零基础也能轻松掌握的曲线原理小科普

来源:意匠微信号
我们在学习修片的过程中,不但要知其然,更要知其所以然,@意匠id 的小教程就是想用最通俗的方式告诉大家修片原理,至于创作的过程,就要靠大家的实操啦,闲话不多说,今天我们来聊聊修图中的重要工具 —— 曲线。
经常使用PS的同学应该很熟悉曲线工具,我简单介绍下,原理很简单,一学就会。

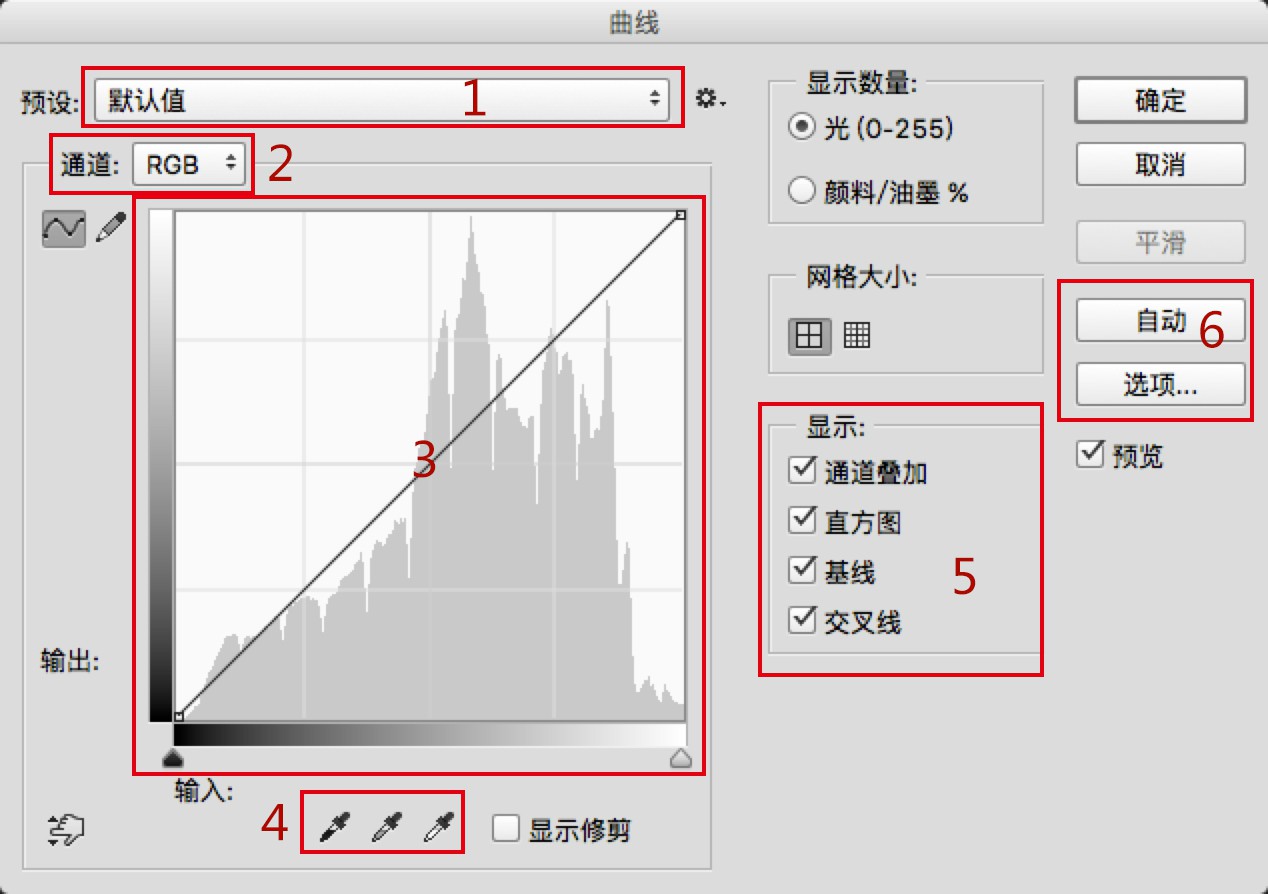
这是PS中曲线的功能卡(ctrl+M),
我们通常会使用图中所标的6个功能区:
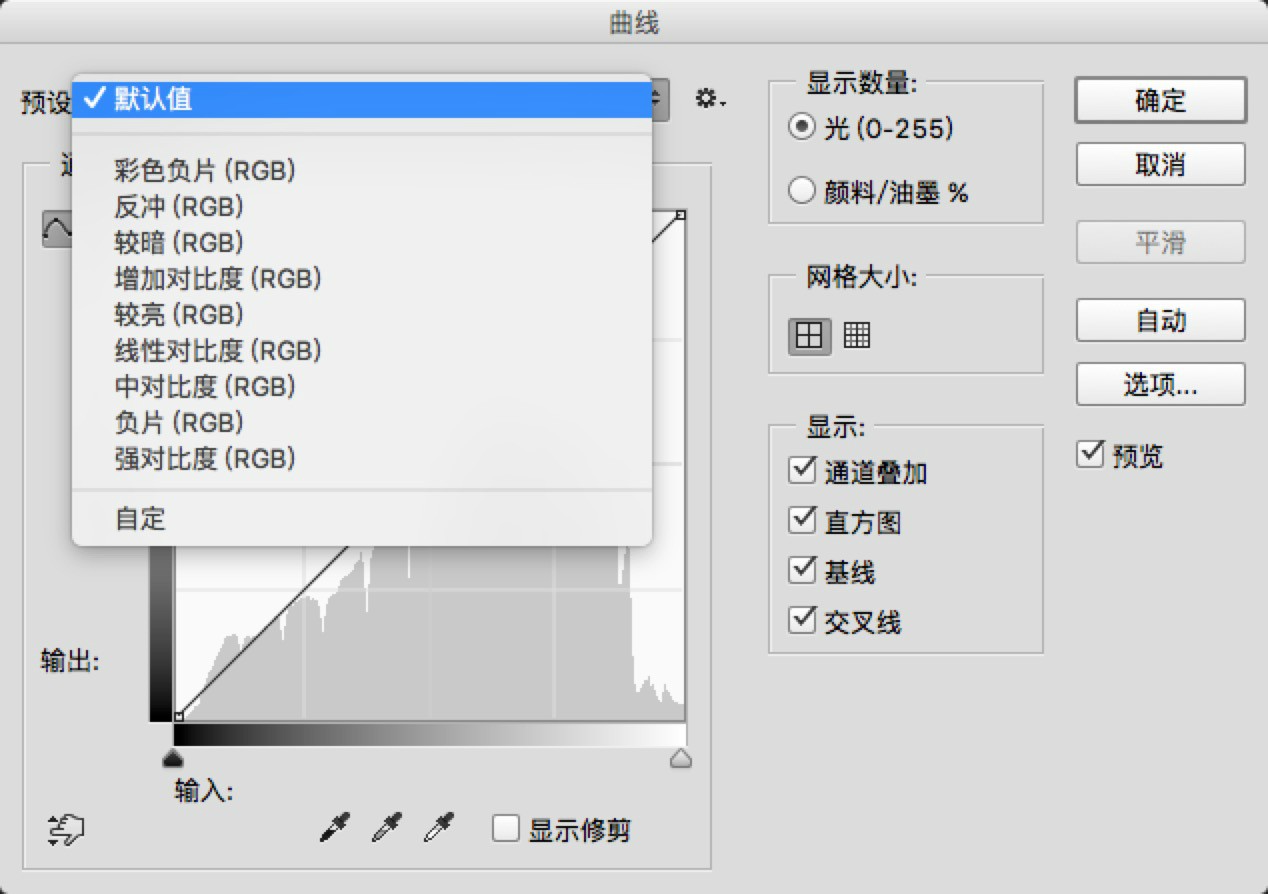
1,预设选择,PS软件本身为我们提供了一些常用的效果曲线,方便我们快速修片;

其中负片,反冲等等效果,在接下来我要讲的APP修图中也有体现的。
2,通道选择,可以选择在RGB模式下调整,也可以单独调整R,G,B通道,这一点稍后在APP的使用中我也会单独说到;
3,主功能区,是我们调整或绘制曲线的主要操作区;
4,“在图像中选样已设置黑场/灰场/白场”,可以借此来纠正偏色,调整对比度等,此功能用得比较少,在此不做介绍;
5,显示区,可以显示/隐藏相应的参考系;
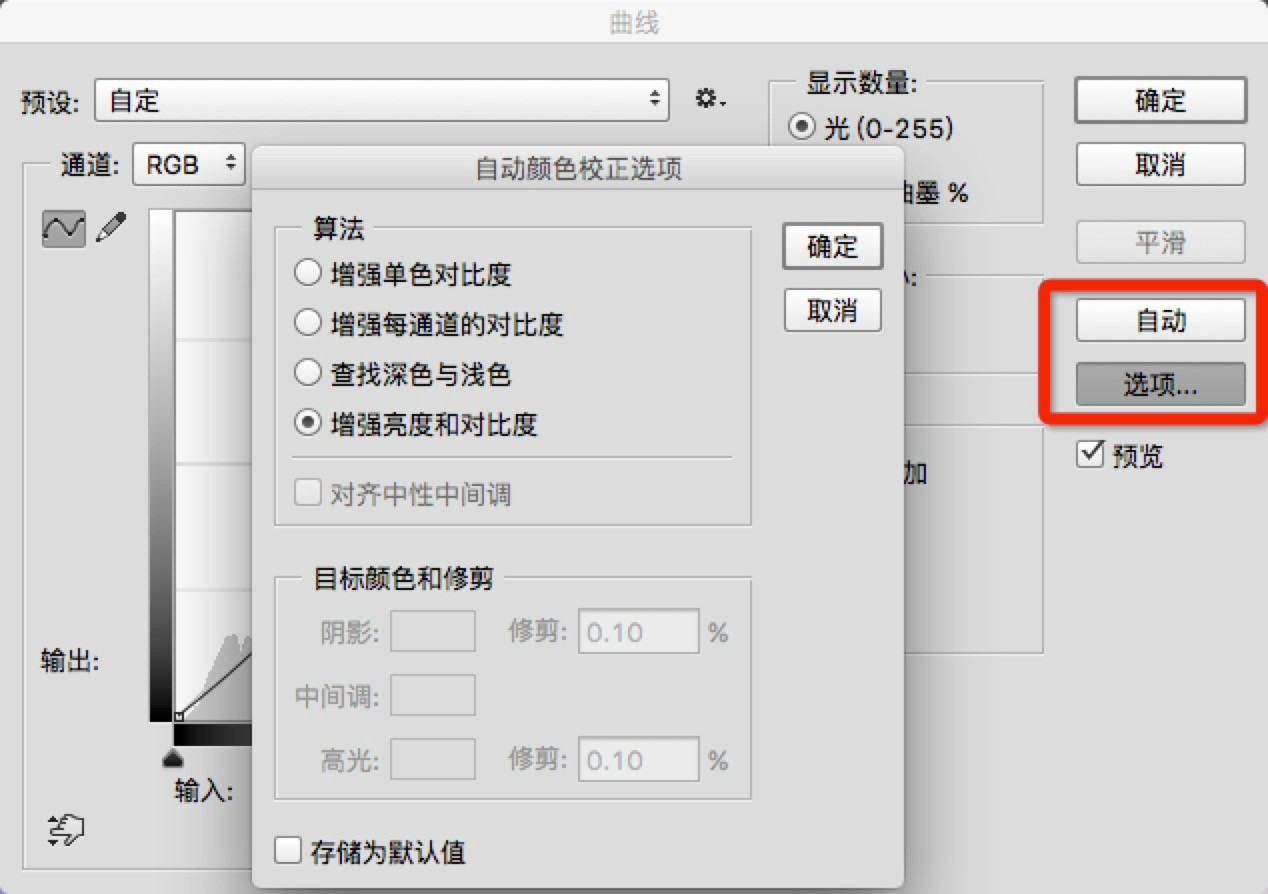
6,自动调整,可以一键调整画面曲线,也可以选择不同的算法。

了解了曲线菜单的基本功能,下面着重介绍下主功能区的含义和操作方法:
以昨天的照片为例,我们来看看曲线中不同调整对照片效果的影响:
原片样式:

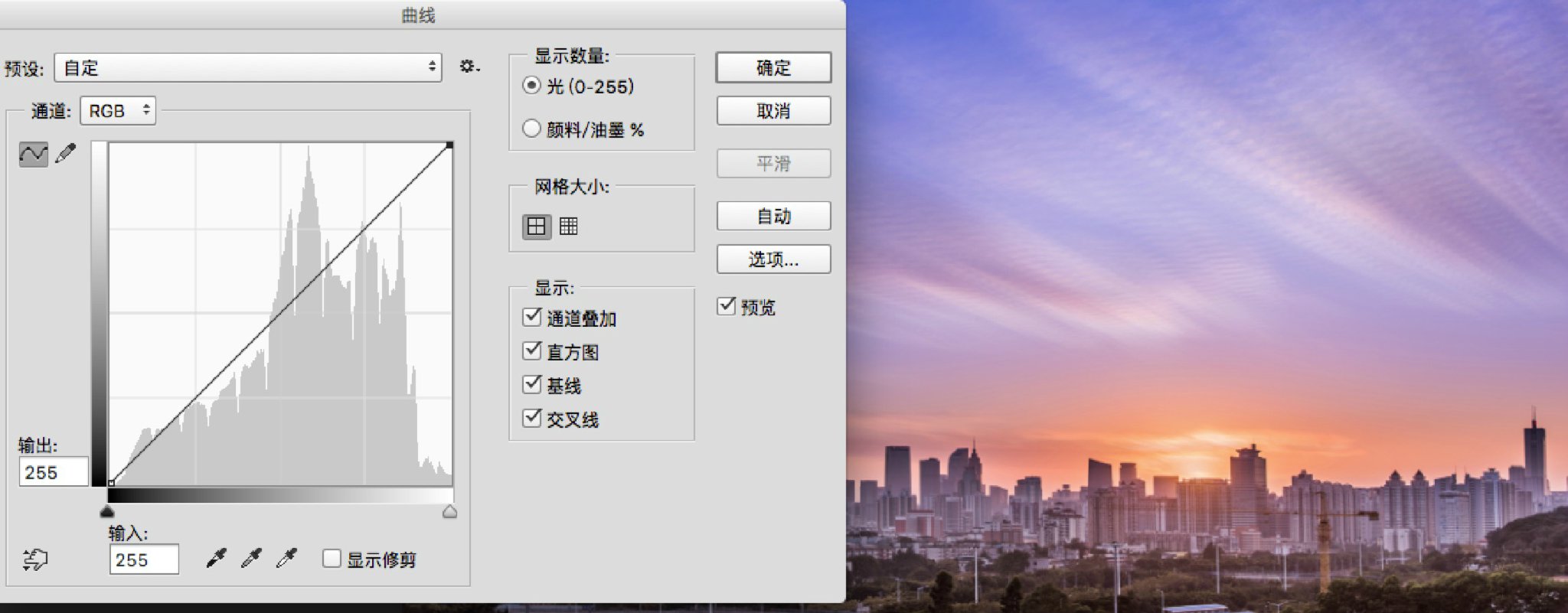
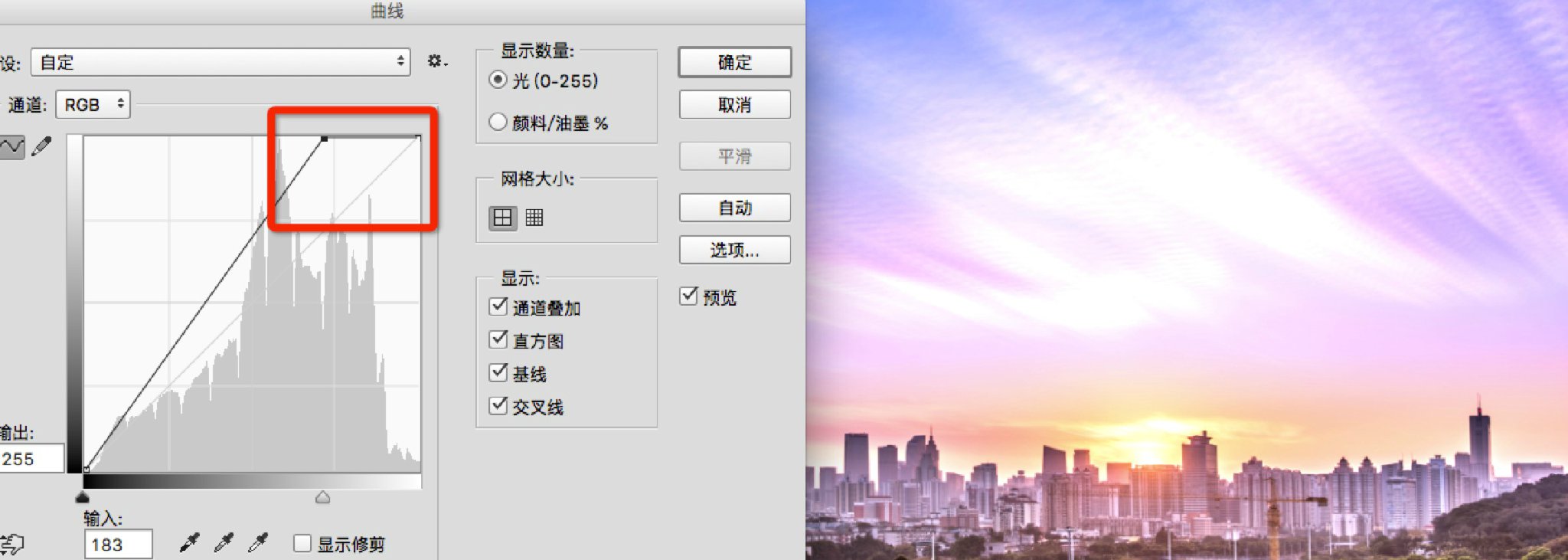
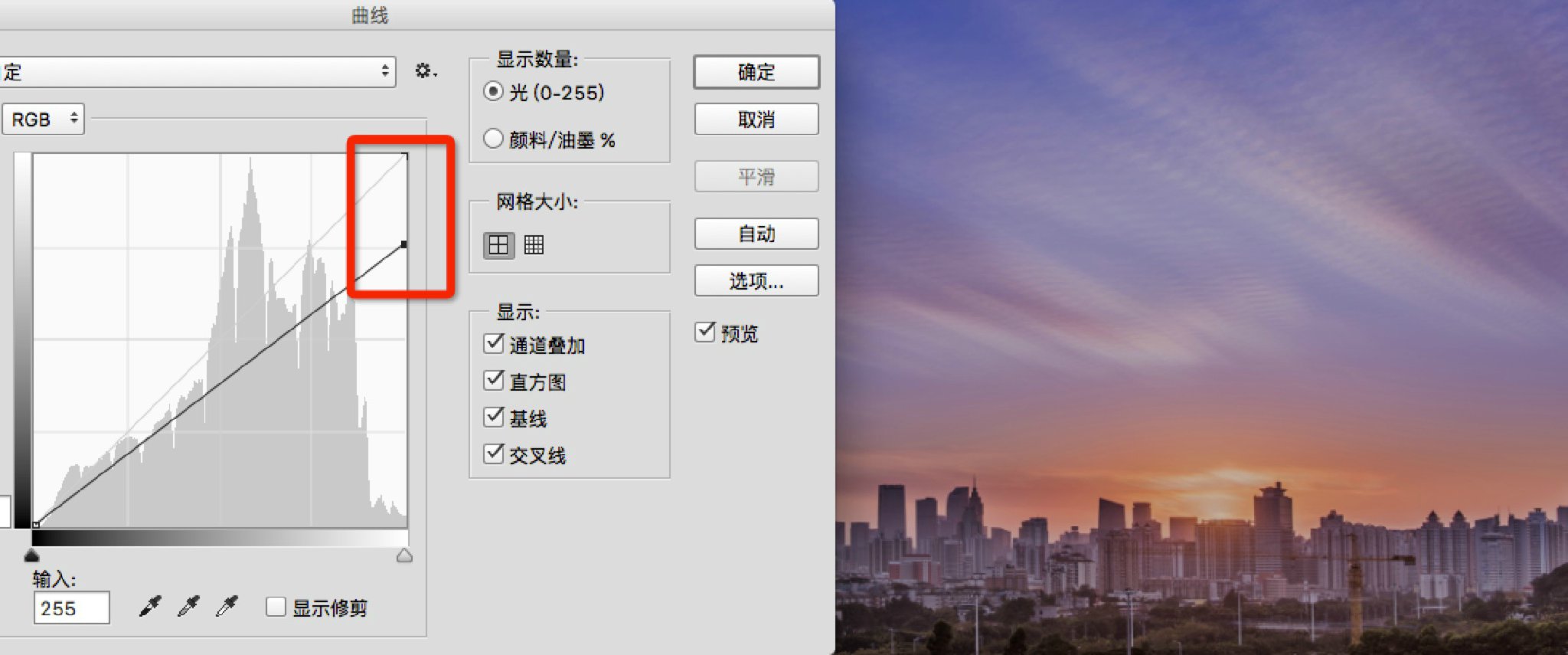
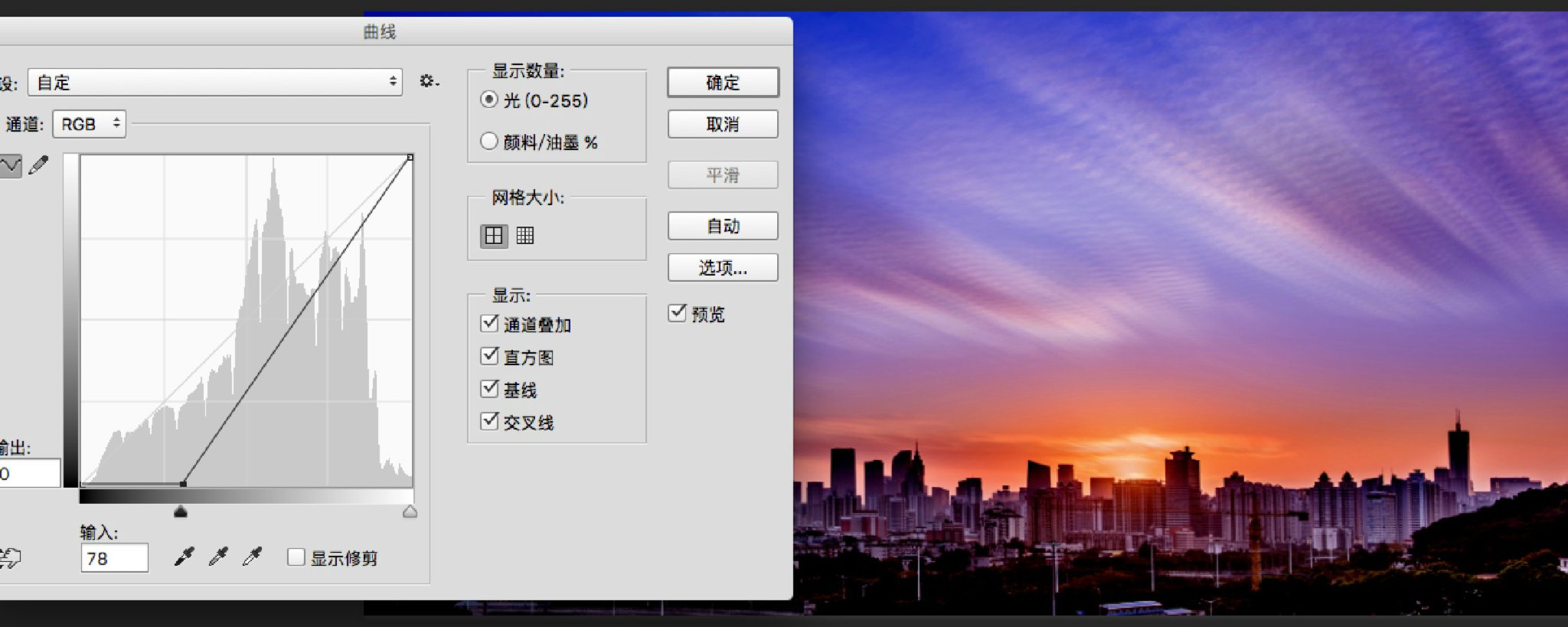
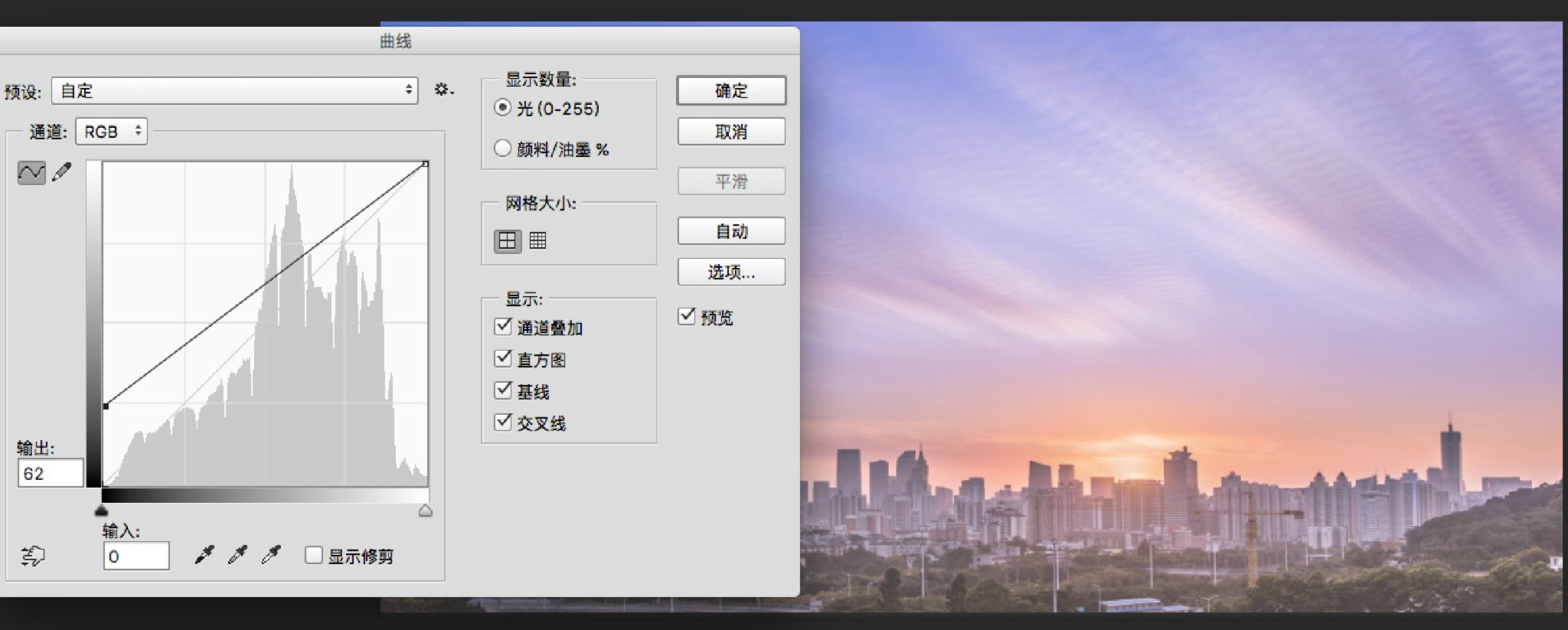
曲线左下角的锚点控制暗部,右上角的锚点控制亮部,
我极端一点举例:

画面亮部明显变亮;

画面亮部明显变暗;

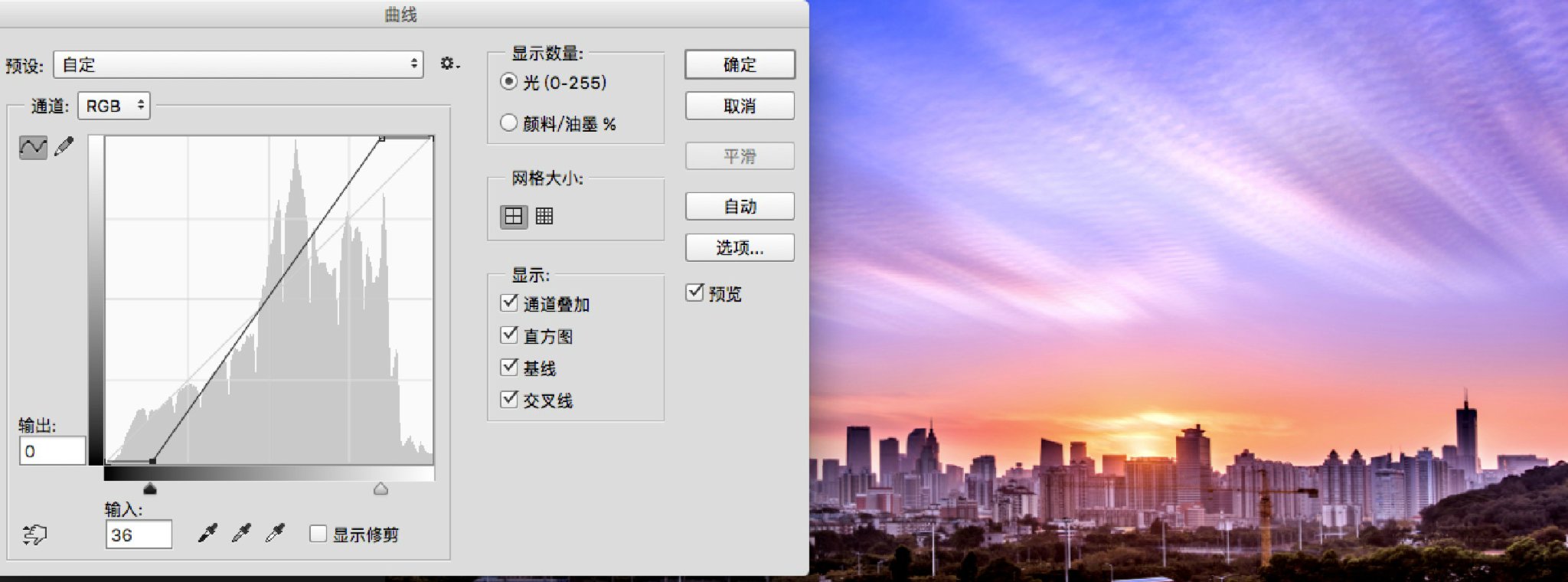
画面暗部明显变暗;

画面暗部明显变亮,导致画面发灰,这种曲线也是调出日系风格常用的形式,当然,我这个处理的是比较极端的数值。
通过以上对比,我们就可以类推,如果我把亮部变亮,暗部变暗是不是就相当于增加画面的对比度了呢?

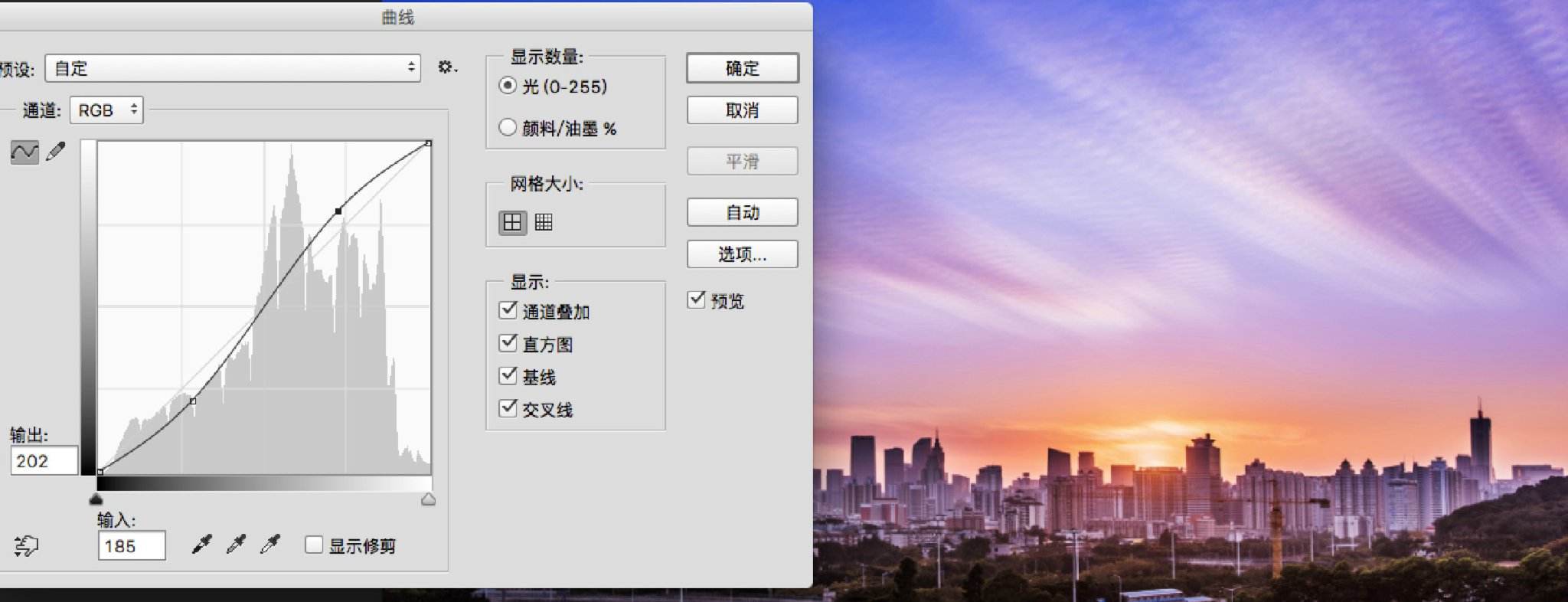
没错,是这样的,不过只在最亮和最暗锚点处进行调整,画面有可能出现过曝或死黑的情况,那么在调整曲线的时候就需要我们合理选择调色区间了,曲线操作中,点击曲线上的某一点后便可以将该点设置为锚点(锚点可添加多个),相当于固定了一个数值,然后再调整曲线其他部分就可以得到比较均衡的效果了,比如我们常用到的增加对比度的“S”曲线;

效果就比上图更加理想了。
说到这里,相信大家对曲线有了一定的了解,当然有同学会问,我没学过PS怎么处理,有没有用手机处理的方式?
当然有了,这个时候我们就需要借助一款可以调整曲线的APP应用了。

APP的名字是MIX,免费软件。
声明一下,我不是为它做广告的哦,我只知道这个APP里有曲线调节功能,如果还有其他应用也有此功能,希望大家能够评论分享下哈!

打开一张图片,这张是昨晚在家附近拍的,我对色温微调了下,以便让调整效果更明显一些。
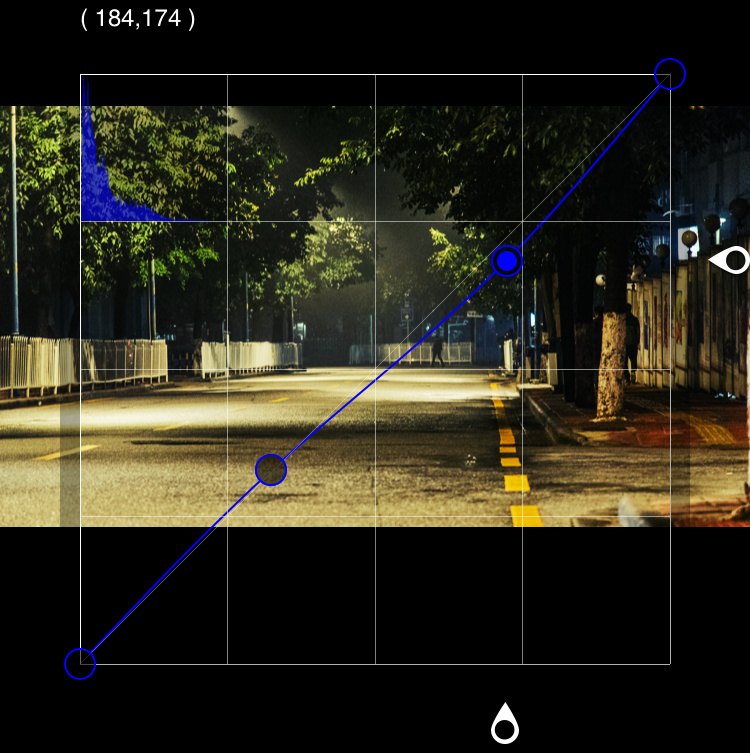
MIX 的曲线调节工具在色彩选项下:

界面和PS没有太大差别,只是功能更简单了一些,同时也提供了一些现成的预设,就是在上文中我提到的第一点功能“预设”,最下面是不同的通道选择;
调节曲线后背景的照片可以实时预览,这点还是不错的,十六宫格左上角有个色阶图简单提示了图片的信息,这里我不做详细展开,只简单介绍下,色阶左侧是黑(暗)右侧是白,一张曝光均衡的照片它的色阶应该是比较均匀的,如果画面欠曝,或者出现死黑现象,色阶的左侧就会很多或溢出,反之如果过曝,色阶右侧就会就较多信息。

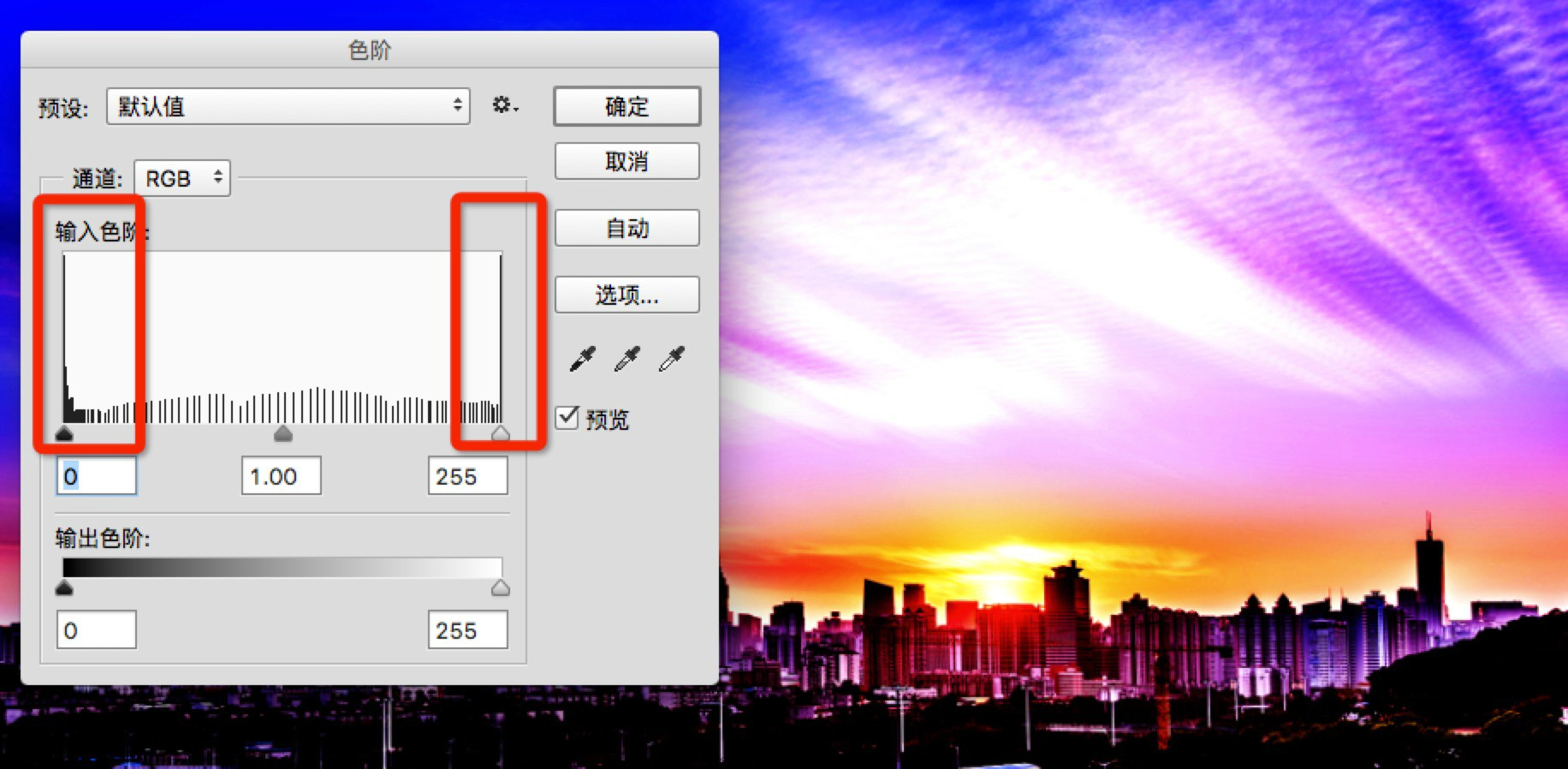
我再举一个极端的例子,我把照片的对比度调到很高,就会发现色阶的两侧都出现了溢出。
回到正题,照片导入MIX后便可以进行调整了。

我拉一下对比度(正S曲线)看一下,怎么样?和PS中介绍的效果一样吧;

降低对比度(反S曲线);
这里我需要补充讲解下,就是关于通道部分的内容。
RGB的色彩模式下,我们可以单独选择 R,G,B通道调整色彩,
CMYK的色彩模式下,我们可调整的通道就变为了C,M,Y,K了,不多说;

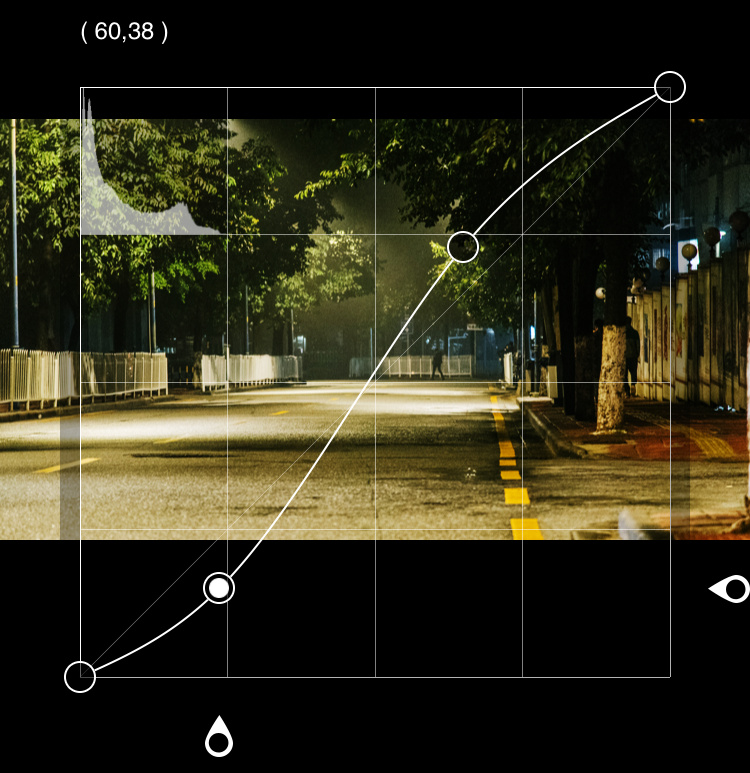
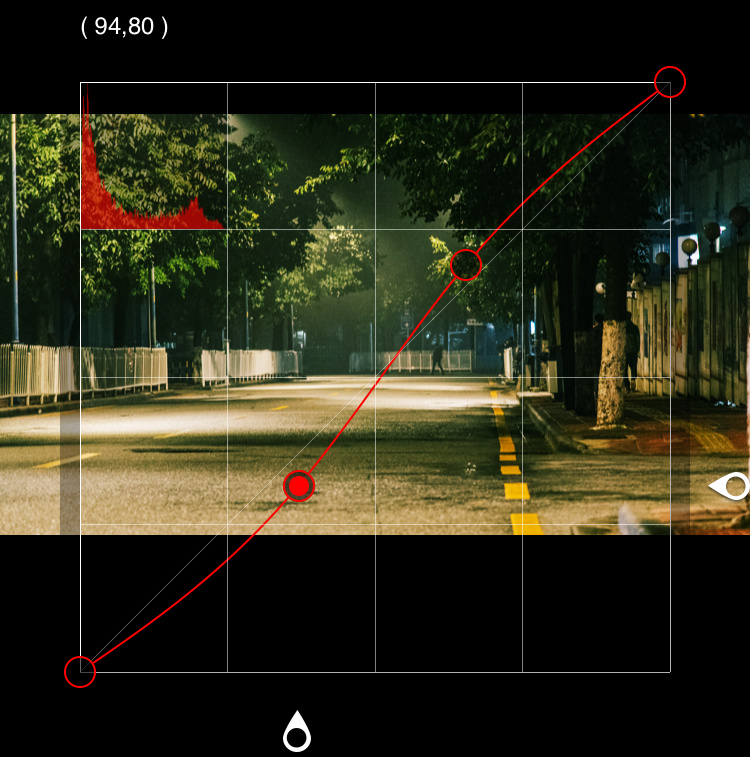
R通道模式下,调节曲线只影响R通道下的色彩;

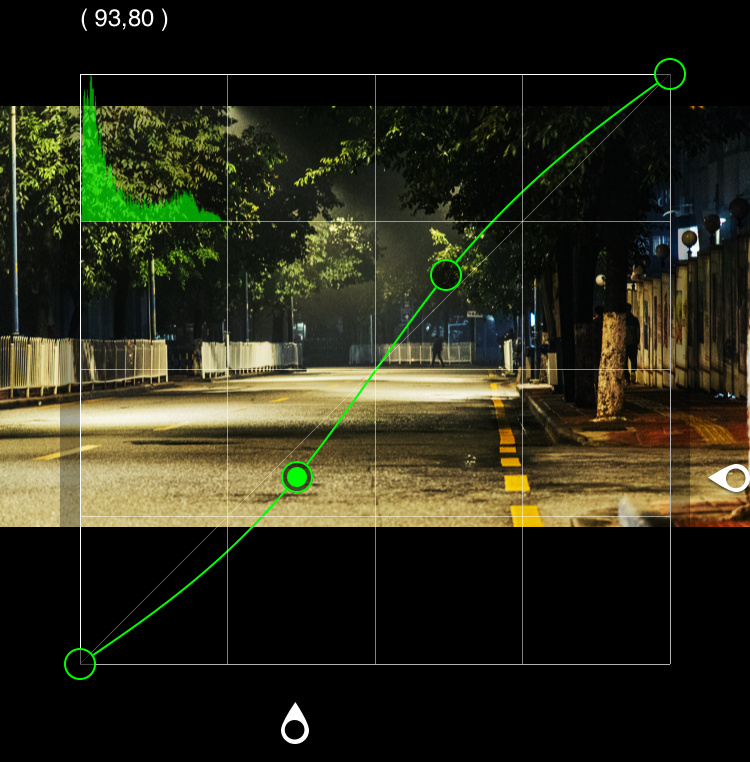
同理,G通道模式下,调节曲线只影响G通道下的色彩;

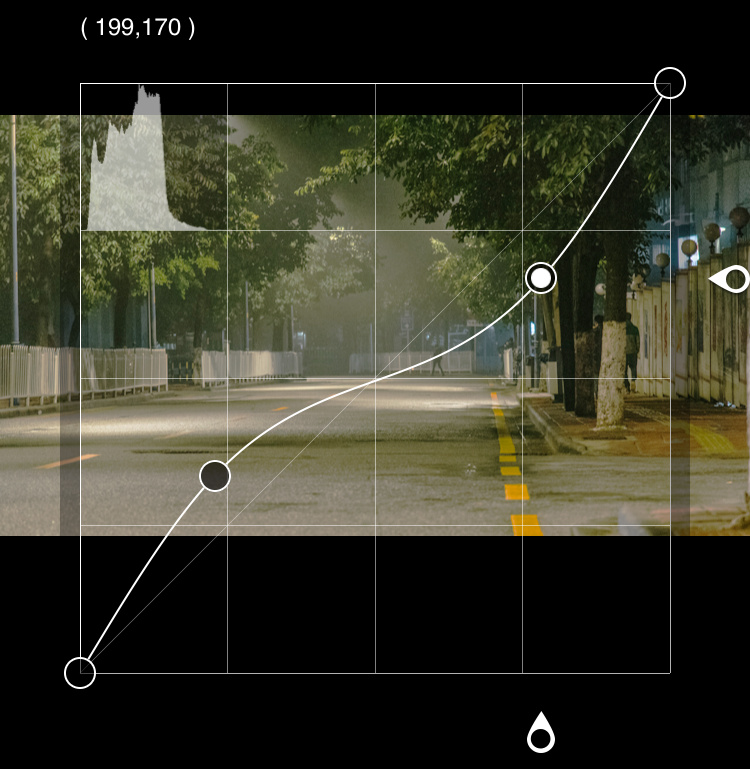
B通道模式下,调节曲线只影响B通道下的色彩;
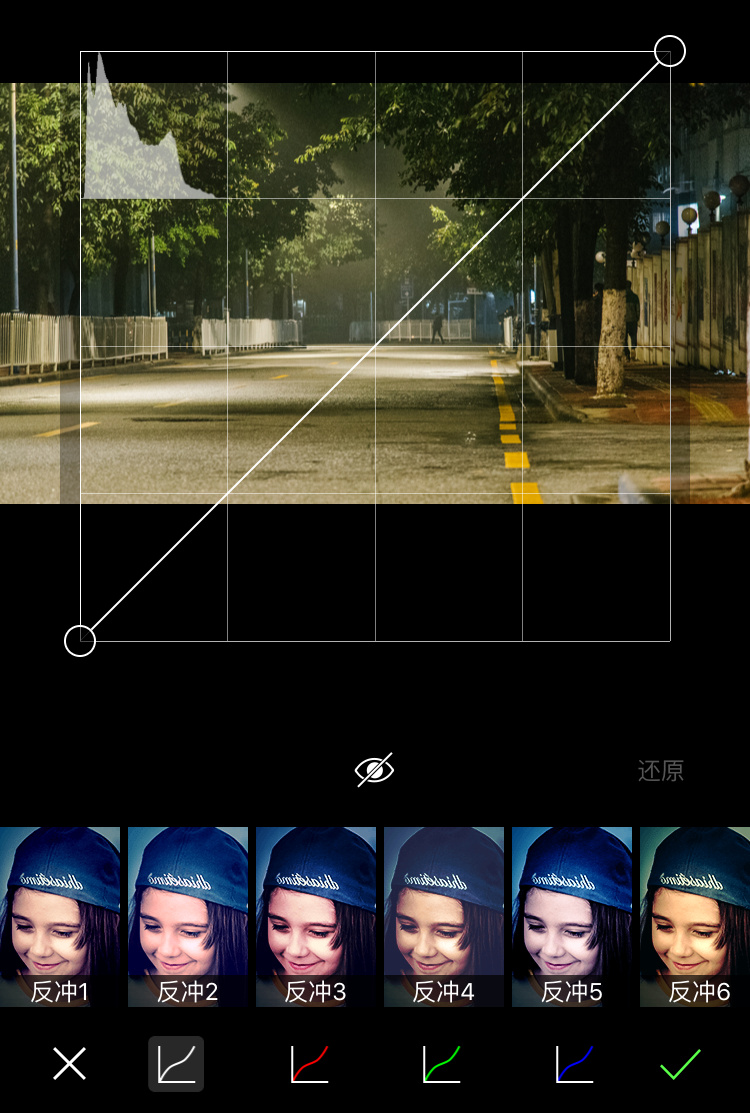
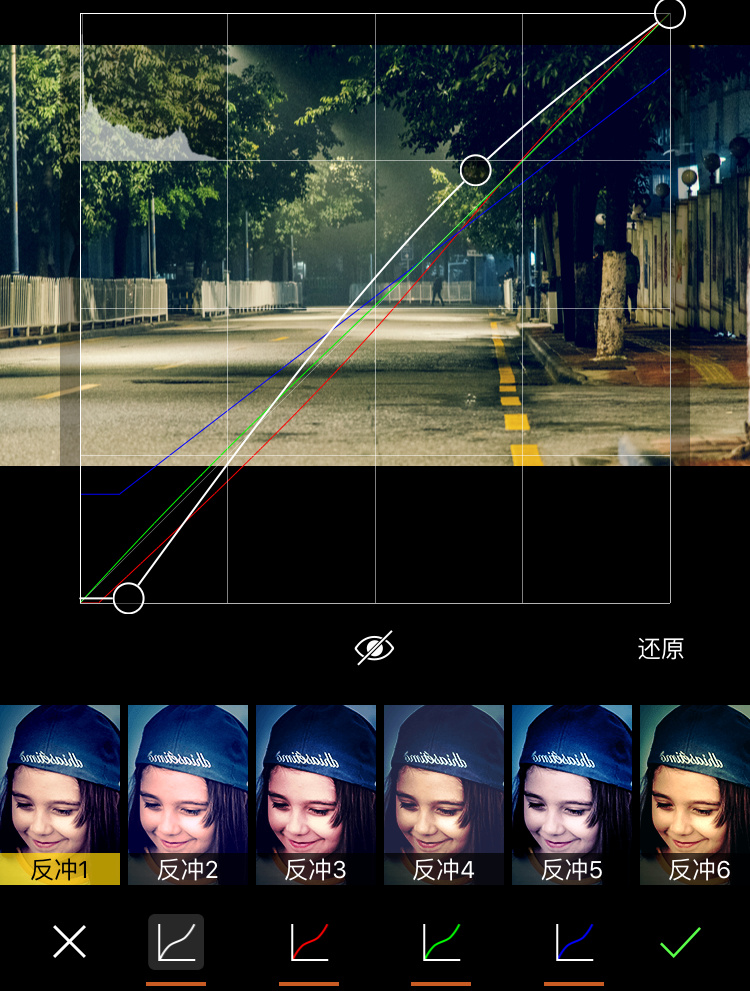
三个通道的调整效果是可以叠加的。我们可以看下MIX提供的反冲预设效果的曲线值:

反冲效果的曲线分布,我们会发现这种色彩对各个通道都进行了调整,以便达到最最接近的效果。
补充,类似功能在“泼辣修图”“Enlight”等APP中也有,感谢微信朋友们的告知。
怎么样,这块内容完全理解了吧~~
呐,这篇内容还是介绍功能和原理的,所以就表说“还是原图好啦”之类的话了哈,希望大家都能拍出满意的作品,加油~~
蝴蝶和飞蛾等昆虫PS笔刷...







