AI制作香肠字教程

来源:站酷 作者:Ruidxr
我最近经常说,“术业有专攻”。因为设计是我从小到大的梦想,尽管我曾经想做的是服装设计吧,所以设计对于我来说是一个相对神圣的职业。但是很多人都觉得设计其实很简单balabala的。例如做市场的觉得自己很辛苦,每天给公司创造了多少业务,觉得自己很牛叉什么的,觉得设计是一个多么清闲、是一个人就能干的事儿,但是我心里想的是,那你给我扣一个图试试,我还真不信能扣的有多好。
(仅发表个人看法哈,不是一棍子打死所有市场的同志们,仅仅举个例子,不要嫌弃我~)
回归到正题上,对于AI的浅显认知
我是一个相对偏科的人,我用PS会比AI熟练很多,不管是做平面设计还是用户界面设计(俗称的UI),我都用的是PS。直到有一天一个人告诉我,他们公司的用户界面设计用的是AI,我整个人都傻眼了。我内心的潜台词是,哇靠,这么吊!更有甚者,我一朋友,告诉我,他们公司现在没设计,banner怎么做的呢?用ppt!我错愕的下巴都掉了啊喂!但其实想想,就像邓小平说的一样,“不管黑猫白猫,能抓到耗子的就是好猫”。设计也是一样,不管用什么软件,能把图做好就行了。
再说到正题的正题上,前两天我看到了一个教程,“教你学做香肠文字”,让我觉得真的真的AI这个功能实在太牛叉了!所以准备分享给大家。
(在站酷上其实有相应的作品,但是貌似是没有教程的。并非原创,为了分享。如有雷同,咱两有缘。么么哒)

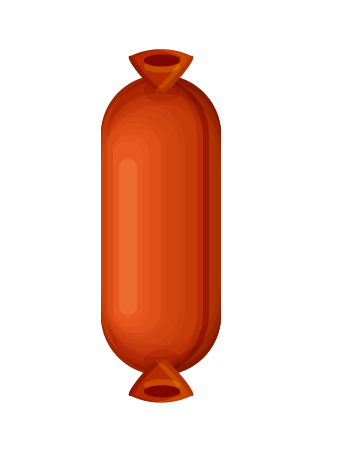
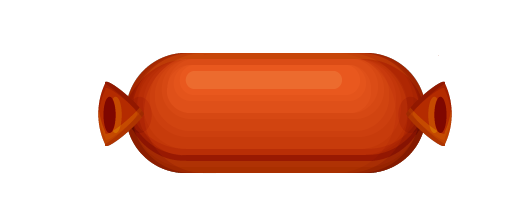
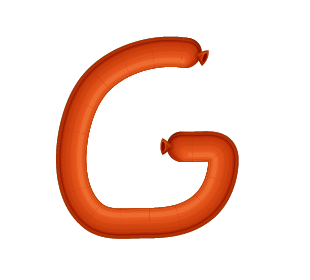
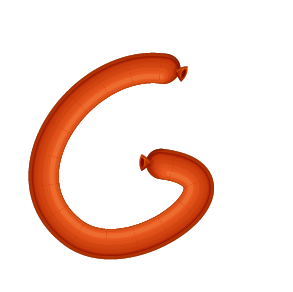
先上一个效果图

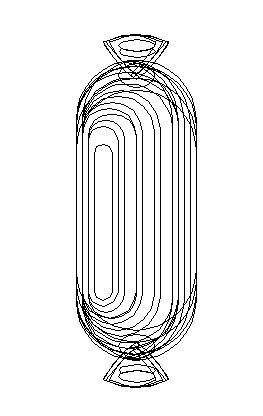
CTRL+Y走一个
我觉得如果没有教程,我会觉得这个真的太牛叉了
(可能是我没起子吧吗,起子都拿去开啤酒了)


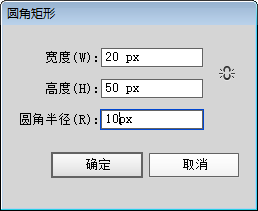
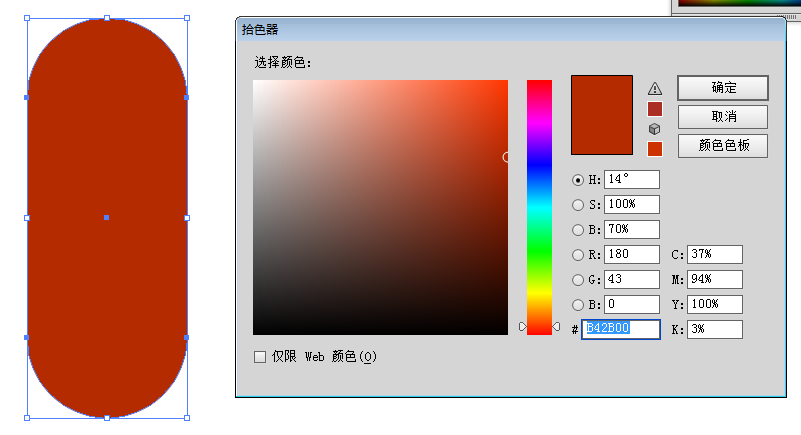
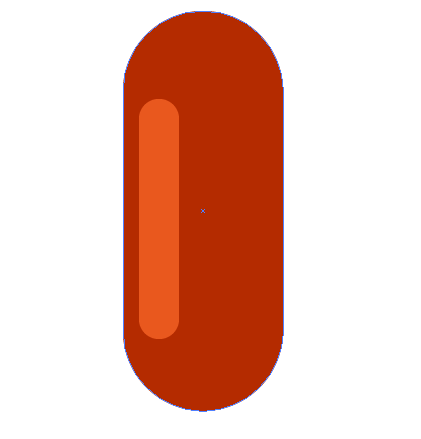
先绘制香肠的整体外观,20px*50px,半径为10的圆角矩形,颜色设置为R:180 G:43 B:0



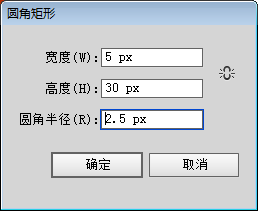
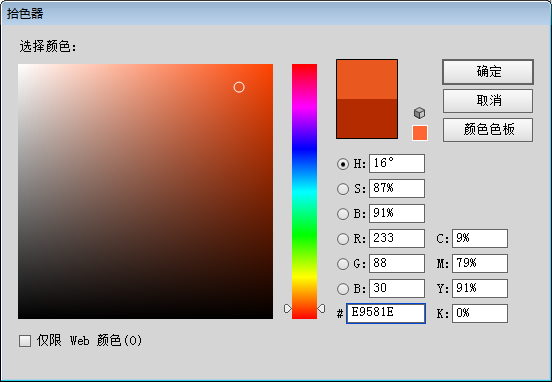
接着绘制香肠的高光,5px*30px,半径为2.5的圆角矩形,颜色设置为R:233 G:88 B:30


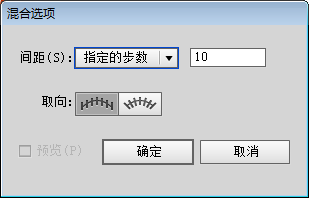
【对象混合建立】双击混合工具,设置间距:指定步数:10
然后添加混合建立即可
既然说到对象混合建立,我觉得这个可能相对于PS,属于AI的优势
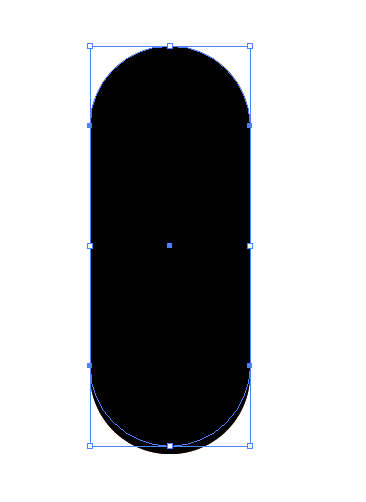
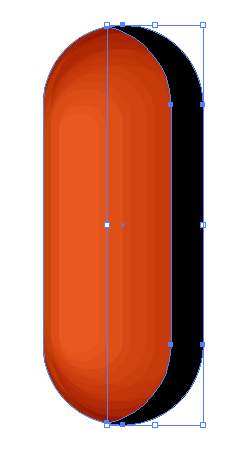
接下来,复制两层层香肠的主体,注意:是复制两层
ctrl+C,ctrl+F (ctrl+F 复制到顶层)
最上面一层向上移动1px
(如果移动的不是1px,编辑:首选项:常规:键盘增量:1px)
将颜色更改为R:0 G:0 B:0

选择两个黑疙瘩,使用路径查找器,减去顶层上方

然后调整,透明度:30%;混合模式:柔光

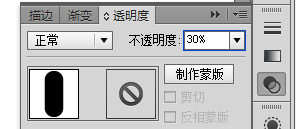
我之前说过我偏科了,所以我压根不知道AI里的透明度什么样
我还琢么了半天,所以给跟我一样偏科的人截个图,看一看
要是你是在还是没找到,就在 窗口里,快捷键默认的是 shift+ctrl+F10
要是还没找到,我就无话可说了...

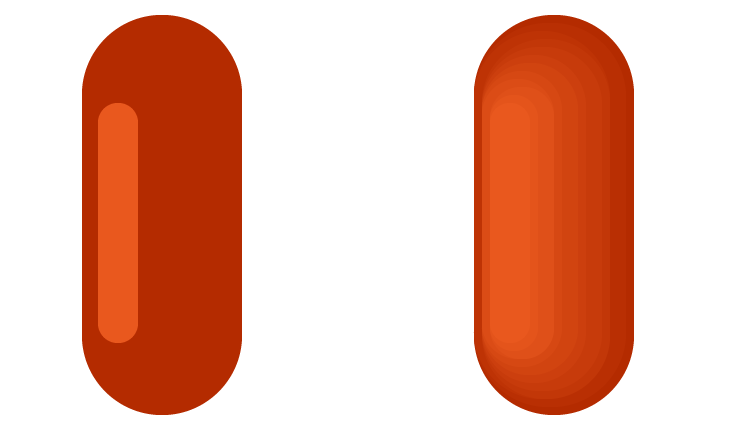
效果图~
再复制两层层香肠的主体,ctrl+C,ctrl+F
其中一层向上移动3px
将颜色更改为R:0 G:0 B:0
选择两个黑疙瘩,使用路径查找器,减去顶层上方
然后调整,透明度:20%;混合模式:柔光
再复制两层层香肠的主体,ctrl+C,ctrl+F
其中一层向上移动5px
将颜色更改为R:0 G:0 B:0
选择两个黑疙瘩,使用路径查找器,减去顶层上方
然后调整,透明度:10%;混合模式:柔光

就是做了这三个阴影

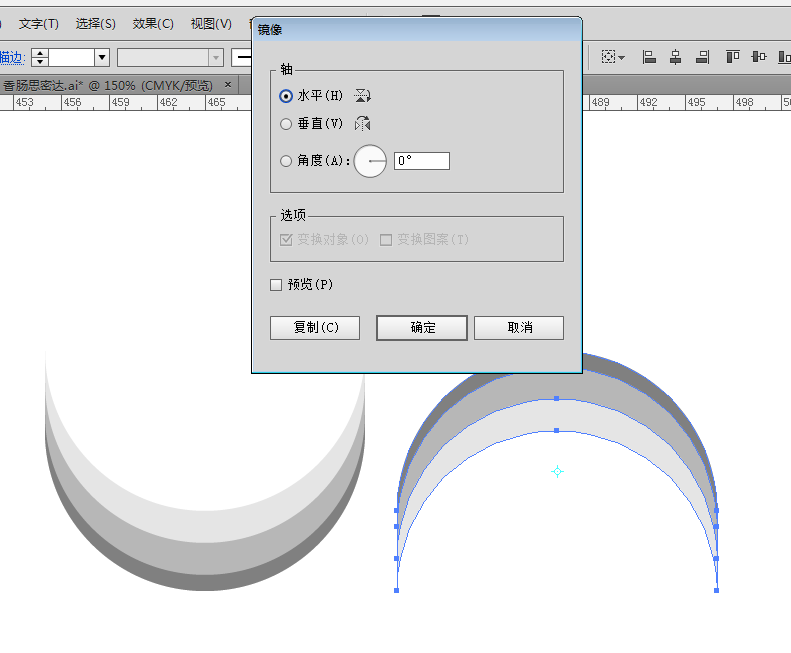
选择这三个阴影,然后选择镜像:水平
<p style="text-align: center; white-space: normal;" 就成了右边的模样~
再放到香肠的顶端

来一个效果图好啦~
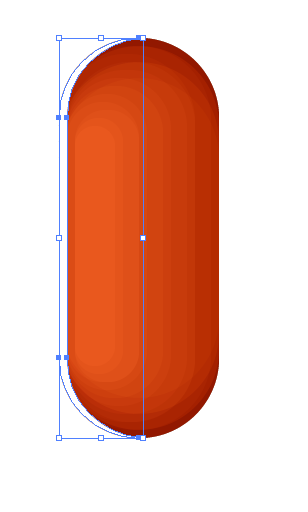
接下来,再复制两层层香肠的主体
ctrl+C,ctrl+F
最上面一层向右移动1px
将颜色更改为R:255 G:255 B:255

透明度:30%;混合模式:柔光
接下来,再复制两层层香肠的主体
ctrl+C,ctrl+F
最上面一层向左移动4px
将颜色更改为R:0 G:0 B:0

透明度:20%;混合模式:柔光
接下来,再复制两层层香肠的主体
ctrl+C,ctrl+F
最上面一层向左移动 2px
将颜色更改为R:255 G:255 B:255
透明度:50%;混合模式:柔光
接下来,再复制两层层香肠的主体
ctrl+C,ctrl+F
最上面一层向左移动 3px
将颜色更改为R:0 G:0 B:0
透明度:40%;混合模式:柔光

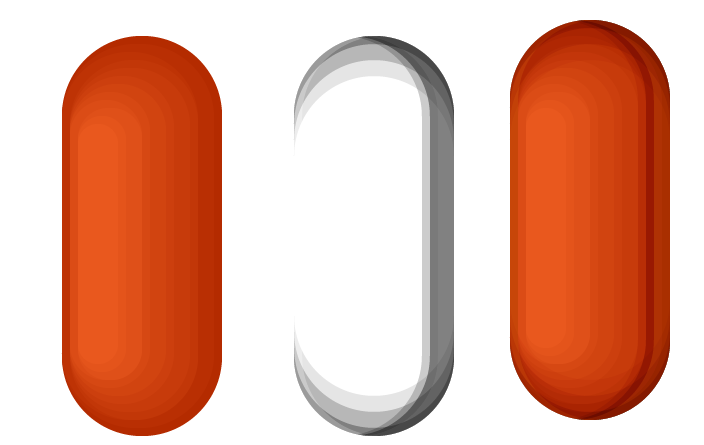
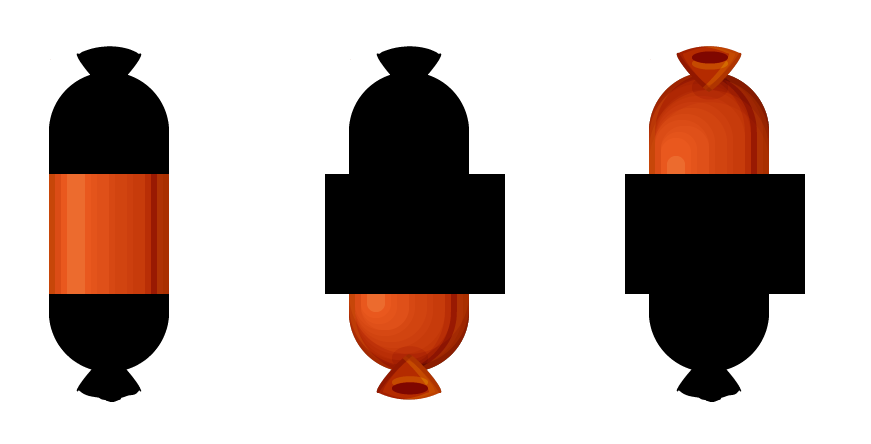
看一下大概的效果图
左为没有加上阴影效果
中间是刚才各种移动,调整透明度
右边是调整阴影后的效果

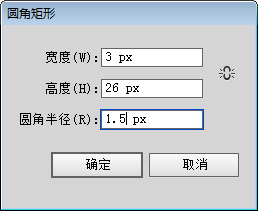
绘制一个3px*26px,半径为1.5px的圆角矩形,颜色为R:255, G:255 B:255
透明度:30%;混合模式:柔光

效果图~

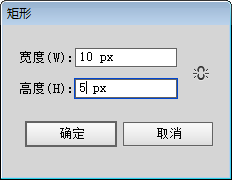
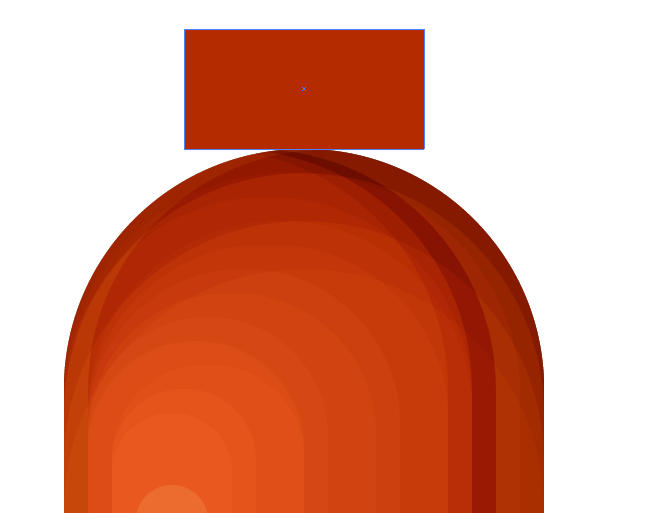
绘制一个10px*5px的矩形,颜色为R:180 G:43 B:0

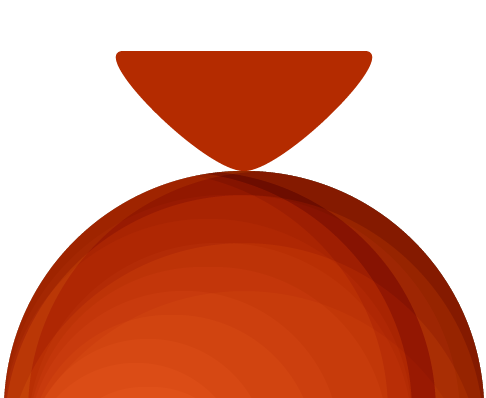
是这个鬼样子~
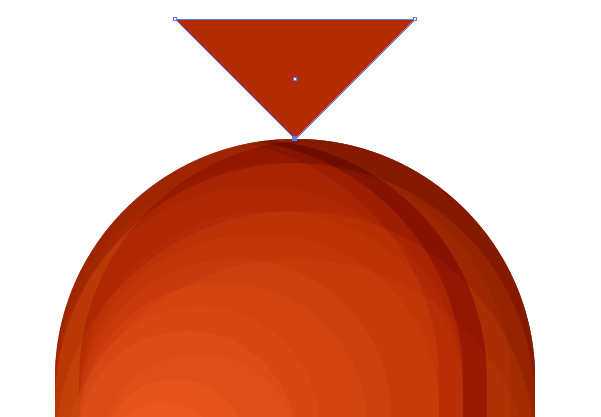
用白箭头,选择矩形下方左侧的端点,向右侧移动5px,也就中间的位置
然后删除矩形下方右侧的端点

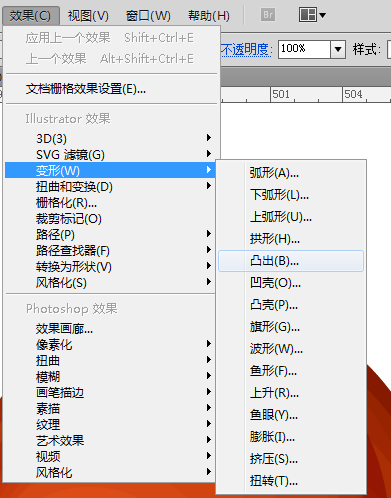
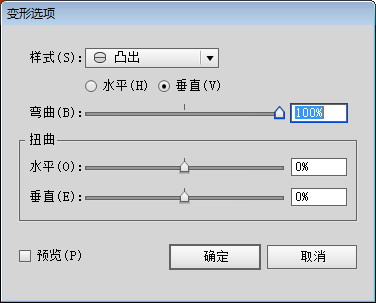
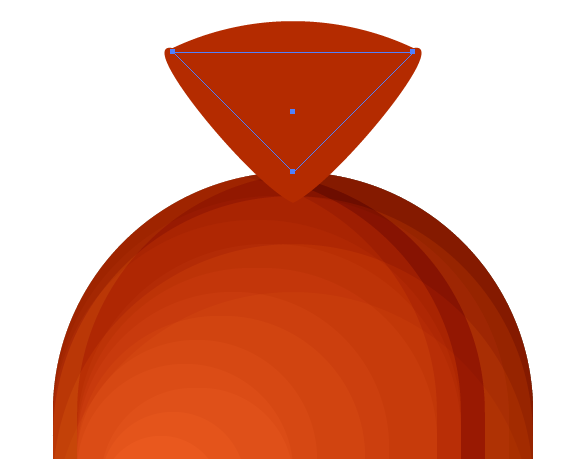
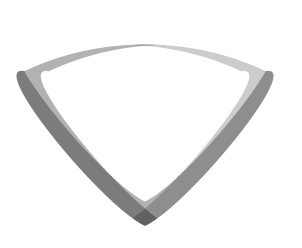
选中三角形,添加效果变形凸出
(效果:变形:突出)





在你的眼中,三角已经变成圆圆的像是糖三角的三角了
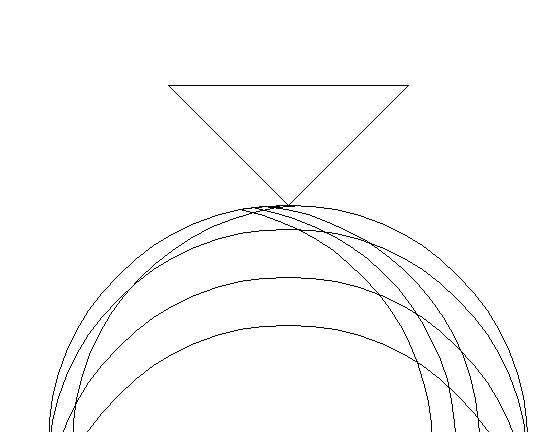
其实,ctrl+Y后,会发现,他还是原来的他

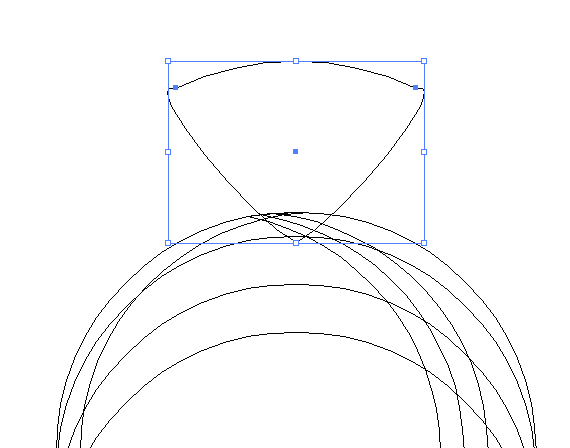
so,此时此刻,我们需要扩展外观

接下来,复制两层糖三角
ctrl+C,ctrl+F
移动最上面的糖三角,向左侧移动2px
颜色设置:R:255 G:255 B:255
透明度:50%;混合模式:柔光
再次复制两层糖三角
ctrl+C,ctrl+F
移动最上面的糖三角,向左侧移动1px
颜色设置:R:0 G:0 B:0
透明度:20%;混合模式:柔光
再次复制两层糖三角
ctrl+C,ctrl+F
移动最上面的糖三角,向右侧移动1px
颜色设置:R:0 G:0 B:0
透明度:30%;混合模式:柔光
再次复制两层糖三角
ctrl+C,ctrl+F
移动最上面的糖三角,向上移动1px
颜色设置:R:0 G:0 B:0
透明度:30%;混合模式:柔光


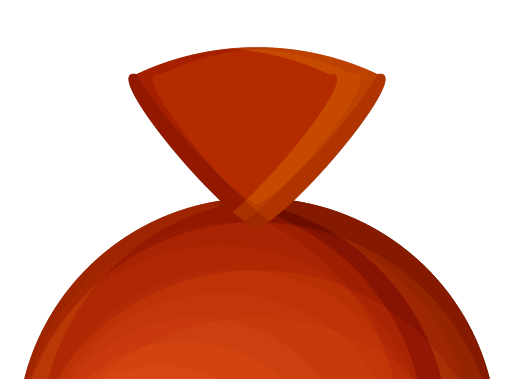
Duang Duang Duang 效果~

绘制一个椭圆,6px*2px,R:255 G:255 B:255
复制两层椭圆,最上层的椭圆向上移动1px后,减去顶层

透明度:50%;混合模式:柔光
用掉两个椭圆,还剩下一个,将颜色设置成,R:0 G:0 B:0
混合模式:柔光

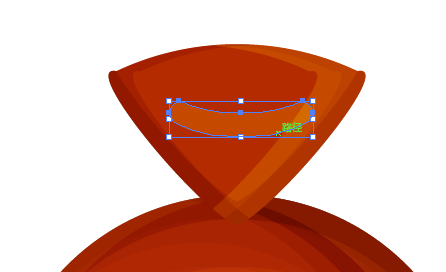
在绘制一个6px*4px的椭圆,颜色设置成 R:0 G:0 B:0
透明度:20%; 混合模式:柔光

将糖三角以及他的阴影部下们,进行镜像,水平翻转

最终效果图

ctrl+Y
最后将整个香肠进行扩展
其实前半部分,我觉得还可以,平时还是会用得到的,后半部分才是正经的我觉得厉害的部分
我习惯性的喜欢多复制一遍,因为我怕做坏了,不容易恢复

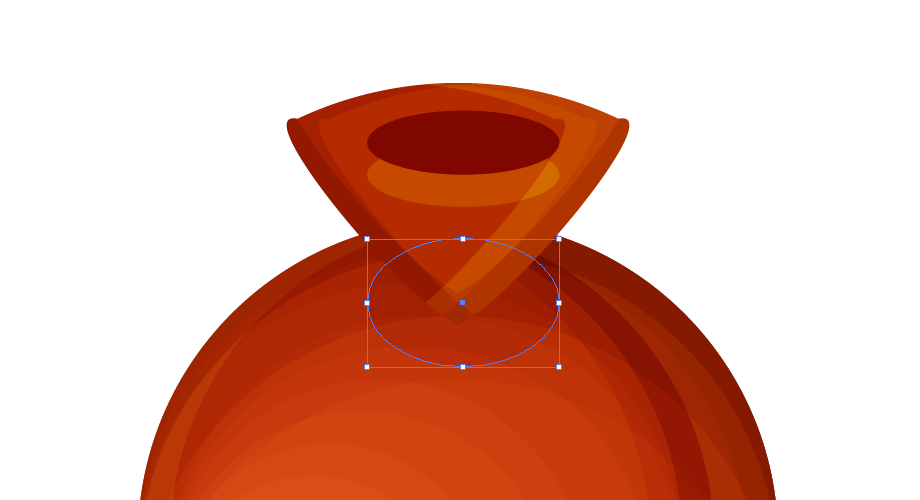
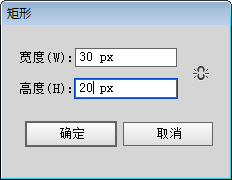
绘制一个30px*20px的矩形,颜色没有设定

建议这个部份复制三个

选择【形状生成器工具】

请各位大神不要嫌我,我确实从来没用这个工具...

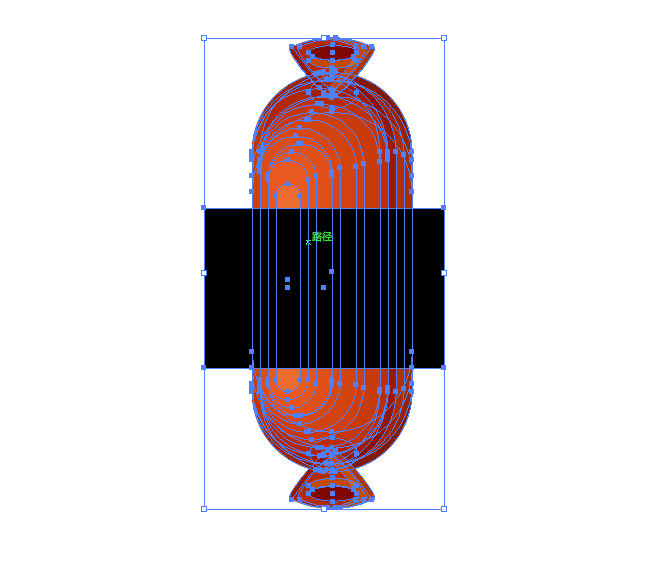
先选中所有的形状,然后选择形状选择工具

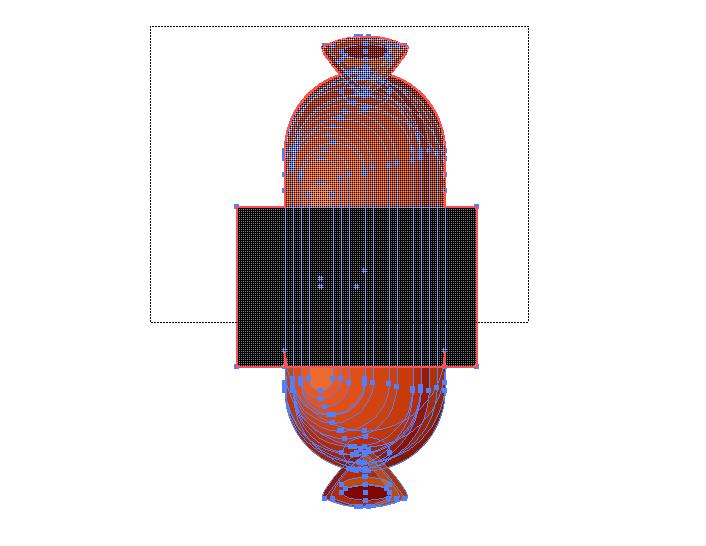
按住shift,选择要删除的地方
此时此刻我想删除的是黑色矩形以及他上半部分的香肠
需要科普的一点是,为什么要按shift
因为在选择形状选择工具后,如果不按住shift去选择的时候,画出来的是线
而按住shift去选择的时候,画出来的是区域
当然了,要是我表达的不清晰,看官们可以多试两次,实践出真知~
将香肠一分为三,顶端,中间,底端

删掉黑色部分即可
然后在进行拼接,将香肠旋转90°

【最后】重点来了,我觉得这个是最牛叉的,但是其实很简单
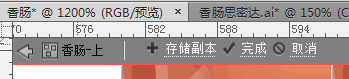
打开【色板】,将分好的上、中、下分别拖到色板里
对每个部分进行命名,点击色板下方的按钮(如图)



点击完成
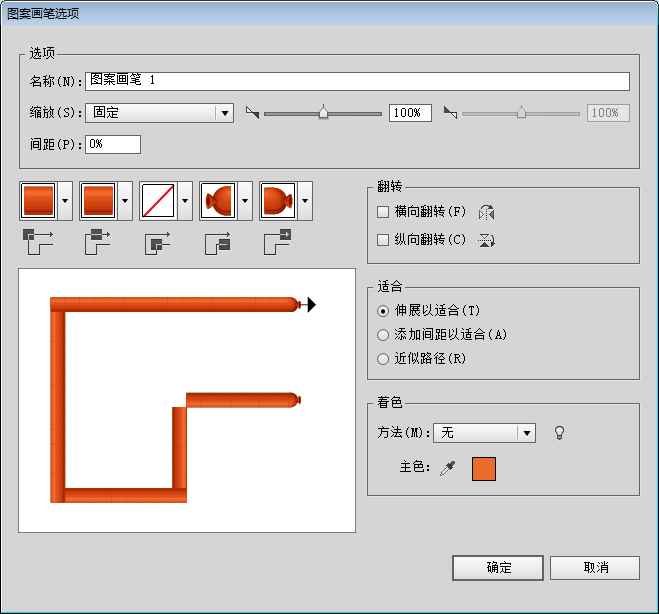
调出画笔工具面板,新建画笔,选择图案画笔

进行如图设置后即可
接下来我们就可以想干嘛就干嘛了!
选择笔刷工具

在ctrl+Y,用白箭头进行调整
或是用 对象:路径:简化

【结束语】
第一次做一个教程,不夸张的说,11点到家开始做,一直到凌晨2点了,三个小时。可能因为第一次做,真的是慢,但也的确感受到了写教程的辛酸,反正痛并快乐着吧~
教程并非原创,在此再次声明一下。但是是我自己一步一步操作,截图写的教程,比较傻瓜式。而且也的确是因为这个教程我觉得AI在制作矢量图形上有着很大的优势。







