AI新手教程!手把手教你打造变化万千的万花筒艺术效果

编者按:万花筒的图案千变万化,那么如何用软件实现类似的效果呢?今天@飞屋睿UIdesign 教同学们用 AI 简单实现这一效果,操作简单,效果可以根据你的喜好随意变换,来收!
前言
万花筒是我们小时候玩过的一种玩具,通过转动万花筒,你可以看到各种变化万千的美丽图案。万花筒的原理其实很简单,就是利用镜面对称的原理,通过一些零星彩色的小碎片的随机组合,经过镜面反射后就能组合成各种变化万千的花样。而这也演变为一种艺术表现手段,在AI中我们也可以根据万花筒的艺术原理,利用镜面反射以及图层外观等工具来制作各种有趣的图案。
一、创建参考线
STEP 01
在开始动手前,你必须要计算出镜面反射的数量。原理很简单:大家知道万花筒是一个圆形,我们要将圆平均分割多少份呢?既然是镜面反射,那么我们知道就需要两两相对,这样计算的话需要安排一个偶数。比如在本例中,我安排的是8对,这个圆就应该分为2*8=16份。提前有规划,动手开始制作就不会局促和紧张。
打开AI新建一个文档,文档大小可以设置为800px*800px,打开智能参考线。智能参考线的自动对齐功能将帮上你很大的忙。
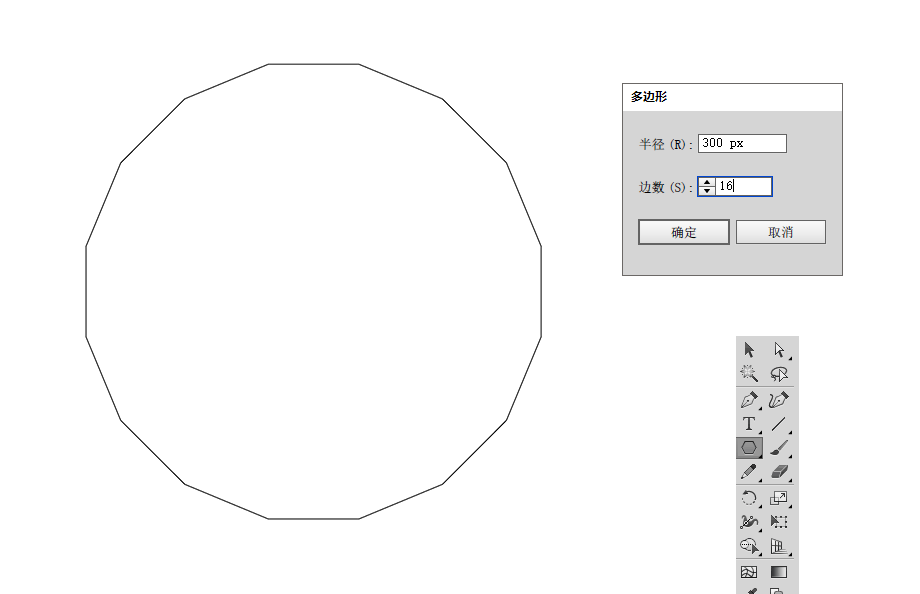
既然已经计算过需要分为16等份,我们新建一个16边的多边形,选中多边形工具后,在画面中任意地方双击,弹出多边形工具对话框,在边的数量的那一栏中填入16即可。

STEP 02
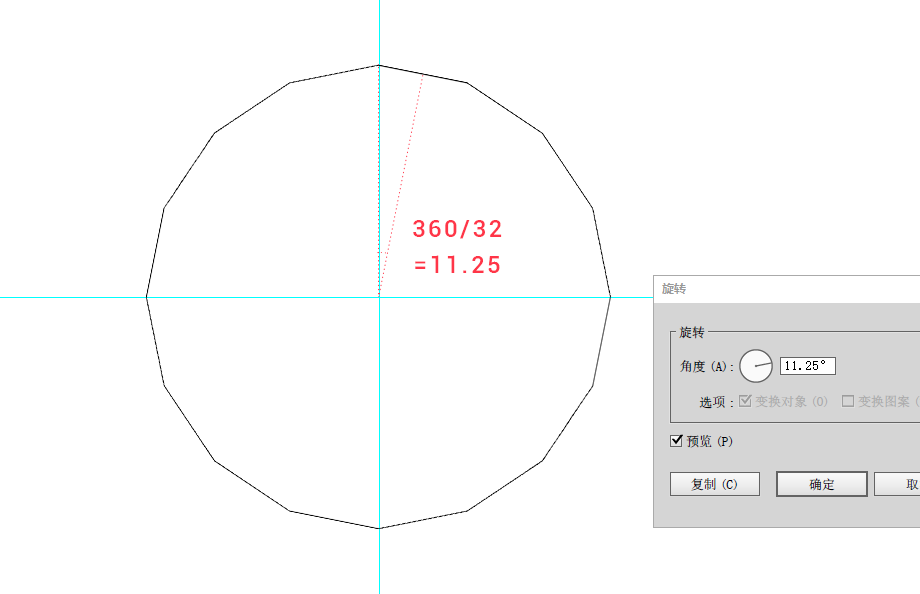
可以看到多边形是四条边的中点位置正对四个方向的。这时,把多边形旋转到让它的角正对四个方向。
旋转的度数又多边形的边数来决定,因为要把顶角移到水平和垂直的角度,因此正好是360/32,这个32是16的2倍。

STEP 03
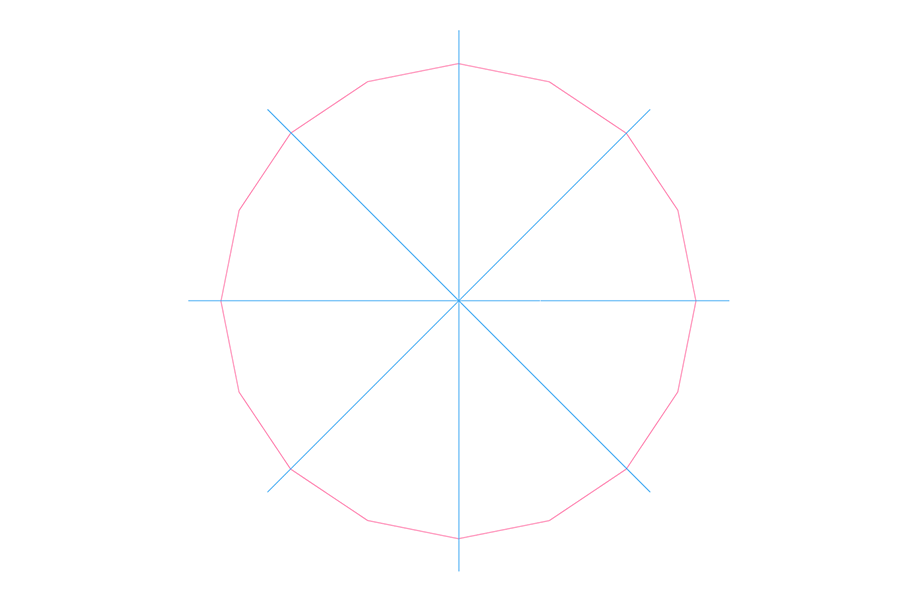
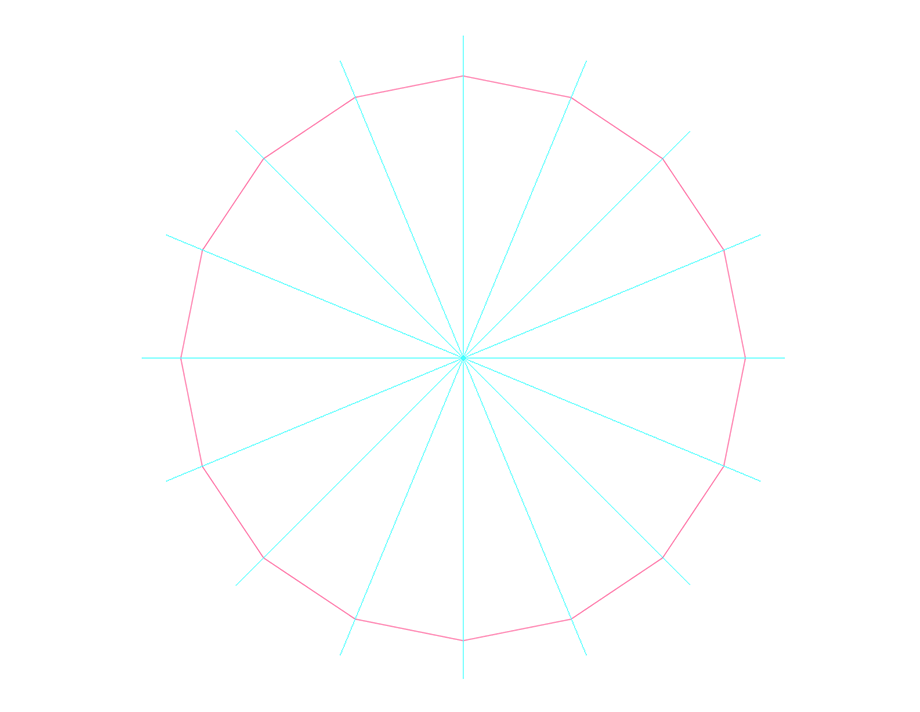
这时,用直线工具,在如下图所示的位置画线(蓝色线条)。

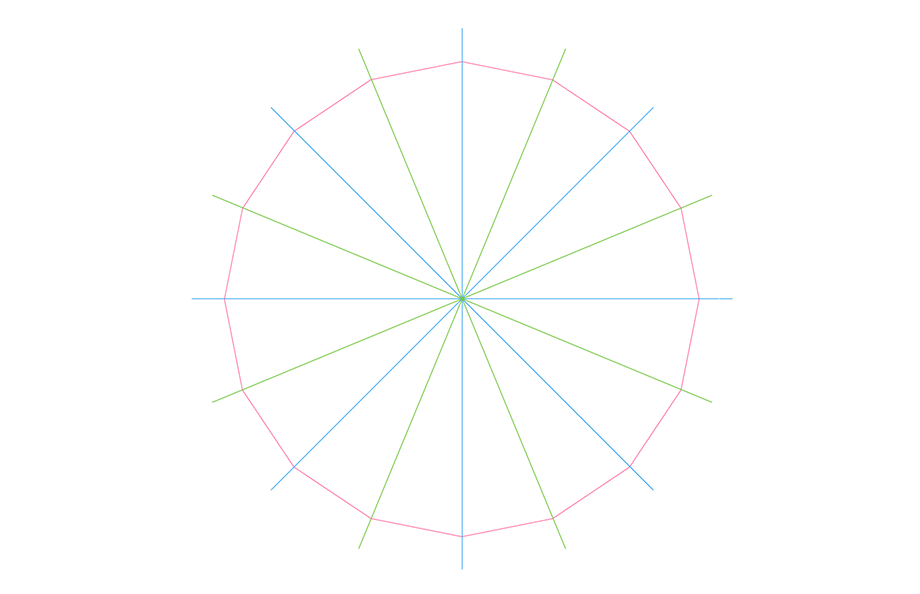
再将所画的蓝色线条复制一份,旋转45/2角度,这时刚好就使每一个顶角都有线条经过。

STEP 04
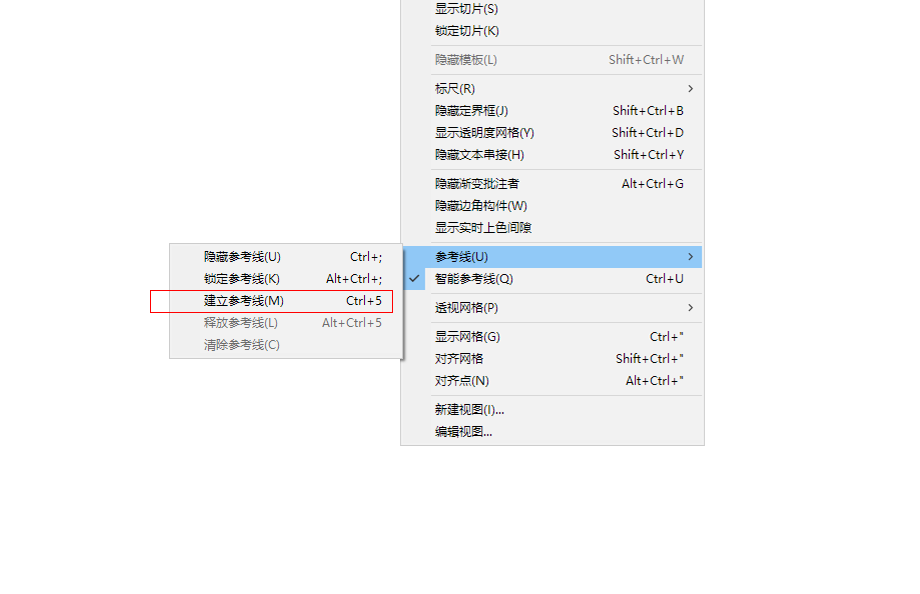
让我们锁定我们的多边形,选择所有的线条。然后,进入到【视图>参考线>建立参考线】

这时,我们的线条就转换为参考线了。特别在制作圆形的图案时,由于软件自身的辅助线只有水平和垂直两条,这就需要我们自制特殊形态的参考线。

二、万花筒镜面效果
有了参考线的辅助,这将有助于我们下一步的绘制。
STEP 05
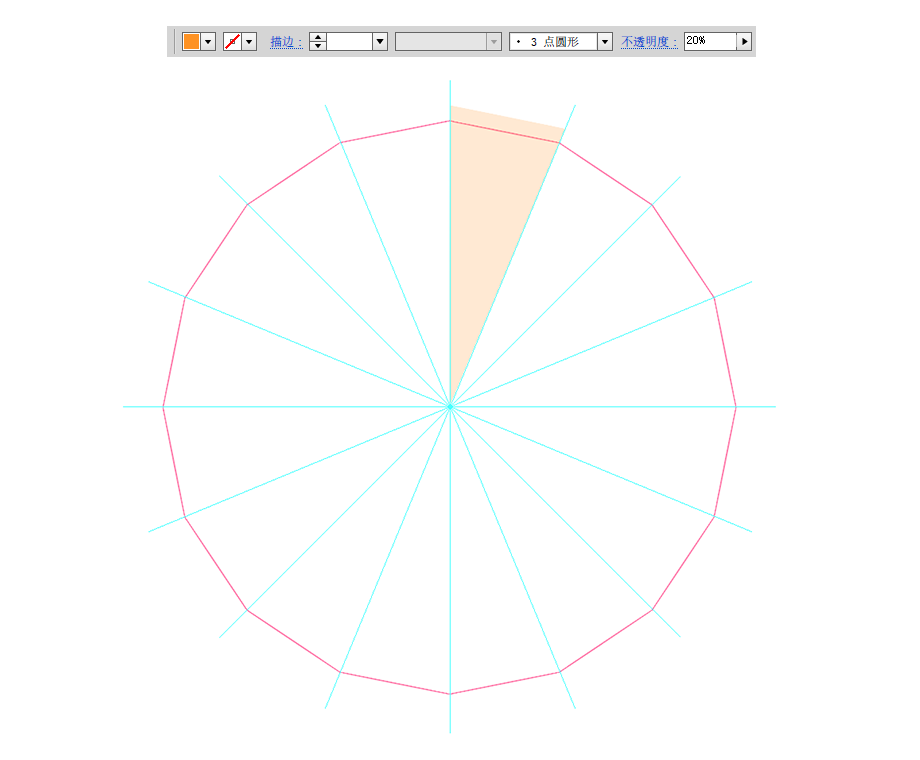
为了让事情变得更简单,我们使用钢笔工具来绘制如下图所示的等腰三角形。关闭描边,填充为橙色,再降低透明度到20%。这一个图形是这个16边形等分为16份的其中一份。

STEP 06
在本文开头,我们已经知道这类效果的原理是镜像对称的作用,也就通过反射,就能实现在其中一个部分绘制的图案也能同样出现在其他部分里,让这些对称的图案共同构成一个整体的圆。因此,你可以随心所欲在其中一个部分进行绘制即可。那么,我们就需要单独设立一个图层,要让这一图层通过图层的外观进行镜像的对称反射。
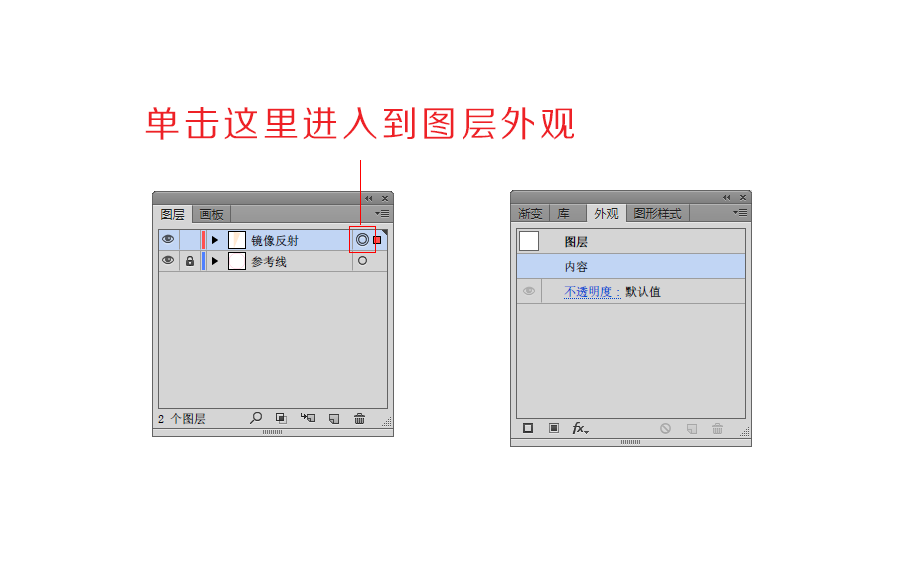
操作方法很简单,首先,你需要整理好你的图层。然后再在图层上添加外观。
外观面板也许对我们并不陌生,以往我们已经接触了很多外观,但它们都是路径的外观。这里值得注意的是这里的面板是图层的外观。你需要单击图层右边的小圆点才能进入。

STEP 07
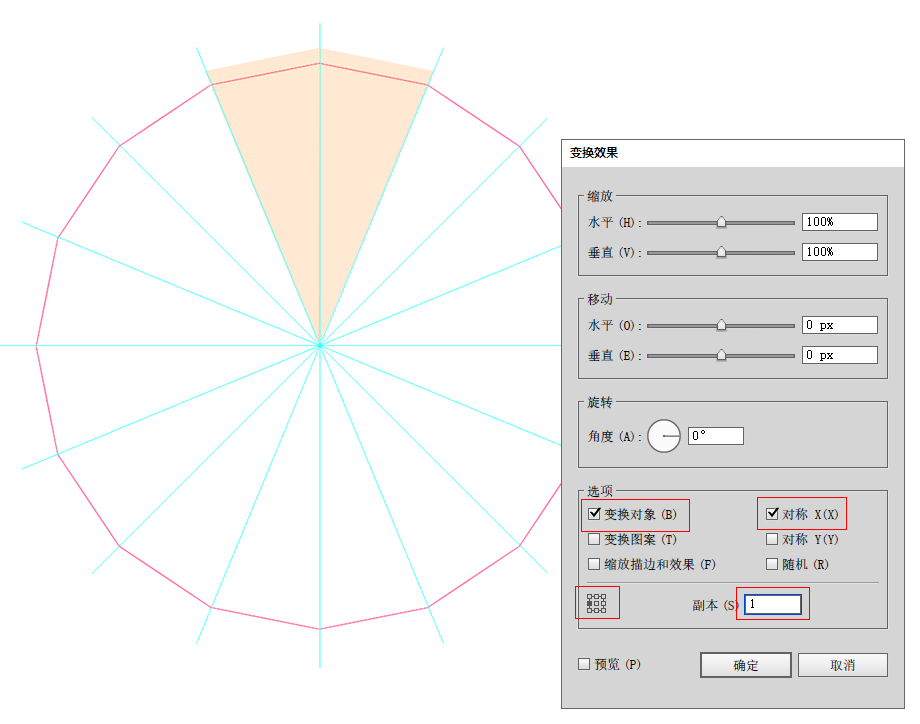
这时,我们选中这个等腰三角形,让它做出第一个反射图形。在图层外观面板中添加变换效果。进入到变换效果的参数设置面板。我们的反射对象是沿着垂直中线进行反射,因此,这里要勾选“对称X”。左下方的一个小小的九宫格是给参考点选定位置,这里我选择在左边。副本里设置为1。

STEP 08
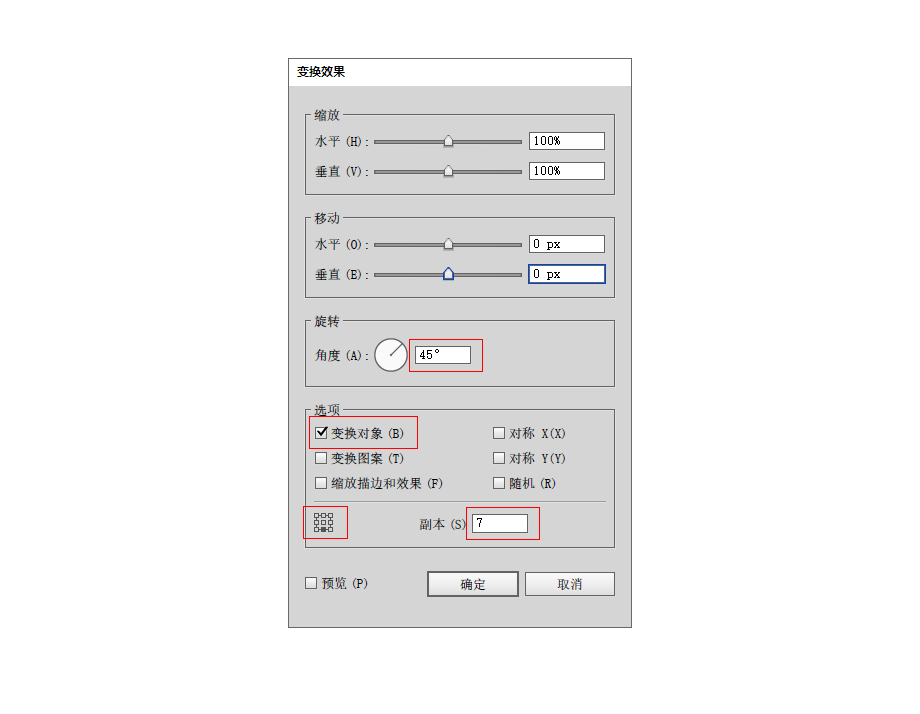
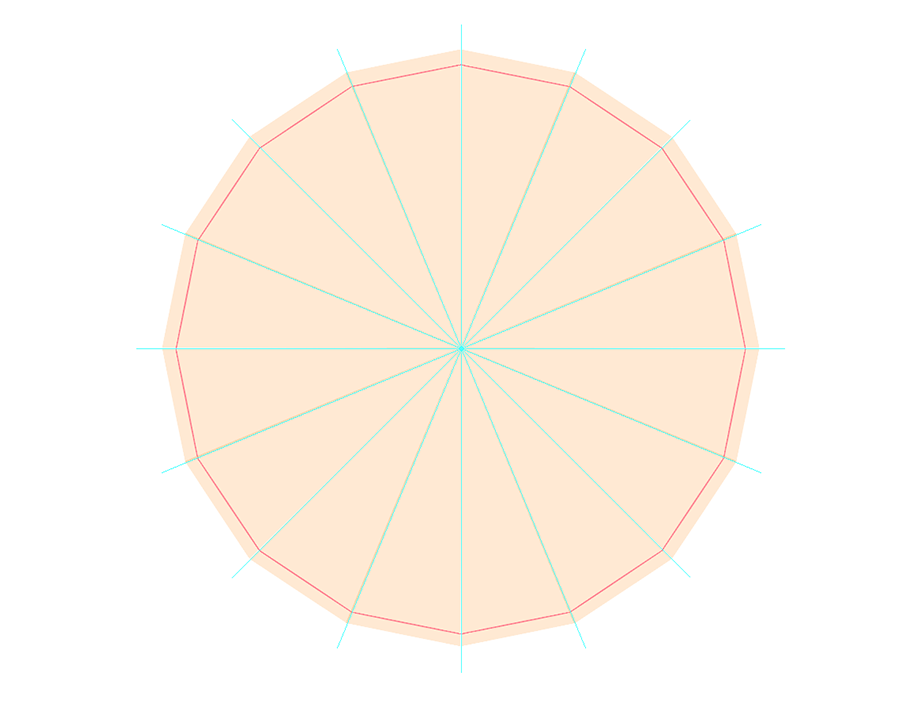
我们现在已经有了两个等分的等腰三角形,接下来就让我们继续用它作为对象进行镜像反射。这次依然是选中这一图层,进入图层的外观,在外观中添加变换效果。我们这次不再是对称反射了,改用旋转的方式。因为这两个图形的顶点之和是45度,通过图形可以观察到,这个圆一共由8个45度构成。因此我们需要做7个副本进行45度旋转即可。经过思考再设置参数,大家就能明白。这时参考点的位置是位于下方。


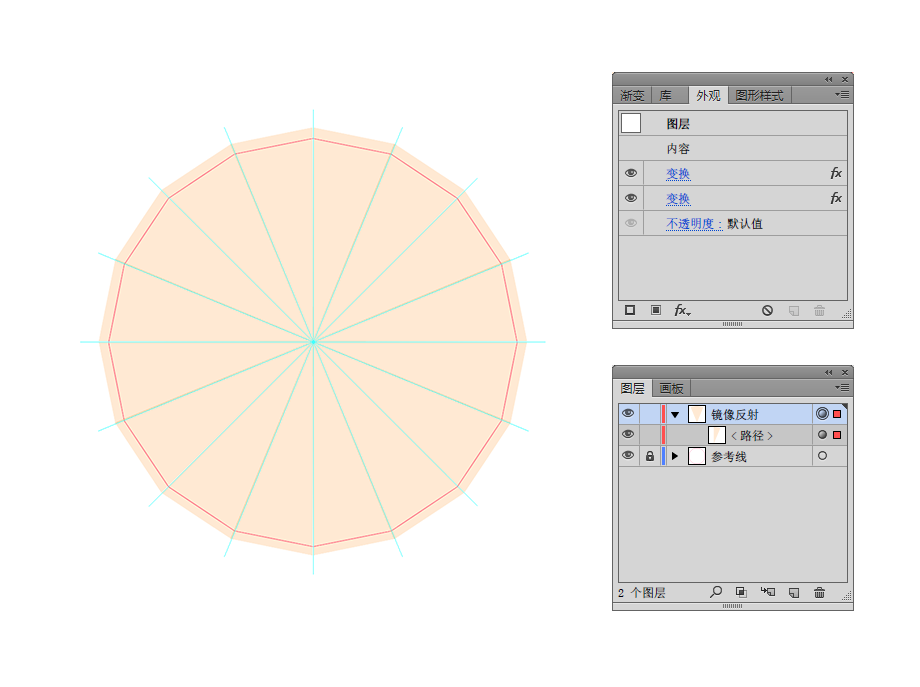
我们成功画出了整个的多边形,我们必须知道这个多边形目前是由16个三角形组成了,除了第一个三角形,其他15个都是变换得来的副本,因此理论上处于不可编辑的状态。它的外观面板和图层面板目前状态如下所示。

三、万花筒涂鸦
接下来的步骤将是非常有趣的,万花筒效果其实已经完成了,我们只需要在上面步骤所制作的镜像反射图层内任意绘制随心所欲的图案。
当然,在绘制前关闭前面步骤所操作对象的描边和填充。
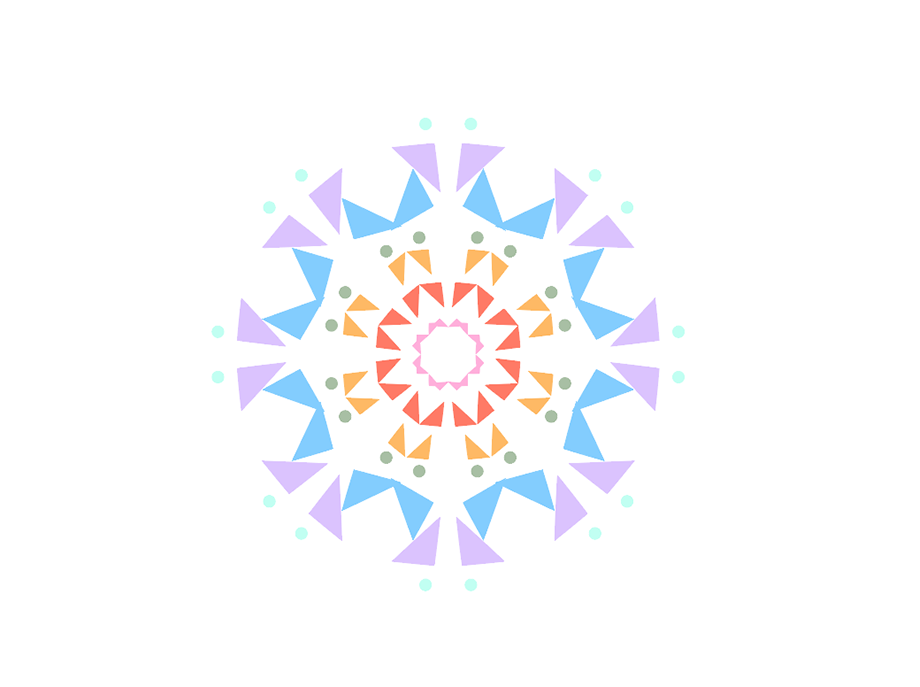
可以是几何图形组成的抽象图案

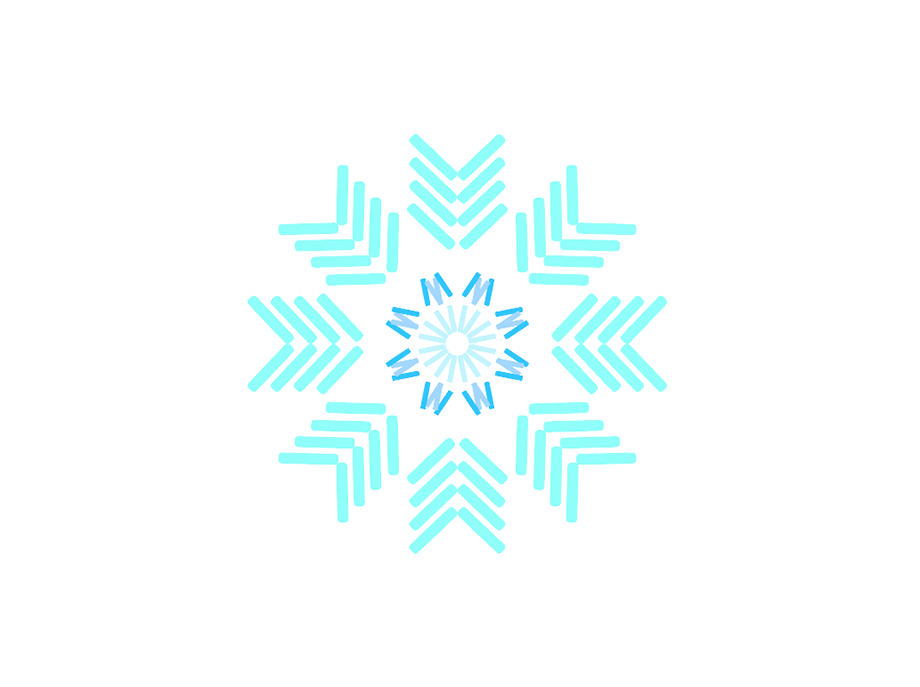
还可以是具象的雪花图样

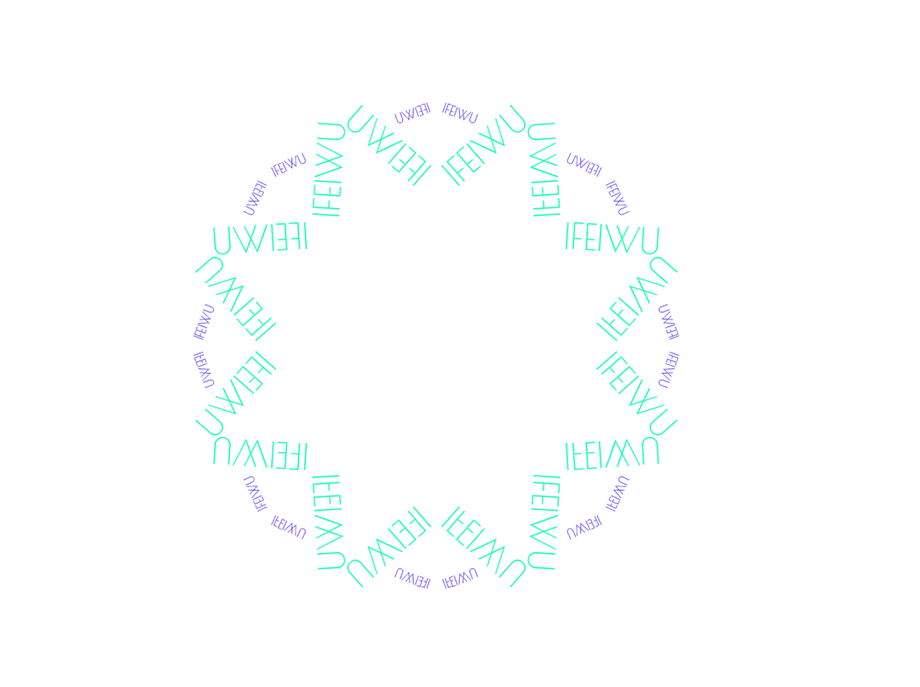
又或者用文字进行创作

体裁不限,每个图案都是唾手可得。
很多时候,当你苦于寻找配图而不得解时,试试万花筒的抽象效果也未尝不可。还是那句话,实践出真知。
原文地址:ifeiwu
摩托车经典广告语...







