Photoshop给餐厅外的人物加上明亮的暖色霞光
来源:PS联盟 Sener
材图片为白天环境,处理的时候需要把整体大幅压暗,边角区域需要压得更暗;然后给天空部分换上霞光素材,局部再渲染一些高光即可。
原图

最终效果

1、打开原图素材大图,按Ctrl + J 把当前背景图层复制一层,选择模糊工具,把下图红圈部分模糊处理。

<图1>
2、创建可选颜色调整图层,对黄色,绿色进行调整,参数及效果如下图。这一步给图片增加橙黄色。

<图2>

<图3>

<图4>
3、创建可选颜色调整图层,对黄、白、黑进行调整,参数设置如图5 - 7,效果如图8。这一步给图片增加红褐色。

<图5>

<图6>

<图7>

<图8>
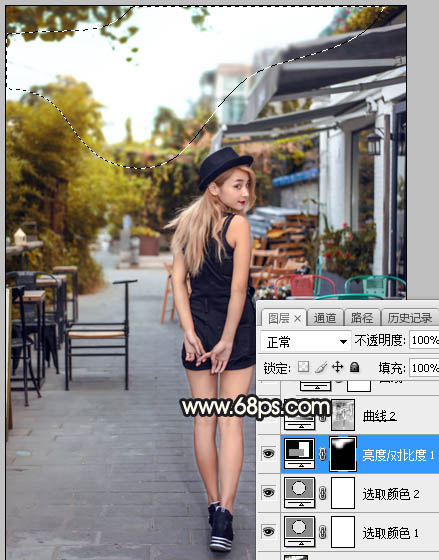
4、创建亮度/对比度调整图层,增加亮度和对比度,参数设置如图9,确定后把蒙版填充黑色,然后用柔边白色画笔把图10选区部分涂亮一点。

<图9>

<图10>
5、按Ctrl + Alt + 2 调出高光选区,按Ctrl + Shift + I 反选得到暗部选区,然后创建曲线调整图层,对RGB、绿、蓝通道进行调整,参数及效果如下图。这一步把图片暗部大幅压暗,并增加蓝紫色。

<图11>

<图12>
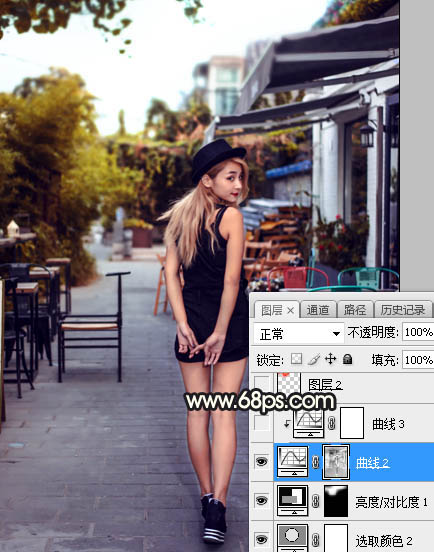
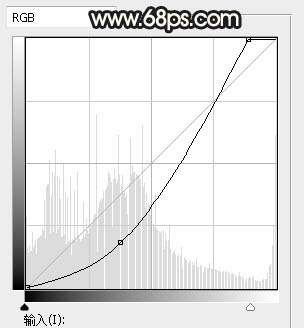
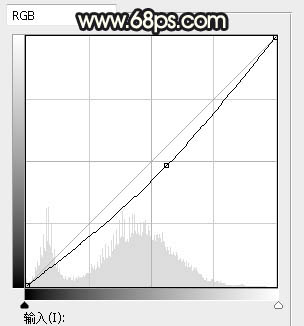
6、创建曲线调整图层,对RGB通道进行调整,参数设置如图13,确定后按Ctrl + Alt + G 创建剪切蒙版,效果如图14。这一步增加暗部区域明暗对比。

<图13>

<图14>
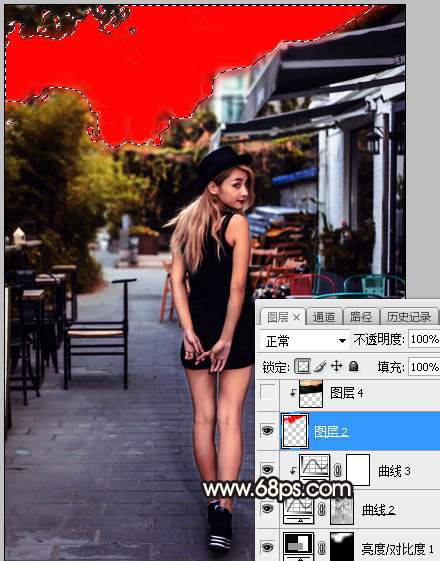
7、新建一个图层,用画笔把天空部分涂上红色,如下图。

<图15>
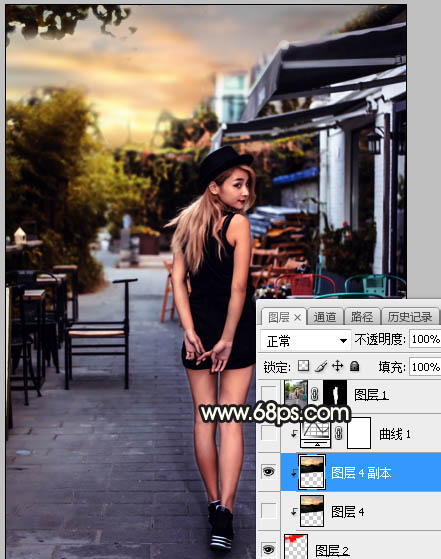
8、打开天空素材大图,用移动工具拖进来,创建剪切蒙版后调整好位置,效果如图16。


<图16>
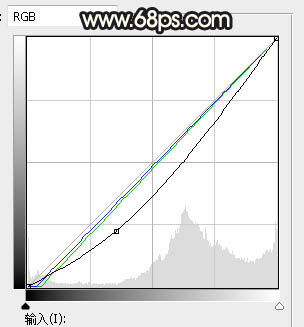
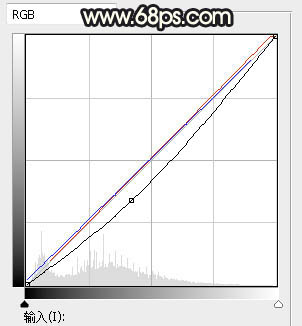
9、创建曲线调整图层,对RGB、绿、蓝通道进行调整,参数设置如图17,确定后创建剪切蒙版,效果如图18。这一步把天空部分压暗,并减少蓝色。

<图17>

<图18>
10、把背景图层复制一层,按Ctrl + Shift + ] 置顶,用钢笔工具把人物部分抠出来,效果如下图。

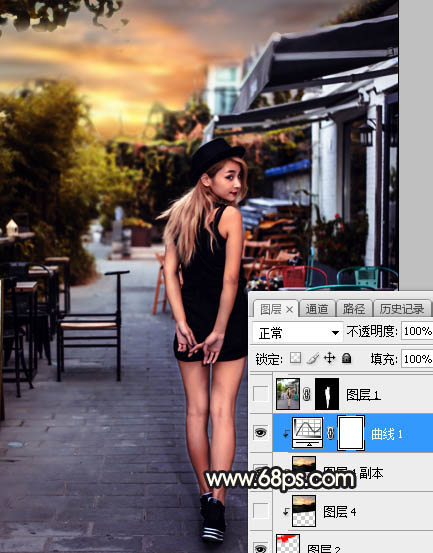
<图19>
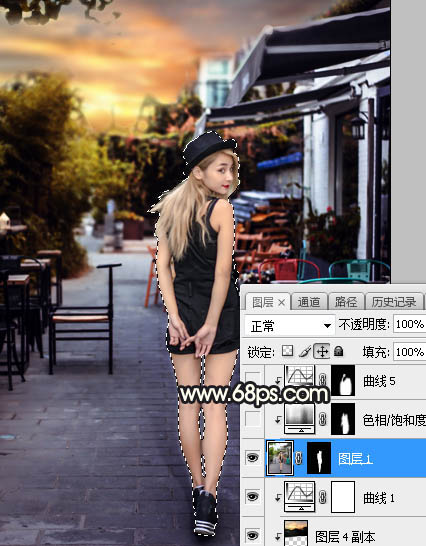
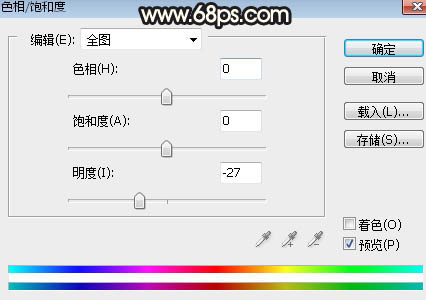
11、创建色相/饱和度调整图层,适当降低明度,参数设置如图20,确定后创建剪切蒙版,再把蒙版填充黑色,用柔边白色画笔把人物背光区域涂暗一点,效果如图21。

<图20>

<图21>
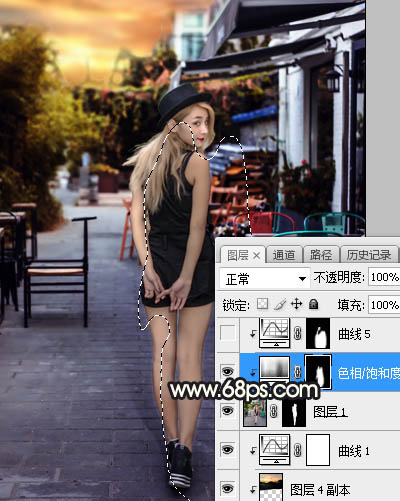
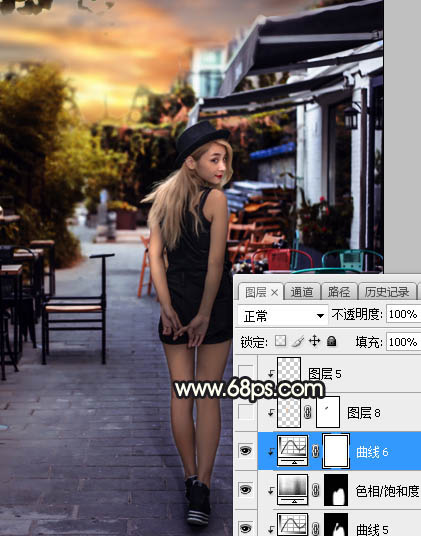
12、创建曲线调整图层,把RGB通道压暗一点,参数设置如图22,确定后创建剪切蒙版,再把蒙版填充黑色,同样用柔边白色画笔把背光区域涂暗一点,效果如图23。

<图22>

<图23>
13、创建曲线调整图层,对RGB、红、蓝通道进行调整,参数设置如图24,确定后创建剪切蒙版,效果如图25。这一步把人物部分压暗一点,并增加淡红色。

<图24>

<图25>
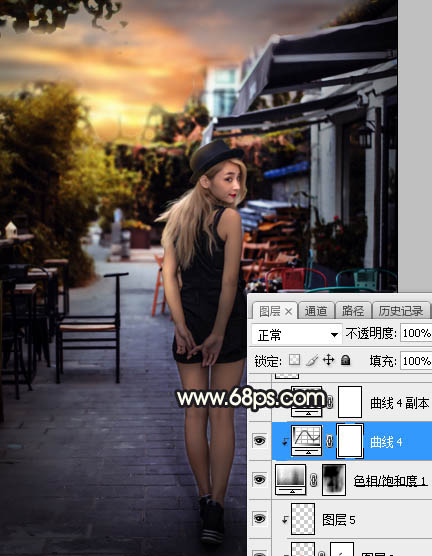
14、创建色相/饱和度调整图层,适当降低全图饱和度及明度,参数设置如图26,确定后把蒙版填充黑色,然后用透明度较低的柔边白色画笔把左右及底部区域涂暗一点,效果如图27。

<图26>

<图27>
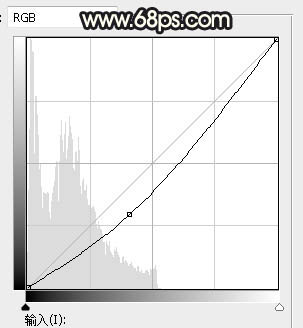
15、创建曲线调整图层,把RGB通道压暗一点,参数设置如图28,确定后创建剪切蒙版,效果如图29。

<图28>

<图29>
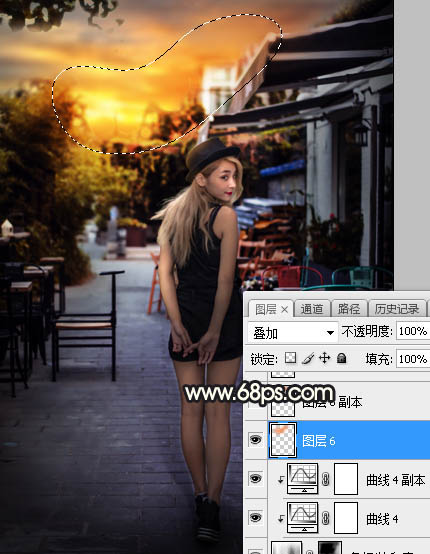
16、新建一个图层,用套索工具勾出下图所示的选区,羽化40个像素后填充橙黄色:#F28728,取消选区后把混合模式改为“叠加”,效果如下图。

<图30>
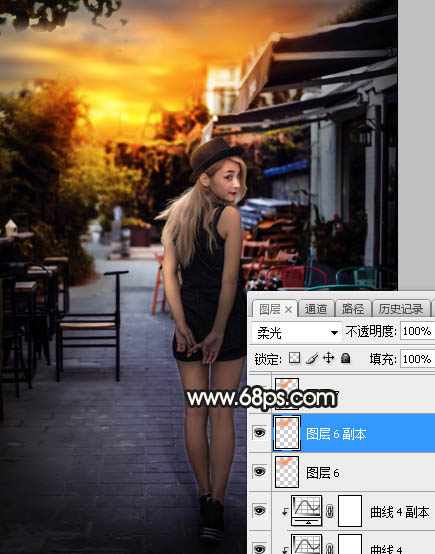
17、按Ctrl + J 把当前图层复制一层,混合模式改为“柔光”,效果如下图。

<图31>
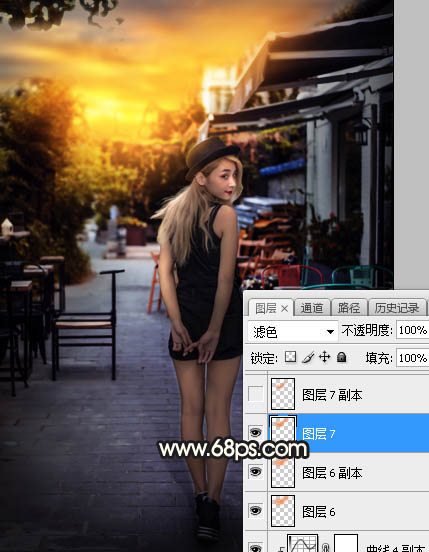
18、按Ctrl + J 把当前图层复制一层,混合模式改为“滤色”,效果如下图。

<图32>
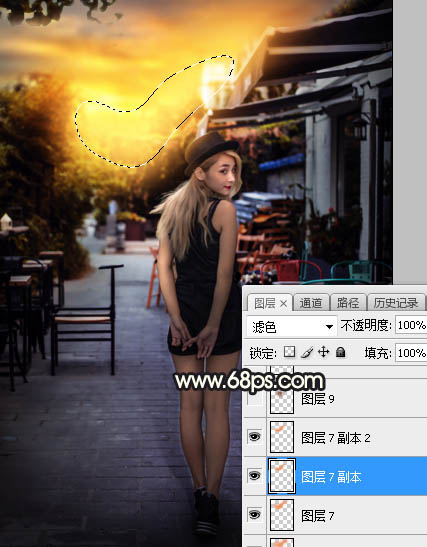
19、新建一个图层,用钢笔工具勾出下图所示的选区,羽化25个像素后填充同上的颜色,取消选区后把混合模式改为“滤色”,效果如下图。这几步给图片增加橙黄色高光。

<图33>
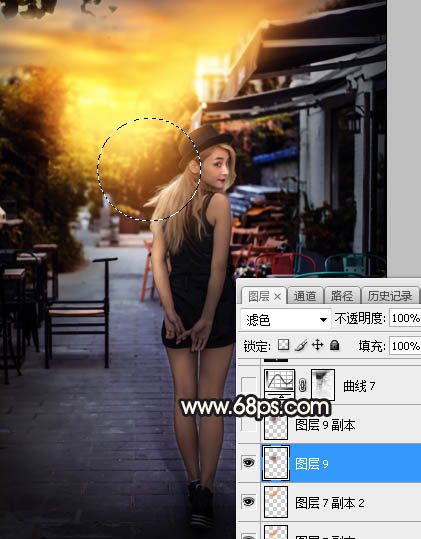
20、新建一个图层,用椭圆选框工具拉出下图所示的选区,羽化25个像素后填充红褐色:#884410,取消选区后把混合模式改为“滤色”,效果如下图。

<图34>
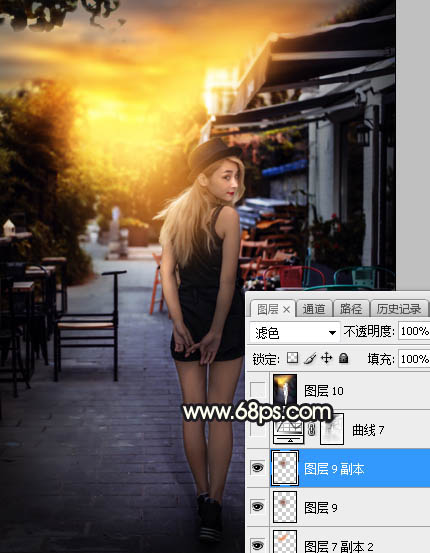
21、按Ctrl + J 把当前图层复制一层,效果如下图。这两步给图片局部增加高光。

<图35>
最后加强一下局部明暗,完成最终效果。








