Photoshop制作圣诞节冰雪字教程

来源:PS学堂 作者:Sener
教程过程有点复杂。思路:先用多组滤镜做出类似积雪及冰凌的纹理;然后用图层样式增加颜色及投影等做出初步的效果;最后修饰细节,把整体锐化,再加上合适的背景即可。
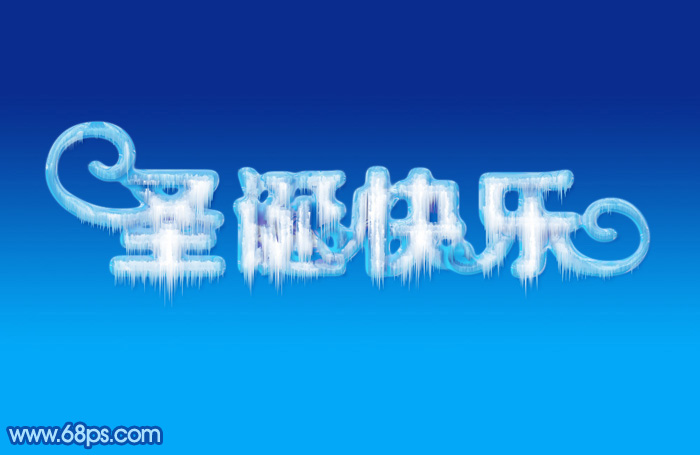
最终效果

<点小图查看大图>
1、新建一个1000 * 650像素,分辨率为72的画布,背景填充暗蓝色:#05184C,如下图。

<图1>
2、点这里打开文字素材图片,右键选择“图片另存为”,保存到本机。再用PS打开,用移动工具拖进来,调整好位置,再把文字填充白色,如下图。

<图2>
3、按Ctrl + J 把文字图层复制一层,把副本图层隐藏,如下图。

<图3>
4、回到背景图层,按Ctrl + J 把背景图层复制一层,得到背景副本图层。

<图4>
5、按住Ctrl键 + 鼠标左键点击图层面板原文字缩略图,选择两个图层,如下图。

<图5>
6、按Ctrl + E 把两个图层合并,得到图层2,如下图。

<图6>
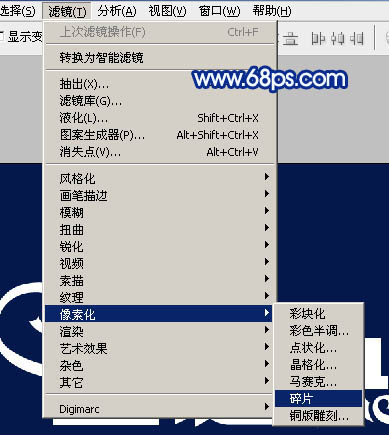
7、对图层2选择菜单:滤镜 > 像素化 > 碎片,效果如图8。

<图7>

<图8>
8、按Ctrl + F 键两次,效果如下图。

<图9>
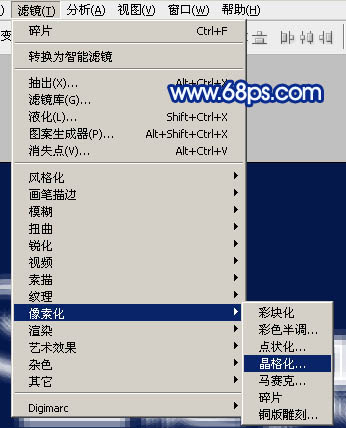
9、选择菜单:滤镜 > 像素化 > 晶格化。

<图10>
10、参数设置为3,如果文字较大设置的参数需要大一点。然后按Ctrl + F 重返3次,效果如图12。

<图11>

<图12>
11、把文字副本图层显示处理,再按Ctrl + 鼠标左键点击文字缩略图载入文字选区,如下图。

<图13>
12、保持选区,进入通道面板,新建一个通道,如下图。

<图14>
13、用油漆桶把选区填充白色,取消选区后效果如下图。

<图15>
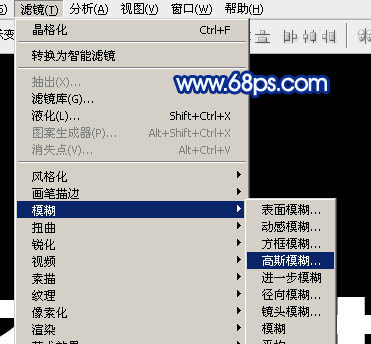
14、选择菜单:滤镜 > 模糊 > 高斯模糊,数值为6,参数及效果如下图。

<图16>

<图17>
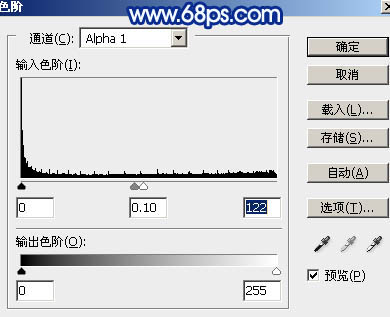
15、按Ctrl + L 键调整色阶,参数及效果如下图。

<图18>

<图19>
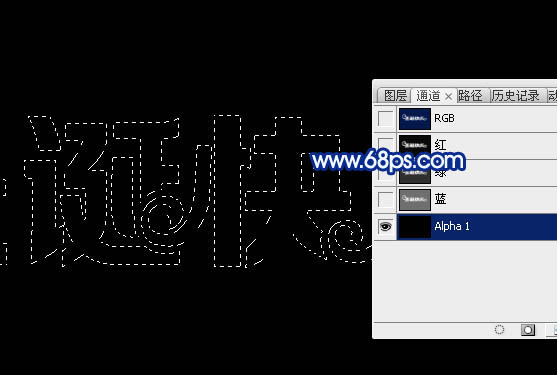
16、按住Ctrl + 鼠标左键点击“Alpha 1”通道缩略图载入选区,如下图。

<图20>
17、点RGB通道返回图层面板,新建一个图层,并把文字副本图层隐藏,如下图。

<图21>
18、保持选区,按住字母键“D”,把前背景色恢复到默认的黑白,再按字母键“X”交换一下前背景颜色,确保前景色为白色,背景色为黑色,如下图。

<图22>
19、选择菜单:滤镜 > 渲染 > 云彩,如下图。

<图23>
20、按Ctrl + Alt + F 加强一下云彩,确定后取消选区,如下图。

<图24>
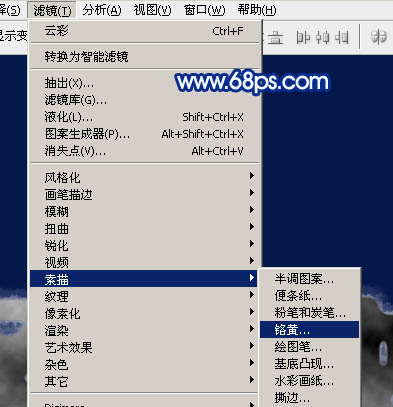
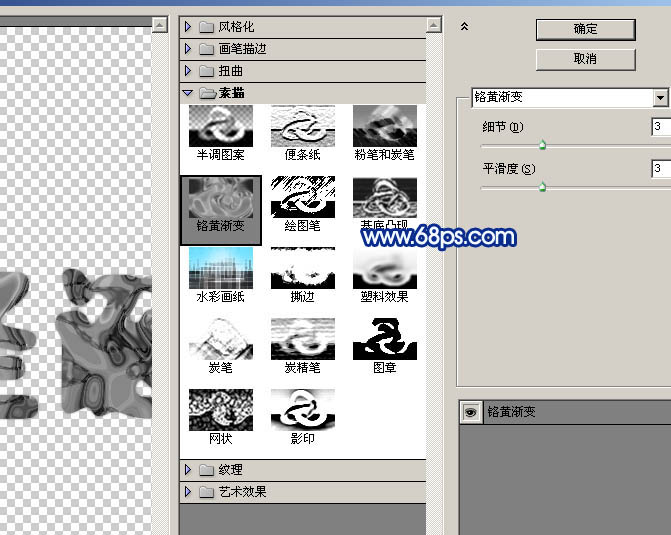
21、选择菜单:滤镜 > 素描 > 铬黄,参数及效果如下图。

<图25>

<图26>
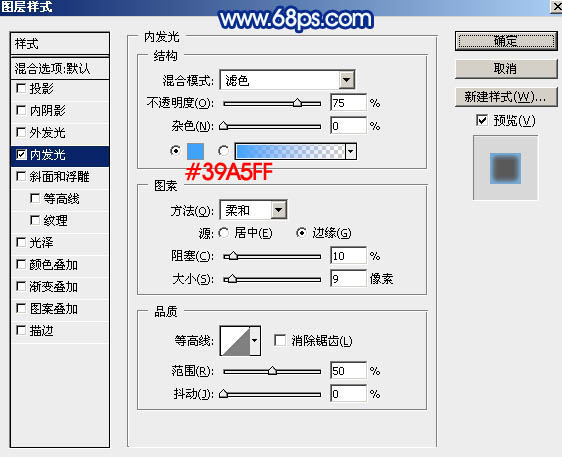
22、双击当前图层图层面板缩略图调出图层样式,设置内发光,参数及效果如下图。

<图27>

<图28>
23、把混合模式改为“叠加”,效果如下图。

<图29>
24、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,如下图。

<图30>
25、按住Ctrl + 鼠标左键点击文字副本图层缩略图调出文字选区,如下图。

<图31>
26、按Ctrl + J 把选区部分的图像复制到新的图层,然后把底部的盖印图层删除,再把图层2隐藏,效果如下图。

<图32>
27、选择菜单:图像 > 旋转画布 > 顺时针旋转90度,效果如图34。

<图33>

<图34>
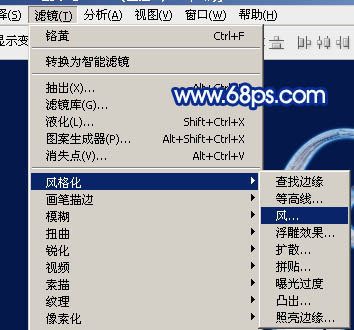
28、选择菜单:滤镜 > 风格化 > 风,参数默认,然后确定。

<图35>

<图36>
29、按Ctrl + F 加强一次风滤镜效果,效果如下图。

<图37>
30、风有点不自然,按Ctrl + Shift + F 渐隐一下,不透明度设置为60%,参数如下图。

<图38>
31、选择菜单:图像 > 旋转画布 > 逆时针旋转90度,得到下图所示的效果。

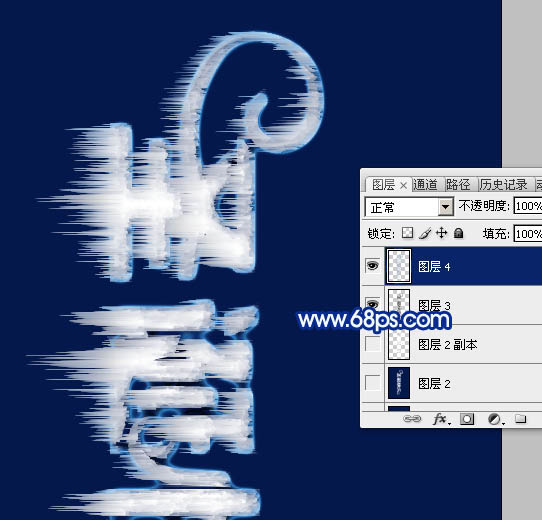
<图39>
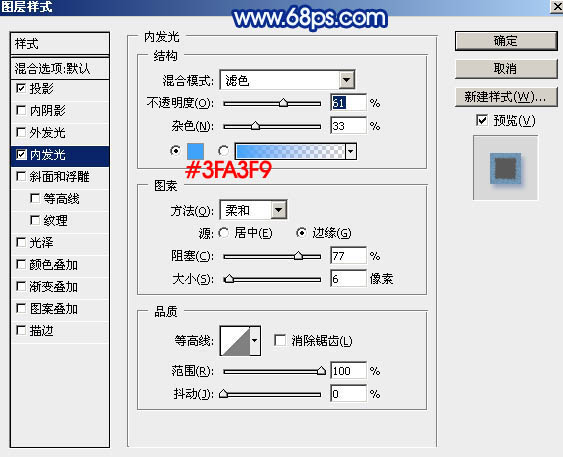
32、给当前图层添加图层样式,设置投影和内发光,参数设置如图40,41,效果如图42。

<图40>

<图41>

<图42>
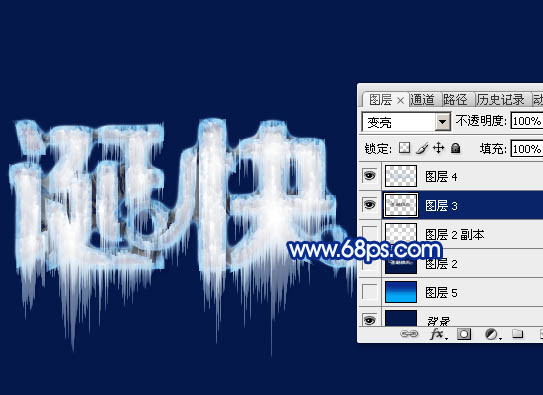
33、把当前图层下面的图层的混合模式改为“变亮”,效果如下图。

<图43>
34、在背景图层上面拉一个深蓝至蓝色线性渐变,效果如下图。

<图44>
最后微调一下文字颜色,再把整体锐化一下,完成最终效果。








