Photoshop给树林中的人物图片增加梦幻透射光束

来源:PS联盟 Sener
透射光束非常适合树林图片,制作的时候分两步来完成:首先用云彩等给光源位置增加烟雾效果;然后提取树林部分的高光,转为白色后用动感模糊滤镜模糊做出光束效果即可。
原图

最终效果

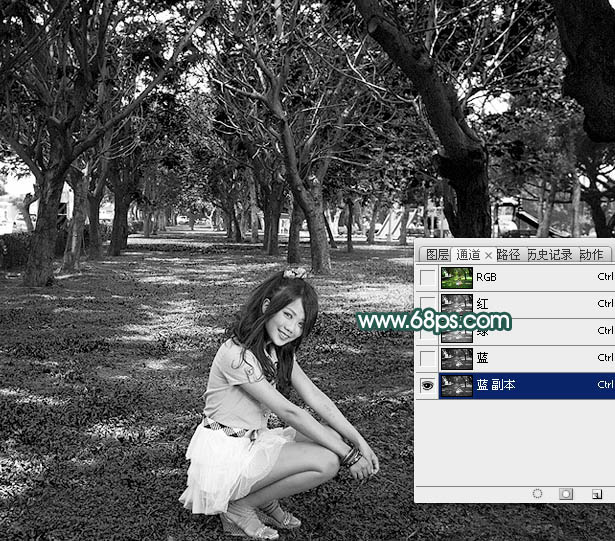
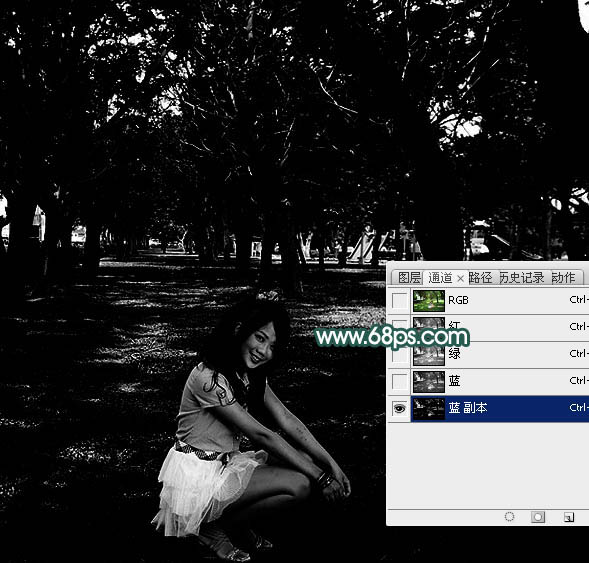
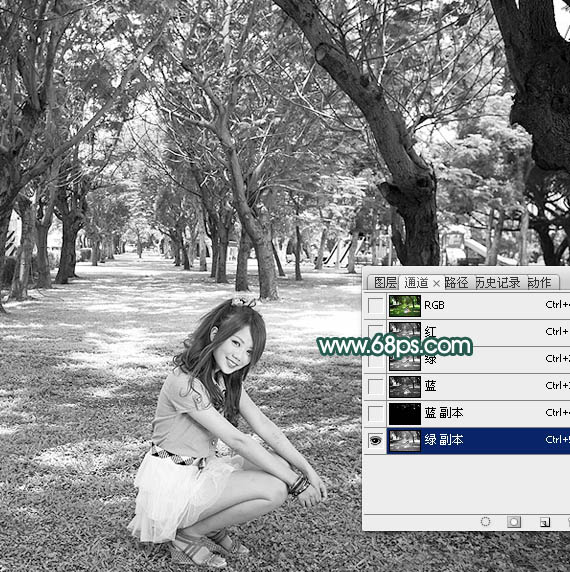
1、开始教程之前我们先来提取树林顶部的漏光区域。打开素材图片大图,进入通道面板,把蓝色通道复制一份,得到蓝副本通道,如下图。

<图1>
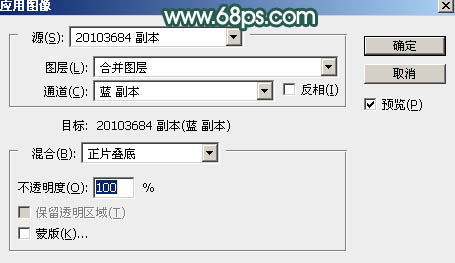
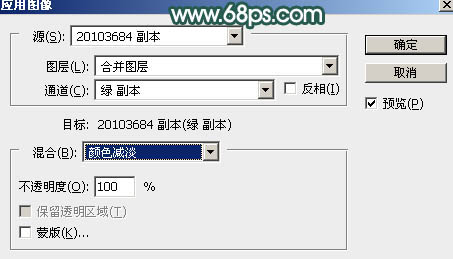
2、选择菜单:图像 > 应用图层,参数设置如图3,效果如图4。这一步快速加深图片暗部区域。

<图2>

<图3>

<图4>
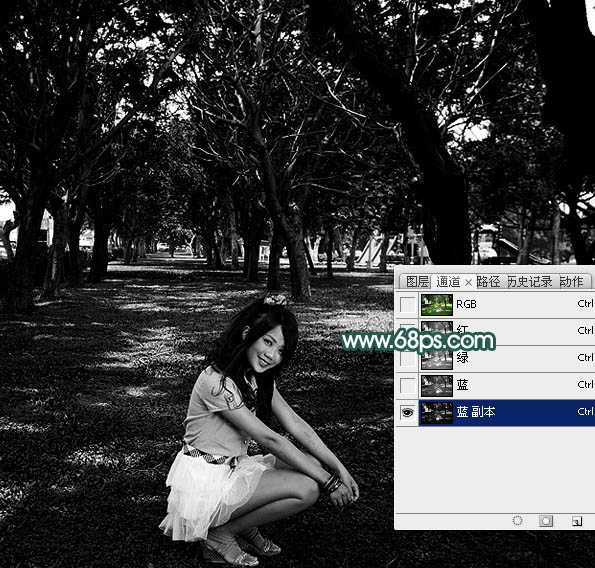
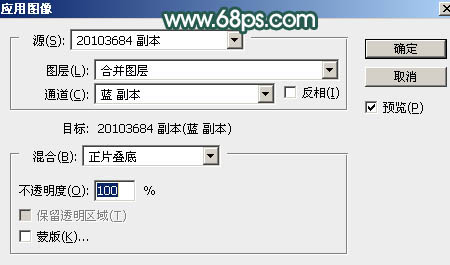
3、选择菜单:图像 > 应用图层,数值不变,效果如图6。

<图5>

<图6>
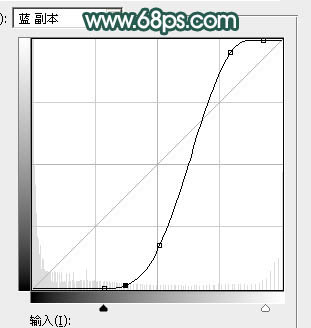
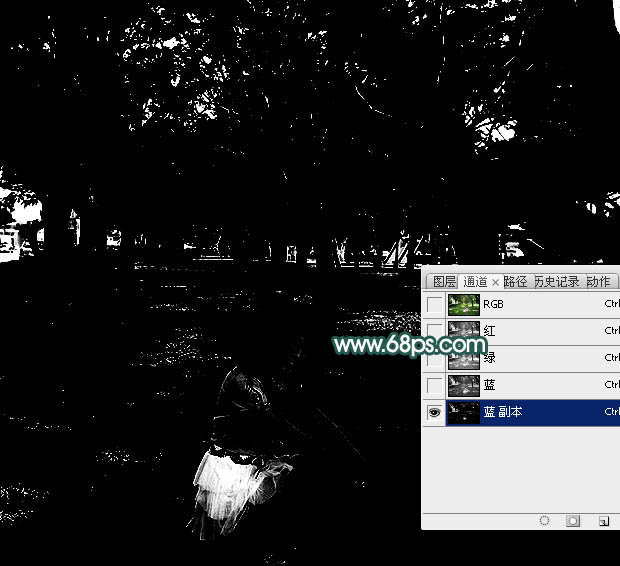
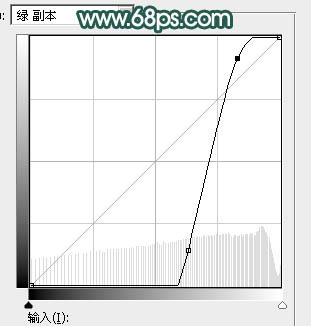
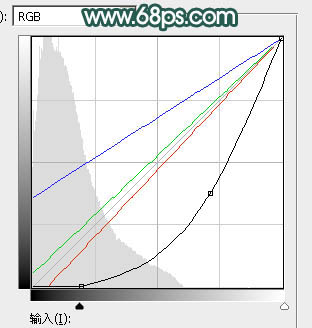
4、按Ctrl + M 对蓝副本通道调整曲线,增加明暗对比,参数及效果如下图。

<图7>

<图8>
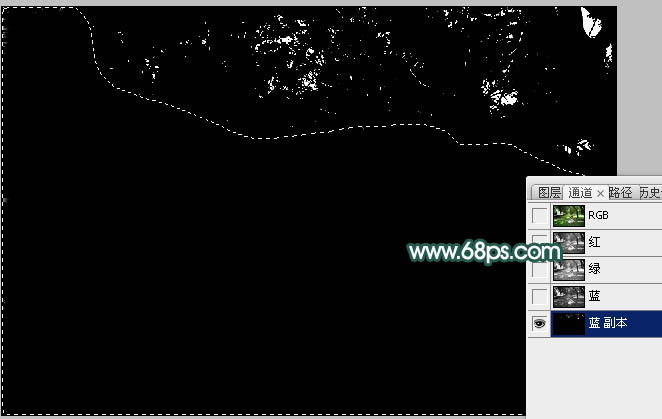
5、用套索工具把顶部漏光区域以外的部分选取出来,然后用油漆桶工具填充黑色,取消选区后如下图。这样就得到我们需要的白色光斑。

<图9>
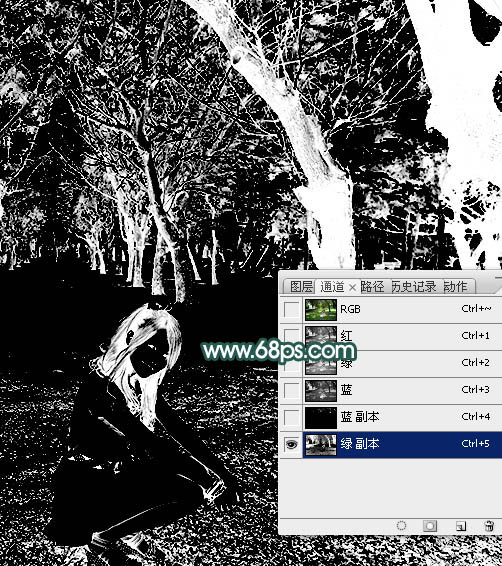
6、先不用退出通道,还有一小部分需要处理:把右上角两棵大树树干抠出来。把绿色通道复制一份,得到绿副本通道,如下图。

<图10>
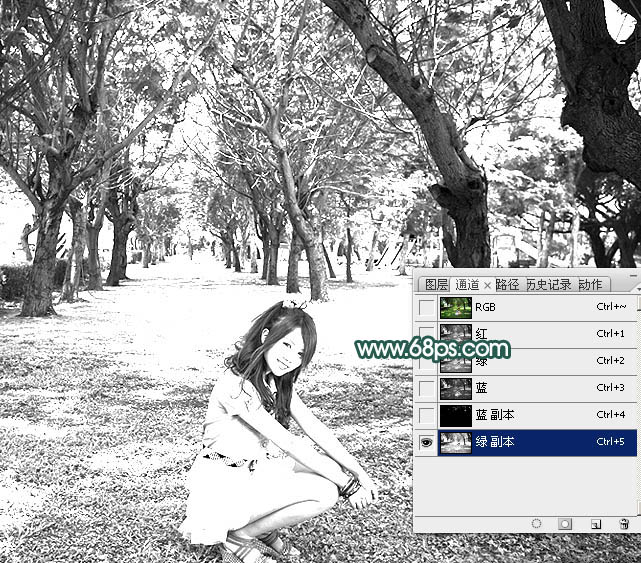
7、选择菜单:图像 > 应用图像,参数设置如图11,确定后得到图12所示的效果。这一步把树干与背景区分开。

<图11>

<图12>
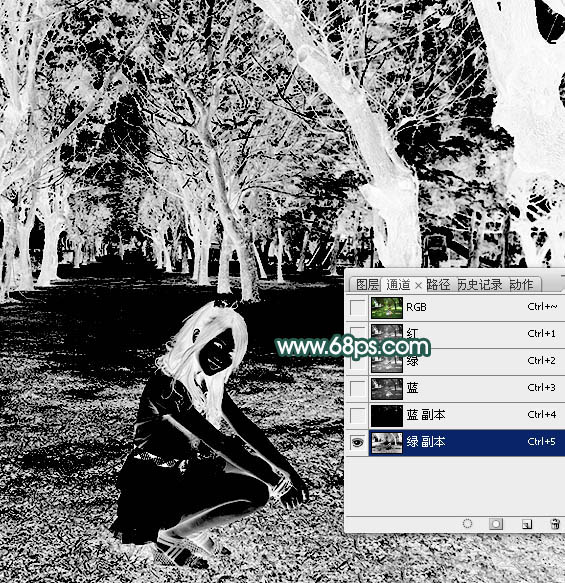
8、按Ctrl + I 反相,效果如下图。

<图13>
9、按Ctrl + M 加强绿副本通道明暗对比,参数及效果如下图。

<图14>

<图15>
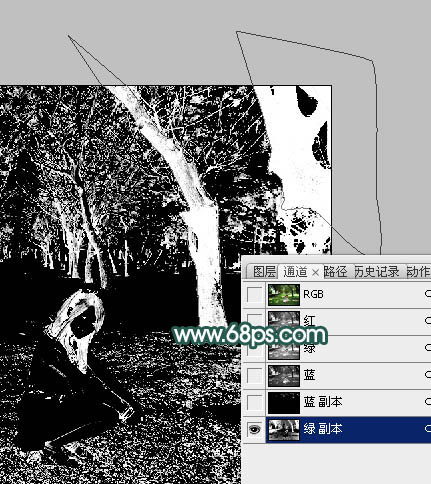
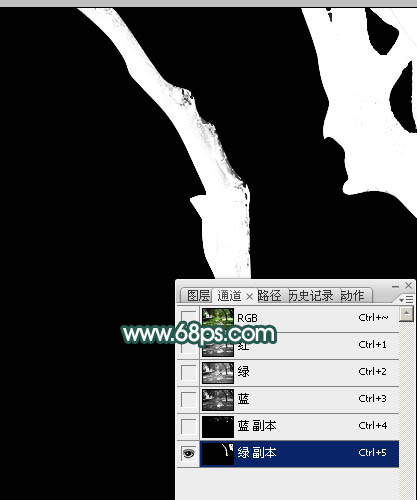
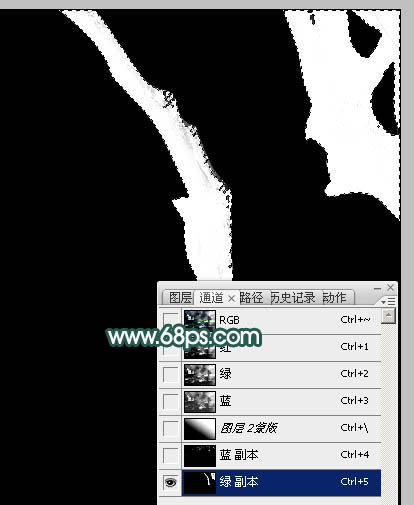
10、选择钢笔工具把两棵树干勾出来,转为选区后用白色画笔把树干部分涂白一点,保持选区,按Ctrl + Shift + I 反选,并用油漆桶工具填充黑色,取消选区后效果如图17。这里树干不用全部填充白色,可以保留右侧受光区域的部分黑色。

<图16>

<图17>
11、通道部分基本操作完成,后面只需要调用选区即可。点RGB通道返回图层面板,先来给图片微调一下颜色和明暗。
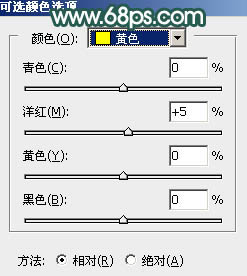
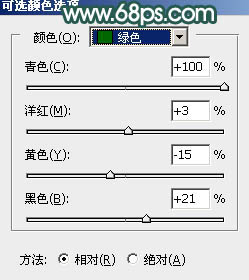
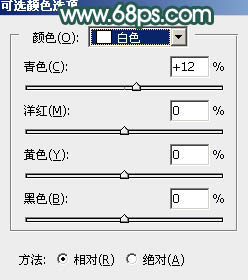
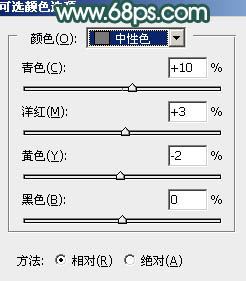
创建可选颜色调整图层,对黄、绿、白、中性色进行调整,参数及效果如下图。

<图18>

<图19>

<图20>

<图21>

<图22>
12、按Ctrl + Alt + 2 调出高光选区,按Ctrl + Shift + I 反选得到暗部选区,然后创建曲线调整图层,对RGB、红、绿、蓝通道进行调整,参数及效果如下图。这一步把图片暗部加深,并增加冷色。

<图23>

<图24>
13、按Ctrl + J 把当前曲线调整图层复制一层,效果如下图。

<图25>
14、新建一个图层,按字母键“D”把前,背景颜色恢复到默认的黑白,然后选择菜单:滤镜 > 渲染 > 云彩,确定后再按Ctrl + M 调整曲线,增加明暗对比。再把把混合模式改为“滤色”,效果如下图。

<图26>
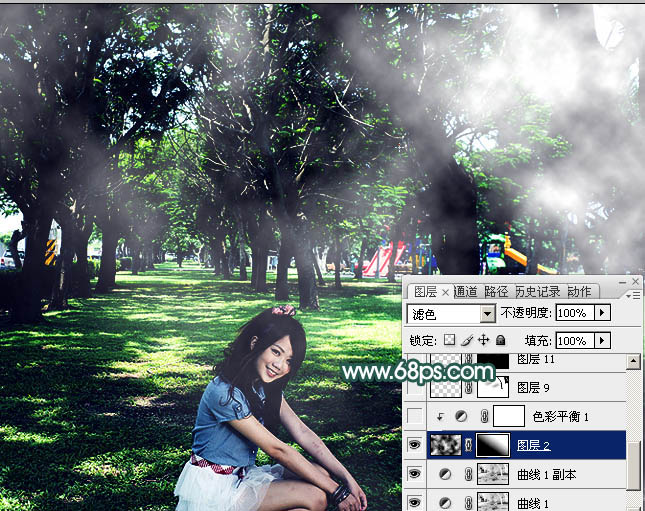
15、给云彩图层添加图层蒙版,然后用黑白渐变在蒙版上由右上角只左下角拉出白色至黑色线性渐变,效果如下图。

<图27>
16、进入通道面板,按Ctrl + 鼠标左键点击通道面板绿副本通道缩略图载入树干部分的选区,如下图。

<图28>
17、点RGB通道返回图层面板,保持选区,在云彩蒙版上把选区填充黑色,取消选区后效果如下图。

<图29>
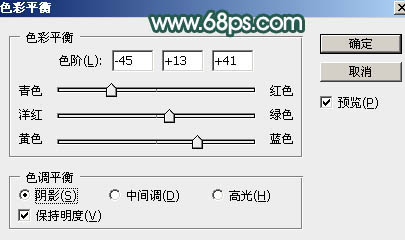
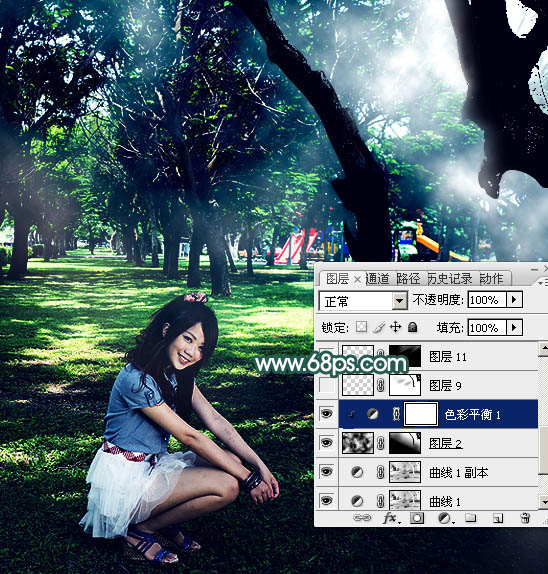
18、创建色彩平衡调整图层,对阴影,高光进行调整,参数设置如图30,31,确定后按Ctrl + Alt + G 创建剪切蒙版,效果如图32。这一步给云彩部分增加青蓝色。

<图30>

<图31>

<图32>
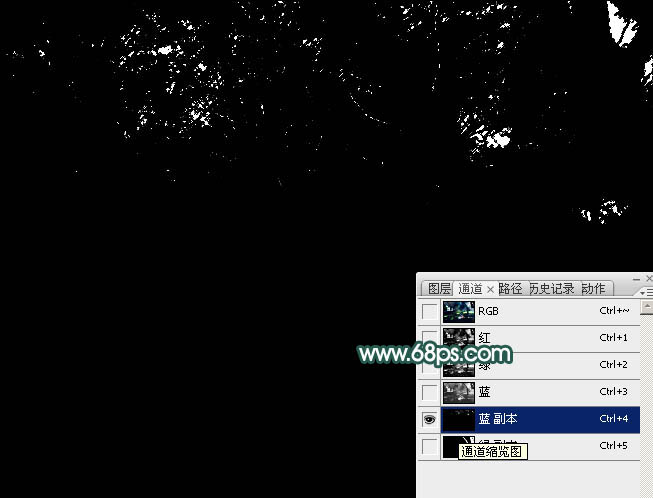
19、进入通道面板,按Ctrl + 鼠标左键点击通道面板蓝副本通道,载入选区,如下图。

<图33>
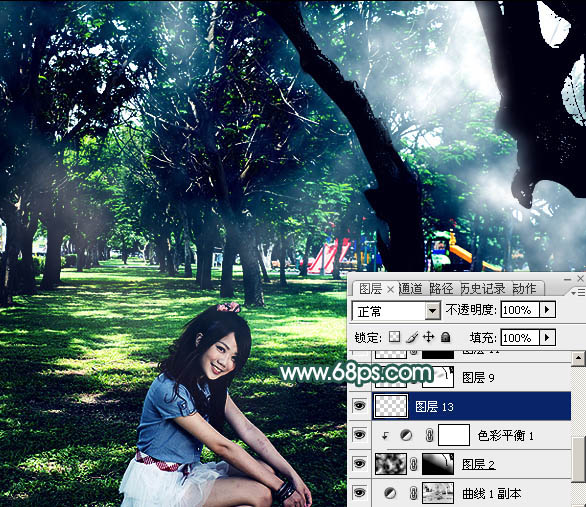
20、保持选区,点RGB通道返回图层面板,新建一个图层,用油漆桶工具填充白色,取消选区后效果如下图。

<图34>
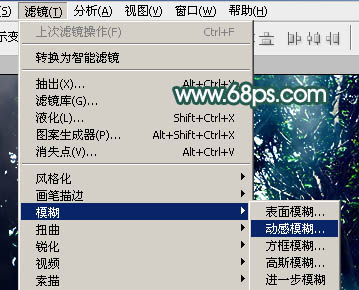
21、选择菜单:滤镜 > 模糊 > 动感模糊,参数及效果如下图。

<图35>

<图36>

<图37>
22、按Ctrl + J 把当前图层复制4,5层,然后把这些图层选择起来,合并为一个图层。

<图38>
23、添加图层蒙版,调出树干部分的选区,在蒙版上填充黑色,取消选区后效果如下图。

<图39>
24、光束不自然的部分用透明度较低黑色画笔涂抹一下,如果觉得光束不够明亮,可以把当前图层复制一层,适当降低图层不透明度,效果如下图。

<图40>
25、根据需要把图片适当柔化处理。

<图41>
根据光源位置,微调一下人物部分的局部明暗,完成最终效果。








