需要赋予这些图形一些纵深感,继续操作,在这些图形的图层上应用下列图层样式。

边缘上的变化十分微妙,但是效果显著。

现在我们要根据与摄像机的远近,对不同的图形赋予不同的不透明度。我需要你复制粘贴下图所示的图形到一个新的图层,并分配其25%的不透明度。

(图释:复制粘贴下面的图形到一个不透明度为25%的图层)
复制粘贴下图所选择的图形到一个新的图层,并分配其65%的不透明度。

(图释:复制粘贴下面的图形到一个不透明度为65%的图层)
复制粘贴下图所选择的图形到一个新的图层,并分配其44%的不透明度。

(图释:复制粘贴下面的图形到一个不透明度为65%的图层)(看图像,这个参数的确应该是44%,作者出错了——译者注)
复制粘贴下图所选择的图形到一个新的图层,并分配其75%的不透明度。

(图释:复制粘贴下面的图形到一个不透明度为65%的图层)(哎,还是参照文本吧,75%——译者注)
经过以上操作,你应得到与下面类似的图像。

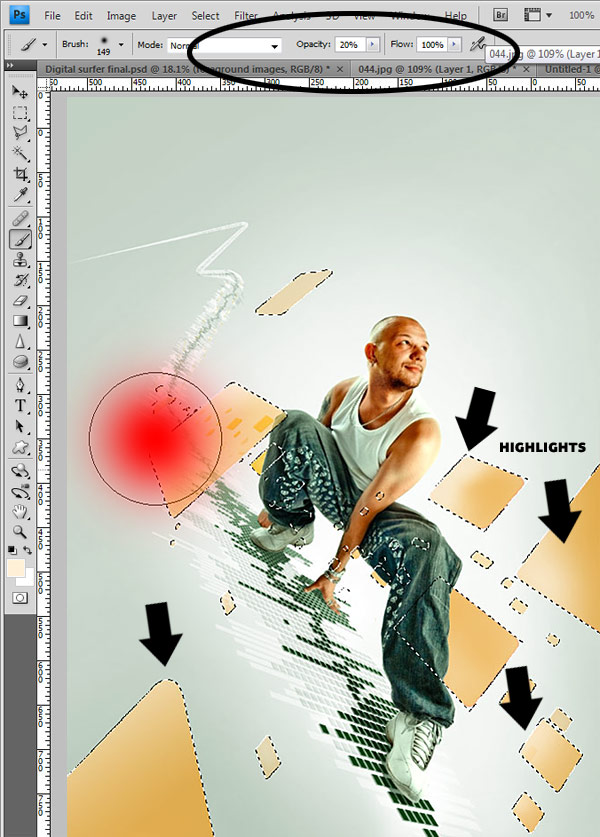
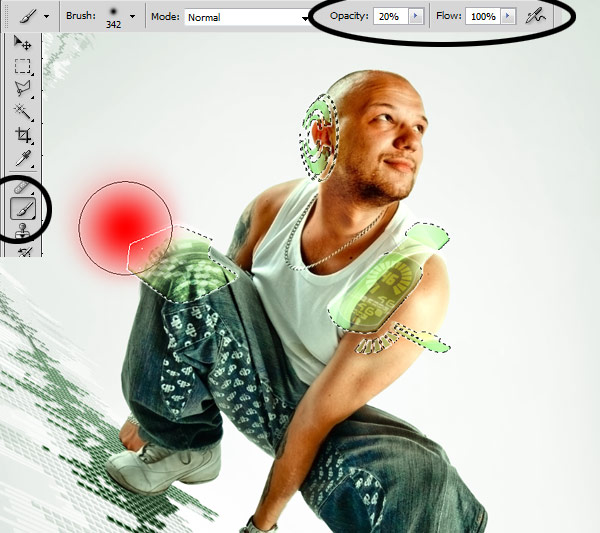
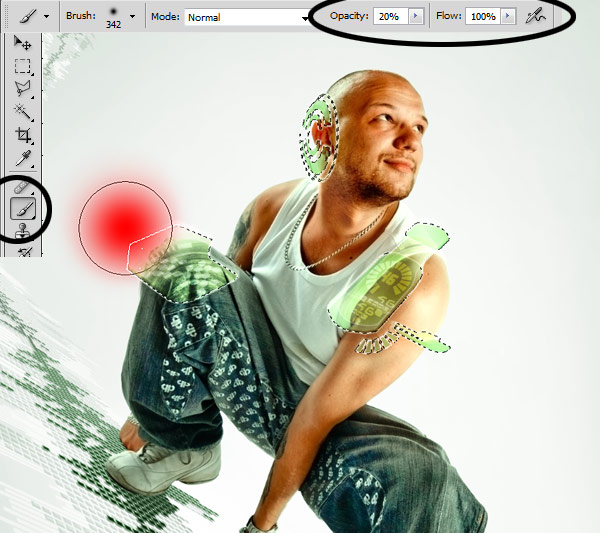
下一步要添加的是飞行方块的高光。选择全部方块,然后使用不透明度20%的软画笔在上面涂抹一些高光。请参照下面第二个样图。


(图释:高光)
剩下唯一要做的事情是,在这些方块上添加一些肌理。我会在其中一个图形上做演示,然后你可以在许多其他的方块上重复填充肌理。我们会用到我照片中的其中一张做演示,而你可以在xn3ctz.deviantart.com/gallery/ 中找到其他这里用到的照片。那里是我主要照片的文件夹,请随便用。
总之,复制粘贴这张照片到Photoshop的新图层中。

使用变形工具,按住COMMAND键拖拽转角顶点,以适合我们想添加肌理的方块。

然后将这个图层的混合模式设置为叠加,并用蒙版圆滑转角。不透明度可以根据离摄像机的远近来确定,也就说,背景中的图形要更加不透明一些,给人以纵深感。

(图释:使用下面图层的蒙版来圆滑转角)
当在其他方块上做完这些后,你会有一个非常漂亮的效果为这一阶段做结尾。不管怎么说,这些操作很费时,所以我要直接讲解最终效果。

6. 添加半透明界面
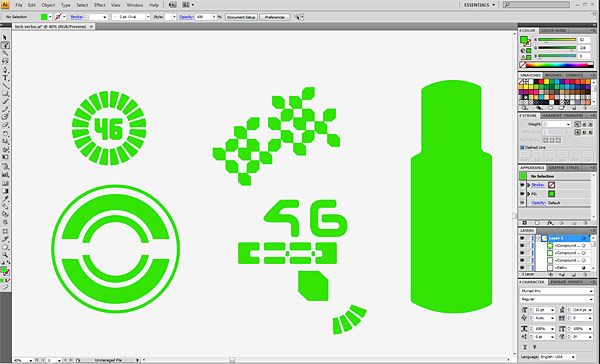
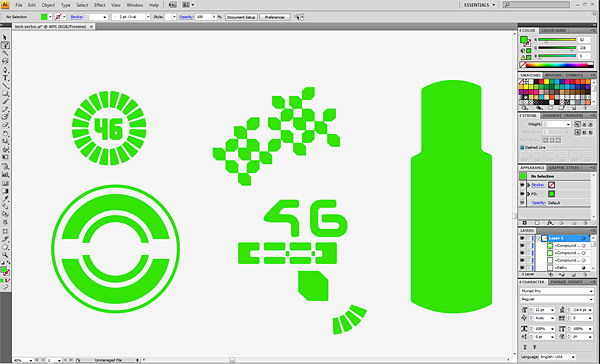
首先,我在Illustrator中创建了这些相当简单的形状。它们会作为界面的纹理。

复制左下角的形状到Photoshop中,并放在适合的位置。

(图释:使用这个形状做一个头戴式耳机)
将它的混合模式设为正片叠底,不透明度为35%,并应用下列图层样式。

使用同样的操作,用我们刚才在Illustrator中创建的路径添加形状。

用其他形状添加一些肌理。这些形状应被填充为白色,其混合模式应为柔光,不透明度为100% 。用变形工具(COMMAND+T)将它们放置在合适的位置,并修整它们以适合界面。
(图释:使用这些被填充为白色的形状,并设置混合模式为柔光)
现在,终于到了最后一步。新建一个图层,读取界面的选区,然后使用不透明度为20%的白色软画笔,给刚才制作的界面涂抹上一些高光。

就是这样了!放大图像,激活所有图层的可视状态,然后欣赏吧!
6. 添加半透明界面
首先,我在Illustrator中创建了这些相当简单的形状。它们会作为界面的纹理。

复制左下角的形状到Photoshop中,并放在适合的位置。

(图释:使用这个形状做一个头戴式耳机)
将它的混合模式设为正片叠底,不透明度为35%,并应用下列图层样式。

使用同样的操作,用我们刚才在Illustrator中创建的路径添加形状。

用其他形状添加一些肌理。这些形状应被填充为白色,其混合模式应为柔光,不透明度为100% 。用变形工具(COMMAND+T)将它们放置在合适的位置,并修整它们以适合界面。

(图释:使用这些被填充为白色的形状,并设置混合模式为柔光)
现在,终于到了最后一步。新建一个图层,读取界面的选区,然后使用不透明度为20%的白色软画笔,给刚才制作的界面涂抹上一些高光。

就是这样了!放大图像,激活所有图层的可视状态,然后欣赏吧!

丁达尔效应...








