AI切图救星教程

来源:站酷 作者:
话说AI,画板工具比,矢量绘图,文件大小,都比ps强大很多,唯独切图不如ps。话说说这话的人肯定以为AI只能导整张图,门都没有入到,如仅仅知道快捷键组合ctrl+shift+alt+3然后ctrl+shift+alt+s,就已经比ps切图快很多了。劳吉对AI切图不如ps这点非常不同意,今天劳吉就共享出自己用AI的切图方法,效率高过PS无数倍,全面秒杀ps,按要求绝无虚边。
1.首先你要有自己备好的一套UI矢量ICON,新建一个ai文件,像素对齐设置,显示像素网格。
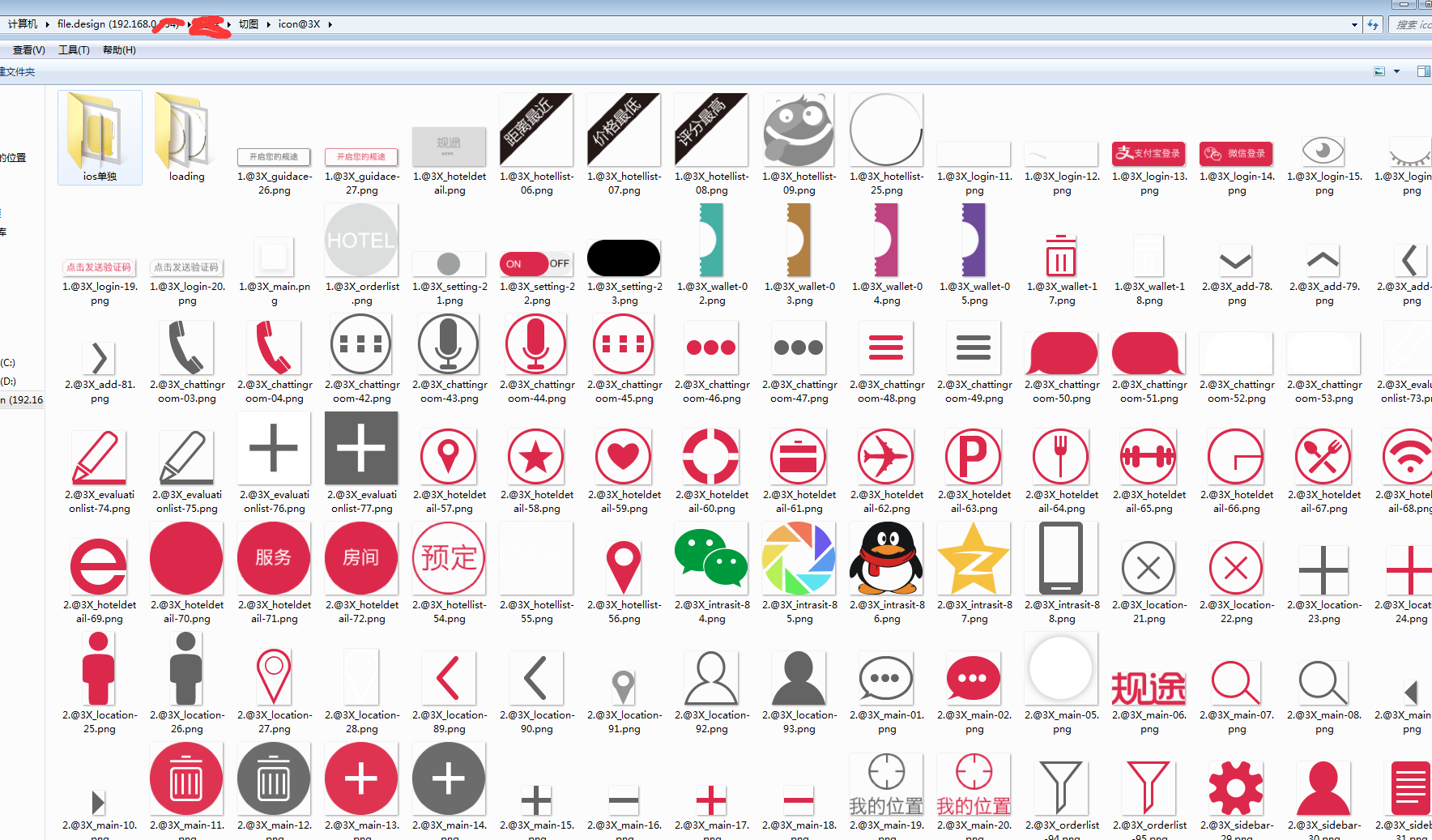
2.将ICON复制到单独的AI文件,修改不符合规范的icon,这里的规范即是横竖对齐像素网格,曲线不管。
3.这一步有两种方法,都还不错,各有优劣势
1.画板切图:将每个icon画一张画板,这样的优势导图块且可为画板命名,劣势是每个文件画板上限是100个,如果icon过多,你需要再建一个文件。
2.切图工具切图:这个不多说,可以在一个文件搞定所有icon,但是无法命名,切图速度略逊于画板,但是仍然比ps快太多。
4.最后,导出之前非常有必要的一部,全选并添加一个效果里面的栅格化,432ppi,不要问我为什么,看我之前的文章,总之这一步的结果是,有三分之一即使对齐了像素网格会像素溢出的边不再有半像素了。
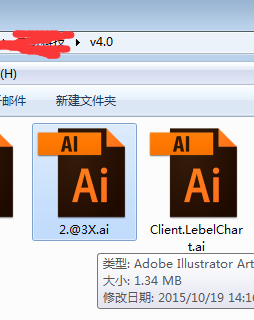
了解了这四部,你的工作效率把ps 设计师远远扔在了后方,可以去打一阵子酱油了。为了捍卫设计师的逼格,建议第三步用画板切图。看,整套app我只需要两个很小的文件就搞定,改动以及切图都是分分钟的事。