专题页设计教程

来源:站酷 作者:卟二
首先今天我收到一个PSD源文件,说要做专题~我一看PSD文件,当时我就笑了。
看来都已经排的差不多了然后我看了一上午电影~下午开始做~打开psd~

看完之后,(我擦了个DJ)看完之后整个人都不太好了~
幸好这个专题可以自由发挥~只要效果出来就好~ 那我就开始做了
-----------------------------------------------------------------------------------------------------------------
第一步:看着页面是什么鬼~(这么简单的几个字我就不信了你看不懂~)
开始头脑风暴跟主题有关的东西
(什么 热气球啊、钱啊、礼品盒啊、然后还有钱啊、钱啊、钱啊的等等等等.....)
说到这个我也是醉了,到最后一个没有上!~
----------------------------------------------------------------------------------------------------
当脑袋有个大概的思路的时候就开始做了
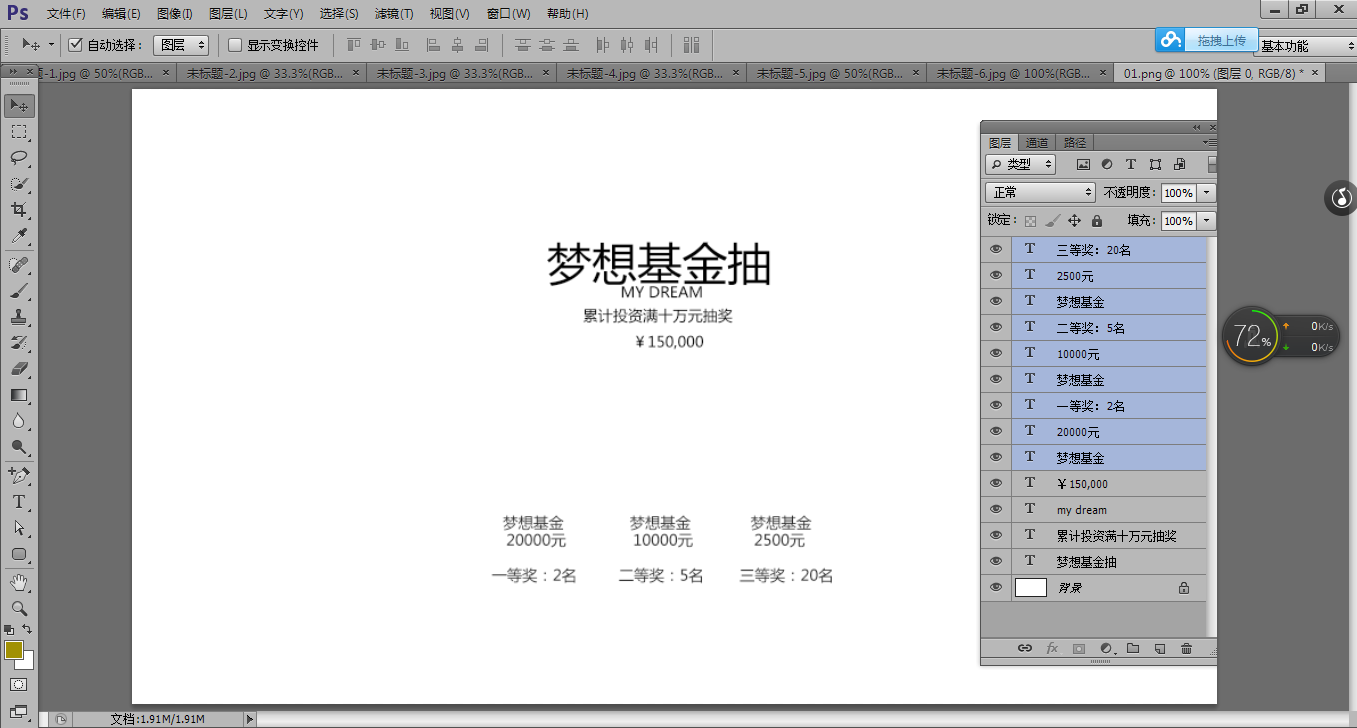
先做了个简单的排版如下图:

01.以深蓝为底色上面加一个椭圆型面的形状颜色比底色亮一点。
02.然后在底色上面建一层,与椭圆形面线的位置用白色画笔降低不透明度然后喷喷喷,喷出这个样子,好像有太阳要升起来散发出的光芒染上了天空(哎呀不知道怎么表达,我读书少,反正就是这个样子就可以了)。
03.专题内容的主次也分清楚了,然后专题的标题主次也分清楚了,这大小这尺寸完全就是一个banner~(我真是醉了~)
----------------------------------------------------------------------------------------------------
然后我又想到了星光大道,实现梦想的舞台~,然后我准备做个星星,然后我感觉应该还要加个美女来提升一下氛围,然后我就捡了个美女放到了上面~:如图

就成这样了~,星星的厚度大家应该会加吧,就是把星星复制一层放下面颜色换成深点的蓝色,然后按AIT+下(↓)复制一层再按一下又复制一层然后多复制积层合并上,就这个样子了。
美女放在合适的位置, 然后在星星下面画一个矩形(快捷键U 形状工具)然后ctrl+t再按住ctrl+shift+alt把矩形拉稍微变形一点,形成一个进大远小的效果。复制一层换个颜色就是上图这个样子了~
恩,这基本就是我想要的页面了,然后丰富丰富, 就成这样子了。如图:

主题和星星还有 一等奖什么的加上了厚度, 厚度的加法都一样复制一层移动就好,看你要怎么样的效果了 上下左右都可以~还有图层样式投影什么的,那个合适那个来~
当然梦想基金抽这几个字不是加的厚度,而是用的别的效果,也是很常用的效果
先将梦想基金抽复制一层换个颜色放到原下面
栅格化 然后 – 滤镜 – 其他 – 最小值-然后调整数值调到合适位置,
因为每次做的字都一样,所以没有明确的数值,感觉好就是真的好~如图 ,- -, 点开滤镜我截不了图~ 醉了 读书太少 呜呜~ 按上面的步骤来吧!
----------------------------------------------------------------------------------------------------
然后还是看着这页面很一般,缺点什么,然后我就这样做了 如图:

文字做了立体感,三个圆形的奖励也是做了立体感,方法很简单:
如:梦想基金抽这几个字
01.在上面新建一层选择画笔工具B,白色,字的上方抹几下!
02.图层模式选择柔光,创建剪切蒙版ctrl+alt+G,然后在字的下方用黑色的画笔抹几下,就起到了压暗的效果,白色是提亮,这种方式很常用。 然后给用最小值做的那个图层描边(内描边),选择比较亮一点的颜色!
PS: 修图啊修人像啊什么的常用的方法,先建一层中性灰选上柔光,然后修照片,人像。(我不会~)
啊哦,忘了上面主标题几个字我是做了一下修改,先将文字改为形状工具,然后用选择工具,凭着感觉将2个字之间的间隙调倾斜调的紧凑一点,做出类似这样的效果就可以,很多字的效果都可以做,自己可以试一下!
---------------------------------------------------------------------------------------------------
到这里页面做的可以了,细节开始处理了, 可以加底纹啊~投影啊,什么的怎么感觉好怎么来,处理下细节,调整一下整体页面。如图:

最后处理了一下细节, 把楼房也用最小值的方式做个了个描边, (上面有讲到)。
人我也稍微处理了一下,毕竟我不会修人像,只是简单的修了一下!~
好的,页面就搞成这样了!~打完收工从下午两点半开始做做到了7点多,中途吃了个饭!~
速度感觉刚刚好~
----------------------------------------------------------------------------------------------------
等等,最后我发现页面有点暗,是不是需要提亮点~
接下来介绍一下CS6版本的一个功能不知道你们用不用,但是我感觉很好用,在处理大环境色调效果还不错,而且速度也快~如图

一下子页面亮了起来,
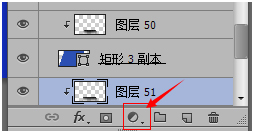
工具我用的是:我在最顶层添加的查找颜色!

这然后选择查找颜色!

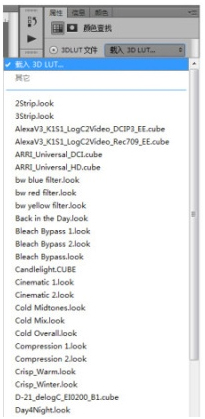
然后点击第一个 载入 3D lut... 选择下面

有好多英文的那个我也不懂,效果一个一个试,看个个感觉好用那个!接下来我演示几种效果:如图



还有很多效果, 自己可以试试, 我当然是选择最好的一个了啊!就是最后这个!
当然这个工具也不是在哪都能适合的,不过,这也是一个快速营造氛围的一个办法!







