玩转gif图一图两帧随便做

来源:站酷 作者:阿随向前冲
正式开始之前,让我们再浏览下所需素材吧,嗯,对的,就只是一张一品芝麻狐官微分享给小伙伴的的“姑姑“的静态表情,如下,其实熟悉阿随君和这个系列的应该对这个图不陌生,我们在第一期的gif教程中就有提到了,当时阿随君就介绍了它的转gif做法:

↑就只要这一张图,分分钟转成gif图
1.在ps中打开图片,并为“姑姑”抠图
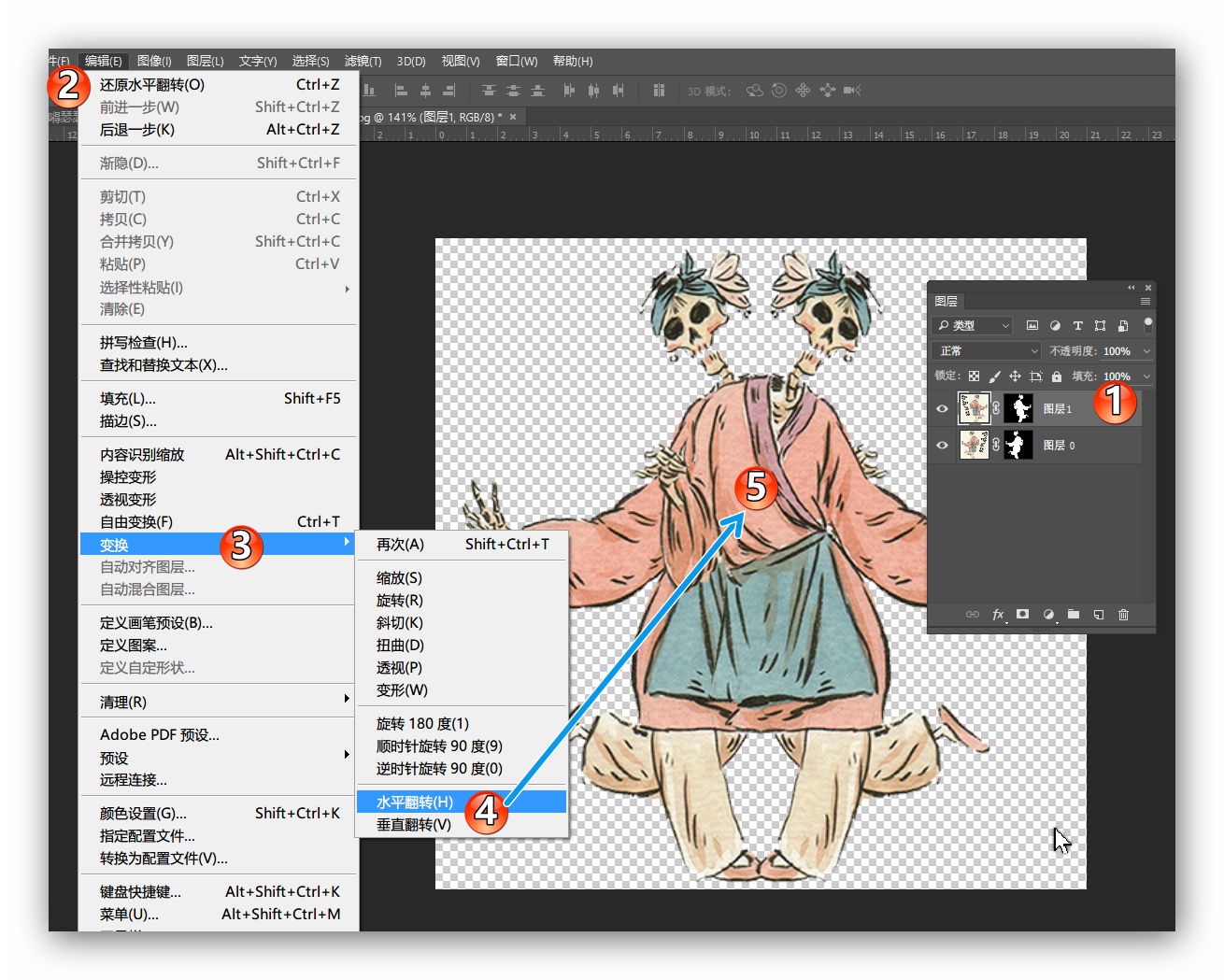
2.复制图层并水平翻转
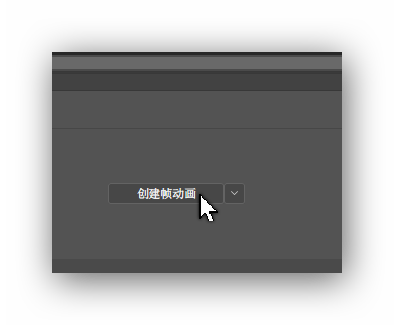
3.打开时间轴面板,创建帧动画
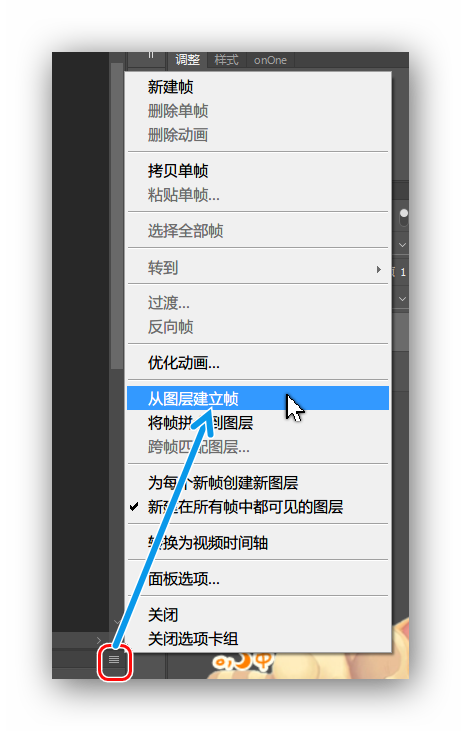
4.选择从图层建立关键帧
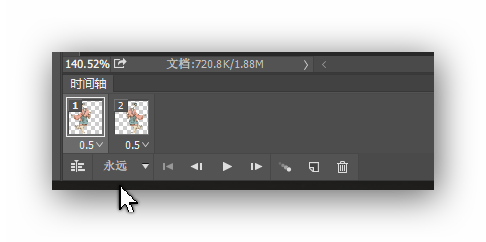
5.设置每一帧的延迟时间
6.完成
因为不断有小伙伴提出想看到更详细的步骤,所以呢,阿随君决定就再来啰嗦一下它的做法,并以它为基础来继续探索PS帧动画的奥义。
第一步
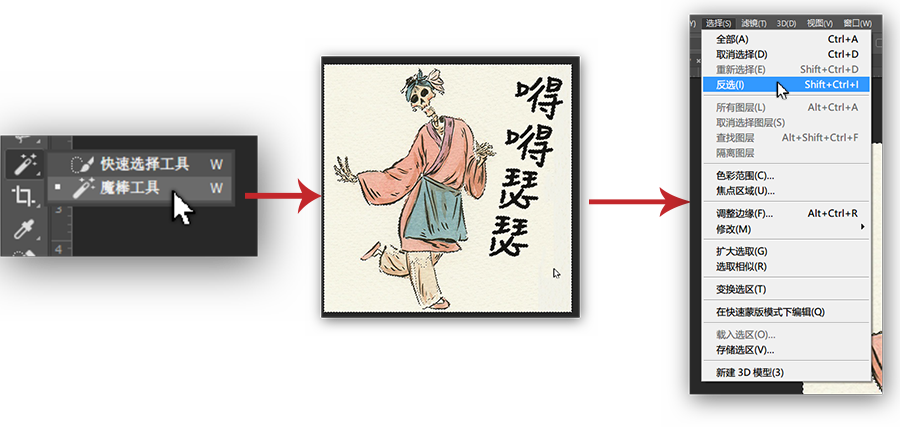
我们把原图在PS中打开。(PS:如果你不介意做表情的时候带着背景,可以忽略抠图这一步,直接进入下一步了。)因为这张图背景就是个纯纯的颜色,所以相对来说是很容易抠图的啦,唯一造成干扰的是背景的颜色跟姑姑的脸色(?好像应该是骨头颜色)和裤子颜色有点接近,这是抠图时需要注意的。我们这里选择左侧工具栏的“魔棒工具”,然后直接在画布上点一下,接下来“反选”,即可看到我们选中了姑姑了,此时还有一些部分没选上,不要紧,为图层加上一个蒙版,然后选中蒙版,选择画笔工具,前景色设置成白色,直接把没选中的砸出来就行了。操作如下图所示。PPS:因为抠图并不是本次的重点,这里就简略描述了,如果有疑问的小伙伴可以留言给我哦,我也会把抠好的图给到大家的。
最后,考虑到这个图的特点就是姑姑在嘚瑟着,所以只是姑姑角色本身的动态,可以把“嘚嘚瑟瑟”四个字用橡皮工具擦掉。当然,也可以扣出来单独一层。这里阿随君建议就直接擦掉,文字可以再输入,也很方便的。



第二步
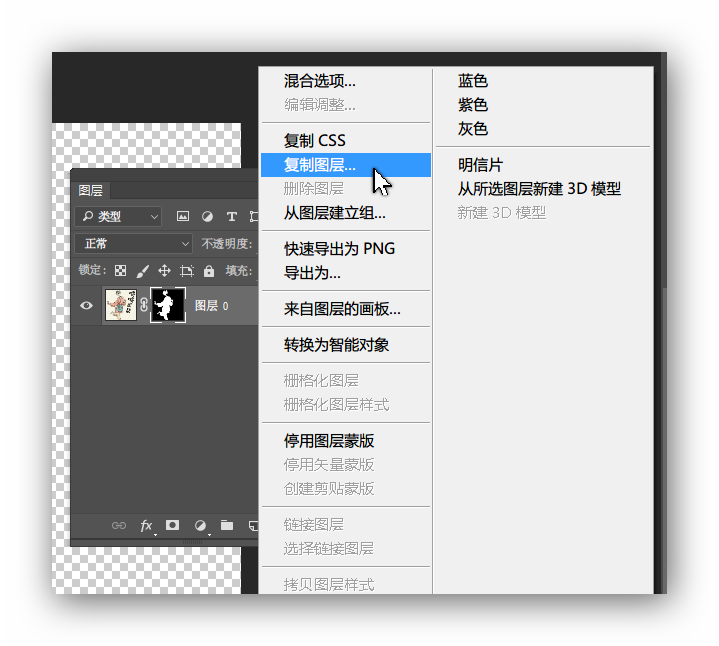
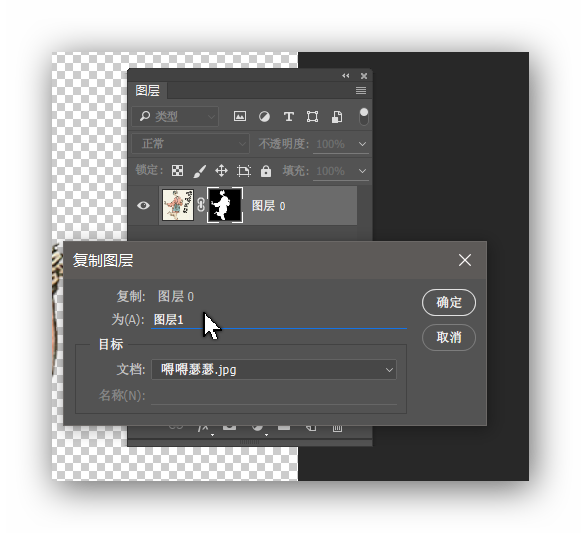
我们在图层面板选中抠好的姑姑的图层,点击右键在弹出的菜单中选择“复制图层”,在接下来的对话框中可以设置复制层的新名字,如图所示,另外也可以直接按快捷键Ctrl+J来复制图层。然后选择菜单栏的“编辑>变换>水平翻转”我们就得到了姑姑的第二个动作了。这样两个图层,一左一右,构成了摆动手臂走路嘚瑟的身态了。



第三步
就是做动画了。激活时间轴面板,然后点击“创建帧动画”,这个时候发现完全不是我们想要的,我们不想要两个图层都在第一帧里出现啊。当然,也不要新建帧,来分别选择显示/关闭图层了。只需要点击时间轴面板的上下文菜单,然后选择“从图层建立帧”,就可以了,然后分别设定每一帧的延迟时间为0.5秒,循环设置为永远。这样这个表情就做好了。还可以接着选择文字工具,输入想要的文案,比如“嘚嘚瑟瑟”,比如“大摇大摆”等等。



第四步
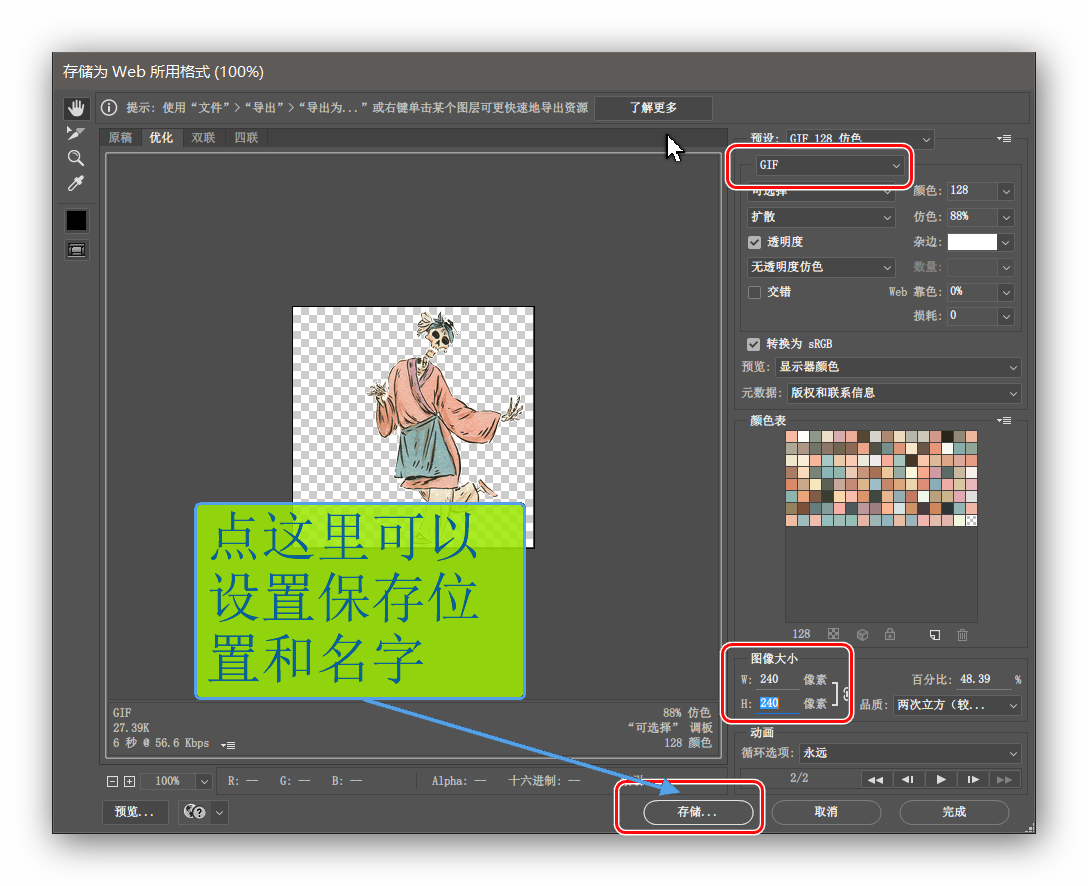
保存导出,我们按快捷键Ctrl+Shift+Alt+S,调出保存面板,选择gif格式,设置保存文件名和位置即可,操作如图所示。PS:如果是要放到微信中使用,需要注意的是尺寸必须在100K以下,宽最长不能超过240px。

第五步
扩展思路。这里gif教程描述起来好像很复杂很多步,实际上就是对原图多复制一层,然后对新图层进行改变,来实现两帧的动画。那基于这个设计理念的话,第二帧的图层可以玩的方法就多了,比如利用“液化”滤镜改变人物的表情,做表情gif,如下图;如把第二帧转成黑白图,做出“一秒变彩妆”等等。大家可以尽情开脑洞刷起来,有好的创意和想法也欢迎来留言沟通哦。原创教程不易,欢迎大家点击赞赏鼓励阿随君,么么哒。

好了,这就是这堂课的内容了。下一次,阿随君将跟大家分享一个炫酷的logo展示gif图,如下,风格模仿自哈利波特魔法学校四大学院周年纪念勋章,如果你期待,可以留言告诉阿随君哦。

↑这是我的模仿之作
↓这是原作








