使用Illustrator做UI设计系列教程
![3d3eaccda0a98d81d855a802094276fa_m[1].jpg 3d3eaccda0a98d81d855a802094276fa_m[1].jpg](http://jy.sccnn.com/zb_users/upload/2014/2/2014021259672933.jpg)
对于做设计而言,工具只是完成作品的手段。因此,其实对于做 UI 设计来说,到底是选择 PS 还是 AI 还是别的这样的问题并不重要的。只是对于我自己而言,做设计几乎全部是用 AI 来做的,所以这一系列教程大多数是关于 AI 的。
使用Adobe Illustrator 做UI设计教程(一)
我从 2012 年初开始尝试使用 AI 来完成一些设计与创作,一直至今。个人感觉,AI 虽然有不少难用的地方,但是非常适合用于 UI 设计。甚至在很多方面,用 AI 来代替 PS 做设计更加高效、方便。主要原因是:
AI 的强项在于对矢量图的处理。先哲有云:「如果希望在计算机里从无到有『生成』一张图像,通常矢量图创作软件更适合一些,除了需要类似使用数位版手绘等那样的特殊场合」。特别是在 UI 设计、Web 设计领域,绝大多数时候并不需要结构和色彩非常复杂的图形。大多就是需要矩形、椭圆、圆角矩形这些很简单的几何形状。因此,在这一点上,PS 等图像处理软件相对于 AI 来讲,没有太多的优势。
在 AI 里,可以较为方便地完成从排版布局、绘制图形、上色、切图导出这样的全部一套流程。意味着用 AI 做设计时,不必要中途换软件环境。例如很多设计师用 PS 做设计时要开着一个 AI,先用 AI 画基本形,然后把 AI 里的图形作为智能对象复制到 PS 里,然后用 PS 继续创作。而用 AI 几乎就可以完全避免这样中途换软件的情况。
AI 提供的一系列功能极其适用于排版布局。比如在 PS 里,参考线只是横着竖着的直线对吧;而在 AI 里,参考线可以是任何形状。参考线不是无限长?没问题!参考线是斜线?没问题!画个长方形甚至画个圈当参考线用?也没问题!
由于 AI 的创作主要是是基于矢量对象,所以在 AI 里,大多数操作都是可逆、可以在后期修改的。比如画一个按钮,可以很容易在后期调整按钮圆角的半径大小,同时保持按钮的图形样式不变。画一个六边形同样也可以加圆角,并在后期修改圆角大小。
AI 里基于矢量对象的吸附、对齐功能相当好用,且在 UI 设计中相当常用。
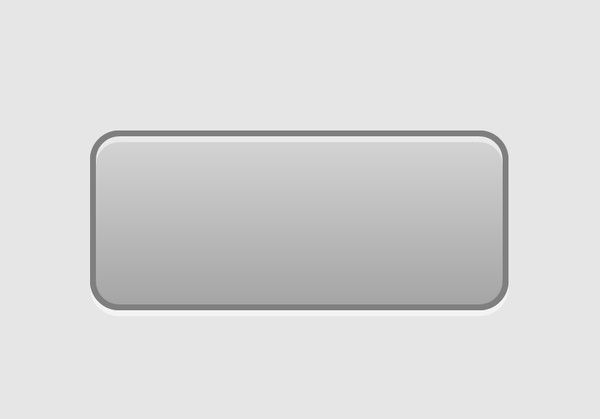
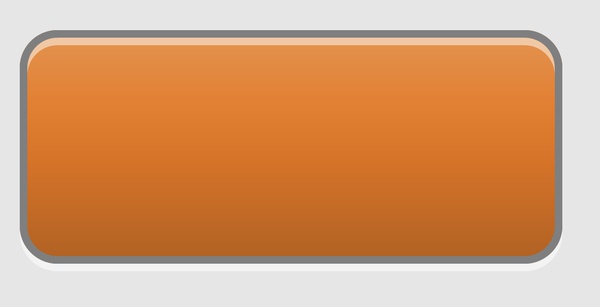
由于 AI 有丰富的矢量效果(类似 PS 的滤镜和图层样式),因此 AI 退可做扁平,进可做拟物。下面这两张图就是用 AI 绘制的,完全没有用到除 AI 之外的其他软件:


当然了,做扁平化设计 AI 就更不在话下了。
AI 基于矢量对象的导出功能很好用,这一点将在后面的教程中讲到。并且 AI 可以将图稿导出为 SVG 格式的成品,很适合用在 Web 上。
AI 做出来的东西可以导出到任意大尺寸,而不会有「虚边」情况。这一点特别适合用于设计不同分辨率的图标,以及做 Retina 适配。
AI 对于 Retina MacBook Pro 的支持非常好。
对了,AI 在 CS5 就可以做到将矢量图形对齐到像素了,因此不用担心导出出来的切图里,直线没有准确对上像素,因此带来发虚的情况。
如果偶尔要排个版做个册子的话,AI 远比 PS 适合。
还有很多一时想不出的优点……
因此,即使 PS 功能相当强大,并且网上有更多的学习资源以及素材资源,对于我来说,AI 仍然是不可替代的。
接下来我将要写的一些教程,内容主要是针对 AI 在 UI 设计中的一些进阶使用技巧。
因此,这些教程可能更适合对于 AI 已经有一定了解的用户来阅读,可能对于 AI 的基本使用功能不会介绍太多。一是因为大多数 AI 的基本功能在 Adobe 的官方文档上都会有介绍:Illustrator Help ;二是出于篇幅和个人时间、精力的限制;三是我相信,学习一个软件、能力最好的办法就是 learn it the hard way,即在一定的压力或困难下完成学习,比如在学习 AI 遇到类似某某某功能找不到这样的困难时,自己通过搜索引擎或官方文档或通过自己尝试,找到解决方案,要比直接问别人效果要好得多。
Adobe Illustrator 现在最高的版本是 CC,即 Creative Cloud。我将写的一系列教程要求您用的 AI 最低版本为 CS6,因为 CS6 的一些很基础的功能在之前的版本里是没有的。当然如果您用的是 CC 版本最好了。
使用 Adobe Illustrator 做 UI 设计(二)—— 多重填充与多重描边
在这之前,说说计算机图形(注意:非图像)的一些基本知识。如果您用 PS 或 AI 比较多的话,可能会知道,计算机图形的最基本要素有两个:填充和描边。填充和描边可以是纯色,也可以是纹理,还可以是渐变。总之,一个形状确定了填充和描边后,这个图形的样式就确定下来了。
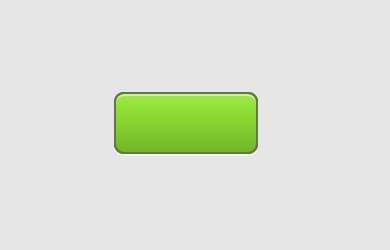
自然,作为矢量图绘制软件,AI 也可以处理图形的填充和描边。不过,AI 有一个很强大的地方是——在 AI 里,一个图形是可以有好几个填充和好几个描边的。有人可能会问,这个特性有用吗?实际上,这是一个相当实用且强大的功能。我们通过完成一个实例来看一下:使用 AI 绘制这样一个知乎样式的按钮:

首先,在新建文档之前,要确保 AI 使用的单位是像素,而不是英寸、点、厘米或别的。这一点很重要,关系到导出的切图是否为 pixel-perfect。在首选项里可以设置 AI 使用的单位是什么:

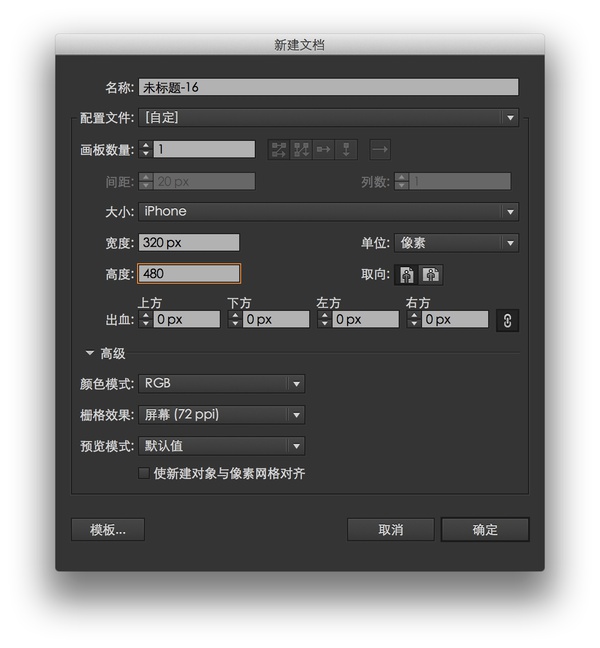
确保 AI 使用的单位是像素后,新建一个文档,文档的大小为 320 x 480 像素,颜色模式选为 RGB,并确认「使新建对象与像素网格对齐」没有被勾选上。如图:

在这里要说明一下,AI 在 CS5 开始,支持将对象对齐到像素网格,这一点在 UI 设计中很重要。不过为什么在新建文档时不把「使新建对象与像素网格对齐」选项勾上呢?我在多次创作过程中发现,将对象一开始就对齐到像素网格,带来的麻烦远比带来的便利要多。并且,对齐到像素网格可以在后期时来做。因此,在这里先不要勾上。
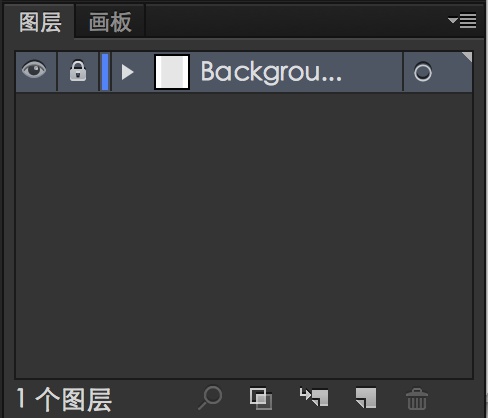
一般来说,做 UI 设计、海报设计什么的,如果不是特殊的需要,最好不要使用纯黑、纯白、纯红(#FF0000)这样的颜色。一是因为纯黑与纯白这样的颜色之间造成的对比让人感觉很不舒服,二是自然界几乎没有看上去纯黑和纯白的物体,不符合人们的生活经验。因此,我们给背景加上一个浅灰的颜色。即看上去和白色差不多,但又不是纯白,而是稍微偏暗一些的颜色。在默认图层里新建一个矩形,覆盖整个画板,填充颜色设置为 #E6E6E6,去掉描边,将默认图层名称改为 Backgound,并锁定这个图层,防止以后误操作。做好之后,看上去应该是这样:


然后,开始画按钮了。我们希望在画面的正中位置附近画一个大小为 72×32 像素的圆角按钮。所以,新建一个图层,命名为”Button”。再新建一个矩形,然后把矩形的大小设置为 72x31。之所以将矩形的宽度设置为 31 而非 32,是因为接下来要给矩形画一个凹陷效果,这个要额外占用一个像素的高度,故设置为 31 而非 32 像素高。
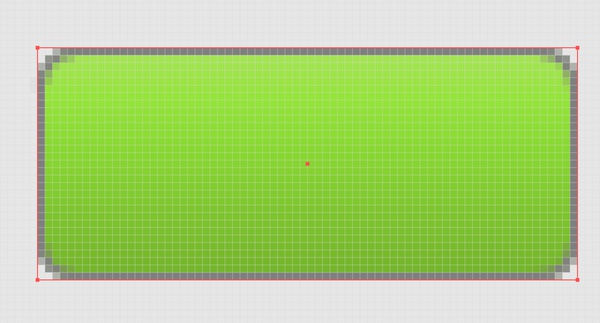
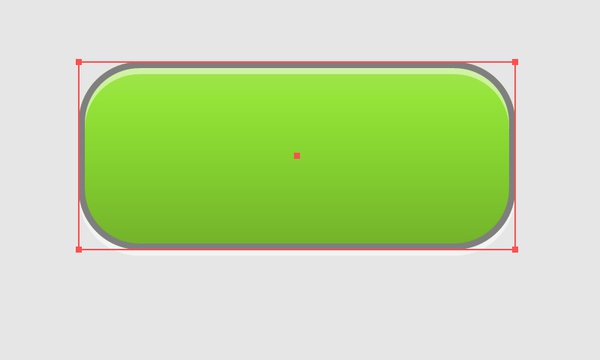
由于人眼有视错觉,如果把按钮画在画板的正中心的话,人眼看上去感觉是在正中心偏下一些。因此,为平衡人眼的视错觉,按钮的位置要稍微高出正中心一些。把矩形按钮的正中心设置为 (160,209.5 )处。将纵座标设置为一个小数的原因是,这样可以做到像素对齐。当然,如果用对齐到像素网格功能也可以做到。这两步完成后,矩形应该是这个位置(为方便查看位置,我把矩形换了一个填充颜色):

接着,给矩形做圆角效果。选中矩形,然后使用「效果」-›「风格化」-›「圆角…」这个命令,给矩形加上一个 5 像素大小的圆角效果。加上后效果如图:

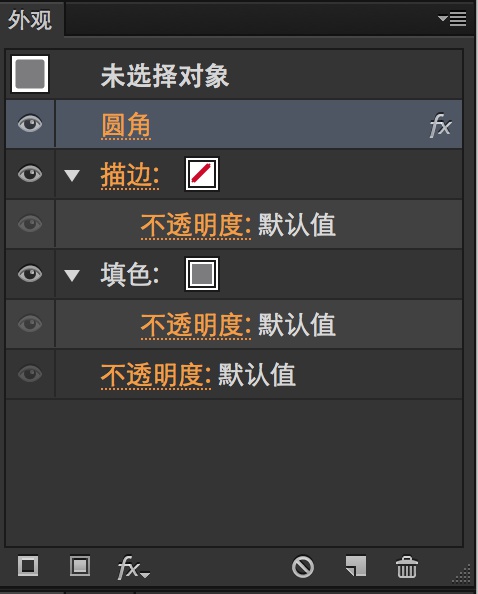
现在在「外观」面板里,可以看到「圆角」这个效果已经添加进去了。在接下来的步骤中,要始终保持「圆角」在最上方:

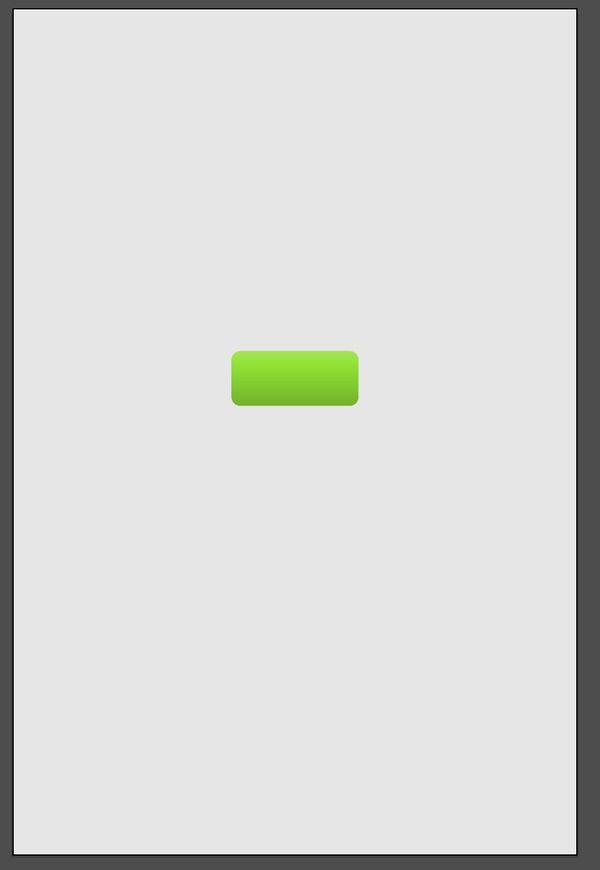
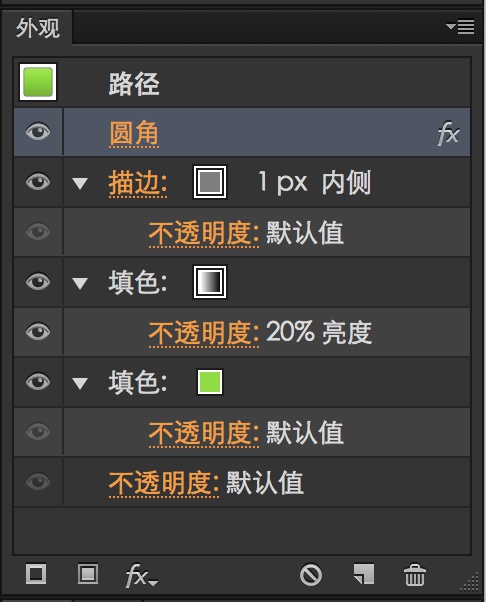
再给按钮换一个底色,颜色是 #8CE01E。接下来,要进入重头戏了。点击「外观」面板下的「添加新填色」按钮(即 “fx” 按钮左边的那个),再新建一个填色层,颜色为纯白到纯黑的渐变,方向是从上到下,透明度为 20%,混合模式为「明度」。完成后画板和外观面板看起来应该类似这样:


这样,可以看到,通过一个底色填色层,和一个明暗渐变填色层,我们成功地做出了色彩明暗渐变效果。这,就是多重填充的应用之一。另外再解释一下,混合模式选择「明度」的意思是,取下层对象的色相和饱和度,取上层对象的明度(亮度)作为最终颜色输出。因此,这样可以做出一个颜色只在明度上的渐变,而不会影响色相和饱和度。
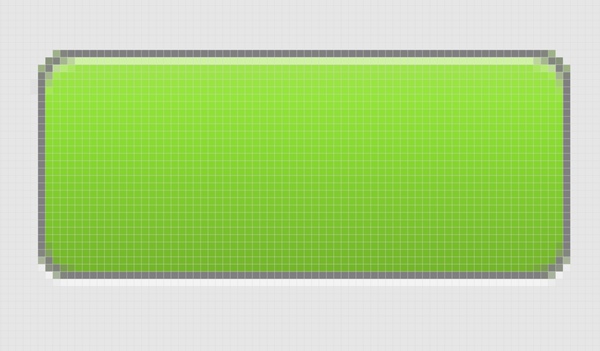
给矩形的描边设置为一个像素,颜色为 #7F7F7F 描边。这样,按钮的基本描边就做出来了。不过却有一个问题:打开像素预览,会发现描边是虚的:

出现这个情况的原因是描边没有对齐到像素网格,而是被夹在两条像素的正中。并且,这个图形加上描边后,大小超出了预定的 72×32 大小。解决这个问题的办法是,将描边对齐方式设置为「使描边内侧对齐」。设置好后,描边就清晰了。现在的图形和外观面板看上去应该是这样:


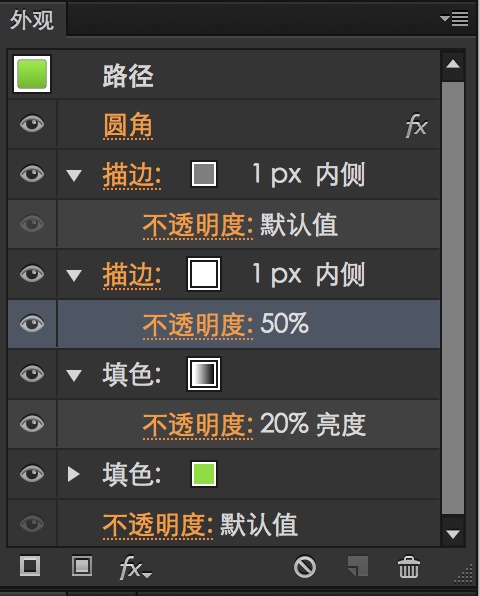
接下来,再新建一个描边,颜色设置为纯白,依然是内侧对齐,透明度为 50%。并在外观面板里,把这个描边置于灰色描边的下方,如图:

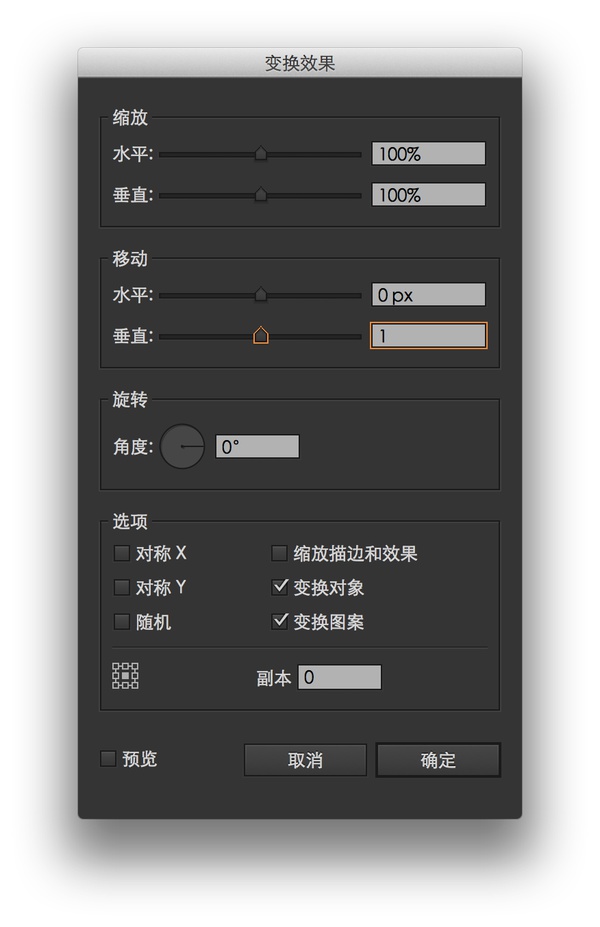
到这一步时,按钮看上去没有什么变化。不过接下来,就是见证奇迹的时刻了。给半透明白色描边加上一个「变换」效果,「移动」参数设置为 1 像素:

这一步后,按钮就画好了,有高光,且模拟了下凹效果:

此时的外观面板应如图所示:
 -
-
按钮画好了,接下来,说说这样做有什么好处。
首先,这个按钮本身只用了一个图层,并且只是一个矢量对象,保持了文件的整洁。不信,可以看看「图层」面板,只有按钮和背景两个图层。
到此为止,按钮的大小正好是预定的 72×32 像素大小,且是像素精确的:

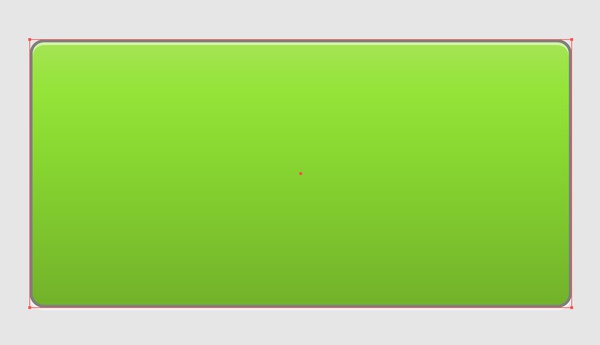
然后,如果我不满意按钮的大小的话,我可以随意调整,而不用担心渐变和圆角大小什么的也跟着变动。如图,虽然按钮大小变大了,但边缘依旧是 1 像素粗细,且圆角依然是 5 像素大小,渐变也没变:

要是不满意圆角的大小的话,也可以随意调整,不必担心其他的也跟着变:

把按钮换个颜色?简单,把最下面的填色层换一个颜色就可以了,其他的都不用改,渐变什么的依然在:


导出时,可以很方便地,严格按照按钮大小来建立切片,切出来的大小不多不少正好是 72×32 像素大小。
为 iPhone 4 这样的 Retina 屏做设计?好说,导出时设置按 200% 比例导出就可以了。
有好几个按钮?也好说,可以用一种方法,让所有的按钮都做成这样。更棒的是,修改一个按钮的样式后,可以让其他按钮的样式也跟着变。这个方法留作课后探究题来研究吧。 XD
课后作业:
1. 根据本课所学到的知识,做出如图所示的文字效果:

2. 说说用这种方法做文字效果有什么好处。
下课了,希望大家学习愉快。
原文地址:zhangboning.me
作者:@张泊宁研究所







