【PS】做一款精致的金属字体

来源:站酷 作者:daxiachica
这款教程也是不难。
作者通过各种图层样式的配合,做出逼真的金属质感,大家都试试吧。
注:教程中未注明色值的默认黑色或者白色。
先上最终效果图

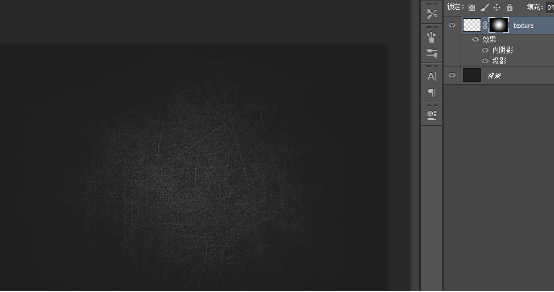
1.开始之前,先把需要的字体和笔刷装好。在PS里新建一个文件,1800*1300px,RGB,背景色为#1f1f1f。
2.新建一个图层,命名为“texture”,使用刚刚载入的笔刷在画布中心点几下,颜色用白色。注意多换几种笔刷来涂,覆盖画布的中央部分。

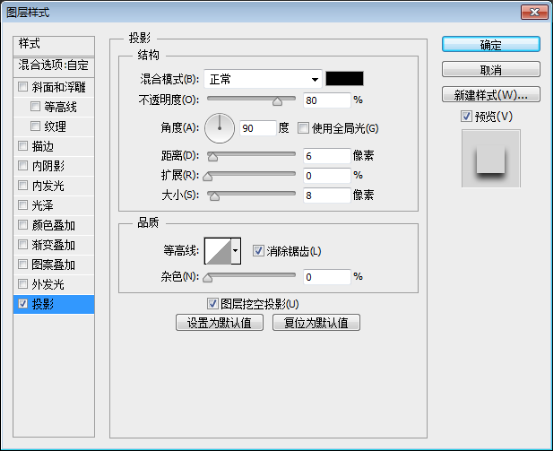
3.调整“texture”的图层样式,如图:




4.给图层添加矢量蒙版,然后Ctrl+I,反向。在蒙版里,使用柔软的白色大普通笔刷在画布中央涂抹,这样做是为了露出中间部分,隐藏边缘。

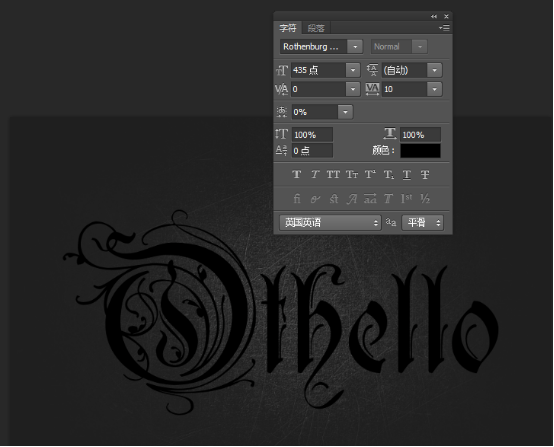
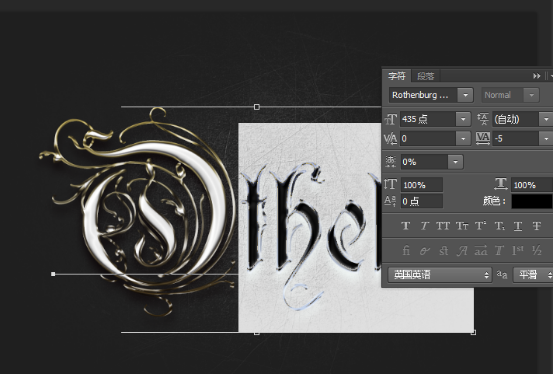
5.使用新安装的字体,输入自己喜欢的字母。

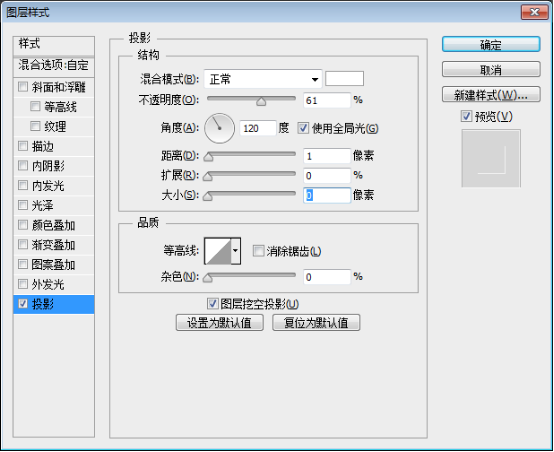
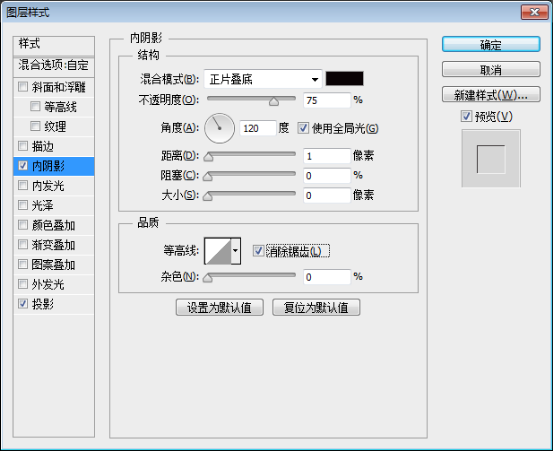
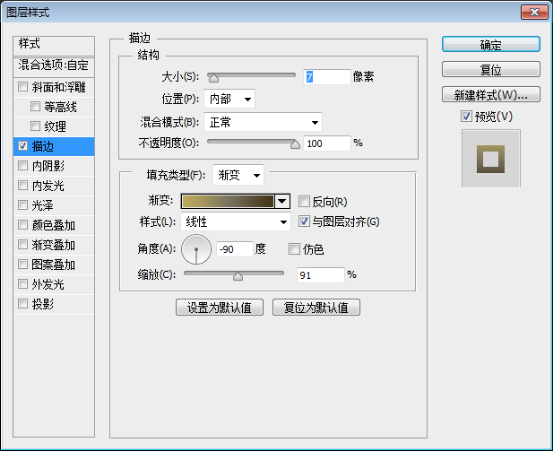
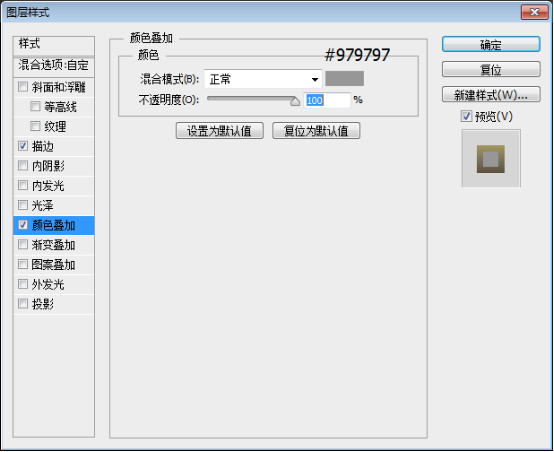
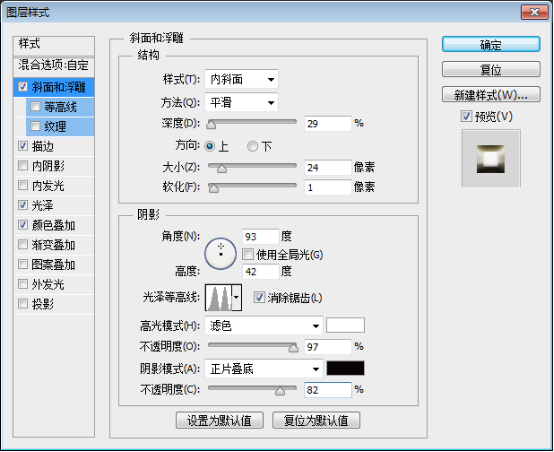
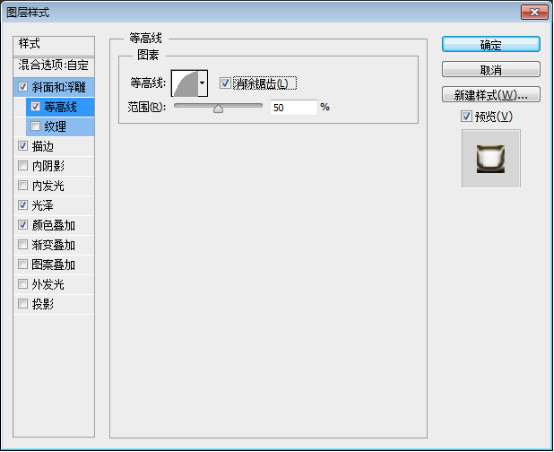
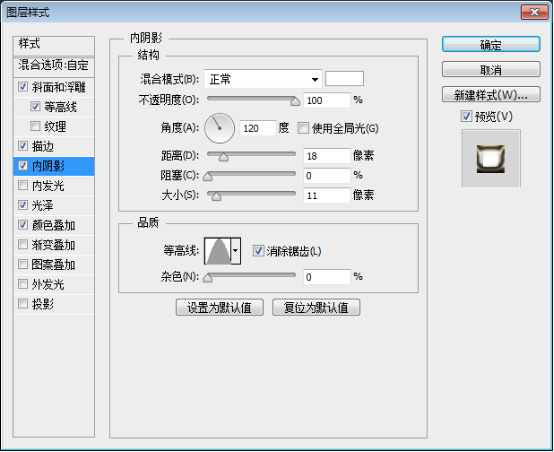
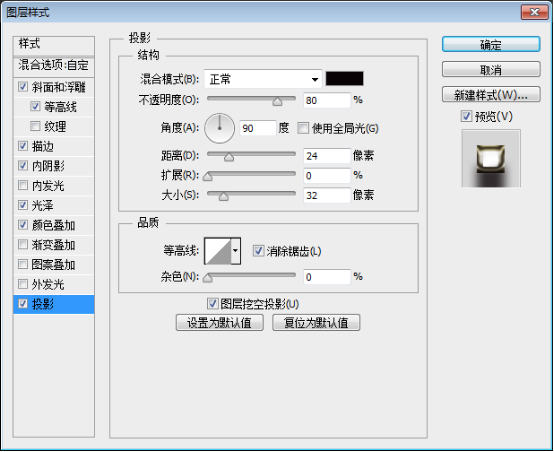
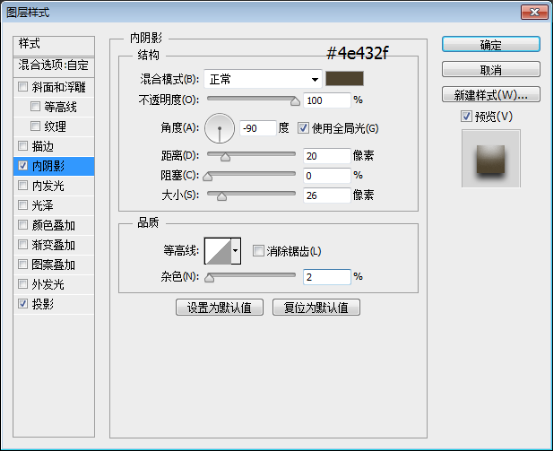
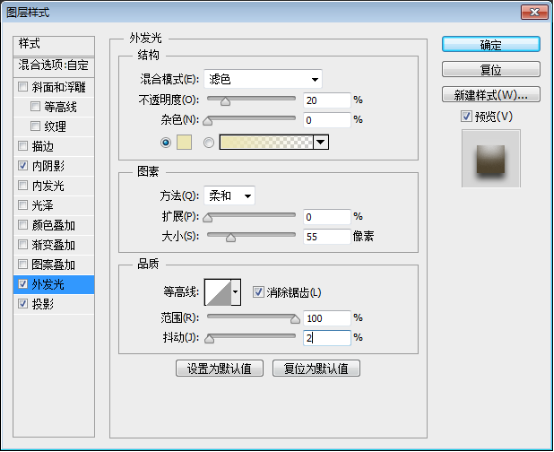
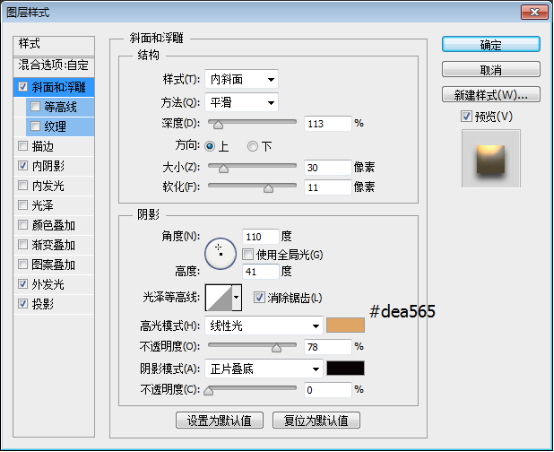
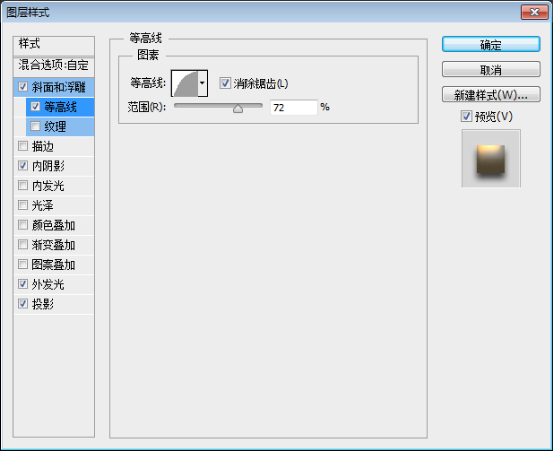
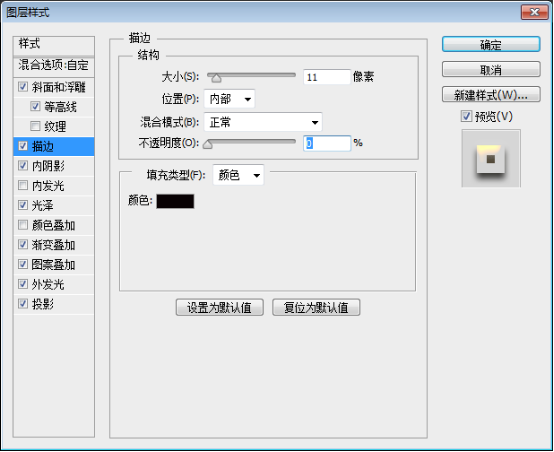
6.接下来调整文字的图层样式。
描边中的渐变色值,从左到右依次为:#beaa5a,#7c745e,#443418。














7.然后选中除首字母外的其他字母,调整字间距为-5。

8.原文作者比较喜欢使用两个图层来营造效果,下方的图层作为基础,上方的图层可以添加高光和反射效果。所以,复制文字图层并置于上方,命名为“texture 2”,清除这个图层的图层样式,接下来我们添加更多的效果。
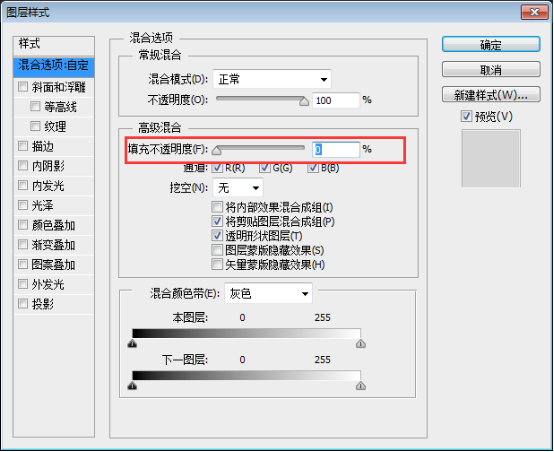
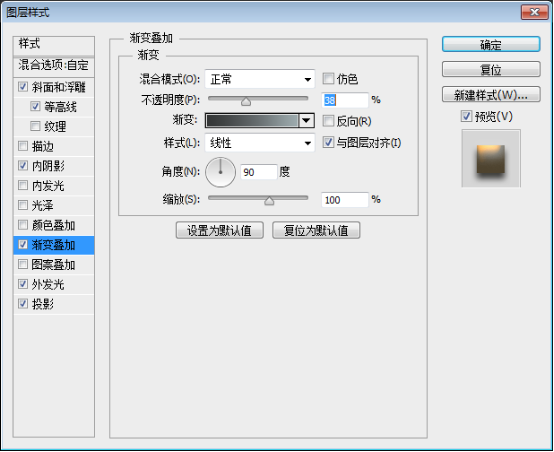
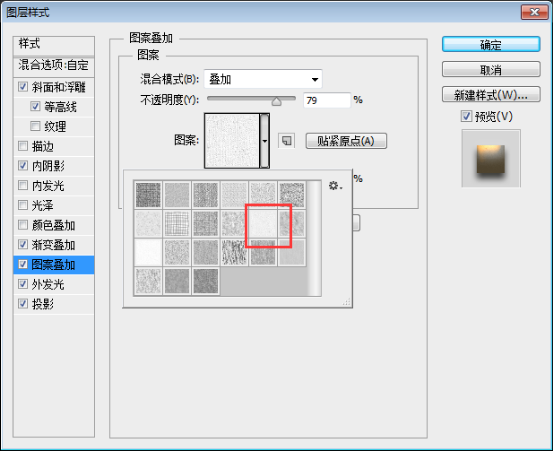
9.为“texture 2”添加图层样式,先把填充改为0%。










10.这样效果就基本完成了,不过为了更逼真还可以再添加些效果。
渐变的色值从左到右依次为:#343636,#616769,#9dabae。


调整图案叠加的时候,需要载入艺术表面,






在这里要说明一下描边的作用:当把描边的不透明度调为0时,它的作用相当于蒙版,将图层的边缘部分隐藏,从而露出下面的图层效果。
大功告成啦!!








