PS新手教程!手把手教你打造好玩的放大镜动画效果

今天的教程是来自@P大点S微博 的Projava,利用时间轴制作一个简单的GIF动画,类似锤子科技的放大镜效果,来看看高手怎么玩。
鉴于网络要求,放大镜移动的速度有点快,为了体积小一点,所以加快速度。
温馨提示,这个效果的制作仅限于带有时间轴的版本~
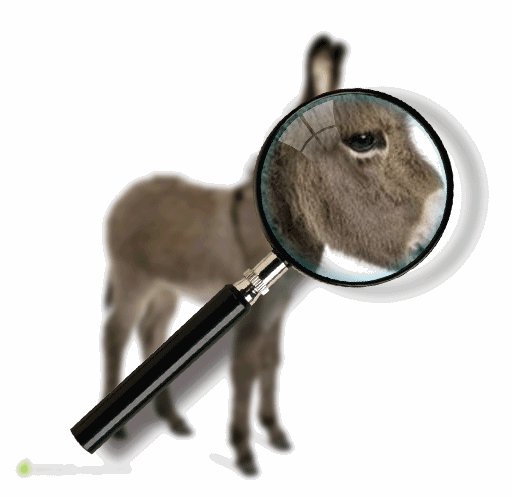
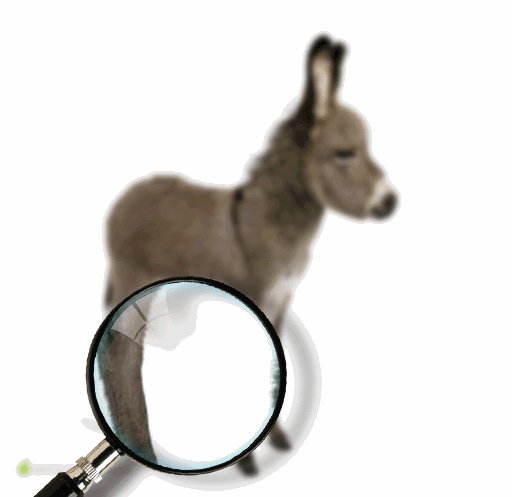
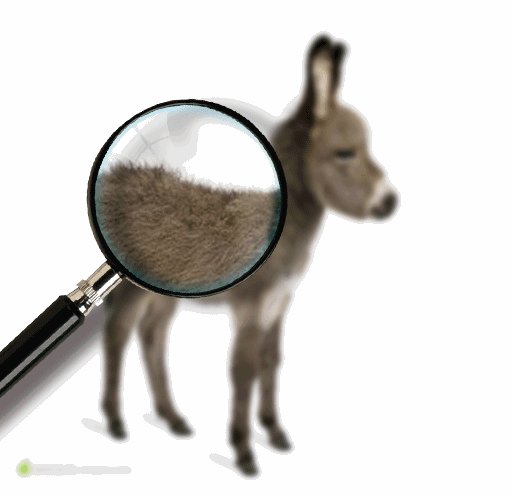
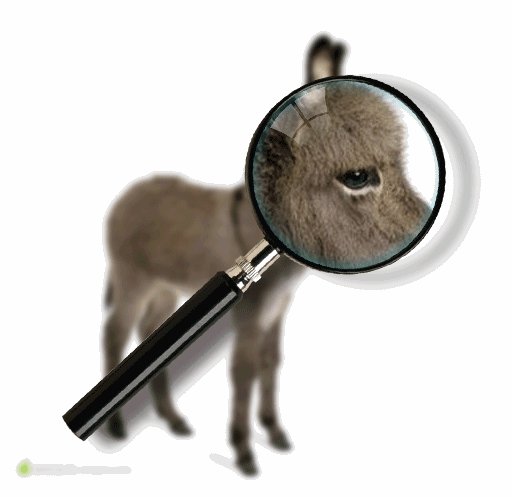
效果图:

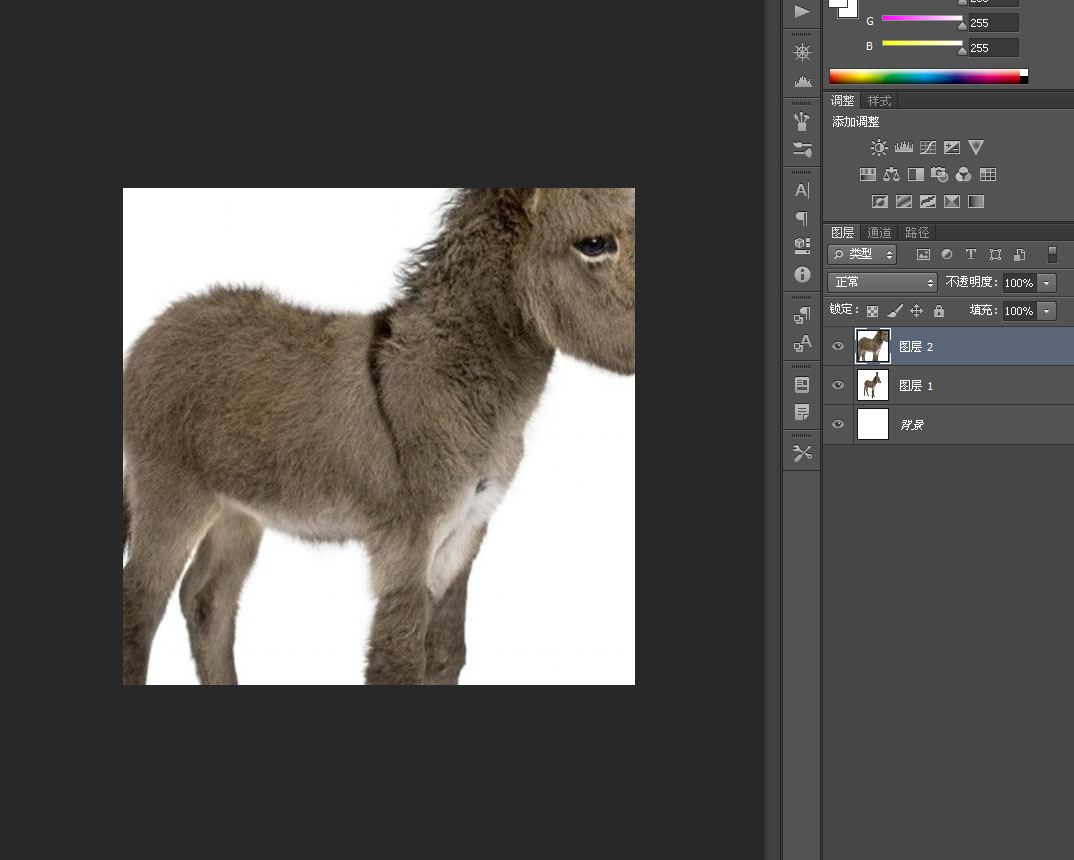
下面是过程,我先找了一张小毛驴,很萌是不是?

右键后在PS里新建一个文档,CTRL+V粘贴~

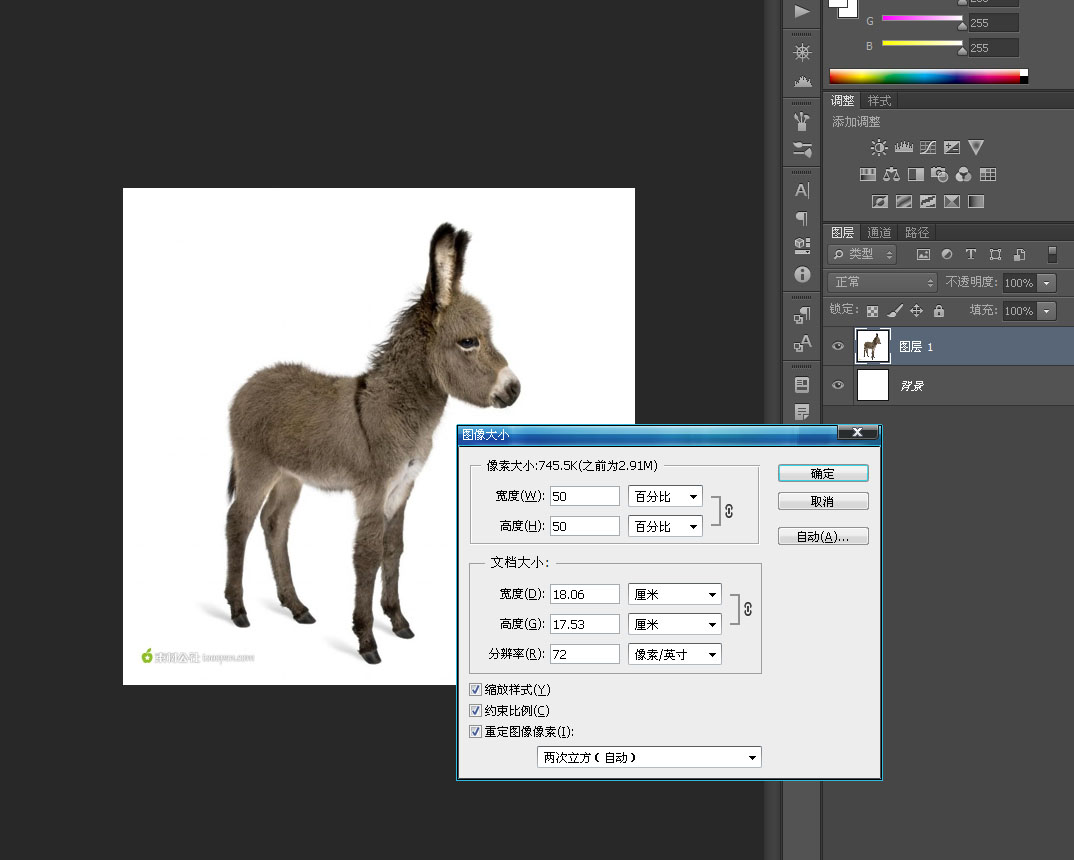
ctrl+alt+i打开画布大小,把后面的像素改为百分比,缩小一半~

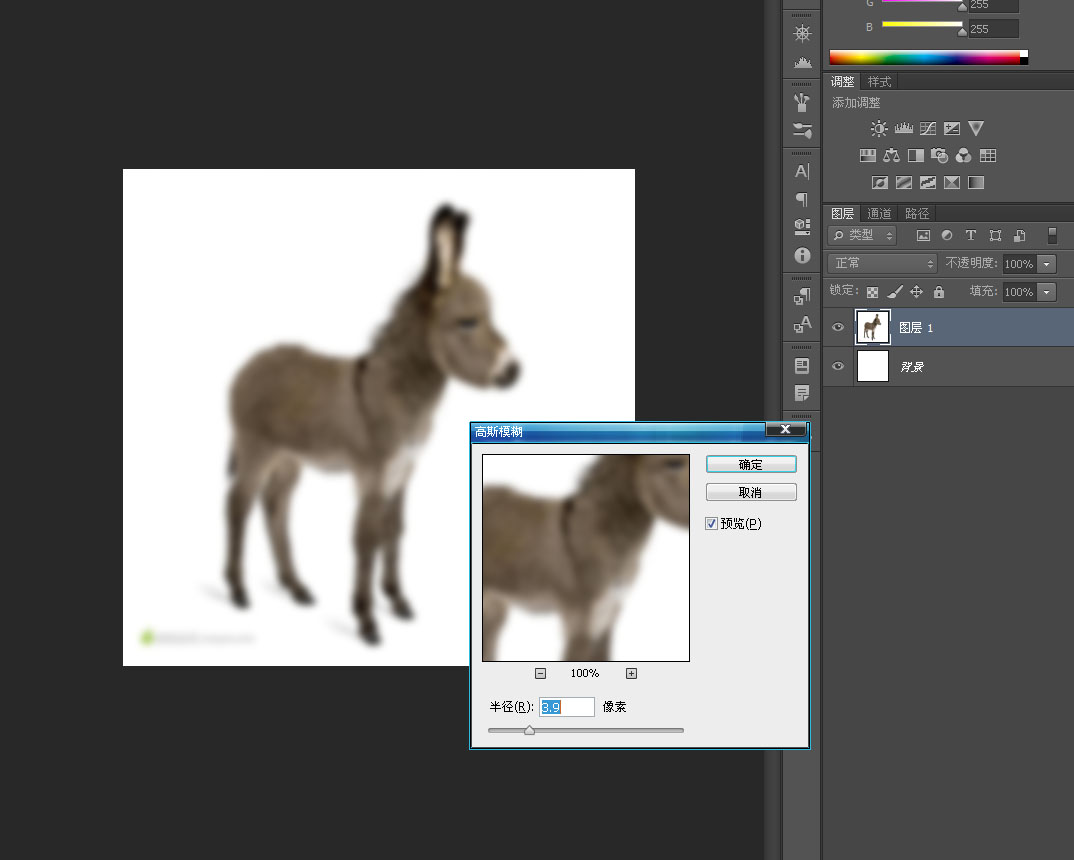
高斯模糊一点点~

再次粘贴小毛驴。也就是你从网页上右键复制下来的尺寸,所以会比现在的大一倍~

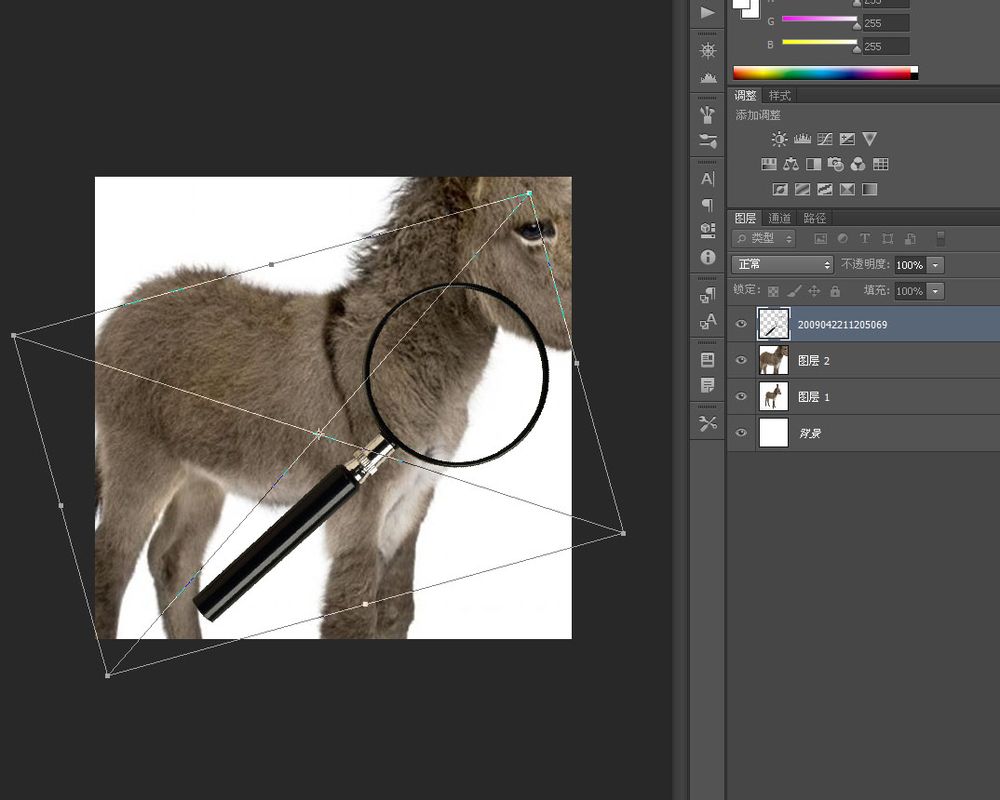
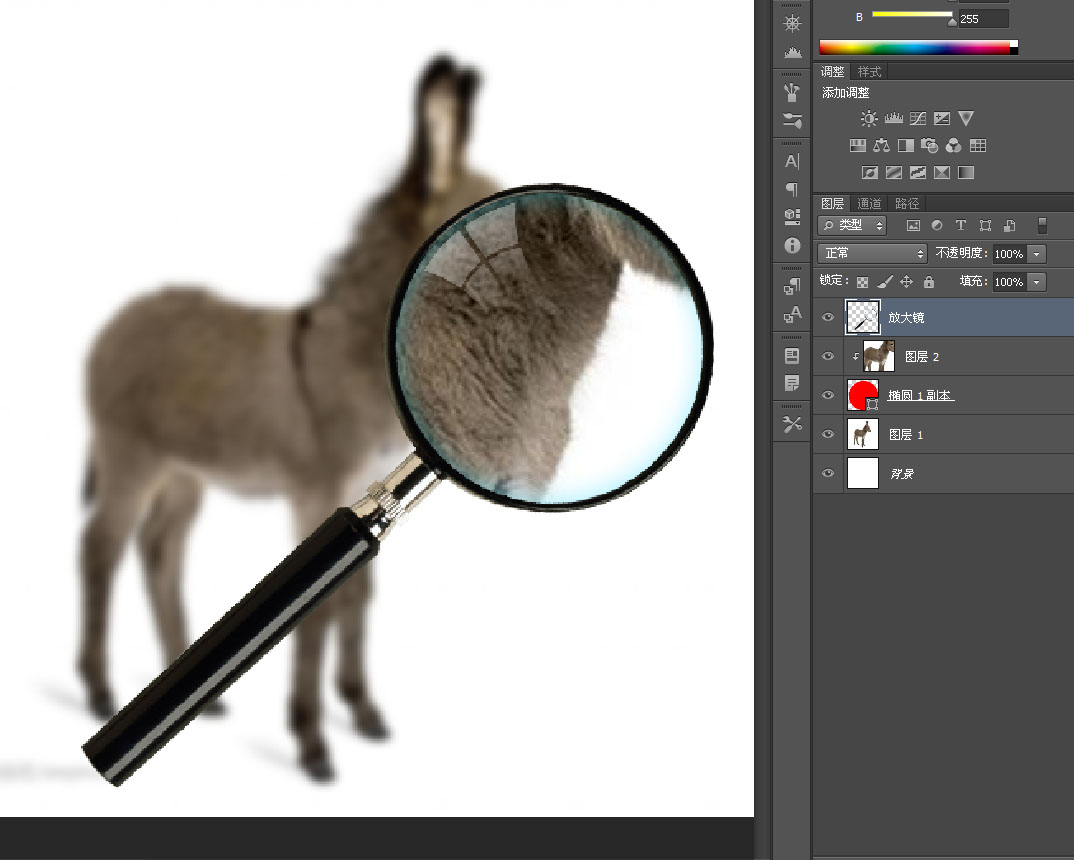
为了节省时间,我找了一个PNG格式的放大镜,置入时调整一下大小和角度~

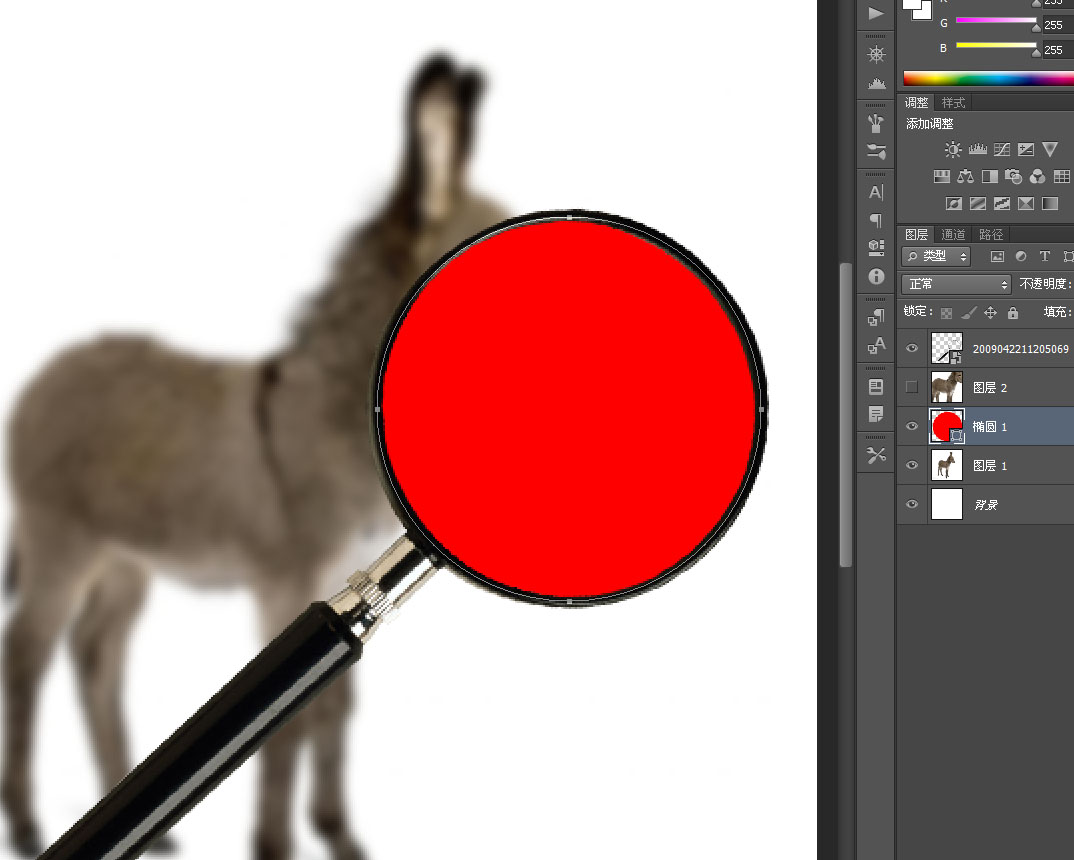
隐藏掉大尺寸的小毛驴,在它下面画一个填充任意颜色的圆形~

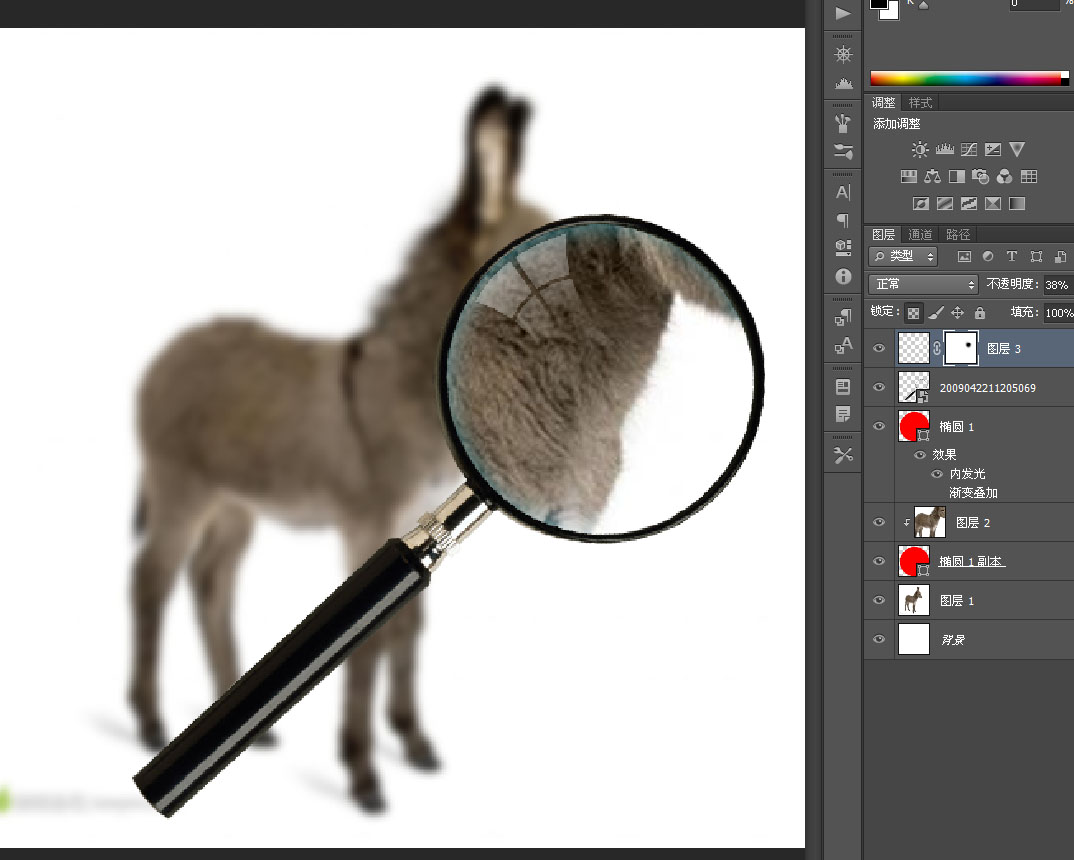
把大尺寸的小毛驴剪贴蒙版到红色圆形,再给放大镜添加一个反光和内发光的效果,鉴于时间有限这里不做细述~

将内发光和反光效果和放大镜合并~

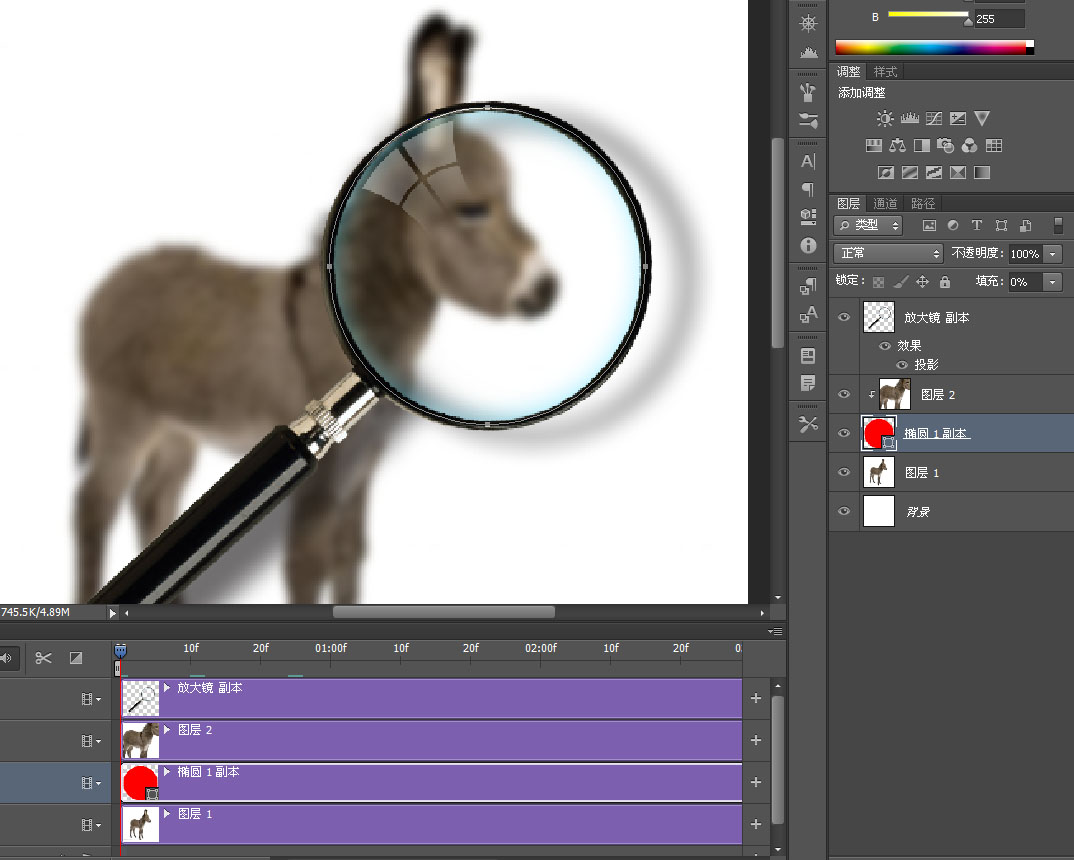
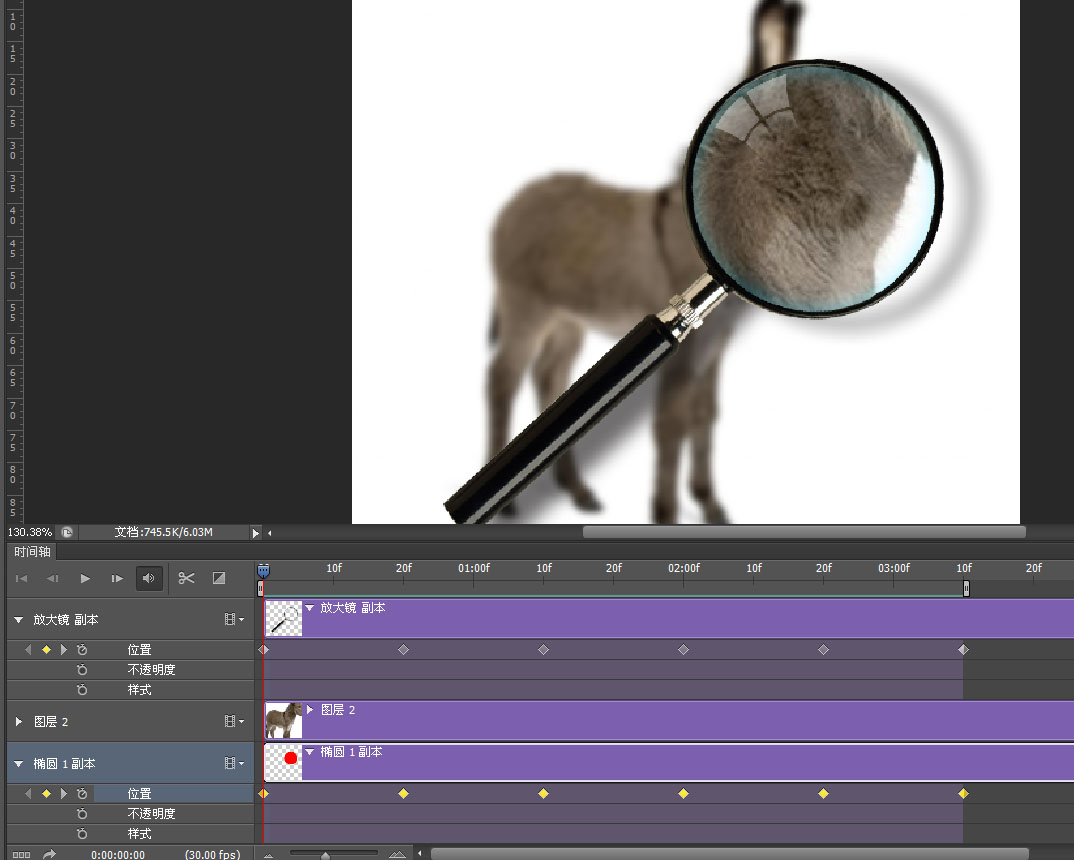
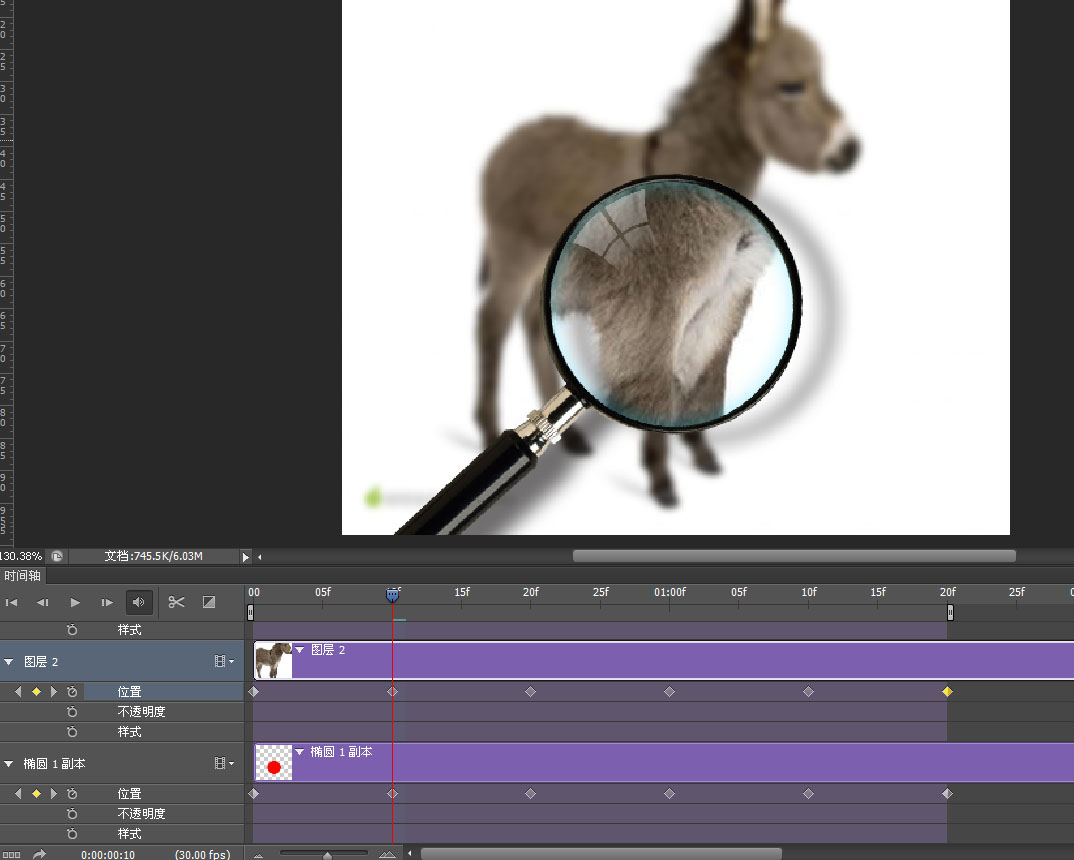
打开时间轴~

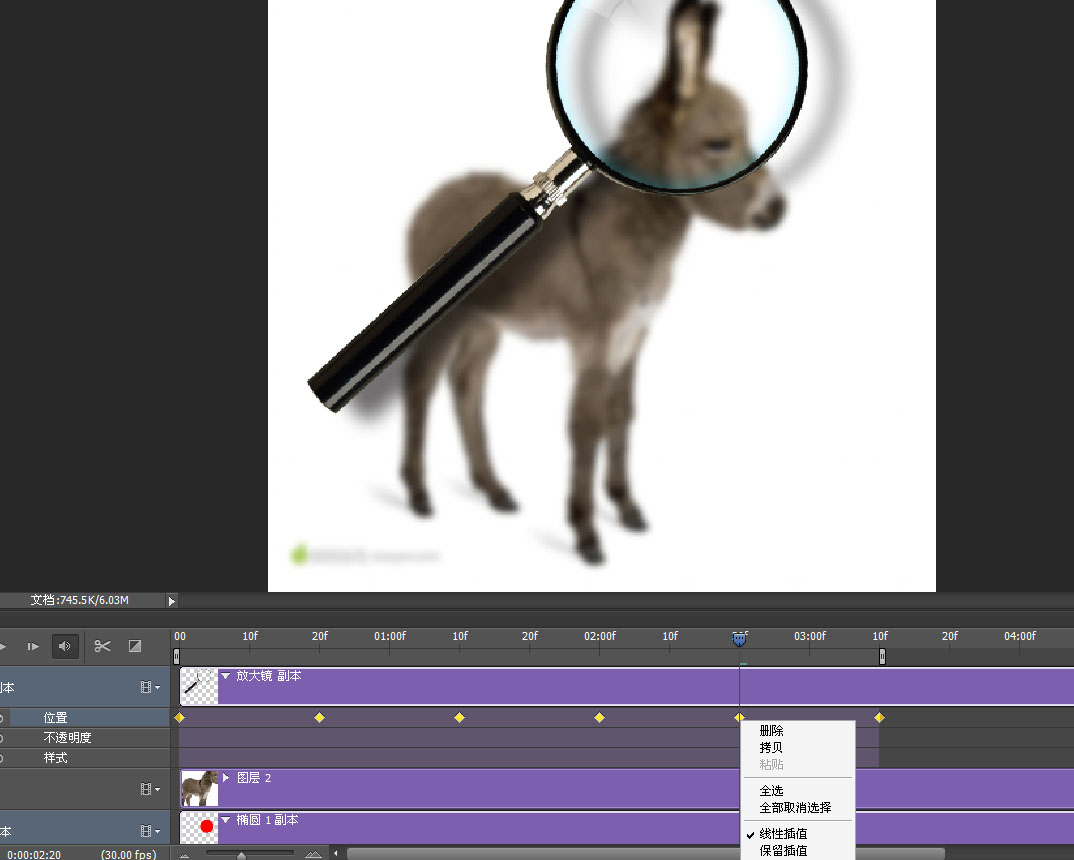
在放大镜里安排几个“关键帧”,移动放大镜位置添加一个关键帧,输入完毕后点击前面的“位置”全选所有的关键帧,右键拷贝~

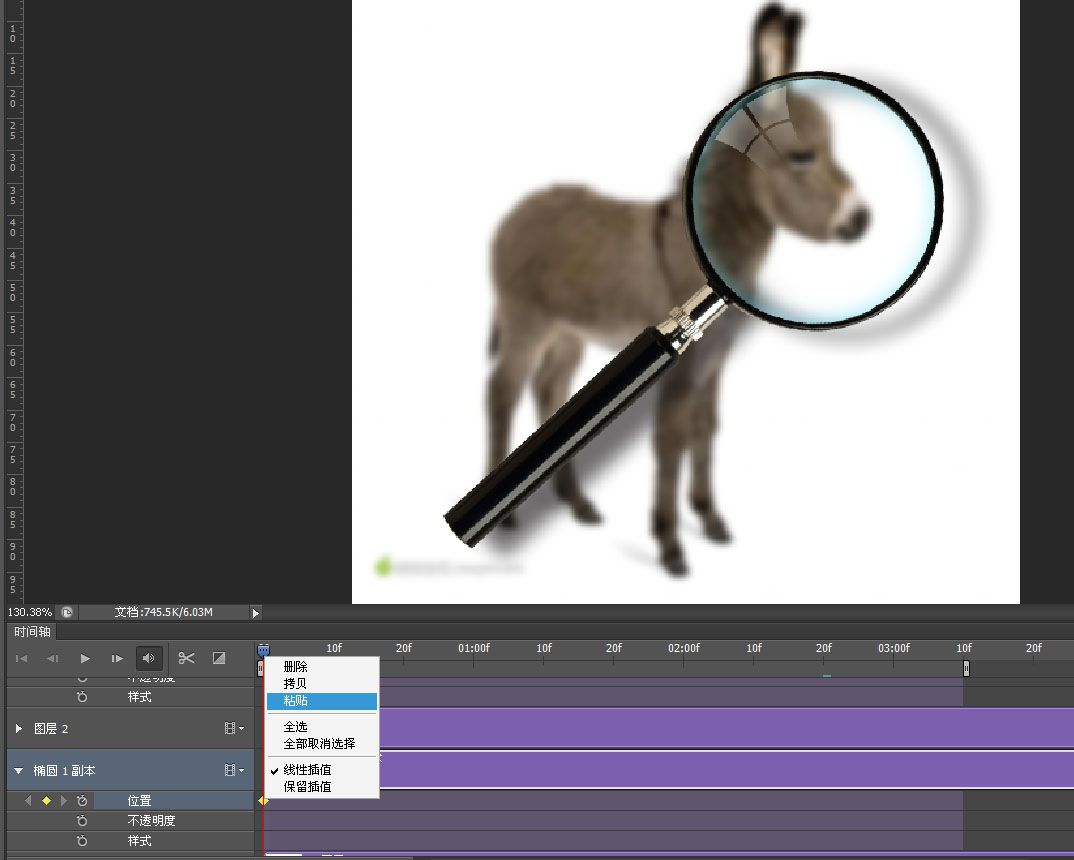
选择红色圆形。回到开始位置。点击位置输入一个关键帧

右键粘贴关键帧

选择大尺寸的小毛驴,按照各个放大镜的位置输入相同位置的关键帧,相对的移动图片到小毛驴该放大的地方~

完事!
可能是国内做原创教程最用心的公众号:








