Photoshop制作时尚绚丽的2016光斑艺术字

来源:PS联盟 作者:Sener
效果图看上去有点复杂,其实制作方法非常简单。我们先把文字转为路径,然后用设置好的画笔描边就可得到初步的效果;再设置不同的画笔描边,增加细节和层次即可。
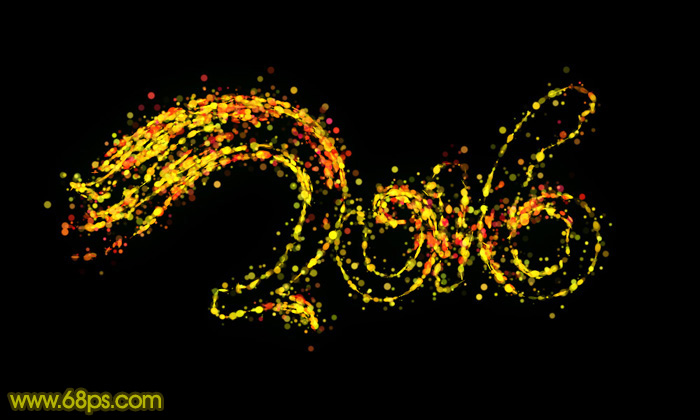
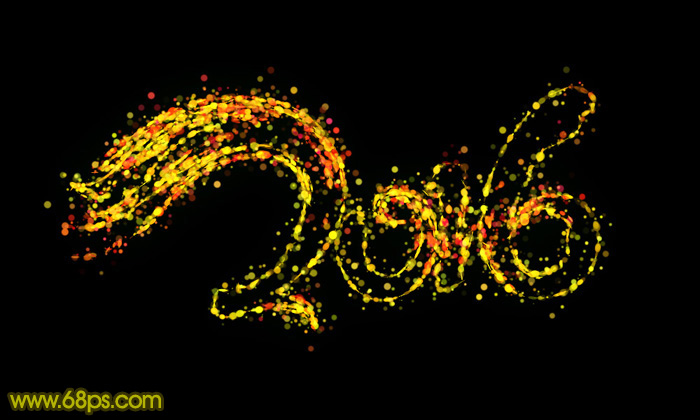
最终效果

<点小图查看大图>
1、新建一个1000 * 600像素,分辨率为72的画布,背景用油漆桶工具填充黑色,效果如下图。

<图1>
2、点这里打开文字素材图片,然后鼠标右键选择“图片另存为”,保存到本机。再用PS打开,文字为PNG格式,用移动工具拖到新建的画布里面,并调整好位置,效果如下图。

<图2>
3、按住Ctrl键 + 鼠标左键点击图层面板文字缩略图如下图,载入文字选区,如图4。

<图3>

<图4>
4、保持选区,进入路径面板,点击面板下面的“从选区生成工作路径”按钮,把选区转为路径。

<图5>
5、回到图层面板,新建一个图层,把原文字图层隐藏,效果如下图。

<图6>
6、现在来设置画笔:
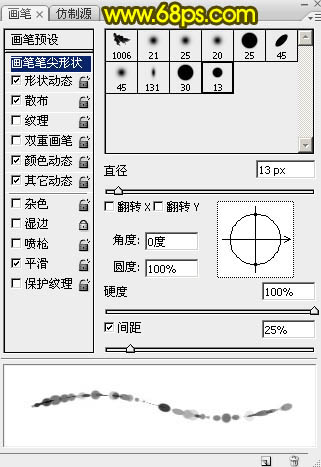
选择画笔工具,按F5调出画笔预设面板。先来设置画笔笔尖形状,选择13号画笔,硬度设置为100%,间距设置为25%,其它设置如下图。

<图7>
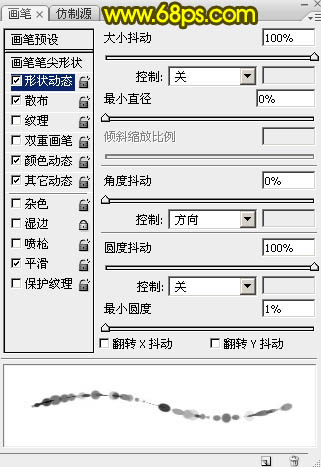
形状动态:角度抖动下面的控制选择“方向”,其它设置如下图。

<图8>
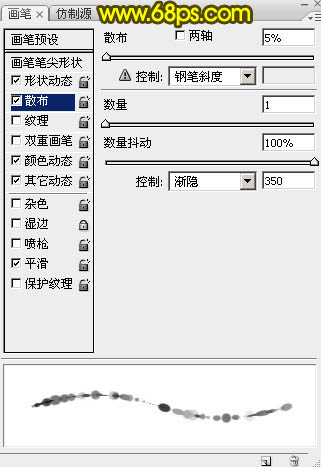
散布:

<图9>
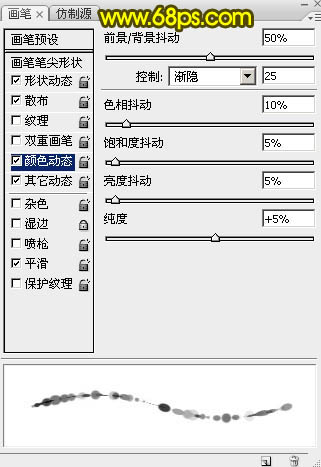
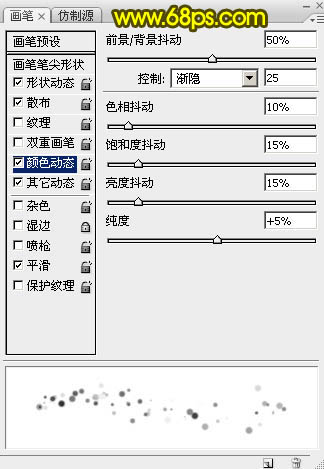
颜色动态:

<图10>
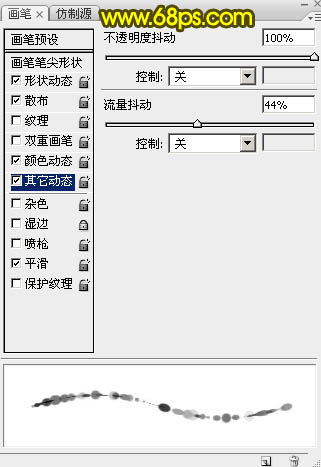
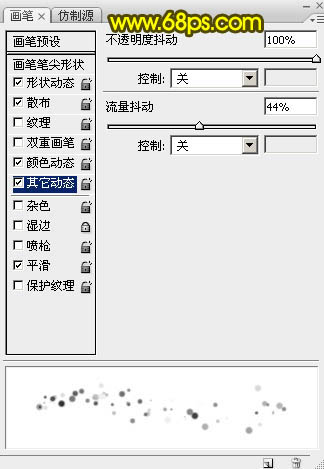
其它动态,设置好后勾选下面的“平滑选项”。

<图11>
7、把前景色设置为红色:#FA0505,背景颜色设置为黄色:#FDE800,如下图。

<图12>
8、在属性面板把画笔的不透明度及流量都设置为:100%,如下图。

<图13>
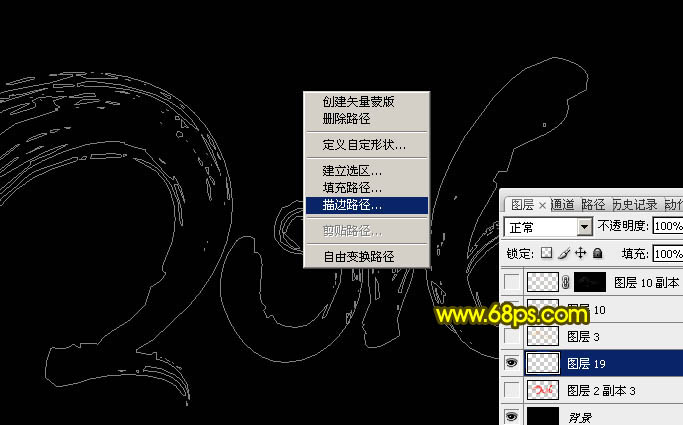
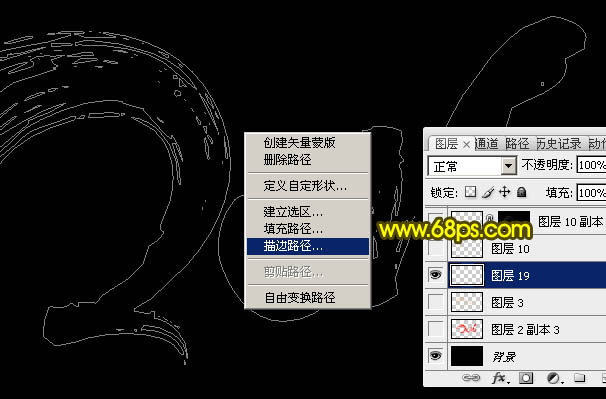
9、选择钢笔工具,在画布区域内右键,选择“描边路径”,如下图。

<图14>
10、在弹出的对话框选择“画笔”,如下图。

<图15>
11、确定后得到下图所示的效果。

<图16>
12、选择钢笔工具,再按回车键把路径隐藏,效果如下图。

<图17>
13、新建一个图层,进入路径面板,点击文字路径,把路径显示出来。

<图18>
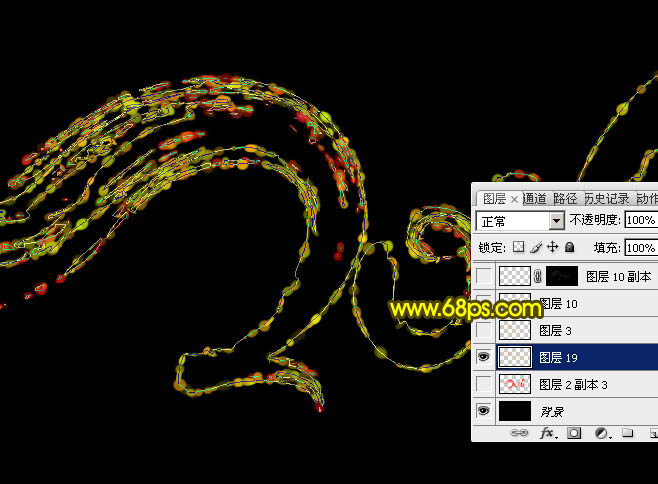
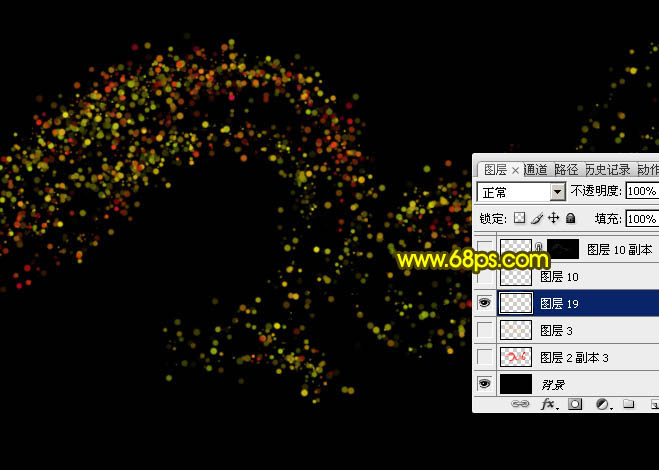
14、回到图层面板,把底部的图层暂时隐藏,这样方便看效果,如下图。

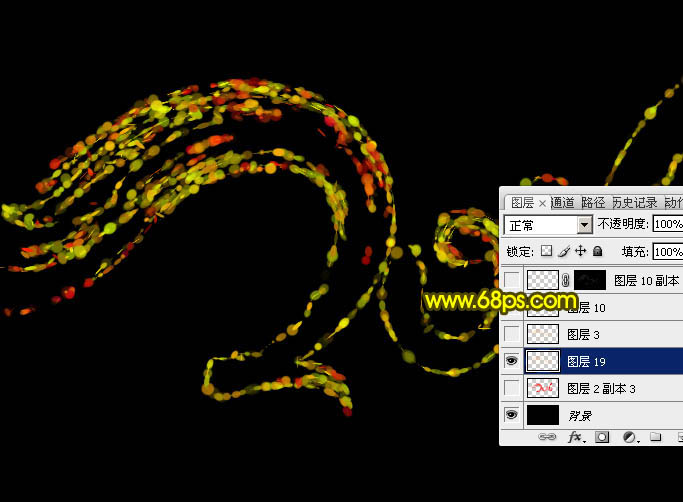
<图19>
15、选择画笔工具,按F5设置画笔预设:
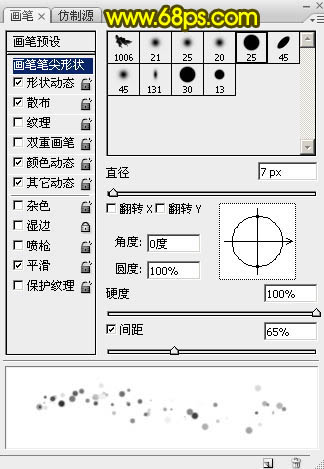
画笔笔尖形状:选择25号画笔,直径设置为7px,硬度设置为100%,间距设置为65%,如下图。

<图20>
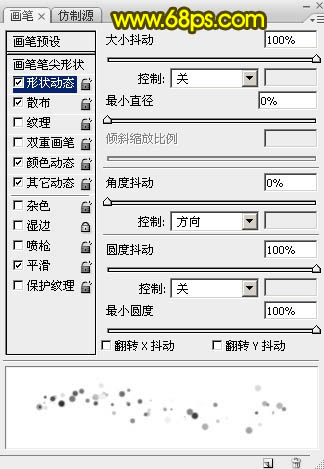
形状动态:

<图21>
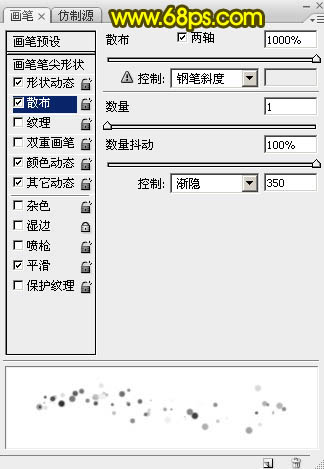
散布:

<图22>
颜色动态:

<图23>
其它动态:

<图24>
16、把笔刷大小设置为6像素,不透明度及流量都设置为:100%,,前,背景颜色不要变,如下图。
<图25>
17、选择钢笔工具,在画布内右键选择“描边路径”,如下图。

<图26>
18、在弹出的对话框选择“画笔”,如下图。

<图27>
19、选择钢笔工具,按回车把路径隐藏,效果如下图。

<图28>
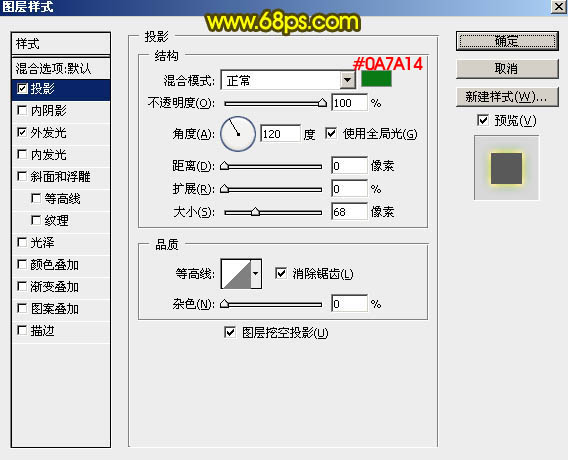
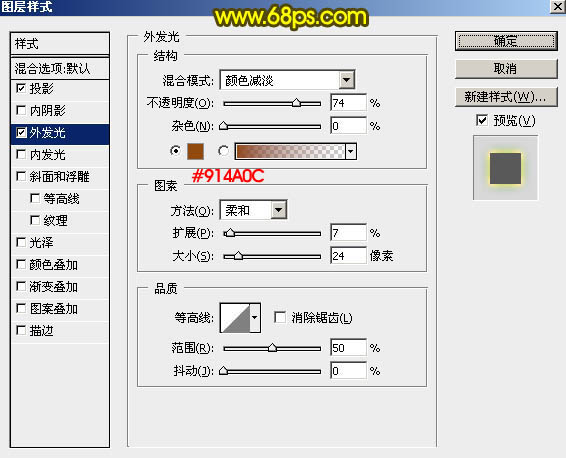
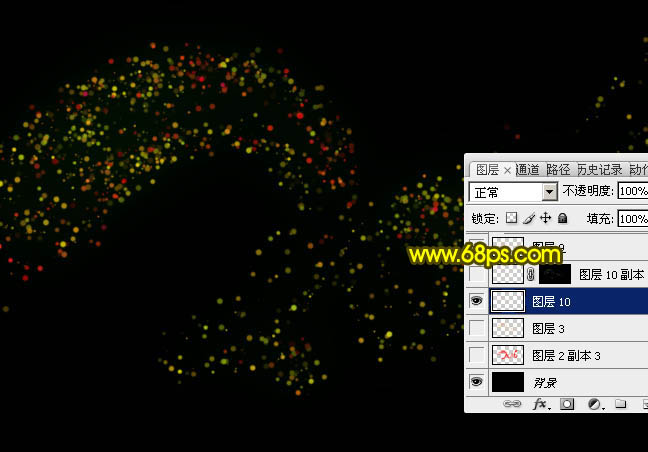
20、双击图层面板,当前图层缩略图载入图层样式,设置:投影,外发光,参数及效果如下图。

<图29>

<图30>

<图31>
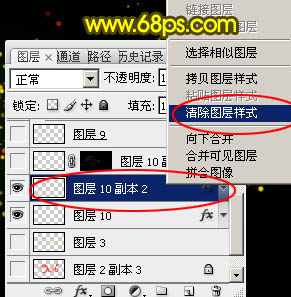
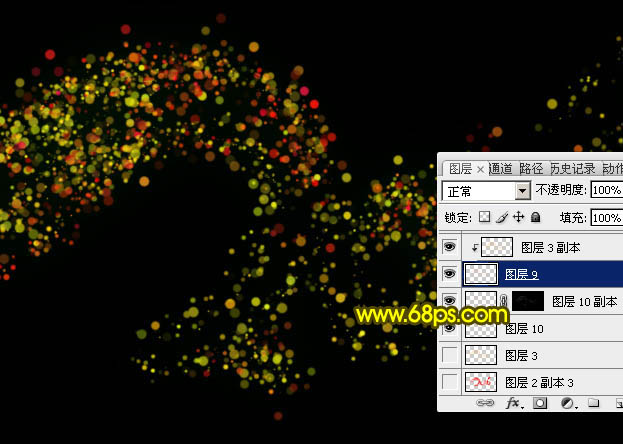
21、按Ctrl + J 把当前图层复制一层,然后在图层缩略图位置右键选择“清除图层样式”。

<图32>
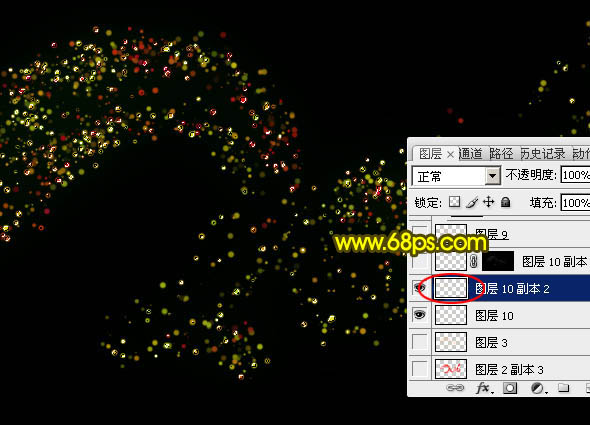
22、按Ctrl键 + 鼠标左键点击当前图层缩略图载入选区,如下图。

<图33>
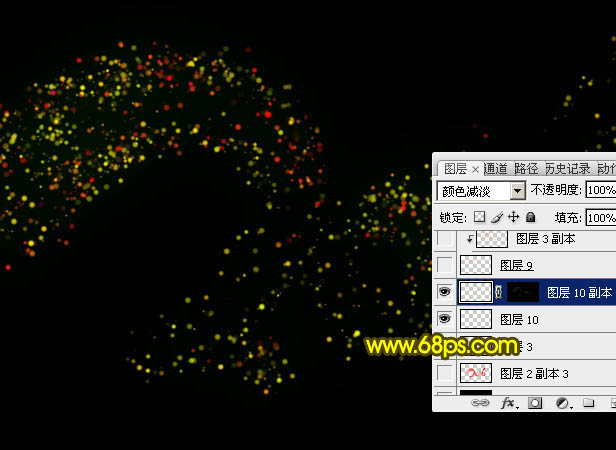
23、选择菜单:选择 > 修改 > 收缩,数值为1,确定后添加图层蒙版,再把混合模式改为“颜色减淡”。

<图34>
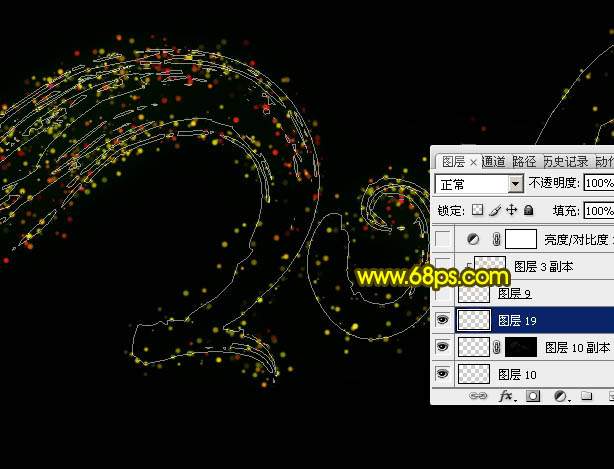
24、新建一个图层,同样的方法调出文字路径,如下图。

<图35>
25、选择画笔工具,把画笔大小设置为10,不透明度及流量设置为:100%,如下图。
<图36>
26、选择钢笔工具在画布内右键选择“描边路径”,同样选择“画笔”,确定后再按回车把路径隐藏,效果如下图。

<图37>
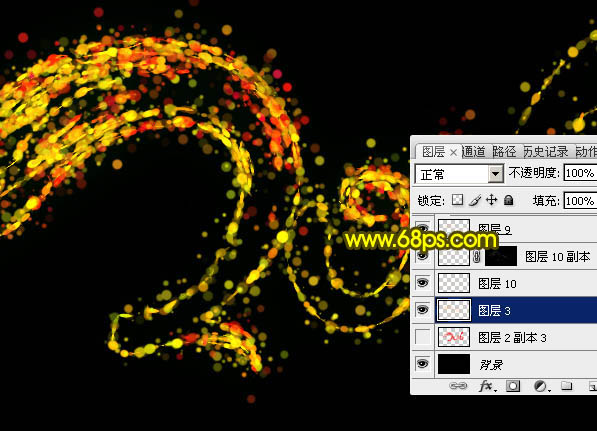
27、把背景图层上面之前描边的图层显示出来,效果如下图。

<图38>
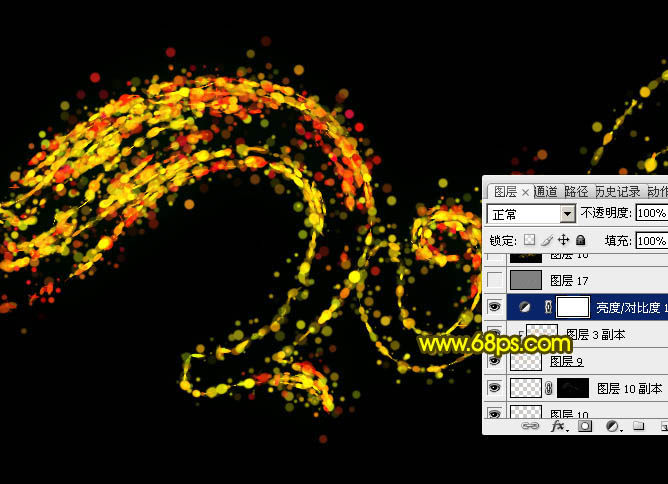
28、在图层的最上面创建亮度/对比度调整图层,适当增加亮度及对比度,参数及效果如下图。

<图39>

<图40>
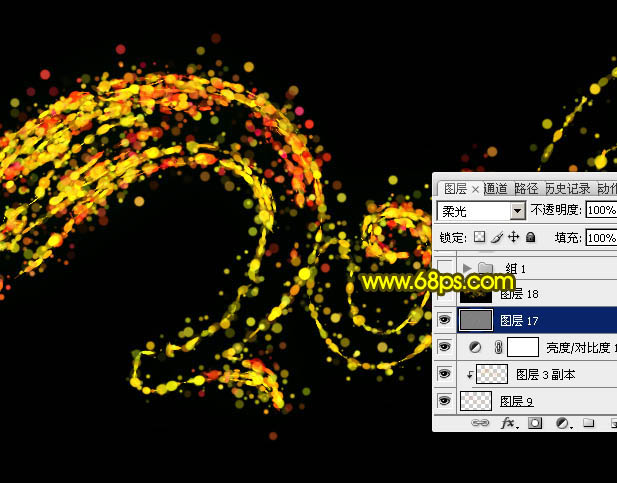
29、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。按Ctrl + Shift + U 去色,然后选择菜单:滤镜 > 其它 > 高反差保留,数值默认,确定后把混合模式改为“柔光”,效果如下图。

<图41>
最后调整一下细节,完成最终效果。