Photoshop合成创意的人龙大战场景效果

来源:站酷 作者:chuxuezhegoing
先上效果,五一在家没事的话,就快快动手练习吧。此不适合新手做练习,步骤主要提供的是制作思路,具体参数自行调节。
先看看效果图

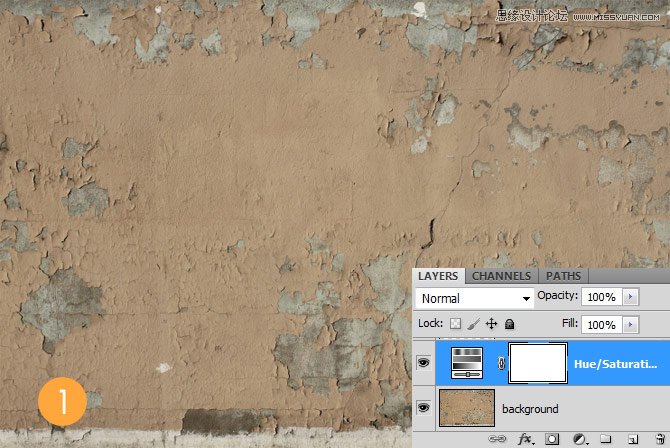
Step 1 – 背景
打开背景图片。新建一个色相/饱和度调整图层,以减少饱和度- 15。

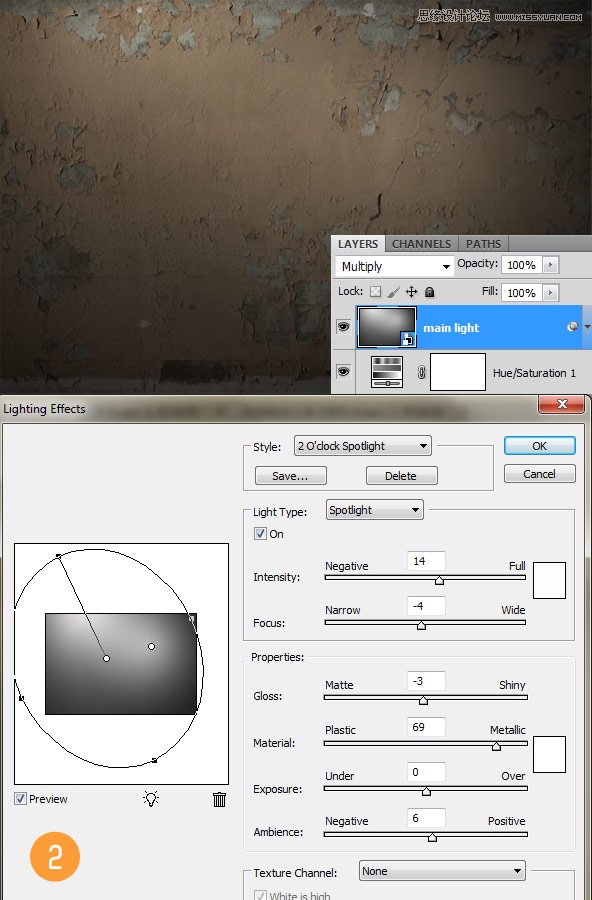
Step 2-背景灯光
作者在这里使用滤镜做的我感觉太复杂,这里推荐一个比较简单的方法,当然你可以使用你自己的方式来达到以下效果。
创建一个新的图层,填充黑色,再加一个图层蒙版,用一个大的软笔刷点击几次做出你想要的光效。最后再更改图层模式和不透明度。

Step 3
从素材中提取女性并将其添加在其他图层的顶部。

Step 4
继续添加龙元素,调整大小和位置把它合理的摆在画布上。再添加图层蒙版,修改下图红圈的细节部分。把尾巴给擦除。

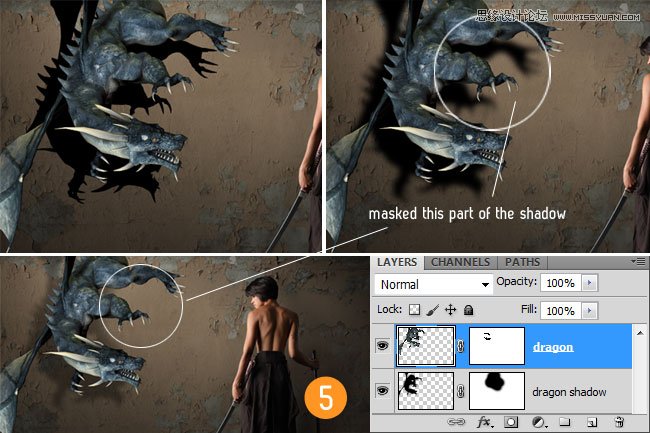
Step 5 – 阴影
让我们通过创造女人和龙的阴影来增加一些深度。我只会告诉你我如何制造龙的影子,你可以用同样的方法,使女人增加阴影。
复制龙的图层,给它增添图层蒙版。选择的复制层,图像>调整>色相/饱和度,减少亮度- 100创建一个黑色版本的龙。把它放在龙层的下面,稍稍偏左下移动一些。现在应用高斯模糊和减少不透明度。如下图。同样的方法给女人增加阴影。

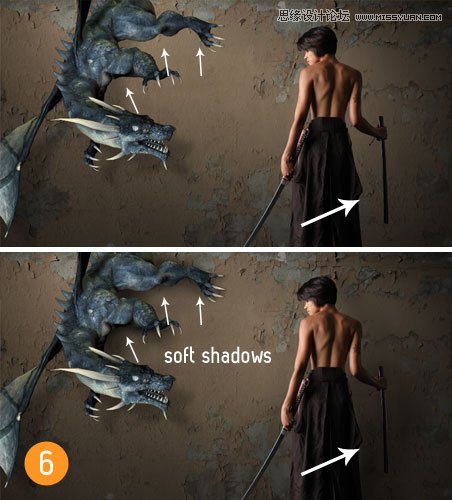
Step 6
在龙的下面再新建一个图层,用一个软的不透明度和流量约24%的画笔,在龙的身体下面,特别是在腿下,画一些软阴影。这样龙就不会像浮在半空中。

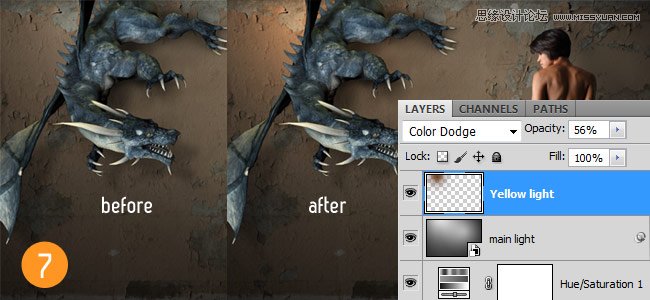
Step 7 – 光的影响
接着在龙层下面再创建一个图层,画一些光效。
使用深橙色的软笔刷在龙的尾部画一个光效。图层模式为颜色减淡,不断调整不透明度,直到你喜欢它的效果。具体改变多少,这取决于你画的是什么鲜艳的橙色。

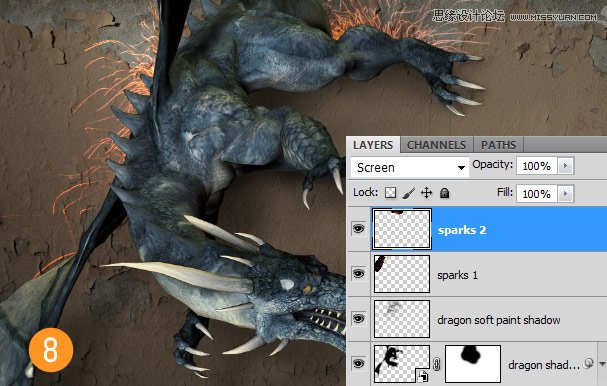
Step 8
打开火花素材,并把它放在龙的背后。调整它位置使他跟随龙的身体摆放。多余的部分可以擦除掉,并复制它几次,并围绕龙旋转。使用图层的混合模式隐藏火花图像黑色背景。见下图。

使用火花2股票的形象,并添加更多的火花在龙使用相同的屏幕混合模式。

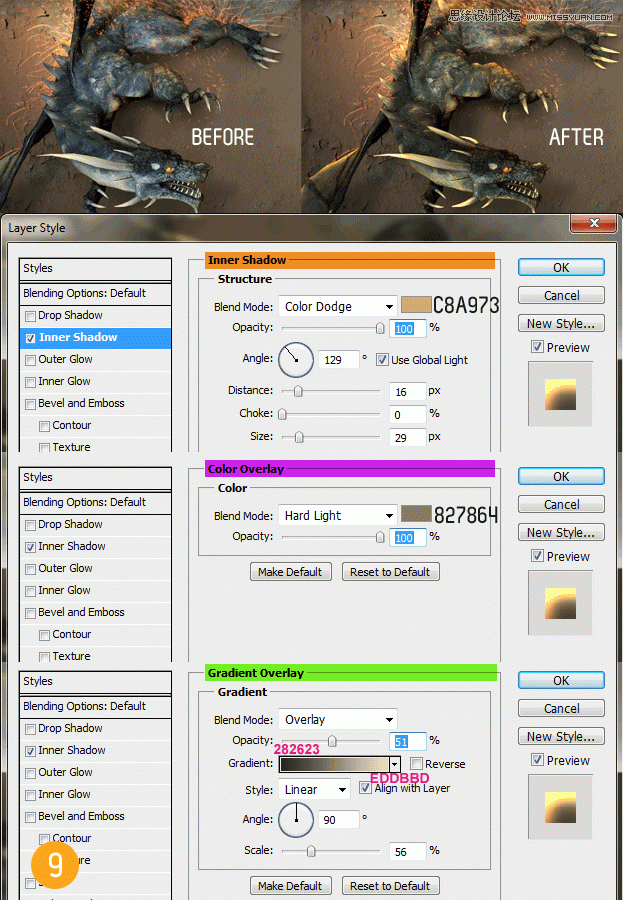
Step 9- 龙的图层样式
打开龙图层的图层样式,按照下面的数值给龙增添属性,创建了龙身的灯光效果和颜色变化。

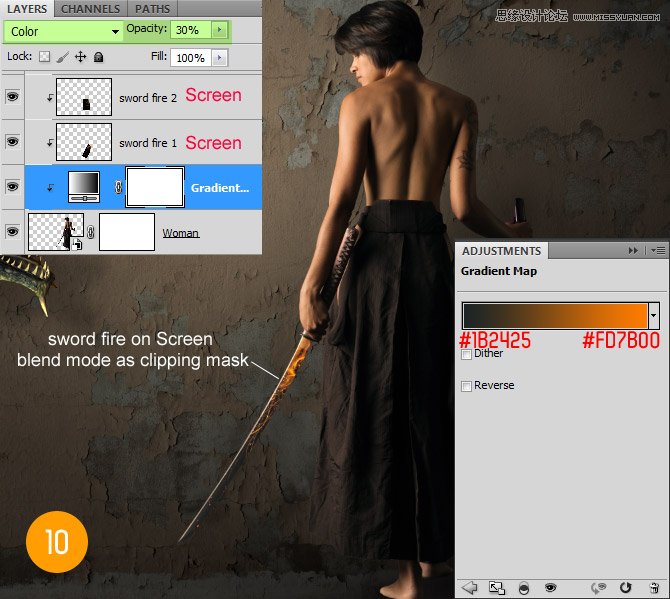
Step 10 – 女人的调整
给女人层增加一个渐变调整图层,颜色数值如下图。图层的混合模式为颜色,不透明度为30%。
使用火花素材,在剑上添加一些火焰。所有这些都是作为剪贴蒙版的。看下面图层结构。

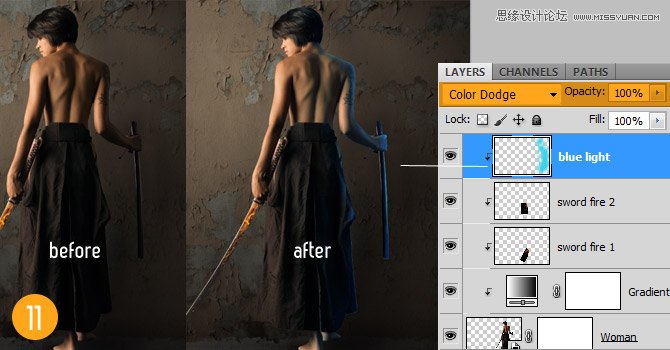
Step 11 –女人的蓝色光
为该女人创建一个新的剪贴蒙版层,并设置它的混合模式为颜色减淡。然后我用一个中等大小的软笔刷涂上青色。

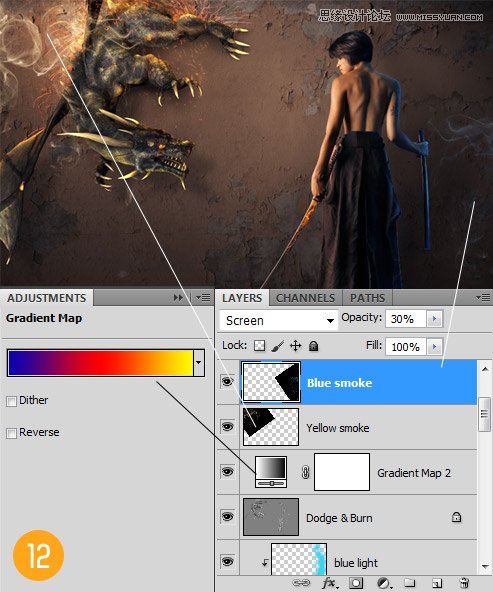
Step 12 – 一般调整
在所以图层上面新建一个水平的渐变调整层,颜色用一个默认的光谱梯度图,图层模式设置为柔光,不透明度15%。
再使用了烟雾的图片在图像的左右两边添加一些烟雾。

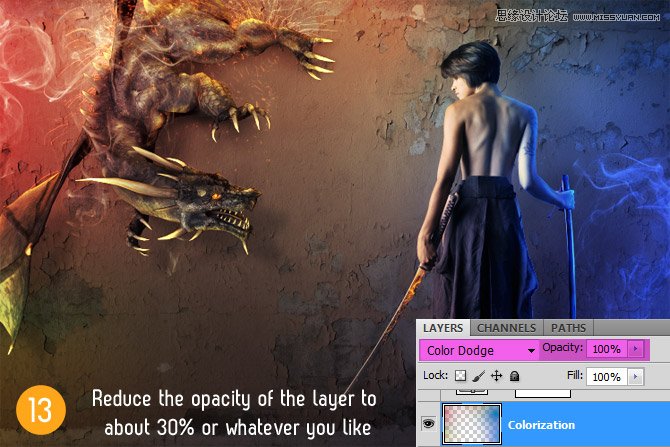
Step 13 – 彩色化
创建了一个新的层,设置它的混合模式为颜色减淡,再用一个大而软的笔刷画出色彩效果。再不断改变图层的不透明度来达到你需要的效果。

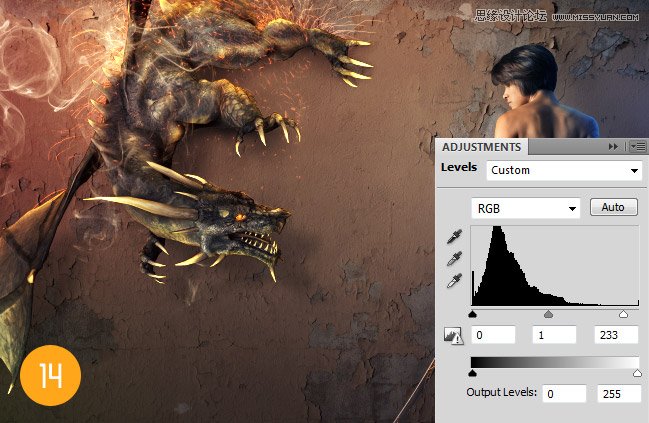
Step 14
最后的调整层是色阶,来增加对比度使龙更突出。

最后效果








