配色弱的同学必看!跟大自然学配色(自定义色板教程)
![snaauao_tr_5[1].jpg snaauao_tr_5[1].jpg](http://jy.sccnn.com/zb_users/upload/2014/3/2014032953128393.jpg)
当我们开始设计的时候,其实可以在生活中或者漂亮的照片中找配色方案。
譬如我们这里要制作一张与秋天元素相关的海报或者贺卡的时候。
你脑海中会想起什么呢?
有没有想过从摄影师镜头里的秋天中吸取颜色制作成色板,从而解决配色问题呢?
好咯,本篇文章将会给你演示一下这样的案例。
相关配色网站推荐,相信很多同学也都知道,相当不错的工具类站点:http://colrd.com/
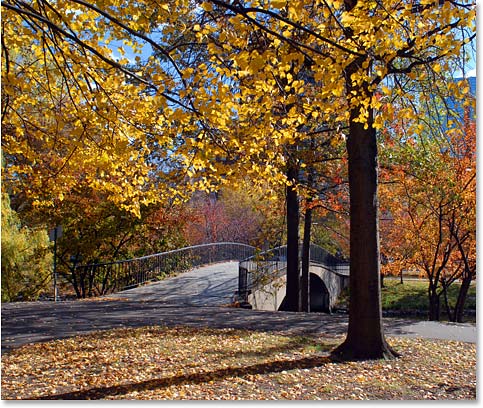
下面这张照片就是我要用来采集颜色的源照片,我想创建一个名为”Autumn Leaves”的颜色样本集。

Step 1:在photoshop色板面板中删掉多余的色板
为了更好地采集颜色,我们需要首先删除多余的色板。不要担心色板被永久删除,因为ps的默认色板是可以随时还原的。

不幸的是ps没有一键删除色板的选项。怎么办呢?需要一个一个删除。按住Alt (Win) /Option (Mac)键鼠标一个个左击颜色就可以了。
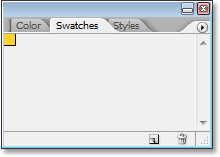
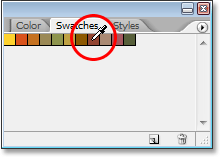
下图是删除完颜色时的色板面板:

Step2:吸管工具
打开要制作色板的照片,然后选中吸管工具(I):

Step3:吸取第一个颜色
使用吸管工具在照片上吸取你的第一个颜色:
现在你可以看到前景色变成了你所吸取的颜色:

提示:在吸取颜色的过程中,你可以按住鼠标左键然后在照片上移动鼠标,这样子前景色会不断显示鼠标所经之地的颜色。如此更可以方便地吸取到你真正需要的颜色。
Step4:添加颜色到色板中
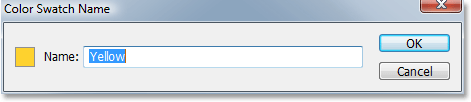
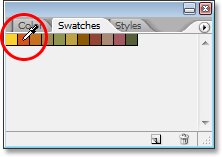
吸取完颜色后,鼠标移到颜色面板,这时图标会自动变成油漆桶的标志,随便在该区域点击一下即弹出添加色板的弹窗,编辑好名称”Yellow”,点击确定。

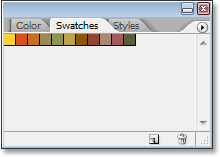
下图就是添加颜色后的色板面板的状况了。大多数情况下你不需要刻意为每个颜色命名,因为你一看就知道是什么颜色。所以上面的那一步你完全可以就按着软件默认的颜色命名来。

Step5:重复上面的第3步和第4步,直到添加完所有的颜色:

Step6:把这组颜色集合添加为一个专门的颜色样本:
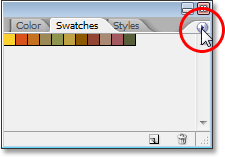
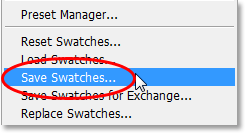
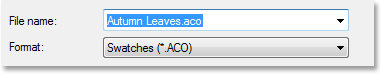
现在你需要存储色板啦!如下所示,在色板面板的右上角点击向右的按钮,选中”存储色板”,在弹出的窗口中命名好色板的名字,点击保存即可。



Step7:重置默认色板
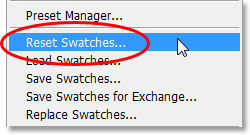
哎呀呀,制作好新的颜色样本,现在咱们就得赶紧欢迎默认色板回来啦!这一次呢,还是在色板面板的右上角点击向右的按钮,不过选中的是”复位色板”:

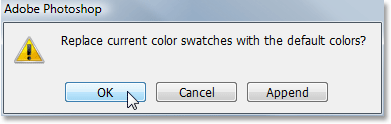
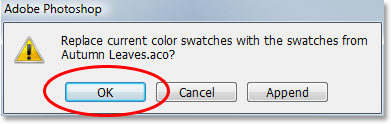
这个时候弹出的这个对话框可能会吓到你,该怎么选择呢?直接OK之!

就这么愉快地复位了色板…

Step8:载入制作好的色板
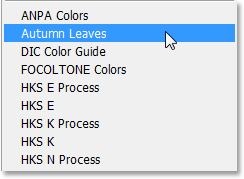
拿,上面复位了色板,辛辛苦苦制作的颜色样本哪里去了?!没事儿,需要使用的时候,载入之替换掉默认色板!还是在色板面板的右上角点击向右的按钮,不过选中的是”替换色板”,在弹出框中选中刚才制作好的色板,出现的弹窗依然直接点击OK就可以了。


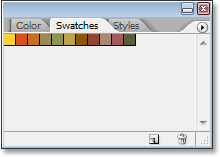
这个时候默认色板就被这个色板给替换了:

选中色板中一个颜色作为新的前景色:
鼠标点击色板上的任一颜色,前景色就会改成被选中的颜色:


选中色板中一个颜色作为新的背景色:
只要按住Ctrl(Win)/Command(Mac)键,鼠标左击色板上的任一颜色,背景色就会改成被选中的颜色:


下面我们就可以拿着这套色板应用在设计中了。下图是一个设计例子,感受下:

希望本教程对你有帮助 :)
原文地址:photoshopessentials
优设网翻译:@写说说
ps切片的高级技法及应用...
电池ICON设计教程...







