wacom绘画板AI教程

在以下步骤中你将学会在AI中如何绘制一个逼真的Wacom绘画板。首先,使用基本的工具和效果,圆的任何角落的脚本,并充分利用手绘板的外观来教会你如何绘制绘画板。其次,你将学习如何巧妙使用变形工具和如何使用复杂形状来添加渐变颜色和混合模式,将学习如何创建、保存和使用一个简单的模式。
1. 新建一个新的文档&设置一个网格
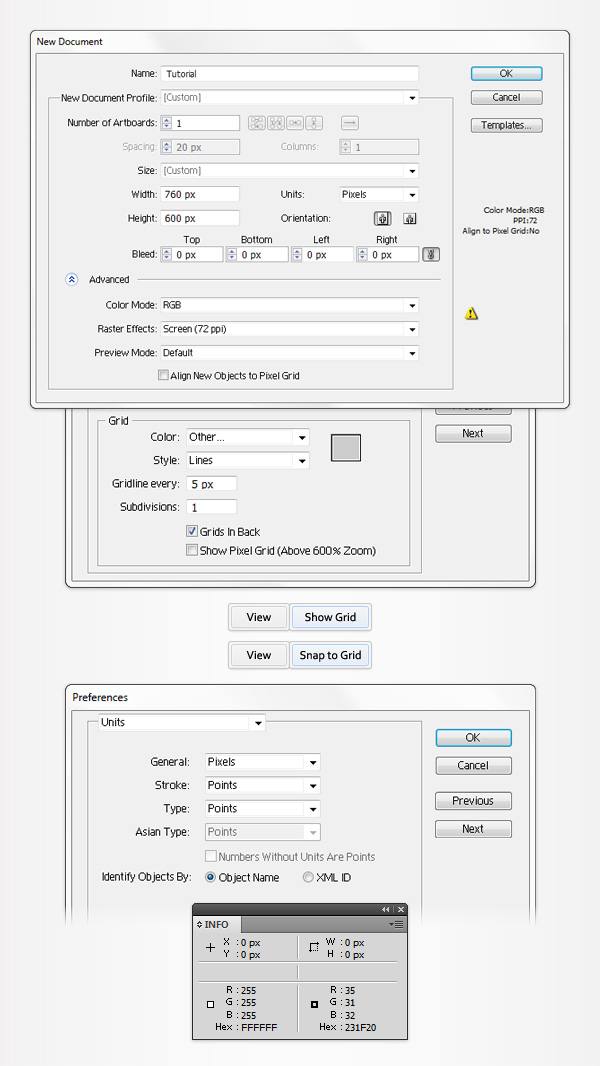
用CMD+N(PC机用Ctrl+N,LZ用的是PC机啦 = =)来新建文档。760px*600px,在高级设置中选择RGD颜色模式,屏幕(72ppi),预览模式设置为默认值,确保不需要勾选使新建对象与像素网格对齐。
开启网格(视图-显示网格)对齐网格(视图>对齐网格)。开始之前你需要把每个网格更改为5px. 简单操作:编辑-首选项(ctrl+k)>参考线和网格>网格>改网格线间隔为5px,次数建间隔为1。打开信息窗口:窗口>信息(ctrl+f8)用来预览你的形状大小与位置。不要忘记设置计量单位为像素:编辑>首选项> General >单位。这些选项将会大大增加你的工作速度。

1. 绘制手绘板
第一步:
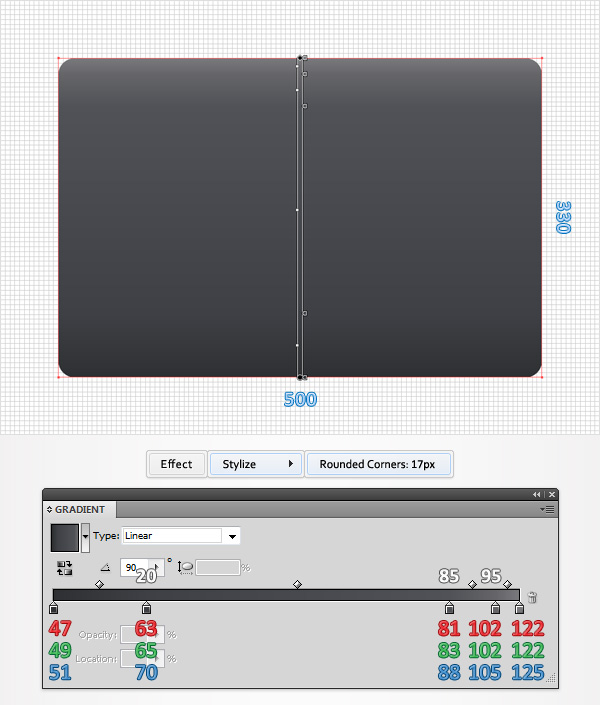
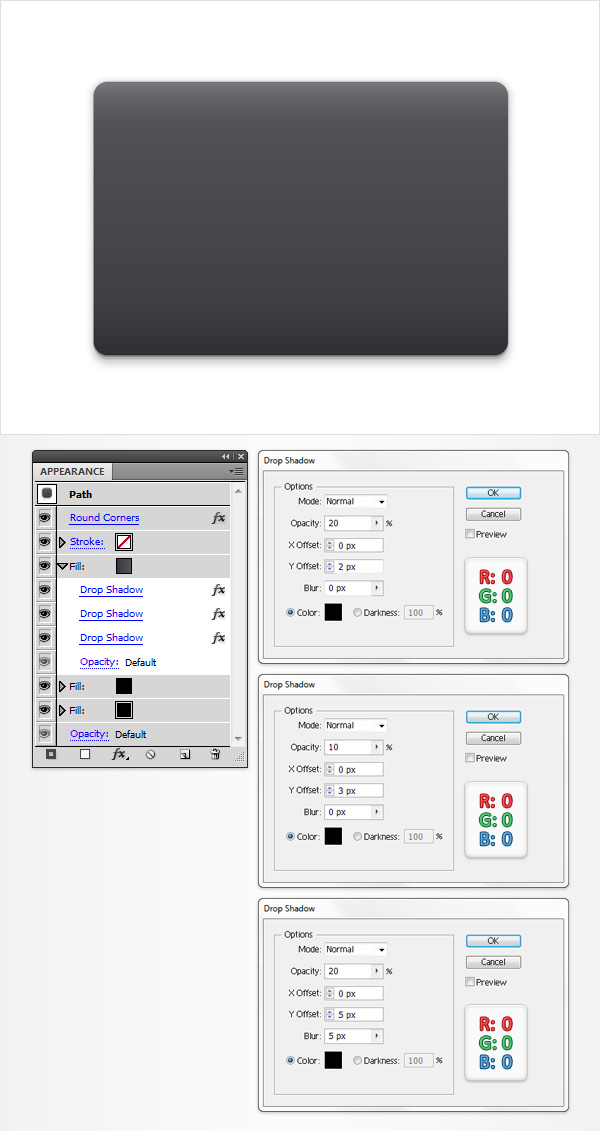
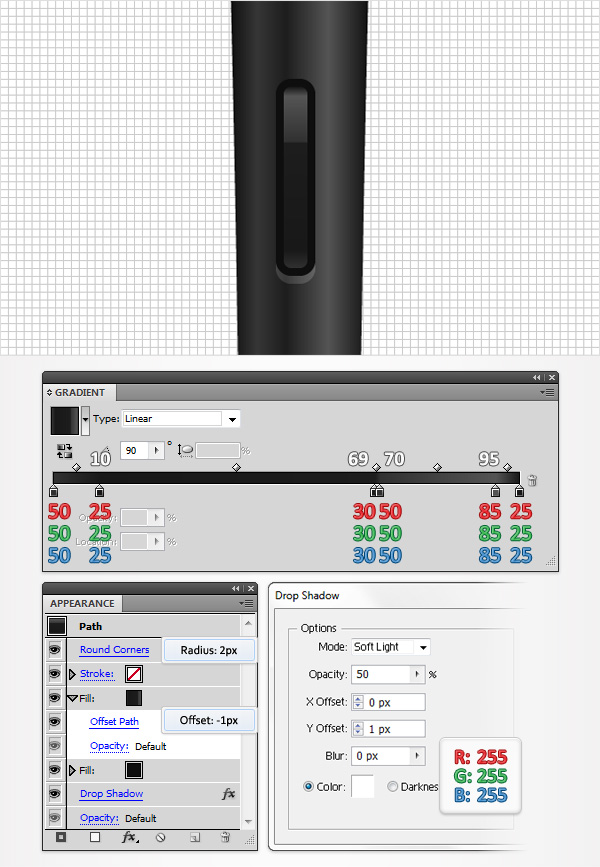
用矩形工具(M)创建一个大小为500xp*330px的矩形,并用线性渐变来填充颜色(如图所示)改矩形为圆角矩形:效果>风格化> 圆角>17px,确认即可。

白色的百分比数字表示各个图像颜色的位置。
第二步:
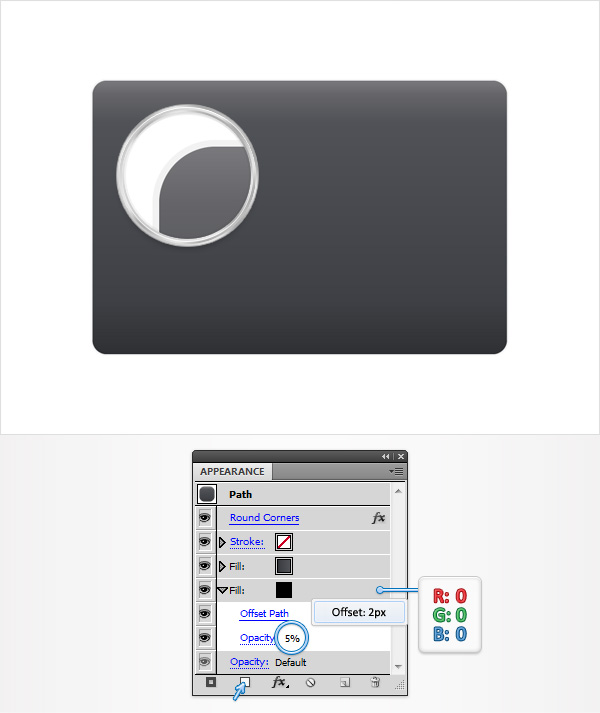
同时打开外观面板:窗口>外观(shift+F6)并点击面板下方第二个“添加新填充“按钮(由小蓝色箭头指出),拖至外观面板底部,填充为黑色,不透明度为5%。然后去到效果>路径>位移路径>2px,确认即可。

第三步:
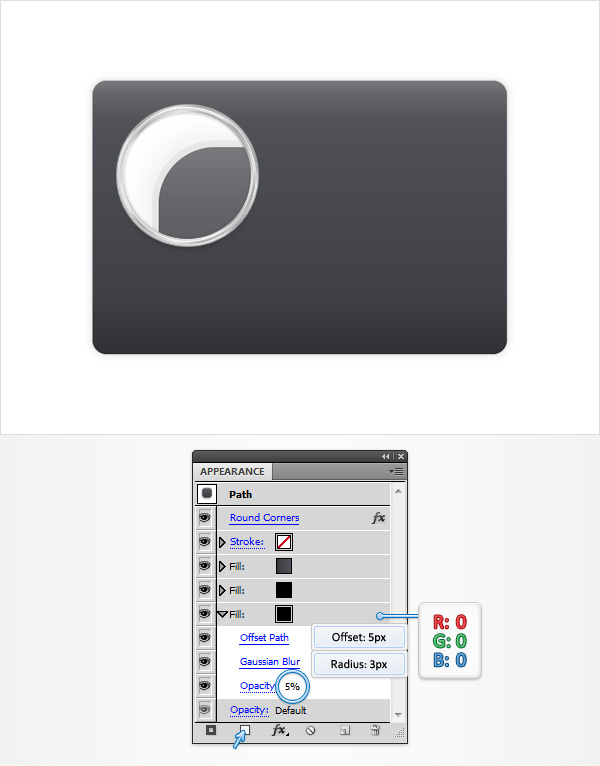
添加第三个填充并拖至外观面板底部,填充为黑色,透明度改为5%,到效果>路径>位移路径>5px,确认即可,效果>模糊>高斯模糊>3px,确认即可。

第四步:
选择顶部的填充,到效果>风格化>投影,根据下图所示的顶部属性参数输入确认即可;再一次到效果>风格化>投影,根据下图所示的中间属性参数输入确认即可;再多一次到效果>风格化>投影,根据下图所示的底部属性参数输入确认即可;

第五步:
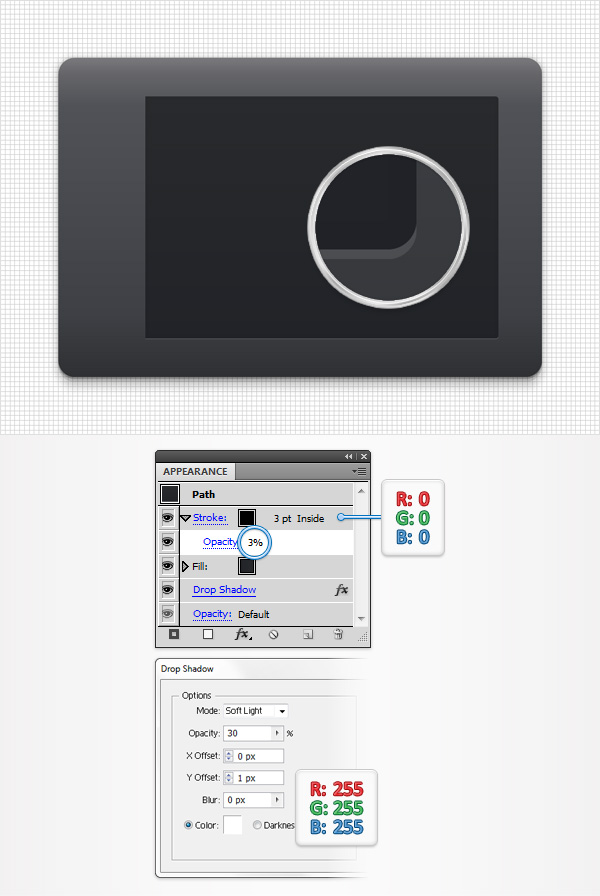
选择矩形工具(M),创建一个365px*250px的矩形。填充为下图1所示的渐变填充,接下来,打开任何角落的脚本。它在Vectortuts +第二十条免费的和有用的Adobe Illustrator脚本。将其保存到您的硬盘驱动器,回到Illustrator,用直接选择工具(A)。选中需要的两个锚点,去到文件>脚本>其他脚本。打开任何角落脚本,输入3 px半径并单击OK。(如图二所示)

第六步:
选中图形:效果>风格化>投影,根据下图所示的属性参数输入确认即可,再到外观面板,添加3pt的白色描边,透明度为3%,将其拖到面板底部。

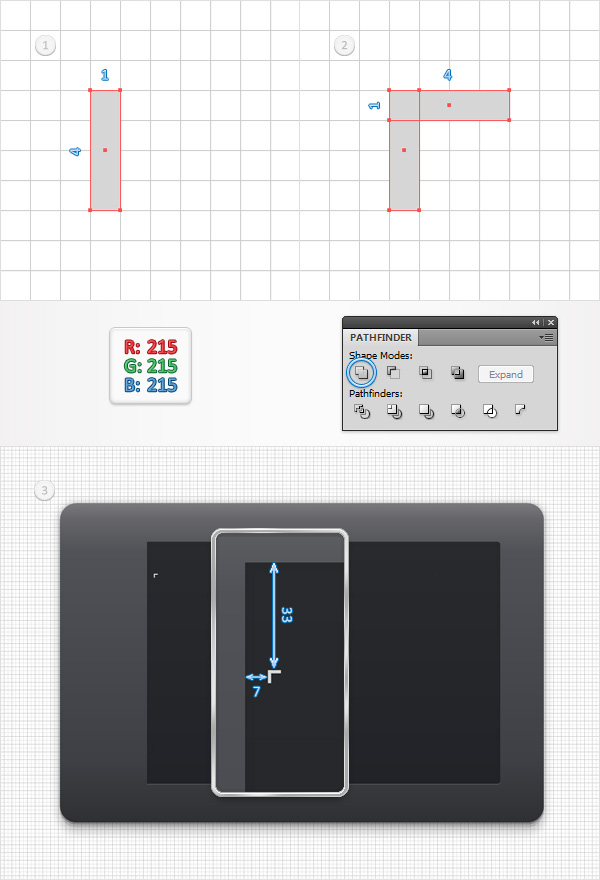
现在你需要每个网格为1px的网格,去编辑>首选项>指南&网格和栅格线每一个框中输入1。使用矩形工具(M),创建一个1*4 px形状和填补为R = 215,G = 215,B = 215。继续矩形工具(快捷键M),创建一个4 *1 px的形状,装上同样的颜色(图二所示)。选择两个形状在这个步骤中,打开路径查找器面板(窗口>路径查找器)并单击联集(面板第一个)按钮。选择最终的形状(图三所示)对齐网格减轻你的工作。

第八步:
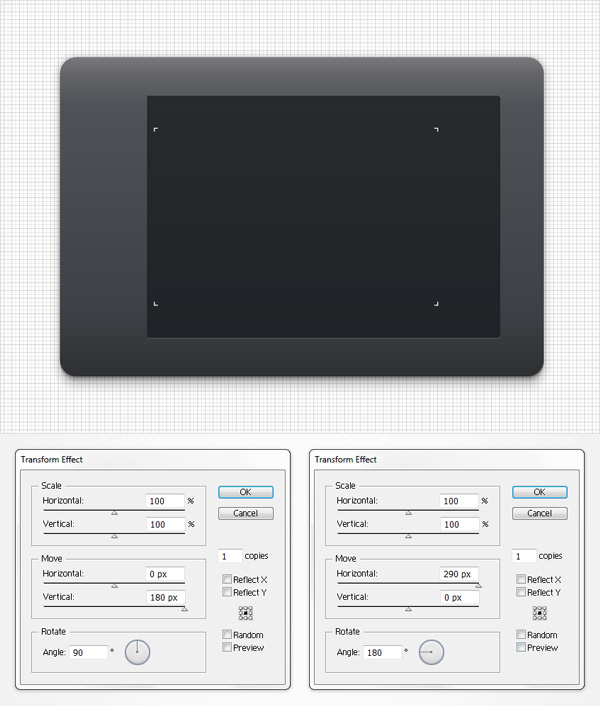
选择小的形状和效果>扭曲&转换>变换。输入左侧所示的属性窗口中,单击OK,然后再次效应>扭曲&转换>变换。输入属性显示在右窗口并单击OK。

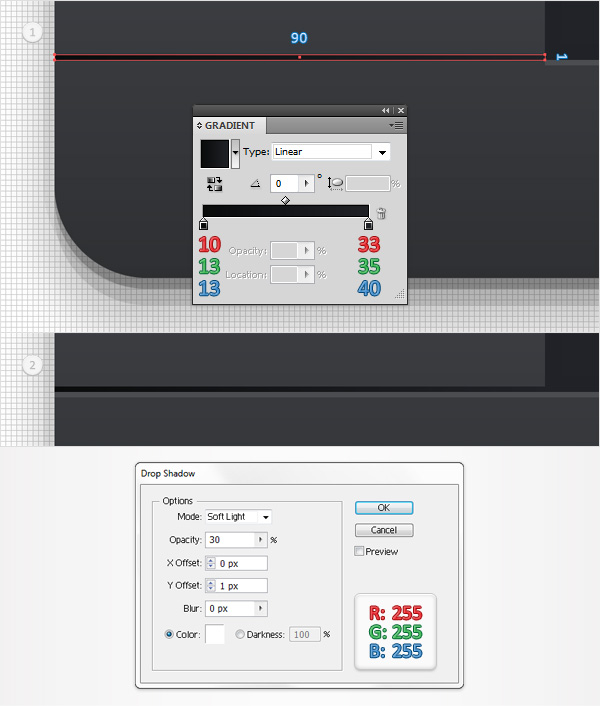
第九步:
使用矩形工具(M),创建一个90PX*1PX的矩形、填充它为如下所示的线性渐变(图一所示)选中形状去效果>风格化>阴影。输入属性如下图所示参数,然后单击OK。

第十步:
复制矩形(ctrl+c>ctrl+f),移动249px,注意居中对齐。更改为如下图所示的阴影效果,透明度为40%。

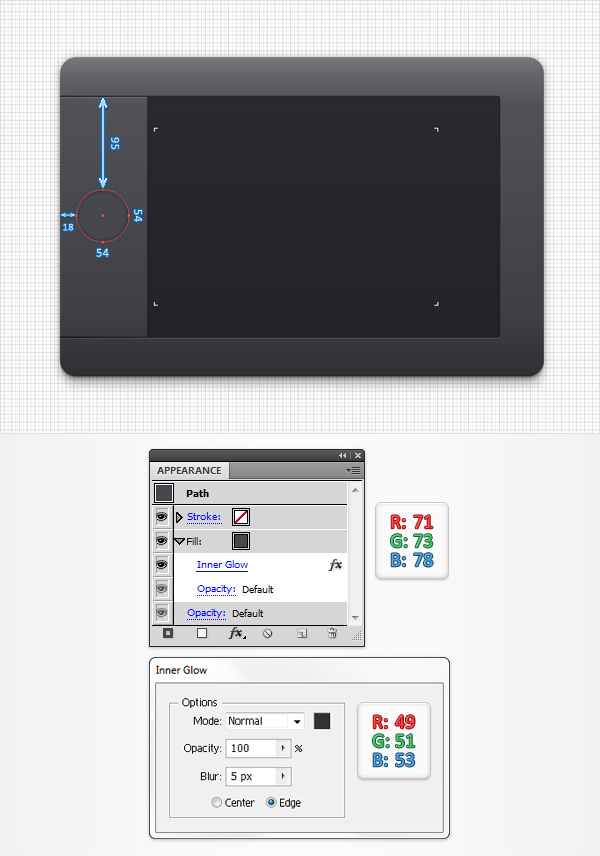
3. 添加按钮
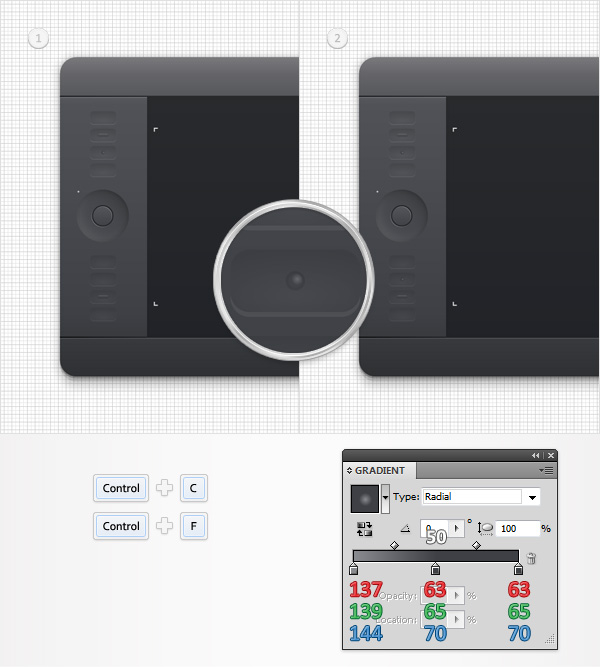
第一步:选择圆形工具(L),创建一个大小为54px的圆形,填充为 R=71, G=73, B=78,将其置于下图所示的位置,居中对齐。然后去到风格化>内发光,输入如图所示参数,确认即可。

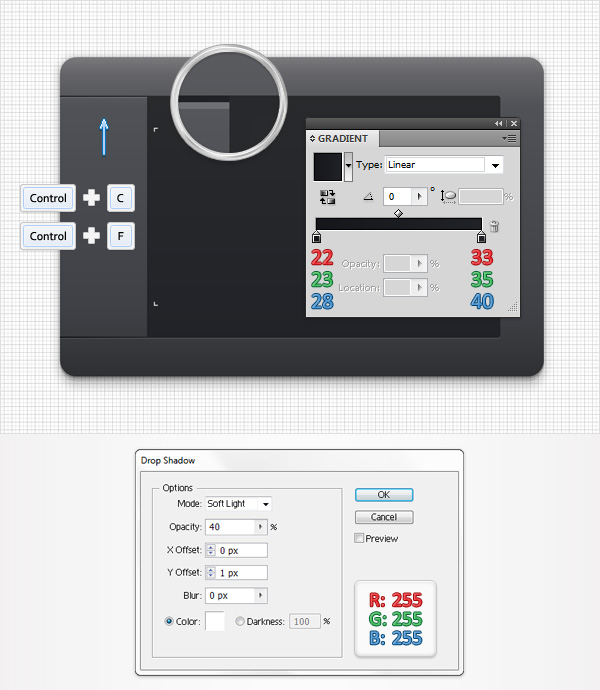
第二步:
选中圆形按钮,在外观面板中添加新的填充为径向渐变(如下图所示),透明度为75%。

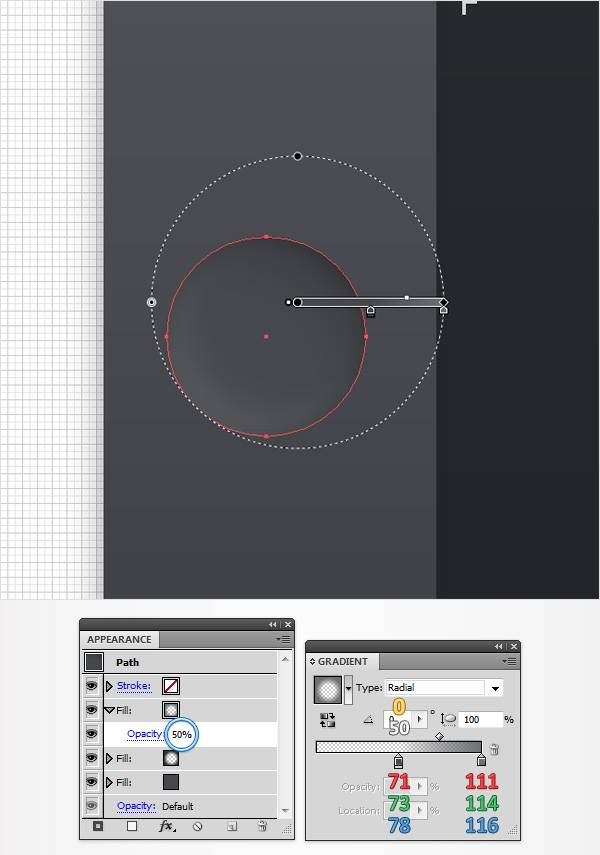
记住,白色的数字代表填充图像的位置比例而黄色数字代表不透明度的百分比。
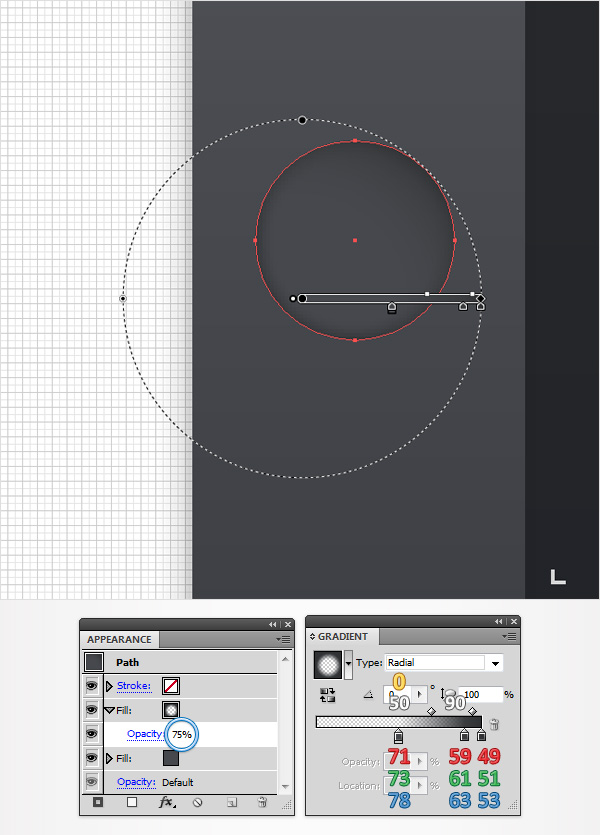
第三步:
仍然选中圆形按钮,在外观面板中添加新的填充为径向渐变(如下图所示),透明度为50%。

第四步:
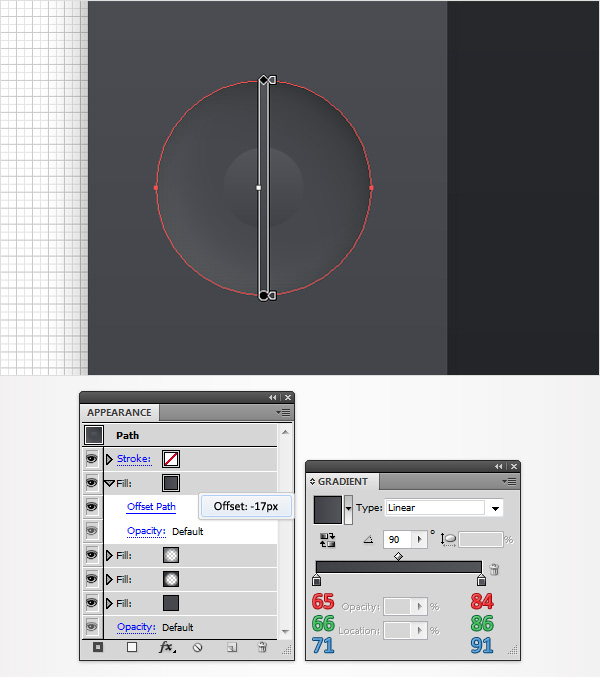
选中圆形按钮,在外观面板中添加新的填充为线性渐变(如下图所示),效果>路径>位移路径,输入-17px,确认ok。

第五步:
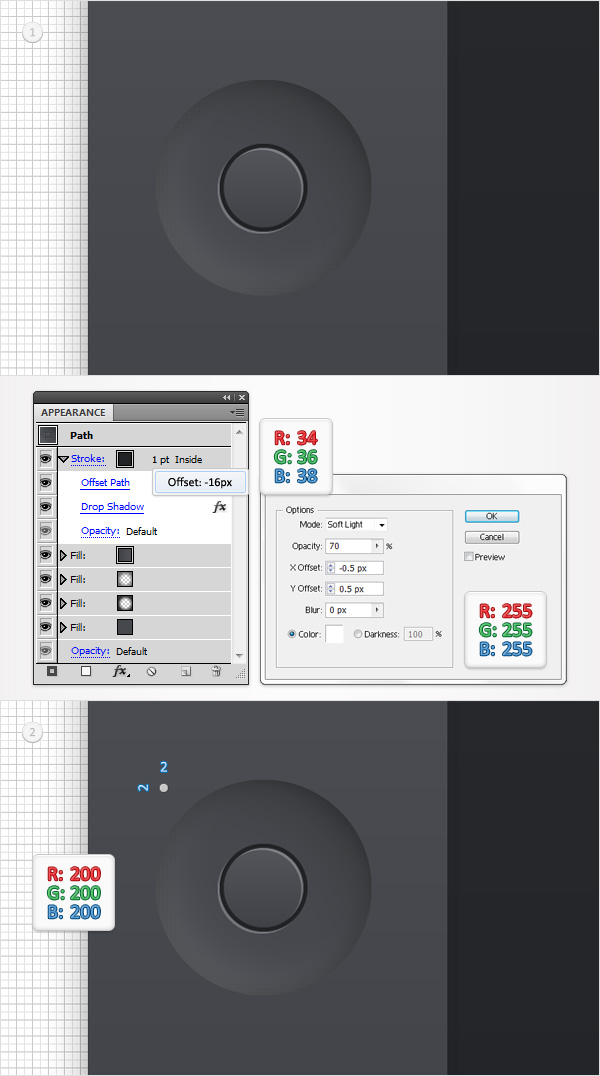
选中圆形按钮,在外观面板中添加新的1pt的描边,填充颜色R=34,
G=36, B=38,与圆形按钮对齐,效果>路径>位移路径,输入-16px,确认ok;效果>风格化>投影输入如图所示属性参数,确认ok;选中圆形工具(L),创建一个大小为2px的圆形,填充为R=200,
G=200,
B=200(如图二所示)。

第六步:
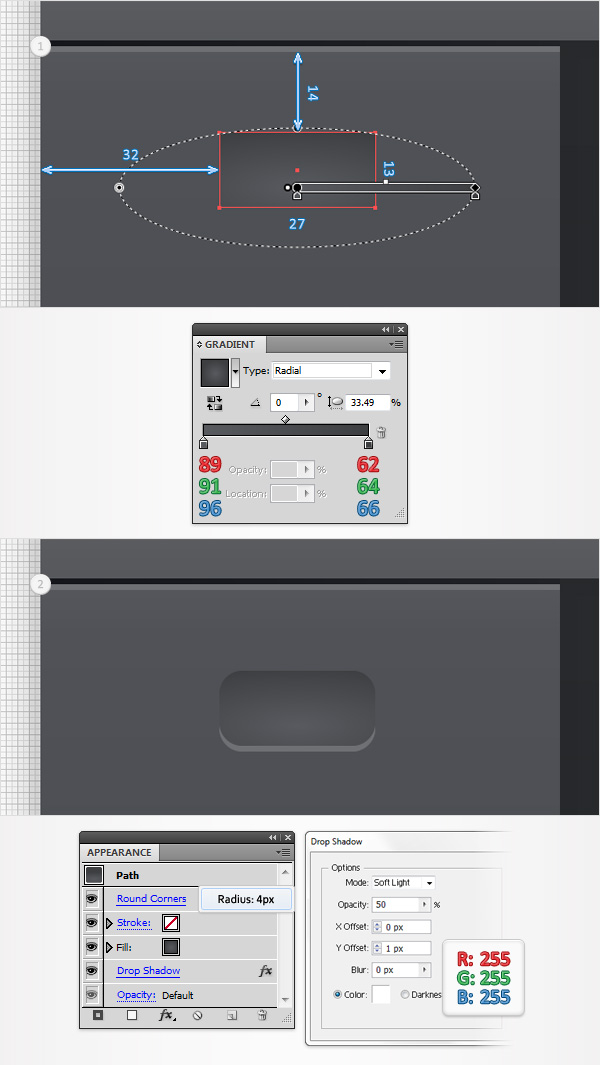
用矩形工具(M)创建一个27px*13px的矩形,填充为如图所示的径向渐变,效果>风格化>圆角,输入4px,确认ok;效果>风格化>投影,输入如图所示属性参数,确认ok。

第七步:
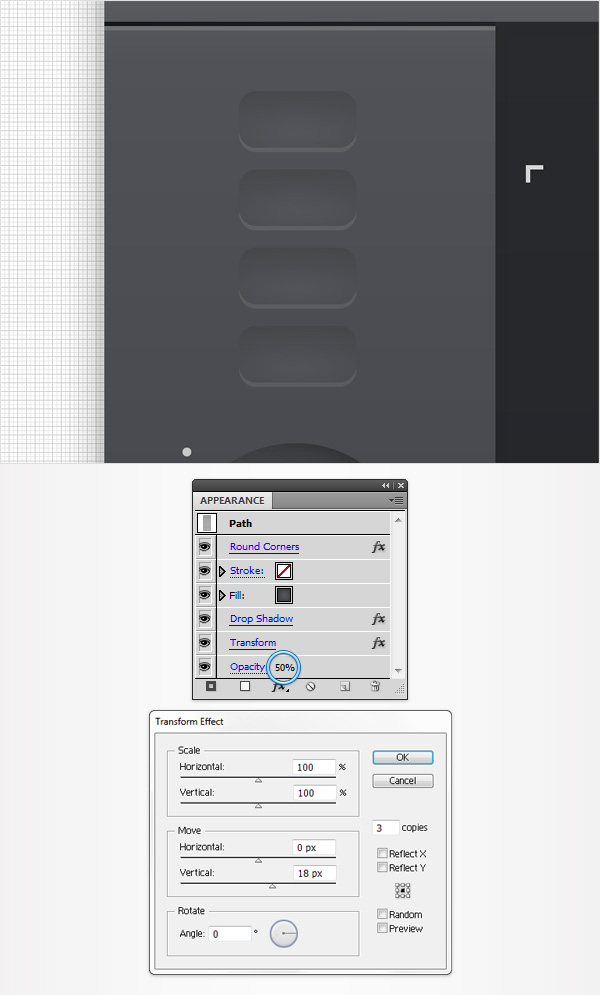
选中图形,改透明度为50%,效果>扭曲和变换>变换,输入如图所示的属性参数。

第八步:
Ctrl+c,ctrl+f复制图形,选择图形将其拖下来,对齐图形(如图二所示)。
取代之前的径向渐变(如下图所示),降低透明度为40%。

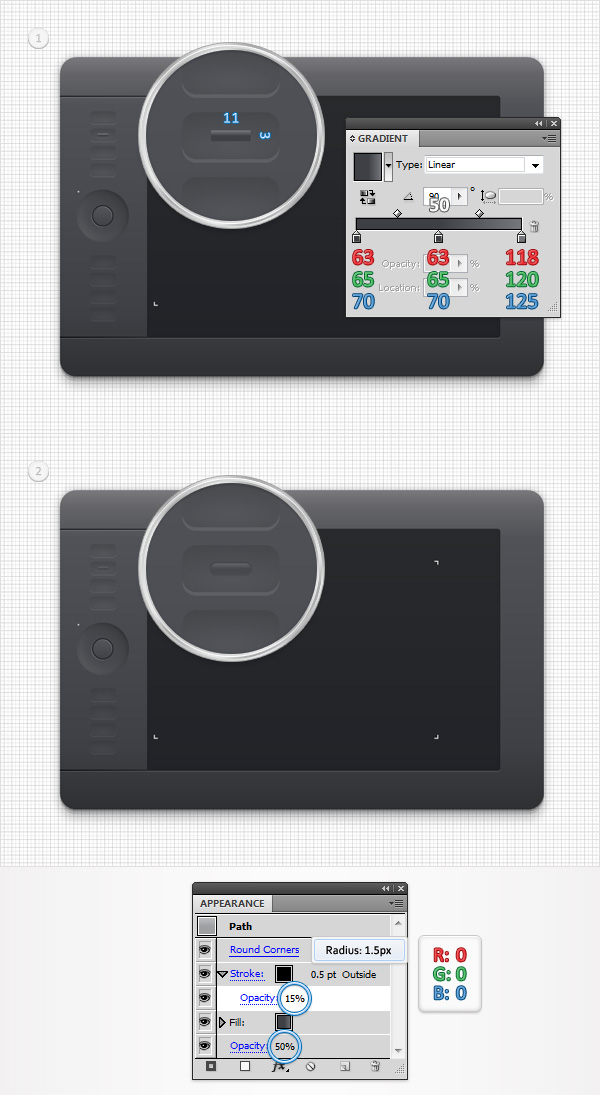
第九步:
用矩形工具(M)创建一个11px*3px的矩形,填充为线性渐变如下图已所示,降低透明度为50%,效果>风格化>圆角,1.5px,确认ok;在外观面板中添加0.5pt描边,填充为黑色,与外框对齐,透明度为15%。

第十步:
Ctrl+c,ctrl+f复制图形,选择图形将其拖下来,对齐图形(如图二所示)。
取代之前的线性渐变(如下图所示)。

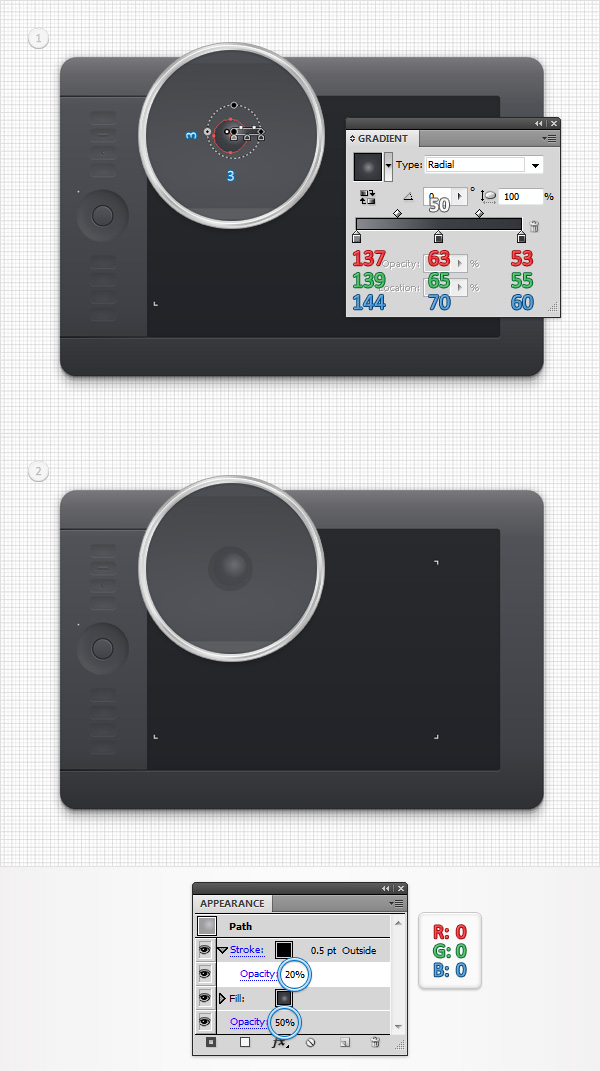
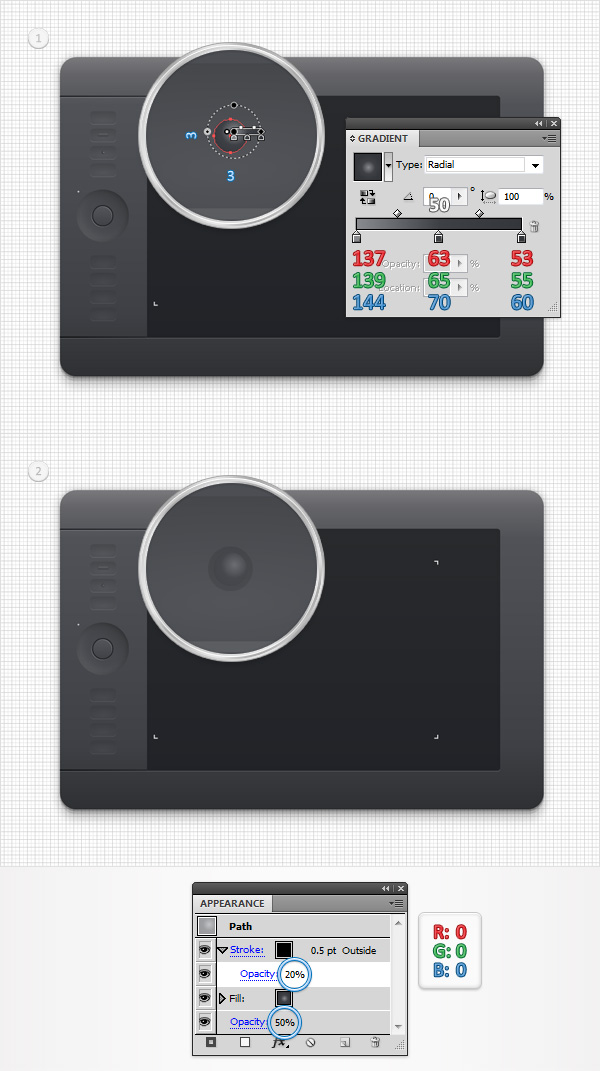
第十一步:
用圆形工具(L)创建一个大小为3PX的圆形,填充为如下图一所示的径向渐变,降低透明底为50%,在外观面板中添加0.5pt的描边,填充为黑色,与外部图形对齐,透明度为20%。

第十二步:
Ctrl+c,ctrl+f复制图形,选择图形将其拖下来,对齐图形(如图二所示)。
取代之前的径向渐变(如下图所示)。

第十三步:
到图层面板,解锁所有形状,CTRL+G将所有的图形编组。

4. 创建画笔
第一步:
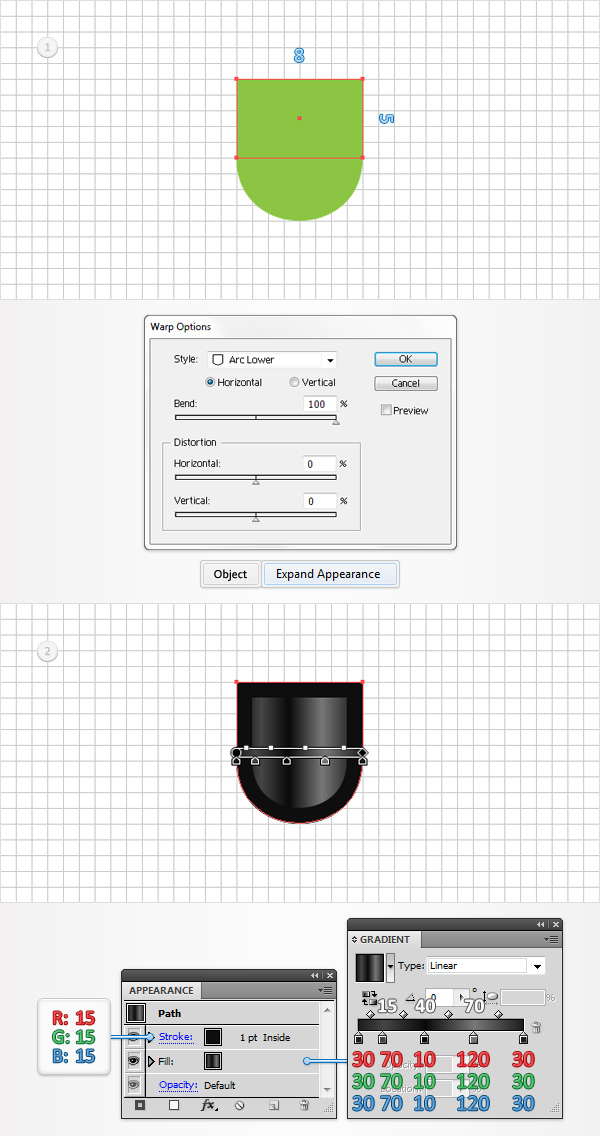
使用矩形工具(M),创建一个8px* 5 px的矩形,填充为绿色,效果>变形>下弧线。输入如下图所示属性参数,单击OK,然后对象>扩展外观。填充颜色如下所示的线性渐变,在外观面板中添加1 pt描边,对齐,设置颜色为R = 15,G = 15,B = 15。

第二步:
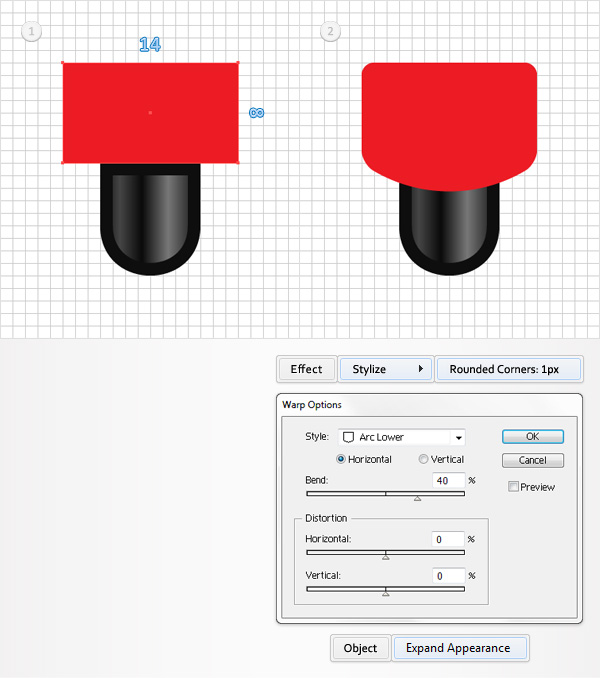
使用矩形工具(M),创建一个14px* 8px的矩形,填充红色(如图一所示);效果>风格化>圆角,输入1 px,确认OK;效果>变形>下弧线。输入如下图所示属性参数,确认OK,然后对象>扩展外观。

第三步:
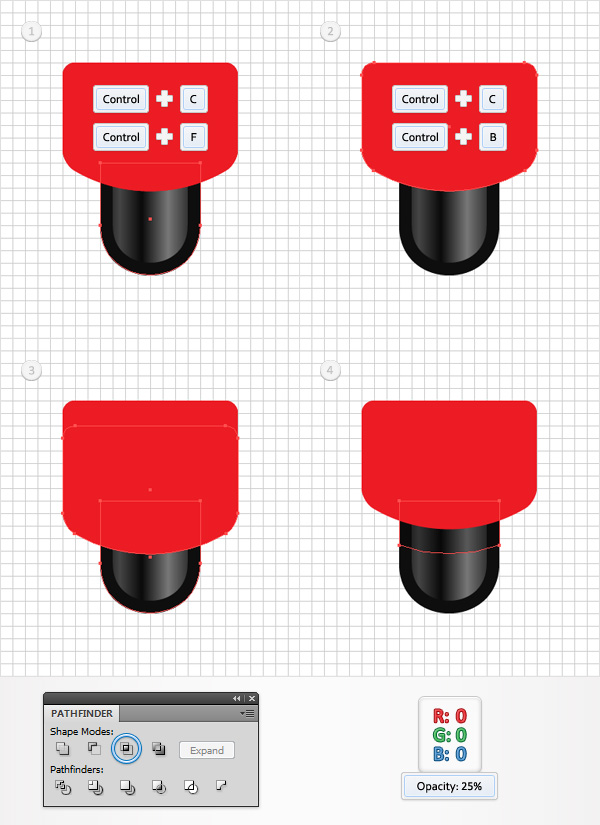
禁用对齐网格(视图>对齐网格),编辑>首选项>常规,设键盘增量为1px;选中复制上一步图形(CTRL + C > CTRL + F)然后选中红色的形状复制 (CTRL + C > CTRL + B)。在图层面板上,选择红色的图形,使用键盘上的向下箭头移动2 px。重新选中两个副本在这一步中,单击路径查找器相交按钮。填充生成的形状为黑色,降低不透明度到25%。

第四步:
选中剩下的红色图形,填充为如图所示的线性渐变,在外观面板中添加1pt的描边,颜色为R=15, G=15, B=15。

第五步:
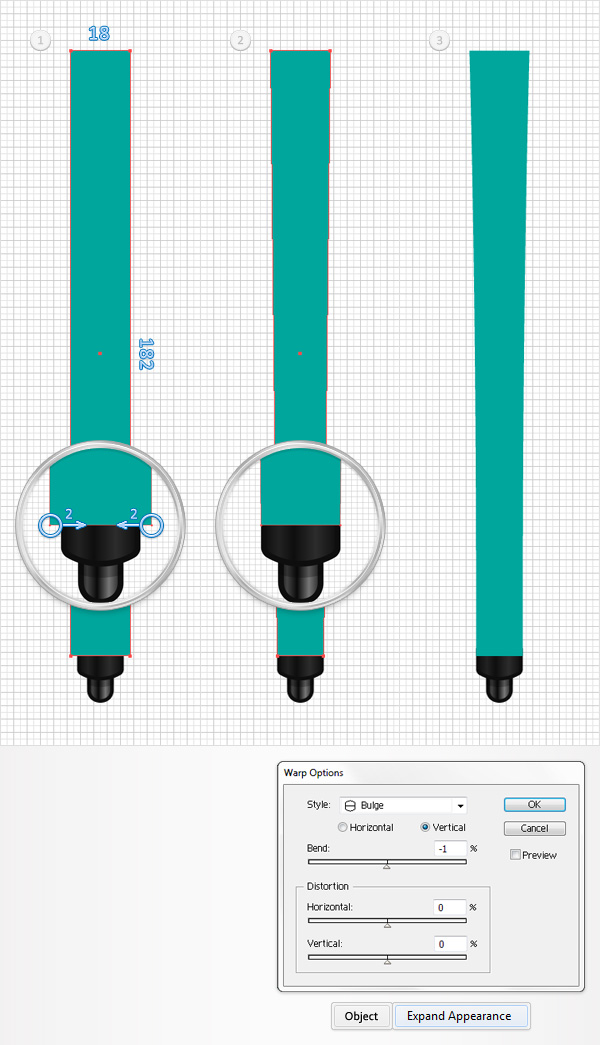
使用对齐网格(视图>对齐网格),使用矩形工具(M)创建一个18px*182px的矩形,填充为蓝绿色(如图一所示),用直接选择工具(A)将底部的左描点向右拖动2px, 将底部的右描点向左拖动2px(如图二所示)。效果>变形>凸出,输入如图所示属性参数,确认ok;对象>扩展外观。

第六步:
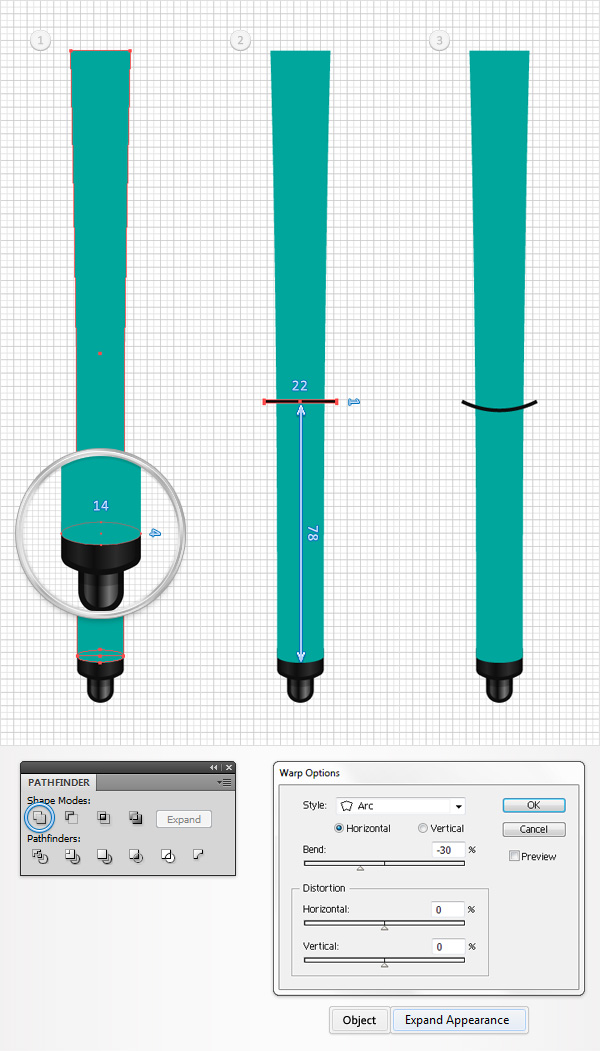
在图形底部,使用椭圆工具(L)创建一个14px*4px的椭圆,填充为蓝绿色(如图一所示),选中两个形状用路径查找器>合并到一个图形;切换到矩形工具(M)创建一个22px*1px的矩形(如图二所示),效果>变形>弧形,输入如图所示属性参数,确认ok;对象>扩展外观。

第七步:
选中蓝绿色跟黑色的弧形,路径查找器>分割,取消编组(SHIFT + CTRL + G ),删除在突出的两端。

第八步:
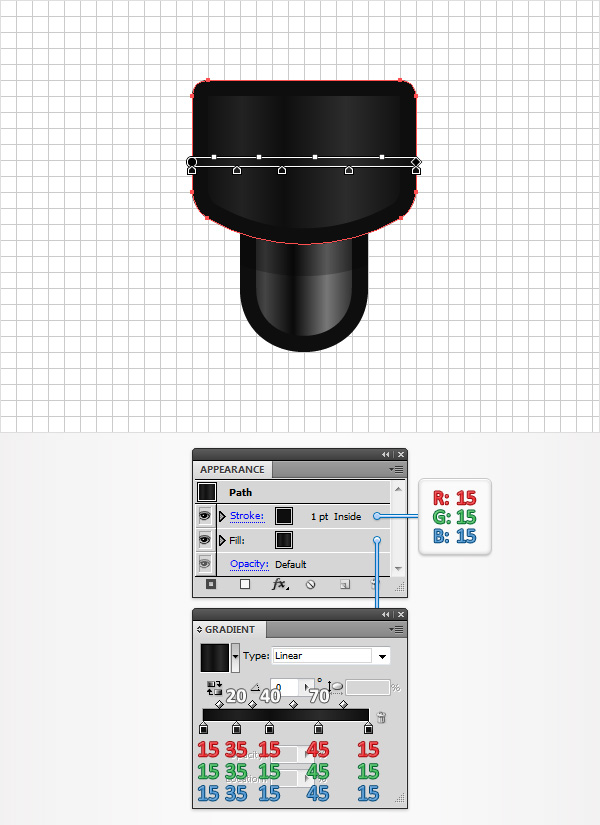
选中顶部的蓝绿色形状,将其填充为如图所示图形。

第九步:
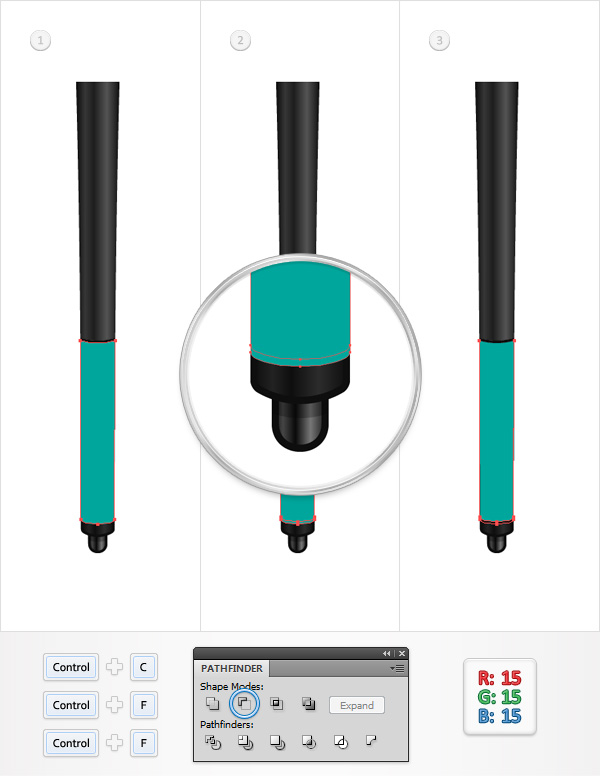
禁用对齐网格(视图>对齐网格)。选择其余的蓝绿色的形状,使前两份(CTRL + C > CTRL + F > CTRL + F),选择复制和用你的键盘使用向上箭头移动顶部1px。重新选中两个副本并路径查找器>减去顶层。填充为R = 15,G = 15,B = 15。

第十步:
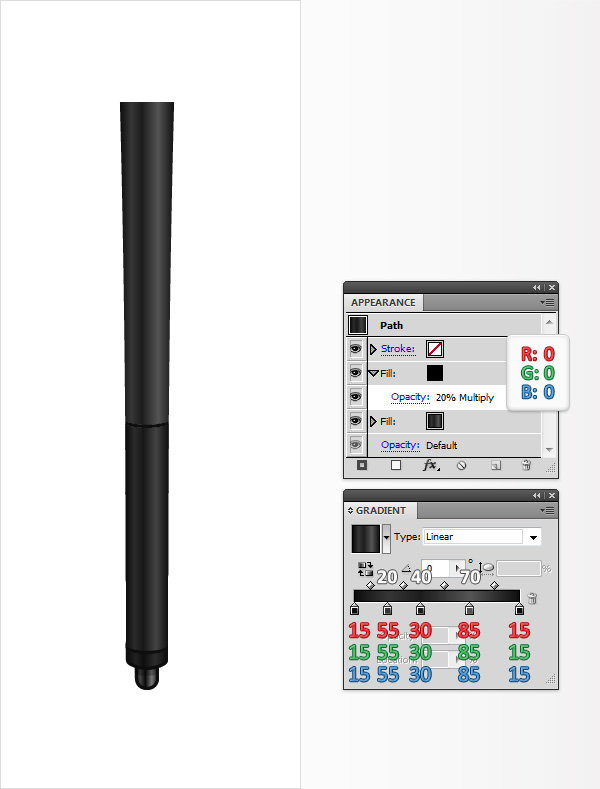
选中蓝绿色的形状,在外观面板中用如下所示的线性渐变颜色替换之前蓝绿色。添加新的填充,填充为黑色,降低不透明度到20%,改混合模式为正片叠底。

第十一步:
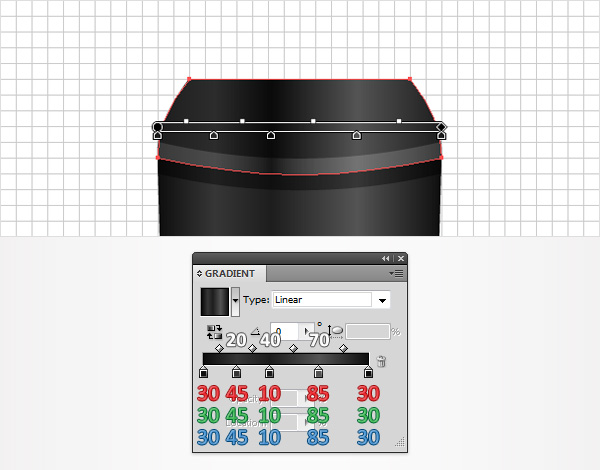
选中中间的黑色弧形,效果>风格化>投影。输入如下图所示属性参数,确认OK。

第十二步:
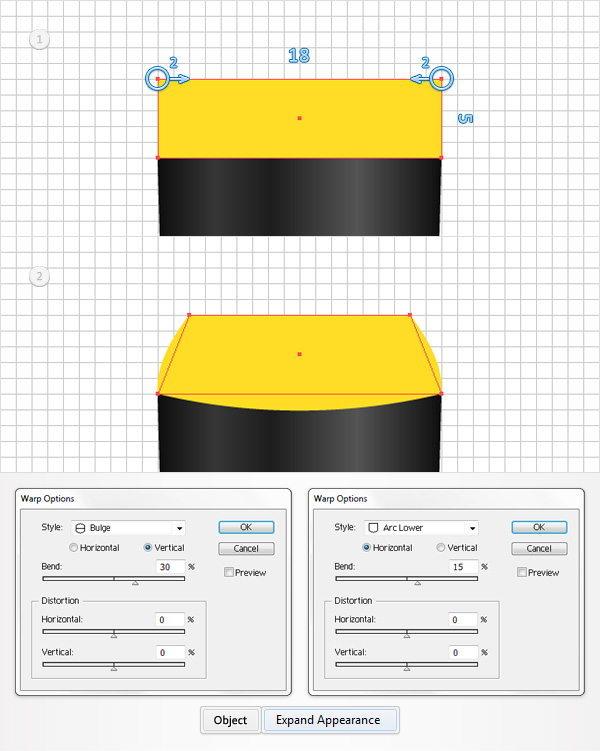
选择矩形工具(M),创建一个由5px *18px的矩形,填充为黄色(如图一所示)。选中这个新形状用直接选择工具(A),选择左锚点向右移动2px然后选择右的锚点向左移动2px。效果>变形>凸出。输入如下图所示属性参数,确认OK;效果>变形>下弧线。输入如下所示的属性参数,确认OK;对象>扩展外观。

第十三步:
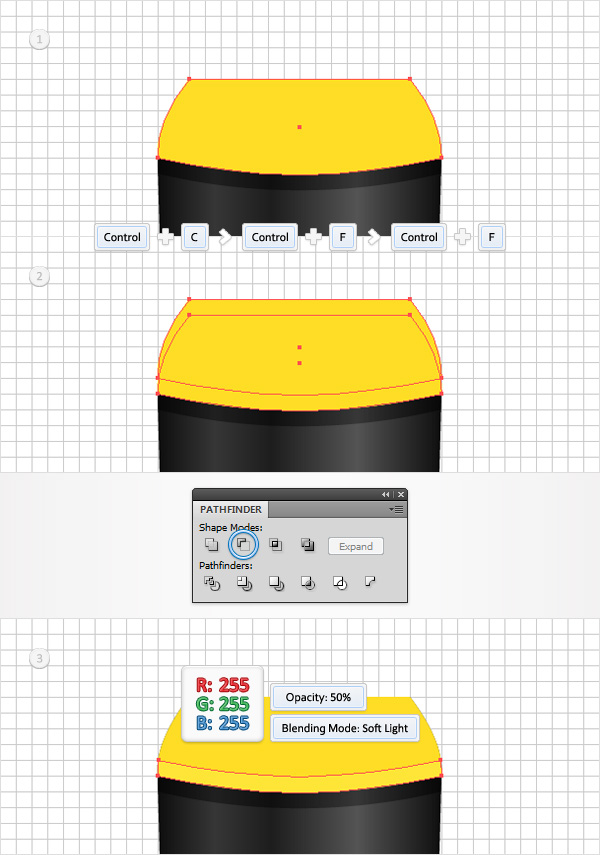
禁用对齐网格(视图>对齐网格)。选中形状如中第八步中的复制(CTRL + C > CTRL + F)然后选择回黄色形状和复制(CTRL + C > CTRL + B)。图层面板上,选择第二个复制的图形向下移动1px。选中这两个图形,路径查找器>相交。填充生成的形状为黑色,降低不透明度到50%,改混合模式为柔光。

第十五步:
选中黄色形状,在外观面板中填充线性渐变取代之前的黄色(如图所示)。

第十六步:
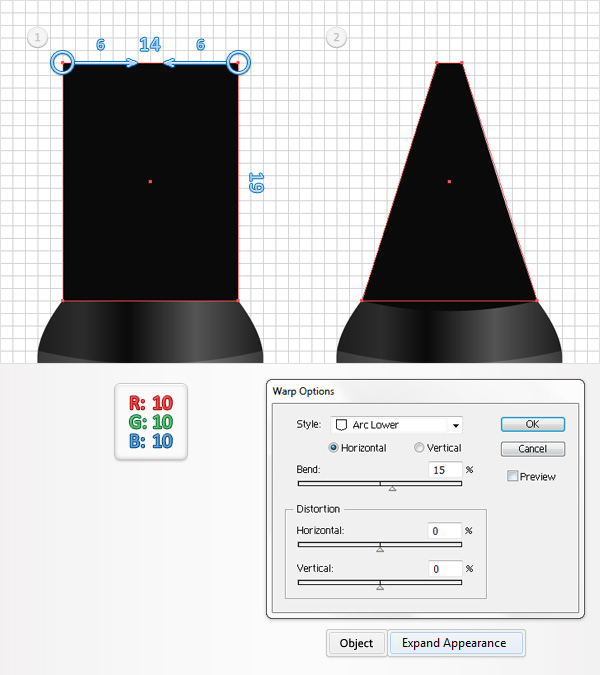
打开对齐网格(视图>对齐网格)。选择矩形工具(M),创建一个14px*19px的矩形,填充为R = 10,G = 10,B = 10(如图一所示)。选中形状的顶部描点用直接选择工具(A),选择左锚点向右移动6px,然后选择右的锚点和向左移动6px;效果>变形>下弧线。输入如下图所示属性参数,确认OK;对象>扩展外观。

第十七步:
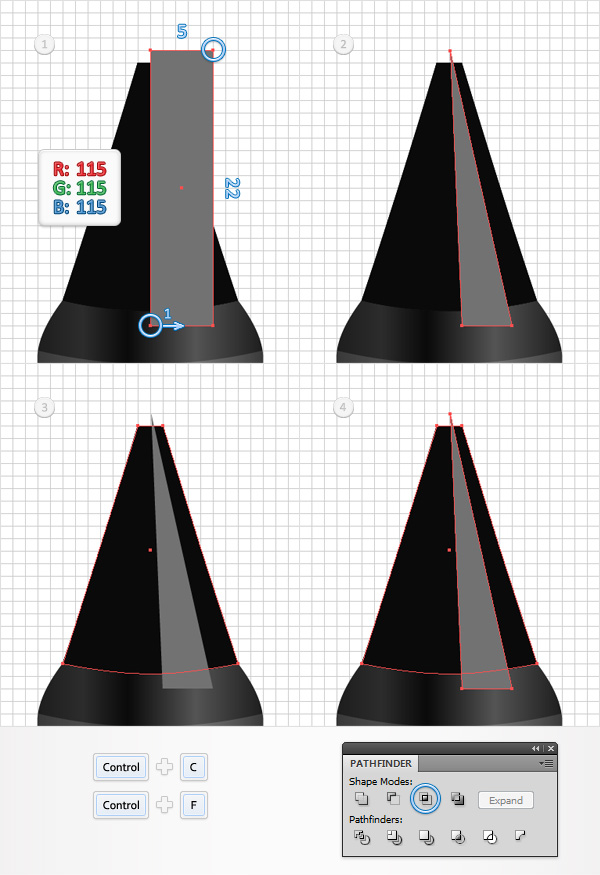
使用矩形工具(M),创建一个5px* 22px的图形,填充为R = 115,G = 115,B = 115(如图一所示)。选中次图形切换到直接选择工具(一),选择底部,左锚点向右移动1 px。抓住删除锚点工具(-),只需点击顶部, 删除右边锚点(如图二所示)。复制上一步图形(CTRL + C > CTRL + F)。选中这个副本连同形状,路径查找器>相交。

第十八步:
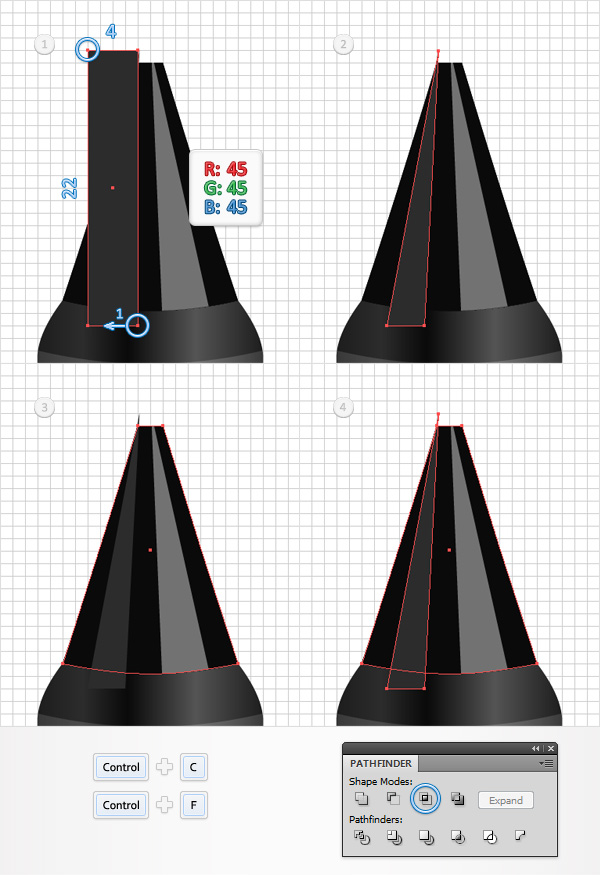
使用矩形工具(M),创建一个4px* 22px的图形,填充为R = 115,G = 115,B = 115(如图一所示)。选中次图形切换到直接选择工具(一),选择底部,右锚点向左移动1 px。抓住删除锚点工具(-),只需点击顶部, 删除左边锚点(如图二所示)。复制上一步图形(CTRL + C > CTRL + F)。选中这个副本连同形状,路径查找器>相交。

第十九步:
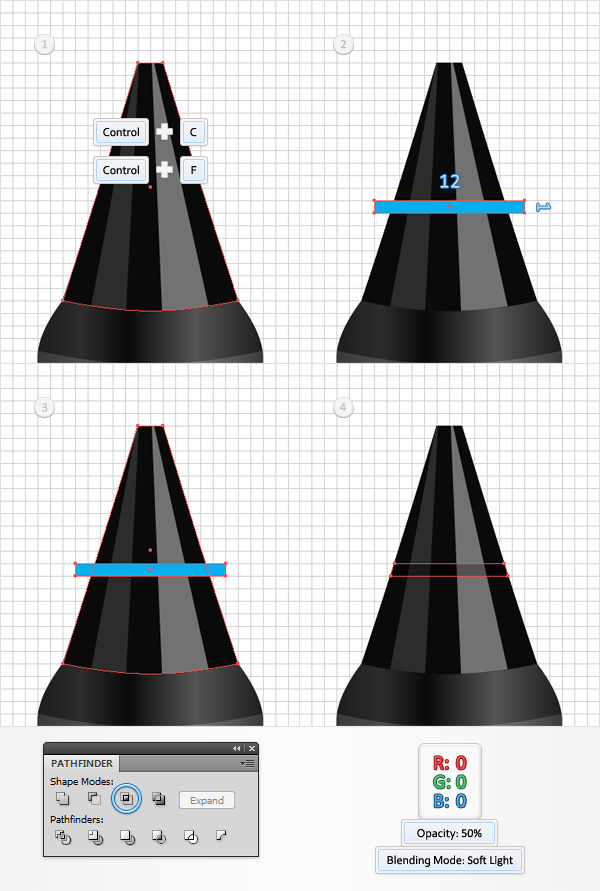
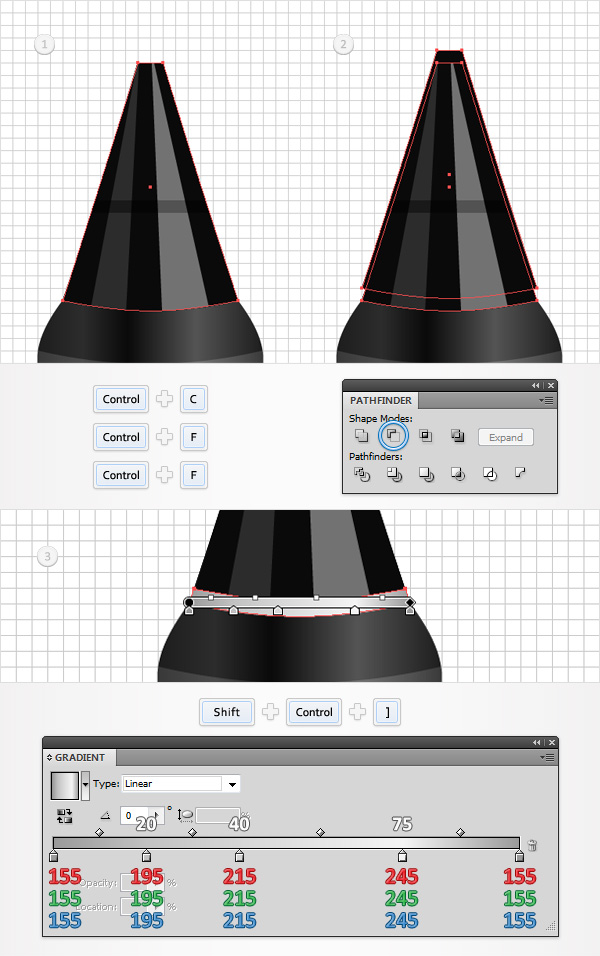
选中第十六步跟现在的图形,复制图形(ctrl+c>ctrl+f),使用矩形工具(M)创建一个12px*1px的矩形,填充为蓝色(如图二所示)。选中两个形状, 路径查找器>相交。填充生成的形状为黑色,降低不透明度到50%,改变混合模式为柔光。

第二十步:
禁用对齐网格(视图>对齐网格)。选中第十六步的形状,让两个图形(CTRL + C > CTRL + F > CTRL + F),选中复制向上移动1px。重新选中两个副本,路径查找器>减去。将产生的形状置于顶层(CTRL + SHIFT +])和填充为如下图所示线性渐变。

第二十一步:
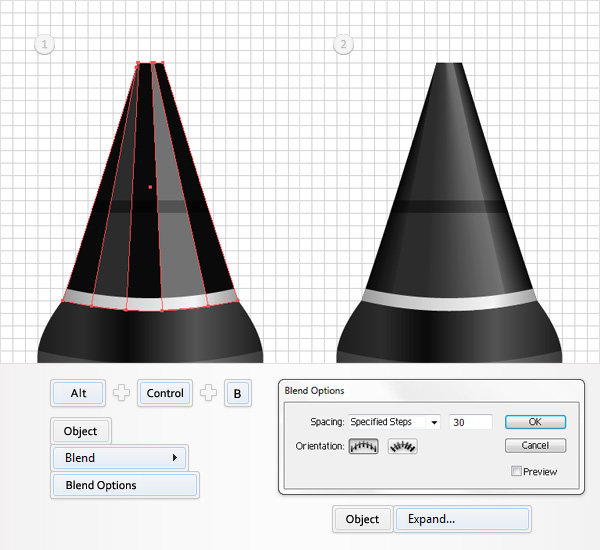
选择第一个图像中的三个形状(步骤# 16,#17 #和# 18),按Alt + CTRL + B然后去对象>混合混合选项。从间距下拉菜单中,选择指定步骤输入30个步骤,确认OK,对象>扩张。

第二十二步:
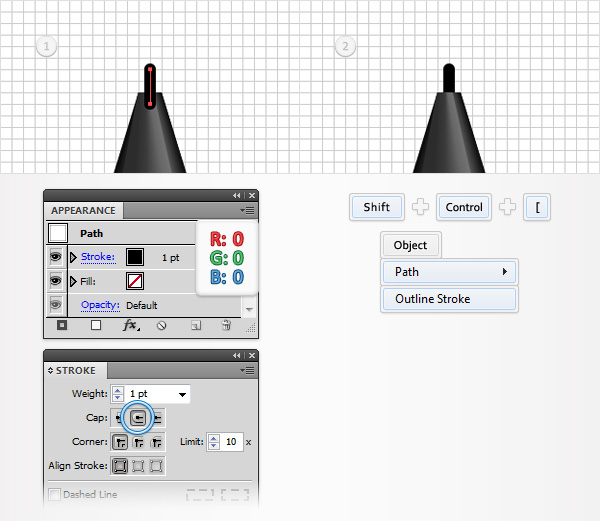
对齐网格(视图>对齐网格),使用钢笔工具(P),创建一个3p的垂直路径(如图一所示)。添加一个1 pt的黑色描边。选中图形,打开画笔(窗口>画笔)并点击圆头端点按钮。将图形置于底部 (CTRL + SHIFT +]),对象>路径>轮廓化描边。

第二十三步:
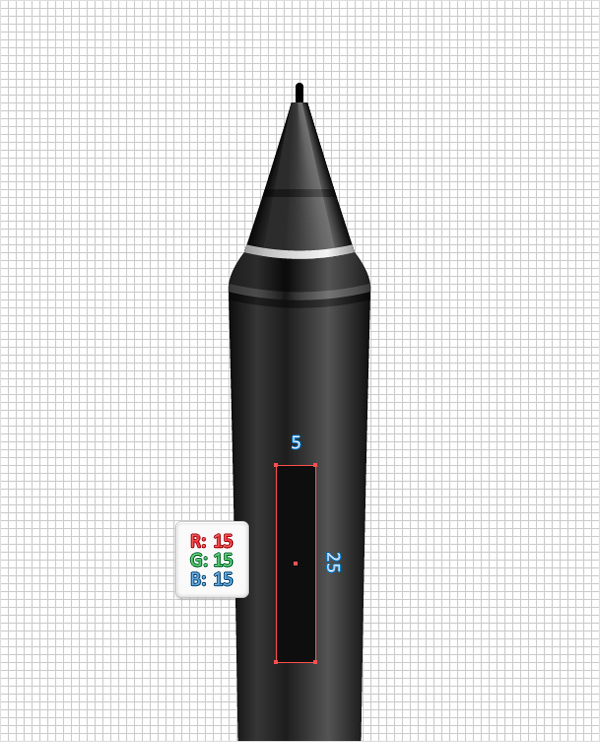
使用矩形工具(M),创建一个25px*5px的矩形,填充为下图所示的颜色。

第二十四步:
选中图形,将其填充为如下图所示的渐变填充。效果>路径>位移路径,输入-1px,确认ok;效果>风格化>圆角,输入2px,确认ok;效果>风格化>投影,输入如图所示属性参数,确认ok。

第二十五步:
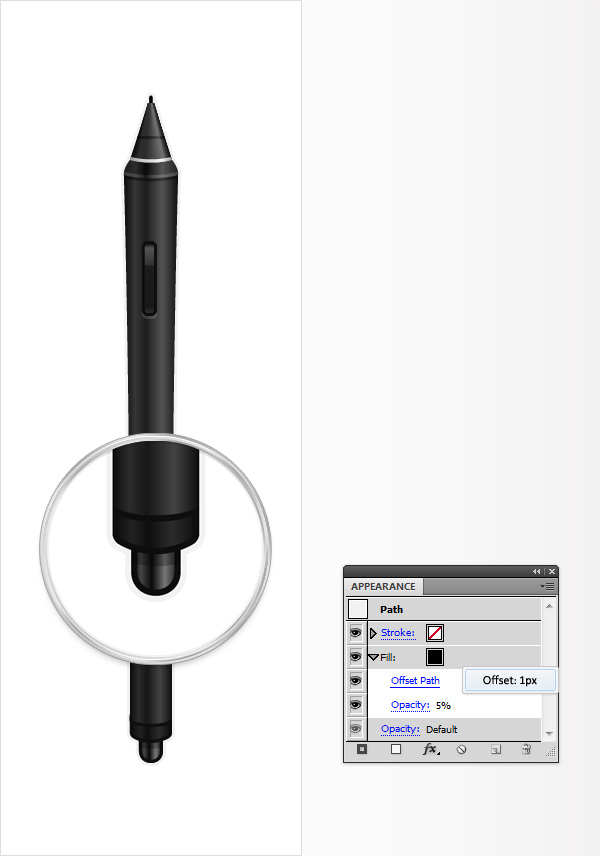
选中笔的形状 (CTRL + C > CTRL + F)。选择形状副本并单击路径查找器合并按钮。确保选择产生的形状按住快捷键(D),在外观面板中用默认的白色和1pt的黑色画笔。外观面板,删除画笔,统一形状颜色为黑色。

第二十六步:
在外观面板中,选中黑色路径的前一步操作,选中将其填充为黑色,降低透明度为50%;效果>路径>位移路径,输入-1px,确认ok。

第二十七步:
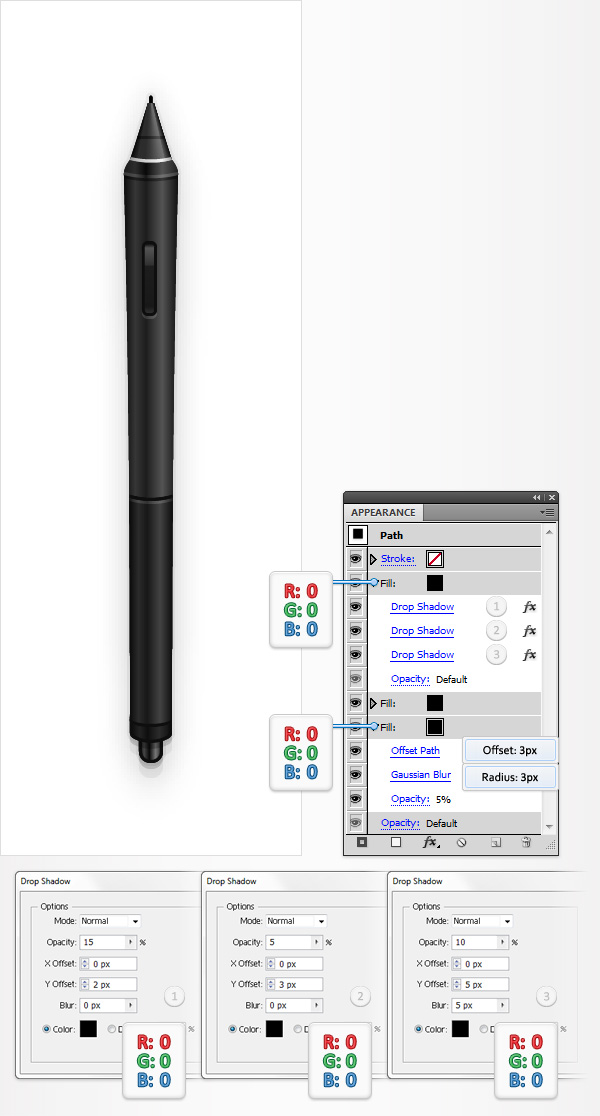
选中形状,在外观面板中添加填充命令并将其拖到面板底部,颜色为黑色,透明度5% 效果>路径>位移路径,输入-1px,确认ok;效果>模糊>高斯模糊。输入一个3 px半径并单击OK。在观面板并添加第三填充图形。选中它,设置颜色黑然后添加三个阴影效果(如下图所示)。

第二十八步:
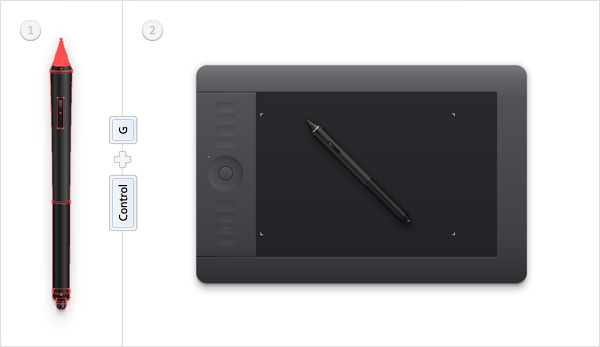
将图形编组,并将其旋转-45°(如图二所示)。

哈哈哈,恭喜你,你完成啦~~~~~~~~~~~
最终完成效果是这样,希望你们能喜欢这个教程,把所学到的知识运用到以后的工作中。
Dianashu 翻译 来源:站酷







