Photoshop制作漂亮的手绘霓虹字
![jc140219_1a[1].jpg jc140219_1a[1].jpg](http://jy.sccnn.com/zb_users/upload/2014/2/2014021949903277.jpg)
来源:PS联盟 作者:Sener
手工制作霓虹字虽然繁琐一点,不过细节方法要好很多。过程:先用画笔写出想要的文字,再以文字为参考,在上面绘制一些光束,然后渲染颜色和高光,再局部增加一些发光样式即可。不同的文字可用不同的颜色。
最终效果

1、新建一个800 * 650像素,分辨率为72的文档。选择渐变工具,颜色设置如图1,然后由中心向边角拉出紫色至黑色的径向渐变作为背景。

<图1>

<图2>
2、先来制作第一个文字,需要完成的效果如下图。
<图3>
3、新建一个组,在组里新建一个图层,用柔边的白色画笔画出数字“2”,如图4,然后把不透明度改为:30%。这一步做出一个参考层,画线条的时候就以画出的文字为参照。

<图4>

<图5>
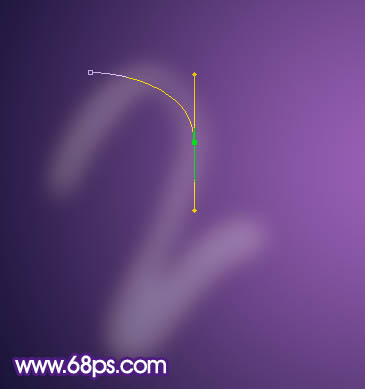
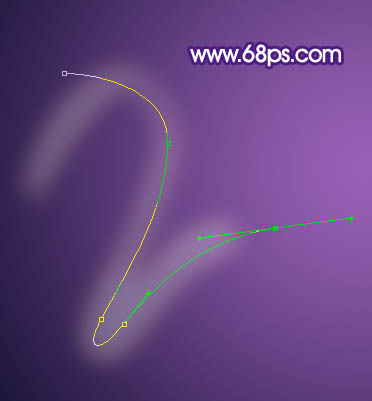
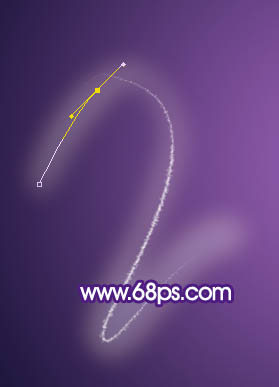
4、新建一个图层,选择工具工具,属性栏设置如图6,然后在参照文字上面勾一条路径如图7,8。

<图6>

<图7>

<图8>
5、把前景色设置为白色,如下图。

<图9>
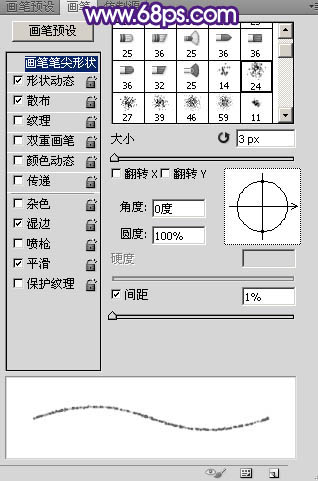
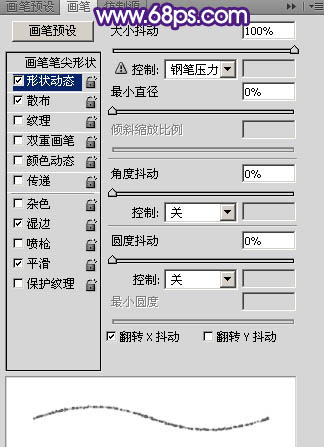
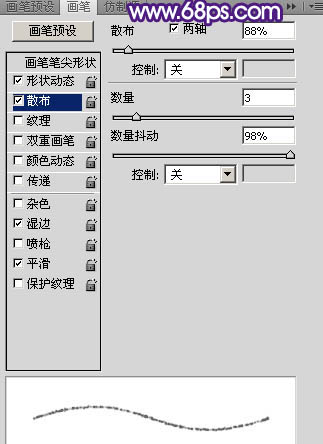
6、选择画笔工具,按F5调出画笔预设面板,选择24号画笔,分别设置画笔笔尖形状、形状动态、散布数值如图10 - 12,设置好后再勾选湿边及平滑选项。

<图10>

<图11>

<图12>
7、在属性栏把画笔不透明度及流量都设置为100%,如下图。
![]()
<图13>
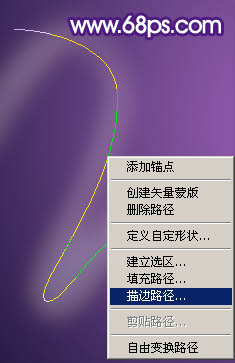
8、选择钢笔工具,在路径上面右键选择“描边路径”。

<图14>
9、在弹出的对话框选择“画笔”,同时勾选模拟压力如图15,确定后按回车取消路径,效果如图16。

<图15>

<图16>
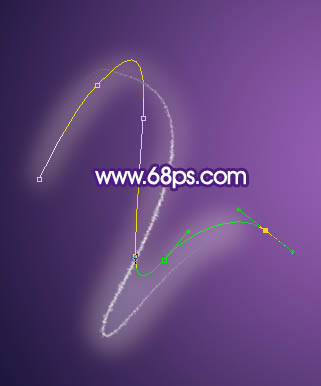
10、新建一个图层,同样的方法用钢笔勾出第二条路径,用相同的画笔描边路径,效果如图19。

<图17>

<图18>

<图19>
11、新建图层,同样的方法制作更多的光束,实的线条就直接选择圆角笔刷,过程如图20 - 25。

<图20>

<图21>

<图22>

<图23>

<图24>

<图25>
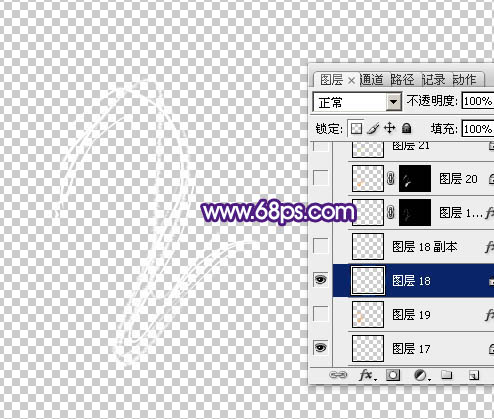
12、把背景及参考文字图层隐藏,新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。

<图26>
13、把线条层隐藏,只保留盖印图层及背景层,效果如下图。

<图27>
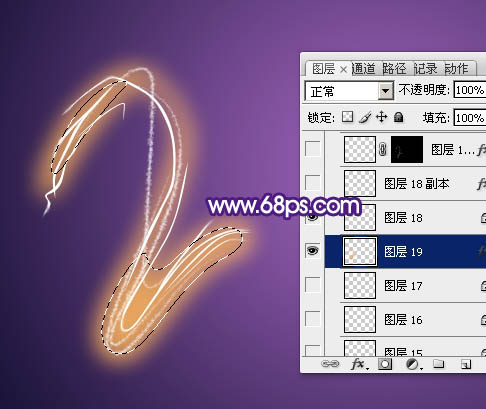
14、在盖印图层的下面新建一个图层,用钢笔勾出下图所示的选区,羽化15个像素后填充橙红色:#E8A55D。

<图28>
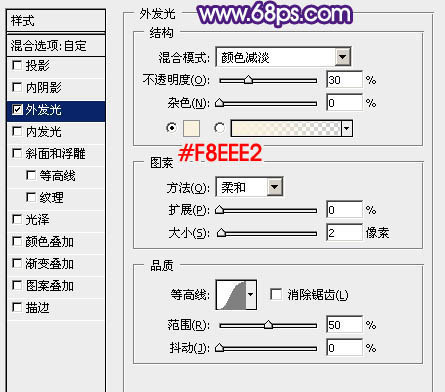
15、回到盖印图层,给当前图层添加图层样式,选择外发光,参数设置如图29,确定后把不透明度改为:50%,效果如图30。

<图29>

<图30>
16、按Ctrl + J 把当前图层复制一层,按住Ctrl点击缩略图调出图层选区,再选择菜单:选择 > 修改 > 收缩,数值为1,确定后给图层添加蒙版,效果如图32。

<图31>

<图32>
17、新建一个图层,混合模式改为“颜色减淡”,用钢笔勾出下图所示的选区,羽化8个像素后填充橙黄色:#FFA903,效果如下图。

<图33>
18、新建一个图层,混合模式改为“颜色减淡”,用画笔在需要增加亮度的部分涂上橙黄色:#FDE837,如下图。

<图34>
19、新建一个图层,把前景颜色设置为白色,用画笔在高光部分涂上白色,如下图。

<图35>
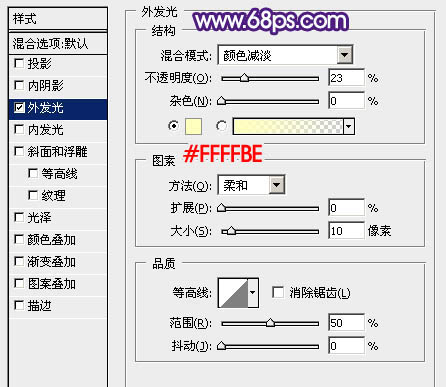
20、给当前图层添加图层样式,选择外发光,参数及效果如下图。

<图36>

<图37>
21、局部增加一点高光,第一个文字基本完成。

<图38>
22、其它文字制作方法完全相同,效果如下图。

<图39>

<图40>
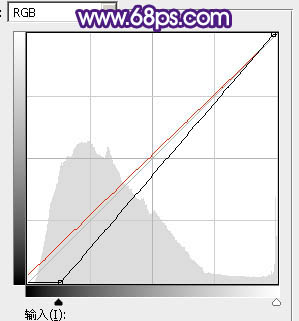
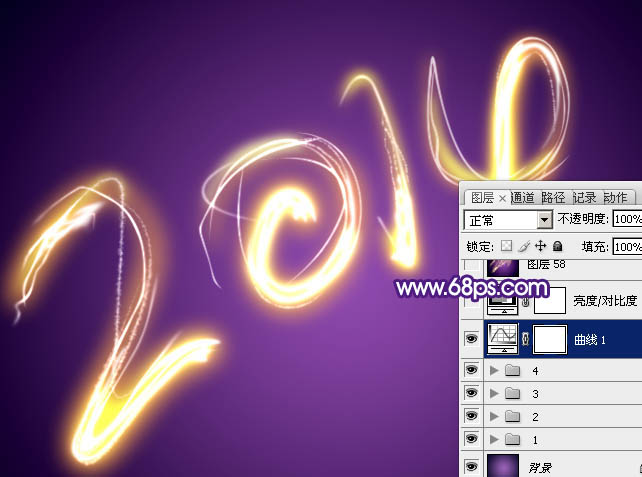
23、现在调整一下文字颜色。在图层的最上面创建曲线调整图层,参数及效果如下图。

<图41>

<图42>
24、创建亮度/对比度调整图层,参数及效果如下图。

<图43>

<图44>
25、创建色彩平衡调整图层,对阴影,高光进行调整,参数及效果如下图。

<图45>

<图46>

<图47>
最后微调一下细节,完成最终效果。








