Photoshop制作逼真的塑料文字特效

在学习Photoshop时,很多人都不知道Photoshop文字特效怎么做,在这篇photoshop教程中,将学习如何使用图层样式功能制作一种漂亮的塑胶效果,把这种效果运用在文字特效的制作中,制作一款效果非常逼真的塑料文字特效。关于Photoshop文字特效怎么做的疑问,下面将做详细的解答。
Psh文字特效怎么做最终效果如图所示。

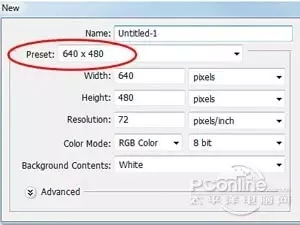
步骤1、首先在photoshop中创建一个新图层,大小设置为640*480,如图所示。也可以使用喜欢的尺寸。

步骤2、按下D键重置前景色和背景色。然后填充背景图层为黑色,如图所示。

步骤3、在工具样中选择横排文字工具,如图所示。

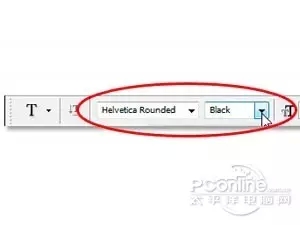
步骤4、在属性栏中设置字体和大小,如图所示。本教程中使用的字体是Helvetica Rounded、Black,如图所示。

步骤5、设置前景色为白色,然后在图片中输入喜欢的文字。由于后面会制作彩色的塑料文字,所以一开始使用白色会方便点。

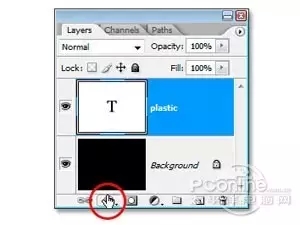
步骤6、在图层面板下方单击“添加图层样式”按钮。

步骤7、在弹出的菜单中选择“颜色叠加”选项,设置颜色叠加样式,如图所示。

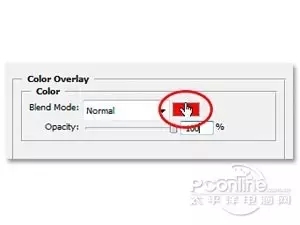
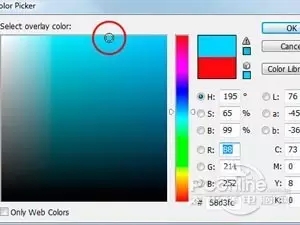
步骤8、打开图层样式对话框中的颜色叠加项后,单击“混合模式”右侧的小方块,如图所示。

步骤9、在弹出的拾色器中任意选择一款喜欢的颜色,在本教程中选择了淡蓝色,如图所示。单击“确定”按钮。

效果如图所示。

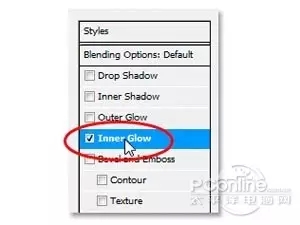
步骤10、在图层样式对话框的左侧勾选“内发光”,如图所示。

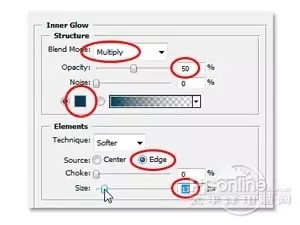
步骤11、在图层样式对话框的右侧中设置:混合模式为叠加,不透明度为50%,颜色为#073d59,选择“边缘”,大小为13px,如图所示。

效果如图所示。

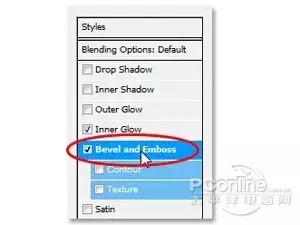
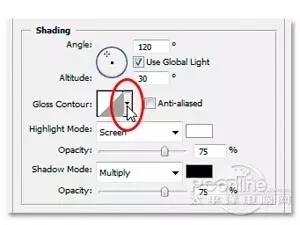
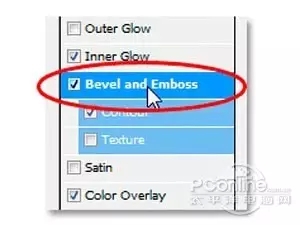
步骤12、在图层样式对话框的左侧勾选“斜面和浮雕”,如图所示。

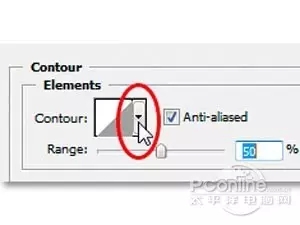
步骤13、在图层样式对话框的右侧中单击“光泽等高线”旁边的小三角,如图所示。

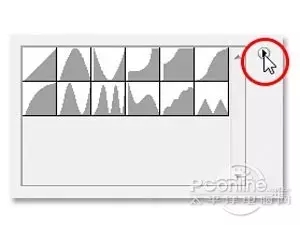
步骤14、在弹出的快捷菜单中单击右侧的小三角,如图所示。

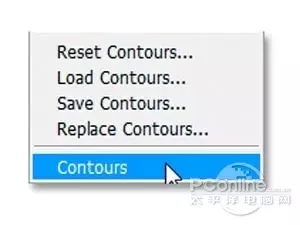
步骤15、在弹出的菜单中选择“等高线”选项,如图所示。

步骤16、此时会弹出一个提示窗口,意思是:是否用等高线.shc中的等高经替换当前的等高线。单击“追加”按钮,如图所示。

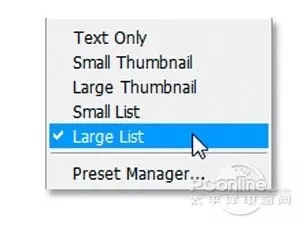
步骤17、这时会看到更新了多款等高线设置。在步骤14打开的菜单中选择“大列表”选项,如图所示。

步骤18、现在打开等高线选择时,会看到每款等高线图形的旁边都显示其对应的名称,现在选择一款名叫“环形-三环”的等高线,如图所示。

步骤19、返回图层样式对话框,设置“斜面和浮雕”的参数。深度:131、大小:18、角度:120、高度:60、勾选“消除锯齿”、高光模式的不透明度100,阴影模式的不透明度0。如图所示。

效果如图所示。

步骤20、在图层样式对话框的左侧勾选“等高线”选项,如图所示。

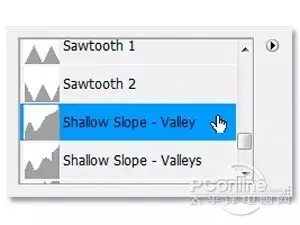
步骤21、在右侧设置等高线,选择“平缓斜面-凹槽”,如图所示。


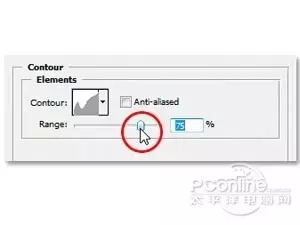
然后设置范围为75%,如图所示。

效果如图所示。

步骤22、按下Ctrl+J,复制文本图层,如图所示。

步骤23、选择原来的文本图层,然后添加一个“描边”图层样式,如图所示。


步骤24、在“描边”图层样式对话框中设置大小为6px,如图所示。

步骤25、单击颜色小方块,打开“选取描边颜色”对话框,选择一种新的颜色,如图所示。

步骤26、打开对拾色器后,把鼠标移动到图片中蓝色字母上,这时会出现一个吸管,单击一下选取字母的蓝色,如图所示。

步骤27、选择斜面和浮雕,打开斜面和浮雕的参数设置界面,如图所示。

步骤28、设置样式为“描边浮雕”,并重新设置“光泽等高线”选择“平缓斜面-凹槽”,如图所示。


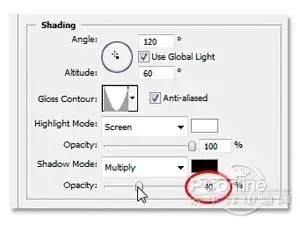
设置阴影模式的不透明度为40%,如图所示。

最后返回顶部设置深度为41%,然后拖动“大小”选项的滑块,直到看到满意的效果为止。根据以上提供的消息资料,就能了解到Photoshop文字特效怎么做,最终效果如图所示。








