Principle—好用的交互动效软件分享

来源:站酷 作者:珈蓝十四夜
今天给大家分享一个好用的交互动效设计软件——principle
如果你还没有尝试Adobe XD,如果你正想学习Adobe AE,走过路过不要错过哦。
图标就是长下面这样了。

这是一款在2015年1月由前Apple工程师Daniel Hopper(我也觉得他可以靠脸吃饭,然而人家靠了才华)

基于core Animation(core Animation 是iOS开发中的一个框架,用于构建动画效果)
Principle可以在5分钟内制作出一个具有完整交互动画的原型,并且可以将交互动画生成mov或者gif,
gif真的非常适合设计师上传站酷或者Dribbble!
为什么我要在这里跟大家推荐做交互效果的软件呢?
大家来看两个情景。
情景1:
你做完了一套你自己觉得又帅气又霸气的网页或者是一套App,你跟老板或者你的PM跟客户汇报的时候,他们却表示他们很难想象这个设计上线之后的样子,因为他们拿到的只是一套图片而已。
情景2:
好不容易老板或者客户拍板了你的设计,你正旋转跳跃闭着眼,正等待你的设计落实开发。然而你又陷入了与程序员的拉锯战,你用语言描述出的动态和交互效果他们不能理解,你找到的案例又觉得和你想要的效果不太一样。
此时你有没有很想能自己敲一段代码完成自己一整套的设计,曾几何时你是不是也想学着用AE去解决一些动效,然而你却因为AE的复杂而一拖再拖。是不是你还在等在Adobe XD,是不是你还没尝试XD,现在XD能做到的动效还非常的少,基本上只可以跳转,而且Adobe的软件你们都知道的非常的大。
但是现在你有了Principle就可以很快的解决这些问题了。
大家来看几个Principle制作的交互效果和动态原型。(案例均来自Dribble)

(作者:Abhinav Chhikara)

(作者:shifty)

(作者:Isis Unum)

不管是适合设计与程序沟通还是产品展示,Principle都可以达到较精致的效果。
好的,我们在Principle下载并打开软件。
http://principleformac.com/
(Principle购买是99美元,但是不买的话也可以下载试用,试用好像不是按照时间计算的所以可以用很久,但是很不幸的是Principle只能在iOS系统使用)
在Iphone 可以下载Principle Mirro,可以在手机看到同步的电脑制作文件,和Sketch一样,并且不要钱!

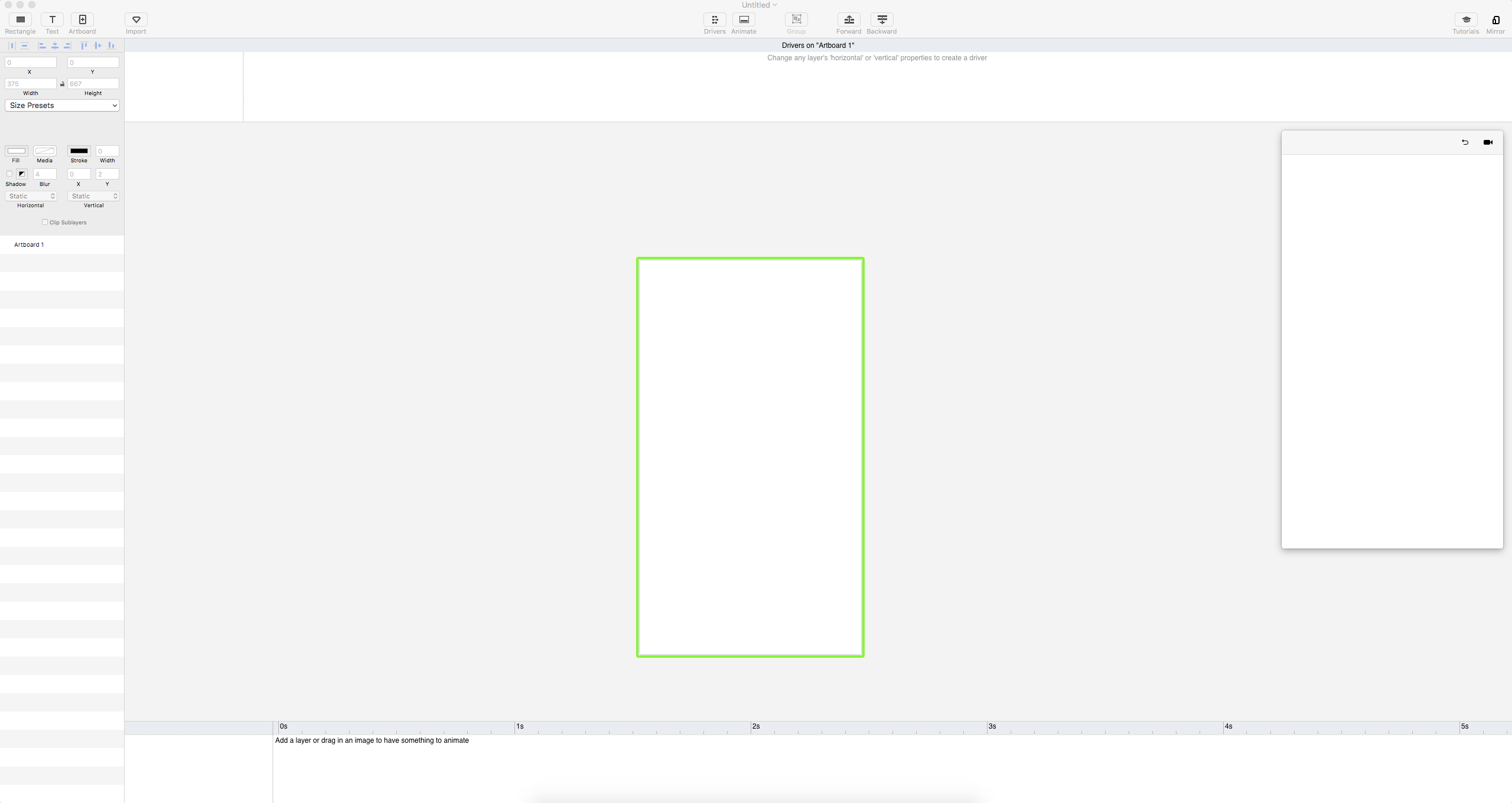
Principle与Sketch 的界面是不是很像,看上去还是很亲切的。

Principle只有6个基本的区块划分,这里简单的跟大家说一下。
Principle官网和Principle中文手册
http://doc.principlecn.com/
里都有非常详细的介绍。如果以后大家想看我写更多教程我也可以写一些细的。
1.绘图区:Principe大部分工作都在这里完成,画板概念相当于Sketch,可以选择多种设备的尺寸,当前编辑的画板会有绿色的框,添加画板快捷键A。
2.预览区:当前画布操作的动效都可以在预览区看到,录制动效也是在这里,点击预览区上方的摄影机。
3.图层列表:和PS与Sketch的图层概念相当。
4.检查器:显示了选中图层的各种属性,包括:对齐操作、X/Y坐标、长/宽、角度、缩放、透明度、圆角率、关联的图片、颜色填充、组合裁剪、水平/竖直操作。
5.动效视图:点击Principle上方Animation可以打开,切换动画的时间和动画曲线。
6.联动视图:点击Principle上方Drivers可以打开,可以添加关键帧,制作补间交互动画,类似于Flash的时间轴。
其实这里应该给大家演示几个操作会更容易大家理解和运用,不过这里作为经验分享就暂时不提,大家一方面可以看文章最后我推荐大家的自学链接,或者给我留言告诉我你们想看的教程,我会写一些教程跟大家再次分享。
这里贴一个Principle的宣传视频,其实官网里有一些很好用的小教程,
然而能在国内打开的不是特别多,我只找到了这个。
(还有一分钟,大家忍耐一下可恶的广告然后看一下哦!)
接下来跟大家说几个Principle使用上需要注意的问题:
1.Principle没有参考线(大家不要费心去找了)
2.Principle不同画板间图形的变化是通过相同命名完成的,所以在没有作出自己想做的动画的时候,查看自己图层的命名是一个很好的检查方法。
3.Principle在页面动画比较繁琐的时候逻辑可能会有一些复杂。
4.Principle可以做蒙板(不要再有人来跟我说Principle为什么不能做蒙板了!)图层成组之后点击“Clip Sublayers“有一些版本也叫”Clip Children”。
5.Principle其实经常被大家和一款叫Flinto 的原型制作软件相比较,我在这里和大家简单说一些关于两者的区别,大家可以根据自己的需要选择想要学习的软件。(Flinto的好处在于有中文版和可以在非Mac上使用,价格也是99美元。)
Principle更适合做少量界面之间,或者元素之间的精致动效,一方面是因为Principle有一个联动视图(drivers)的功能,另一方面是因为Principle在动画可以完成自动补间(小圆到大圆)(三角展开)。但是在一整套app或者界面需要展示的时候就会需要完成复杂的逻辑。

Flinto更适合做页面与页面之间的转场+跳转,也就是一套app或者web整体的页面切换。但是在元素之间动效就很难展示。

总结下来就是Flinto更适合是原型工具,而Principle更适合做动效工具。他们更像是互补的软件,简单的效果用任何一个熟悉的软件都可以轻松做到,但是如果是想完成一套完整的有动效和转场一起的话其实用两个软件都会有自己需要钻研的地方。
不和Adobe XD比较的原因很简单,一方面是XD现在还是测试版本,能做到的效果真的很少,如果以后XD有优化也是可以比较看看的。
最后给大家一些自学教程和学习资料:
1.Principle官网 http://principleformac.com.
2. Maex & Sketchapp TV(YouTube 视频教程 半个月更新一次,需要翻墙且都是英文教程)
3.Principle UX http://principleux.com/(Principle 源文件下载)
4.Facebook principle 小组
5.Dribbble 搜索Principle可以看到很多作品哦。







