Photoshop制作冷暖对比的金属字
来源:PS联盟 Sener
效果字颜色比较多,有蓝、黄、红色;制作的时候把文字多复制几层,每一层的高光和暗部设置不同的颜色,叠加后得到这种效果。
最终效果

1、打开PS软件,按Ctrl + N 新建画布,尺寸为1000 * 700像素,分辨率为72,如下图。然后确定。

<图1>
2、选择渐变工具,颜色设置如图2,然后由画布中间向边角拉出图3所示的径向渐变作为背景。

<图2>

<图3>
3、选择文字工具,输入想要的文字,字体要大一点,颜色任意,如下图。

<图4>
4、双击图层面板文字缩略图后面的蓝色区域调出图层样式,然后设置。
投影:

<图5>
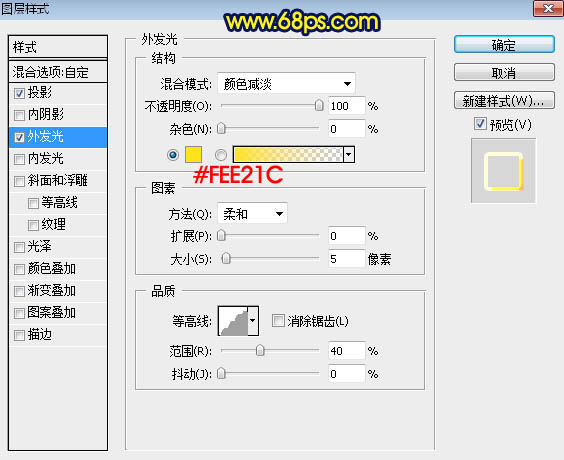
外发光:

<图6>
5、确定后把填充改为:0%,效果如下图。

<图7>
6、按Ctrl + J 把当前文字图层复制一层,得到文字副本图层,如下图。

<图8>
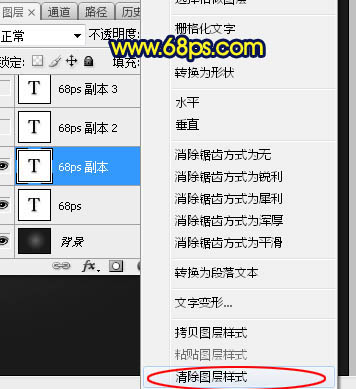
7、在当前文字图层缩略图后面右键选择“清除图层样式”,效果如图10。

<图9>

<图10>
8、给当前文字图层设置图层样式。
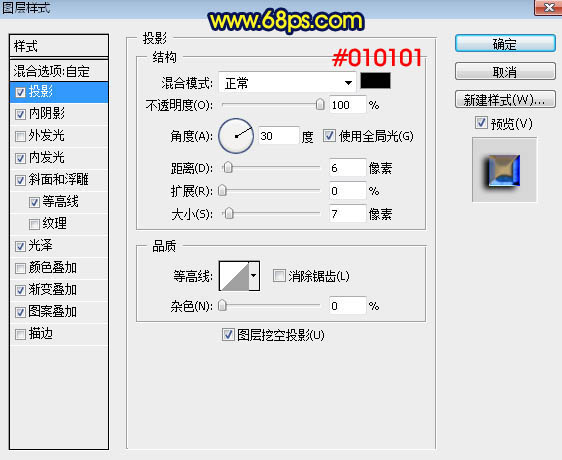
投影:

<图11>
内阴影:混合模式“线性光”,颜色:#010230,其它设置如下图。

<图12>
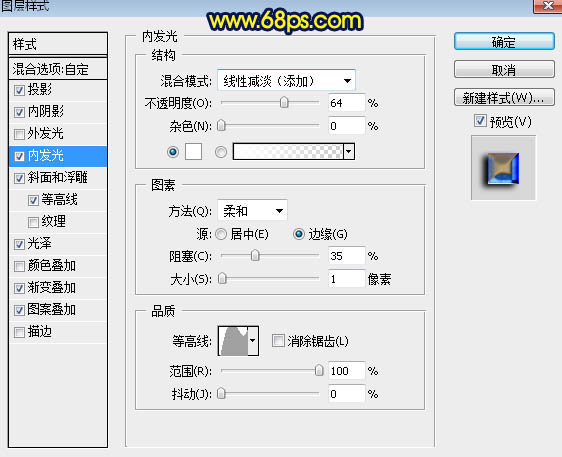
内发光:混合模式“线性减淡”,颜色白色,然后点击下面的等高线预设编辑曲线,如图14,其它设置如图13。

<图13>

<图14>
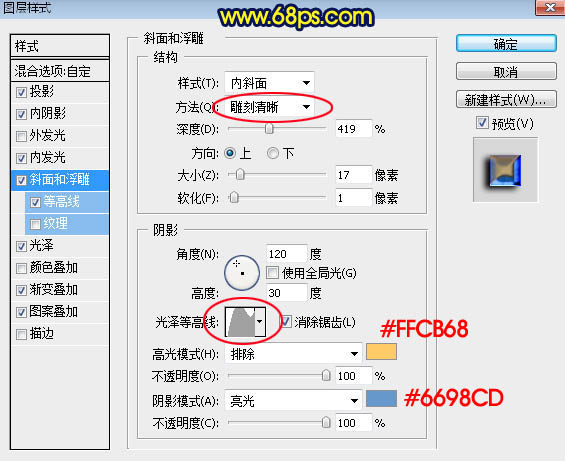
斜面和浮雕:样式“内斜面”,方法“雕刻清晰”,等高线设置跟上面的一样;高光颜色:#ffcb68,阴影颜色:#6698cd,其它设置如下图。

<图15>
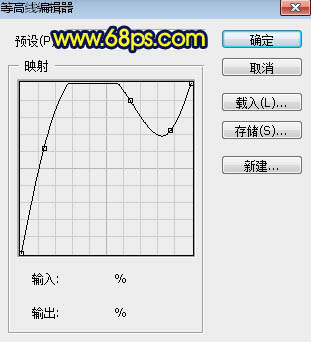
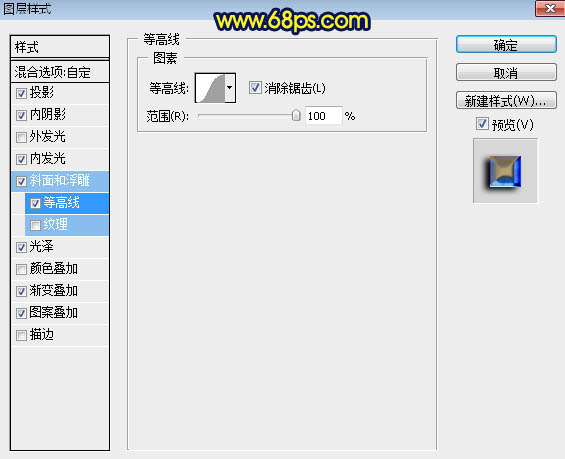
等高线:

<图16>
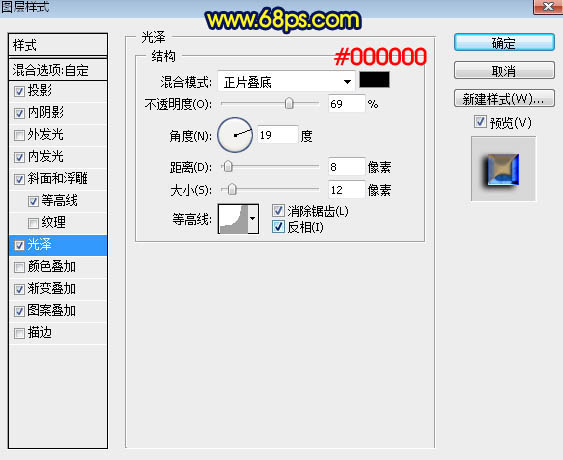
光泽:混合模式“正片叠底”,颜色为黑色,其它设置如下图。

<图17>
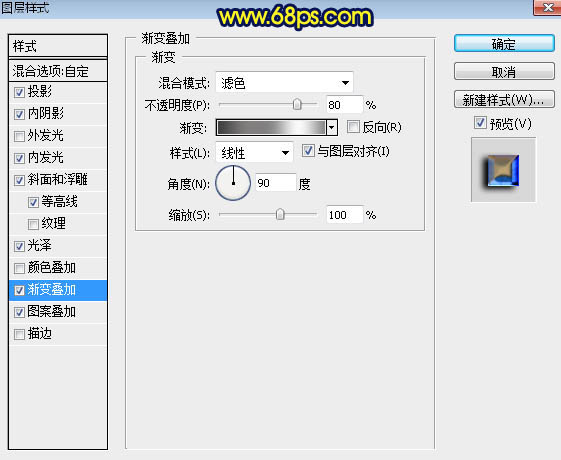
渐变叠加:混合模式“滤色”,渐变色设置如图19,其它设置如下图。

<图18>

<图19>
图案叠加:混合模式“正常”,图案为PS自带的图案,找不到可以把图案复位一下。

<图20>
9、确定后把填充改为:0%,效果如下图。

<图21>
10、现在来定义一款图案,在下面上面右键选择“图片另存为”保存到本机,再用PS打开,然后选择菜单:编辑 > 定义图案,命名后关闭图片。

<图22>
11、按Ctrl + J 把当前文字图层复制一层,并清除图层样式,效果如下图。

<图23>
12、给当前文字添加图层样式。
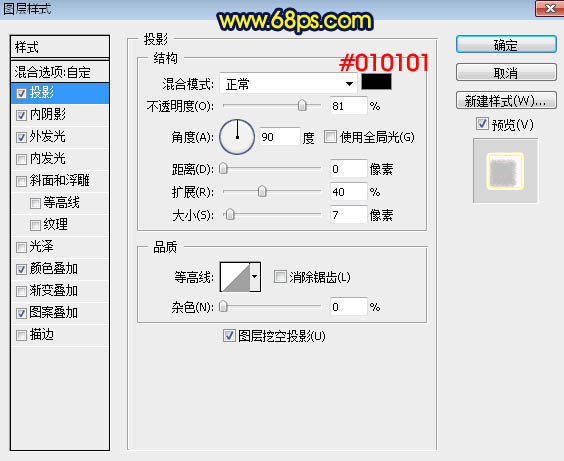
投影:

<图24>
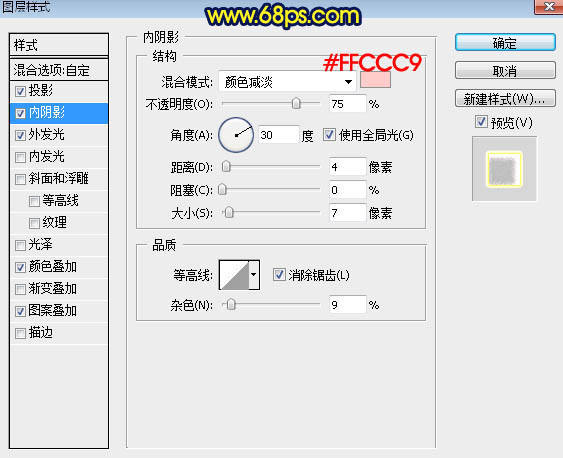
内阴影:颜色淡红色:#ffccc9,混合模式“颜色减淡”,其它设置如下图。

<图25>
外发光:颜色橙黄色:#fdcb38,混合模式“颜色减淡”,其它设置如下图。

<图26>
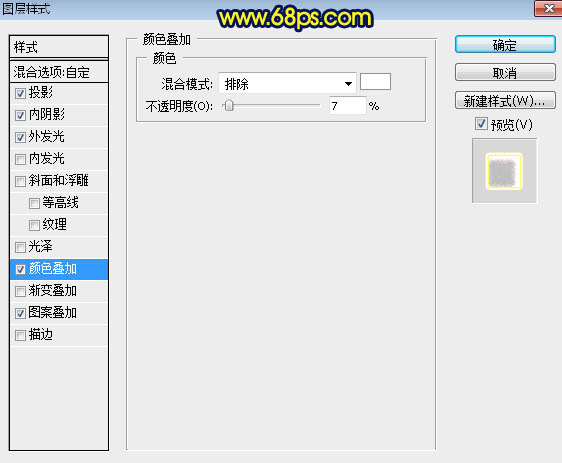
颜色叠加:混合模式“排除”,颜色为白色,其它设置如下图。

<图27>
图案叠加:混合模式“叠加”,选择刚才定义的图案。

<图28>
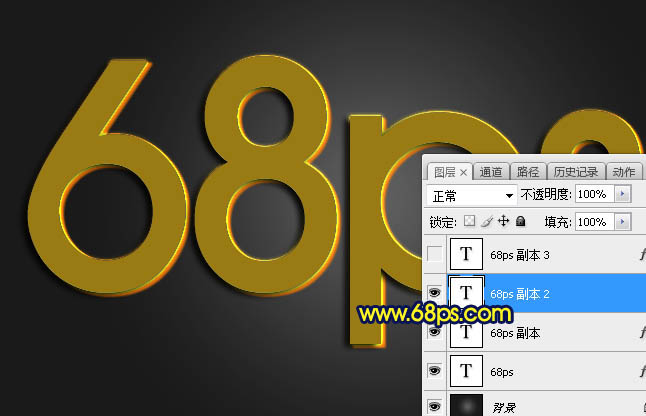
13、确定后把填充改为:0%,效果如下图。

<图29>
最后增加一些高光,完成最终效果。








