高端双色调网页-五步搞定

来源:站酷 作者:Jady13
高端双色调-五步搞定
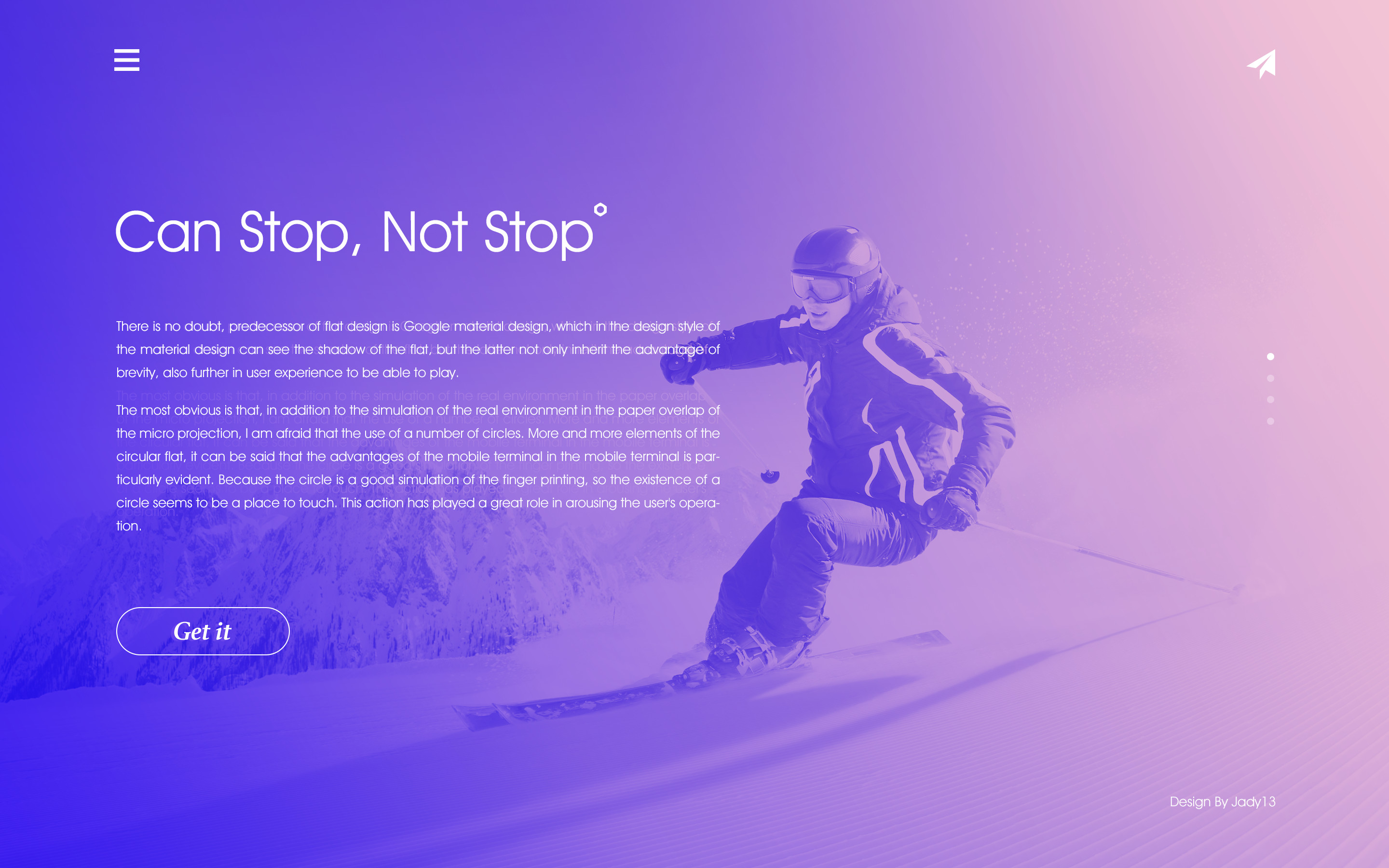
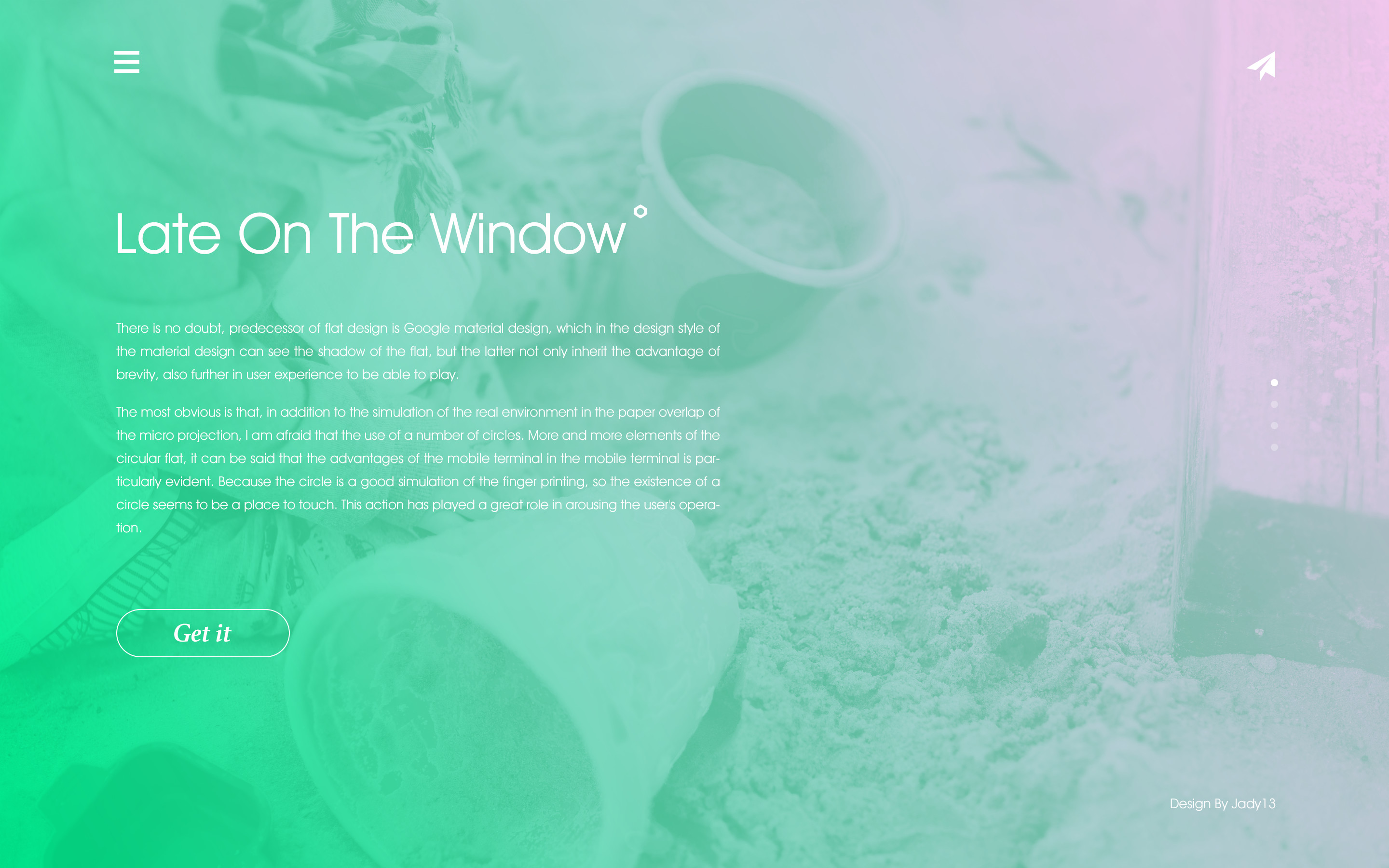
下面几张是我用几张普通的素材处理成双色调风格做的网页。

![]()
![]()



双色调要出好的效果,最重要的有两点。
好看的两个颜色调出的双色调。
高品质的图片。
咱们用第一张图片为例。
第一步:
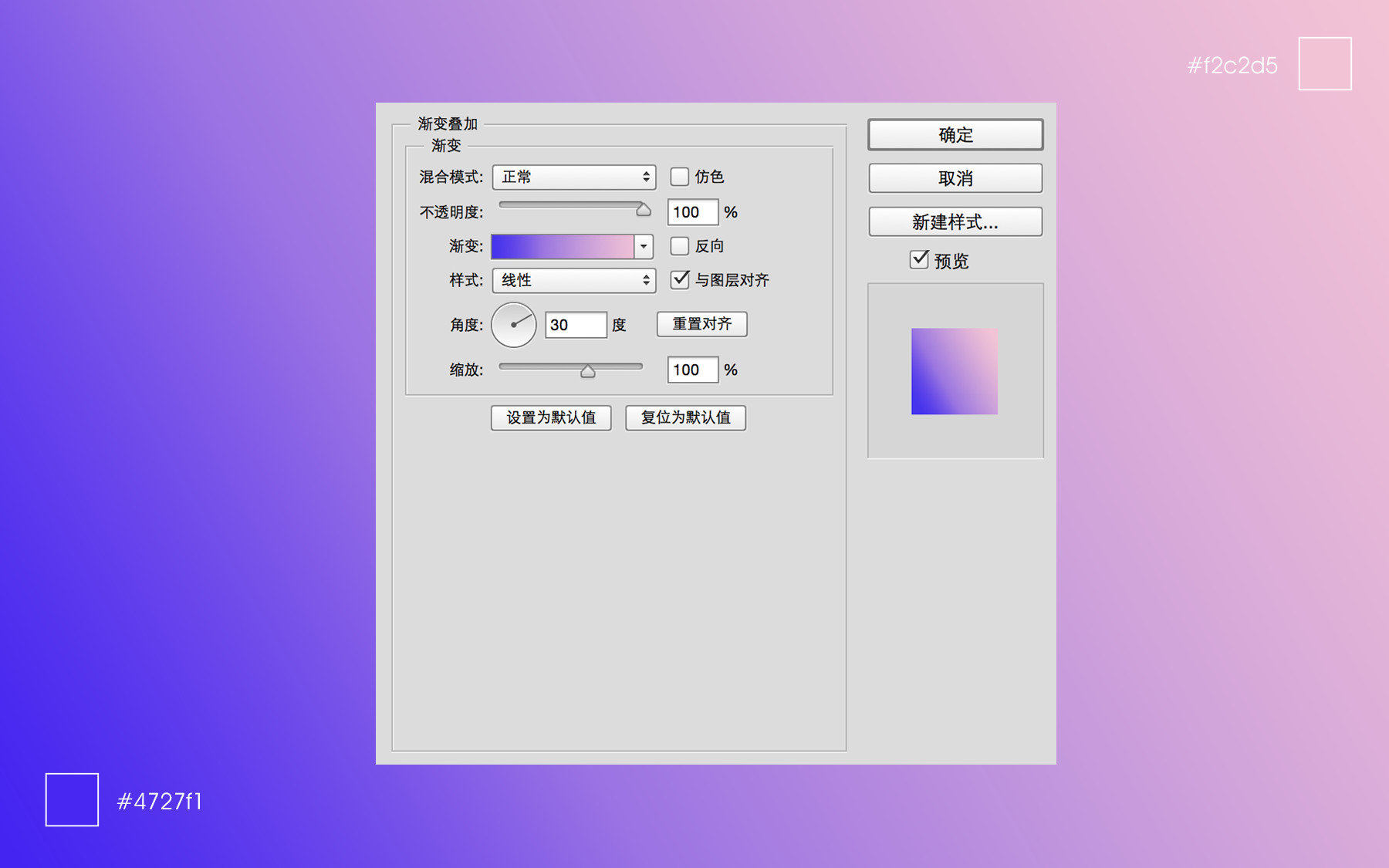
打开Photoshop,新建文件。拉一个炫酷装逼的渐变色,角度如图,然后先吸好深色放在色板中备用。

第二步:
选一个高品质的好图,最好主体物能够突出一些,方便分离双色调。然后在Photoshop中打开这张图片。

第三步:
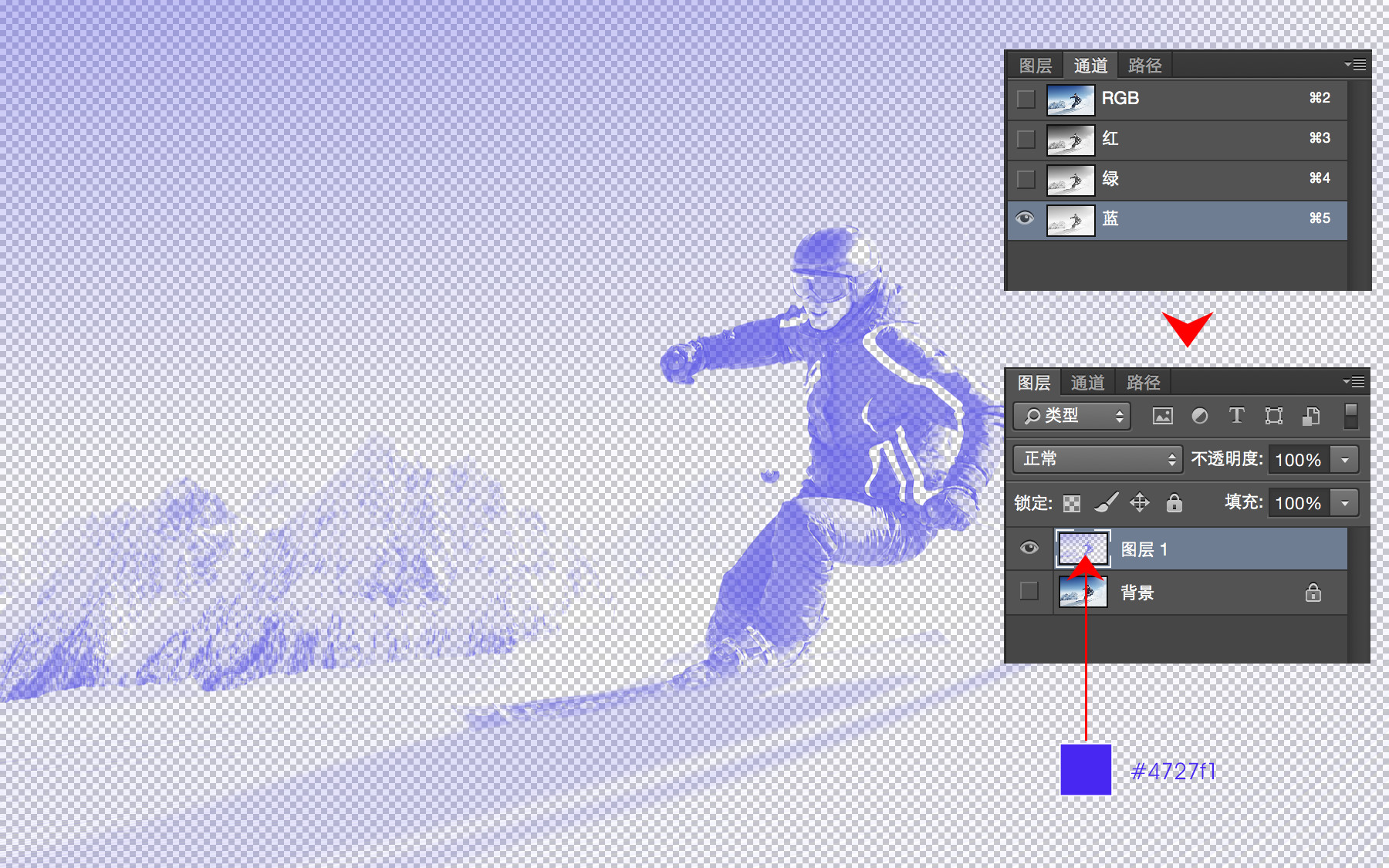
1.进入通道,选区人与背景比较明显的蓝色通道。
2.按住Alt点击蓝色通道,选择通道中的白色区域。
3.反选选区,用刚才保存的深色填充选区。

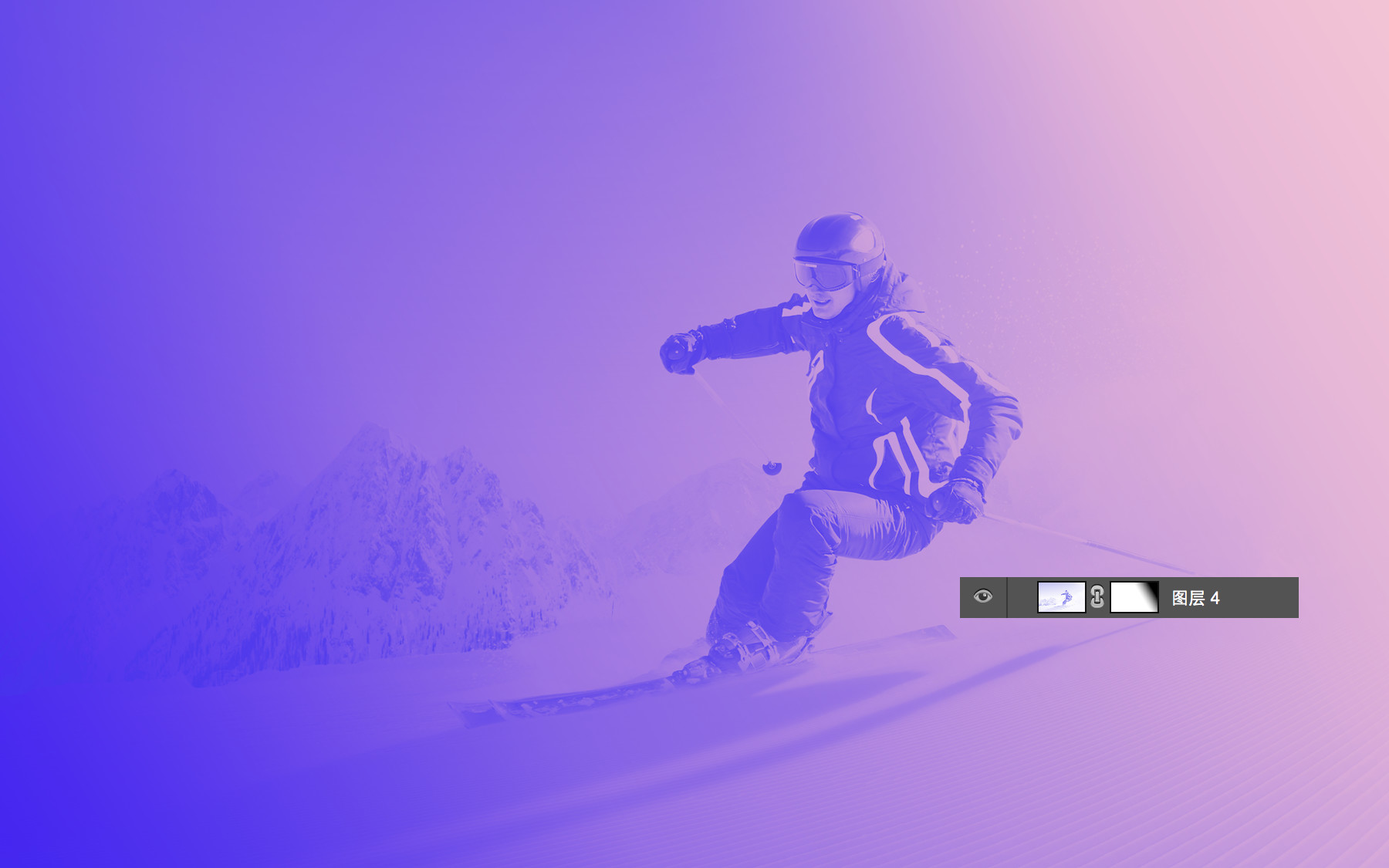
第四步:
1.将填充好的图层移到渐变色的文件中,调整叠加的位置。

2.我们可以发现,右上角的填充图层上面的颜色将浅色挡掉太多,使得色调不够明朗。所以可以拉一个渐变蒙板将让浅色露出来一些。

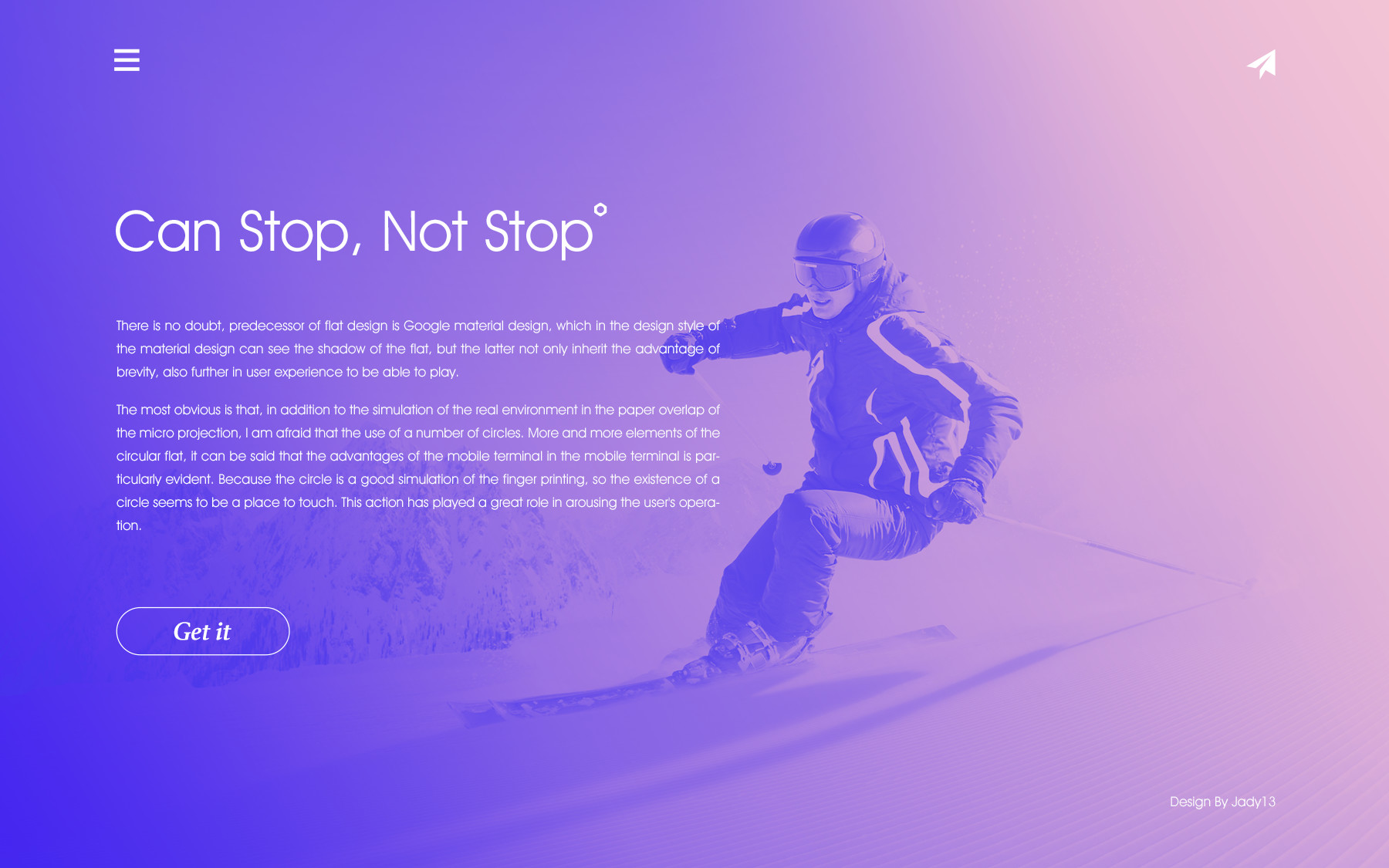
第五步:
排上装逼的版式~ 然后装逼成功 ^_^

第一次出教程,希望能够帮到大家。谢谢!
上一篇
PS如何利用滤镜锐化照片...
PS如何利用滤镜锐化照片...







